Oroar du dig någonsin för att besökare vill kontakta dig men inte vet hur?
Ett kontaktformulär som är dolt på en WordPress-sida är lätt att missa. Potentiella kunder kanske lämnar utan att ställa en fråga, dela feedback eller göra ett köp. Detta kan leda till missade möjligheter och en mindre vänlig användarupplevelse.
De goda nyheterna är att det finns en enkel lösning: att lägga till ett flytande kontaktformulär som följer dina besökare när de surfar. På så sätt kan de kontakta dig när som helst utan att behöva leta efter det.
Det är ett enkelt sätt att öka engagemanget och bygga förtroende, utan att vara påträngande. Ännu bättre är att du inte behöver några kodningskunskaper. Med rätt plugins kan du ställa in en på bara några klick.
I den här guiden går vi igenom tre snabba metoder för att lägga till ett flytande kontaktformulär på din WordPress-webbplats.

Vad är ett flytande kontaktformulär och varför använda det?
Ett flytande kontaktformulär stannar kvar på skärmen, till exempel i nedre hörnet eller sidopanelen, medan besökare navigerar på en WordPress-webbplats. Det visas vanligtvis som en liten knapp eller ikon som expanderar till ett fullständigt formulär när man klickar eller för muspekaren över det.
Här är några fördelar med att använda ett flytande kontaktformulär på din WordPress-webbplats:
- Tillgänglighet. Eftersom formuläret flyter och förblir fixerat kan webbplatsbesökare komma åt det från vilken webbsida som helst när som helst.
- Minimalt intrång. Till skillnad från popups som kan störa användarupplevelsen är flytande formulär vanligtvis mindre störande samtidigt som de är märkbara.
- Uppmaning till handling. En flytande formulärs ständiga närvaro påminner användarna mjukt om att engagera sig, vilket hjälper till att öka konverteringarna.
Som webbplatsägare kan du använda ett flytande kontaktformulär för kundsupport, försäljningsförfrågningar och insamling av feedback.
Genom att låta besökare få hjälp direkt när de surfar, ställa frågor utan att lämna sidan och dela förslag när som helst, skapar du en smidigare och mer njutbar användarupplevelse.
Lyckligtvis gör WordPress det enkelt att lägga till ett flytande kontaktformulär på en mängd olika sätt. I följande avsnitt guidar vi dig genom tre enkla metoder för att ställa in ett:
- Metod 1: Skapa ett flytande kontaktformulär i WordPress med UserFeedback (enkelt)
- Metod 2: Skapa ett flytande kontaktformulär i WordPress med WPForms och OptinMonster (mest anpassningsbart)
- Metod 3: Skapa ett flytande kontaktformulär i WordPress med en gratis plugin (Gratis + Enkelt)
- Alternativ metod: Använd en chatbot på din webbplats
- Vanliga frågor om flytande kontaktformulär i WordPress
- Ytterligare resurser om WordPress-formulär
Låt oss börja!
Metod 1: Skapa ett flytande kontaktformulär i WordPress med UserFeedback
Om du vill skapa ett enkelt flytande kontaktformulär med enkla anpassningsalternativ är den här metoden något för dig.
UserFeedback är det bästa WordPress-feedbackplugin som kan hjälpa dig att skapa anpassningsbara feedbackformulär, flytande kontaktformulär och pop-up-undersökningar. Det levereras med inbyggda mallar och frågor, inklusive för webbplatsupplevelse och undersökningsformulär för e-handelsbutiker.
Genom att använda UserFeedback kan du förbättra din webbplats baserat på faktiska användarinput, öka kundnöjdheten och åtgärda eventuella problem snabbt.
På WPBeginner har vi faktiskt använt UserFeedback på våra egna webbplatser och haft en fantastisk upplevelse med det. För mer information om pluginet, kolla gärna vår kompletta UserFeedback-recension.

Först, låt oss installera och aktivera pluginet UserFeedback. Om du inte vet hur man installerar ett plugin kan du följa vår guide om hur man installerar ett WordPress-plugin.
📝 Notera: Känn dig fri att börja med den kostnadsfria versionen av UserFeedback för att se hur det fungerar. Men i den här handledningen kommer vi att använda UserFeedback Pro, som ger dig tillgång till fler mallar, extra frågetyper, målinställningar och andra premiumfunktioner.
När du har aktiverat UserFeedback på din webbplats kan du börja skapa ditt första enkätformulär.
Från din WordPress-instrumentpanel, navigera till UserFeedback » Surveys » Create New.

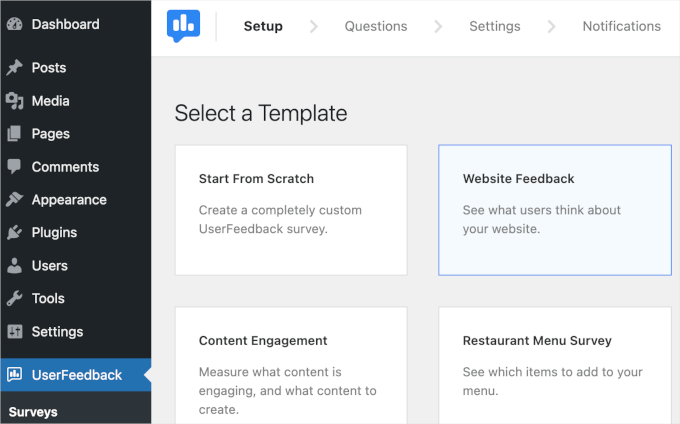
När du gör detta kommer du till avsnittet "Setup".
Med UserFeedback kan du börja med en tom sida med alternativet 'Börja från noll' eller använda en färdig mall. I den här guiden använder vi mallen 'Webbplatsfeedback'.
För att välja mallen klickar du helt enkelt på den.

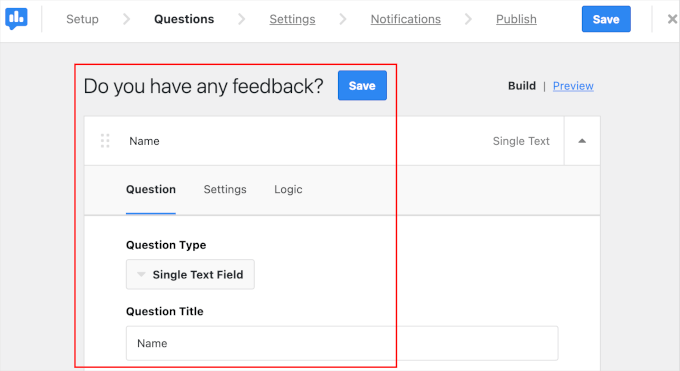
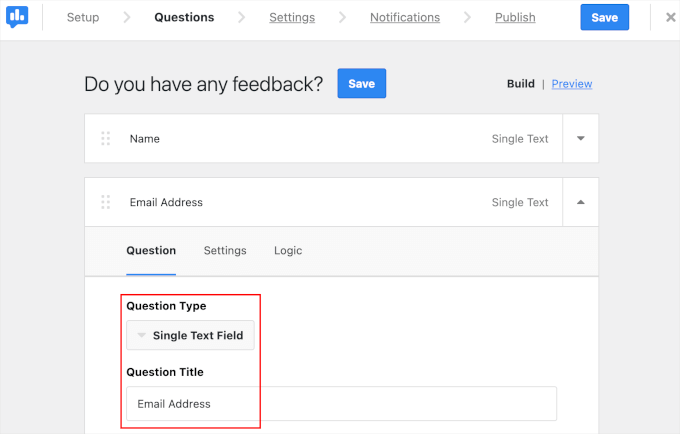
Låt oss sedan redigera texten. I det här exemplet ändrar vi etiketten 'Website Feedback' till 'Har du någon feedback?'.
Sedan kanske du vill klicka på rullgardinsmenyn ‘Frågetyp’ för att välja hur besökare kan svara på den här frågan. I det här exemplet väljer vi ‘Enkelt textfält’.
Därefter kan du ändra frågan till 'Namn'.

Nu behöver du ett till fält för användarens e-postadress.
Du kan scrolla ner lite och klicka på knappen 'Lägg till fråga'.
När du har gjort det, fortsätt och ställ in din frågetyp och titel som du gjorde i föregående steg.

Nästa steg är att konfigurera formulärets inställningar.
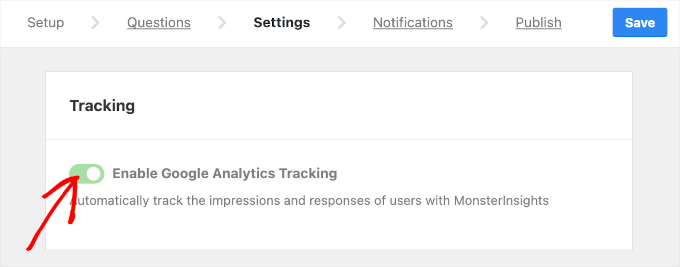
Under fliken 'Inställningar' kan du aktivera spårning för dina formulärvisningar och svar med hjälp av Google Analytics och MonsterInsights.
Aktivera helt enkelt 'Aktivera Google Analytics-spårning' för att använda funktionen.

📝 Notera: Om du vill lära dig mer om att använda Google Analytics för spårning kan du läsa vår guide om hur du ställer in Google Analytics-mål för din WordPress-webbplats.
Därefter kanske du vill skrolla ner i fliken för att konfigurera målinställningar och beteende.
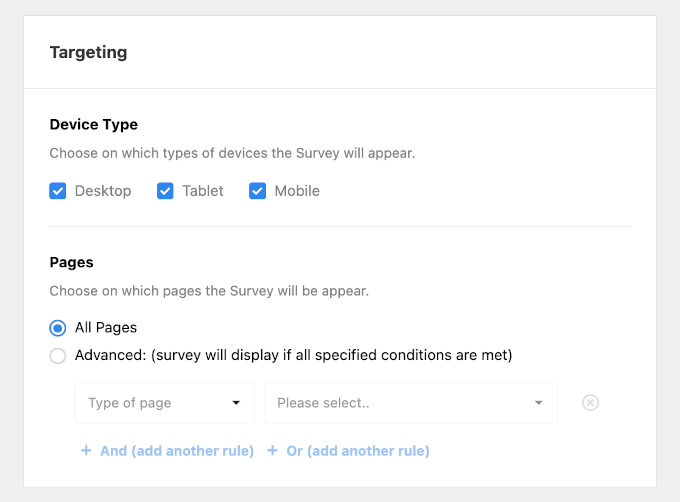
I avsnittet ‘Målinriktning’ kan du välja enhetstyp och webbsida där ditt enkätformulär kommer att visas.
Enhetsalternativen inkluderar stationär dator, surfplatta och mobil. Om du vill att formuläret ska visas på alla dessa enheter kan du välja alla tre.
Sedan kan du välja alla sidor där du vill visa det flytande formuläret. Vi rekommenderar att du väljer alternativet 'Alla sidor' så att besökare kan komma åt ditt formulär var som helst på din webbplats.

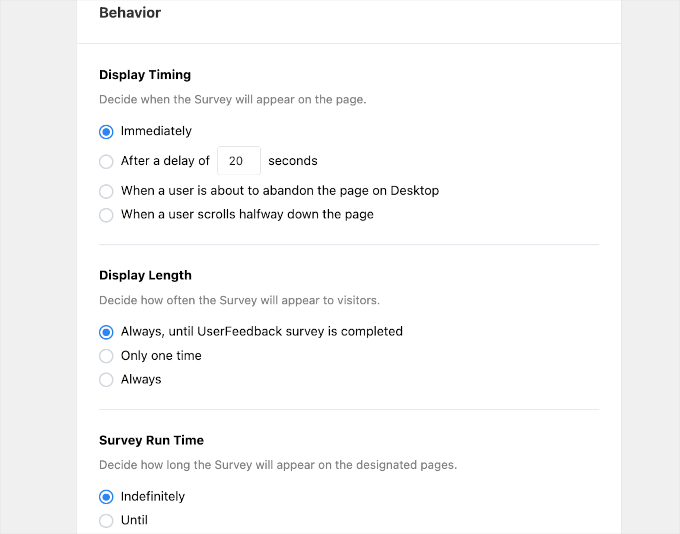
När du är klar, låt oss scrolla ner och konfigurera formulärets beteende. Här ställer du in:
- Visningstidpunkt. Välj när ditt formulär ska visas på dina sidor.
- Visningslängd. Definiera hur ofta ditt formulär kommer att visas för besökare.
- Undersökningens körtid. Ange hur länge ditt formulär kommer att visas på de angivna sidorna.
Här är vår konfiguration som referens: 'Visningstid: Omedelbart', 'Visningslängd: Alltid, tills UserFeedback-undersökningen är slutförd' och 'Undersökningens körtid: Odefinierad'.

Nu är du redo att gå vidare till nästa steg.
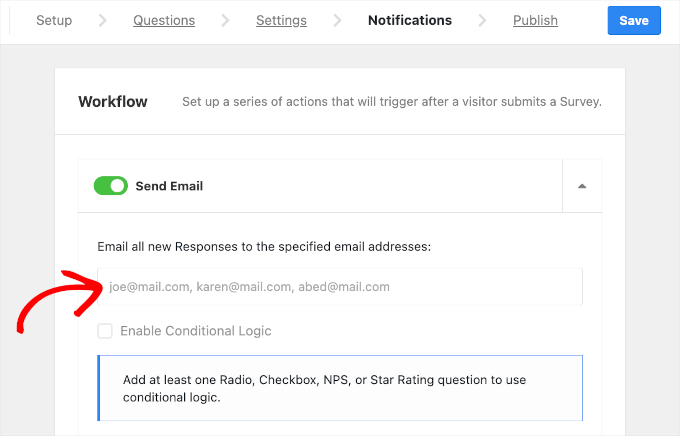
I fliken ‘Aviseringar’ anger du e-postadressen som kommer att ta emot aviseringar om formulärinlämningar. Du kan lägga till flera mottagare, men du måste se till att använda ett kommatecken för att separera var och en av dem.

Slutligen kanske du vill avsätta lite tid för att kontrollera ditt formulär en sista gång innan du slutför det.
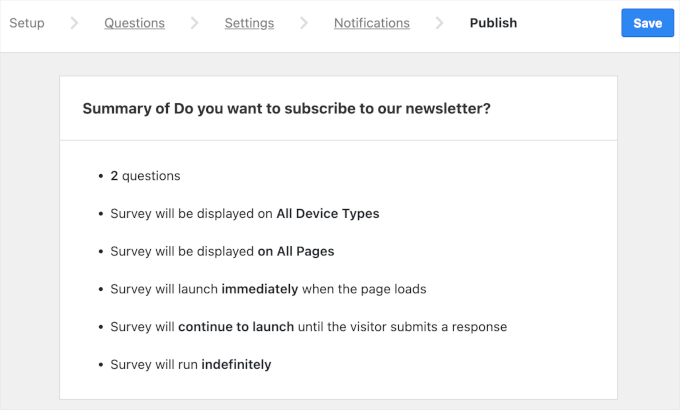
I den övre delen av fliken ‘Publish’ ser du ‘Summary of Website Feedback’. Du kan gå igenom punktlistorna en efter en för att se om din formulärkonfiguration är korrekt.

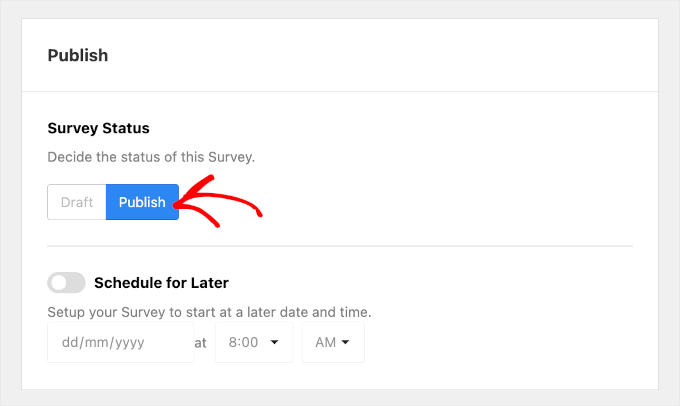
Om allt ser bra ut kan du scrolla ner till avsnittet 'Publicera'.
Där kan du ändra status från 'Utkast' till 'Publicera'.
Alternativt kan du schemalägga en lansering genom att aktivera alternativet 'Schemalägg för senare' och ange datum och tid.

När du är klar klickar du bara på ‘Spara och publicera’ för att visa ditt formulär.
Och det var allt!
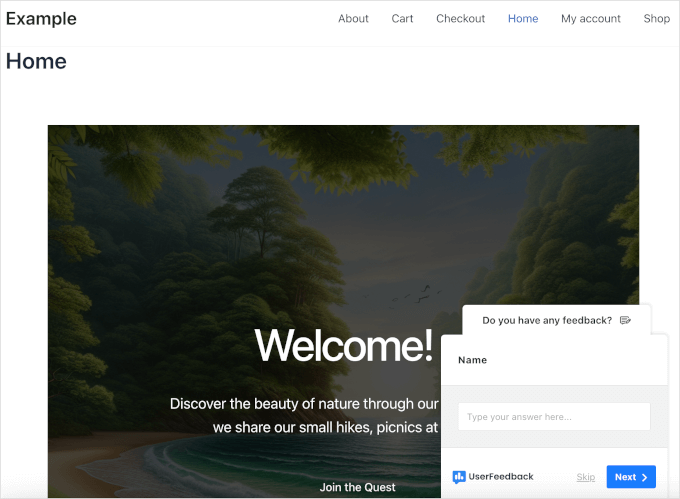
Du har framgångsrikt visat ett flytande kontaktformulär på din WordPress-webbplats med UserFeedback.

Metod 2: Skapa ett flytande kontaktformulär i WordPress med WPForms och OptinMonster
Om du vill ha mer designkontroll över ditt flytande kontaktformulär, då är detta metoden för dig. Vi kommer att använda WPForms för att skapa formuläret och OptinMonster för att få det att flyta på din WordPress-webbplats.
WPForms är den bästa kontaktformsbyggaren för WordPress med ett enkelt dra-och-släpp-gränssnitt. Med över 2 000 mallar och AI-drivna verktyg kan du skapa ett WordPress-formulär med bara några få klick.
På WPBeginner använder vi WPForms för att samla in användares kontakter, feedback och migrationsförfrågningar. Lär dig varför vi älskar detta plugin i vår detaljerade WPForms-recension.

För att skapa formulär med WPForms måste du först installera och aktivera pluginet på din webbplats. Om du behöver ytterligare hjälp kan du läsa vår guide om hur man installerar ett WordPress-plugin.
📝 Notera: Du kan använda den kostnadsfria versionen av WPForms för den här handledningen. Om du behöver mer avancerade funktioner ger WPForms Pro dig tillgång till hela mallbiblioteket, avancerade fält och smart villkorlig logik, bland annat.
Efter aktivering kan du navigera till WPForms » Lägg till ny från din WordPress-instrumentpanel.

Detta omdirigerar dig till formulärbyggarens gränssnitt.
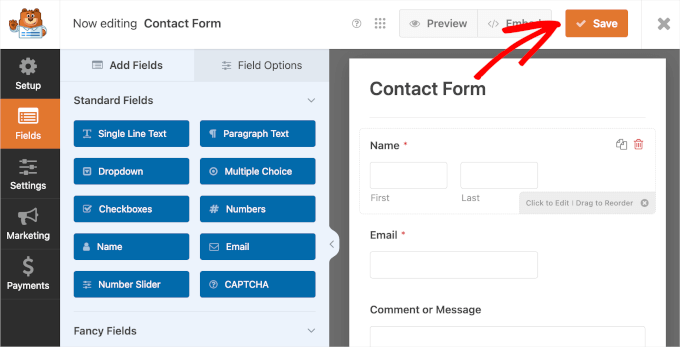
Där behöver du bara skriva in ditt formulärnamn och välja en mall. I det här exemplet, låt oss skapa ett kontaktformulär och namnge det ‘Kontaktformulär’.

Efter att ha namngivit ditt formulär kan du scrolla ner i panelen för att bygga ditt formulär med AI eller välja en mall.
WPForms AI hjälper dig att skapa formulär snabbt. Allt du behöver göra är att beskriva vad du behöver. Istället för att lägga till fält manuellt, gör AI:n det åt dig på några sekunder.
Oavsett om du behöver ett enkelt användarregistreringsformulär, ett interaktivt jobbansökningsformulär eller en detaljerad undersökning, gör WPForms AI processen snabb.

I den här guiden kommer vi dock att använda mallen 'Enkelt kontaktformulär'.
För att börja bygga kan du hovra över mallrutan och klicka på 'Använd mall'.

Detta omdirigerar dig till formulärbyggarens panel 'Fält'.
Härifrån kanske du vill granska ditt kontaktformulär och justera det förinställda innehållet. Om allt ser bra ut redan kan du fortsätta och klicka på knappen 'Spara'.

För detaljerade instruktioner, se gärna vår steg-för-steg-guide om hur man skapar ett kontaktformulär.
När du har skapat ditt formulär är det dags att justera dess inställningar så att det visas som ett flytande formulär.
För detta behöver du installera OptinMonster, den bästa plugin för leadgenerering för WordPress.
Verktyget kan hjälpa dig att skapa och hantera kampanjer för att konvertera besökare till prenumeranter och betalande kunder. Du kan läsa vår detaljerade guide om hur du bygger en e-postlista med OptinMonster.
På WPBeginner använder vi OptinMonster för att marknadsföra specialerbjudanden genom popup-fönster och header-banderoller. Se vår fullständiga recension av OptinMonster för att lära dig mer om denna programvara.

Efter aktivering kan du klicka på menyalternativet 'OptinMonster' från din WordPress-instrumentpanel.
Du kommer då att se välkomstskärmen, där du kan klicka på 'Anslut ditt befintliga konto' för att komma igång med pluginet.

Ett nytt fönster kommer att öppnas, och här kan du klicka på 'Anslut till WordPress'.
OptinMonster kommer sedan att be om dina kontouppgifter för att slutföra processen.

När du har verifierat är du redo att skapa din första kampanj.
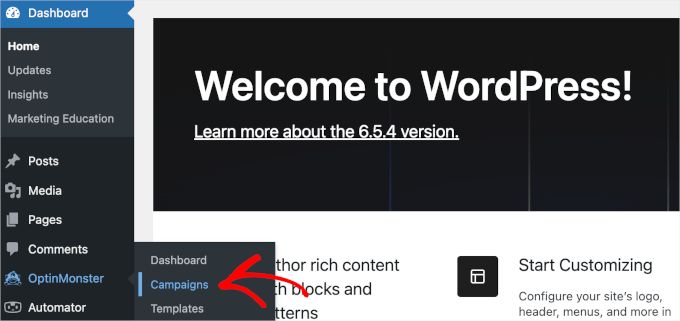
För att komma igång, navigera helt enkelt till OptinMonster » Campaigns från ditt WordPress adminområde.

När du väl är inne i 'Kampanjer' är du redo att skapa och konfigurera ditt flytande formulär.
För att komma igång, klicka helt enkelt på knappen 'Skapa din första kampanj'.

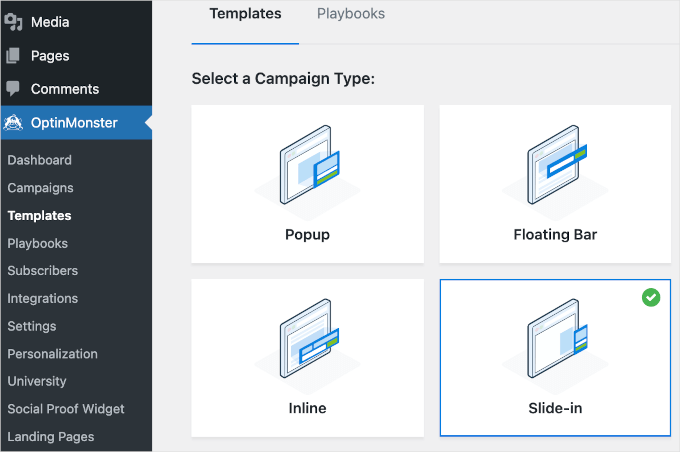
Nu är det dags att välja en kampanjtyp.
OptinMonster har olika kampanjtyper, inklusive en flytande stapel. Även om det kan låta som den perfekta kampanjtypen, har en flytande stapel begränsat utrymme. Så du vill använda den för andra fall som att annonsera försäljningskampanjer eller dela kupongkoder.
Om du vill lära dig mer om att använda en flytande meny rekommenderar vi att du läser vår guide om hur man skapar en klibbig flytande sidofältsmeny i WordPress.
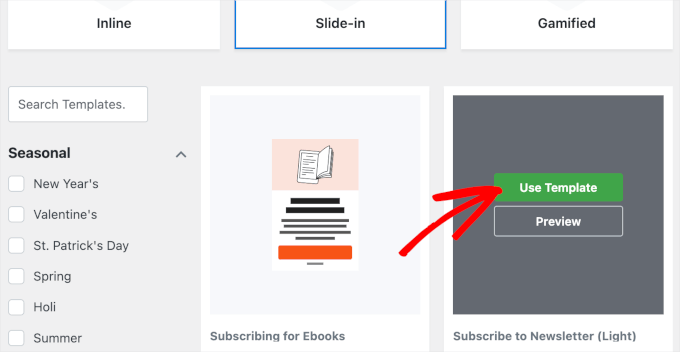
För att hålla din design snygg kan du välja 'Slide-in' som din kampanjtyp för att lägga till ditt WPForms-kontaktformulär.
En flytande slide-in kommer att finnas kvar i det nedre högra hörnet av användarens skärm. Det kan alltså hjälpa till att hålla ditt innehåll läsbart, din webbdesign organiserad och din användarupplevelse bra.
Du kan helt enkelt klicka på kampanjtypen för att använda den.

Låt oss sedan scrolla ner i panelen och välja en mall.
För att använda en mall, hovra bara över mallblocket och klicka på ‘Använd mall’. Här väljer vi ‘Prenumerera på nyhetsbrev (Lätt)’.

När du har valt din kampanjtyp och mall kommer ett popup-fönster att visas.
Du behöver bara ge din kampanj ett namn. I det här exemplet kommer vi att namnge vår kampanj 'Flytande kontaktformulär'.
Efter att ha bestämt namnet kan du klicka på ‘Start Building’.

OptinMonster kommer sedan att omdirigera dig till kampanjbyggaren.
Kampanjbyggargränssnittet har två sektioner. Vänster sida innehåller alla funktioner du kan lägga till i din kampanj, och höger sida är förhandsgranskningen i realtid.
För mer information kan du se vår handledning om hur du lägger till ett utskjutbart kontaktformulär i WordPress.
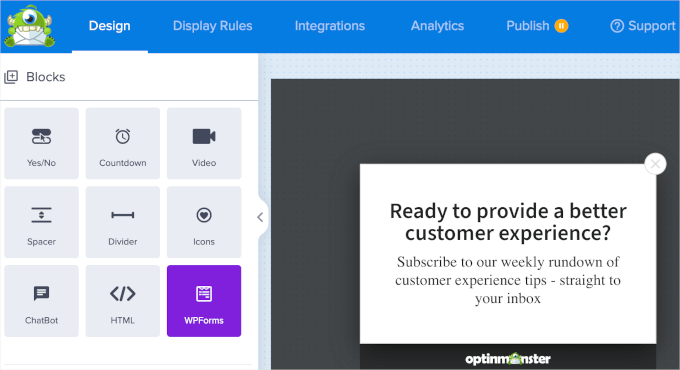
För att lägga till ditt WPForms kontaktformulär kan du skrolla ner i den vänstra panelen för att hitta WPForms-blocket.

När du har hittat det, dra och släpp bara WPForms-blocket till förhandsgranskningen i högerpanelen.
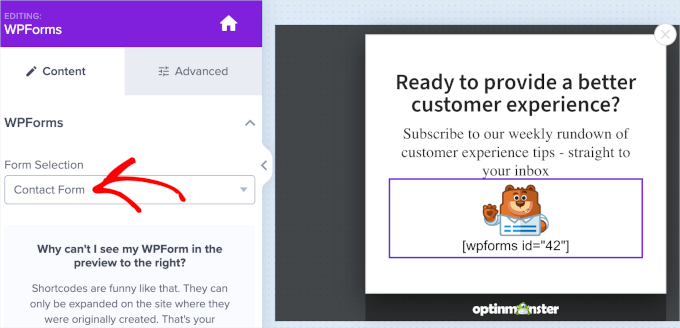
Sedan ser du en rullgardinsmeny 'Form Selection'. Du kan klicka på den och sedan välja 'Contact Form'. Blocket i förhandsgranskningen kommer då att ladda formulärets kortkod.

🧑💻 Experttips: Oroa dig inte om du inte kan förhandsgranska ditt formulär i kampanjbyggaren. Formuläret kommer att visas när du publicerar kampanjen.
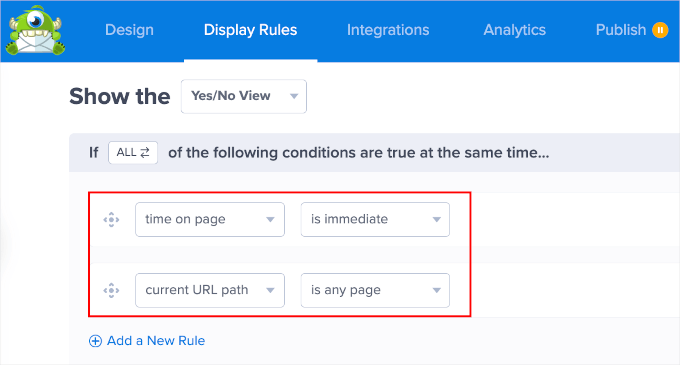
Därefter kanske du vill gå till fliken 'Visningsregler'. Den här fliken är där du kan ställa in visningstiden och sidorna för det flytande kontaktformuläret.
För att säkerställa att ditt formulär flyter och förblir fixerat från första sekunden, rekommenderar vi att du ställer in de två första rullgardinsmenyerna på 'tid på sidan' och 'omedelbart'.
Sedan, för att visa formuläret på alla sidor, kan du ställa in följande rullgardinsmenyer som ‘current URL path’ och ‘any page’.

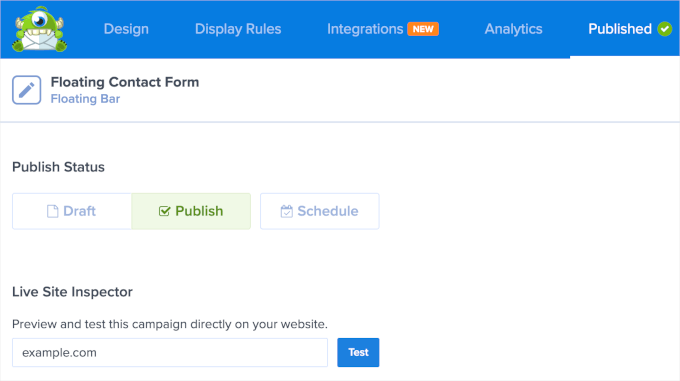
När du är klar kan du gå till fliken 'Publicera'.
På den här fliken är det första du måste göra att ändra kampanjens publiceringsstatus till 'Publicera' eller 'Schemalägg'.
Nästa steg är att använda funktionen 'Live Site Inspector' för att testa hur din kampanj ser ut på din webbsida. För att göra detta, skriv helt enkelt in din webbplats URL i textrutan och klicka på 'Test'.

Detta omdirigerar dig till en ny flik.
Om allt ser ut som du vill kan du gå tillbaka till OptinMonster-kampanjbyggaren och spara din kampanj.
Där har du det! Du har nu skapat ett flytande kontaktformulär med WPForms och OptinMonster.

Metod 3: Skapa ett flytande kontaktformulär i WordPress med ett gratis plugin för flytande formulär
Vår sista metod låter dig visa en flytande ikon som omdirigerar till din kontaktsformulärsida. Detta tillvägagångssätt är lite annorlunda, men det kan vara effektivt.
Flera gratis plugins låter dig lägga till flytande kontaktikoner på din WordPress-webbplats. Några populära alternativ inkluderar Simple Floating Menu och Float Menu. Dessa plugins kräver vanligtvis att du bäddar in en URL i deras inställningar.
I den här handledningen kommer vi att visa hur du gör detta med hjälp av Simple Floating Menu. Om du behöver hjälp med att installera pluginet kan du läsa vår guide om hur man installerar ett WordPress-plugin.
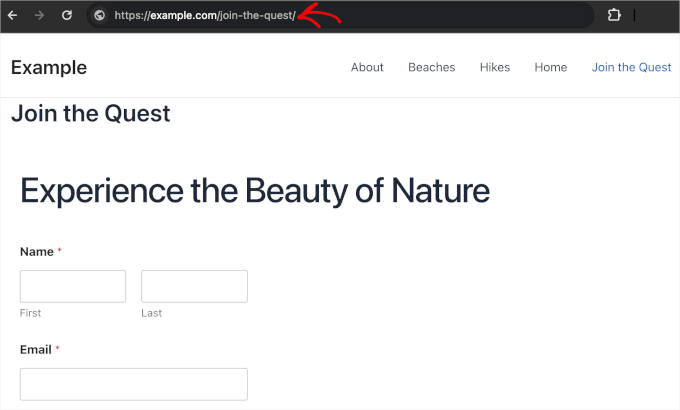
Innan du går till inställningsområdet för Simple Floating Menu-pluginet, låt oss kopiera URL:en till sidan där du visar ditt kontaktformulär.
För att göra detta, navigera till den aktuella sidan och kopiera URL:en från adressfältet.

Nu kan du öppna Simple Floating Menu från din WordPress-instrumentpanel.
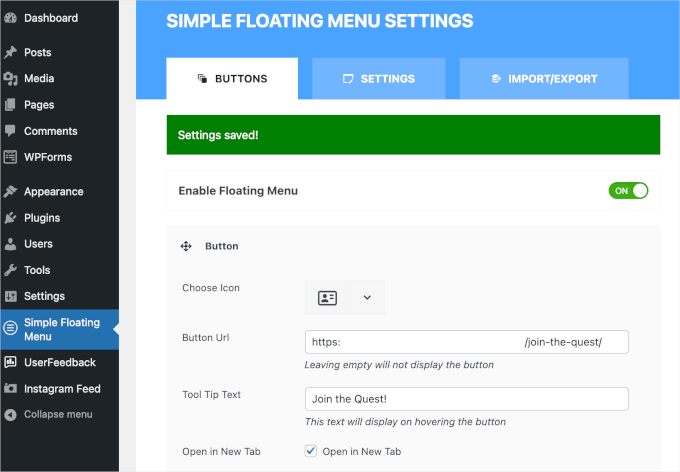
När du är i pluginets inställningsområde vill du aktivera ikonen för det flytande formuläret. Du kan göra detta genom att slå på reglaget 'Aktivera flytande meny'. Det kommer då att ändras från grått till grönt eller från av till på.
Gå sedan vidare och hitta fältet ‘Button URL’ för att klistra in URL:en i.
När du har angett knappens URL bör du se en avisering om dina inställningar har sparats framgångsrikt.

Nu bör din flytande ikon vara live på din WordPress-webbplats. Du kan dock ytterligare anpassa knappens position och utseende.
Ovanför fältet ‘Button URL’ kan du ändra standardikonen till något mer relevant. Detta plugin erbjuder dussintals ikonalternativ, så om du någonsin känner dig fast är det en bra idé att använda filterfunktionen.
'Verktygstips text' kommer att visas när besökare på webbplatsen för muspekaren över den flytande ikonen. Vi rekommenderar att du fyller i det här fältet för att ge besökarna kontext om vart ikonen kommer att leda dem.
Sedan, om du vill omdirigera besökare till en ny sida efter att ha klickat på ikonen, markera helt enkelt kryssrutan i fältet 'Öppna i ny flik'.
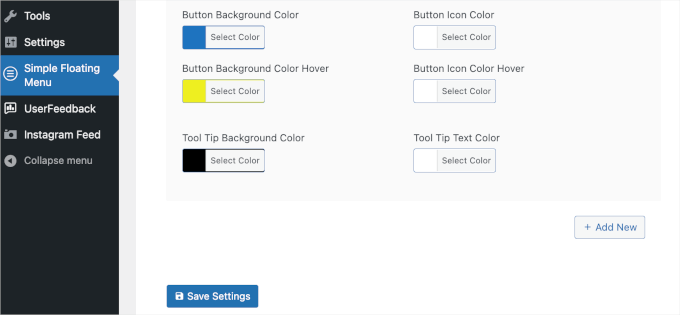
Du kan redigera färger på den flytande ikonen genom att skrolla ner på skärmen. Känn dig fri att vara kreativ med bakgrunds-, ikon- och hovereffektfärger så länge de matchar ditt varumärke eller din webbplats personlighet.
När du är klar, klicka på 'Spara inställningar'.

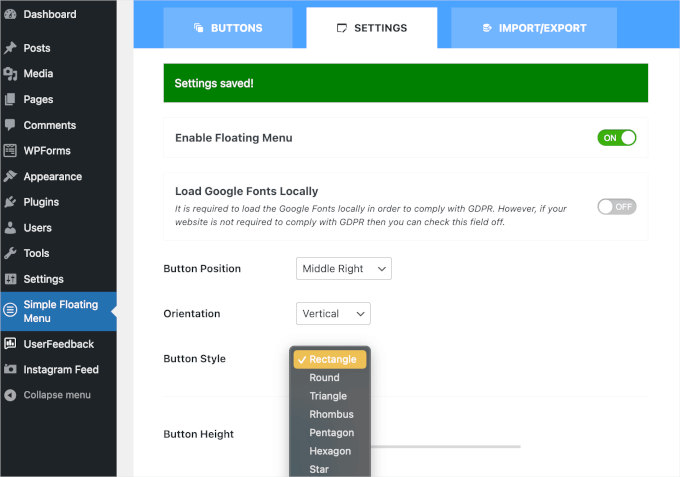
Därefter kan du gå vidare till fliken 'Inställningar' för fler anpassningsfunktioner.
På den här fliken kan du välja var du vill att formuläret ska visas på din webbplats, till exempel längst upp till vänster, mitten till höger eller längst ner till höger.
Det finns också inställningar för knapporientering. Du kan välja vertikal eller horisontell.
Du kanske vill ändra knappstilen också. Standardformen är en rektangel, men du kan välja en rund, en triangel eller till och med en stjärna.

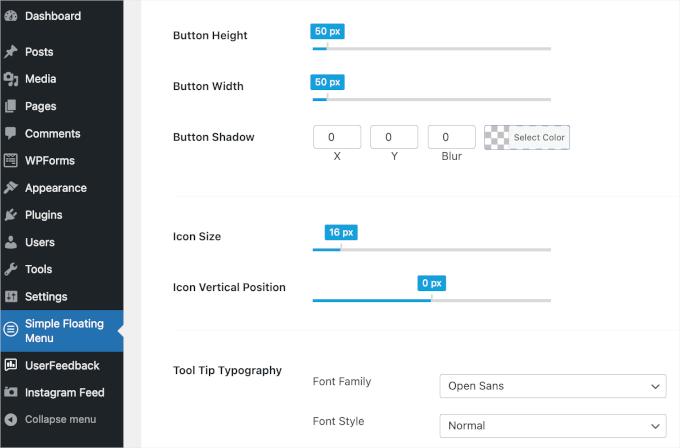
Du kan hitta fler anpassningsinställningar i panelen. Justera gärna storleken på din flytande ikon, skuggstilar, typografi och mer för att göra den mer unik.
När du är klar är allt som återstår att spara så att du inte förlorar dina framsteg.

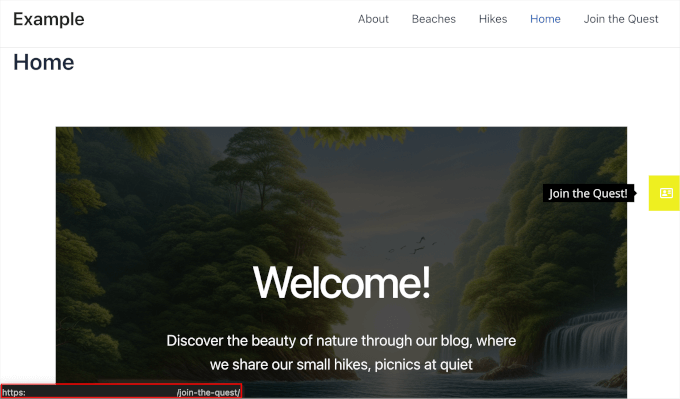
Nu kan du fortsätta och se hur den flytande ikonen ser ut på din webbplats.
Här är hur vår flytande ikon ser ut som referens:

Alternativ metod: Använd en chatbot på din webbplats
Ett flytande kontaktformulär är ett utmärkt sätt att låta besökare nå dig. Men om du vill ge omedelbara svar till dina användare, kan det vara värt att installera en chatbot istället.
En chatbot kan vara AI-driven eller hanteras direkt av ditt supportteam. Till exempel kan ett verktyg som ChatBot hämta information från din webbplats och ditt hjälpcenter för att omedelbart ge AI-drivna svar till dina besökare.

För detaljer om hur du ställer in detta kan du se vår handledning om hur man lägger till en chatbot i WordPress. Och för att lära dig mer om programvaran, se vår fullständiga ChatBot-recension.
Vanliga frågor om flytande kontaktformulär i WordPress
Här är svar på de vanligaste frågorna om att ställa in och anpassa flytande kontaktformulär.
Vilket är det bästa pluginet för att skapa ett flytande kontaktformulär?
Om du letar efter en enkel, allt-i-ett-lösning är UserFeedback ett utmärkt val. Det är utformat för enkel installation och anpassning, vilket gör det idealiskt för enkla flytande formulär utan någon kodning.
För mer kontroll över formulärets utseende och beteende, överväg att kombinera WPForms med OptinMonster.
WPForms erbjuder en användarvänlig dra-och-släpp-byggare med över 2 000 mallar och massor av AI-verktyg. OptinMonster lägger till avancerade målinställningar och designflexibilitet, vilket gör att du kan visa ditt formulär exakt när och var du vill.
Kan jag anpassa designen på mitt flytande kontaktformulär?
Absolut. Alla tre metoder tillåter anpassning. Du kan anpassa färger, text och placering för att matcha ditt webbplats varumärke.
OptinMonster tar anpassning ett steg längre och erbjuder avancerade designalternativ och målinriktningsregler. Det innebär att du kan finjustera varje detalj i din flytande formulärkampanj för att matcha dina specifika behov.
Kommer ett flytande kontaktformulär att sakta ner min webbplats?
Inte alls. Plugins som presenteras i den här guiden är välkodade och optimerade för prestanda. De laddas asynkront, vilket säkerställer att de inte blockerar laddningen av sidans huvudinnehåll. Detta hjälper till att upprätthålla en snabb och smidig användarupplevelse på din webbplats.
Ytterligare resurser om WordPress-formulär
Vi hoppas att den här guiden hjälpte dig att lägga till ett flytande kontaktformulär på din webbplats. Nu när det är inställt kanske du vill kolla in dessa andra hjälpsamma artiklar för att få ut ännu mer av dina formulär:
- Hur man bäddar in formulär i WordPress
- Hur man anpassar och stylar dina WordPress-formulär
- Hur man skapar flerspråkiga formulär i WordPress
- Hur du skapar mer interaktiva formulär i WordPress
- Den ultimata guiden för att använda WordPress-formulär
- Bästa onlineformulärbyggare (expertval)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Moinuddin Waheed
Jag blev ombedd av en av mina klienter att skapa ett flytande kontaktformulär men jag kunde inte göra ett vid den tiden.
Jag försökte hitta en lösning men utan framgång.
Tack för den här handledningsguiden som gör att jag enkelt kan skapa ett flytande kontaktformulär.
Användare föredrar den här typen av formulär eftersom den skapar minimal eller ingen störning i användarupplevelsen.
Bara genom att sväva över eller klicka igenom expanderar formuläret och man kan enkelt fylla i detaljerna.
Jag använder redan wpforms och optin monster, så den här kombinationen kommer att fungera underverk.
Jiří Vaněk
Att ha kontaktuppgifter på rätt och tydligt synlig plats är avgörande för alla webbplatsägare. Om en användare ser kontaktinformationen omedelbart, är chansen stor att de kommer att använda kontaktformuläret. Jag var mycket intresserad av möjligheten att använda WP Forms tillsammans med OptinMonster. Eftersom jag har båda plugins är det det bästa sättet för mig att uppnå detta. Jag har skapat både formuläret och det flytande fönstret och det fungerar utmärkt. Jag vet fortfarande inte hur jag ska anpassa formulärets utseende med CSS, men jag är säker på att jag hittar det på WP Forms webbplats. Tack för guiden