Enligt statistiken överges cirka 70% av kundvagnarna av kunderna i din webbutik.
Genom att skicka riktade uppföljningsmail kan du påminna dem om att komma tillbaka för att slutföra sina transaktioner, vilket förbättrar kundupplevelsen och ökar konverteringen.
Vi har arbetat med många onlinebutiker och testat olika e-postkampanjer med hjälp av kunddata för att få värdefulla insikter. Som ett resultat har vi kunnat minimera potentiella förluster och öka intäkterna.
I den här artikeln kommer vi att visa dig hur du enkelt kan ställa in email för övergivna cart i WooCommerce. Vi kommer också att visa dig olika sätt att nå ut till dessa customers och få deras försäljning.

Varför skicka WooCommerce Abandoned Cart Emails till kunder?
När användare besöker din webbutik börjar de vanligtvis lägga till produkter i sina varukorgar, men vissa av dem överger varorna innan de slutfört sina köp. Det kan bero på flera olika saker, bland annat höga fraktkostnader, en långsam utcheckningsprocess eller att man måste skapa ett konto på din webbplats.
Men du kan enkelt återskapa försäljningen av din övergivna cart genom att skicka emails till dessa potentiella köpare. Dessa e-postmeddelanden om övergivna kundvagnar kommer att påminna kunderna om objekten i deras cart och uppmana dem att besöka din WooCommerce store för att göra ett köp.
Det är en kostnadseffektiv marknadsföringsstrategi som kan förbättra din varumärkesuppfattning, stärka dina kundrelationer och öka din konvertering med upp till 30%.
Med detta sagt, låt oss se hur man enkelt ställer in WooCommerce övergivna kundvagnar e-post, steg för steg. Vi kommer också att täcka övergivna kundvagns-SMS, popup-fönster och meddelanden, så du kan använda snabblänkarna nedan för att hoppa till den metod du vill använda:
Ställ in WooCommerce övergivna Cart Emails
Du kan enkelt ställa in automatiserade WooCommerce övergivna cart emails med hjälp av FunnelKit Automations.
Det är det bästa automatiseringsverktyget för marknadsföring för WooCommerce-butiker som levereras med en dra-och-släpp-byggare och förbyggda e-postsekvenser som du kan ställa in på några minuter.
Under testningen insåg vi att du till och med kan designa dina e-postmeddelanden från grunden och skapa arbetsflöden utan att behöva någon kod. För att lära dig mer, se vår FunnelKit Automations recension.
Först måste du installera och aktivera pluginet FunnelKit Automations. För detaljerade instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
🚨Obs: FunnelKit Automations har också en gratis plan som du kan använda för denna handledning. Men om du uppgraderar till den betalda planen får du tillgång till fler funktioner som smarta fördröjningar, obegränsad automatisering, SMS-marknadsföring och mer.
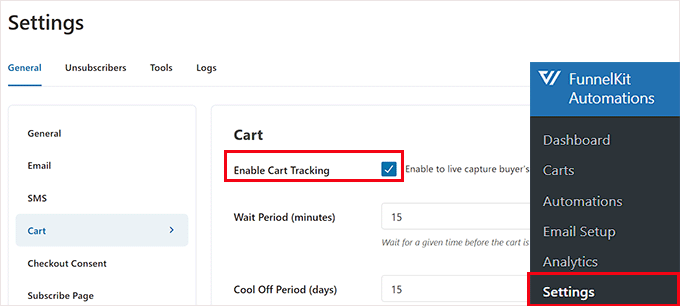
Efter aktivering, besök sidan FunnelKit Automations ” Inställningar från WordPress admin sidofält och växla till fliken ” Kundvagn” i den vänstra kolumnen.
När du har gjort det kontrollerar du boxen “Enable Cart Tracking”. Du kommer inte att kunna köra ett automatiserat arbetsflöde för övergivna carts förrän du tillåter FunnelKit Automations att spåra produktvagnarna på din webbplats.

Du kan också konfigurera andra inställningar här, inklusive väntetiden för att markera en cart som återställbar, email från svarta listor och samtycke till GDPR.
Därefter klickar du bara på knappen “Save Settings” för att lagra dina ändringar.
Därefter går du till FunnelKit Automations ” Autom ations page från WordPress dashboard.
Här klickar du på knappen “Add New Automation” högst upp till höger på vyn.

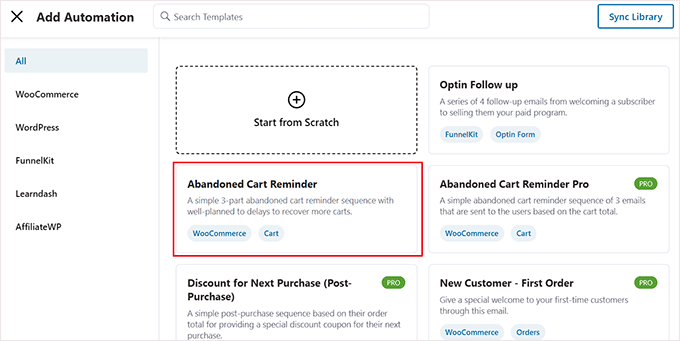
Då kommer du till sidan “Add Automation”, där du kan välja bland färdiga mallar med exempel på e-postmeddelanden om övergivna kundvagnar och arbetsflöden.
För denna tutorial väljer vi arbetsflödet “Påminnelse om övergiven cart” som skickar användare 3 email om övergiven cart över tid.

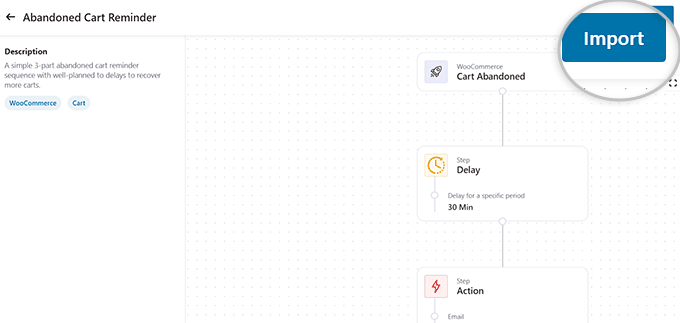
You will now be taken to a new vy where you can see the trigger, action, and delays for this workflow.
Härifrån klickar du på knappen “Import” högst upp till höger på vyn för att save denna template.

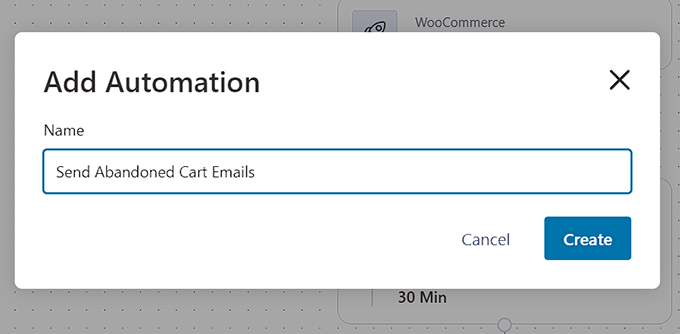
När du har gjort det kommer en “Add Automation” -prompt att öppnas på din vy.
Här skriver du in ett namn för arbetsflödet enligt vad du gillar och klickar på knappen “Skapa”.

FunnelKit öppnar nu templates i sin automation editor, där you kan edit your workflow’s trigger, delay, and actions.
You can even add other actions and delays by clicking the “+” button.
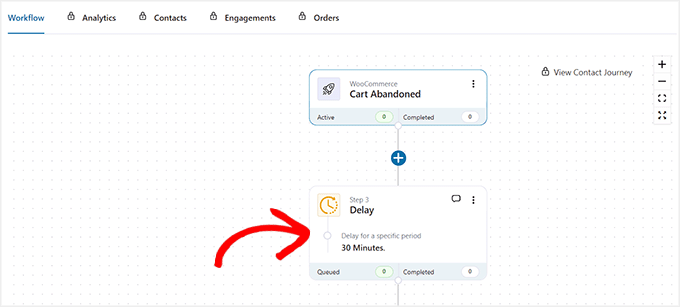
Här har utlösaren ställts in på “Cart Abandoned”, vilket innebär att automatiseringen kommer att starta när en customer överger sin cart.
Nu måste du clicka på “Delay” action för att konfigurera dess Settings.

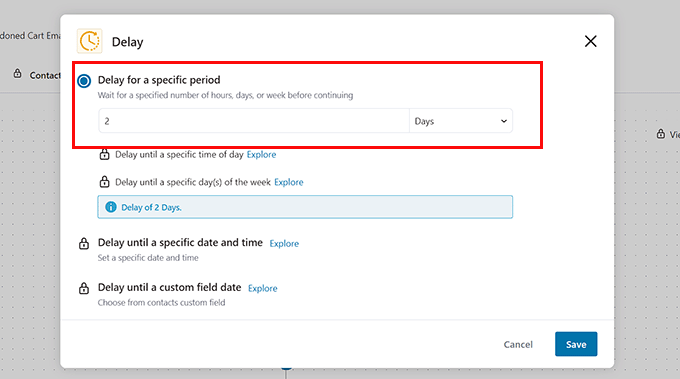
Detta kommer att öppna en prompt på vyn där you kan konfigurera tiden för your första abandoned cart email.
Om du t.ex. vill skicka det första emailet två dagar efter att kunden övergett sin cart kan du skriva “2” och välja “Days” i dropdown-menyn.
Därefter klickar du på knappen “Save” för att spara dina Settings.

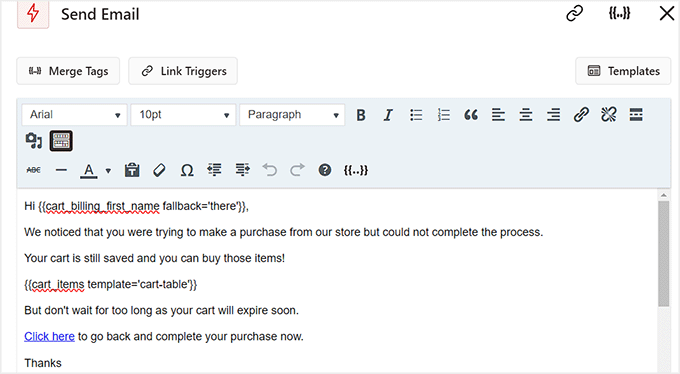
Gå sedan till “Action”-steget i arbetsflödet och klicka på det för att öppna prompten.
Härifrån kan du ändra ämne och text för det cart abandonment email som du vill skicka till dina användare. Du kan också använda taggar för att lägga till dynamiskt content som gillar användarens namn och objekten i deras cart.
När du är klar klickar du på knappen “Save” för att spara dina Settings.

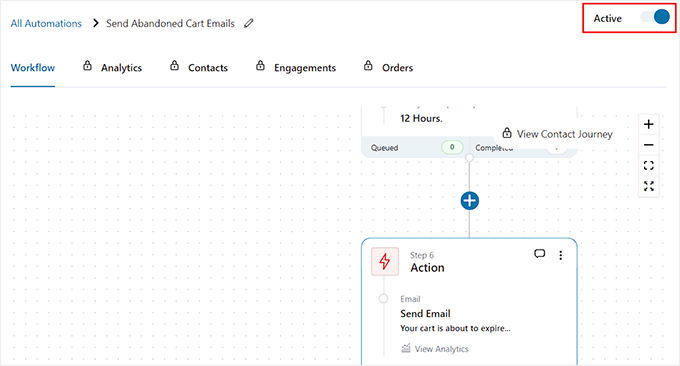
Därefter kan du konfigurera den andra och tredje fördröjningen och action email för övergivna cart på ett liknande sätt.
Slutligen, toggle “Inaktiverad” till “Aktiv” för att aktivera ditt automatiserade arbetsflöde.

De potentiella customers som övergav cart i your store kommer nu att få dessa emails skickade till sig efter flera fördröjningar.
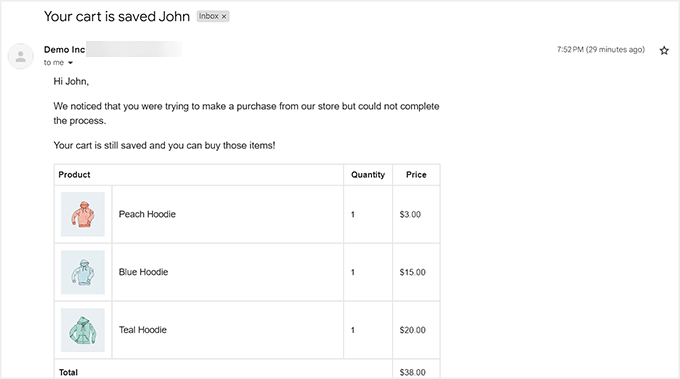
Här är ett exempel på ett automatiserat email från en övergiven cart från vår test site:

Send WooCommerce Cart Abandonment SMS
Förutom email med övergivna kartor är det också en bra idé att skicka SMS med övergivna kartor till användarna. Detta beror på att öppna priser för SMS-meddelanden är betydligt högre än e-postmarknadsföring, så dina meddelanden är mer benägna att nå dina potentiella kunder.
Dessutom garanterar sending SMS att your messages kommer att ses omedelbar jämfört med andra kommunikationskanaler.
Det är superenkelt att ställa in WooCommerce cart abandonment SMS med FunnelKit Automations.
Först måste du installera och aktivera FunnelKit Automations plugin. För detaljer, se vår guide om hur du installerar ett plugin för WordPress.
🚨 O bs: Du behöver premiumplanen för plugin-programmet för att låsa upp Twilio SMS-funktionen och skicka automatiserade meddelanden till användare.
Efter aktivering, besök FunnelKit ” Automations page från WordPress dashpanelen och klicka på knappen ‘Add New Automation’.

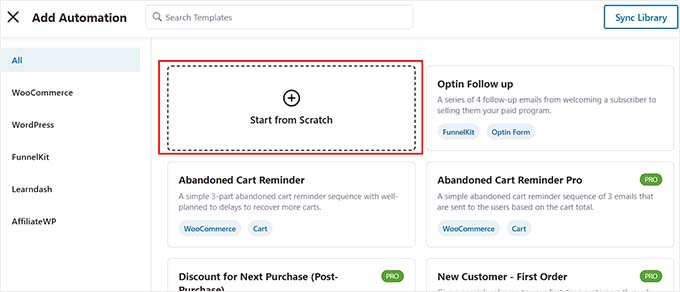
You will now be directed to the “Add Automation” page, where you will see a list of premade automated workflow templates.
Men eftersom FunnelKit Automations inte har en template för sending av SMS messages måste you click the “Start from scratch” button.

Detta kommer att öppna en prompt på vyn där du ombeds att namnge ditt automatiseringsarbetsflöde.
Skriv bara in en rubrik och klicka på knappen “Skapa”.

Detta öppnar automationsredigeraren på skärmen där du måste klicka på knappen “Select Trigger”.
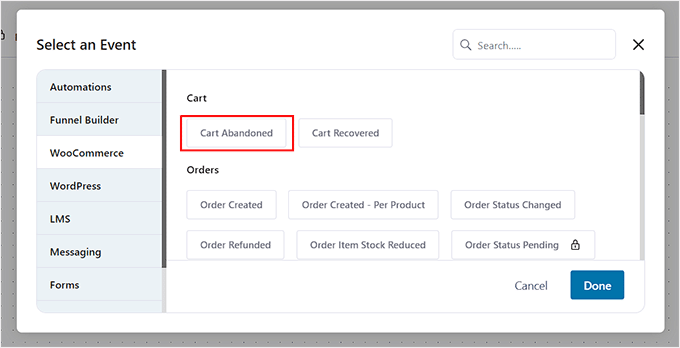
Prompten “Select an Event” kommer nu att öppnas på vyn. Härifrån byter du till tabben “WooCommerce” och väljer alternativet “Cart Abandoned” som din utlösare.
Därefter klickar du på knappen “Done”.

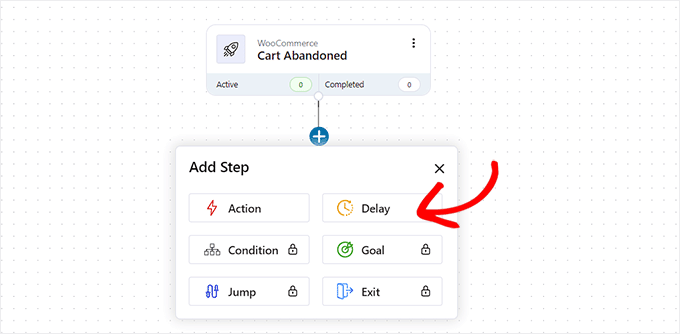
Nu klickar du på knappen “+” i Automation Editor.
Detta kommer att förstora tabben “Add Step”, där du måste välja alternativet “Delay”.

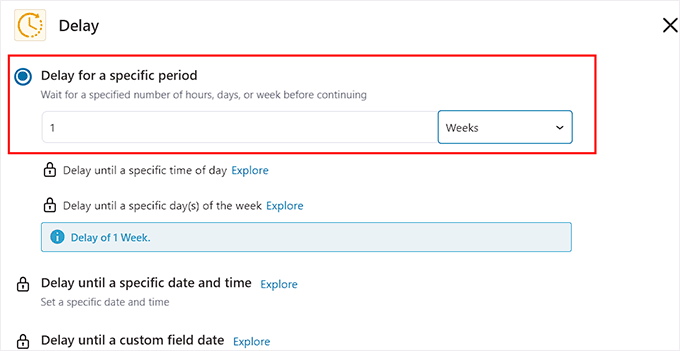
När du har gjort det kommer prompten “Fördröjning” att öppnas på vyn. Här kan du konfigurera tiden för att skicka SMS:et om övergiven cart.
Om du till exempel vill skicka meddelandet om att överge cart en vecka senare kan du välja det alternativet i dropdown-menyn.
Därefter klickar du på knappen “Save” för att spara dina Settings.

Klicka nu på knappen “+” i Automation Editor igen för att förstora tabben och välj sedan alternativet “Action”.
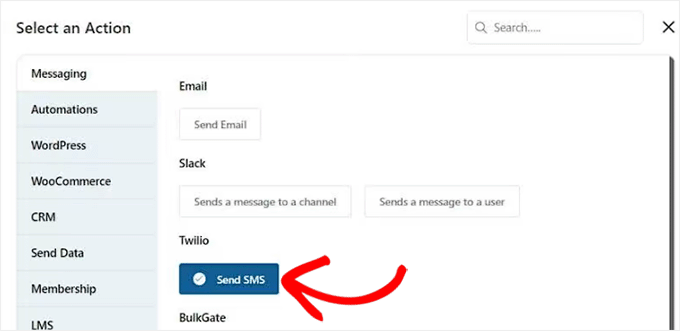
Detta kommer att öppna en annan prompt på skärmen där du måste välja alternativet “Skicka SMS” under avsnittet “Twilio”.
Note : Automatiseringen kommer inte att fungera om du inte har ett Twilio account och telefonnummer. För detaljer om hur du skapar ett account kan du se vår tutorial om hur du skickar Twilio SMS-aviseringar från WooCommerce.

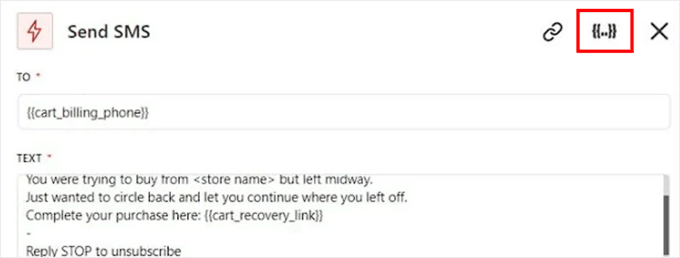
När du har valt det alternativet kan du börja skriva det textmeddelande som kommer att skickas till användarna när de överger sina cart.
Du kan också använda merge tags för att add to dynamiskt content. När du är nöjd klickar du bara på knappen “Save” för att spara dina Settings.

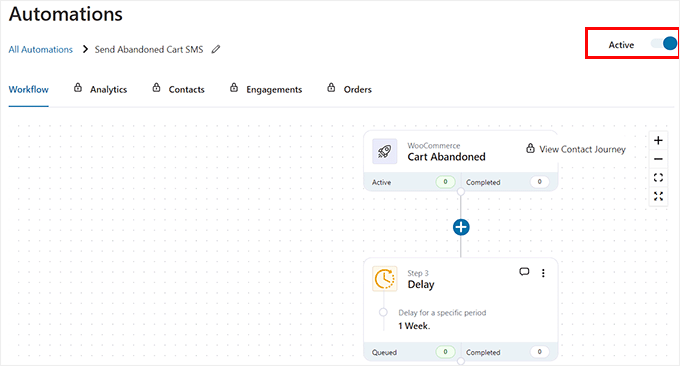
Slutligen, toggle “Inaktiverad” högst upp i högra hörnet för att aktivera det automatiska arbetsflödet.
Nu kommer användarna att skickas ett SMS en vecka efter att de övergett cart från ditt Twilio-telefonnummer.

Skapa WooCommerce popups för övergivande av cart
Dessutom rekommenderar vi att du skapar popups för övergivna cart på din website.
Den här metoden skiljer sig lite från att skicka e-post eftersom popups för övergivna kundvagnar omedelbart utlöses när en visitor lägger till objekt i sin cart och sedan försöker lämna din website.
Att tacka ja till den här metoden kan uppmuntra användare att vidta omedelbar action och kan vara mycket effektivt, eftersom popups har en konvertering på över 30%.
För att skapa popup-fönster för övergivna kundvagnar behöver du OptinMonster. Enligt vår mening är det det bästa WordPress verktyget för leadgenerering och konverteringsoptimering på marknaden.
Det kommer med en drag and drop-byggare och färdiga templates för att skapa popups och banners för din website. OptinMonster har till och med Exit Intent-teknik som bara kommer att visa popupen när en användare håller på att lämna din webbplats.
På WPBeginner har vi använt det för att skapa attraktiva banners och popups som konverterar. För mer information, se vår fullständiga OptinMonster-recension.
Först måste du besöka OptinMonster-webbplatsen och registrera dig för ett konto genom att klicka på knappen “Get OptinMonster Now”.

När du har gjort det måste du ansluta kontot till din WordPress site med hjälp av OptinMonster plugin. För detaljer, se vår guide om hur du installerar ett plugin för WordPress.
När du aktiverar kommer en välkomstvy att öppnas på din website. Här klickar du på knappen “Anslut ditt befintliga konto”.

När du har anslutit din WordPress site med OptinMonster, måste du också ansluta den till WooCommerce.
För att göra detta, besök OptinMonster ” Settings page från WordPress dashboard och klicka på knappen ‘Auto Generate Keys + Connect WooCommerce’.
WooCommerce- och OptinMonster-tilläggen kommer då att anslutas till varandra.

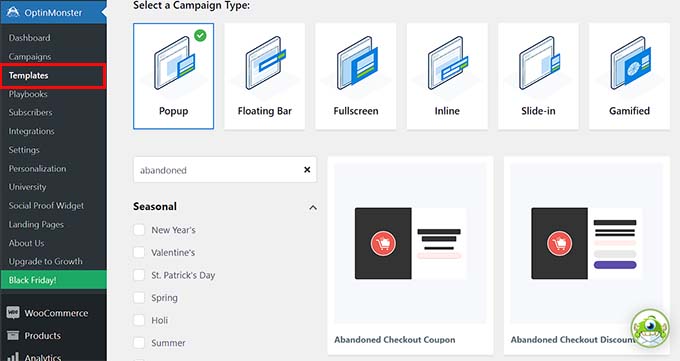
Besök sedan OptinMonster ” Templates page från WordPress admin sidebar.
Härifrån kan du välja någon av de färdiga templates för att skapa en cart abandonment popup för din store.

När du har gjort det kommer en fråga att öppnas på vyn där du ombeds att namnge din kampanj.
Skriv bara in ett namn och clicka på knappen “Start Building”.

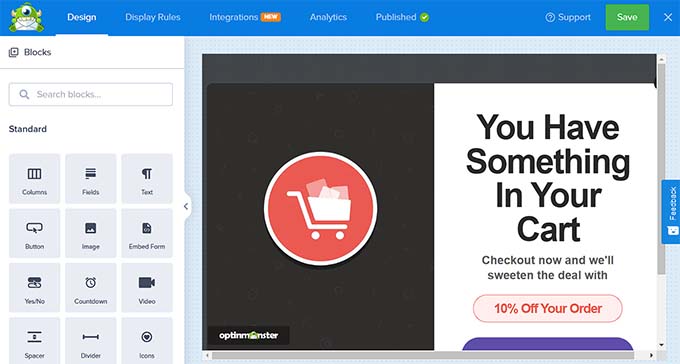
Detta öppnar OptinMonsters drag and drop-byggare, där du kommer att notera en popup-förhandsgranskning till höger med block i den vänstra kolumnen.
Här kan du add to images, videos, CTAs, dynamic content, social media buttons och mycket mer genom att helt enkelt dra and drop block.
För mer detaljerade instruktioner kanske du vill se vår tutorial om hur man skapar en WooCommerce popup för att öka försäljningen.

När du är nöjd går du till tabben “Display Rules” högst upp och förstorar dropdown-menyn “current URL path”.
Detta öppnar en lista med olika Settings. Välj nu alternativet “Exit Intent”.
Därefter kan du selecta vilken typ av device som popupen ska visas på och konfigurera dess känslighet.

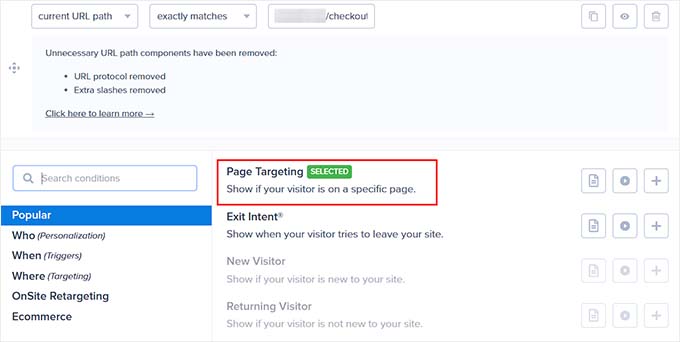
Välj sedan alternativet “Page Targeting” från den andra dropdown-menyn till vänster. Välj sedan alternativet “exakta matchningar” från menyn i mitten.
När du har gjort det måste du lägga till URL:en för produktens kassasida i fältet till vänster.

Nu kommer popupen för övergiven cart endast att visas när besökaren börjar lämna kassasidan.
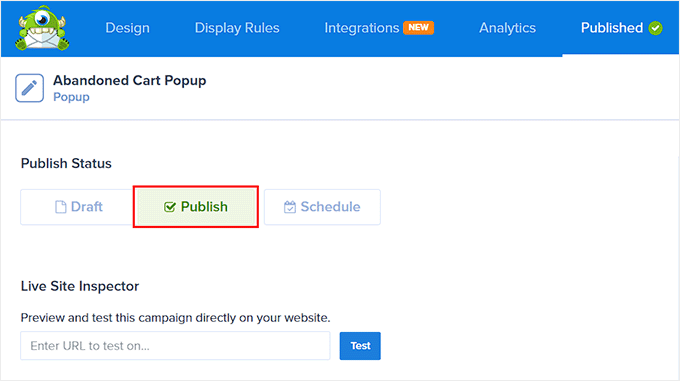
Slutligen växlar du till tabben “Publicera” högst upp och klickar på knappen “Publicera” för att store dina settings.

Exit intent popup kommer nu att visas när besökaren försöker lämna din WordPress website.
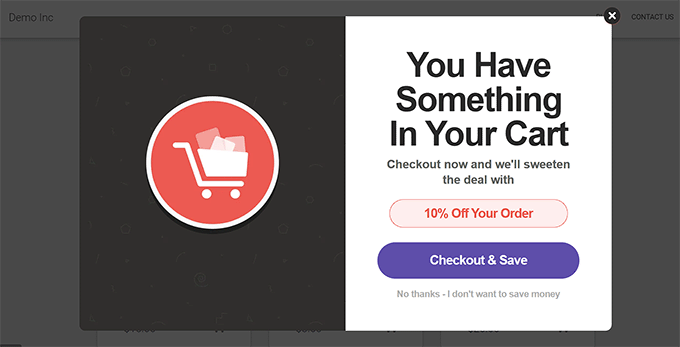
Här är en preview av hur den övergivna cart popupen kommer att se ut i din WooCommerce store.

Send WooCommerce Cart Abandonment Notifications
Slutligen är ett annat sätt att minska antalet övergivna cart att ställa in push notifications på din website. Dessa meddelanden kommer att visas i webbläsaren för användare som redan har lämnat din online store.
Till skillnad från e-postmeddelanden eller popup-fönster kräver push-notiser inte att du samlar in ytterligare användardata som e-postadresser eller telefonnummer. Det innebär att användarna kan vara mer benägna att välja aviseringarna, men du kan inte be om deras kontaktuppgifter.
För att skicka WooCommerce cart abandonment notifications kan du använda PushEngage, som är den bästa push notification-tjänsten på marknaden.
Den har en anpassad utlösande kampanjfunktion som kan skicka användare övergivna kundvagnar push-meddelanden. Lösningen levereras med kraftfulla funktioner som A / B-testning, automatiska droppkampanjer, smarta opt-in-påminnelser och den stöder alla enheter och webbläsare.
På WPBeginner använder vi PushEngage för att skicka pushnotiser till våra läsare, vilket hjälper dem att komma tillbaka till vår webbplats. För att lära dig mer, se vår fullständiga PushEngage-recension.
Notis: Förutom aviseringar om övergiven cart kan du också skapa push notification-kampanjer för övergiven browsing, insticksprogram, tillkännagivanden om nya produkter med mera.
Först måste du besöka PushEngage webbplats och klicka på knappen “Kom igång gratis nu”.

Detta tar dig till sidan med priser, där du måste välja en plan för din online store. Tänk på att funktionen utvald kampanj endast är available i planen Growth.
Därefter skapar du ditt PushEngage account och anger website details som gillar your domain name, industry, company size, and more.

När du har skapat ett account kommer du att tas till PushEngage dashboard, där du måste ange din website URL och namn.
You must also add to an image that will be used as a website icon in your push notifications.

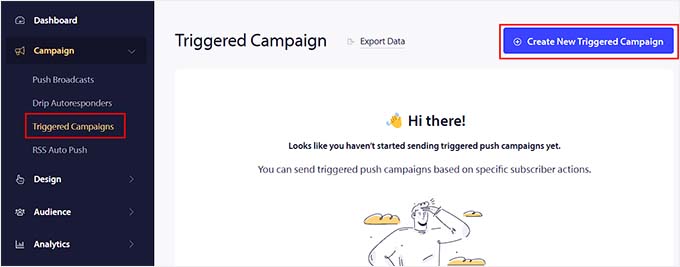
När du har gjort det, besök kampanjen ” Triggered Camp aign page från PushEngage dashboard.
Här måste du klicka på knappen “+ Skapa ny utlöst kampanj”.

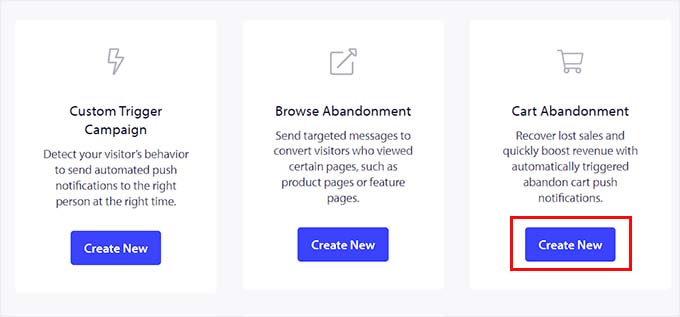
Detta kommer att öppna en annan vy där du ser en lista över färdiga templates av PushEngage.
Gå vidare och klicka på knappen “Skapa” under templaten “Cart Abandonment”.

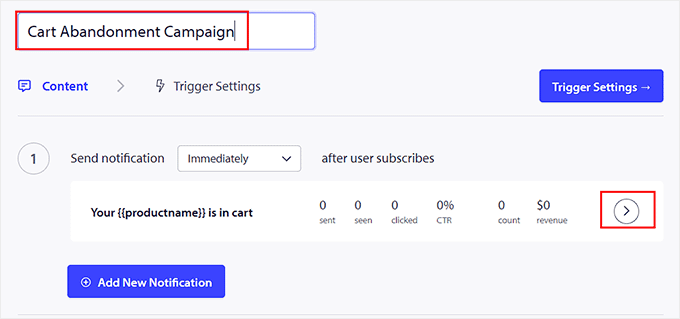
Du kommer nu till en annan page där du kan börja med att lägga till ett namn för den triggade kampanjen som du skapar.
När du har gjort det klickar du på ikonen “>” till höger för att konfigurera inställningar för push notification.

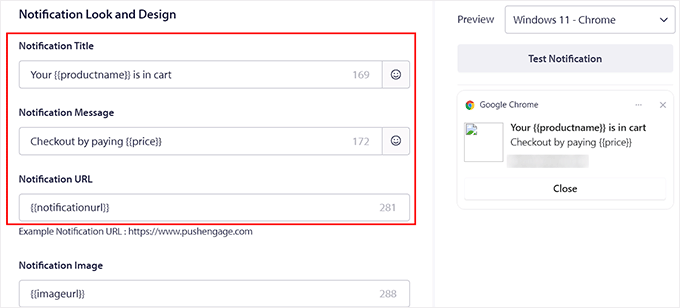
Detta kommer att förstora tabben och du kan börja med att lägga till en rubrik och ett message i prompten.
You will notice that the ‘Notification URL’ and ‘Image URL’ fields will already have variables. Vi rekommenderar att du låter dessa Settings vara kvar som de är.
När användaren ser aviseringar visas också en bild av produkten som de har addat till sin cart i section image, medan notifieringens URL leder till checkout page.

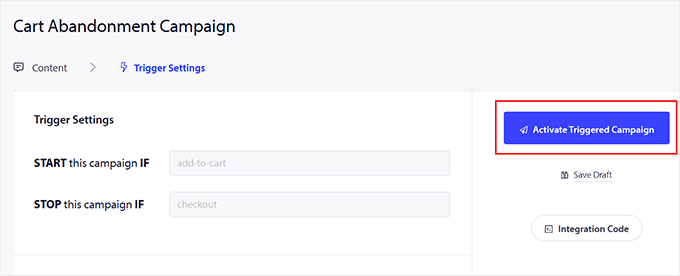
När du har konfigurerat dessa inställningar växlar du till tabben “Trigger Settings” högst upp.
Här ser du att kampanjens villkorliga logik redan har konfigurerats. Den kommer att skicka ett push-meddelande till användarna när de har lagt till en vara i varukorgen och lämnat din webbplats. Meddelandet kommer att sluta visas när användaren är tillbaka på kassasidan.
Därefter måste du klicka på knappen “Activate Triggered Campaign”. Efter det måste du också klicka på knappen “Integration Code”.

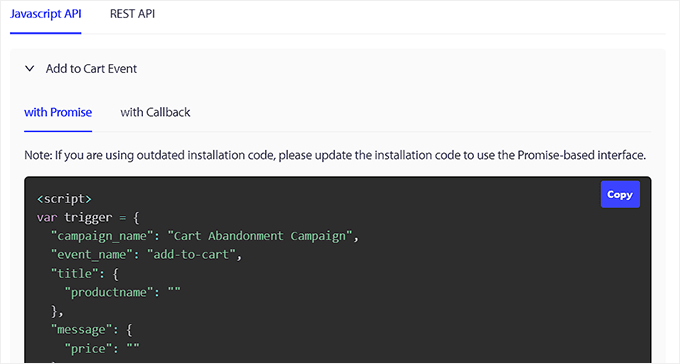
Detta öppnar en prompt på vyn som visar flera code snippets för din website, inklusive händelsen add to cart, kassahändelsen och goal tracking.
Kopiera helt enkelt dessa snippor och klistra in dem på din WordPress site. Tänk på att du kommer att behöva en utvecklare för att fylla i dessa snippor med de variabler som används på din website.
Om du inte vill anlita en utvecklare kan du också kontakta PushEngage Customer Success-team, så kommer de att ställa in kampanjen åt dig.

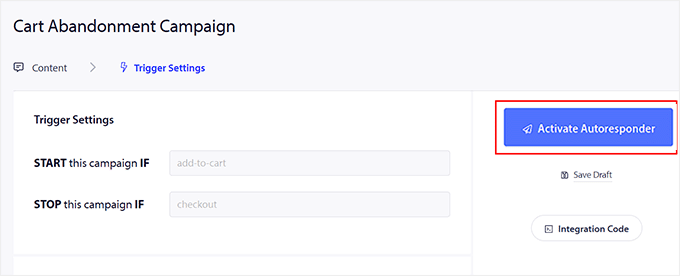
Slutligen klickar du på knappen “Activate Autoresponder” för att lagra dina settings.
Nu kommer de kunder som överger sina carts att skickas en cart abandonment push notification.

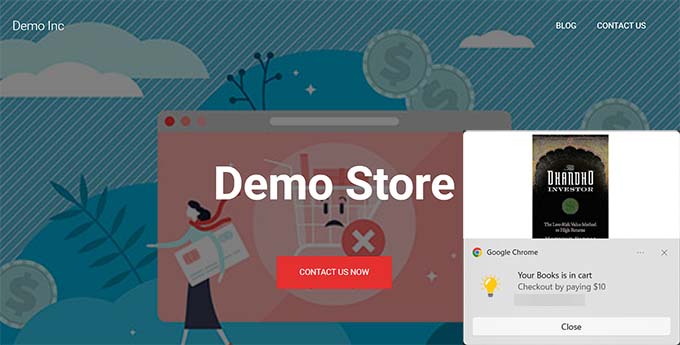
Här är ett exempel på en “cart abandonment notification” som skickas till en användare.
Som you kan se har notifikationen ett foto av produkten och en link till checkout page.

Du kan också ansluta PushEngage-programvaran till din WordPress-webbplats för att skapa olika typer av push notifications, inklusive att skicka meddelanden vid en försäljning, transaktioner utan problem och mer.
För detaljer, se vår tutorial om hur du lägger till web push notifications till din WordPress webbplats.
Bonus: Använd WooCommerce-automatiseringar för att öka försäljningen
Förutom att skicka emails om övergivna cart kan du också använda andra automatiserade arbetsflöden för att öka din WooCommerce-försäljning.
Ett automatiserat arbetsflöde är en sekvens av uppgifter som utförs när en händelse utlöses på din website. You simply set up the trigger and the action, and the automation will take care of the rest.
You can for example send automated coupons to bring back users to your website or create personalized email marketing strategies.
Du kan göra allt detta med hjälp av Uncanny Automator. Vi älskar det eftersom det är superenkelt att använda och kan ansluta din WooCommerce-butik med över 150 verktyg för att skapa automatiserade arbetsflöden. Dessa verktyg inkluderar WPForms, Zoom Meetings, Facebook, Twilio, WhatsApp och massor av andra.

Vi har testat det här verktyget i stor utsträckning för vår fullständiga Uncanny Automator-recension. Under vår utvärdering upptäckte vi att det låter dig skicka e-postmeddelanden och SMS-meddelanden till användare vid en misslyckad transaktion, produktstatus, kuponger, produktrecensioner och så mycket mer.
You can also create, update, and delete users based on various triggers, like user registration or form submissions.
Detaljerade instruktioner hittar du i vår tutorial om hur du skapar automatiserade arbetsflöden i WordPress med Uncanny Automator.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder WooCommerce cart abandonment emails push notifications, SMS, och popups. Du kanske också vill se vår tutorial om hur du customize WooCommerce checkout page och våra expertval för de bästa WooCommerce-tilläggen för din online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.