Vill du skapa en media kit eller press kit page på din website?
Ett mediakit innehåller information och media files om your business. Det gör det enkelt för bloggare och journalister att skriva om your business och ger potentiella kunder och annonsörer den statistik de behöver för att fatta ett beslut.
I den här artikeln visar vi dig hur du skapar en page för mediekit i WordPress.

Varför skapa en Media Kit Page i WordPress?
Ett mediakit, eller presskit, är en page på din WordPress website som erbjuder allt som upptagna journalister behöver för att skriva om ditt företag. Det kan också erbjuda statistik om din räckvidd och publik för potentiella kunder och annonsörer.
En press kit page innehåller normalt företagsfakta och new, pressmeddelanden och details om your team. Här finns också högupplösta logotyper och foton, riktlinjer för din varumärkesprofilering och ett sätt för skribenter att kontakta dig om de har ytterligare frågor.
Om du säljer Advertising eller sponsrade blogginlägg ska ditt mediakit tydligt beskriva vad du erbjuder, samt din trafikstatistik, följare i sociala media, demografi för målgruppen och andra uppgifter som gör din site mer tilltalande för annonsörer.
You can learn more about monetizing your website in our guide on how to make money online blogging with WordPress.
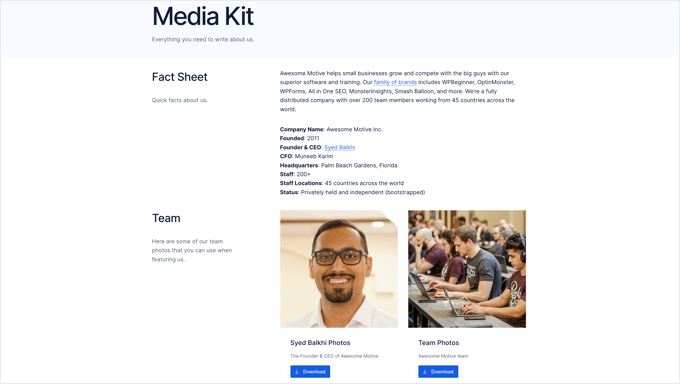
Ett bra exempel är Awesome Motive Media Kit page. Den förser skribenter med teamfoton, logotyper, varumärkesfärger, skrivriktlinjer och citat. Det finns också en link där media kan kontakta PR-teamet om de har ytterligare frågor om våra varumärken.

Med detta sagt, låt oss ta en titt på hur du enkelt kan ställa in en media kit page i WordPress.
Skapa en Media Kit Page i WordPress
Det första du behöver göra är att installera och aktivera det gratis pluginet Publicera Media Kit. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering skapar pluginet en new page draft som heter “Media Kit”. Den här sidan består av vackert utformade block patterns som är lätta att customize och ser bra ut direkt från boxen.
You need to navigate to Pages ” All Pages and edit the ‘Media Kit’ page by clicking its title or the ‘Edit’ link below.

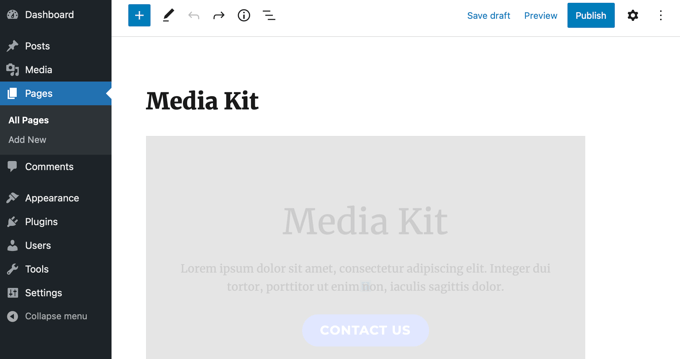
Du kommer nu att se draft media kit page. Block patterns innehåller placeholder-text som du enkelt kan customize i WordPress block editor.
Varje block innehåller information som vanligtvis finns i mediakit. För de flesta websites behöver du bara clicka på blocket och ersätta exempelinnehållet med ditt eget.

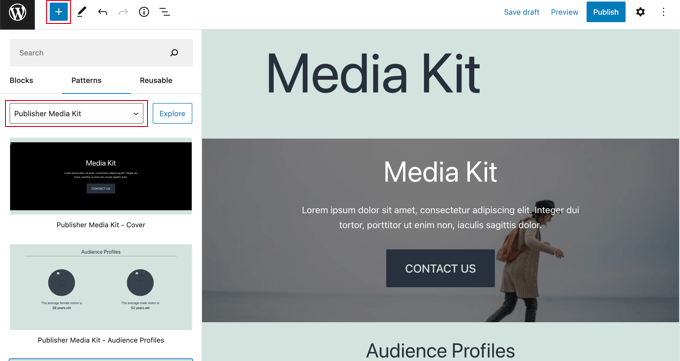
Du hittar Publisher Media Kit block patterns genom att clicka på ‘+ Block Inserter’ icon högst upp på page.
Efter det måste du clicka på tabben “Patterns” och välja “Publisher Media Kit” från dropdown-menyn. Nu kan du dra block patterns till din post eller page.

Detta gör att du kan add to block patterns tillbaka till Media Kit om du tar bort dem eller använder dem i andra posts och pages.
Om du inte har använt block patterns tidigare kanske du gillar att kontrollera vår guide för nybörjare om hur man använder WordPress block patterns.
Customize din Media Kit Page
Nu kan du gå igenom utkastet till media kit page och customize det. You should replace the placeholder text with actual information about your business. Du kan delete block som du inte behöver, add to ytterligare block och ändra ordern på dem.
Customize av Media Kit Cover
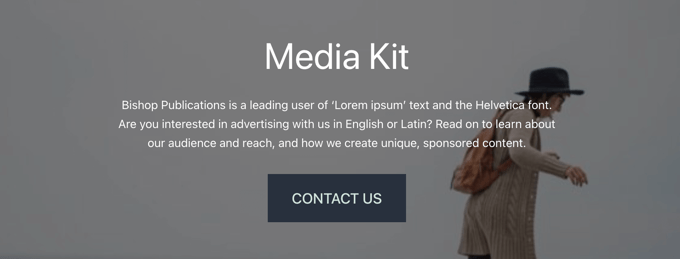
Mediapaketet börjar med ett block med cover i full width. You will need to replace the placeholder text with a brief overview of your business that journalists can use as a boilerplate.

Du bör också byta ut bakgrundsbilden mot en som är relevant för your business.
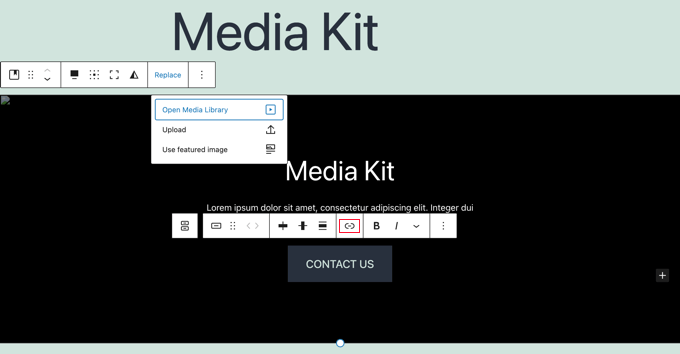
Klicka bara nära rektangelns kanter och välj “Ersätt” i toolbaren. Du kan sedan välja en image från mediabiblioteket, uploada en new eller använda sidans featured image.

You need to add a link to the “Contact Form” button so it will take visitors to your contact form when it is clicked. Du kanske vill skapa ett customize-formulär som skickar medieförfrågningar direkt till din PR-person eller ditt team. Vi rekommenderar att du använder ett gratis tillägg som gillar WPForms för det.
Slutligen kan du ändra höjden på blocket genom att dra i cirkeln längst ner.
Customize målgruppsprofiler
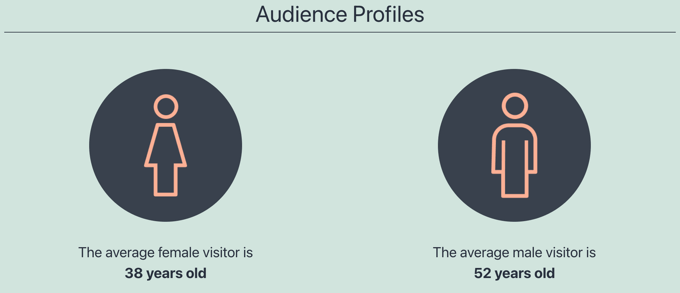
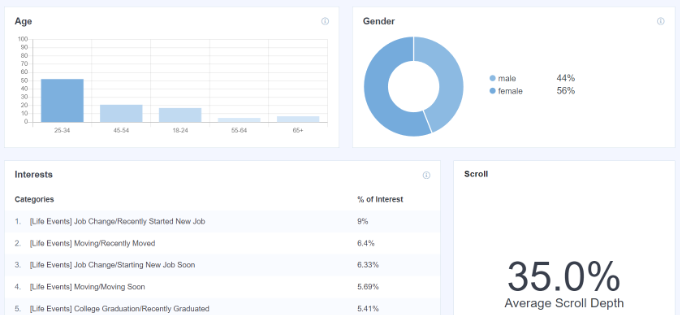
Blocket Audience Profiles displayed the ages of your average female and male visitors, a statistic potential advertisers like to know. You need to edit the ages to matcha your audience.

Du kan lära dig hur du upptäcker åldrar, kön och mer om din publik i vår guide om hur du spårar besökare på din website i WordPress.
Denna screenshot är från vår MonsterInsights analytics dashboard. Det är ett gratis plugin som du kan använda för att få liknande statistik om din site.

Customize av statistik för webbplatsen
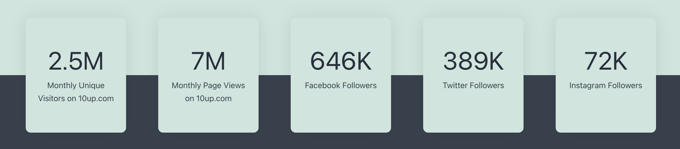
Next section displayed statistics about your reach, including your website traffic and social media following. Denna section hjälper också potentiella annonsörer att fatta ett beslut.

Simply click on the text to update the numbers with your own figures.
Du kanske också vill lägga till länkar till “Facebook Followers”, “Twitter Followers” och “Instagram Followers” om du inte redan har lagt till ikoner för sociala media i dina WordPress-menyer.
Customize av Why Choose Section
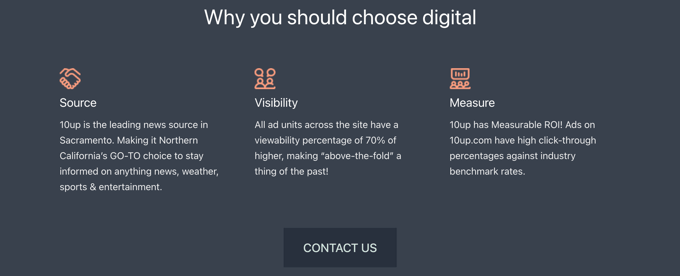
I nästa section kan you beskriva det unika värde your business kan ge potentiella kunder och annonsörer. Här kommer du att kort förklara varför dina besökare ska välja ditt företag framför dina konkurrenter.

Klicka bara på texten för att editera den. You can swap out the images and add or remove columns as needed. Glöm inte att lägga till en länk till knappen “Kontakta oss” som du gjorde tidigare.
Customize Information om Advertising
I de tre följande blocken får potentiella annonsörer veta vad du erbjuder och hur mycket det kostar. Alternativt kan du editera dem för att visa andra tjänster som du erbjuder. Du kan ta bort alla block som du inte behöver.
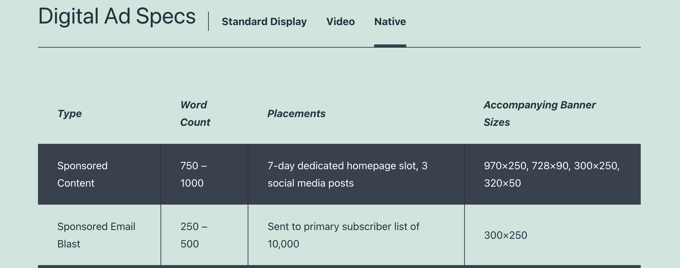
Först ser du blocket Annonsspecifikationer. Som standard har det här blocket tre tabs högst upp så att dina besökare enkelt kan hitta den typ av annonser eller tjänster som de är intresserade av. Klicka bara på texten för att editera den.

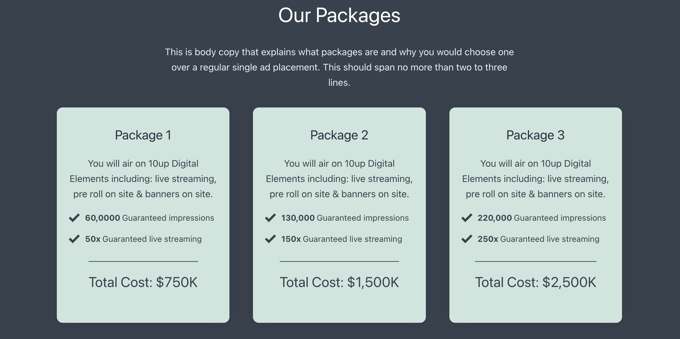
Efter det hittar du blocket Våra paket.
Här kan du lista fördelar och kostnader för eventuella paketerbjudanden som du erbjuder.

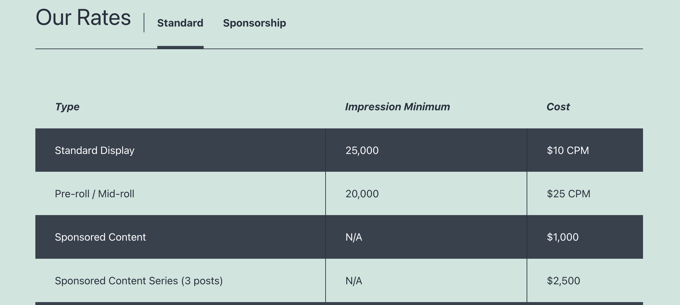
Det tredje blocket är blocket Our Rates. Som standard kommer det med två tabs där du kan visa dina standard- och sponsringspriser.
Du kan enkelt lägga till eller ta bort tabs och customize innehållet.

Customize blocket “Fortfarande frågor
Slutligen, om dina besökare fortfarande har frågor efter att ha läst ditt mediekit, behöver de ett sätt att kontakta you. Det är syftet med blocket “Still Questions”.

Add helt enkelt en länk till knappen “Contact Form” så att besökarna kommer till ditt kontaktformulär när de klickar på den.
Lägga till ytterligare information och media
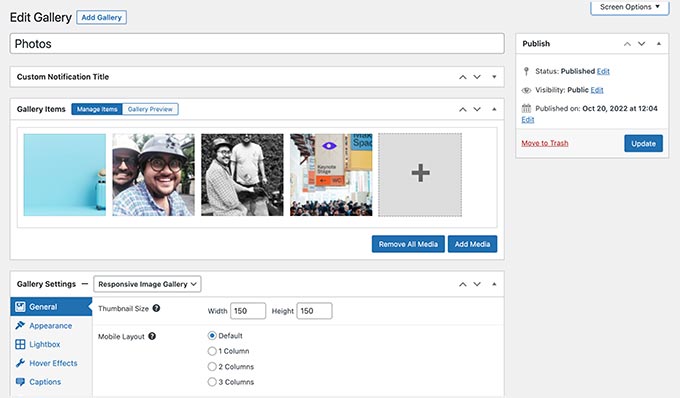
Nu när du har customize varje blogg som tillhandahålls av pluginet Publisher Media Kit kanske du vill lägga till ytterligare information eller media filer. Du kan göra detta med hjälp av standardblock i WordPress, t.ex. block för heading, block för stycke och block för image.
Du vill till exempel tillhandahålla högupplösta images som bloggare och journalister kan downloada och använda i sina artiklar. Du kan antingen skapa ett gallery med images eller allow the resources to be downloaded in a zip file.
You should start by including your logos and branding. Du bör också tillhandahålla porträttbilder och korta biografier av nyckelpersoner bland de anställda och andra teamfoton. Journalisterna kommer att uppskatta alla andra kvalitetsbilder som du kan tillhandahålla för att hjälpa dem att visa upp ditt företag och dina tjänster.

Andra objekt som du kan överväga att inkludera i ett mediakit är pressmeddelanden, nyheter om ditt företag, till exempel förvärv och nya produkter, en summary av tidigare mediebevakning och fallstudier som visar din effektivitet.
När din media kit-sida är slutförd, glöm inte att klicka på knappen “Publicera” eller “Update” högst upp på sidan för att skicka den live.
Lägga till Media Kit i din navigation menu
När du har publicerat din media kit-sida bör du add to sidan till din navigation menu så att den är lätt att hitta.
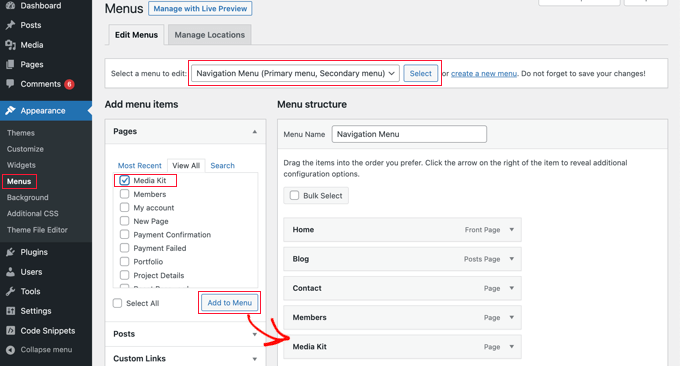
Heada över till appearance ” Menus i WordPress admin sidebar och se till att korrekt menu är vald högst upp på vyn. Efter det ska du klicka på tabben “View All” under Pages och välja sidan “Media Kit”.

Nu är allt du behöver göra att clicka på knappen “Add to Menu”, och your media kit kommer att läggas till i menyn. Du kan dra menu-item upp och ner för att placera det där du vill i listan.
Om du inte hittar Appearance ” Menus i admin sidebar, använder du förmodligen ett block theme. För att lära dig hur du lägger till menyer med hjälp av Full Site Editor, se vår guide för nybörjare om hur du lägger till en navigationsmeny i WordPress.
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du ställer in en media kit page i WordPress. Du kanske också vill lära dig hur du väljer ett perfekt färgschema för din website eller våra expertval av de bästa gratis skaparna av logotyper.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.