WordPress blockredigerare gör det enkelt att skapa strukturerade layouter för dina sidor och inlägg. Med Gutenbergs funktion för nästlade block kan du till exempel lägga till flera block inom ett överordnat block, vilket hjälper dig att skapa mer organiserade och visuellt tilltalande designer. Detta gör att du kan anpassa olika blockelement samtidigt.
På WPBeginner har vi använt många olika blockredigeringsfunktioner på vår blogg, inklusive återanvändbara block, nästlade block och tabeller, för att förbättra våra arbetsflöden. Vår erfarenhet har hjälpt oss att lära oss de bästa tipsen och tricken för att få ut det mesta av Gutenberg blockredigerare.
I den här artikeln visar vi dig hur du enkelt kan välja och använda WordPress Nested Blocks.

Vad är WordPress Nested Blocks?
WordPress Gutenbergs funktion för nästlade block allow you att insertera (eller “nästla”) ett eller flera block inom ett annat block.
Inga annonser block hjälper dig att skapa mer komplexa layouts på din WordPress website genom att lägga till flera block inuti varandra. Detta allow mer flexibilitet när du utformar och formaterar content för pages och posts.
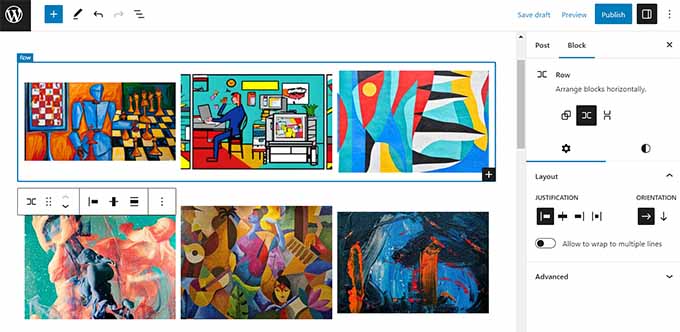
You kan till exempel placera flera Imagely-block i ett Group-block för att displayed en uppsättning foton från en viss händelse eller en serie konstverk som skapats med en viss teknik.

Dessutom kan du redigera enskilda block separat med hjälp av funktionen för nästlade block. Detta gör att du kan anpassa varje block efter dina behov utan att påverka de andra blocken.
Detta leder i sin tur till bättre innehållsorganisation, gör innehållet mer attraktivt och effektiviserar den kreativa processen.
Med detta sagt, låt oss se hur du enkelt kan välja och använda WordPress Gutenberg kapslade block.
Så här använder du WordPress Nested Blocks
Du kan enkelt lägga ihop flera block med hjälp av blocket Grupp eller Column i Gutenberg block editor.
Först måste du öppna en befintlig eller new post i block editor från WordPress admin sidebar.
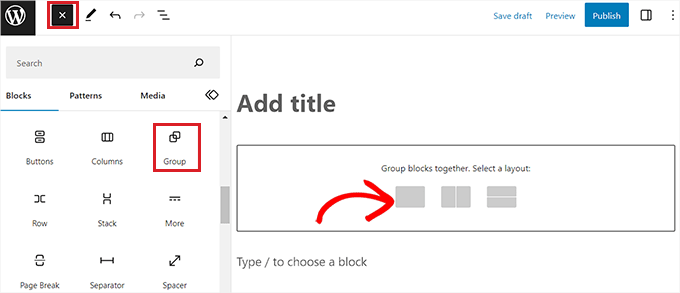
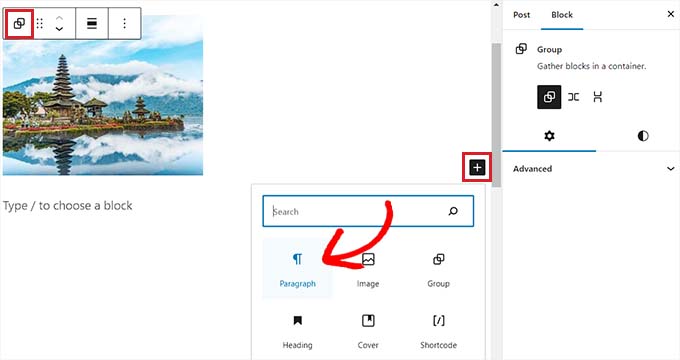
Härifrån klickar du helt enkelt på knappen “+” för att lägga till block högst upp till vänster på vyn och hittar Group-blocket. När du klickar på det och lägger till det på sidan måste du välja en layout för de block som du ska lägga in tillsammans.
I denna tutorial kommer vi att välja layouten “Group”.

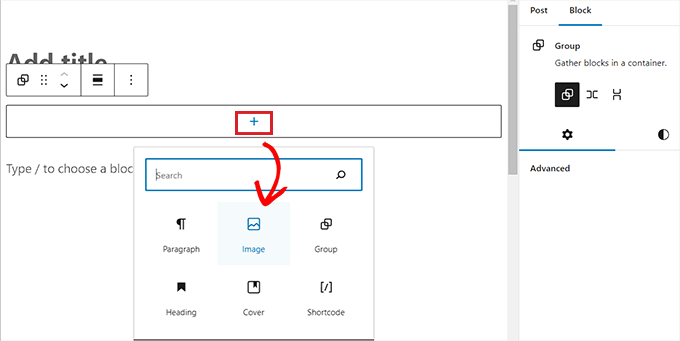
Därefter klickar du helt enkelt på knappen “+” på vyn för att börja lägga till content i det överordnade blocket.
I denna tutorial kommer vi att lägga till ett Image block.

När du har lagt till blocket klickar du bara på knappen “Grupp” i blockets toolbar högst upp för att välja det överordnade blocket.
Därefter måste du klicka på knappen “+” för att öppna blockmenyn igen, där du kan välja andra block att add to.

Så här konfigurerar du Settings för WordPress Nested Block
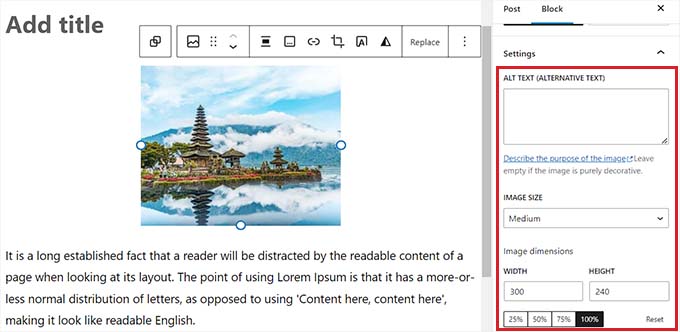
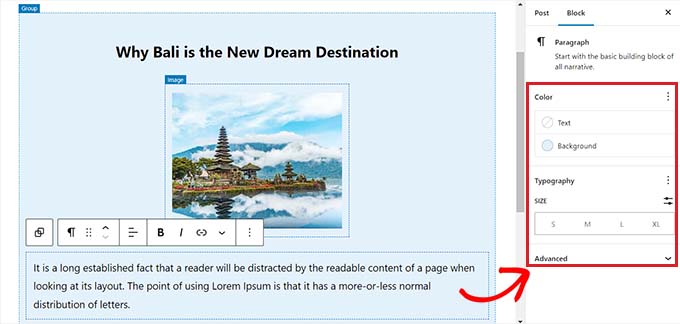
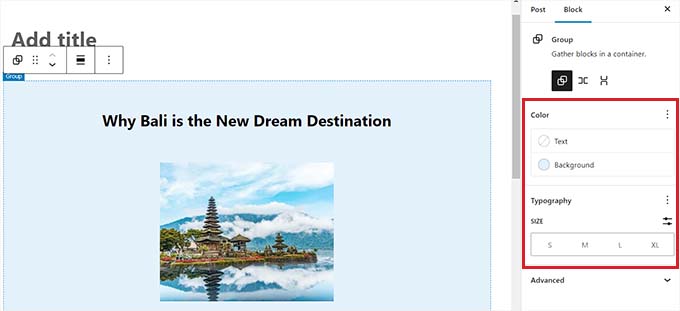
När du har kapslat in flera block kan du konfigurera deras enskilda Settings genom att clicka på varje block. Då visas inställningarna för blocket i den högra columnen på vyn.
Härifrån kan du justera bakgrundsfärg, textfärg och storlek på de enskilda blocken utan att påverka de andra blocken som är kapslade i dem.

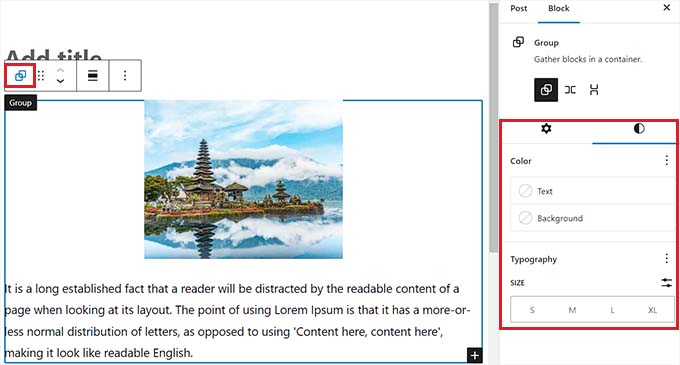
För att konfigurera settings för alla de kapslade blocken tillsammans måste you click the “Group” button in the block toolbar at the top. Detta kommer att öppna inställningarna för parent block i den högra colonnen.
Du kan nu konfigurera justering, orientering, bakgrundsfärg, textfärg och typografi för alla de nästlade blocken.
Tänk på att dessa Settings kommer att påverka alla block som är kapslade i parent-blocket.

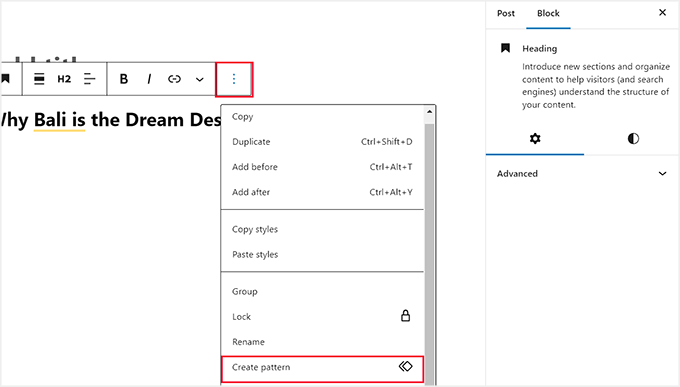
Du kan också konvertera ett befintligt enskilt block till nästlade block genom att clicka på knappen “Options” i den övre toolbaren för ett block.
Då öppnas en meny där du måste selecta alternativet “Create Pattern”.

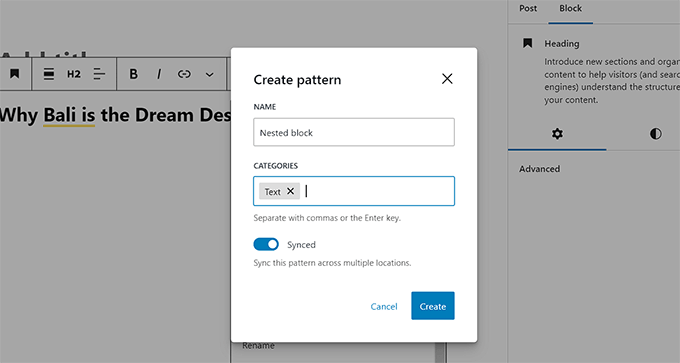
När du har gjort det kommer en prompt att öppnas där du uppmanas att ge ett namn och välja en kategori för ditt nya återanvändbara block.
Klicka sedan på knappen “Create” för att store dina settings.

När du är nöjd, glöm inte att klicka på knappen “Publicera” eller “Update” för att save your changes.
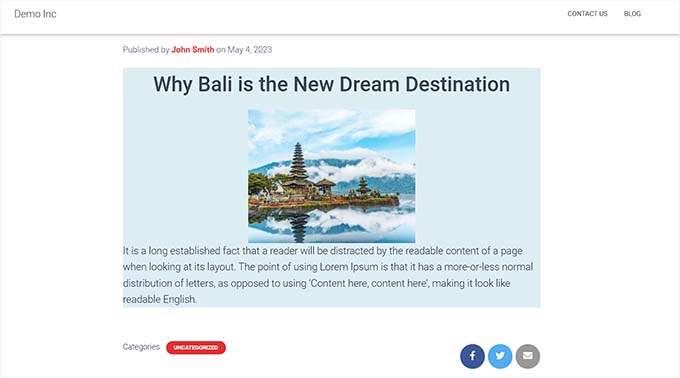
I vårt exempel har vi kapslat in ett block med Rubrik, Image och Paragraph i ett Group-block.
Så här såg de nästlade blocken ut på vår demo website.

Bonus: Använd tillägget Wayfinder för att enkelt välja nästlade block
Ibland kan det vara svårt att välja ett enskilt block och konfigurera det när det finns flera block som är kapslade i varandra.
Lyckligtvis gör Wayfinder-pluginet det superenkelt att välja kapslade block från ett parent block och berättar till och med typen och klassen för blocken.
Först måste du installera och aktivera Wayfinders plugin. För mer instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
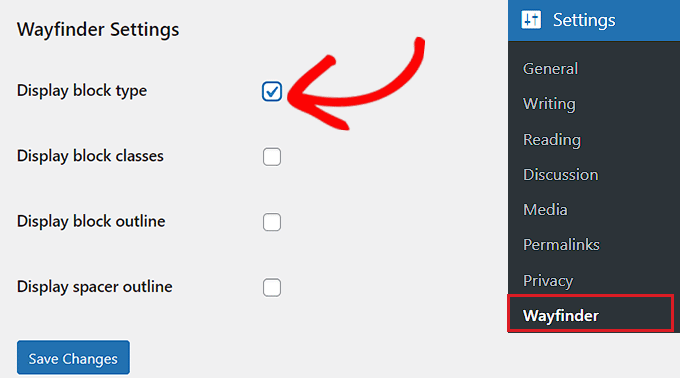
Efter aktivering, heada över till Settings ” Wayfinder page från WordPress admin sidebar.
När du väl är där kommer alla Settings redan att vara aktiverade. Du behöver bara avmarkera boxen bredvid de inställningar som du inte vill använda.
Om du till exempel vill att Wayfinder ska visa blocktyper för alla block i editorn, ska du låta boxen vara kontrollerad bredvid alternativet “Display block type”.

Men om du inte vill att pluginet ska visa blockklasser, avmarkerar du bara boxen bredvid det alternativet.
Glöm inte att klicka på knappen “Save Changes” när du har konfigurerat inställningarna.
Därefter måste du öppna ett befintligt eller nytt inlägg i WordPress block editor från instrumentpanelen.
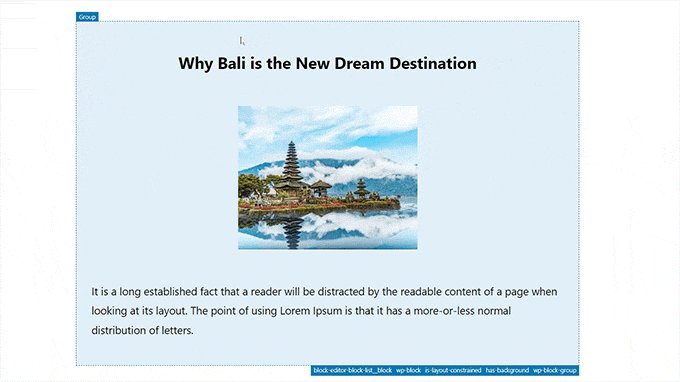
När du väl är där och hoverar musen över ett inre block visas en kontur med dess namn. You will also be able to see the outline and name of any nested blocks within the parent block.

Detta hjälper dig att identifiera alla de olika block som är kapslade i ett Group- eller Column-block.
Härifrån kan du enkelt selecta ett enskilt block från parent-blocket för att konfigurera dess settings.

Du kan också välja alla de kapslade blocken på en gång genom att klicka på rubriken “Kolumner” eller “Grupp”. Då öppnas inställningarna för det överordnade blocket i den högra kolumnen.
När du har konfigurerat inställningarna för blocket klickar du bara på knappen “Update” eller “Publicera” för att save your changes.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du väljer och använder kapslade block i WordPress. Du kanske också vill se vår steg-för-steg-handledning om hur du ändrar blockhöjd och bredd i WordPress och vår nybörjarguide om hur du använder WordPress blockmönster.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Admin
Jiří Vaněk
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.