Att dela ett nytt blogginlägg är spännande tills du klistrar in en lång, klumpig URL i din uppdatering på sociala medier. Det kan se rörigt ut och slukar värdefulla teckengränser, särskilt på plattformar som X (tidigare Twitter).
Vi har varit där, och efter att ha hanterat dussintals webbplatser har vi hittat de bästa sätten att skapa rena, korta länkar direkt från WordPress. Detta enkla steg gör ditt innehåll mycket mer delbart och professionellt.
I den här guiden visar vi dig exakt vilka metoder vi använder. Du kommer att lära dig hur du enkelt skapar korta länkar som är perfekta för sociala medier, e-post och för att spåra dina marknadsföringskampanjer.

Varför skapa en kort länk i WordPress?
Att dela ditt webbinnehåll på sociala medier kan öka användarnas engagemang och locka nya användare till din webbplats. Men att klistra in långa länkar eller URL:er är inte alltid det bästa sättet.
Det beror på att vissa sociala medieplattformar begränsar antalet tecken du kan använda. En kortare URL ger dig extra utrymme för mer användbart innehåll, vilket kan leda till mer engagemang och trafik till din WordPress-webbplats.
Det är därför URL-förkortningstjänster som Bitly och TinyURL ursprungligen skapades. De tar en lång länk och gör den kortare så att den inte tar upp lika mycket plats.
Till exempel, om du använder SEO-vänliga URL-strukturer, kan du ha långa URL:er som ser ut ungefär så här:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Vår korta länk för det inlägget sparar mycket utrymme:
http://wpbeg.in/b6xh7G
Notera: Vi använder en anpassad domän, wpbeg.in, för våra korta länkar, vilket är lite mer tekniskt att ställa in och skulle kräva att du köper en annan domän. Vi har en separat handledning om hur du skapar din egen anpassade korta URL.
In the past, WordPress made it easy to get a short link to your blog post or page. There was a Get Shortlink button located right next to the permalink area of the classic editor.

Men om du nyligen startade din blogg, kommer du inte att se den här funktionen på din WordPress-webbplats eftersom den togs bort efter WordPress version 4.4. WordPress skapar fortfarande länkarna, men knappen har tagits bort.
I den här guiden kommer vi att täcka två utmärkta sätt att göra detta. Först använder vi ett plugin för att skapa varumärkta, minnesvärda korta länkar (som dinsida.com/erbjudande) som är perfekta för marknadsföring. Sedan visar vi dig hur du hittar den enkla, inbyggda korta länken som WordPress automatiskt skapar för varje inlägg.
Fortfarande finns det några sätt du kan få korta länkar för dina WordPress-inlägg och sidor.
Vi kommer att gå igenom den bästa plugin för länkförkortning, plus ett par sätt du kan återställa knappen ‘Get Shortlink’ i den klassiska redigeraren. Klicka helt enkelt på länkarna nedan för att hoppa direkt till varje alternativ:
- Metod 1: Skapa korta länkar med pluginet Pretty Links
- Metod 2: Hitta din standard-URL för korta länkar i WordPress (inget plugin behövs)
- Vanliga frågor om korta länkar
- Ytterligare resurser
Metod 1: Skapa korta länkar med pluginet Pretty Links
Vi börjar med en metod som fungerar för alla. Pluginet Pretty Links är en av de bästa URL-förkortarna för WordPress. Den är inte beroende av den klassiska redigeraren och skapar sin egen korta länk av vilken URL som helst.

Det fungerar med alla länkar, inklusive sidor utanför din blogg eller webbplats. Så, förutom att låta dig dela ditt eget innehåll, är det också det perfekta verktyget för att förkorta affiliate-länkar.
För att komma igång måste du installera och aktivera det kostnadsfria pluginet Pretty Links. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Det finns en Pro-version av Pretty Links med kraftfullare funktioner som automatisk länkning av nyckelord, länkkategorier och taggar, men för den här handledningen kommer vi att använda gratisversionen.
När du aktiverar pluginet läggs en sektion för Pretty Links till i din WordPress-instrumentpanel. För att skapa din första korta länk behöver du gå till sidan Pretty Links » Add Link.
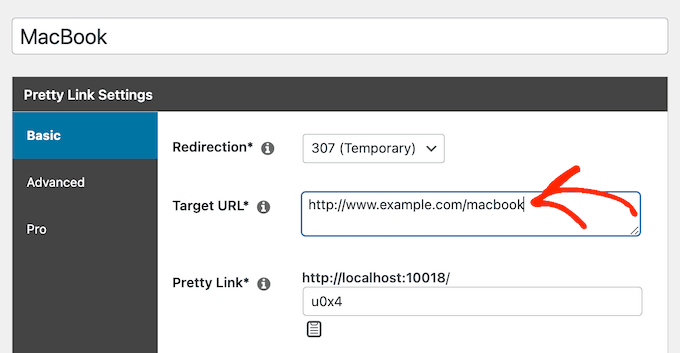
Klistra sedan in den ursprungliga URL:en du vill förkorta i fältet ‘Target URL’. En kort Pretty Link skapas automatiskt åt dig, men du kan anpassa sluggen för att göra den mer läsbar och minnesvärd. Du kan till exempel ändra yoursite.com/a9b8c7 till något som yoursite.com/ebook, vilket är utmärkt för marknadsföringskampanjer!

När du har skapat några korta länkar kanske du inte kommer ihåg vad de är till för.
För att hålla dina länkar organiserade rekommenderar vi starkt att du fyller i fälten ‘Title’ och ‘Notes’. Detta gör det mycket enklare att hitta och hantera dina länkar senare.

När du har fyllt i Pretty Links-formuläret, klicka på knappen 'Uppdatera' för att aktivera den korta länken.

Du kommer nu att se en lista över alla dina Pretty Links. För att kopiera en till urklippet, klicka bara på 'Kopiera'-ikonen till höger på skärmen.
Därefter kan du klistra in den i dina sociala mediekanaler. Pretty Links kommer till och med att hålla reda på hur många klick varje länk får.

Medan Pretty Links har inbyggd analys, kan du ytterligare förbättra din analys genom att ansluta den till Google Analytics med hjälp av MonsterInsights-pluginet.
För mer information, se vår steg-för-steg-guide om hur du korrekt konfigurerar Google Analytics i WordPress.
Metod 2: Hitta din standard-URL för korta länkar i WordPress (inget plugin behövs)
Visste du att WordPress automatiskt skapar en enkel kort länk för varje inlägg och sida på din webbplats? Denna metod kräver inga plugins eller kod, och det är ett utmärkt sätt att få en kort URL i nödfall.
Denna standardkortlänk använder inläggets unika ID och ser ut så här:
https://www.yourwebsite.com/?p=123
Här är hur du enkelt hittar ID:t för ett inlägg eller en sida.
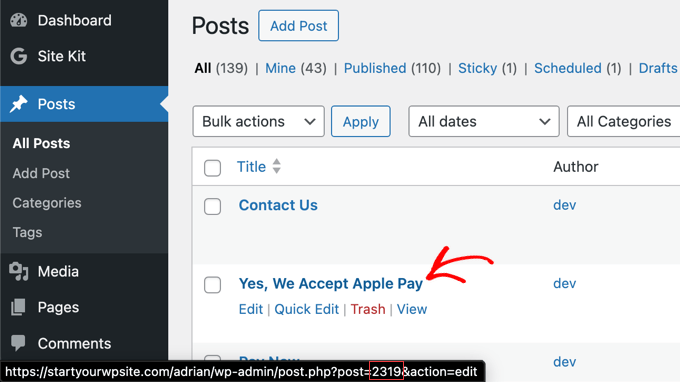
Gå först till din WordPress-instrumentpanel och navigera till Inlägg » Alla inlägg. Håll sedan muspekaren över titeln på inlägget du behöver en kort länk för.
Titta i det nedre vänstra hörnet av ditt webbläsarfönster. Du kommer att se inläggets redigerings-URL visas, och inom den URL:en ser du post= följt av ett nummer. Det numret är Inläggs-ID:t!

Om ID:t till exempel är 2319, då är din standard-WordPress-kortlänk https://www.yourwebsite.com/?p=2319.
Även om denna länk inte är lika snygg som de anpassade du kan skapa med Pretty Links, är den väldigt kort och fungerar perfekt för snabb delning.
Vanliga frågor om korta länkar
Många av våra läsare har frågor om att skapa och använda korta länkar i WordPress. Nedan finns svar på några av de vanligaste frågorna vi får.
1. Kommer användning av korta länkar att skada min WordPress SEO?
Nej, användning av korta länkar kommer inte att skada din SEO så länge de använder korrekta 301-omdirigeringar. Sökmotorer som Google förstår att den korta länken bara är en pekare till den ursprungliga URL:en och kommer att vidarebefordra all länkkraft korrekt.
2. Vilken är den bästa URL-förkortaren för WordPress?
Vi anser att Pretty Links är den bästa URL-förkortaren för de flesta WordPress-användare. Den är enkel att använda, låter dig skapa anpassade varumärkta länkar och erbjuder klickspårningsfunktioner direkt i din WordPress-instrumentpanel.
3. Kan jag spåra vem som klickar på mina korta länkar?
Ja, det kan du. En stor fördel med att använda ett plugin som Pretty Links är dess inbyggda analysverktyg. Den spårar varje klick på dina korta URL:er och ger dig värdefull data om hur dina länkar presterar i olika kanaler.
4. Behöver jag en anpassad domän för mina korta länkar?
Nej, du behöver inte en anpassad domän. Som standard skapar plugins som Pretty Links korta URL:er med din huvuddomän (som dinwebbplats.com/erbjudande). Att använda en anpassad kort domän (som vår wpbeg.in) kan dock göra dina länkar ännu kortare och förstärka ditt varumärke.
Ytterligare resurser
Nu när du vet hur du skapar korta länkar kan du utforska dessa andra guider för att få ut mesta möjliga av din webbplats marknadsföring och länkbyggande ansträngningar.
- Ny guide till affiliate-marknadsföring – Lär dig hur du använder korta länkar effektivt för att marknadsföra produkter och tjäna provisioner.
- Hur man spårar utgående länkar i WordPress – Upptäck hur du ser vilka externa länkar dina besökare klickar på.
- Hur man döljer affiliate-länkar på din WordPress-webbplats – Ta dina länkförkortningsfärdigheter till nästa nivå genom att dölja dina affiliate-URL:er.
- Bästa plugins för internlänkning för WordPress – Hitta verktyg som hjälper dig att bygga smarta länkar mellan dina egna artiklar, vilket förbättrar SEO.
- Hur man lägger till nofollow-länkar i WordPress – Förstå när och hur du använder nofollow-attributet för dina externa länkar.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en kort länk i WordPress. Du kanske också vill lära dig hur man lägger till nofollow-länkar i WordPress eller se vår jämförelse av de bästa pluginen för interna länkar i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Tja, efter att jag läst detta ska jag prova Pretty Links-metoden.
Det verkar tidsbesparande jämfört med att behöva besöka en extern webbplats för att förkorta länkar innan man delar dem.
Och det kan också användas för affiliatelänkar, så det är ett plus för mig.
Jiří Vaněk
Fram till nu har jag använt externa URL-förkortare som externa tjänster, det är bra att ett internt verktyg också kan användas för en webbplats där jag behöver det.
amr
Hur skapar man ett nytt fält längst ner i artikeln?
Skriv en kort länk till artikeln
Och den korta länken bredvid fältet
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hej,
Tack för ämnet. Jag använde den manuella metoden. Men nu fungerar den inte med WP 5 Gutenberg-redigeraren.
Finns det ett nytt sätt för det?
Tack
David Grant
Jag skulle gärna vilja se en funktion för "Hämta kortlänk" i Admin Bar när jag är inloggad, så att man inte behöver gå till inläggs-/sidredigeraren för att hämta kortlänken. Några experter som har några förslag?
Redaktionell personal
Om du använder WP Bitly-pluginet, så lägger det till det i adminfältet också.
Admin
Memokecil
Är det möjligt att använda en förkortare för att dela en länk som blockeras av Fb. Och det fungerar automatiskt för 'dela-knappen'.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Tack WpBeginner.
Redaktionell personal
Inte 100% säker på om det skulle fungera, men du kan prova det genom att använda WP Bitly-pluginet som din URL-förkortare.
Admin