Ett utmärkt sätt att bli mer produktiv i WordPress är att anpassa innehållsredigeraren.
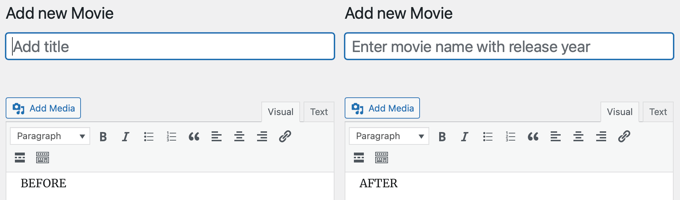
Ett exempel är den förvalda platshållartexten “Lägg till titel”, som anger var du ska lägga till inläggets rubrik. Det finns tillfällen när det kan vara avgörande för din process att skapa innehåll att visa mer relevant text.
Som erfarna WordPress-utvecklare har vi lärt oss att små justeringar kan ha en stor inverkan på effektivitet och organisation. Att anpassa platshållartexten är en av dessa subtila men kraftfulla förändringar som kan förbättra din skrivupplevelse.
I den här artikeln visar vi dig hur du enkelt kan ersätta platshållaren “Lägg till titel” med text som överensstämmer med din innehållsstrategi. Låt oss få din WordPress-redigerare att fungera ännu bättre för dig!

När och varför du behöver ersätta texten för Placeholder för rubriker
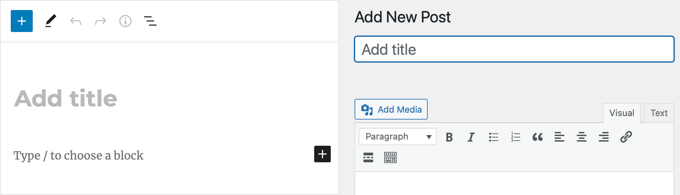
När du skapar ett nytt inlägg på din website i WordPress är placeholder-texten “Add title” en användbar prompt som låter dig och dina författare veta hur man kommer igång.
Det gäller om du använder Block Editor eller den klassiska Editorn.

Men när du använder custom post types eller skapar ett anpassat CMS för customers kan det vara mer användbart för dina användare att ändra texten till något mindre generiskt.
Låt oss säga att du har skapat en custom post type för att skapa personliga profiler och att du vill att personens namn ska användas som titel. Genom att ersätta texten i placeholder kan du instruera användarna att använda det här fältet för att enter namnet.
Eller om du har skapat en custom post type för en filmdatabas, kan en mer användbar placeholder-text vara “Enter film name with release year”.
Med detta sagt, låt oss ta en titt på hur man ersätter “Add to title”-texten i WordPress.
Byta ut texten för placeholder för rubriken i WordPress
För att ersätta texten i placeholdern för titeln i WordPress måste du add to code till dina WordPress theme-filer. Om du behöver hjälp med att lägga till kod på din site kan du följa vår guide för nybörjare om hur du klistrar in snippets från webben i WordPress.
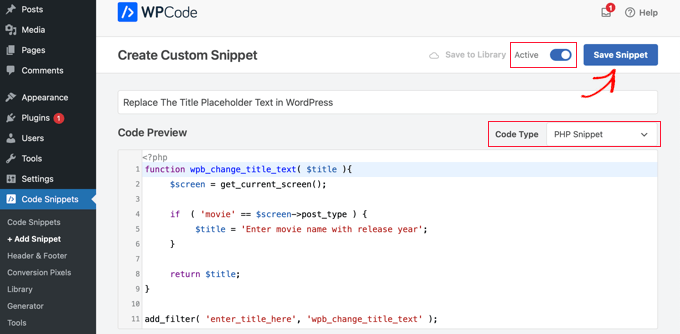
Allt du behöver göra är att lägga till detta code snippet i ditt temas functions.php-fil eller använda det gratis WPCode plugin (rekommenderas) för att säkert lägga till customizer-kod:
1 2 3 4 5 6 7 8 9 10 11 | function wpb_change_title_text( $title ){ $screen = get_current_screen(); if ( 'movie' == $screen->post_type ) { $title = 'Enter movie name with release year'; } return $title;} add_filter( 'enter_title_here', 'wpb_change_title_text' ); |

Glöm inte att ersätta “movie” med din egen custom post type och texten “Enter movie name with release year” med din custom text.
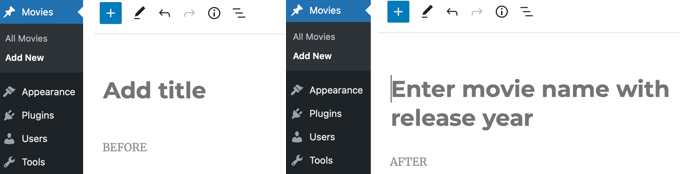
Denna kod kommer att ändra placeholder-texten för custom post type ‘movie’ när block editor används.

Notice in the screenshot above that the “Add title” placeholder has been replaced with “Enter movie name with release year” when creating a new Movie post type.
Det bästa är att samma code snippet även fungerar om du använder den klassiska WordPress Editor.

Hur fungerar detta code snippet?
Låt oss förklara koden. Först skapade vi en funktion wpb_change_title_text. Inuti funktionen lade vi till en kontroll för att se om användaren är på en viss skärm för custom post type.
När den upptäcker att en användare är på den viss custom post type vy, kommer den att returnera vår custom title text. Efter det har vi helt enkelt åtgärds-hookat vår funktion till enter_title_here-filtret, som allow you att ändra standard titeltexten.
Det var allt. Du kan nu skapa en new post i din custom post type, och du kommer att se din egen custom placeholder text i titelfältet.
Expertguider om rubriker i WordPress
Vi hoppas att denna handledning hjälpte dig att lära dig hur du ersätter platshållartexten “Ange titel här” eller “Lägg till titel” i WordPress. Du kanske också vill se några andra artiklar relaterade till WordPress-titlar:
- Sökmotorsoptimering Rubrik vs H1 Post Titel i WordPress: Vad är skillnaden?
- Hur man korrekt använder Heading Tags i WordPress (H1-H6 förklaras)
- Så här trunkerar du automatiskt titlar på blogginlägg i WordPress
- Så här delar du upp rubriken på ett inlägg eller en page i WordPress
- Hur man döljer rubriken för valda WordPress-poster och pages
- Så här addar du prefixet för sponsrade inlägg till rubriken i WordPress
- Hur man använder Headline Analyzer i WordPress för att förbättra SEO Titles
- Så här skapar du en lista med förbjudna ord för rubriker i WordPress
- Hur man förhindrar duplicerade rubriker i WordPress
- Hur man addar undertexter för posts och pages i WordPress (Steg för steg)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





raju
Really.. great tutorial. It has helpmed a lot. I have small question. how to change “Title” column to my “custom colomn” in custom post type list and i want to give edit option for that custom column as like “title”. I have been to google about this, it has been found that, by default “Title” comes with “Edit, Trash” etc links. but I want to change “title” to custom column with same edit, trash columns. Thanks in advance.
Max
This is great.
I always wondered if this was possible.
Is there a plugin that can do this?
WPBeginner Staff
You can call PHP scripts by using PHP include, require and require_once functions.
Mike
This is pretty easy to fix, nice one.
I have a quick question regarding the functions.php. I’ve seen people adding functions in separate .php files in their “inc” folder of their theme. To this day I’m unsure on how to link these other files into the functions.php. Any idea?
Davide De Maestri
Great! Easy, but really nice usability fix for dummy clients ^^! Thank you guys
Daron Spence
Very nice! I was just contemplating how to do this for a plugin before I went to bed last night. You guys just made my day a lot better!