Vet du vad som är bättre än att visa “10 000+ nöjda kunder” på din webbplats? När dessa siffror faktiskt räknas upp från noll! Den här engagerande animationen, som kallas en nummerräknare, kan göra att din statistik och dina prestationer verkligen sticker ut.
Vi har ibland använt nummerräknare på våra partners landningssidor när vi vill lyfta fram viktiga milstolpar eller fånga besökarnas uppmärksamhet. De är särskilt effektiva för att visa upp saker som kundantal, antal nedladdningar eller slutförda projekt.
Och det bästa av allt? Att lägga till dessa animerade räknare på din WordPress-webbplats är mycket enklare än du kanske förväntar dig. I den här guiden visar vi dig två enkla metoder för att skapa iögonfallande nummeranimationer.

Innan du lägger till en nummerräkningsanimation i WordPress … 📊
Innan vi går in på “hur”, låt oss snabbt fundera på var dessa animerade räknare fungerar bäst på din WordPress-webbplats:
- Hjälteavsnitt på hemsidan för att visa upp viktiga prestationer
- Produktsidor för att lyfta fram kundnöjdhet
- Om-sidor för att visa företagets milstolpar
- Landningssidor för att betona sociala bevis
- Prissättningsavsnitt för att visa kundbas eller besparingar
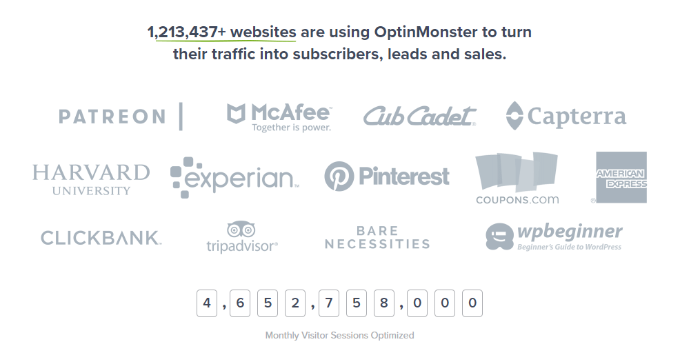
Av vår erfarenhet har vi funnit att strategisk placering är lika viktig som själva animationen. Till exempel använder OptinMonster effektivt en nummerräknare för att visa månatliga besökarsessioner optimerade, placera den precis där potentiella kunder fattar sina beslut.

Att lägga till och customize en nummerräkning i WordPress kräver vanligtvis att man editerar kod. Detta kan vara knepigt för Beginnare som inte vet hur man skriver kod.
Med detta sagt, låt oss se hur du kan visa en animerad nummerräknare i WordPress. Vi kommer att täcka 2 enkla metoder med hjälp av en premium website builder och en gratis plugin.
You can click the links under to jump ahead to your preferred section:
💡 Låt inte begränsade WordPress-teman hålla dig tillbaka! Våra experter på WordPress-design kan skapa ett anpassat WordPress-tema med interaktiva element som animerade räknare som passar perfekt till ditt varumärke.
Alternativ 1: Skapa en landningssida med nummerräkningsanimering med en sidbyggare
Om du bygger en landningssida och vill ha full kontroll över hur dina nummerräknare ser ut och beter sig är en sidbyggare det bästa alternativet.
Vi har testat dussintals WordPress-sidbyggare genom åren, och SeedProd sticker konsekvent ut för sina omfattande anpassningsalternativ, särskilt för dynamiska element som nummerräknare.
För denna tutorial kommer vi att använda SeedProd Pro-versionen eftersom den innehåller avancerade block och tillåter dig att add en räknare. Det finns också en SeedProd Lite-version som du kan prova gratis.
För mer information kan du kolla in vår djupgående SeedProd-recension.
Det första du behöver göra är att installera och aktivera SeedProd. Om du behöver hjälp, vänligen se vår guide om hur man installerar ett plugin för WordPress.
Vid aktivering kommer SeedProd att be dig att enter license key. Du kan hitta license key i your account area och i köpbekräftelsen i email.

Därefter måste du heada över till SeedProd ” Landing Pages från din WordPress adminpanel.
SeedProd låter dig skapa professionellt utformade custom landing pages, inklusive en coming soon page, maintenance mode page, login page och 404 page.
Gå vidare och klicka på knappen “Add New Landing Page”.

Efter det kan du välja en SeedProd template för din landing page och visa den animerade nummerräknaren.
Håll bara hovern över en template och click på den orangefärgade knappen för att kontrollera.

Ett popup-fönster kommer nu att öppnas. Enter bara ett sidnamn och sidans URL.
Därefter klickar du på knappen “Save and Start Editing the Page”.

Detta kommer att starta SeedProd drag and drop-byggaren.
Därefter kan du editera din page template genom att lägga till olika block eller clicka på befintliga element på sidan.
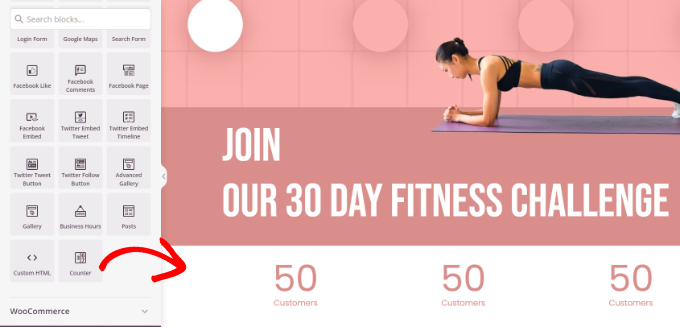
För att add to en animerad nummerräkning, drag and drop Counter blocket från menyn till vänster och släpp det på templates.

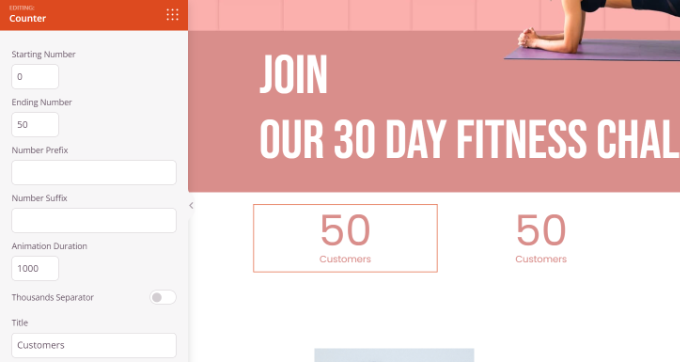
Efter det kan du välja Counter block för att customize det ytterligare.
Det finns till exempel alternativ för att ändra räknarens start- och slutnummer, enter ett nummerprefix och suffix samt edit av rubriken.

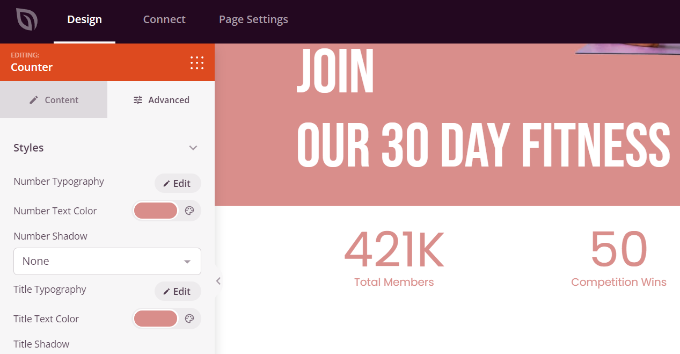
Därefter kan du byta till tabben “Avancerat” under Counter block-inställningarna till vänster.
Här hittar du fler alternativ för att ändra stil, färgschema, avstånd, teckensnitt och mer för ditt Counter-block.

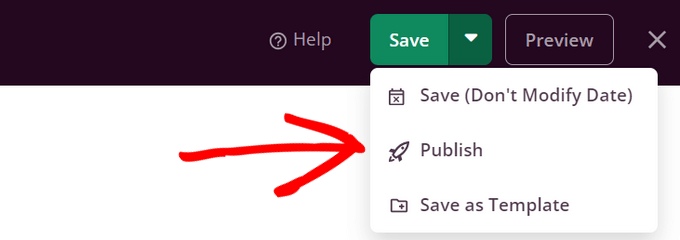
Klicka sedan på “Save” toggle högst upp.
You can now choose “Publicera” from the dropdown menu.

Om du vill se den animerade nummerräknaren i aktion kan du besöka din WordPress-blogg.
Så här gillade vi det på vår demo site.

Alternativ 2: Lägg till en animering för snabb nummerräkning på valfri sida med hjälp av ett plugin
Ibland kan en sidbyggare vara för mycket när allt du behöver är en enkel nummerräknare. Det är där Counter Number-pluginet kommer in i bilden. Det är en gratis, lättviktig lösning som gör en sak och gör det bra: låter dig lägga till nummeranimationer var som helst på din webbplats med hjälp av enkla kortkoder.
Först måste du installera och aktivera pluginet Counter Number. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
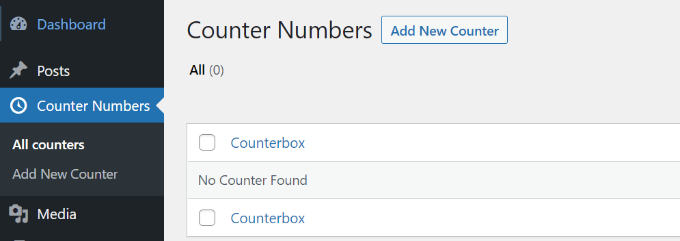
Efter aktivering kan du gå till Counter Numbers ” Alla rä knare från din WordPress dashboard och klicka på knappen “Add New Counter”.

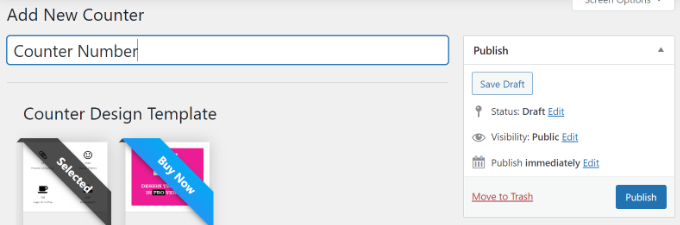
Efter det kan du enter en Rubrik för ditt motnummer.
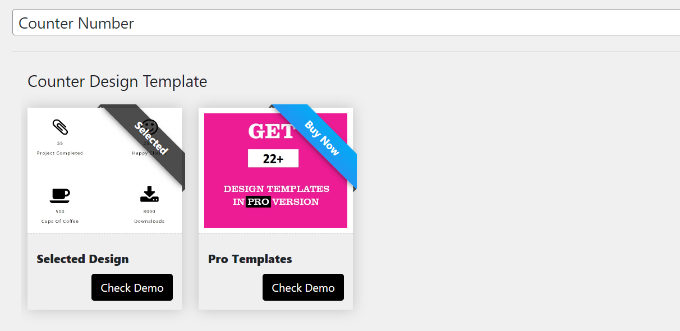
I den kostnadsfria versionen kan du bara välja den vanliga designmallen.

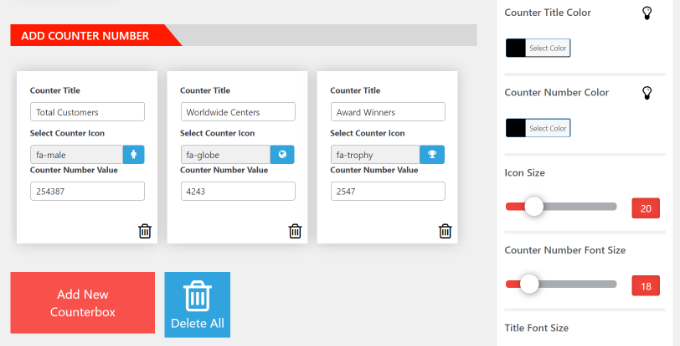
Därefter kan du add to detaljer för räknaren. Det finns alternativ för att editera rubriken på räknaren, välja en icon och enter värdet på räknarens nummer.
Du kan lägga till så många räknare som du vill genom att klicka på knappen “Add New Counterbox” längst ner.

Förutom det får du fler alternativ för customize från panelen till höger.
Pluginet låter dig till exempel ändra räknarens titelfärg, nummerfärg, ikonstorlek, teckenstorlek, teckensnittsfamilj och mer.
När du har gjort ändringarna rullar du tillbaka högst upp och publicerar din räknare.

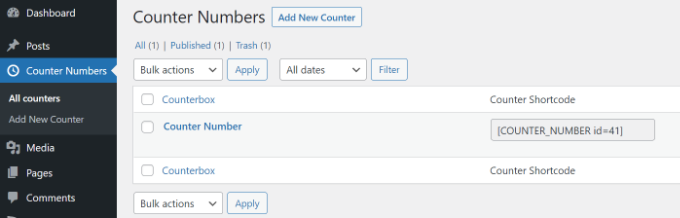
Därefter kan du heada till Counter Numbers ” Alla räknare från din WordPress dashboard.
Gå vidare och kopiera Counter Shortcode. Det kommer att se ut ungefär så här:
[COUNTER_NUMBER id=41]

Därefter kan du placera detta WordPress-designelement var som helst på din webbplats, från inlägg och sidor till sidofält.
Lägg bara till en new post eller page eller edit en befintlig. När du är i content editor klickar du bara på “+”-tecknet och add to ett Shortcode block.

Därefter kan du klistra in kortkoden för räknarnumret i blocket.
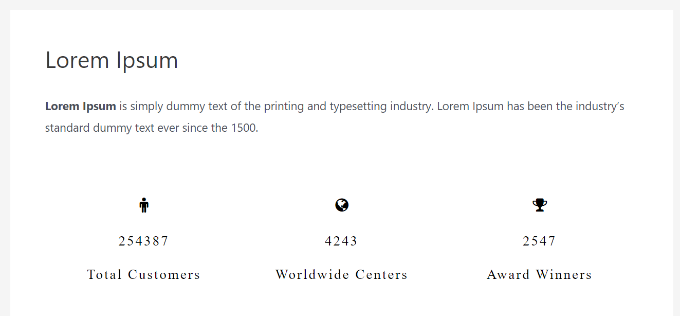
Härifrån kan du previewa och publicera din page eller post för att se den animerade nummerräkningen i action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar en nummerräkningsanimation i WordPress. Du kan också se vår tutorial om hur du lägger till en animerad bakgrund i WordPress och vårt expertval av de bästa WordPress-temabyggarna för att designa ditt perfekta theme.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.