Att förlora kritisk data eller att din webbplats kraschar utan en säkerhetskopia är varje webbplatsägares värsta mardröm. Manuella säkerhetskopior kan hjälpa, men låt oss vara ärliga – de är lätta att glömma.
Det är där automatiska säkerhetskopieringar kommer in. De körs tyst i bakgrunden och skyddar din webbplats så att du kan fokusera på det som är viktigt.
Vi använder personligen och älskar WordPress backup-plugins som Duplicator för våra egna webbplatser. Men vi förstår om du behöver en lösning som inte är beroende av plugins.
Det är därför du kanske vill använda CodeGuard. Det hanterar dina säkerhetskopior via SFTP/FTP-anslutningar, så även om din WordPress-webbplats stöter på problem, fortsätter ditt säkerhetskopieringssystem att fungera.
I den här guiden visar vi dig exakt hur du ställer in automatiska WordPress-säkerhetskopior med CodeGuard.

Vad är CodeGuard?
CodeGuard är en daglig säkerhetskopieringstjänst som automatiskt håller din WordPress-webbplats säker. De flesta säkerhetskopieringsplugins sparar dina filer direkt på din webbplats eller kräver att du ansluter till lagringstjänster som Google Drive. CodeGuard gör saker annorlunda.
Först och främst lagras dina säkerhetskopior automatiskt på Amazon Web Services (AWS). AWS håller dina säkerhetskopior extra säkra genom att spara flera kopior på olika platser runt om i världen. Detta innebär att du aldrig behöver oroa dig för var dina säkerhetskopior lagras eller hur du hanterar dem.
CodeGuard är också smart när det gäller hur det sparar dina säkerhetskopior. Det tar en fullständig säkerhetskopia av din webbplats först, och sparar sedan bara de ändringar du gör efter det varje dag. Detta gör säkerhetskopieringsprocessen snabbare och använder mindre lagringsutrymme.
Tjänsten hjälper också till att skydda din webbplats från skadlig programvara. Den levereras med en funktion för skydd mot skadlig kod som hittar och tar bort hot från din webbplats. Så du säkerhetskopierar inte bara din webbplats – du håller den också säker från attacker.
Även om CodeGuard fungerar utmärkt med WordPress, kan du även använda det med andra webbplattformar som Joomla och Drupal. Detta gör det perfekt om du driver olika typer av webbplatser.
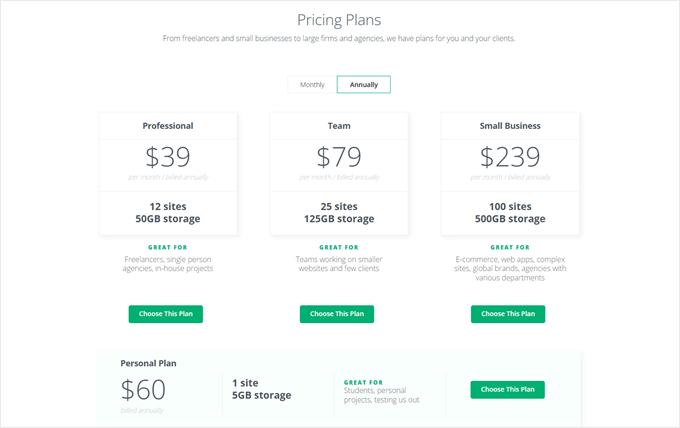
CodeGuard är inte en gratis säkerhetskopieringstjänst, men du kan prova alla dess funktioner med en 14-dagars gratis provperiod innan du binder dig. Personalplanen kostar 60 USD per år, inkluderar automatiska säkerhetskopior för en WordPress-webbplats och ger 5 GB lagringsutrymme.

Nu ska vi titta på hur man ställer in CodeGuard på din WordPress-blogg eller webbplats. Du kan använda snabblänkarna nedan för att navigera genom handledningen:
- Steg 1: Skaffa dina FTP-kontouppgifter
- Steg 2: Anslut din webbplats med CodeGuard
- Steg 3: Anslut din databas till CodeGuard
- Hur du återställer din webbplats med CodeGuard
- Letar du efter ett prisvärt CodeGuard-alternativ? Prova Duplicator
Steg 1: Skaffa dina FTP-kontouppgifter
Först och främst behöver du dina FTP (file transfer protocol)-åtkomstuppgifter. Dessa uppgifter är nödvändiga för att ansluta din WordPress-webbplats till CodeGuards säkerhetskopieringstjänst.
Stegen för att få dina FTP-uppgifter varierar beroende på din hostingleverantör. Vi visar dig hur du gör detta med Bluehost och dess inbyggda cPanel-inställningar, vilket är en vanlig konfiguration för många WordPress-webbplatser.
Medan Bluehost erbjuder FTP-åtkomst via sin instrumentpanel, ger cPanel-metoden fler avancerade alternativ, särskilt när du skapar ett nytt FTP-konto för att komma åt din root-katalog.
Logga först in på ditt Bluehost-konto och navigera sedan till fliken 'Webbplatser'. Klicka därefter på knappen 'Inställningar' för din webbplats.

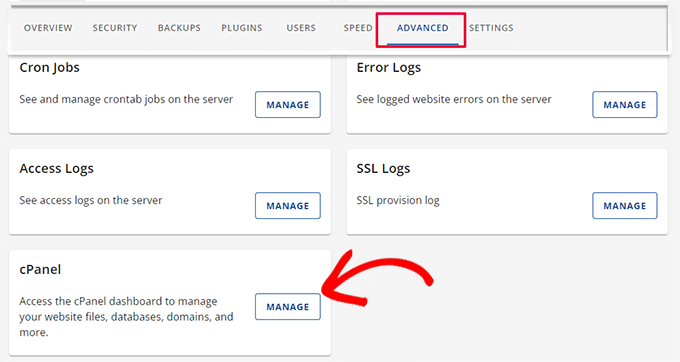
Växla nu till fliken ‘Avancerat’.
Skrolla sedan ner och välj alternativet 'cPanel'.

Här ser du olika inställningar för att hantera din webbplats.
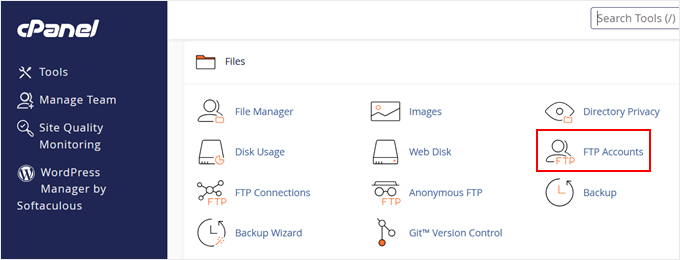
Leta helt enkelt efter avsnittet 'Filer' och välj 'FTP-konton'.

Nu har du två alternativ: scrolla ner för att se dina befintliga FTP-uppgifter eller skapa ett nytt FTP-konto om du inte redan har gjort det.
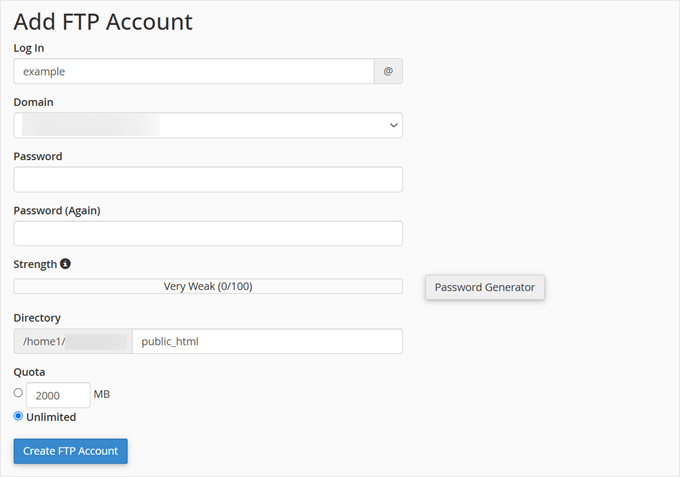
Om du skapar ett nytt konto, ange ett användarnamn för ditt FTP-konto, välj din webbplats domännamn, skapa ett starkt lösenord och välj din rotkatalog.
Rotkatalogen är vanligtvis mappen 'public_html' där dina WordPress-webbplatsfiler lagras.
Klicka sedan på ‘Skapa FTP-konto.’

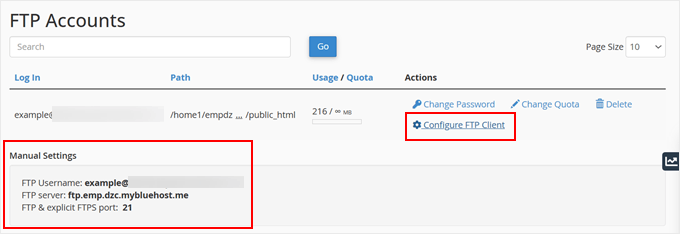
När du är klar, scrolla ner och klicka på knappen ‘Konfigurera FTP-klient’ för att se dina FTP-uppgifter.
Vi rekommenderar att du håller den här fliken öppen, eftersom du kommer att behöva dessa uppgifter när du ställer in CodeGuard i nästa steg.

Steg 2: Anslut din webbplats med CodeGuard
Nu när du har dina FTP-uppgifter redo, låt oss ställa in din automatiska WordPress-säkerhetskopia med CodeGuard.
Besök först CodeGuards webbplats och klicka på ‘Get Started Now.’

Du måste välja en plan och ange dina betalningsuppgifter. Oroa dig inte; CodeGuard erbjuder en 14-dagars gratis provperiod, så ditt kort debiteras inte direkt.
När du har skapat ditt CodeGuard-konto kommer du till CodeGuard-instrumentpanelen. Skrolla ner och klicka på 'Add FTP/SFTP Website' för att börja ställa in din WordPress-webbplatsbackup.

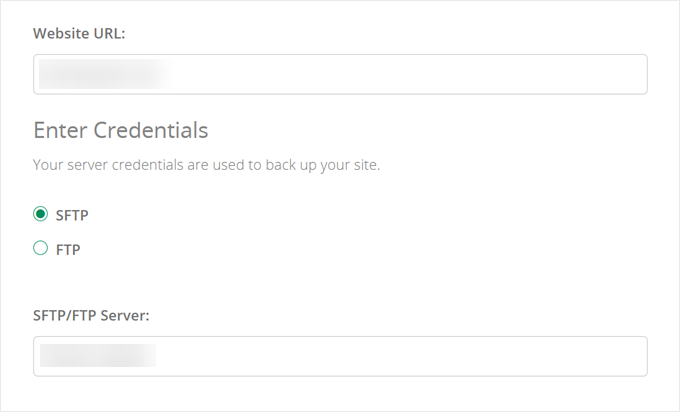
I det första fältet anger du URL:en till din WordPress-webbplats.
Välj sedan mellan SFTP- eller FTP-uppgifter. Detta beror på vad din WordPress-värdtjänst erbjuder, så se till att kontrollera deras dokumentation.
Ange sedan FTP-serveradressen du fick från föregående steg.

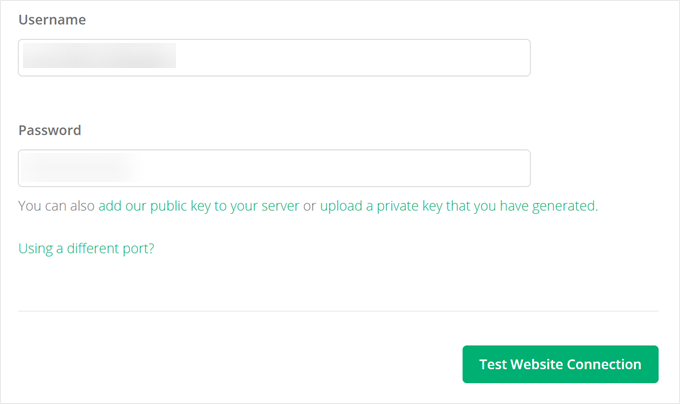
Nu behöver du ange ditt FTP-användarnamn och lösenord i de lämpliga fälten.
När du har gjort det, klickar du helt enkelt på 'Testa webbplatsanslutning' för att säkerställa att allt fungerar korrekt.

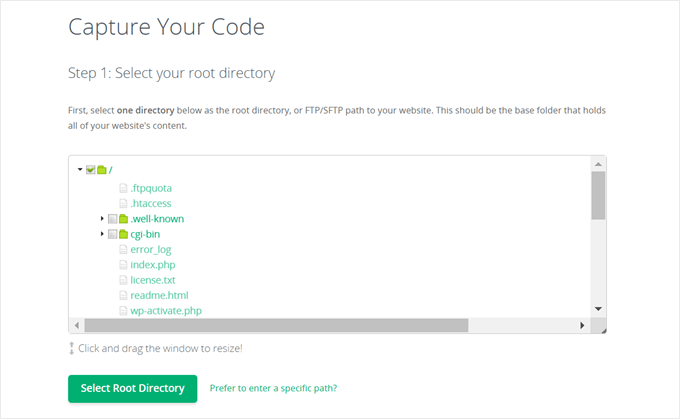
Efter en lyckad anslutning kommer CodeGuard att be dig att välja din rotkatalog.
Du kan klicka på ‘Välj rotkatalog’ när du har hittat den.

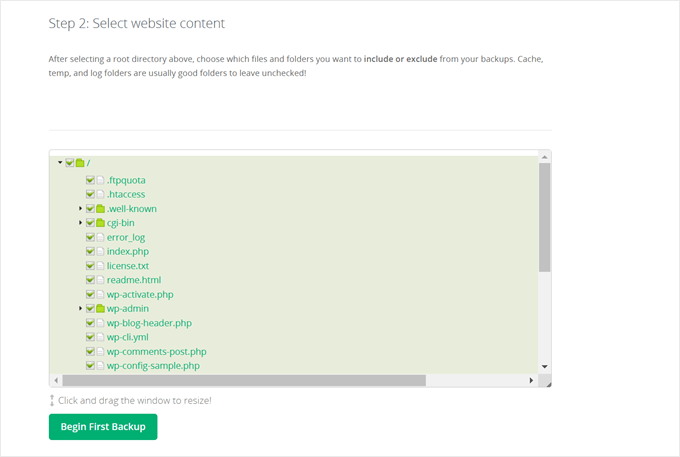
Slutligen kan du välja vilka WordPress-filer som ska inkluderas i din backup.
För fullständigt skydd rekommenderar vi att du säkerhetskopierar alla filer. Klicka på ‘Starta första säkerhetskopiering’ för att påbörja processen.

Steg 3: Anslut din databas till CodeGuard
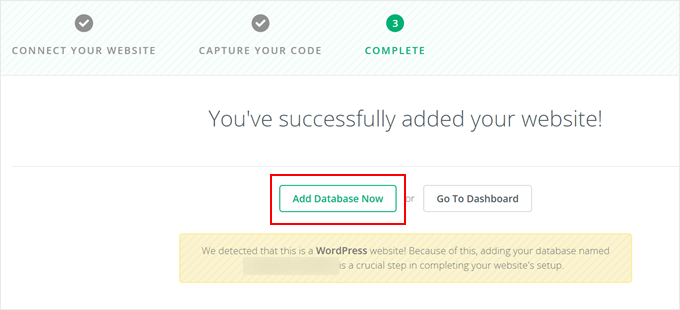
Nu när dina filer är redo för säkerhetskopiering kommer CodeGuard att be dig lägga till din databas. Detta är viktigt eftersom din databasbackup innehåller alla dina WordPress-inlägg, sidor och inställningar.
För att börja, klicka på ‘Lägg till databas nu.’

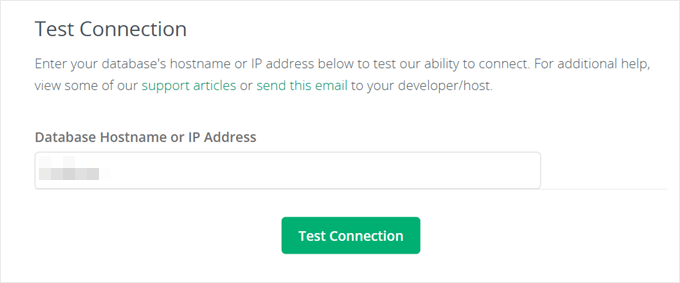
Först måste du ange din databashostname eller IP-adress. Du hittar dessa uppgifter i din wp-config.php-fil. För mer information, se vår guide om hur man redigerar wp-config.php-filen.
Om din databasvärdnamn visas som 'localhost', ange helt enkelt ditt domännamn (till exempel example.com).
Klicka på 'Test Connection' för att fortsätta.

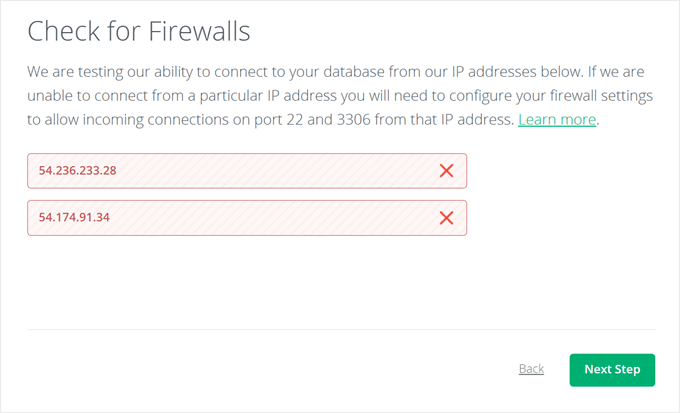
CodeGuard kommer nu att kontrollera om den kan ansluta till din databas.
Under denna test kommer CodeGuard att identifiera alla IP-adresser som behöver särskild åtkomst till din databasbackup. Du kan klicka på ‘Next Step’ för tillfället.

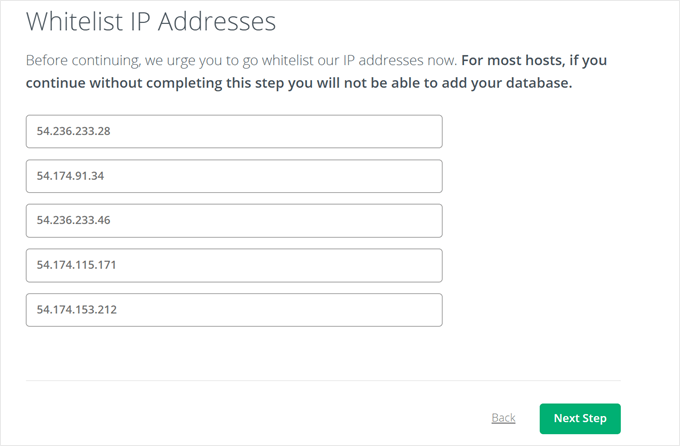
CodeGuard kommer nu att visa dig en lista över IP-adresser som behöver läggas till på vitlistan.
Vi rekommenderar att du håller den här fliken öppen eftersom du kommer att behöva dessa IP-adresser om ett ögonblick.

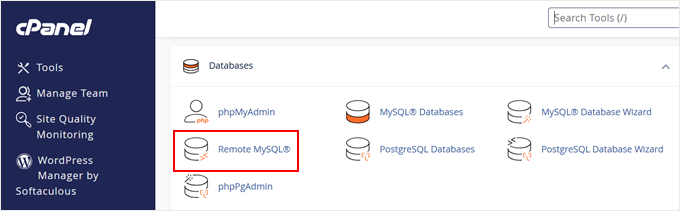
Öppna sedan en ny flik och logga in på din cPanel.
Här hittar du bara sektionen 'Databaser' och klickar på 'Remote MySQL'.

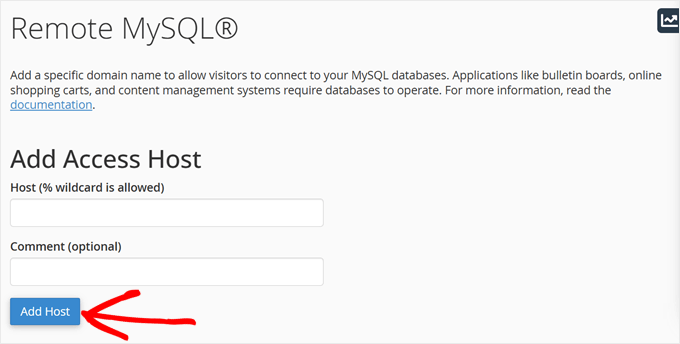
Här kommer du att lägga till CodeGuard IP-adresser på vitlistan för din databasbackup.
För varje IP-adress som CodeGuard visade dig, ange den i fältet ‘Värd’ i cPanel, lämna fältet ‘Kommentar’ tomt och klicka på ‘Lägg till värd.’ Du måste upprepa denna process för alla IP-adresser.

Låt oss nu återgå till fliken för CodeGuard-databasinställningar i din webbläsare och klicka på 'Nästa steg'.
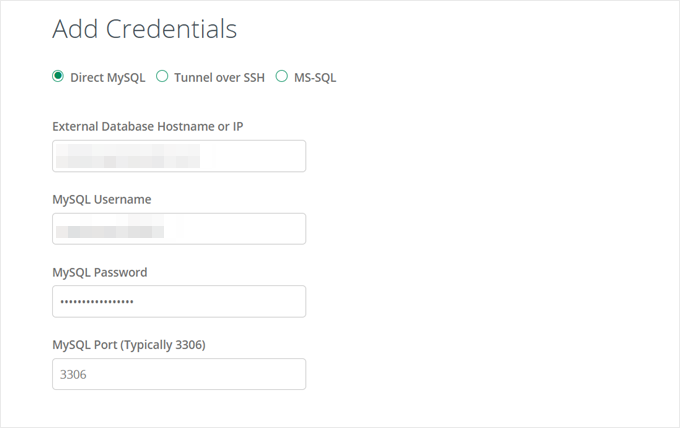
Välj nu 'Direct MySQL' och ange dina databasuppgifter, till exempel:
- Databasvärdnamn (ditt domännamn om localhost)
- MySQL-användarnamn
- Lösenord
- Portnummer (vanligtvis 3306)
Du hittar ditt databas-användarnamn och lösenord i din wp-config.php-fil. Efter att ha angett dessa uppgifter, klicka på 'Nästa steg'.

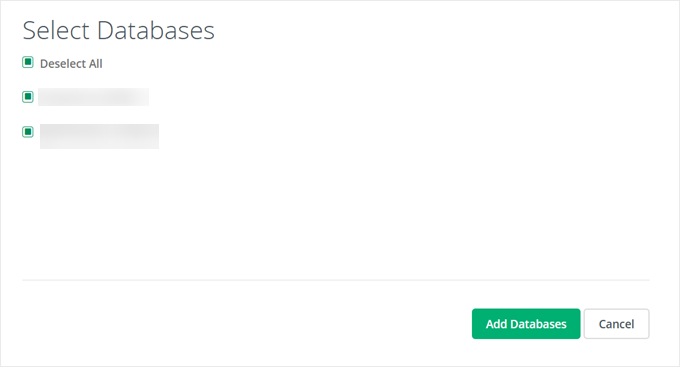
Välj slutligen de databaser du vill säkerhetskopiera.
Klicka sedan på 'Lägg till databaser'.

CodeGuard kommer att påbörja din första databasbackup.
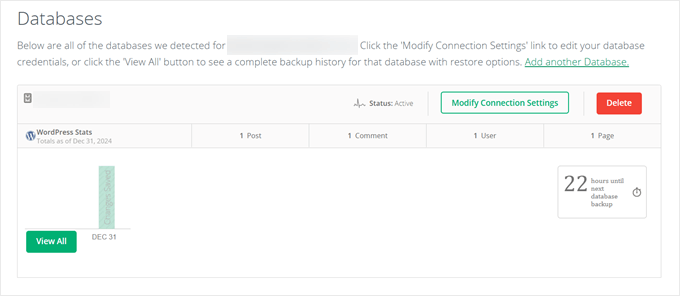
När det är klart visas information om din senaste säkerhetskopia, och CodeGuard kommer att börja säkerhetskopiera din webbplats varje dag.

Hur du återställer din webbplats med CodeGuard
En av de bästa funktionerna i CodeGuards backup-tjänst är dess återställningsfunktion för säkerhetskopior med ett klick. Oavsett om din WordPress-webbplats stöter på tekniska problem eller blir komprometterad, kan du enkelt återställa den till en tidigare fungerande version.
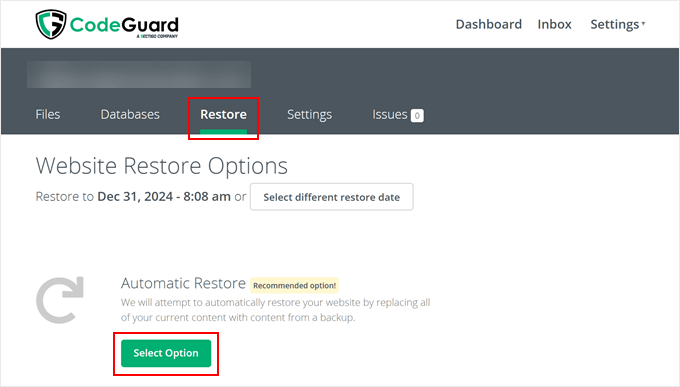
För att påbörja återställningsprocessen, logga in på din CodeGuard-instrumentpanel och byt till fliken 'Återställ'. Leta efter alternativet 'Automatisk återställning' och klicka på 'Välj alternativ'.

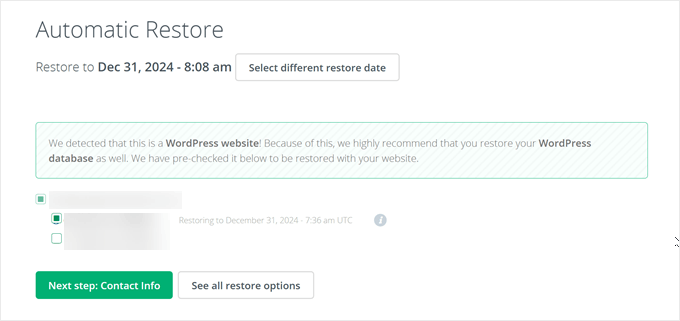
Därefter måste du välja vad som ska återställas. CodeGuard låter dig återställa både din databas och dina webbplatsfiler samtidigt.
Med det i åtanke, fortsätt och välj de du vill återställa, klicka sedan på ‘Nästa steg: Kontaktinformation.’

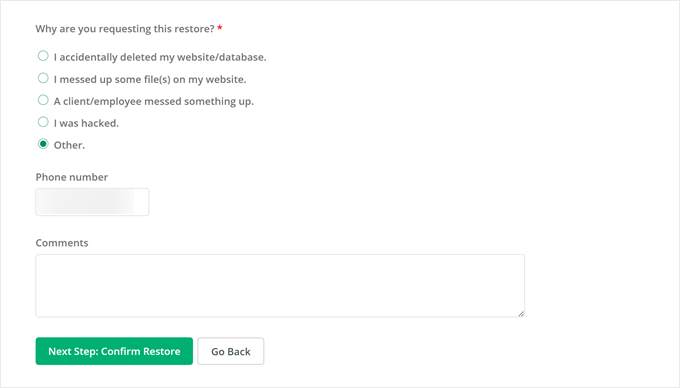
CodeGuard kommer att fråga varför du begär återställningen.
Du kan välja mellan deras förinställda alternativ eller välja ‘Annat’ om inget matchar din situation. Du kan också ange ditt telefonnummer för att få meddelanden om återställningsprocessen.
Klicka på ‘Nästa steg: Bekräfta återställning’ för att fortsätta.

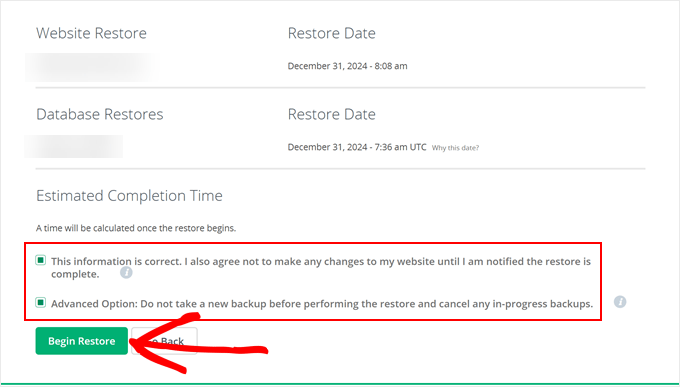
På bekräftelsesidan ser du ditt återställningsdatum och beräknade slutförandetid. Du kan granska dessa detaljer noggrant.
Glöm inte att kryssa i rutorna som bekräftar att informationen är korrekt, och tala om för CodeGuard att inte säkerhetskopiera något medan återställningen pågår.
Klicka sedan på 'Starta återställning' för att påbörja processen.

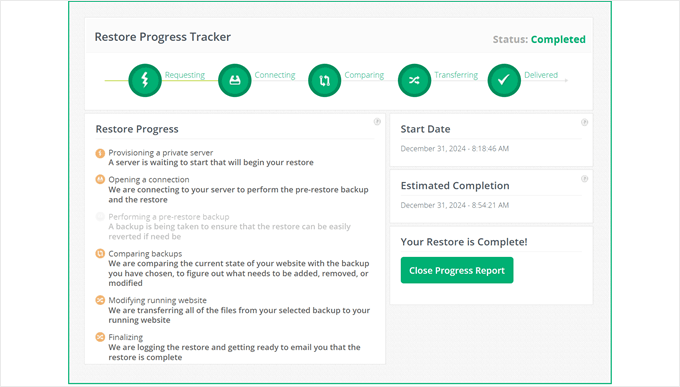
CodeGuard kommer att visa dig en Restore Progress Tracker som övervakar återställningsprocessen.
Tänk på att återställningstiden varierar beroende på din webbplats storlek. Större webbplatser med fler filer och databasinnehåll tar längre tid att återställa.

Letar du efter ett prisvärt CodeGuard-alternativ? Prova Duplicator
Om du letar efter en mer budgetvänlig säkerhetskopieringslösning, rekommenderar vi att du tittar på Duplicator. Det är ett WordPress-säkerhetskopieringsplugin som vi personligen har använt på många av våra partnerwebbplatser.

Precis som CodeGuard kan Duplicator lagra dina säkerhetskopior på Amazon S3, vilket säkerställer att dina data förblir säkra.
Den stöder även andra populära molnlagringstjänster som Google Drive, Dropbox och Microsoft OneDrive, plus alla S3-kompatibla tjänster som Wasabi.
Duplicator Starter-planen kostar 49,50 USD per år, vilket gör den mer prisvärd än CodeGuard. Denna plan låter dig säkerhetskopiera två WordPress-webbplatser och inkluderar:
- Obegränsade säkerhetskopieringar och migreringar
- Schemalagda automatiska säkerhetskopieringar
- Återställningspunkter för enkel återställning
- Server-till-server-överföringar
- Anpassade säkerhetskopieringsfilter
Vill du lära dig mer om Duplicator? Kolla in vår detaljerade Duplicator-recension, där vi testar alla dess funktioner och visar dig hur du använder dem effektivt.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du ställer in automatiska säkerhetskopior av WordPress med CodeGuard. Du kan också kolla in vår artikel om hur man säkerhetskopierar WordPress multisite och våra experters val av bästa WordPress-migreringsplugins.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.