Födelsedagar och köpjubileer är perfekta tillfällen att få kontakt med dina kunder.
Att skicka personliga födelsedags- och jubileumsmejl är ett bra sätt att visa uppskattning för deras lojalitet. Genom att uppmärksamma dessa speciella datum kan du få dina kunder att känna sig uppskattade, öka engagemanget och öka försäljningen genom att erbjuda incitament som personliga kupongkoder och rabatter.
Genom vår forskning har vi funnit att butiker som skickar automatiserade årsdags- eller födelsedagsmejl med rabattkoder ofta motiverar kunderna att återvända till webbplatsen och göra ett nytt köp, vilket bidrar till att förbättra konverteringen.
I den här artikeln kommer vi att visa you hur du enkelt kan skicka födelsedagspåminnelser och email om köpjubileum i WooCommerce.

Varför skicka automatiserade födelsedags- och jubileumsmail?
If you run an ecommerce store, then an email list allows you to promote your products and services to people who have already shown an interest in your business.
Pro tips: Även om WordPress kan skicka message, ska du aldrig använda WordPress för att skicka email. För att hitta ett bättre alternativ, vänligen se vårt expertval av de bästa tjänsterna för e-postmarknadsföring för småföretag.
När du har byggt en email list är det viktigt att hålla prenumeranterna engagerade och intresserade av vad du har att säga. Ett alternativ är att skicka automatiserade födelsedags- och jubileumsmail.
Det får kunderna att känna sig mer uppskattade och värderade, vilket kan öka varumärkeslojaliteten. Men du kan ofta få ännu mer engagement och försäljning genom att erbjuda belöningar som rabatter, coupons och gratis gåvor.

Dessa e-postmarknadsföringskampanjer är ofta mycket populära bland customers. Enligt Omnisend har födelsedagsmail en öppningsfrekvens på 45 %, en click through rate på 12 % och en konverteringsfrekvens på 3 %, vilket är mycket högre än det nationella genomsnittet.
Med det sagt, låt oss se hur du kan skicka automatiserade födelsedags- och årsdags-email i WooCommerce.
Hur man skickar automatiserade födelsedags- och jubileumsmail
Det enklaste sättet att skicka automatiserade födelsedags- och jubileumsmail i WooCommerce är genom att använda FunnelKit Automations Pro. Det är det bästa automatiseringsverktyget för WooCommerce websites och låter dig customize dina WooCommerce emails med hjälp av en drag and drop-byggare och skapa automatiserade email- och SMS-kampanjer.
Först måste du installera och aktivera pluginet FunnelKit Automations Pro. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
Du kommer också att behöva det gratis FunnelKit Automations plugin, eftersom premium plugin använder det som bas för sina mer avancerade funktioner.
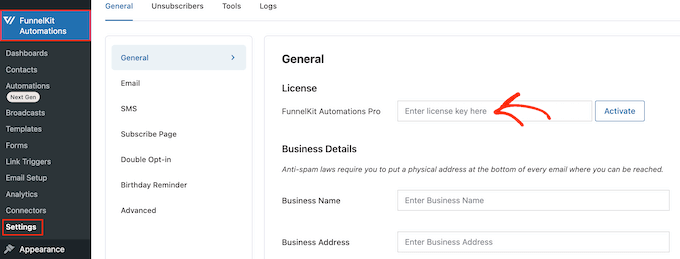
När du är aktiverad, head till FunnelKit Automations ” Settings och add licensen till fältet ‘FunnelKit Automations Pro’.

You can find this information under your account on the FunnelKit website. När du har enterat nyckeln klickar du bara på knappen “Activate”.
Nu är du redo att skapa automatiserade email med påminnelser om födelsedagar och jubileer. Använd bara snabblänkarna under för att hoppa direkt till den email-kampanj som du vill skapa.
Hur man skickar automatiserade födelsedags email i WooCommerce
Personliga födelsedagsmeddelanden kan hjälpa dig att bygga en starkare relation med dina customers, samtidigt som du uppmuntrar till varumärkeslojalitet.
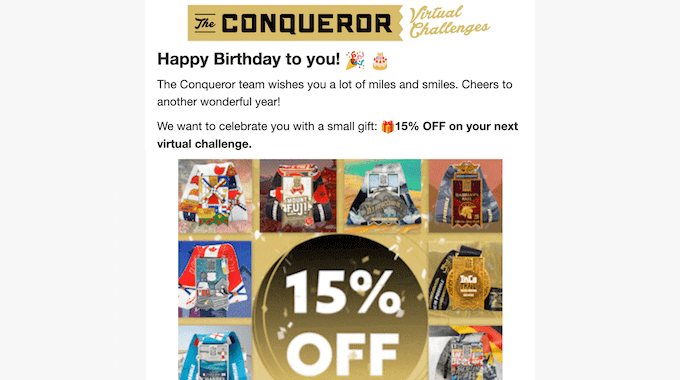
Ännu bättre är att du kan lägga till en gåva i dina födelsedagsmeddelanden, till exempel en personlig kupongkod, en gratis uppgradering eller en gratis digital nedladdning, till exempel en e-bok. Dessa gåvor kan öka engagemanget, få kunder att besöka din webbplats och till och med ge dig mer försäljning.
Med det sagt, låt oss se hur du kan skicka automatiserade födelsedags email med hjälp av FunnelKit Automations plugin.
Step-by-Step 1. Hämta kundens födelsedatum
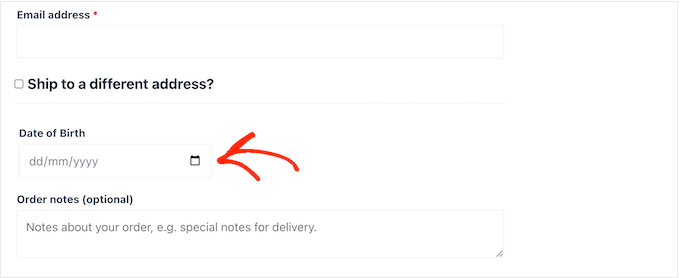
Innan du kan skicka automatiserade födelsedagsmejl måste du veta kundens födelsedatum. Du kan samla in denna information på WooCommerces kassasida, sidan Mitt konto eller tack-sidan.
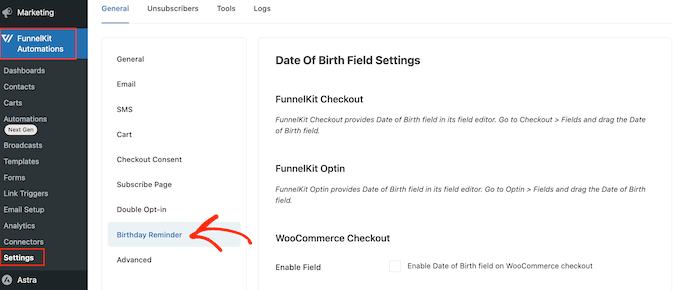
För att komma igång går du till FunnelKit Automations ” Settings i WordPress dashboard.
I menyn till vänster väljer du “Birthday Reminders”.

Du kan nu välja var du vill add to fältet för födelsedatum.
Det första alternativet är att samla in denna information på kassans page.

Genom att göra det här fältet till en del av kassaprocessen är du garanterad att få informationen. Detta adderar dock ett extra steg till köpprocessen, vilket kan öka din cart abandonment rate.
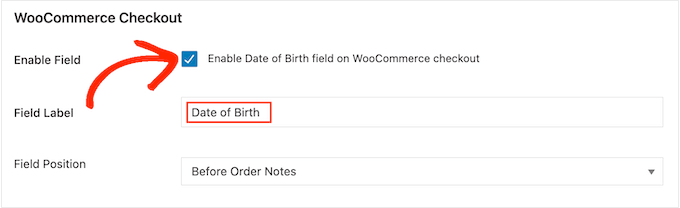
För att add to ett fält på WooCommerce checkout page, kontrollera bara boxen bredvid: “Aktivera fältet för födelsedatum i WooCommerce-kassan.
Som standard använder FunnelKit etiketten “Födelsedatum”, men du kan ersätta den med din egen customize-frasering som gillar “Födelsedag” genom att skriva i “Fältetikett”.

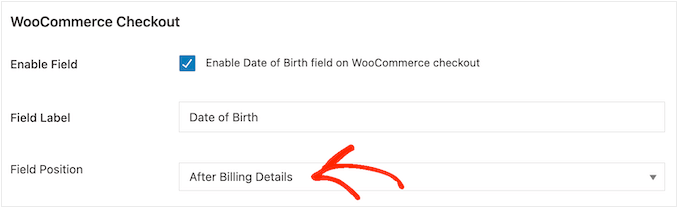
Du kan också ändra var fältet visas på WooCommerce checkout page genom att öppna “Field Position” dropdown.
Välj sedan mellan After Billing Details, Before Order Notes eller After Order Notes.

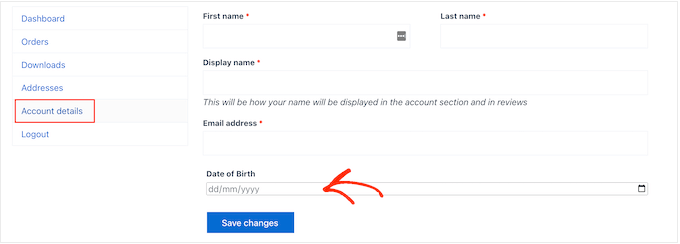
Ett annat alternativ är att lägga till fältet i “Account details” section på WooCommerce’s My Account page.
This allow you to collect the date of birth without adding friction to the purchasing process. Det finns dock ingen garanti för att alla kunder kommer att besöka sidan Mitt konto och enter sitt födelsedatum.

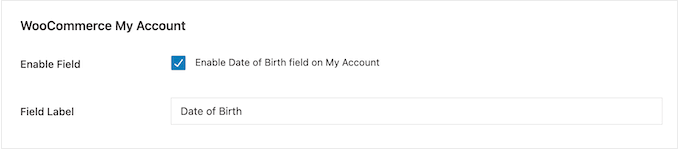
För att add to detta fält på sidan Mitt konto, kontrollera bara boxen bredvid alternativet “Aktivera fältet för födelsedatum på Mitt konto”.
För att ändra etiketten skriver du helt enkelt in ditt customize-meddelande i “Field Label”.

Slutligen kan du add to födelsedagsfältet till Thank you page med hjälp av en shortcode.
På så sätt kan du samla in födelsedatumet utan att lägga till fler steg i kassaprocessen. Kunden kommer också att se Thank you page varje gång de gör ett köp, så de får flera chanser att enter sitt födelsedatum.
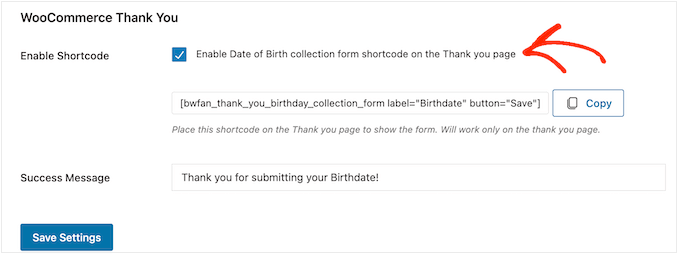
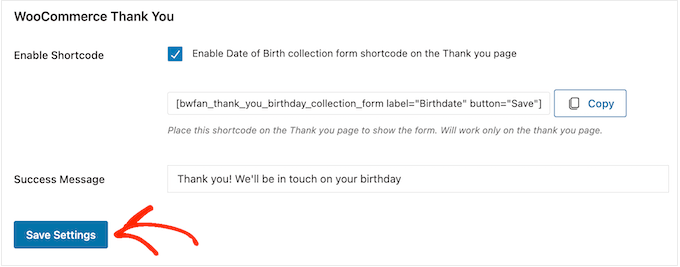
För att skapa en shortcode, kontrollera boxen märkt “Enable Date of Birth collection form shortcode on the Thank you page.

Som standard kommer FunnelKit att visa följande message när en customer enter sitt födelsedatum: Thank you for submitting your Birthdate!
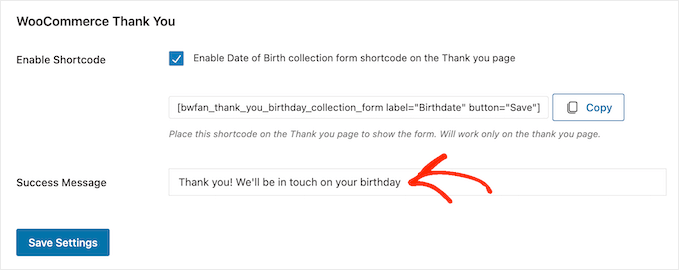
Om du vill ersätta detta med ditt eget meddelande skriver du bara in det i fältet “Success Message”.

Efter det kommer FunnelKit att skapa shortcode.
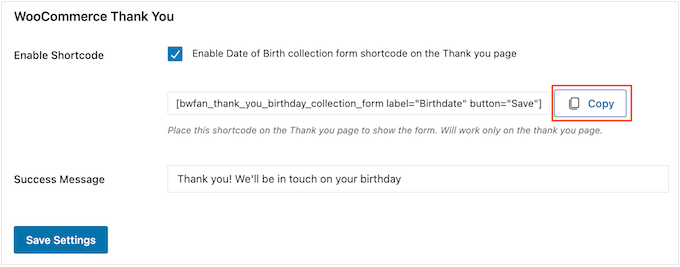
Klicka bara på knappen “Copy” för att kopiera koden till datorns clipboard.

Du kan nu add shortcode till din WooCommerce Thank You page. Om du inte redan har en custom page, vänligen se vår guide om hur du enkelt skapar custom WooCommerce thank you pages.
För mer information om hur du placerar shortcoden på sidan Thank you, kontrollera vår guide om hur du lägger till en shortcode i WordPress.
När du är nöjd med hur fältet är inställt klickar du på “Save Settings” för att aktivera det.

Step-by-Step 2. Skapa en automatisering av födelsedags email för WooCommerce
Nu när du registrerar kundens födelsedatum är det dags att skapa ett automatiserat arbetsflöde för grattis på födelsedagen.
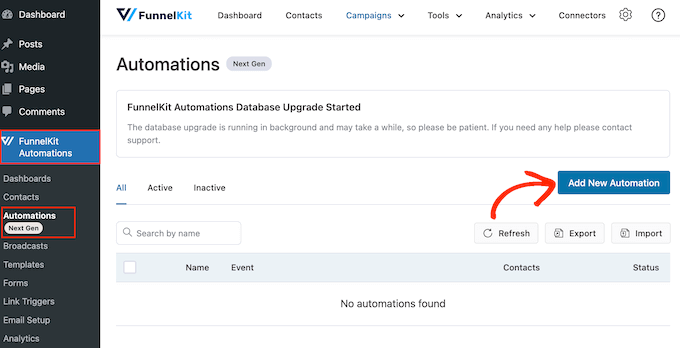
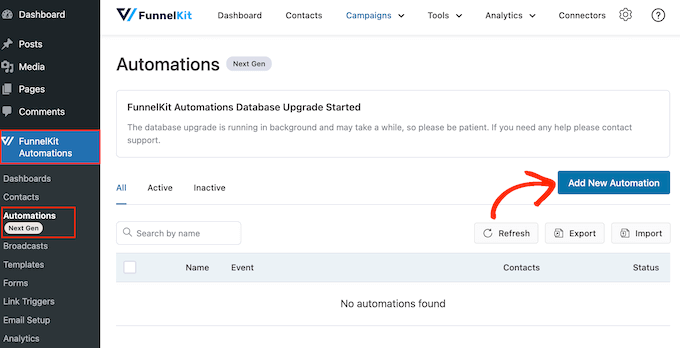
För att komma igång, gå till FunnelKit Automations ” Automations (Next-Gen) och klicka på knappen ‘Add New Automation’.

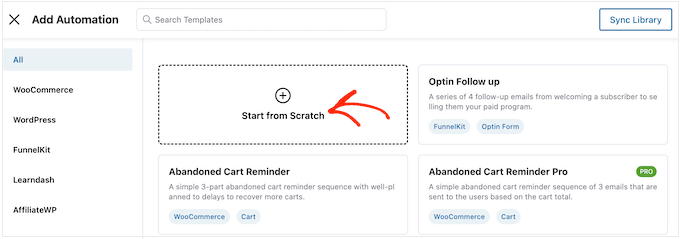
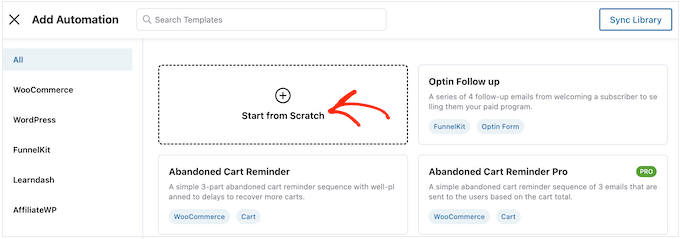
Here, you’ll see all the ready-made email campaigns you can use to recover abandoned carts, sell online courses, and more.
Om du vill skicka automatiserade födelsedagsmail klickar du på “Start from scratch”.

You kan nu skriva in ett namn för automatiseringen. Detta är bara för din referens, så du kan använda vad du vill.
När du har gjort det klickar du på “Skapa”.

Detta startar FunnelKits användarvänliga automatiseringsbyggare för email, redo för dig att skapa WooCommerce-arbetsflödet.
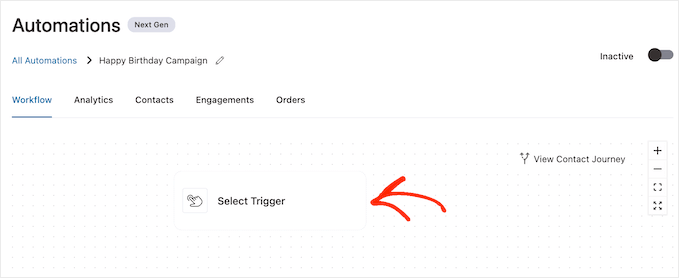
För att komma igång klickar du på “Select Trigger”.

Nu kan du välja vilken action som ska utlösa det automatiska arbetsflödet i WordPress.
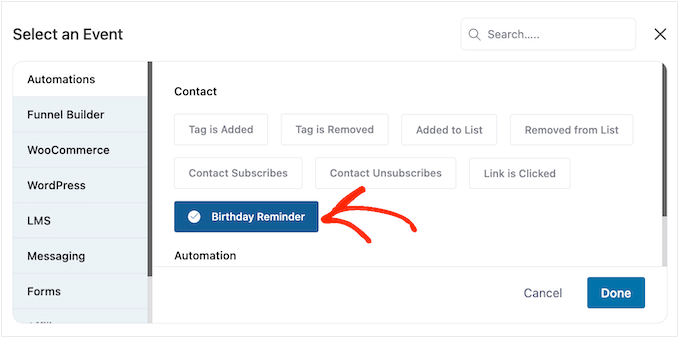
I popupen som visas klickar du på “Birthday Reminder”.

Sedan väljer du “Done” för att add to triggern till ditt arbetsflöde.
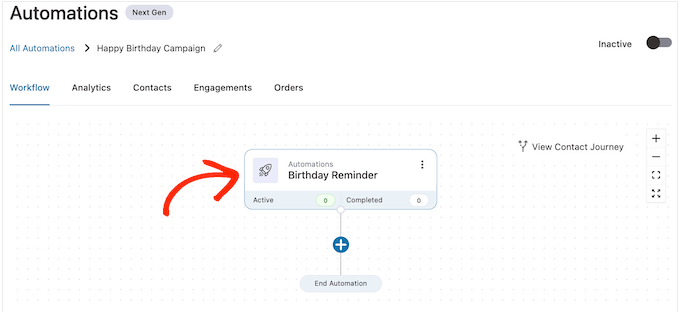
Nästa steg är att konfigurera utlösaren, så gå vidare och klicka på “Birthday Reminder”.

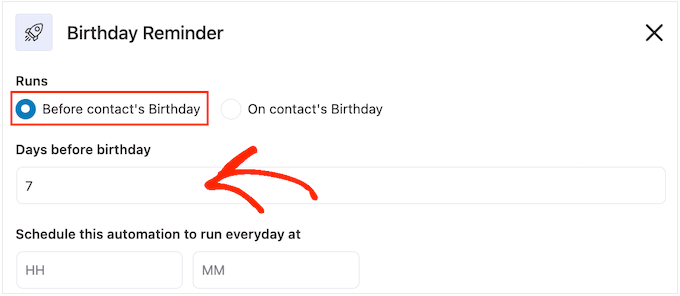
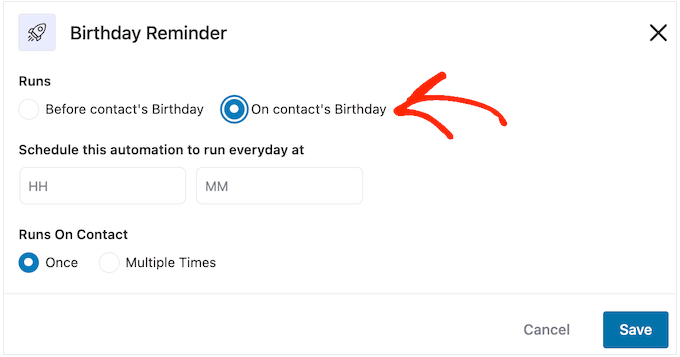
I popupen som visas kan du välja om du vill köra automatiseringen på kontaktens födelsedag eller före kontaktens födelsedag.
I den här guiden visar vi hur du skapar uppföljningsmail. Du kan till exempel skicka kunden en personlig kupongkod 7 dagar före deras födelsedag och sedan ett uppföljningsmail som varnar för att deras coupon håller på att löpa ut.
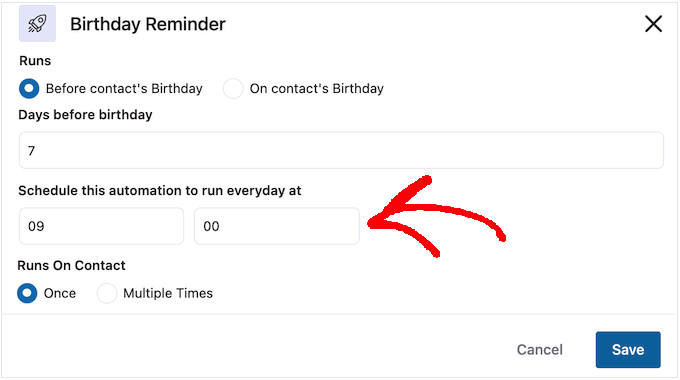
Med detta i åtanke kanske du vill selecta “Before contact’s birthday” och sedan skriva in antalet dagar.

Ett annat alternativ är att selecta “On contact’s birthday”.
Detta är ett bra val om du helt enkelt önskar kunden grattis på födelsedagen, eller om du skickar dem en gratis coupon som inte löper ut.

När det är gjort måste du berätta för FunnelKit när du ska skicka födelsedags email. Vanligtvis vill du använda den tid då dina kunder mest sannolikt kommer att vara online.
Med det sagt är det bra att veta så mycket som möjligt om dina customers. Om du inte redan har gjort det rekommenderar vi att du installerar Google Analytics i WordPress. Detta kommer att hjälpa dig att lära dig mer om dina kunder, inklusive deras location och tidszon.
Genom att kontinuerligt övervaka och finjustera all din customize WooCommerce email, bör du kunna förbättra din öppningsfrekvens och konvertering.
För att skicka det automatiska födelsedagsmejlet vid en viss tidpunkt skriver du bara in i fälten som visar “HH” (timme) och “MM” (minut) som standard.

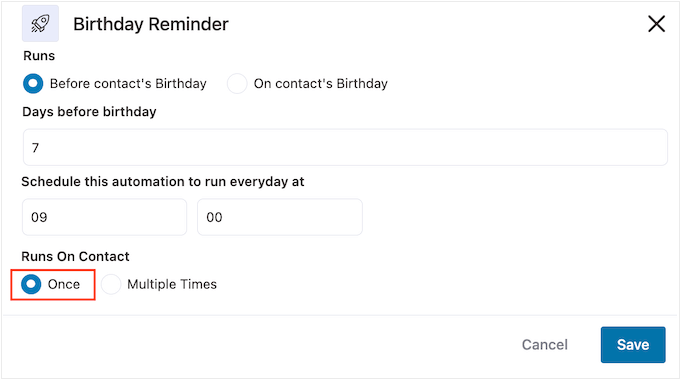
Det är möjligt för en customer att befinna sig i samma arbetsflöde flera gånger samtidigt.
Detta kan vara en bra idé för vissa automatiserade arbetsflöden, t.ex. upsell- eller cross-sell-automatiseringar där flera kampanjer kan runna kl. samma gång. Detta är dock inte meningsfullt för en automatiserad födelsedagskampanj, så se till att du väljer “En gång”.

När du är nöjd med hur triggern är inställd klickar du bara på knappen “Save”.
Step-by-Step 3. Skapa en personlig födelsedag Coupon (valfritt)
Många företag skickar sina kunder en kupongkod på deras födelsedag. Detta kan få customers att känna sig värderade samtidigt som det ger you mer engagement och försäljning.
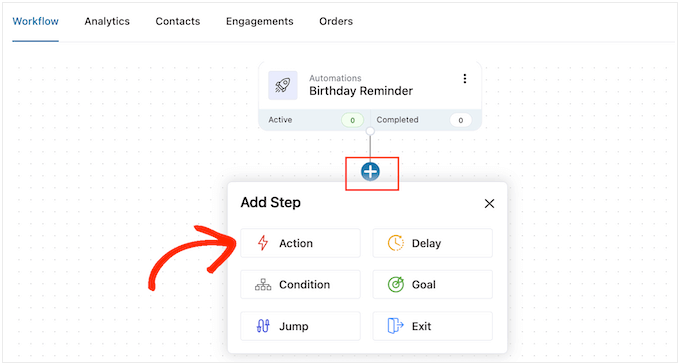
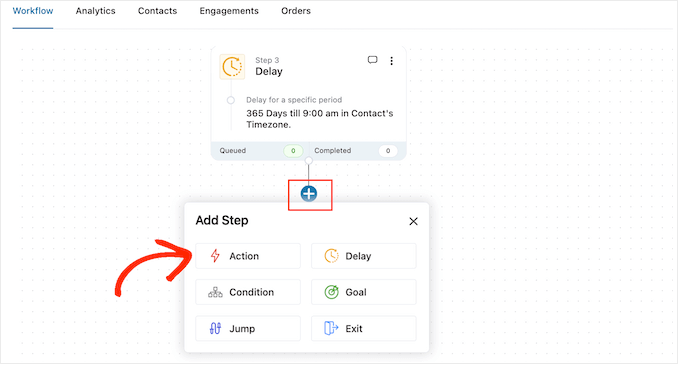
Med det i åtanke kanske du vill skapa en personlig coupon som du lägger till födelsedags e-post. För att göra detta, klicka på “+” och välj sedan “Action”.

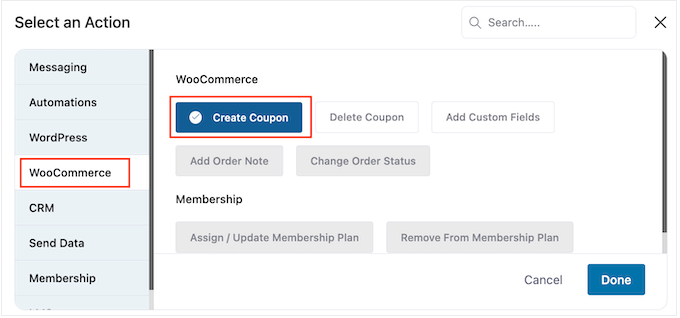
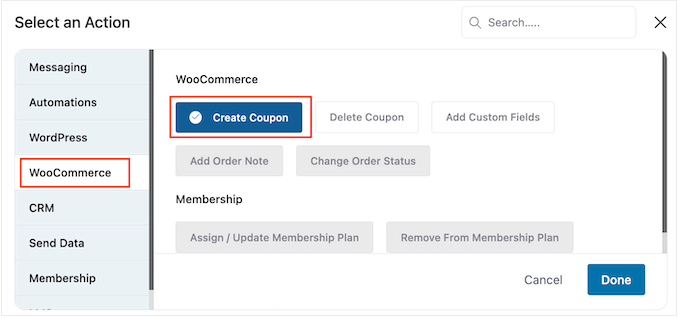
I popupen som visas klickar du på tabben “WooCommerce”.
Välj sedan “Create Coupon”.

Slutligen clickar du på “Done” för att add to aktionen till your workflow.
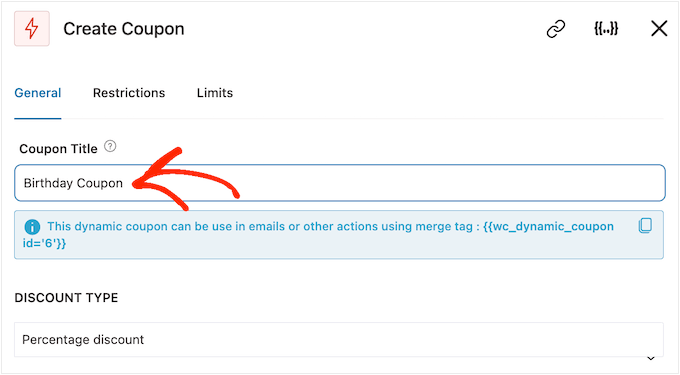
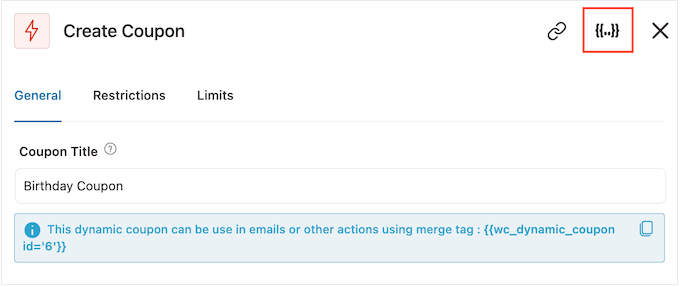
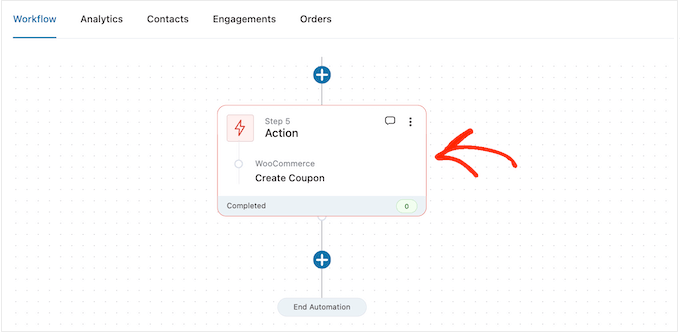
Tillbaka i huvud FunnelKit editor, klicka på den action du just har lagt till. Detta öppnar en popup där du kan customize “Create Coupon” action.
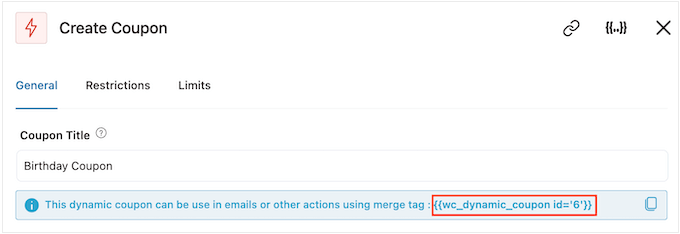
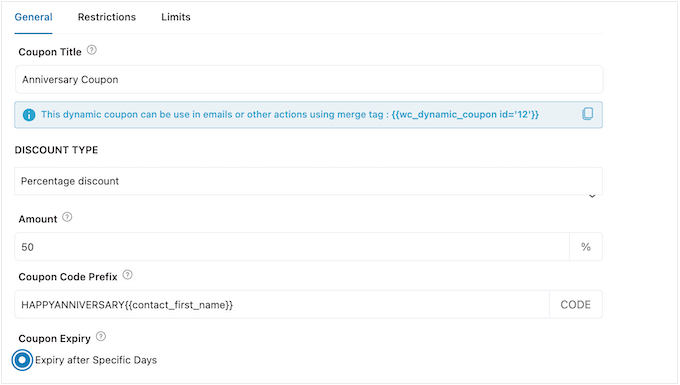
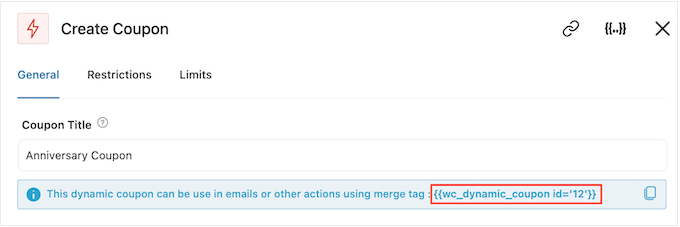
Till att börja med skriver du ett namn för couponen i fältet “Coupon Rubrik”. Detta är bara för din referens så du kan använda vad du vill.

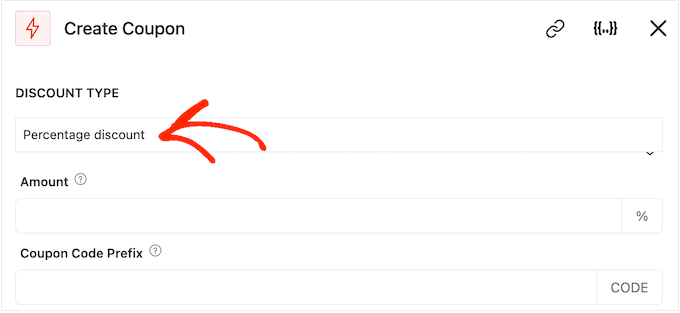
Därefter väljer du vilken typ av coupon som du vill skapa med hjälp av dropdown-menyn “Discount Type”.
FunnelKit har support för procentuella rabatter, fixa rabatter på cart och fixa produktrabatter.

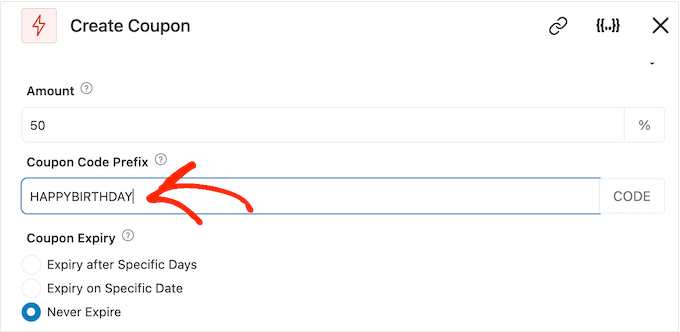
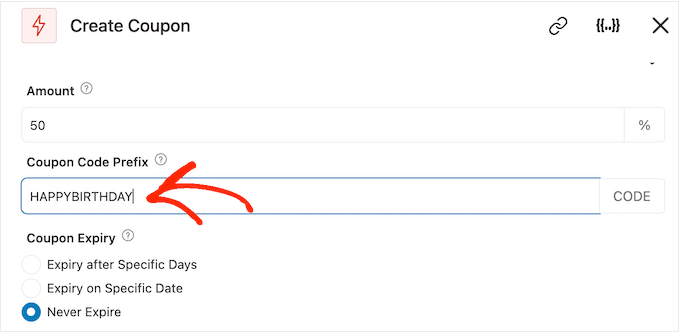
När du har fattat ett beslut måste du skriva in rabattbeloppet i fältet “Amount”.
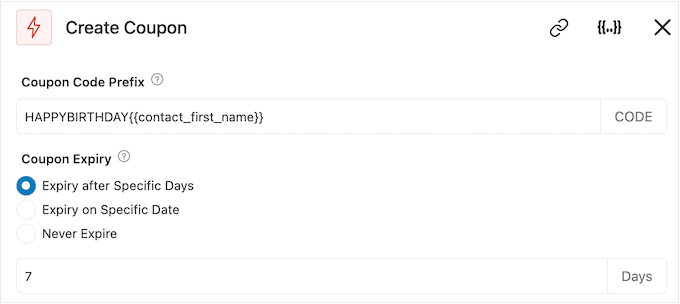
FunnelKit skapar automatiskt en unik coupon-kod för varje kontakt. You kan dock add to ett prefix i början av coupons, som antingen kan vara plain text eller dynamiska merge tags.

FunnelKit ersätter merge tags med riktig text varje gång den skapar en kod, så det här är ett bra sätt att skapa personliga coupons.
Eftersom du skapar ett födelsedagsmail är det en bra idé att inkludera kundens namn i coupons. Detta kan fånga deras uppmärksamhet och gör också din kod lättare att komma ihåg.
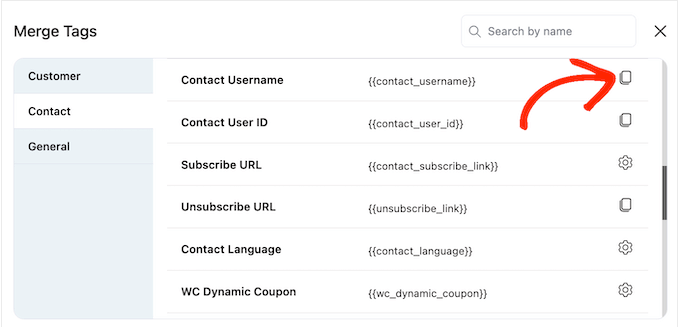
Du kan add to kundens namn med hjälp av en merge tag, så click på ikonen “{{.}}”.
Note : Vissa produkter använder andra namn för merge tags. WPForms, till exempel, anropar dem smarta taggar.

Detta öppnar en popup där du kan titta igenom alla tillgängliga sammanslagningar av taggar.
När du hittar en tagged som du vill använda kan du se antingen en ‘Copy’ eller ‘Settings’ icon. Om du ser symbolen “Kopiera” klickar du bara för att kopiera taggen för sammanslagningen.

När du har gjort det kan du gå vidare och klistra in taggen i fältet “Coupon Code Prefix”.
Som du kan se i följande image kan du använda en blandning av plain text och tags.

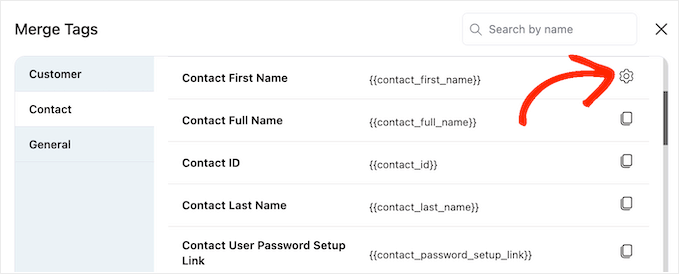
När du tittar igenom taggarna kan du se en ikon för “Settings” i stället för en ikon för “Copy”.
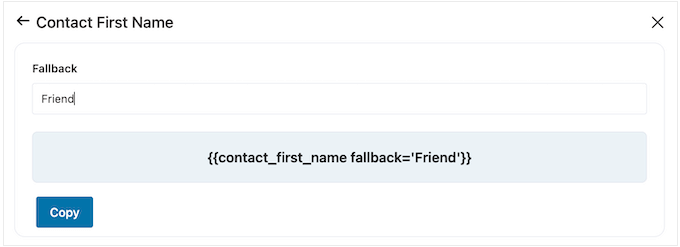
I följande image visas till exempel ikonen “Settings” bredvid taggen Contact First Name.

This icon allows you to set a fallback, which FunnelKit will use if it does not have access to the real value.
Om du ser en icon för “Settings”, klicka på den och skriv in en text i fältet “Fallback”.

När du har skapat en reserv, klicka på “Kopiera”. När det är gjort klistrar du helt enkelt in taggen i fältet “Kupongkodprefix”.
Som standard löper kupongen aldrig ut. En känsla av brådska och FOMO kan uppmuntra kunder att använda kupongen, så du kanske vill välja knappen bredvid antingen “Löpa ut efter specifika dagar” eller “Löpa ut på specifikt datum”.
Du kan sedan använda kontrollerna för att schemalägga coupons i WooCommerce.

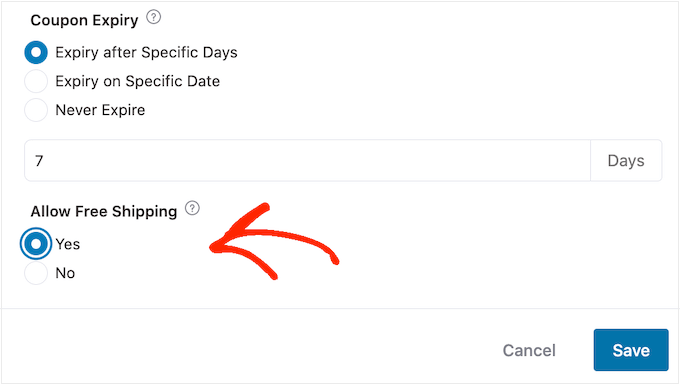
Slutligen kan du välja om coupons ger kunderna en rabatt på gratis frakt.
Customize älskar gratis frakt, så du kanske vill överväga att välja alternativknappen “Yes” under “Allow Free Shipping”.

När du är nöjd med hur couponen är inställd, se till att kopiera koden under “Coupon Rubrik”.
Du måste lägga till den här koden till födelsedags email, så lagra den på ett säkert ställe.

När du har gjort det klickar du på “Save” för att lagra dina ändringar.
Step 4: Utforma WooCommerce automatiserade födelsedags email
Nu är det dags att skapa WooCommerce email som du kommer att skicka till kunder.
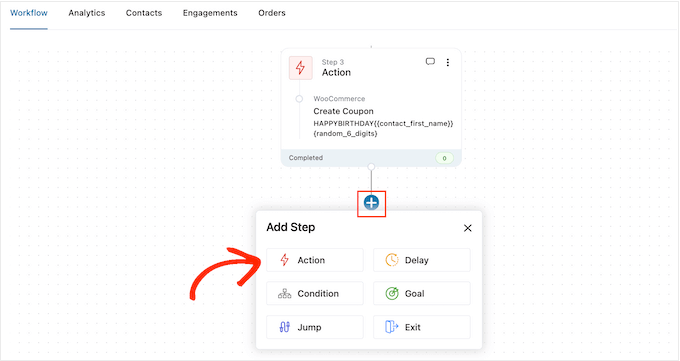
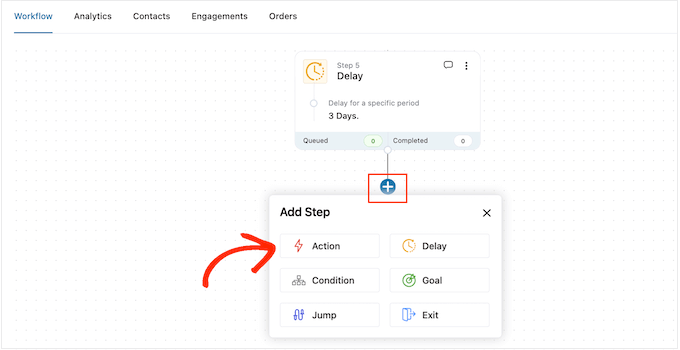
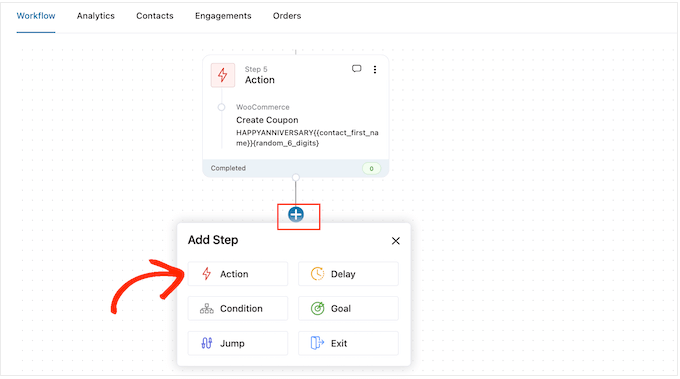
För att komma igång klickar du på knappen “+” och väljer sedan “Action”.

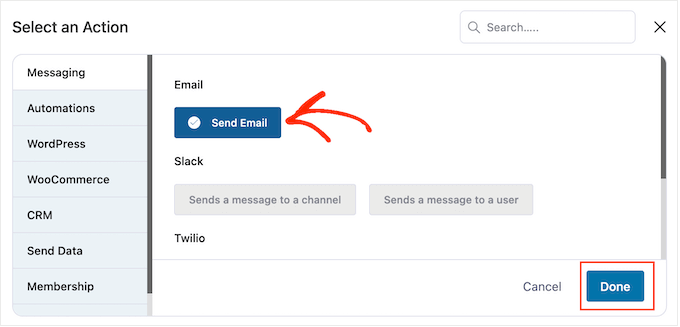
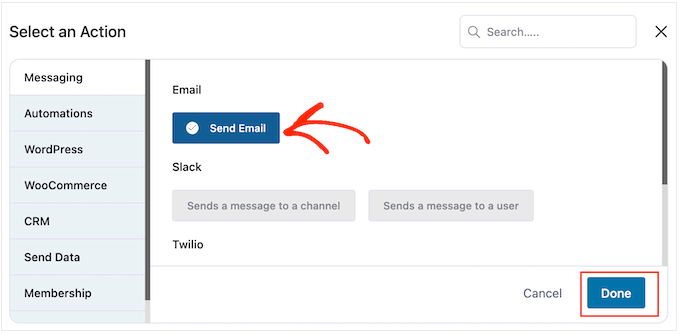
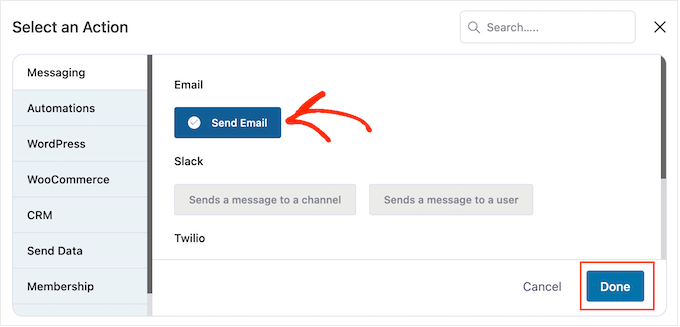
I popupen som visas väljer du “Send Email”.
Klicka sedan på “Done”.

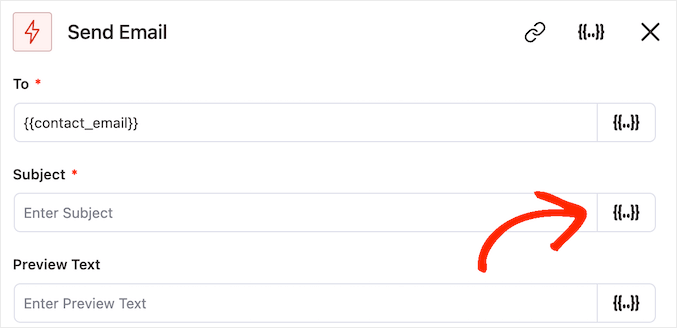
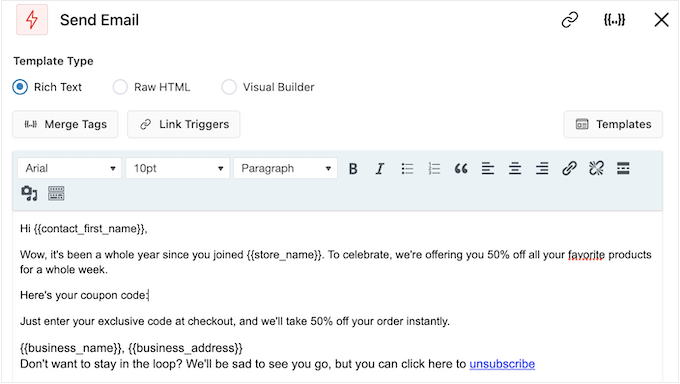
Du kan nu skapa ett email genom att skriva in ett ämne och previewa det.
Du kan använda en blandning av plain text och merge tags. För att add to en merge tagg klickar du på ikonen “{{.}}” bredvid fältet där du vill använda taggen.

Du kan sedan add to merge tags genom att följa samma process som beskrivs ovan.
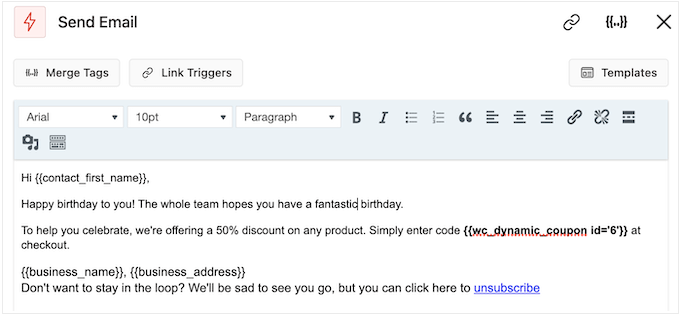
När du är nöjd med motivet och previewen rullar du till den lilla textredigeraren.
Här kan du skapa texten i emailet genom att skriva i editorn. Du kan också add to dynamiska tags genom att välja “Merge Tags” och sedan följa processen som beskrivs ovan.
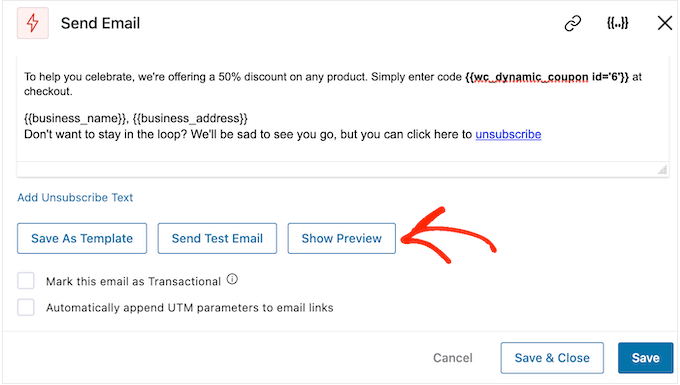
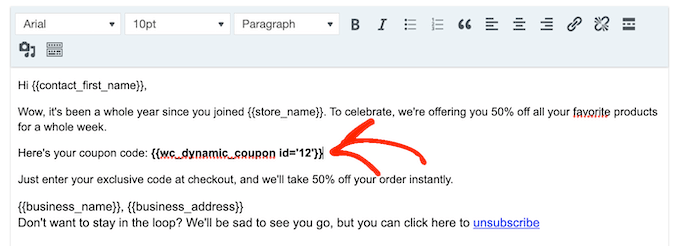
För att add to din coupon code klistrar du bara in eller skriver in {{wc_dynamic_coupon id='6'}} koden som du kopierade i föregående steg. Dubbelkontrollera ID:n för den rabatt som du skickar till användaren.

Textredigeraren har alla standardalternativ för textformatering, så du kan lägga till links, ändra textstorlek, ändra font med mera.
För att se hur emailet kommer att se ut för customers, clickar du helt enkelt på knappen “Show Preview”.

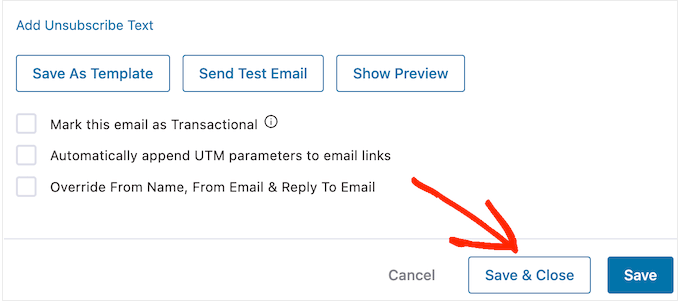
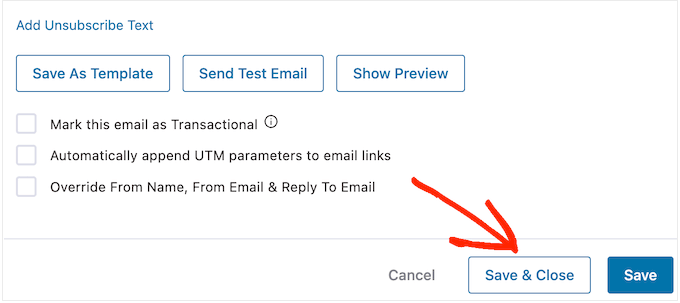
När du är nöjd med hur födelsedags email är inställt, glöm inte att klicka på knappen “Save & Close”.
Step-by-Step 5: Lägg till e-post för uppföljning till födelsedagskampanjen
Klart är att du kanske vill lägga till ett eller flera uppföljande email till kampanjen. Du kan till exempel skicka kundens födelsedags-coupon i förväg, följt av en enkel hälsning på födelsedagen.
När du skapar uppföljningsmail är det viktigt att lägga till en fördröjning så att customisen inte får alla meddelanden på samma gång.
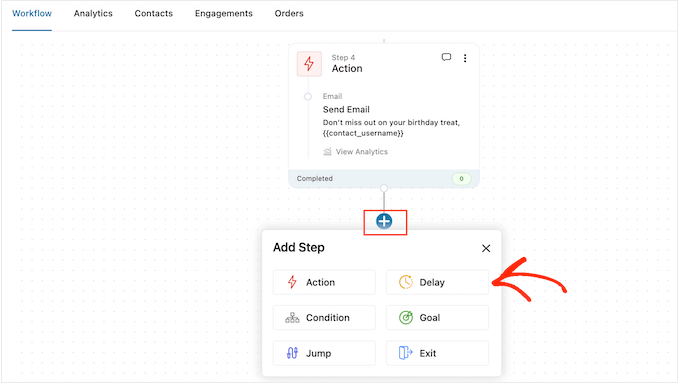
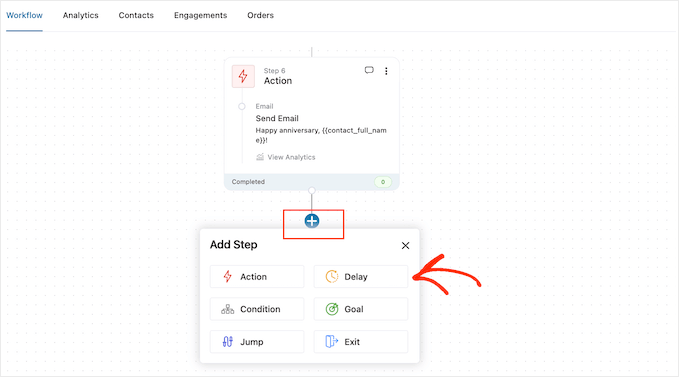
För att göra detta klickar du på ikonen “+” och väljer sedan “Delay”.

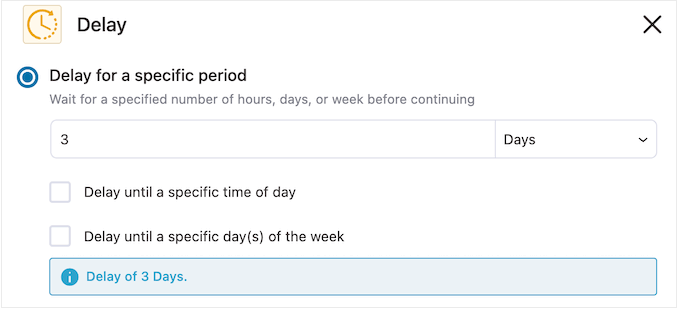
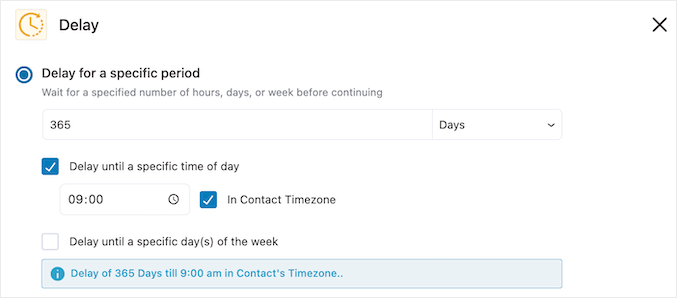
På den här vyn öppnar du dropdown som visar “Minuter” som standard och väljer ett värde från listan. När du skapar en sekvens för födelsedags email kommer du vanligtvis att vilja select antingen “Days” eller “Weeks”.
Därefter skriver du in det värde du vill använda, t.ex. 1 vecka eller 3 dagar.

När det är gjort kan du ställa in tiden när FunnelKit ska skicka uppföljningsmailet.
Det är oftast en bra idé att skicka email vid en tidpunkt då kunden mest troligt är online, eller när you vanligtvis får de högsta öppningsfrekvenserna.
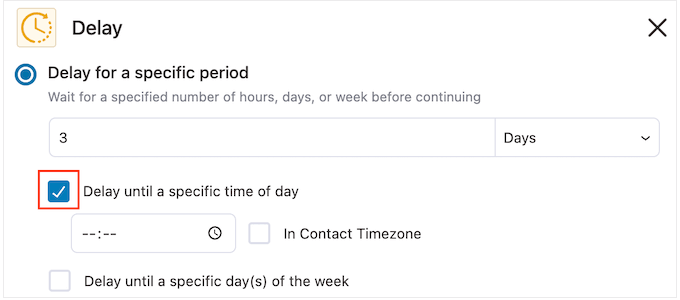
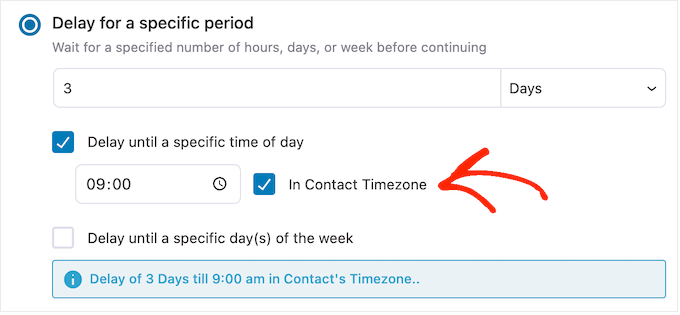
För att göra detta kontrollerar du bara följande box: “Fördröj till en viss tid på dagen”.

Du kan nu ställa in en tid med hjälp av de nya Settings som visas.
Som standard kommer FunnelKit att använda tidszonen i dina WordPress-inställningar. Du kanske dock vill schemalägga meddelandet baserat på kundens tidszon genom att kontrollera boxen “In Contact Timezone”.

När du är nöjd med hur fördröjningen har ställts in klickar du på “Save”.
Följ det, det är dags att skapa uppföljnings email. Gå vidare och klicka på ikonen “+” och välj sedan “Action”.

I popupen som visas väljer du “Send Email”.
Efter det klickar du på “Done”.

Detta öppnar en popup där du kan skapa ett ämne och en preview, och skriva in brödtext genom att följa samma process som beskrivs ovan.
När du är nöjd med uppföljaren i emailet, glöm inte att clicka på “Save & Close”.

För att add to fler fördröjningar och följare upprepar du bara dessa steg.
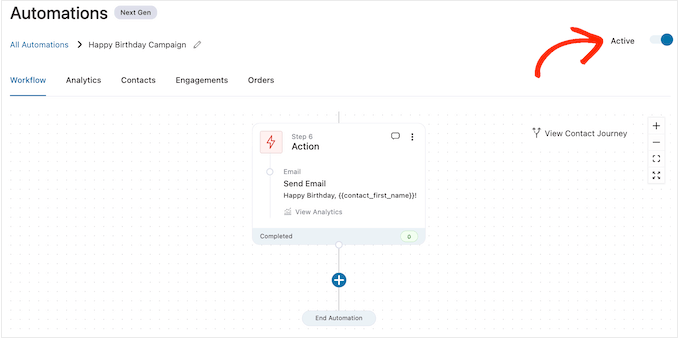
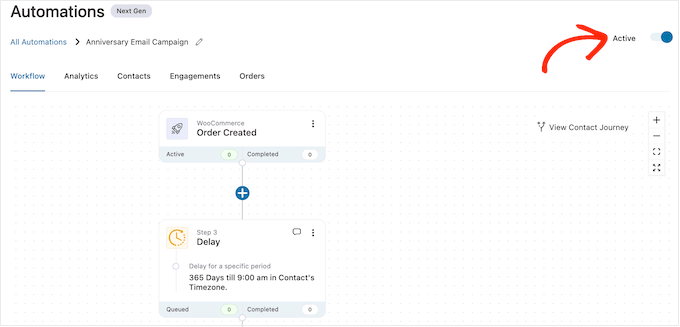
När du är redo att göra automatiseringen live på din WordPress-webbplats klickar du på reglaget “Inaktiv” så att det ändras till “Aktiv”.

Nu är det klart. FunnelKit kommer nu att skicka automatiserade födelsedags email till dina customers.
Hur man skickar automatiserade årsdags-emails i WooCommerce
Köpjubileer är ett tillfälle att komma i kontakt med kunderna och påminna dem om din webbutik.
Du kan också använda jubileumsmail för att få fler konverteringar. Om du till exempel säljer fysiska produkter kan du uppmuntra kunder att beställa om objektet genom att erbjuda dem en coupon för köp en och få en gratis eller gratis frakt.
Om du säljer prenumerationer med hjälp av ett plugin som WooCommerce Subscriptions, kan du uppmuntra kunden att förnya sin årliga prenumeration genom att erbjuda dem en gratis uppgradering.
Ännu bättre, du kan presentera dessa coupons och specialerbjudanden som en exklusiv belöning för att vara en lojal kund. Detta kan få kunderna att känna sig värderade och uppmuntra dem att dra nytta av sin belöning.
Step-by-Step 1. Skapa en Anniversary Email Automation för WooCommerce
Till att börja med måste du skapa en new WooCommerce automation genom att gå till FunnelKit Automations ” Automations (Next Gen).
Här väljer du Add New Automation.

Nu ser du alla färdiga templates för automatisering som du kan använda.
För att skapa ett jubileums email, click on “Start from scratch”.

You kan nu skriva in ett namn för automatiseringen. Detta är bara för din referens, så du kan använda vad du vill.
När du har gjort det klickar du på “Skapa”.

Step-by-Step 2. Add to en trigger för skapad order
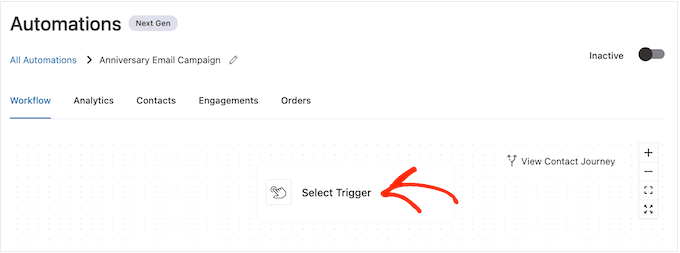
Det första steget är att lägga till arbetsflödesutlösaren, så klicka på “Select Trigger”.

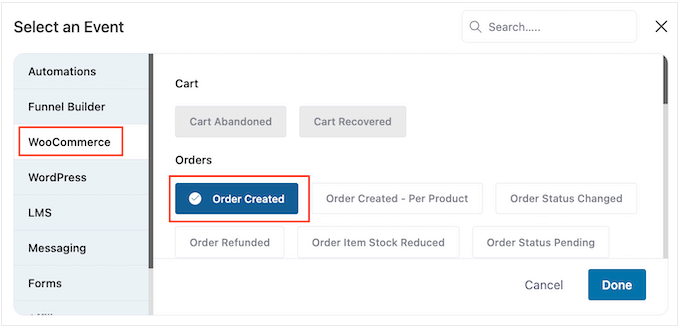
I popupen som visas väljer du tabben “WooCommerce”.
Sedan klickar du på “Order skapad”.

Därefter klickar du på “Done” för att add to triggern till your workflow.
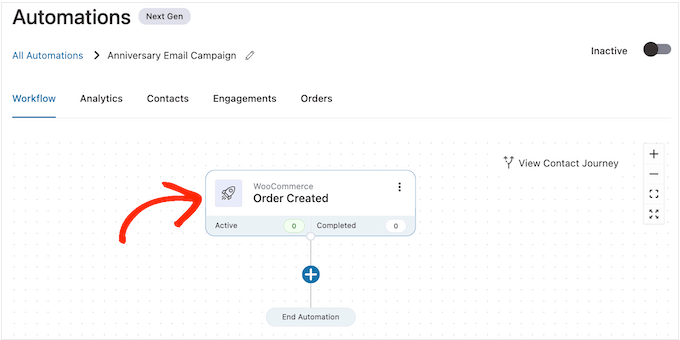
Nästa steg är att konfigurera utlösaren, så gå vidare och klicka på “Order skapad”.

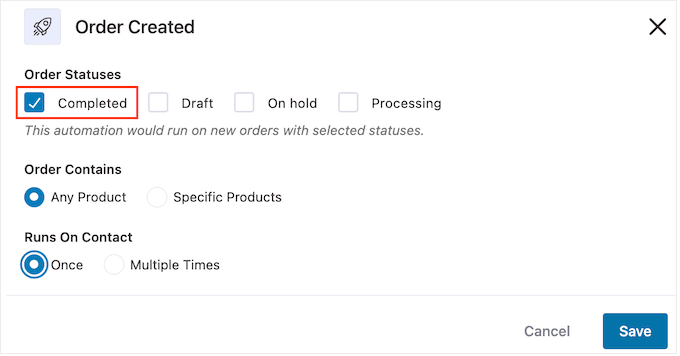
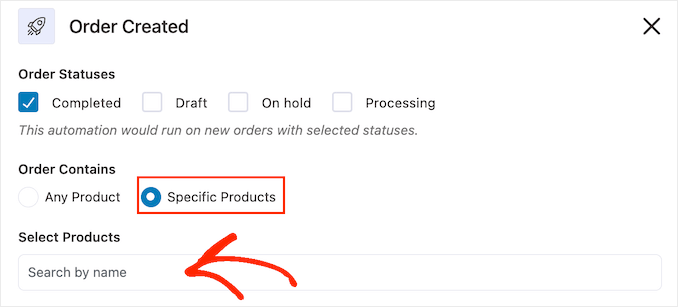
Du kan nu välja vilken status på ordern som du vill använda i triggern.
Eftersom du skickar ett e-postmeddelande om köpjubileum vill du vanligtvis kontrollera rutan bredvid “Completed”.

Men du kanske vill selecta “Draft” eller “Behandlas” om det tar ett tag för inkommande orders att bli completed. Om you till exempel approve orders manuellt kan det vara vettigt att använda datumet då ordern skapades, snarare än färdigställandedatumet.
Som standard kommer FunnelKit att runna detta automatiseringsarbetsflöde för varje produkt som kunden köper. Detta är ett bra val om din onlinemarknadsplats bara har ett fåtal produkter, eller om du säljer dyrare och lyxigare objekt.
Men om dina customers ofta köper många små produkter kan det skapa många årsdagsmail om du kör det här arbetsflödet för varje enskilt köp. Detta kan snabbt bli irriterande och frustrerande för kunden.
Med detta sagt kanske du vill run det automatiserade jubileumsarbetsflödet endast för specifika produkter. För att göra detta väljer du alternativknappen “Specifika produkter” och skriver sedan in varje produkt i fältet “Search by name”.

Därefter kan du välja om kunden kan vara med i detta arbetsflöde flera gånger samtidigt. Standardinställningen är “En gång”, så låt oss titta på hur detta kan fungera på din website i WordPress.
Om en customer köper objekt 1 kommer FunnelKit att add to dem till jubileumsautomatiseringen för objekt 1. Men om kunden sedan köper objekt 2 kommer de inte att addas till jubileumsarbetsflödet för objekt 2, eftersom de redan finns i arbetsflödet.
Detta kan hindra FunnelKit från att skicka massor av jubileum email till samma customer, på kort tid.
Ett annat alternativ är att lägga till kunden i arbetsflödet varje gång de köper ett objekt. Det här är ett bra val om du säljer dyrare eller lyxigare objekt. Om du till exempel runar en onlinebutik kan det vara vettigt att fira varje årsdag för ett köp.
För att göra denna ändring väljer du knappen bredvid “Flera gånger”. Klicka sedan på följande toggle: Allow currently active contacts in this automation to re-enter again.

När du är nöjd med hur avtryckaren är inställd klickar du på “Save”.
Step-by-Step 3. Add to en fördröjning
Nu måste du ställa in en fördröjning. Det här är hur länge automatiseringen kommer att vänta innan du skickar jubileumsmailet till customers.
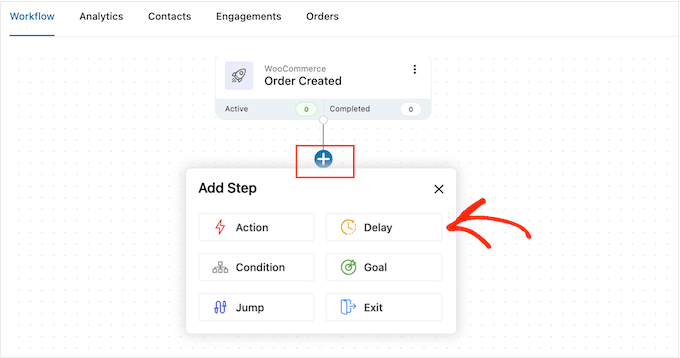
För att komma igång klickar du på “+” och väljer sedan “Delay”.

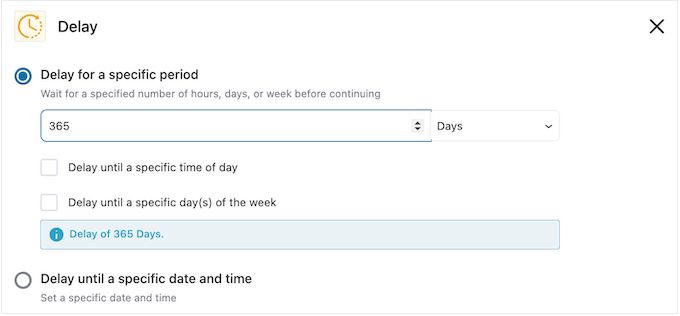
I popupen öppnar du dropdown som visar “Minutes” som standard och väljer ett värde från listan. När du skapar ett jubileum email kommer du vanligtvis att vilja select “Months” eller “Days”.
Därefter skriver du in det värde du vill använda. Om du till exempel vill markera kundens 1-åriga inköpsdag måste du ställa in fördröjningen till 12 månader eller 365 dagar.

Det är vanligtvis vettigt att skicka jubileumsmailet när kunden är online.
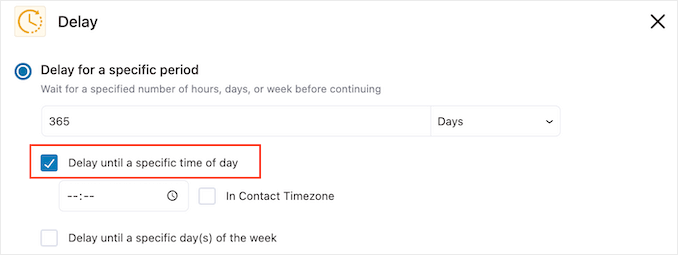
Med detta i åtanke kanske du vill skriva in en tid i “Fördröj till en viss tid på dagen”.

Som standard kommer FunnelKit att använda tidszonen i dina WordPress-inställningar.
Men du kanske vill använda kundens tidszon istället genom att kontrollera boxen “In Contact Timezone”.

När du har gjort det klickar du på “Save” för att spara dina settings.
Step-by-Step 4. Skapa en personlig kupongkod (valfritt)
Du kanske vill uppmuntra kundernas lojalitet genom att skicka en personlig kupongkod.
Detta är ett viss bra alternativ om en kunds prenumeration löper ut. Istället för att bara påminna kunden om utgångsdatumet kan du gratulera dem till att vara en lojal prenumerant och erbjuda dem en rabatt om de förnyar sin prenumeration i WooCommerce.
För att skapa en personlig kupongkod klickar du på ikonen “+” i FunnelKit Editor. Välj sedan “Action”.

I popupen som visas väljer du tabben “WooCommerce”.
Klicka sedan på “Create Coupon”.

Slutligen clickar du på “Done” för att add to aktionen till arbetsflödet.
You can now click on the “Create Coupon” action.

Detta öppnar en popup där du kan skapa coupons och anpassa den genom att lägga till FunnelKit merge tags.
För instruktioner Step-by-Step, följ helt enkelt samma process som beskrivs ovan.

När du är nöjd med hur couponen är utformad kopierar du de små kodbitarna under “Coupon Rubrik”.
I nästa steg lägger du till den här koden till jubileumsemailet, så spara den på ett säkert ställe.

När du är slutförd klickar du på “Save” för att lägga till coupon-koden i ditt arbetsflöde.
Step-by-Step 5. Designa WooCommerce Jubileum Email
Nu är det dags att skapa det email som FunnelKit ska skicka till customers på deras årsdag genom att clicka på knappen “+”.
Välj sedan “Action”.

I popupen som visas väljer du “Send Email”.
Klicka sedan på “Done”.

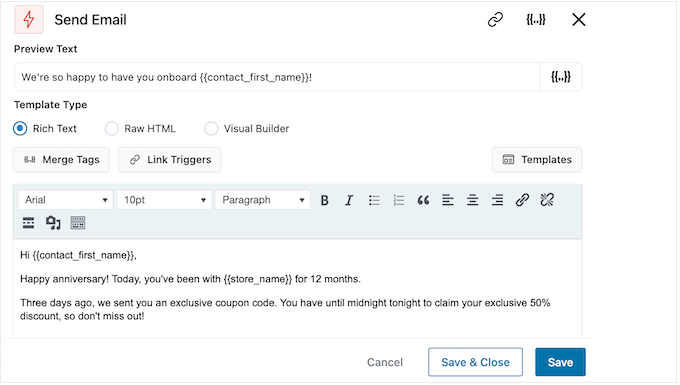
Du kan nu skapa ett email genom att skriva in ett ämne, preview och brödtext.
Du kan också anpassa emailet genom att lägga till merge tags. Du kan till exempel inkludera kundens namn, namnet på din store och annan viktig information.

För Step-by-Step instruktioner om hur du använder merge tags, följ bara samma process som beskrivs ovan.
Om du har skapat en jubileumskupong kan du add to den med hjälp av koden som du kopierade i föregående steg.

När du är nöjd med jubileumsmailet klickar du bara på “Save & Close”.
Steg 6. Lägg till e-post med följare i arbetsflödet för jubileumsmail
Vid den här tidpunkten kanske du vill lägga till ett eller flera uppföljningsmail till kampanjen. Du kan till exempel påminna customers när deras jubileumskupong löper ut.
När du skapar uppföljningsmail är det viktigt att lägga till en fördröjning så att customize inte får alla dina meddelanden på samma gång.
För att skapa ett schema klickar du på ikonen “+” och väljer sedan “Delay”.

I popupen som visas ställer du in fördröjningen genom att följa samma process som beskrivs ovan. När du är nöjd med fördröjningen klickar du på “Save”.
När det är gjort är det dags att skapa uppföljningsmailet. Lägg helt enkelt till en “Send Email” action i ditt arbetsflöde genom att upprepa samma steg som beskrivs ovan.
Du kan nu skriva in ämnesraden, preview och brödtext.

När du är nöjd med uppföljningsmailet klickar du bara på knappen “Save & Close”.
Upprepa bara exakt samma steg för att lägga till fler fördröjningar och uppföljningsmail.

Step-by-Step 7. Publicera dina jubileumsmail i WooCommerce
När du äntligen är redo att göra automatiseringen live på din WordPress-webbplats klickar du på reglaget “Inaktiv” så att det visar “Aktiv” istället.

FunnelKit kommer nu att skicka jubileums email till all your customers och prenumeranter.
Bonus: Hur man bygger en email list utan problem
Att skapa automatiserade arbetsflöden för födelsedagar och jubileer är en bra början, men för bästa resultat är det viktigt att du också arbetar med att bygga upp din email list.
Det är där OptinMonster kommer in.
OptinMonster är ett av de bästa tilläggen för att genomföra email för WordPress som används av över 1,2 miljoner websites. Det har allt du behöver för att göra besökare till prenumeranter på email.

OptinMonster allow you to create eye-catching email signup forms including popups, floating bars, full-screen welcome mats, slide-in scroll boxes, inline personalized lead forms, gamified spin-to-win optins, and more.
OptinMonater levereras med över 400 professionellt utformade templates som du kan customize med drag-and-drop-byggaren.

För mer information, vänligen se vår kompletta guide om hur du bygger din email list i WordPress med OptinMonster.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skickar automatiserade födelsedags- och påminnelsemail i WooCommerce. Du kanske också vill kolla in vår guide om hur du skapar en WooCommerce-popup för att öka försäljningen och de bästa WooCommerce-pluginsen för din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
A very impressive comprehensive guide!
Customers are much more likely to take advantage of discounts when they feel the incentive was meant just for them.
Going the extra mile by having a signature as the business owner in the automated email would be an excellent way to make them feel extra special.
Its the LITTLE things like this that boost sales and building customer loyalty.
Jiří Vaněk
This is a long and very detailed article. Personalization towards the customer is always great. Even though I know it’s automated, such gestures always bring joy, especially if it’s linked with a coupon or discount. Not only does it show better customer service, but it also potentially boosts sales. Awesome.
Ralph
I think sending customers extra discount coupon on their birthday is really great idea. I works only for 24 hours (or make it 48h for their convenience) but is huge and can give us nice profit.