Om du vill göra det enklare för ditt team att hantera e-postmeddelanden för din WordPress-webbplats är det bra att skapa en delad inkorg.
Alla i teamet kan se och svara på e-postmeddelanden från ett och samma ställe, så att inget faller mellan stolarna.
Lyckligtvis är detta enkelt att göra med antingen ett WordPress-plugin eller Google Groups-applikationen. I den här przewodniken visar vi dig två sätt att konfigurera en delad Gmail-inkorg i WordPress.

Varför behöver du en delad email inbox för WordPress?
Om du lanserar en website för företag kommer du snart att behöva en delad inbox för företagsmail för att stödja din verksamhet.
På WPBeginner använder vi en delad professionell inbox för hundratals dagliga meddelanden, som gillar partnerskapsförfrågningar och affiliates. Detta håller vårt team på samma page och hjälper oss att svara effektivt på varje email.
Andra Awesome Motive-varumärken som WPForms och OptinMonster använder också delade inboxar för företagsmail. De använder dem för att samla alla kundfrågor och requests från support, vilket gör det enklare att svara snabbt.
Erbjuder Gmail en utvald funktion för delad inbox för e-post?
Gmail i sig erbjuder inte en utvald funktion för delning av inbox. Även om du tekniskt sett kan skapa en new Gmail-adress och dela lösenordet, avråder vi starkt från att göra detta.
Delning av password innebär säkerhetsrisker som obehörig åtkomst och svårigheter att spåra vem som har tillgång till kontot. Dessutom skulle alla i teamet ha tillgång till all email, vilket potentiellt kan utsätta dem för känslig information.
Ett annat alternativ är att använda Google Groups för en delad inbox.
Enligt vår erfarenhet är den här funktionen snabb och gratis, men det är ej det mest effektiva sättet att ta emot och skicka email som ett team. Dessutom kommer den inte med de funktioner som behövs för att effektivisera kommunikationen och förbättra svarstiderna för email.
Därför visar den här poradniken dig 2 lösningar för att skapa en delad Gmail-inkorg för din WordPress-webbplats. Du kan använda snabblänkarna nedan för att hoppa till önskad metod:
Metod 1: Skapa en delad Gmail-inkorg inuti med heroisk inkorg
För att skapa en delad inkorg inom WordPress rekommenderar vi Heroic Inbox. Med detta plugin för helpdesk kan du ansluta din WordPress-webbplats till Gmail, skapa en delad e-postinkorg och bjuda in andra teammedlemmar att samarbeta i inkorgen.
Step 1: Konfigurera tillägget Heroic Inbox
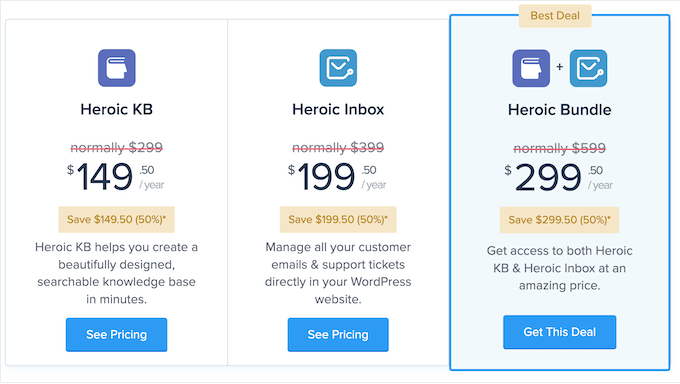
Först och främst måste du köpa en Heroic Inbox plan på HeroThemes website, eftersom tillägget inte kommer med en gratis version. Du kan lära dig mer om priserna i vår fullständiga HeroThemes review.

När du har köpt en plan bör du få dina account details, download-länk och license key skickade till din email. Du kan downloada pluginet med hjälp av länken i e-postmeddelandet.
Öppna sedan din WordPress admin area för att installera pluginet. För instruktioner Step-by-Step kan du läsa vår guide för nybörjare om hur du installerar ett plugin till WordPress.
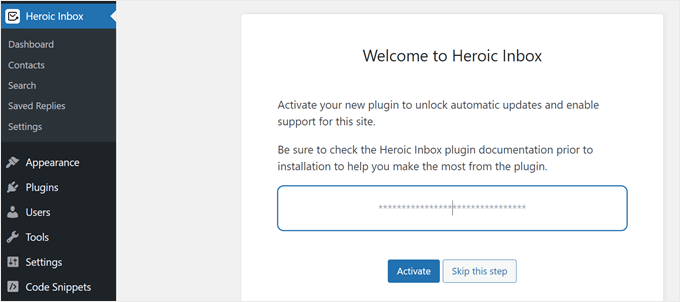
När pluginet är installerat och aktivt kommer du att bli ombedd att insert din license key. Gå vidare och gör det, och klicka sedan på knappen “Activate” när du är klar.

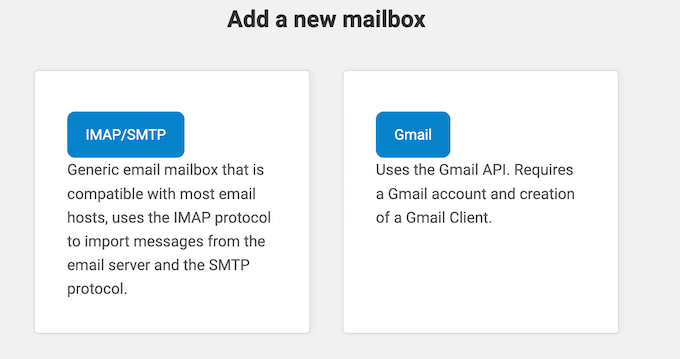
Nu kommer du att se två alternativ för att lägga till en e-post inbox till Heroic Inbox: generisk eller Gmail.
Välj bara alternativet “Gmail” för att fortsätta.

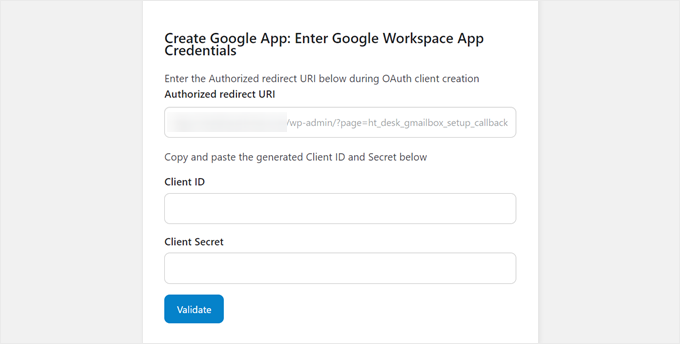
Därefter kommer du att se en vy där du ombeds att enter dina credentials för Google Workspace app.
Heroic Inbox kommer att förse dig med en Authorized Redirect URI som du måste enter när du skapar din Google Workspace app. Det är en specifik URL som en applikation registrerar hos en server för auktorisering (gillar Google eller Facebook) för att ta emot svar på autentisering på ett säkert sätt.
I nästa steg visar vi dig hur du skapar en Google-app för att få dina credentials för Heroic Inbox.

Step-by-Step 2: Skapa en Google Workspace-app för Heroic Inbox
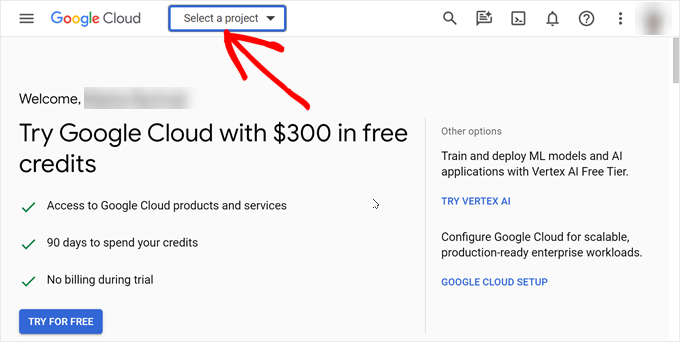
Först går du till Googles webbplats för Cloud Console. Om du inte redan har loggat in på ditt Google Workspace account kan du göra det nu.
Därefter klickar du på menyn “Select a project” högst upp till vänster på page.

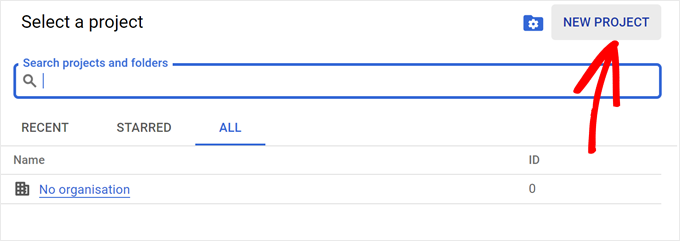
En popup-ruta visas där du ombeds att välja ett projekt.
Eftersom vi skapar en ny Google Workspace app för Heroic Inbox, väljer du helt enkelt “New Project” högst upp till höger i fönstret.

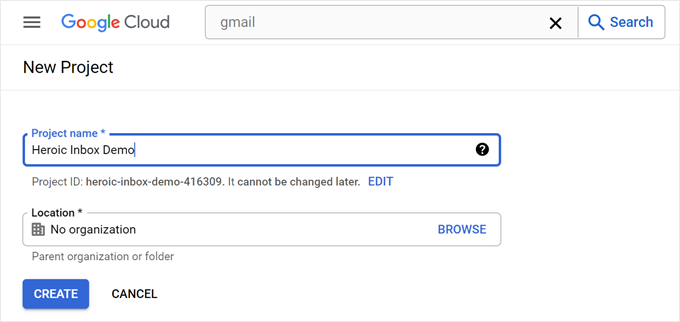
I det här skedet måste du fylla i ditt projektnamn. Det kan vara något som du lätt kan identifiera senare, gillar “Heroic Inbox Project”.
Du måste också välja en location för att lagra projektet i Google Cloud. You can just choose “No organization” and then click the “Create” button.

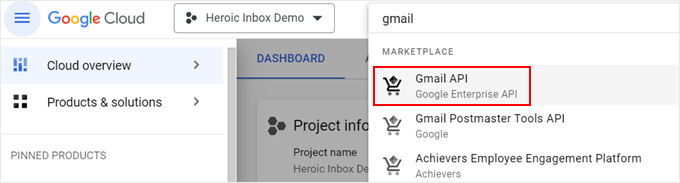
Nästa steg är att navigera till sökfältet och leta efter “Gmail API”.
Gå vidare och välj det Google API när du har hittat det.

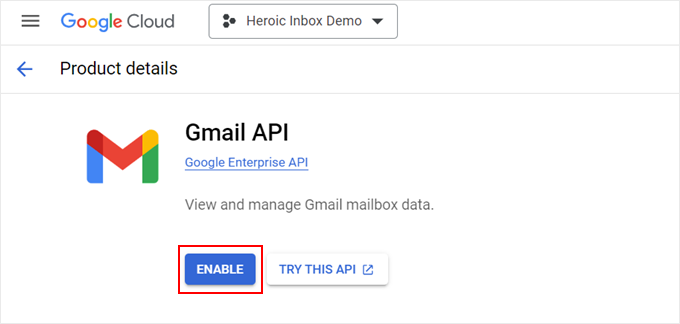
På nästa page, click “Enable”.
Detta gör att Gmail kan ta emot och skicka email på uppdrag av pluginet.

Du har nu aktiverat Gmail API, men du måste fortfarande ansluta det till Heroic Inbox.
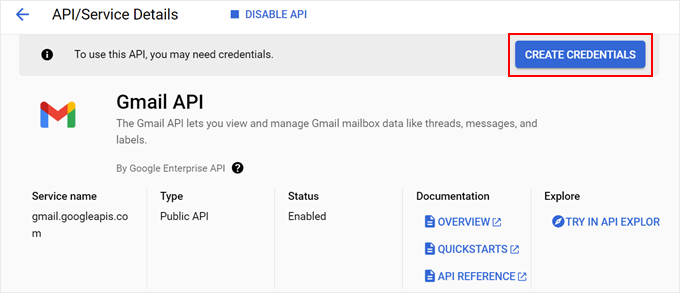
Klicka nu på knappen “Create Credentials”.

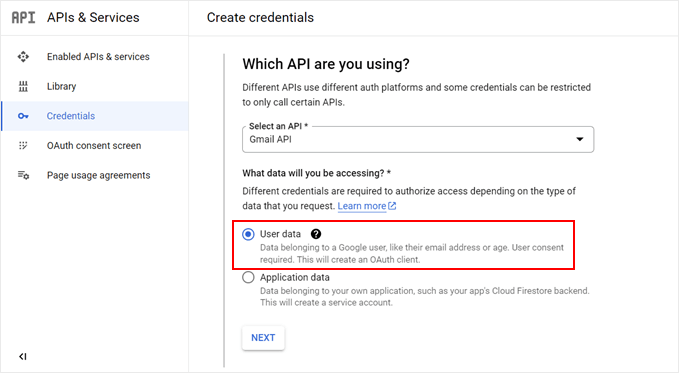
Kl. 12.00 kan du välja vilken typ av API du använder. Klicka helt enkelt på “Gmail API” för den här.
När det gäller data väljer du “User data”. När du är klar klickar du på “Next”.

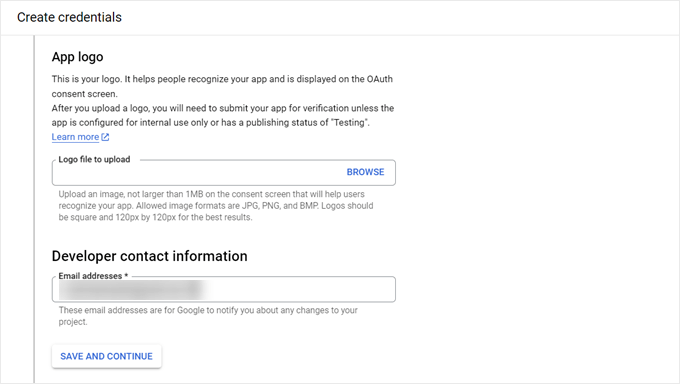
Därefter kan du uploada en logga att använda i din vy för Google samtycke (vilket är valfritt) och insert din kontaktinformation för utvecklare. You can use your own email for this.
Efter det klickar du på “Save and Continue”.

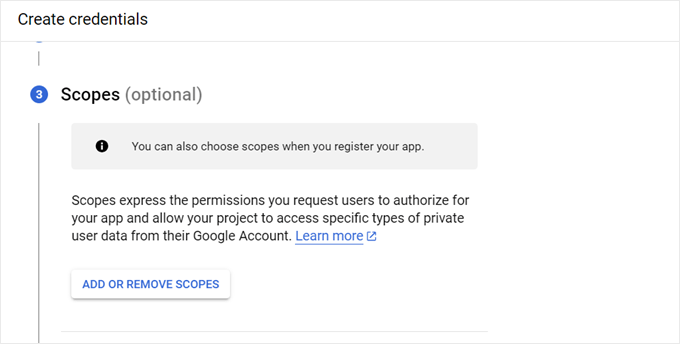
Nästa steg handlar om behörighetsområden, som är valfria att konfigurera.
Heroic Inbox rekommenderar att du låter det vara, så du kan rulla ner till steget efter detta.

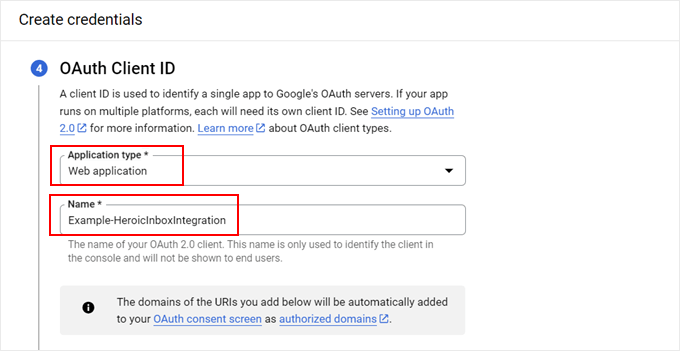
I OAuth Client ID-steget måste du välja en applikationstyp, som bör vara “Webbapplikation”.
Sedan kan du fylla i applikationens namn. Det kan vara så enkelt som “Heroic Inbox Integration”.

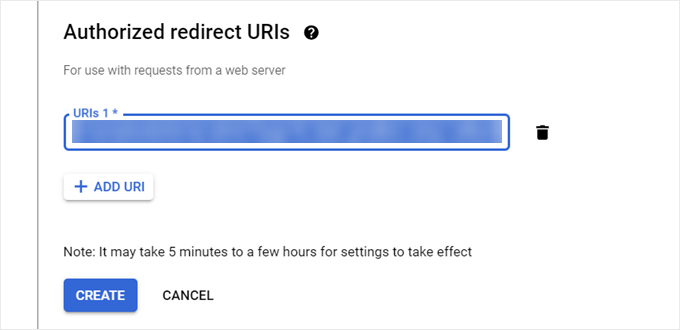
Nu kan du gå tillbaka till din Heroic Inbox plugin inställningar page från tidigare där det ger dig den auktoriserade Redirect URI. Gå vidare och kopiera den.
Därefter går du tillbaka till Google Cloud och klistrar in det i lämpligt fält.
När det är gjort klickar du på “Create”.

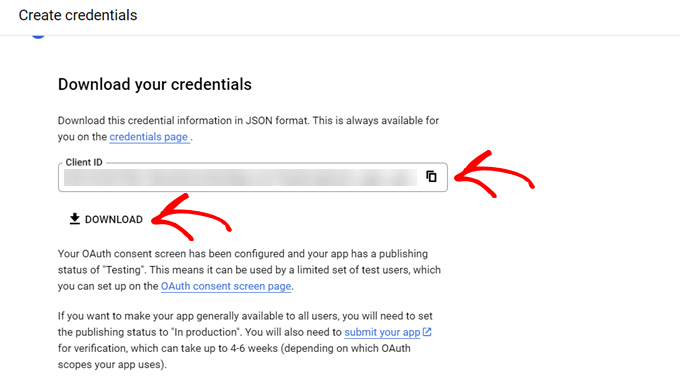
Google Cloud kommer sedan att generera din OAuth 2 Client ID:n och Client Secret.
You can find your Client ID:n on that page. Sedan klickar du på “Download” för att ladda ner filen Client Secret till din dator.

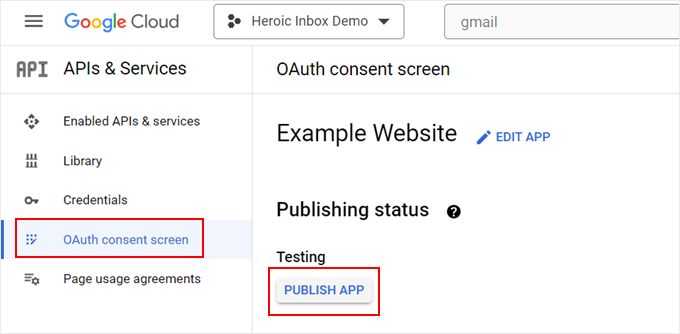
I detta skede ska du navigera till menyn “OAuth consent screen” i Google Cloud.
Klicka sedan på “Publicera app” så att API:et inte längre är i testläge.

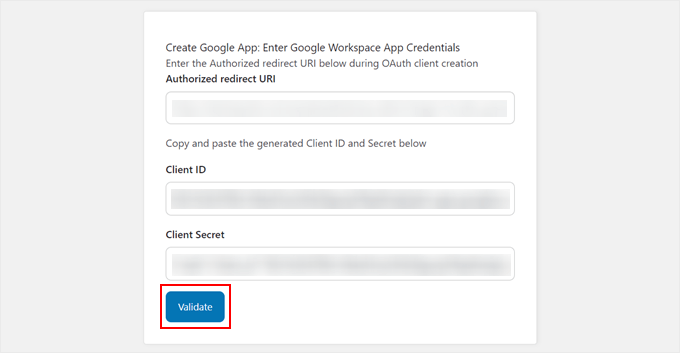
Till sist kan du öppna din Heroic Inbox plugin page igen från tidigare. Du kan klistra in Client ID:n och Client Vyn i lämpliga fält.
Note: Du måste öppna filen Client Secret i en textredigerare som gillar Notepad. Se till att du bara kopierar delen efter "client_secret":" och ".

När du har gjort det klickar du på “Bekräfta”.
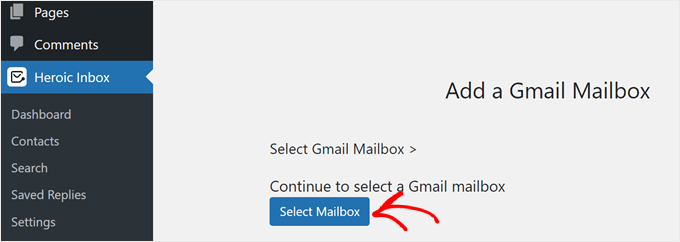
På nästa vy klickar du på knappen “Select Mailbox”.

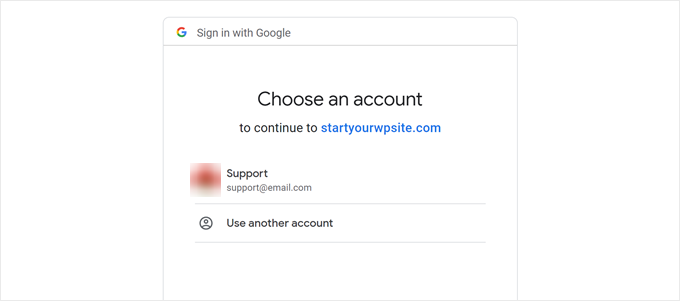
You will then be redirect to select a Gmail account to link to WordPress.
Du kan alltid upprepa detta steg för att add to fler Gmail inboxar.

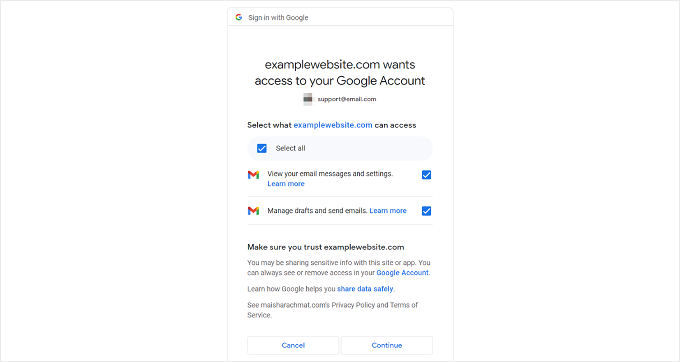
När du har valt ett account ska du kontrollera alla boxar på vyn för samtycke. Detta är för att säkerställa att Heroic Inbox fungerar korrekt.
Klicka sedan på “Fortsätt”.

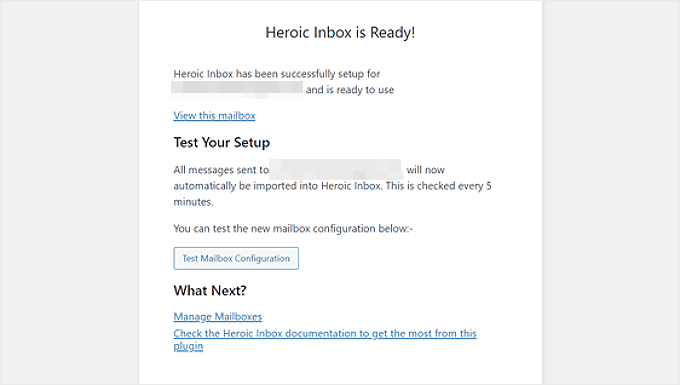
Om anslutningen lyckas kommer du att återgå till plugin-sidan Heroic Inbox och se en text som säger “Heroix Inbox är redo!
Du kan också clicka på knappen “Test Mailbox Configuration” för att skicka dig själv ett test email gjort med Heroic Inbox plugin.

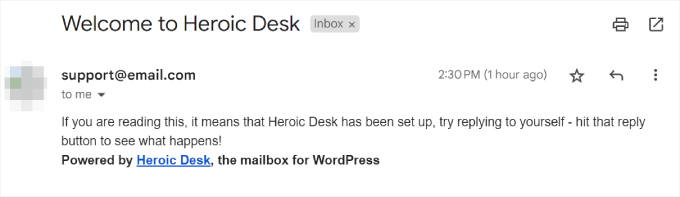
Du kan titta på screenshoten under för att se hur ett test email utan problem gillar att se ut.
Så där ja!

Step-by-Step 3: Add WordPress användare till din brevlåda
Nu när du har anslutit Heroic Inbox med Gmail kan du börja lägga till användare för att få tillgång till inboxen.
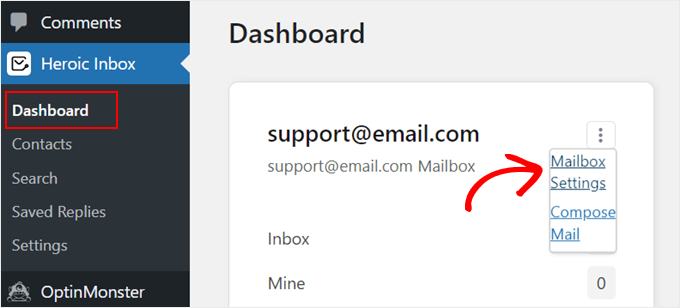
Allt du behöver göra är att gå till Heroic Inbox ” Dashboard i WordPress adminpanel. Sedan hittar du din brevlåda där. Klicka bara på menyn med tre punkter och välj “Mailbox Settings”.

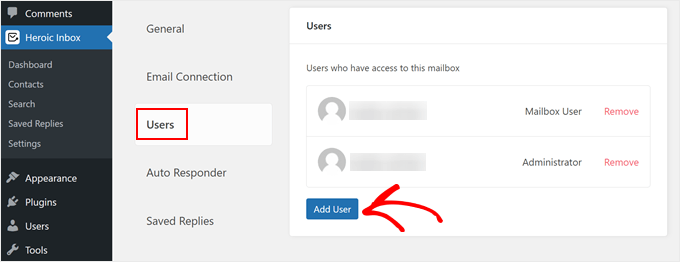
Här går du till tabben “Användare”.
Sedan måste du klicka på “Add User” för att lägga till nya WordPress-användare i inboxen.

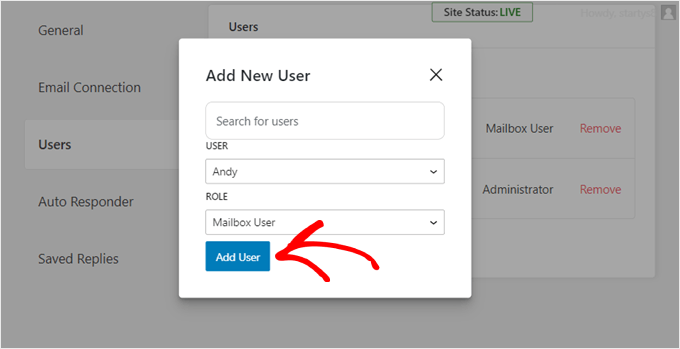
Nu kan du gå vidare och välja en användare från dropdown-menyn och välja rätt roll för dem. You can either assign them a Mailbox User or an Administrator role.
När du är klar klickar du på “Add User”.

Nu är det klart. Du har utan problem skapat en delad Gmail inbox för din WordPress blogg eller website.
Metod 2: Skapa en delad Gmail-inkorg med Google Groups (gratis)
Om du letar efter ett gratis verktyg för delad inkorg för att ställa in en delad Gmail-inkorg kan du göra det med Google Groups. Nackdelen med den här metoden är att gränssnittet inte är lika användarvänligt och att du kan få en gräns för hur många e-postmeddelanden du kan skicka dagligen.
Med det sagt, om du har ett litet team och du är i början av ditt lilla företag, kan Google Groups vara en bra tillfällig lösning.
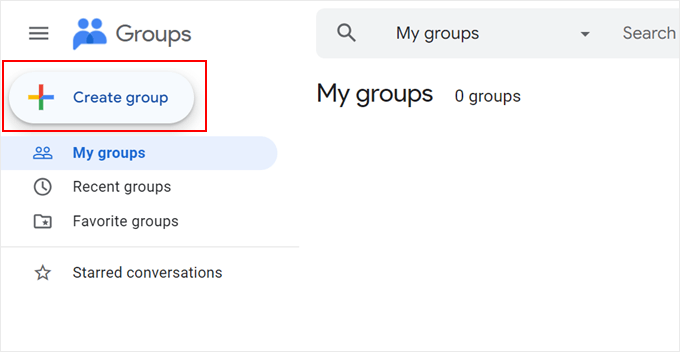
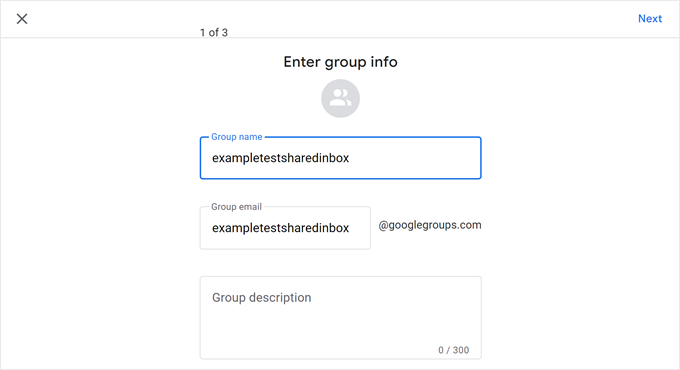
Först loggar du in på ditt Gmail account. Gå sedan till Google Groups website och klicka på “Create group”.

Sedan måste du ge din grupp ett namn och skapa en new group email.
Om du använder ett personligt Gmail-konto kommer ditt domain name att vara @googlegroups.com. Men om du har ett custom domain name kommer gruppkontot att använda det istället.
När du är klar klickar du på “Next”.

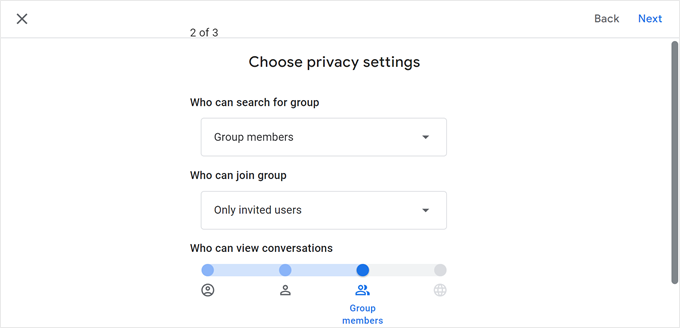
Efter det kan du konfigurera dina inställningar för integritet.
Här kan du göra din Google-grupp offentligt sökbar, allow endast inbjudna medlemmar att gå med och bestämma vad gruppmedlemmar och gruppens hantering kan göra.
Om du är klar med den här page, click “Next”.

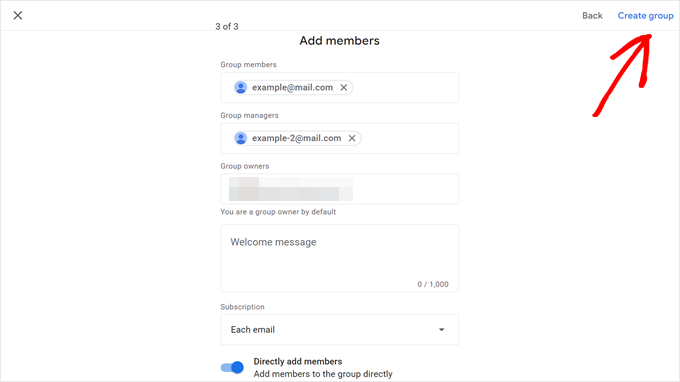
Nästa steg är att lägga till medlemmar. Här skriver du bara in dina teammedlemmars email addresses i fälten Group members, Group managers eller Group owners.
Du kan också välja “Varje e-postmeddelande” för prenumerationen. Det innebär att varje gruppanvändare får ett meddelande när nya e-postmeddelanden tas emot i stället för i grupper.
När det är slutfört klickar du på “Skapa grupp”.

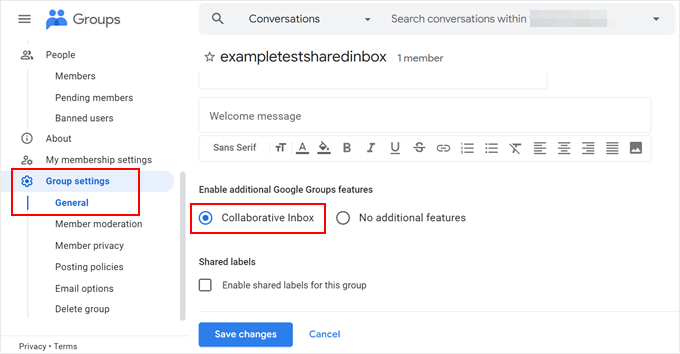
När du har skapat en grupp navigerar du till “Group settings” i sidebaren och selectar “General”.
Leta sedan reda på sektionen Aktivera ytterligare funktioner i Google Groups och select “Collaborative Inbox”. När du är klar klickar du bara på knappen “Save changes”.

Nu kan du gå vidare och använda denna email som din WordPress admin email address och/eller för WordPress kontaktformulär, popups, och så vidare. På så sätt får du ett meddelande när du får ett meddelande från en besökare på din website.
Bonus tips: Använd WP Mail SMTP för att förbättra WordPress email deliverability
Även om WordPress är en utmärkt plattform för att bygga webbplatser, är det inte ett bra alternativ för att skicka email. Detta beror på att många WordPress webbhotell-tjänster inte är inställda för att använda PHP mail()-funktionen, som ansvarar för att skicka email.
Som ett resultat av detta kommer email som skickas direkt från WordPress websites ofta inte fram.
Det är därför Gmail och andra e-posttjänstleverantörer inte använder PHP mail()-funktionen. Istället använder de SMTP-installationen över SSL/TLS för att skicka och ta emot e-post.
Tack och lov kan du använda pluginet WP Mail SMTP på din website. Detta plugin kommer att konfigurera din WordPress site för att skicka email med hjälp av SMTP-inställningar, inklusive Gmails SMTP server, istället för PHP-funktionen. På så sätt kommer dina email att levereras istället för att hamna i skräppost foldern.

Du kan lära dig mer i vår ultimata guide om hur du konfigurerar WP Mail SMTP med valfri server.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ställer in en delad Gmail inbox för din WordPress-webbplats. Du kanske också vill kontrollera våra WordPress tutorials om hur man skapar ett nyhetsbrev via email och vårt expertval av de bästa tilläggen för kontaktformulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This awesome, I am surprised to see this, I used to share password with others in the team to access the mail box, now you have highlighted the risk involved and gave out the alternative way, this is a helpful guide to me, thanks for sharing it.
Piyush Maurya
Very useful information for me. I have read most of the articles from your site. I am also a web developer.