“Hur gör jag den här sidan privat för endast medlemmar?” Det är en av de vanligaste frågorna jag får från mina vänner som använder WordPress. Jag minns att jag ställde samma fråga själv när vi byggde vår videomedlemskapssajt på WPBeginner.
Lyckligtvis är det förvånansvärt enkelt att begränsa sidåtkomst till inloggade användare i WordPress. Du behöver inte anlita en utvecklare eller lära dig komplex kodning. Så länge du har rätt plugin kan du ställa in allt på nästan nolltid.
Efter att ha hjälpt olika webbplatsägare att lösa detta exakta problem har jag begränsat det till 2 idiotsäkra metoder som fungerar för alla WordPress-webbplatser. Låt mig visa dig hur du gör så att WordPress-inloggning krävs för att visa en sida eller till och med hela din webbplats.

När bör du kräva att användare loggar in för att visa en sida?
Alla sidor på din webbplats behöver inte vara låsta, men i vissa fall är det bästa sättet att skydda ditt innehåll att kräva att användarna loggar in.
Här är några situationer där det är en bra idé att kräva inloggning av användaren:
- ✅ Medlemssajter och onlinekurser – Om du erbjuder exklusivt innehåll, handledning eller utbildningsmaterial kan du genom att kräva inloggning säkerställa att endast betalande medlemmar får tillgång till ditt premiuminnehåll.
- ✅ Privata kund portaler – Om du delar konfidentiella dokument, projektuppdateringar eller fakturor i kundportaler kan du begränsa åtkomsten för att skydda känslig information.
- ✅ Exklusivt blogginnehåll – Vissa webbplatser erbjuder premiumartiklar, guider eller forskningsrapporter endast till registrerade användare eller prenumeranter. Detta kan hjälpa till att växa din e-postlista och öka engagemanget.
- ✅ Community Forum & Discussion Boards – Om du driver ett forum som endast är öppet för medlemmar hjälper inloggningskravet till att hålla konversationen privat och relevant för din publik.
- ✅ Företagets intranät och teamresurser – Företag använder ofta WordPress för att dela interna dokument, utbildningsmaterial eller meddelanden med anställda. Genom att kräva inloggning för åtkomst hålls denna information säker.
Om någon av dessa stämmer in på din webbplats är det smart att ställa krav på inloggning.
Låt oss nu ta en titt på 2 enkla sätt att kräva inloggning för att visa en sida i WordPress. Jag ska visa dig hur du gör detta med både specifika sidor och alla sidor.
Du kan använda snabblänkarna nedan för att hoppa till den metod du vill använda:
Metod 1: Kräv inloggning för att visa en sida i WordPress med MemberPress (för specifika sidor och inlägg)
Om du letar efter ett enkelt och kraftfullt sätt att begränsa åtkomsten till specifika sidor eller inlägg är MemberPress ett utmärkt val.
Med MemberPress kan du enkelt styra vem som får tillgång till ditt innehåll, oavsett om det är för medlemmar, prenumeranter eller betalande kunder. Det gör att du kan skapa en kraftfull medlemswebbplats som passar dina specifika behov.
Enligt min mening är det det bästa plugin-programmet för innehållsskydd för WordPress. Det gör det superenkelt att kräva att användare loggar in innan de kan visa en sida.
På WPBeginner använde vi MemberPress för att skapa vår webbplats för gratis videomedlemskap där endast prenumeranter har tillgång till lektionerna. För mer information, se den här guiden om hur WPBeginner använder en gratis videomedlemskapswebbplats för att växa vår e-postlista.
För att komma igång måste du nu installera och aktivera MemberPress-plugin-programmet. För steg-för-steg-instruktioner, se vår handledning om hur du installerar ett WordPress-plugin.
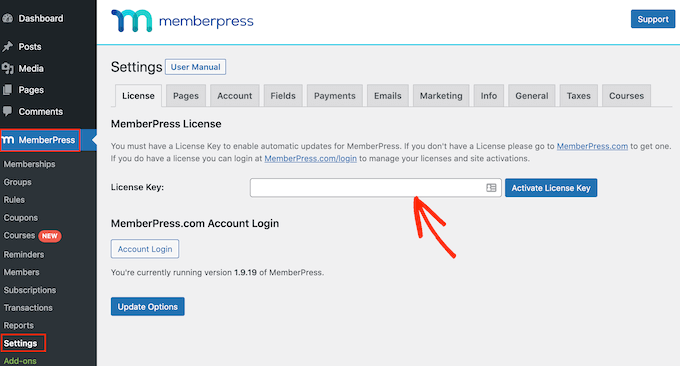
När du har aktiverat plugin-programmet går du till sidan MemberPress ” Inställningar för att ange din licensnyckel. Du kan få den här informationen i ditt kontoområde på MemberPress webbplats.

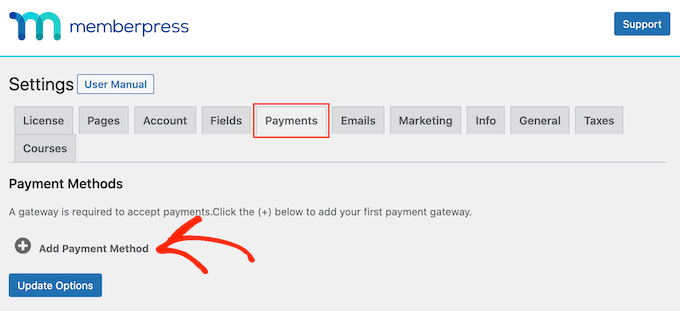
Sedan måste du byta till fliken “Betalningar” för att lägga till en betalningsgateway. Pluginet kommer med inbyggt stöd för PayPal och Stripe.
Gå vidare och klicka på knappen “+ Lägg till betalningsmetod” och välj den gateway du vill använda. Om du behöver steg-för-steg-instruktioner kan du läsa denna handledning om hur du accepterar Stripe-betalningar i WordPress.

När du har ställt in dina betalningsmetoder måste du skapa olika medlemsnivåer. För varje medlemskap kan du ange vilken åtkomstnivå en användare har för att visa begränsat innehåll.
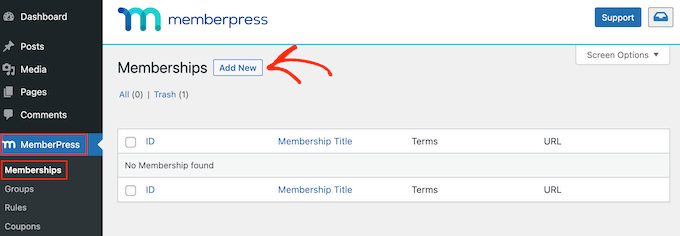
För att komma igång går du till sidan MemberPress ” Medlemskap från WordPress adminpanel och klickar på knappen “Lägg till ny”.

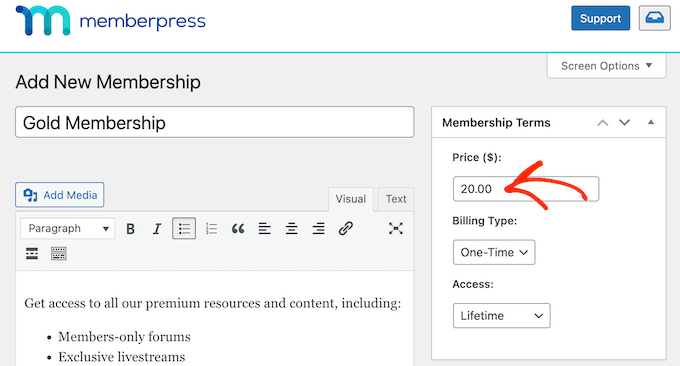
Detta öppnar medlemsredigeraren, där du måste lägga till ett namn och en beskrivning för ditt medlemskap.
Ställ sedan in pris och giltighetstid för din medlemsplan. Du kan t.ex. välja faktureringstyp som återkommande eller engång och välja intervall som årligt, månadsvis, veckovis eller anpassat.

Om det är nytt för dig att använda MemberPress kan du kolla in WPBeginners ultimata guide till att skapa en medlemswebbplats för mer instruktioner.
När du är nöjd med din medlemsplan klickar du på knappen “Publicera” för att lagra dina inställningar. Du kan nu upprepa processen för att lägga till så många medlemsnivåer som du vill.
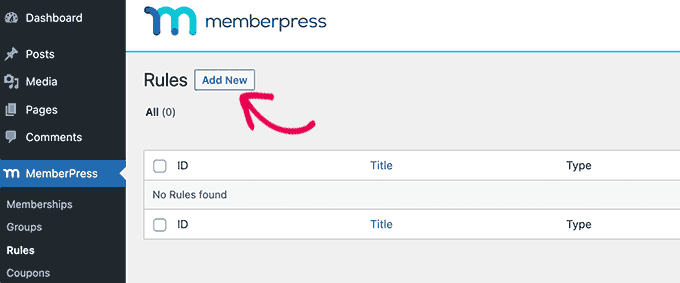
Därefter måste du begränsa åtkomsten till ditt innehåll så att endast inloggade användare kan se det. För att göra detta går du till sidan MemberPress ” Regler från WordPress instrumentpanel.
Klicka här på knappen “Add New” högst upp.

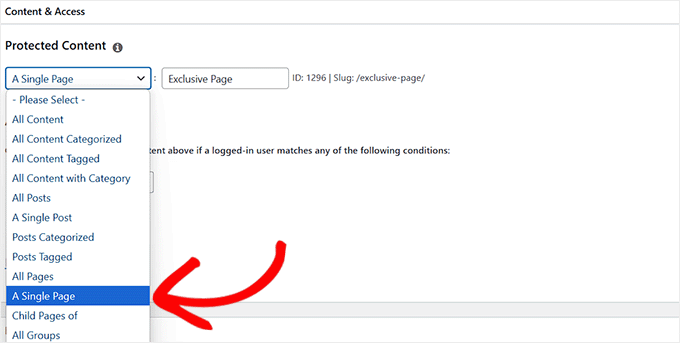
Då kommer du till en ny skärm där du måste välja alternativet “En enda sida” i rullgardinsmenyn “Skyddat innehåll”.
Ange sedan sluggen (URL) för den sida där du vill kräva att användarna loggar in innan de kan se innehållet.

Observera: Även om MemberPress är perfekt för att ha detaljerad kontroll över begränsat innehåll kan du också välja alternativet “Alla sidor” i rullgardinsmenyn för att kräva WordPress-inloggning för alla sidor på din webbplats.
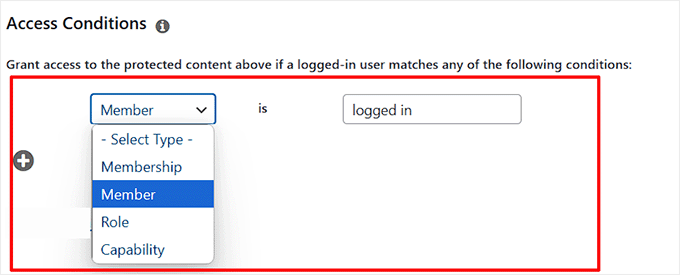
Nu måste du ange ett villkor för vilken typ av medlemmar som kan visa den här sidan.
Det gör du genom att välja “Member” i rullgardinsmenyn och skriva “logged in” i fältet bredvid. Detta innebär att alla med användarrollen Member kan komma åt detta innehåll när de loggar in.

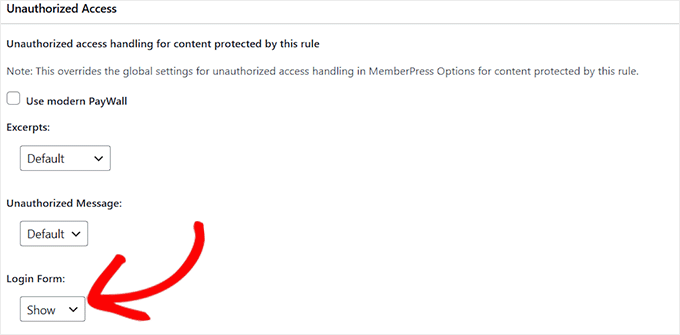
Därefter bläddrar du ner till avsnittet “Obehörig åtkomst” och väljer alternativet “Visa” för inloggningsformuläret i rullgardinsmenyn.
Klicka sedan på knapparna “Save Rule” och “Publish” högst upp.

Nu måste du skapa den inloggningssida som användarna kommer att se när de försöker komma åt ditt begränsade innehåll.
För att göra detta, gå till Sidor ” Lägg till ny sida från WordPress admin sidofält.
Detta öppnar blockredigeraren, där du kan anpassa sidan. Väl här rekommenderar jag att du ger sidan en beskrivande titel, som “Obehörig” eller “Logga in här”, för att göra det tydligt för användarna varför de ser sidan.
Under titeln kanske du också vill lägga till ett enkelt meddelande som “Du kan inte se den här sidan eftersom du inte har loggat in.”
Klicka sedan på knappen “Lägg till block” (+) och välj blocket “Inloggningsformulär”.

Undrar du var det här praktiska blocket kommer ifrån? MemberPress skapar det automatiskt, så att du inte behöver göra det. Detta är bara en annan fördel med att använda pluginet.
Om du lägger till inloggningsformuläret här kan användarna logga in snabbt så att de kan se din exklusiva sida.
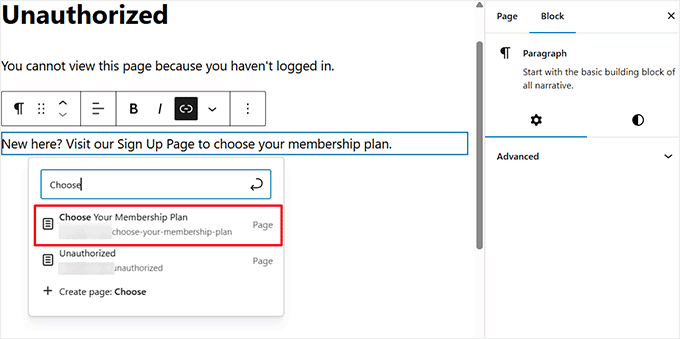
När du har lagt till inloggningsblocket på din sida rekommenderar jag starkt att du inkluderar en länk till din huvudsida för registrering eller prissättning med hjälp av länkikonen i verktygsfältet. Detta ger besökarna ett tydligt nästa steg om de inte är medlemmar ännu.
Du kan lägga till ett kort, vänligt meddelande tillsammans med länken för att uppmuntra registreringar – något i stil med: “Är du ny här? Besök vår registreringssida för att välja din medlemsplan.”

Se till att ditt budskap är tydligt, inbjudande och matchar tonen på webbplatsen. Om du inte är säker på hur du infogar en länk kan du läsa vår steg-för-steg-guide om hur du lägger till en länk i WordPress.
När du är klar med dina ändringar klickar du på knappen “Publicera” i det övre högra hörnet av din editor för att aktivera din inloggningssida.
Kopiera nu webbadressen till din nya inloggningssida. Du kommer att behöva den om en stund.
💡 Har du inte skapat din registreringssida än? Kolla in vår djupgående MemberPress-recension för att lära dig mer om plugin-programmets inbyggda registreringsfunktioner och hur de kan spara tid.
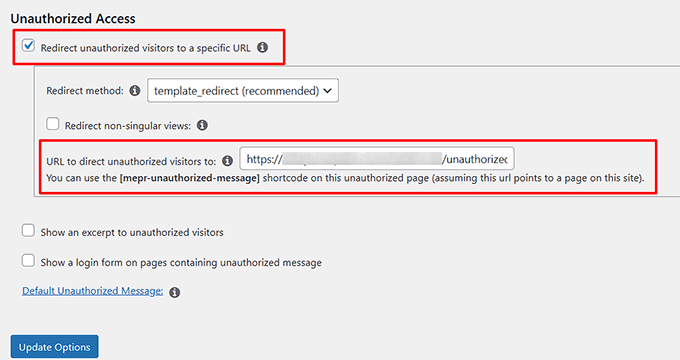
Gå till MemberPress ” Inställningar ” Sidor från sidofältet i admin och bläddra ner till avsnittet “Obehörig åtkomst”.
Nu är det bara att markera alternativet “Omdirigera obehöriga besökare till en specifik URL”.

Lägg sedan till URL:en för den publicerade sidan som du kopierade tidigare och klicka på knappen “Update Options” för att spara dina ändringar.
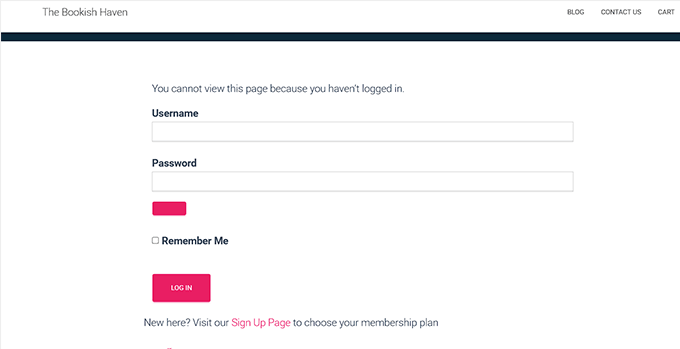
När användare nu försöker besöka din sida med exklusivt innehåll utan att logga in kommer de automatiskt att omdirigeras till sidan “Obehörig”.
Här kan de logga in för att se det låsta innehållet på den här sidan.

Om en ny besökare landar på den här sidan kan de helt enkelt klicka på registreringslänken för att komma direkt till din sida för registrering eller medlemsplaner.
Nu när din “Obehörig”-sida har tydliga inloggnings- och registreringslänkar är det lätt för besökarna att vidta åtgärder – oavsett om de är återkommande användare eller nya på din webbplats.
Men tänk om du vill gå ett steg längre och ge nya besökare en glimt av vad de går miste om om de inte registrerar sig? Det är där MemberPress verkligen briljerar.
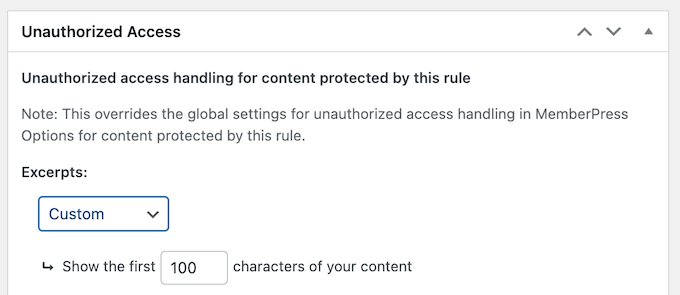
Det låter dig gå längre än att bara låsa sidor. Du kan faktiskt visa ett utdrag eller en förhandsgranskning av ditt innehåll med hjälp av funktionen Utdrag.

Detta är perfekt för att presentera blogginlägg, lektioner eller resurser.
Du kan till exempel visa de första styckena i en artikel för alla, men sedan uppmana dem att registrera sig eller uppgradera sitt abonnemang för att fortsätta läsa.
Detta tillvägagångssätt förbättrar inte bara användarupplevelsen utan kan också öka dina konverteringar eftersom besökarna får se värdet av ditt innehåll innan de registrerar sig.
Mer information om den här funktionen finns i vår guide om hur du skapar betalväggsalternativ i WordPress (med förhandsgranskningsalternativ).
Alternativ: Även om jag starkt rekommenderar MemberPress för att skapa innehåll som endast är tillgängligt för medlemmar, finns det många andra alternativ på marknaden. För fler rekommendationer, se vårt expertval av de bästa medlemskapspluginsen för WordPress.
Metod 2: Kräv inloggning för att visa alla sidor i WordPress med min privata webbplats (för alla sidor och inlägg)
Om du letar efter ett gratis och enkelt sätt att begränsa åtkomsten till hela din webbplats är My Private Site ett bra alternativ.
Detta kostnadsfria plugin låser din WordPress-webbplats och kräver att användare loggar in innan de kan visa någon sida. Tänk dock på att det inte låter dig välja vilka sidor du vill göra privata, så det är inte lämpligt om du inte vill kräva inloggning för hela din webbplats.
Först måste du installera och aktivera insticksprogrammet My Private Site. Mer information finns i denna handledning om hur du installerar ett WordPress-tillägg.
När du har aktiverat plugin-programmet måste du gå till sidan My Private Site ” Site Privacy från WordPress instrumentpanel och markera rutan “Aktivera inloggningsskydd”.

Klicka sedan på knappen “Save Privacy Status” för att lagra ändringarna. Nu måste användarna logga in för att se alla sidor på din webbplats.
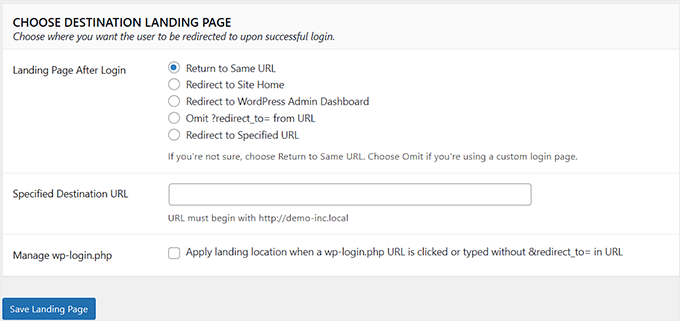
Gå sedan till avsnittet “Landningssida”. Här bestämmer du vart användarna ska omdirigeras efter att de har loggat in.
Du kan välja att skicka tillbaka dem till samma webbadress, så att de kommer tillbaka till den sida de försökte komma åt. Alternativt kan du omdirigera dem till startsidan. Du kan också skicka användarna till WordPress instrumentpanel efter att de har loggat in.
Om inget av dessa alternativ fungerar för dig kan du istället ange en anpassad URL. På så sätt kan du omdirigera användare till en specifik sida, t.ex. en välkomstsida eller en innehållsyta som endast är tillgänglig för medlemmar.
Se till att klicka på knappen “Save Landing Page” för att spara dina ändringar.

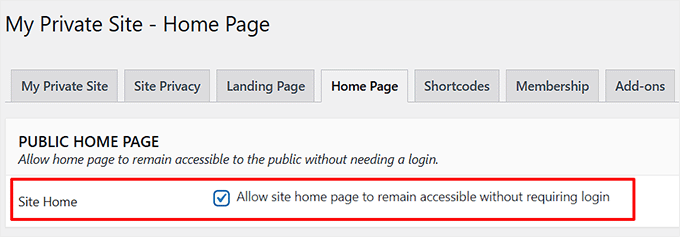
Därefter växlar du till fliken “Startsida”.
Här kan du markera rutan “Låt webbplatsens startsida vara tillgänglig utan krav på inloggning” om du vill att startsidan ska vara tillgänglig för alla.
Klicka sedan på knappen “Gör sidan offentlig”.

När du nu besöker din webbplats kommer din startsida att vara synlig för alla.
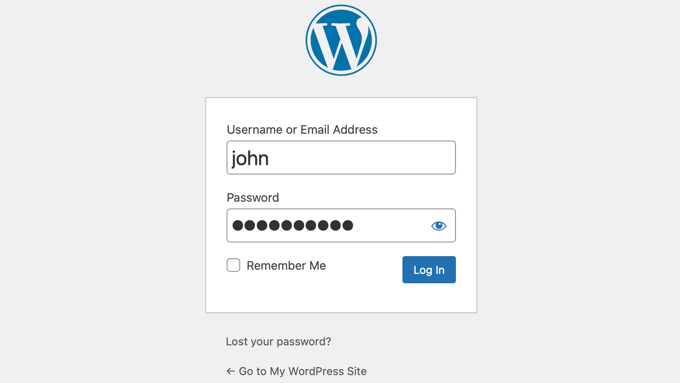
När användare försöker komma åt någon annan sida utan att logga in kommer de dock att tas till WordPress standardinloggningssida, där de kan lägga till sina uppgifter.

Relaterade guider för Medlemssidor och användarinloggning
Letar du efter fler tips och tricks för att hantera din medlemssajt eller inloggningssidor för användare? Kolla in dessa användbara guider nedan:
- Så här skapar du en kundportal i WordPress (enkelt sätt)
- Så här lägger du till en anpassad inloggningsadress i WordPress (steg för steg)
- Så här anpassar du WordPress-sidan för återställning av lösenord
- Så här begränsar du innehåll till registrerade användare i WordPress
- Hur och varför du bör begränsa inloggningsförsöken i WordPress
- Så här lägger du till ett inloggningsformulär i sidofältet på din WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.