När en av våra WordPress-webbplatser började få problem med användarinloggningar och kundvagnsfunktioner upptäckte vi att allt berodde på cookiehanteringen.
Som många WordPress-användare hade vi förbisett vikten av att hantera cookies på rätt sätt, och det orsakade verkliga problem för våra besökare.
Sedan dess har vi gjort det till vårt uppdrag att förstå allt om WordPress-cookies.
Vi har testat olika metoder, arbetat med olika plugins och utvecklat ett idiotsäkert system för att hantera cookies på ett effektivt sätt. Oavsett om du driver en enkel blogg eller en e-handelssajt är korrekt cookiehantering avgörande för din sajts framgång.
I den här guiden kommer vi att gå igenom allt du behöver veta om WordPress-cookies, med samma enkla tillvägagångssätt som har hjälpt miljontals WPBeginner-läsare att lösa sina cookie-relaterade utmaningar.

Note: Detta är en avancerad tutorial. Den är obligatorisk för att du ska ha goda kunskaper om HTML, CSS, WordPress webbplatser och PHP.
Vad är cookies?
Cookies är filer i plain text som skapas och lagras i användarnas webbläsare när de besöker en website. Du kan använda cookies för att add to olika funktioner på din WordPress website.
Här är några vanliga användningsområden för cookies:
- Lagring och hantering av en användares login-information
- Lagring av tillfällig sessionsinformation under en användares besök
- Komma ihåg objekt i cart under en användares besök i en ecommerce store
- Tracking av användarnas aktivitet på en site för att erbjuda en personlig användarupplevelse
Även om cookies är kraftfulla verktyg för webbplatsägare kan de ge upphov till integritetsfrågor. Moderna marknadsföringsmetoder, inklusive e-postmarknadsföring, growth hacking och digital annonsering, använder ofta cookies som spårningsbeacons för att samla in och dela användaraktivitet på flera webbplatser.
Det är därför som EU har antagit EU:s cookielagstiftning, som kräver att webbplatsägare deklarerar att de använder cookies för att lagra information. Även om många webbplatser bara visar ett grundläggande meddelande, kräver verklig efterlevnad av GDPR aktiv hantering av samtycke till cookies och spårningsskript.
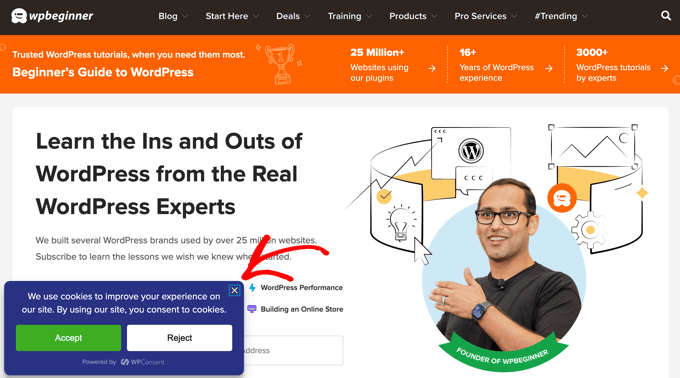
WPConsent gör det enkelt att lägga till ett helt kompatibelt system för cookie-samtycke på din WordPress-webbplats. Detta plugin går utöver grundläggande meddelanden genom att aktivt blockera spårningsskript tills besökare ger sitt tillstånd.

Att skapa en cookie consent banner med WPConsent är enkelt. Du kan välja en färdig mall, anpassa designen så att den matchar din webbplats och låta plugin-programmet automatiskt hantera all hantering av besökares samtycke åt dig.
Du kan lära dig hur du gör detta på din egen site i vår guide om hur du lägger till en cookies popup för GDPR/CCPA.
Hur Cookies används på en typisk website i WordPress
Som standard använder WordPress cookies för att hantera inloggade användarsessioner och autentisering och för att komma ihåg en användares namn och email address om de fyller i ett formulär för kommentarer.
Många WordPress-plugins på din webbplats kan dock också ställa in sina egna cookies.
OptinMonster tillåter dig till exempel att visa olika optin-formulär för e-post till nya kontra återkommande besökare, och det gör det med hjälp av cookies.
Om du använder externa webbtjänster på din website, gillar Google Analytics eller Google Adsense, då kan de också ställa in tredjepartscookies på din website.
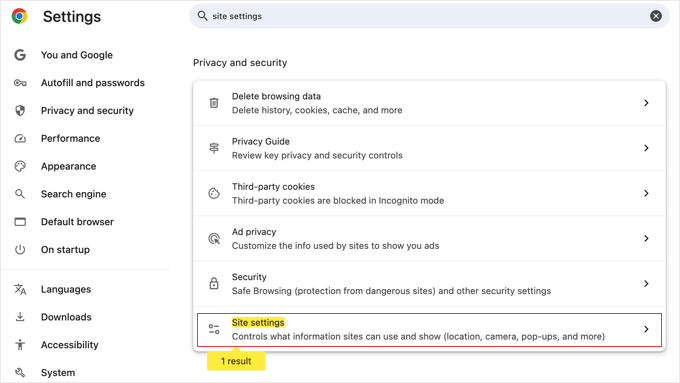
You can view all website cookies in your browser’s settings (inställningar i din webbläsare). I Google Chrome måste du till exempel börja med att öppna sidan Settings.
Det gör du genom att clicka på ikonen “3 dots” högst upp till höger och välja “Settings” eller genom att skriva chrome://settings i adressfältet.

På sidan Inställningar måste du söka efter “Webbplatsinställningar” och klicka på den för att öppna sidan.
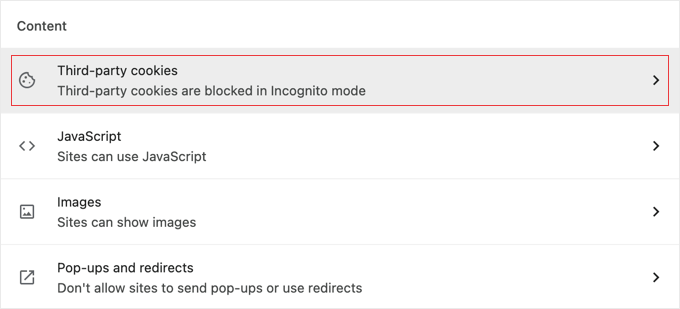
Under “Webbplatsinställningar” bläddrar du nedåt på sidan till avsnittet “Innehåll” och klickar på “Tredjepartscookies”.

Detta öppnar sidan för inställningar av cookies.
Därefter måste du klicka på alternativet “Se alla webbplatsdata och behörigheter”.

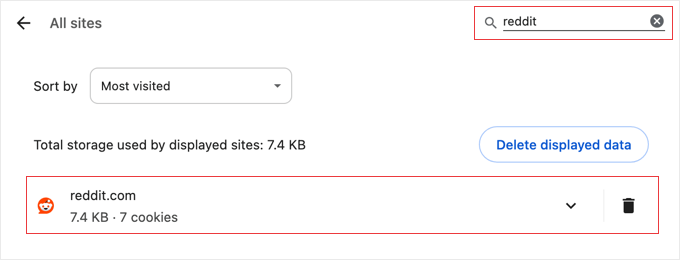
På nästa page visas en lista över alla cookies och site data som har lagrats i din webbläsare av alla webbplatser som du har besökt.
You can type a website address in the search box, and you will be shown the data stored by that website.

Om du klickar på ett enskilt objekt får du mer details om enskilda cookies och deras content.
Så här ställer du in en Cookie i WordPress
För att följa denna tutorial måste du lägga till kod i ditt temas functions.php-fil eller använda ett code snippet plugin som WPCode. Om du inte har gjort detta tidigare, vänligen ta en titt på vår guide om hur man copy and paste code snippets i WordPress.
Först kommer vi att använda setcookie() -funktionen i PHP. Denna funktion godkänner följande parametrar:
- Namnet på cookien
- Värde för Cookie
- Löpa ut – valfritt och anger en tidsperiod efter vilken cookien löper ut
- Sökväg – valfritt och kommer att använda webbplatsens rot som standard
- Domain – valfritt och använder din websites domän som standard
- Secure – valfritt, och överför endast cookie-data via HTTPS om det är sant
- httponly – valfritt, och när den är inställd på true är cookien endast tillgänglig via HTTP och kan inte användas av skript
Låt oss nu add a code snippet to your WordPress site. Den här koden lagrar den exakta timestampen när en användare besökte din website i en cookie:
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_cookies_tutorial1() { $visit_time = date('F j, Y g:i a');if(!isset($_COOKIE[wpb_visit_time])) {// set a cookie for 1 yearsetcookie('wpb_visit_time', $visit_time, time()+31556926);}} |
Du kan nu besöka din website och sedan kontrollera cookies i din webbläsare. Du kommer att hitta en cookie med namnet wpb_visit_time.
Så här hämtar du en Cookie och använder den i WordPress
Nu när vi har skapat den här cookien som lagras i användarens webbläsare i ett år, ska vi klura på hur vi kan använda den här informationen på vår website.
Om du vet namnet på en cookie, kan du enkelt anropa den var som helst i PHP med hjälp av variabeln $_COOKIE[]. Låt oss add to lite kod som inte ej bara ställer in cookien utan också använder den för att göra något på din website:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; return $string;} } else { // Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;} // Set the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}// Add a shortcodeadd_shortcode('greet_me', 'visitor_greeting');}add_action('init', 'wpb_cookies_tutorial2'); |
Vi har kommenterat i koden för att visa you vad varje del gör. Denna kod använder den information som lagras i cookien och matar ut den med hjälp av shortcode.
Du kan nu lägga till shortcode [greet_me] var som helst på din website, och den kommer att visa när en användare senast besökte.
Ändra gärna koden så att den blir mer användbar för din website. Du kan till exempel visa senaste inlägg för återkommande användare och populära inlägg för nya användare.
Radera en Cookie i WordPress
Hittills har vi lärt oss hur du ställer in en cookie och använder den senare på din website. Nu ska vi ta en titt på hur du tar bort cookies.
För att delete en cookie måste du add to följande rad i din kod:
1 | unset($_COOKIE['wpb_visit_time']); |
Glöm inte att ersätta wpb_visit_time med namnet på den cookie som du försöker ta bort.
Låt oss sätta den här koden i ett sammanhang med hjälp av samma exempelkod som vi använde ovan. Den här gången kommer vi att delete en cookie och ställa in den igen med new information:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; // Delete the old cookie so that we can set it again with updated timeunset($_COOKIE['wpb_visit_time']); return $string;} } else {// Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;}}add_shortcode('greet_me', 'visitor_greeting');// Set or Reset the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}add_action('init', 'wpb_cookies_tutorial2'); |
Som you kan se så borttages cookien när vi har använt den information som finns lagrad i den. Senare ställer vi in cookien igen med den uppdaterade tidsinformationen.
Expertguider för användning av Cookies med WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt ställer in, hämtar och tar bort WordPress-cookies. Du kanske också vill se några andra przewodnikar relaterade till att använda cookies i WordPress:
- Ordlista: Cookies
- Hur man använder Cookie Retargeting i WordPress för att visa Custom On-Site Messages
- Så här vet du om din website i WordPress använder Cookies
- Så här addar du en Cookie popup i WordPress för GDPR/CCPA
- Bästa GDPR-pluginsen för WordPress för att förbättra efterlevnaden
- Hur du clearar din webbläsarcache i alla större webbläsare (snabbt sätt)
- Så här hanterar och tar du bort transienter i WordPress (det enkla sättet)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alan Brady
A very useful and informative article, thank you.
I found that just using unset didn’t seem to delete the cookie, I had to set the cookie expiry time to sometime in the past, e.g.:
setcookie(‘wpb_visit_time’, $visit_time, time()-1);
WPBeginner Support
Thank you for sharing that for those who may run into that issue as well.
Admin
Debbie Kurth
Problem is, when I implement code like this, I get an warning error and the cookie fails, when in wordpress.
Warning: Cannot modify header information – headers already sent by (output started
How do you go around that?
WPBeginner Support
There are a few possible reasons for that specific error, we would recommend taking a look at our article below that goes a bit more in-depth on the error and how to resolve it:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-pluggable-php-file-errors-in-wordpress/
Admin
Pete
How can I use a cookie to restrict users visit a page just once.
Nigel
Thanks for the awesome tutorial!
A small mistake: In the first code snippet $wpb_visit_time should be ‘wpb_visit_time’
WPBeginner Support
Thanks for catching that, we’ll be sure to update the code
Admin
Matt
Hi there, you seem to have an error in your code for the first example:
function wpb_cookies_tutorial1() {
$visit_time = date(‘F j, Y g:i a’);
if(!isset($_COOKIE[$wpb_visit_time])) {
// set a cookie for 1 year
setcookie(‘wpb_visit_time’, $current_time, time()+31556926);
}
}
You specify the variable as $visit_time but in the setcookie function you call $current_time.
Thank for the guide(s) though they are super useful.
WPBeginner Support
Thanks for pointing that out, we will be sure to update and fix that, glad our guides have been useful
Admin
Anastasia
Your articles are really helpful but I need to understand the codings very well so I want to know,
Do I have to copy and paste all the code displayed here?
Do I replace wbp_visit_time, wbp_cookies_tutorial with the name of my site?
WPBeginner Support
For understanding how to add the code, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You do not need to replace the names with the name of your site.
Admin
Brian
I don’t know why anytime I try to search my website using any search engines it writes website not trusted
What’s wrong? How can My website be trusted by all browsers and search engines?
WPBeginner Support
You may want to ensure your site is using HTTPS and take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/
Admin
Geeby
Apologies for resurrecting this thread but i need some help.
The first page of my site asks customers to select their region. The products available will differ depending on where they choose.
I don’t want them to have to re-select this location every time they go to the homepage.
Any advice?
WPBeginner Support
You would want to check with the support for your eCommerce plugin for if they have a method to set that for your users.
Admin
Les
Great article. You said to put the code in the functions.php file. I am using WP Elementor, I only need the cookie values pulled up when a user goes to a certain page. Can this code be added on a specific page? I want to create the cookie with certain values that come from a form, the first time the user completes the form. After that, the next time they come back to this page, the form should auto populate from the cookie data., this reduces the fields they need to complete on a return visit.
WPBeginner Support
For that, you would want to reach out to the form plugin you are using for if they have a system for that already set up.
Admin
Anthony Coffey
You can add the code to functions.php and use the WordPress function “is_page()” to add conditional logic to your cookie code snippet.
The is_page() function accepts either page ID, slug or name/title. It’s pretty easy to use, you can read more about the is_page() function online in the WordPress codex.