När vi först började automatisera kundkommunikationen i WordPress tog det flera timmar av vår tid att skicka riktade kuponger manuellt.
Efter att ha testat många olika lösningar upptäckte vi att FunnelKit Automations och Uncanny Automator var de bästa lösningarna för att automatisera kupongkampanjer.
De låter dig skapa sofistikerade kupongkampanjer som fungerar på autopilot – utan att kräva teknisk expertis.
I den här guiden visar vi dig exakt hur du skapar automatiserade kupongkampanjer med hjälp av dessa kraftfulla verktyg.

Varför skicka automatiserade coupons för att få tillbaka kunder?
Du kanske har hört talesättet att det kostar fem gånger mer att skaffa en new customer än att behålla en gammal.
Även om generering av leads hjälper ditt företag att växa, måste du också hålla dina befintliga customers nöjda. Med tiden kanske folk tappar intresset för din website, glömmer bort dina produkter eller börjar handla hos en konkurrent.
Det är där automatiserade coupons kommer in i bilden.
De bästa automatiseringsverktygen och plugins för WordPress kan övervaka dina klienter för tecken på oengagemang. En klient kan till exempel inte göra en beställning på två månader eller sluta öppna dina e-postmeddelanden.
Ett sätt att få tillbaka dessa kunder är att automatiskt skicka dem en kupongkod via email. Genom att skapa detta automatiserade arbetsflöde i WordPress kan du behålla customers utan att behöva göra allt det hårda arbetet själv.
Proffstips: Om du skickar kuponger via e-post måste du se till att dessa meddelanden hamnar i klientens inkorg och inte i skräppostmappen. En bra SMTP-tjänsteleverantör är avgörande för att förbättra leveransbarheten för dina e-postmeddelanden. Vi rekommenderar också att du använder WP Mail SMTP eftersom det gör att du enkelt kan skicka WordPress-e-postmeddelanden med vilken SMTP-tjänsteleverantör som helst.
Med det sagt, låt oss se hur du kan skicka automatiserade coupons i WordPress och få tillbaka customers. Använd bara snabblänkarna under för att hoppa till den metod du vill använda.
Metod 1. Använda FunnelKit (Bäst för WooCommerce användare)
Ett sätt att skicka automatiserade kuponger i WordPress är genom att använda FunnelKit Automations.
FunnelKit är ett WordPress-plugin för att bygga och optimera försäljningstrattar som allow you att skapa kraftfulla Customer Win Back-kampanjer. Det låter dig också skapa unika, personliga coupons, som verkligen kan fånga kundens uppmärksamhet.
Vi har testat pluginet noggrant och har funnit att det är super nybörjarvänligt. För detaljer, se vår Funnelkit Automations-recension.
FunnelKit integreras med WooCommerce och har massor av funktioner som är utformade för att växa din online store. Med detta i åtanke är FunnelKit ett utmärkt val om du redan använder WooCommerce för att sälja produkter och tjänster online.
Så här konfigurerar du tillägget FunnelKit WordPress
Först måste du installera och aktivera den gratis versionen av FunnelKit Automations, eftersom den utgör basen för premiumpluginets funktioner. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter det måste du installera och aktivera FunnelKit Automations Pro plugin.
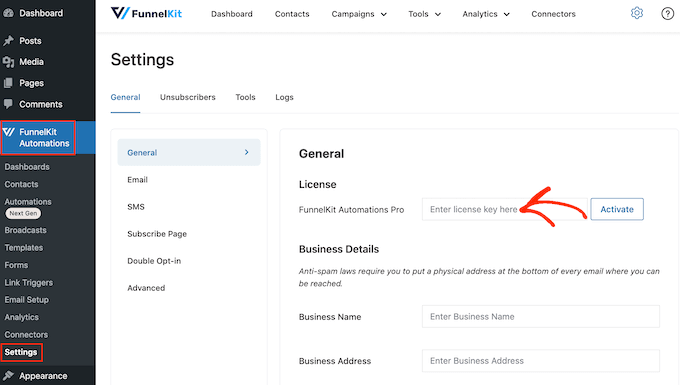
När du har aktiverat båda tilläggen går du till FunnelKit Automation ” Settings. Du kan nu gå vidare och add license key till fältet “License”.

Du hittar den här informationen i ditt account på FunnelKits website. När du har lagt till den här informationen klickar du på knappen “Activate”.
Hur man skapar ett automatiserat arbetsflöde för coupons för WordPress
Nu ska vi skapa ett arbetsflöde som genererar en personlig kupong och e-postar den till klienten. Detta arbetsflöde kommer att köras när 30 dagar har gått sedan klientens senaste beställning.
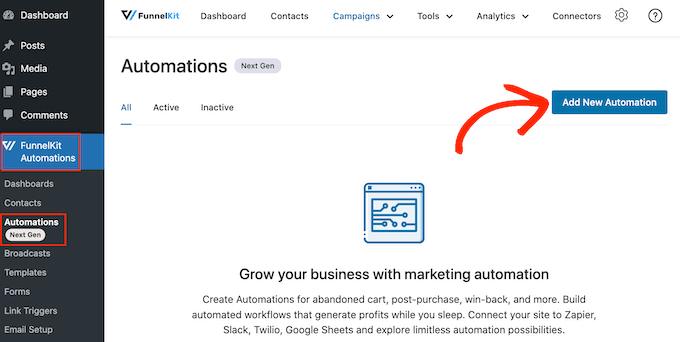
För att skapa arbetsflödet går du till FunnelKit Automations ” Automations (Next Gen ) i WordPress dashboard. Klicka sedan på knappen “Add New Automation”.

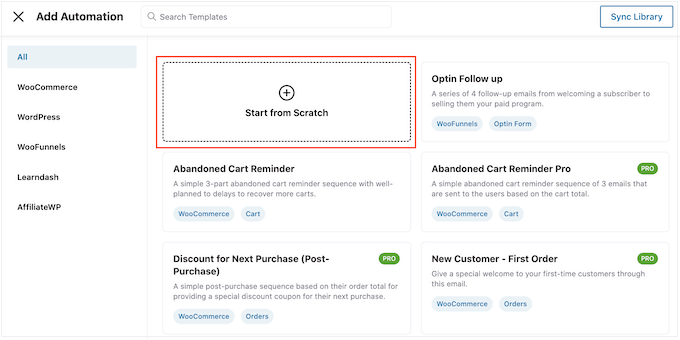
Du kommer nu att se alla de olika templates för automatisering som du kan använda.
Eftersom vi vill skapa vårt eget arbetsflöde väljer du “Start from scratch”.

I popupen som visas skriver du in ett namn för automatiseringen. Detta är bara för din referens, så du kan använda vad du vill.
När du har gjort det klickar du på “Skapa”.

Nu måste vi välja den action som ska kickstarta arbetsflödet, så klicka på “Select Trigger”.
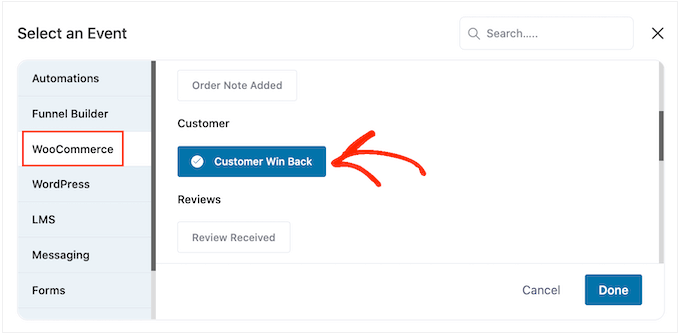
I menyn till vänster väljer du “WooCommerce” och klickar sedan för att välja “Customer Win Back”.

När du har gjort det klickar du på “Done” för att lägga till triggern i ditt automatiserade arbetsflöde.
Tillbaka i huvudeditorn klickar du på triggern “Customer Win Back”.

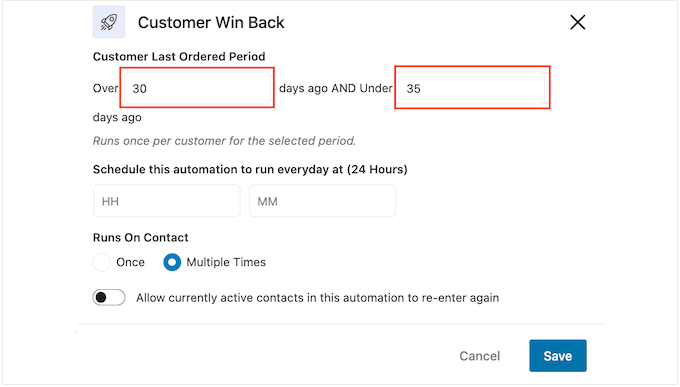
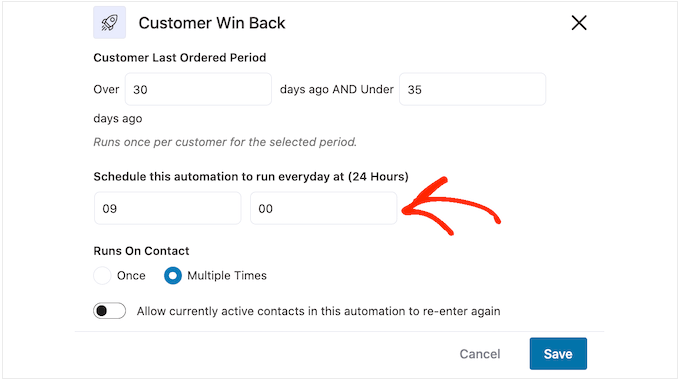
I “Customer Last Ordered Period” section, kan you skriva in hur länge FunnelKit ska vänta innan arbetsflödet körs.
Till exempel, i följande image, kommer arbetsflödet att runna när 30 dagar har gått sedan kundens senaste order.
FunnelKit kommer att upprepa denna automatisering en gång var 24: e timme, så det är viktigt att bara köra den under en kort tidsperiod. Av denna anledning har vi ställt in arbetsflödet så att det stoppas när 35 dagar har gått sedan kundens senaste order.

På så sätt kommer du inte att irritera kunderna genom att skicka dem dussintals email.
Därefter kan du ställa in tiden när automatiseringen ska köras med hjälp av fälten “Schemalägg detta….”. FunnelKit kommer att använda din butiks tidszon, så du kanske vill ändra inställningarna för din webbutik om du vill använda en annan tidszon istället.

När du har gjort det klickar du på “Save”.
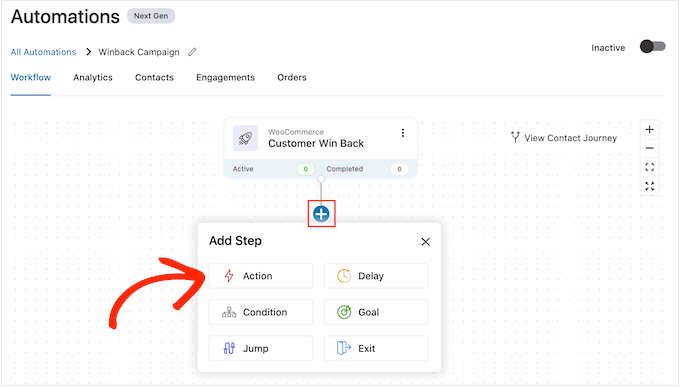
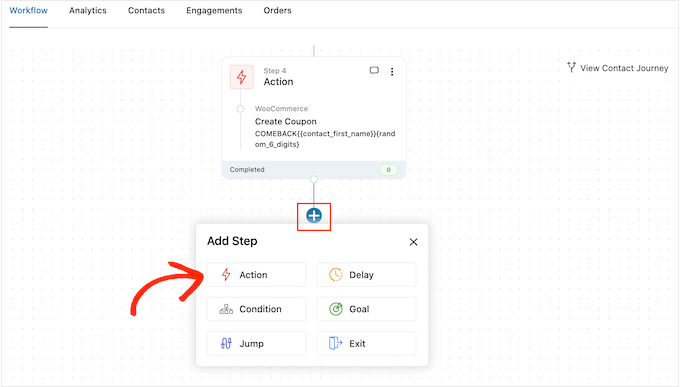
Tillbaka i huvudarbetsflödets editor klickar du på “+” och väljer sedan “Action”.

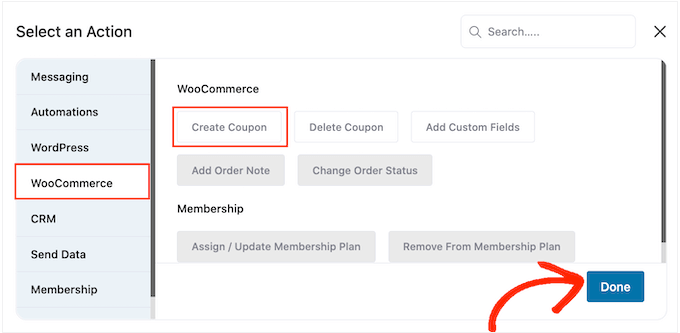
I popupen som visas väljer du “WooCommerce” och klickar sedan på “Create Coupon”.
Klicka bara på “Done” för att lägga till denna action i arbetsflödet.

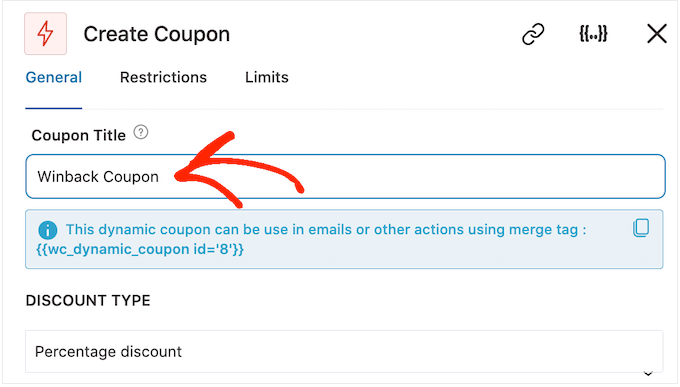
Tillbaka i huvud FunnelKit editor, klicka på den action du just har lagt till. Detta öppnar en popup där du kan customize “Create Coupon” action.
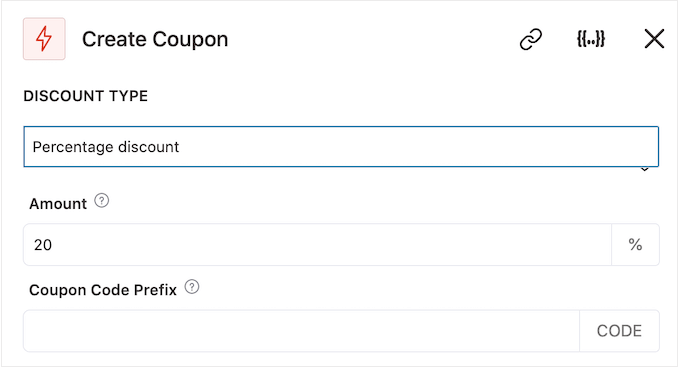
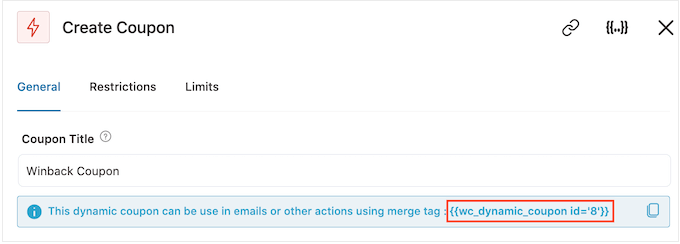
Börja med att skriva in ett kupongnamn i fältet “Kupongtitel”. Detta är bara för din referens, så du kan använda vad du vill.

Därefter använder du rullgardinsmenyn “Rabattyp” för att välja vilken typ av kupong du vill skapa.
FunnelKit har support för procentuella rabatter, fixa rabatter på cart och fixa produktrabatter.
För det mesta vill du select “Percentage Discount” för att se till att alla kunder får en liknande fördel, oavsett hur mycket de spenderar eller vilka produkter de köper.
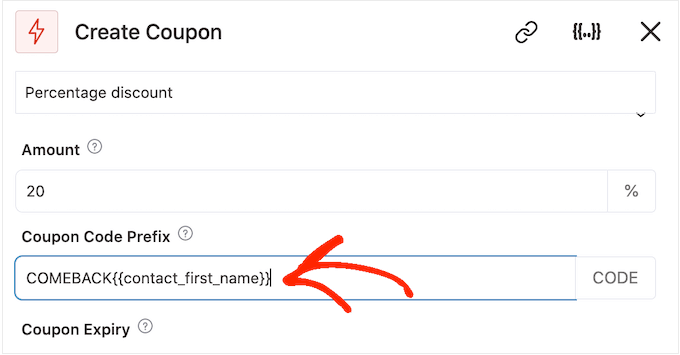
Därefter skriver du in ett belopp i fältet “Amount”. Du kan till exempel erbjuda dina customers 20 % rabatt eller 5 $ rabatt på alla inköp.

FunnelKit skapar automatiskt en unik coupon-kod för varje kontakt. Du kan dock add to ett prefix i början av coupons, som antingen kan vara plain text eller dynamiska tags. FunnelKit kommer att ersätta dessa taggar med riktig text varje gång den skapar en kod, så det här är ett bra sätt att skapa personliga coupons.
Eftersom vi vill få kunderna att komma tillbaka kan du välja att inkludera kundens namn i couponen. Detta kan fånga deras uppmärksamhet och gör också din kod lättare att komma ihåg.
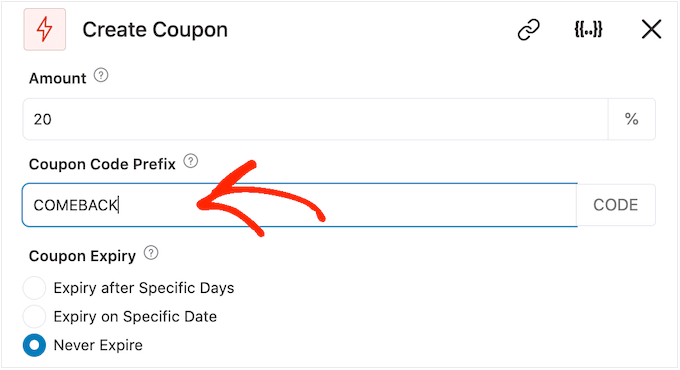
Om du vill add to plain text som prefix skriver du bara in det i fältet “Coupon Code Prefix”.

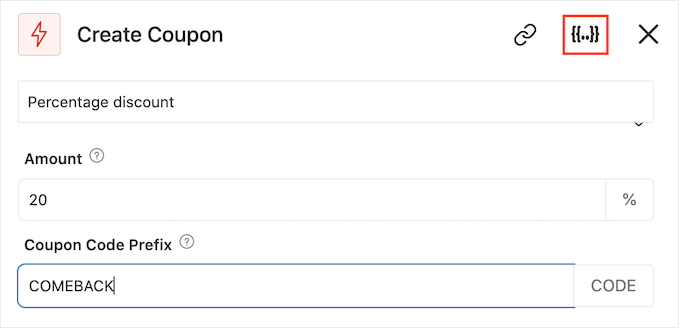
För att add to en eller flera tags, click på “Merge tags” icon.
Detta är den knapp som har lockiga hängslen och livrem.

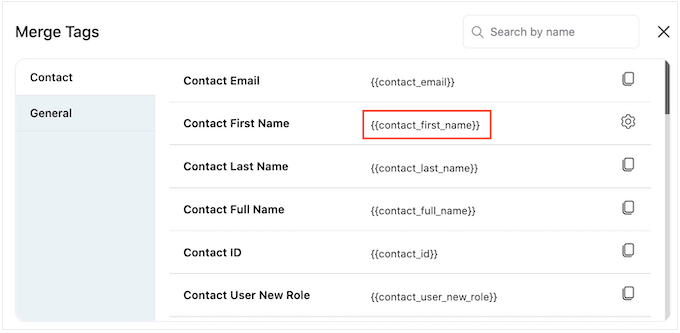
Nu ser du alla taggar som du kan använda i den automatiska kupongen.
Vi kommer att använda taggen {{contact_first_name}}, men du kan använda vilka tags du vill.

Kopiera bara varje tagged och klistra sedan in den i fältet “Coupon Code Prefix”.
Som du kan se i följande image kan du använda en blandning av plain text och tags.

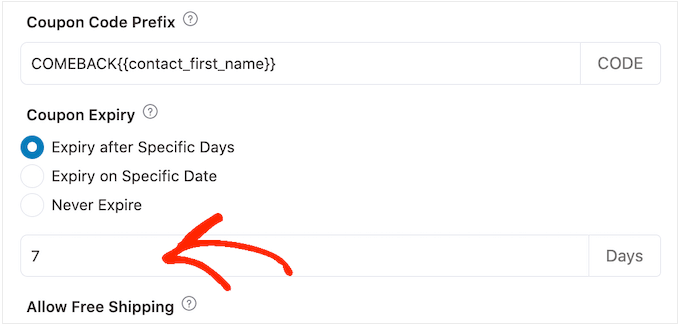
Som standard löper kupongen aldrig ut. En känsla av brådska och FOMO kan driva kunderna att använda en coupon, så du kanske vill select alternativknappen bredvid “Löpa ut efter specifika dagar” eller “Löpa ut på specifikt datum”.
Du kan sedan använda kontrollerna för att ange när couponen ska löpa ut.

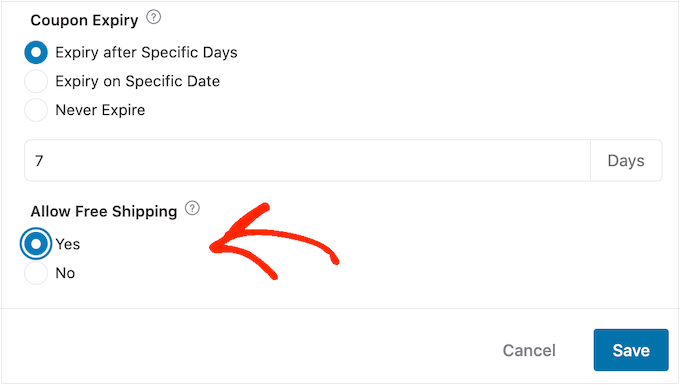
Slutligen kan du välja om kupongen ger kunderna en rabatt på gratis frakt.
Köpare älskar gratis frakt, så du kanske vill överväga att lägga till detta i din coupon genom att välja alternativknappen ‘Ja’ under ‘Allow Free Shipping’.

När du är nöjd med hur couponen är inställd, se till att du kopierar de små kodbitarna under “Coupon Rubrik”.
Du behöver den här coupon-koden för det email vi skapar i nästa steg, så förvara den på ett säkert ställe.

När du har gjort det klickar du på “Save” för att lagra dina ändringar.
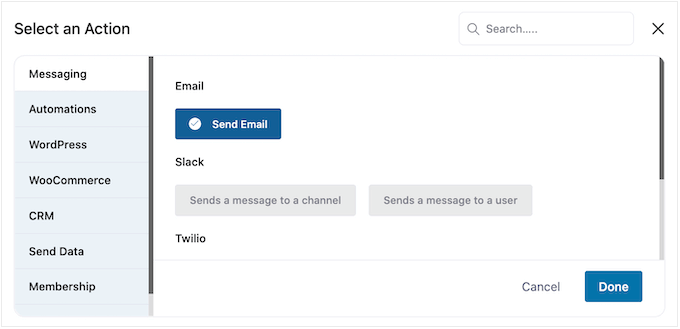
Nu när vi har en coupon är det dags att skapa det email som FunnelKit kommer att skicka till dina customers. För att lägga till en action för e-post klickar du på knappen “+” och väljer sedan “Action”.

Om den inte redan är vald, clickar du på “Messaging” i menyn till vänster.
Välj sedan “Send Email” och clicka på “Done”.

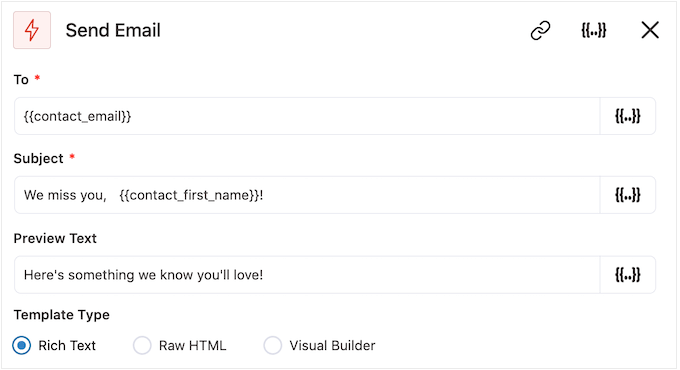
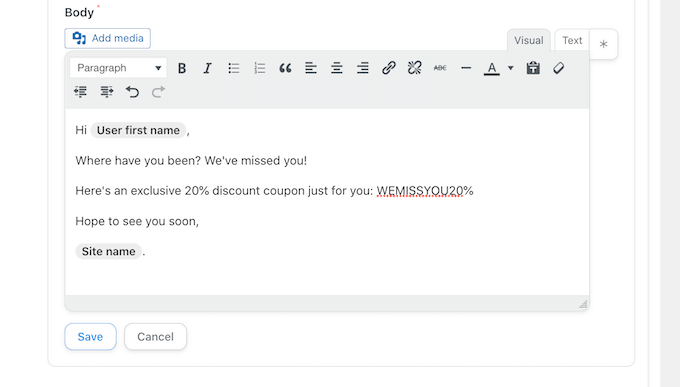
Du kan nu skapa ett e-postmeddelande genom att skriva in ett ämne och förhandsgranska och lägga till brödtext.
På samma sätt som när du skapar en coupon är det bäst att använda en blandning av plain text och taggar. Om du vill add to dynamiska tags klickar du på iconen “Merge Tags” som visas bredvid fälten To, Subject och Preview Text.

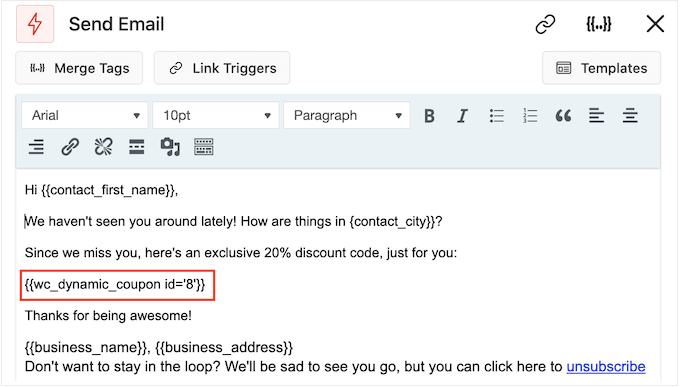
Om du vill lägga till taggar i e-posttexten kan du klicka på knappen “Merge Tags”.
För att add to din kupongkod klistrar du bara in eller skriver in {{wc_dynamic_coupon id=8}} koden som kopierades i föregående steg.

När du är nöjd med hur emailet ser ut klickar du på “Save & Close”.
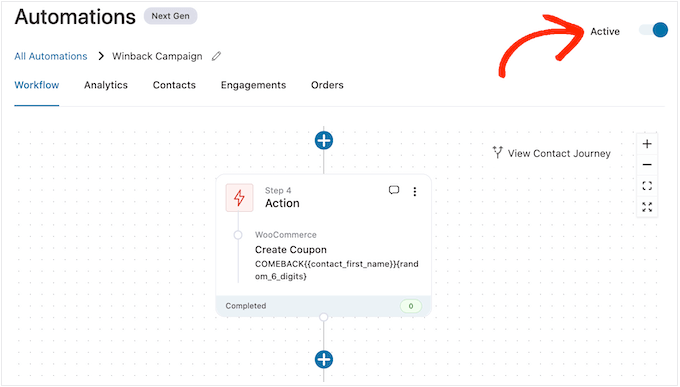
Så där, ja. När du är redo att göra automatiseringen live klickar du på “Inaktiverad” slider så att den ändras till “Aktiv”.

Nu kommer FunnelKit automatiskt att skicka coupon till alla kunder som inte har köpt från dig under de senaste 30 dagarna.
Metod 2. Använda Uncanny Automator (över 150 integrationer)
Ett annat sätt att skicka automatiserade coupons i WordPress är genom att använda Uncanny Automator. Det är ett av de bästa tilläggen för automatisering i WordPress på marknaden och låter dig skapa kraftfulla arbetsflöden för att save tid och hjälpa dig att svara på customers snabbare.
När vi testade upptäckte vi att det fungerar sömlöst med WooCommerce, plus alla de måste ha WordPress-plugins och verktyg från tredje part.
Om du redan använder massor av olika programvaror i din webbutik kan det vara ett bra val för dig. För att lära dig mer, se vår Uncanny Automator-recension.
För att börja måste du installera Uncanny Automator Pro, plus det gratis pluginet eftersom det utgör basen för premium-versionen. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
Obs: Det finns ett gratis plugin Uncanny Automator som låter dig automatisera många vanliga uppgifter. Vi kommer dock att använda Uncanny Automator Pro eftersom det fungerar med WooCommerce.
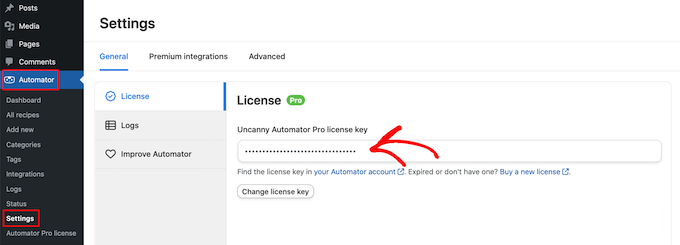
Efter aktivering, gå till Automator ” Settings och enter your license key i fältet ‘Uncanny Automator Pro license key’.

Du hittar den här informationen under your account på Uncanny Automator website.
Uncanny Automator är ett kraftfullt och flexibelt plugin, så det finns många olika sätt som du kan få klienci att komma tillbaka till din webbplats. Låt oss ta en titt på några alternativ.
Skicka automatiskt kuponger till utloggade kunder
Det är smart att låta customers skapa ett account i din store, eftersom det uppmuntrar till varumärkeslojalitet och gör det enklare för kunderna att handla från you i framtiden.
Användarregistrering kan också hjälpa till med leadgenerering. Om du får shopparens e-postadress kan du rikta dig till dem med e-postmarknadsföring, personliga annonser, ett nyhetsbrev och mycket mer.
Om du använder WooCommerce skapar detta plugin automatiskt alla de pages som customers behöver för att skapa och hantera ett account. WooCommerce lägger också till en new Customer roll, som den automatiskt tilldelar alla kunder som registrerar sig i din store.
Använder du en annan e-handelslösning som inte stöder customer registration? Se då vår guide om hur du kan allow registrering av användare på din site i WordPress.
Efter det kan du helt enkelt skapa en new roll för dina customers. Detaljerade instruktioner finns i vår guide för nybörjare om roller och behörigheter för WordPress-användare.
Om du allow användarregistrering kan du spåra när en kund utloggad från sitt account, eftersom detta tyder på att de håller på att tappa intresset för din store. Du kan sedan skicka en coupon för att uppmuntra dem att logga in igen.
För att skapa detta recept, gå bara till Automator ” Add new i WordPress dashpanelen.
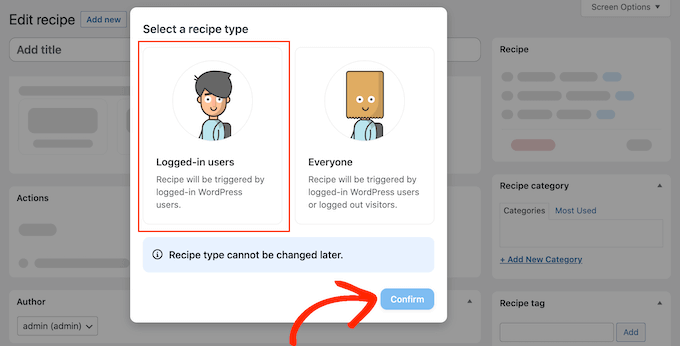
Uncanny Automator kommer nu att fråga om du vill skapa ett recept för inloggade användare eller för alla. Gå vidare och välj “Inloggade användare” och klicka sedan på knappen “Bekräfta”.

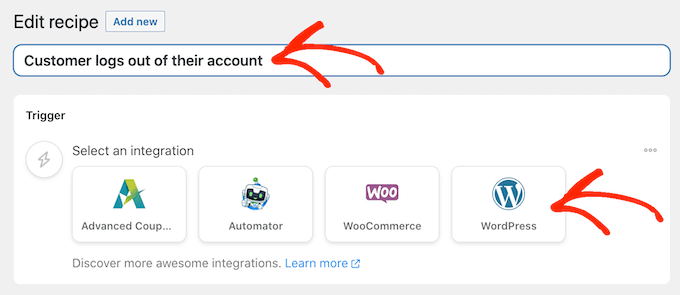
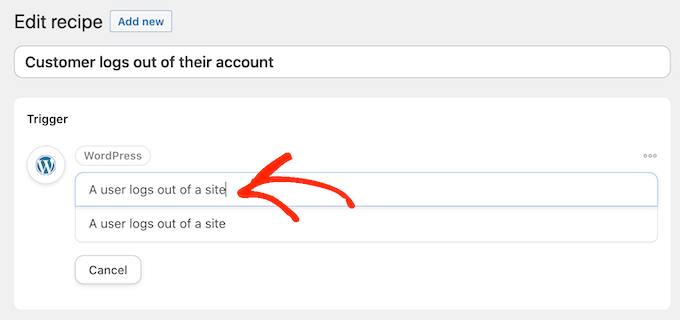
Därefter kan du ge receptet ett namn genom att skriva in det i fältet “Titel”. Detta är bara för din referens, så du kan använda vad du vill.
När du har gjort det klickar du på “WordPress” i området “Välj en integration”.

You kan nu välja en trigger, vilket är vad som helst som kickstartar receptet.
I dropdown-menyn börjar du skriva följande “En användare loggar ut från en site” och väljer sedan rätt alternativ när det visas.

Vi vill bara köra arbetsflödet när någon med användarrollen “Customer” loggar ut från sitt account.
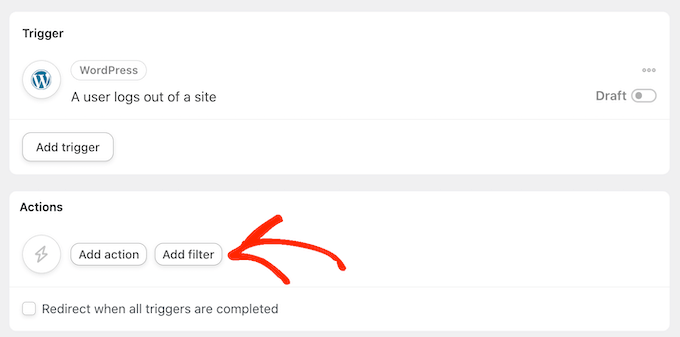
Med detta i åtanke klickar du på knappen “Add filter”.

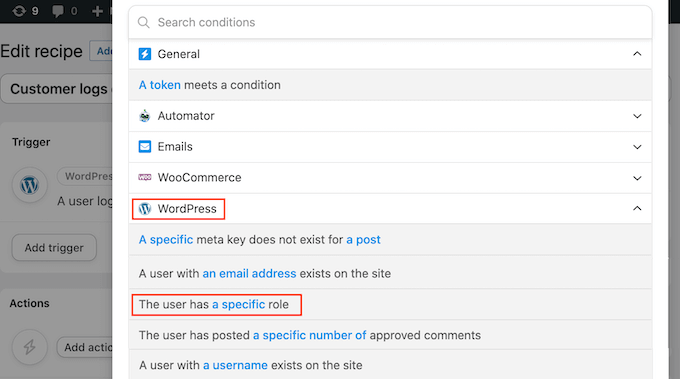
I popupen som dyker upp klickar du på “WordPress”.
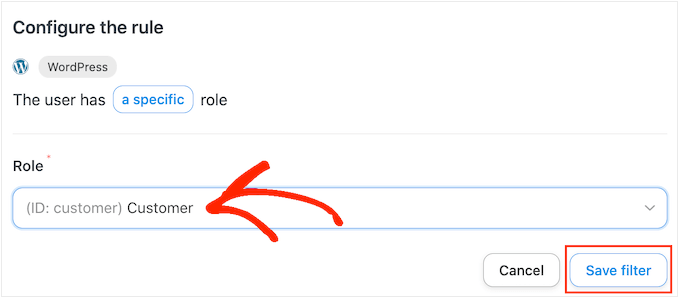
Leta sedan upp “Användaren har en specifik roll” i dropdown-menyn.

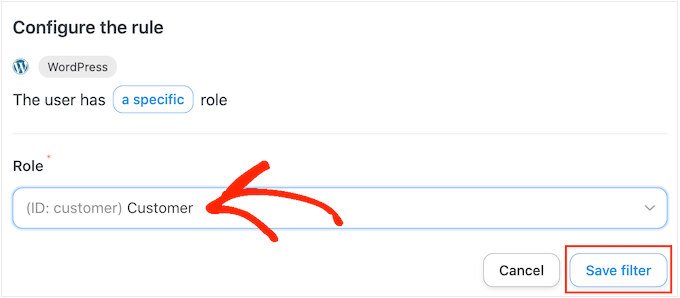
Öppna dropdown ‘Role’ och välj den roll som du använder för dina customers.
Därefter går du vidare och klickar på “Save filter”.

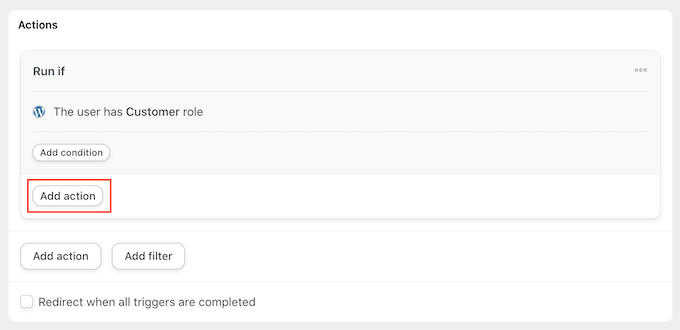
Nu är det dags att ange den działanie som Uncanny Automator ska utföra varje gång det här arbetsflödet körs.
Vi kommer att skicka kunden ett email som innehåller en coupon, så gå vidare och klicka på “Add action”.

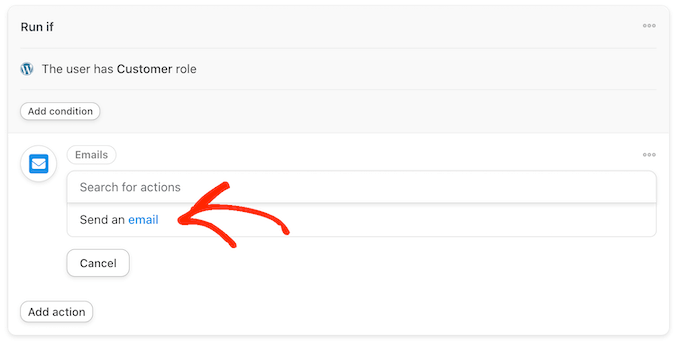
Eftersom vi vill skicka ett email väljer du “Emails” som integration.
I den dropdown som visas klickar du på “Send an email”.

Detta lägger till alla fält som du kan använda för att skapa email.
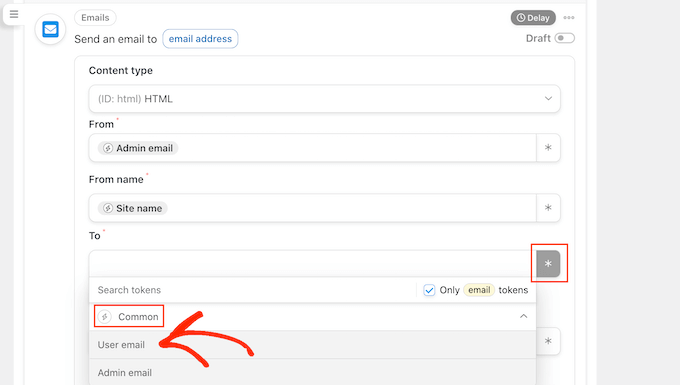
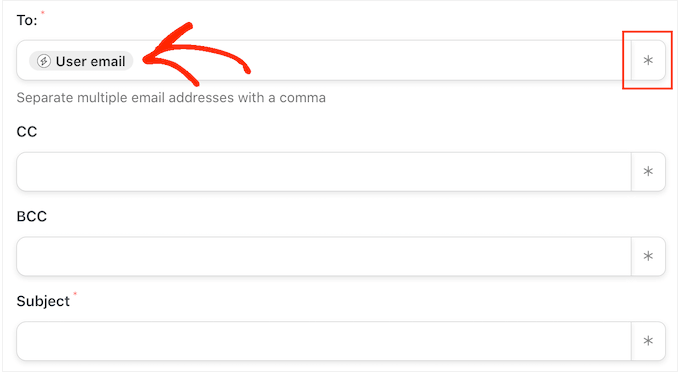
Till att börja med måste vi se till att meddelandet går till rätt användare genom att klicka på asterisken bredvid fältet “Till”. Välj sedan “Common” och “User email”.

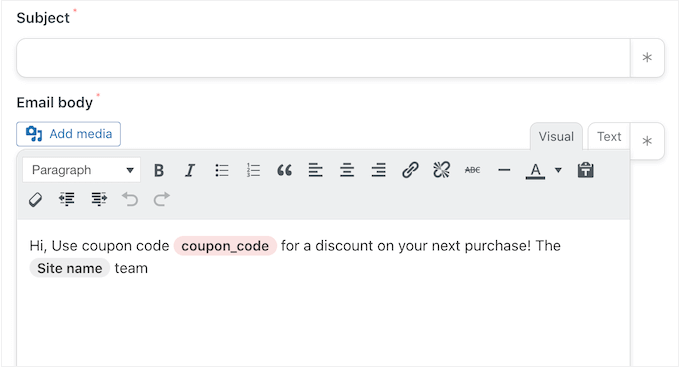
Du kan nu skapa emailet genom att lägga till en ämnesrad och en brödtext.
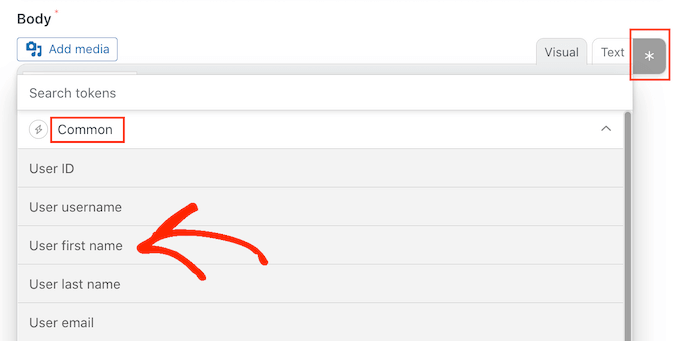
Här kan du använda en blandning av plain text och tokens, som är placeholders som Uncanny Automator automatiskt ersätter med riktiga värden. Om du till exempel vill använda kundens namn kan du clicka på asterisken och välja “Common”.
Välj bara token “Användarens förnamn” för att skapa den personliga hälsningen.

Du måste också skapa en coupon och lägga till den till e-posten.
Det enklaste sättet är att använda Advanced Coupons-pluginet, som är det bästa WordPress-pluginet för kupongkoder på marknaden. Det låter dig skapa massor av olika avancerade kuponger för att få mer försäljning och få ditt företag att växa.
En Step-by-Step guide finns i vårt post om hur du skapar smarta coupons.
När du har skapat en coupon kan du helt enkelt lägga till den till e-posten.

När du är nöjd med hur emailet ser ut klickar du på “Save”.
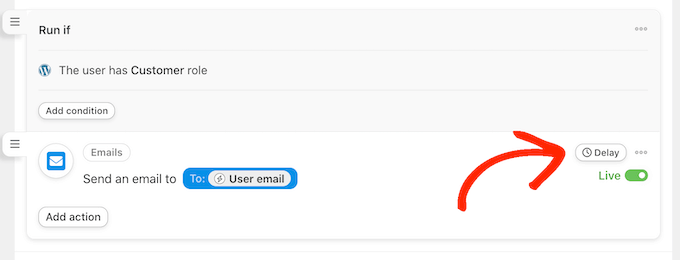
Efter det är det dags att ställa in en fördröjning. Detta är hur länge Uncanny Automator kommer att vänta efter att klienci loggar ut innan de skickar kupongen.
För att lägga till en fördröjning, hovera musen över “Email” action. När den dyker upp klickar du på “Fördröjning”.

You can then add your delay in the popup that appears.
När du har gjort det går du vidare och väljer “Set delay”.

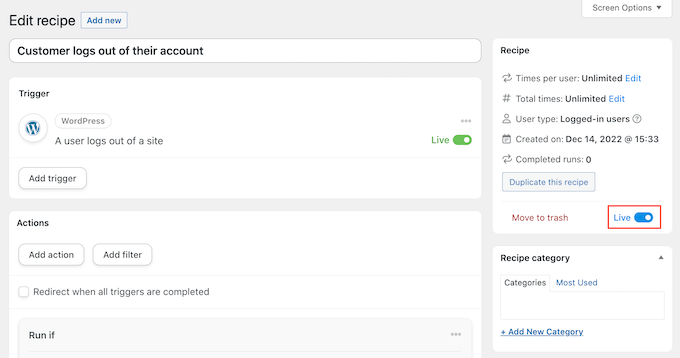
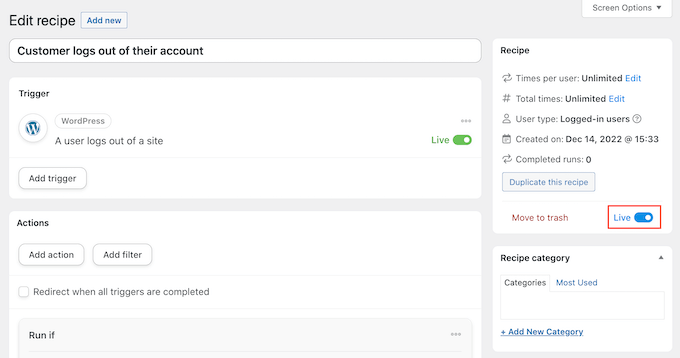
När du är nöjd med hur receptet är uppbyggt är det dags att göra det aktivt.
I “Recipe” boxen, click the “Draft” switch så att den visar “Live” istället.

Så där, ja. Nu, när en customer loggar ut från sitt account, kommer Uncanny Automator att vänta på den angivna tiden innan de skickar en coupon code.
Skicka automatiskt coupons för en specifik produkt
Ibland kan en kund titta på en produkt flera gånger, vilket tyder på att de är intresserade av varan men inte kan genomföra ett köp.
I det här fallet kanske du vill skicka dem en coupon, som uppmuntrar dem att köpa produkten.
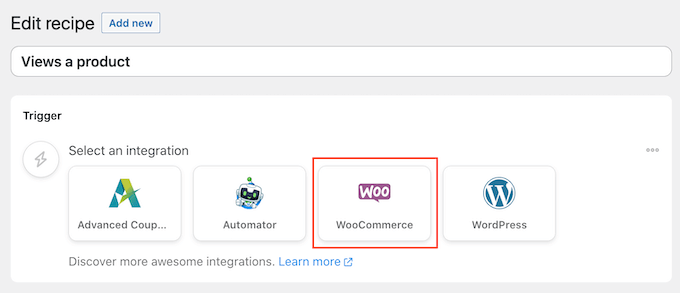
För att komma igång skapar du ett new recept för inloggade användare genom att följa samma process som beskrivs ovan. Därefter klickar du på “WooCommerce” i området “Select an integration”.

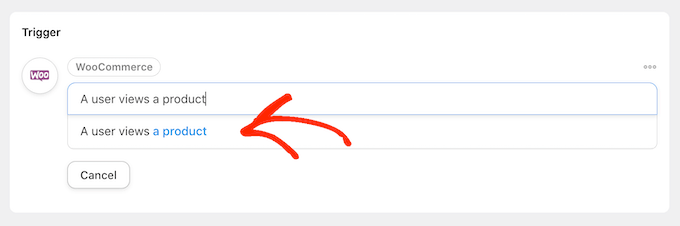
Välj sedan en trigger genom att skriva följande “En användare viewar en produkt.
När rätt avtryckare dyker upp, ge den ett click.

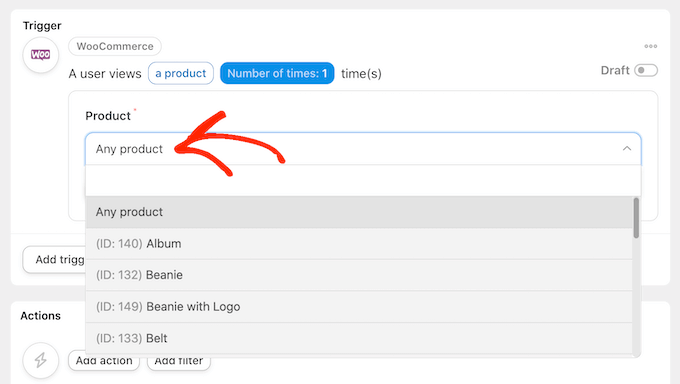
Som standard är denna utlösare inställd på “Alla produkter”.
Om du vill länka receptet till en viss produkt öppnar du dropdown ‘Produkt’ och väljer den produkten i listan.

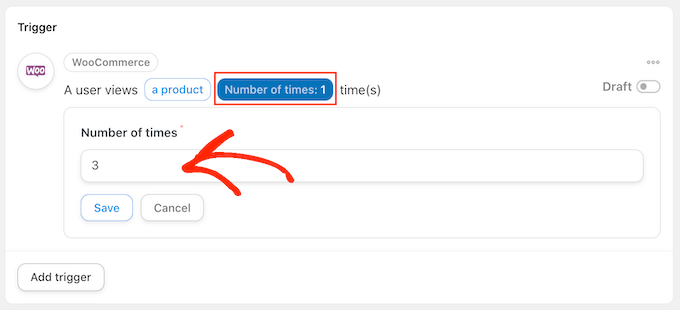
När du har gjort det klickar du på knappen “Antal gånger”.
Som standard kommer receptet att köras varje gång en klient tittar på en produkt. Du bör ändra detta så att kunden måste titta på produkten flera gånger innan receptet utlöses. Detta gör du genom att skriva in ett annat tal i fältet “Antal gånger”.

När du har gjort det klickar du på “Save” för att spara dina settings.
Detta recept ska bara runna när en customer viewar en produkt, så click på “Add Filter”. I popupen som visas klickar du på “WordPress” och väljer sedan “Användaren har en specifik roll”.

Efter det öppnar du “Role” dropdown och väljer den roll du använder för dina customers.
När du är klar klickar du på “Save filter”.

Nu är det dags att lägga till działanie. Det finns några olika sätt att skicka automatiserade kuponger från din WordPress-webbplats.
För att emaila en kod till dina customers med hjälp av Uncanny Automator och Advanced Coupons, följ bara samma process som beskrivs ovan.
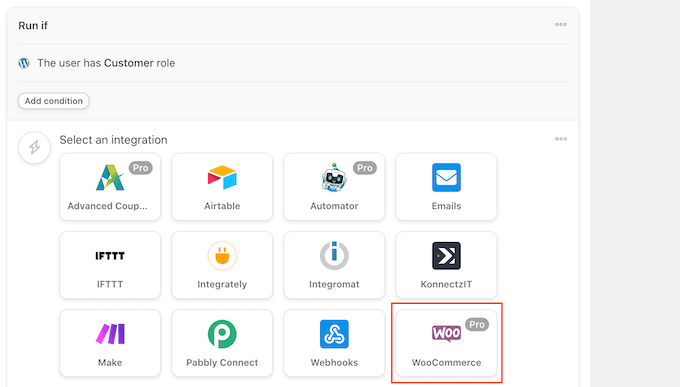
Ett annat alternativ är att generera koden med hjälp av WooCommerce. För att göra detta klickar du på “Add Action” och väljer sedan “WooCommerce” som integration.

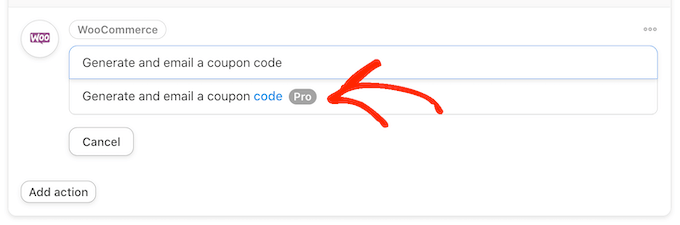
I sökfältet börjar du skriva “Generera och maila en kupongkod till användaren.
När rätt alternativ dyker upp, ge det ett click.

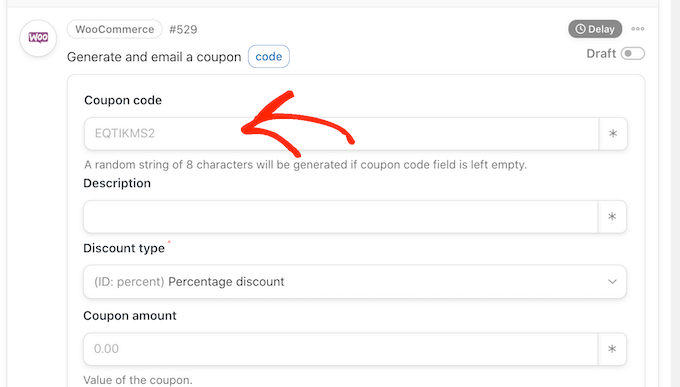
Detta kommer att add några new settings där du kan skapa coupon koden.
Om du vill generera en kupong automatiskt lämnar du fältet “Kupongkod” tomt.

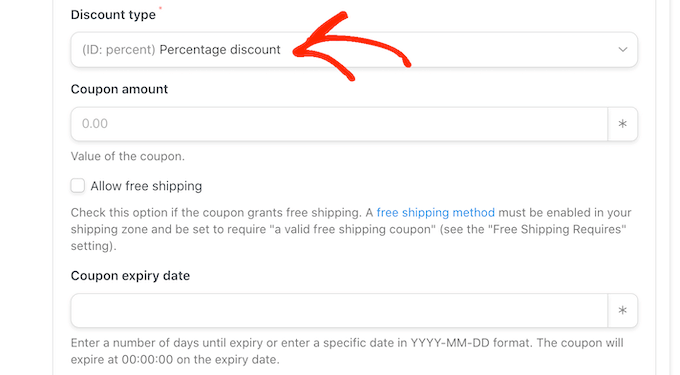
I fältet “Discount type” väljer du vilken typ av coupon du vill skapa, t.ex. en fixed cart-rabatt eller procentuell rabatt.
I den här guiden väljer vi “Procentuell rabatt”.

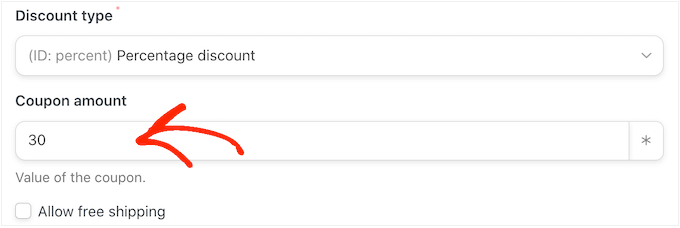
Därefter skriver du in den procentuella rabatten i fältet “Coupon amount”.
I Följer image erbjuder vi customers 30% rabatt på deras köp.

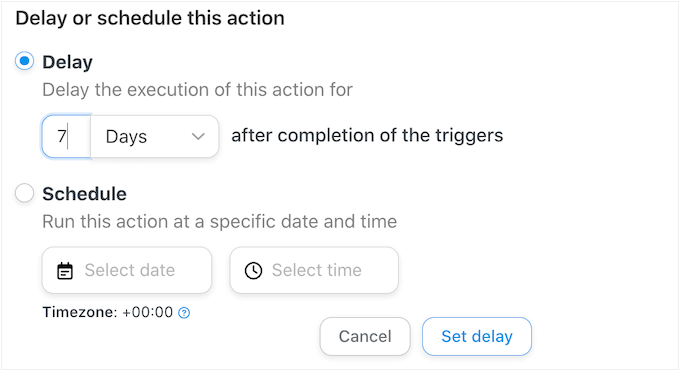
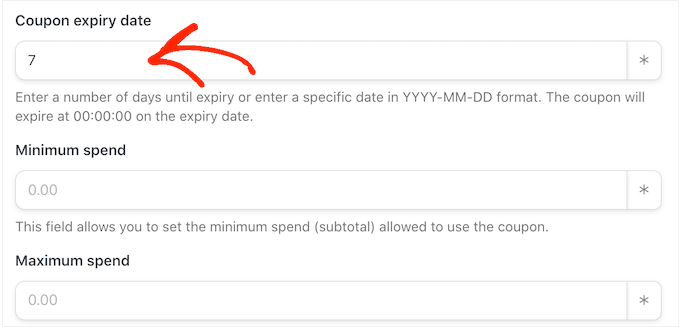
I nästa fält kan du ange ett datum då coupons löper ut, antingen genom att använda formatet YYY-MM-DD eller genom att skriva in antalet dagar tills coupons löper ut.
Till exempel, i följande image löper coupons ut efter 7 dagar.

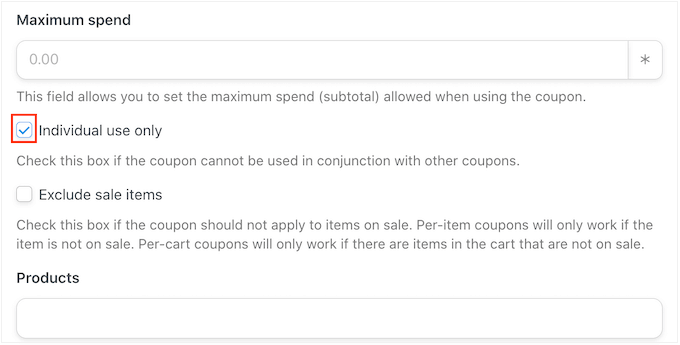
You kan också ange en lägsta och högsta utgift för coupons. Vi lämnar dessa fält tomma så att kunden kan använda koden vid alla köp.
Du kanske också vill kontrollera boxen “For individual use only” så att kunderna inte kan använda den här koden i kombination med andra coupons.

Rulla sedan till “Usage limit per coupon” section. Kunden ska bara kunna använda coupons en gång, så skriv in “1”.
Det finns många andra Settings som du kan ändra för coupons. Det är en bra idé att titta igenom dessa settings för att se om du vill göra några fler ändringar.
När du är nöjd med hur coupons är inställda rullar du till “Email” section. Börja med att hitta fältet “Till” och klicka sedan på asterisken bredvid det. Klicka sedan på “Common” och välj “User email”.

När du har gjort det kan du lägga till en ämnesrad och ändra texten i brödtexten i emailet.
För att skapa ett mer personligt e-postmeddelande är det en bra idé att använda en blandning av vanlig text och tokens genom att följa samma process som beskrivs ovan.

När du är nöjd med emailet, clickar du på knappen “Save” för att store receptet.
Efter det kan du göra receptet live genom att clicka på “Draft”-knappen så att den visar “Live”.

Nu, varje gång någon viewar en produkt flera gånger, kommer det att utlösa receptarbetsflödet.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skickar automatiserade kuponger i WordPress för att få tillbaka klienci. Du kanske också vill kolla in vår przewodnik om hur du skapar en WooCommerce-popup för att öka försäljningen och de bästa WooCommerce-pluginsen för din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Sending out coupons is a very good method to attract people back to the store. The funnel kit method seems great and relatively simple. Moreover, it’s a great option to choose the range of days. Thank you very much for the instructions. It looks really promising.