Som ägare av WordPress-webbplatser strävar vi all efter att leverera en snabb och optimal användarupplevelse. Detta håller ej ej endast besökarna engagerade utan hjälper även våra websites att rankas högre i search-resultaten.
När du förbättrar WordPress prestanda förbiser många Beginner oanvänd CSS. Detta är kod som läggs till av teman eller tillägg som inte är nödvändiga för din sites funktionalitet eller design. Om du hämtar den onödiga koden kan det leda till att pages laddas långsammare.
Vårt team har optimerat WordPress websites i över ett decennium. I den här guiden visar vi dig de metoder som vi tycker är mest effektiva för att ta bort oanvänd CSS utan att förstöra din website, och går igenom processen steg för steg.

Vad är oanvänd CSS i WordPress?
Oanvänd CSS i WordPress är CSS-kod som hämtar på din website men som faktiskt inte behövs för ordern att visa sidan.
Den extra koden kan göra att det tar lite längre tid för en webbläsare att rendera en page, vilket skapar en dålig användarupplevelse. De långsammare hämtar kan även påverka din search ranking, vilket leder till mindre trafik till din site.
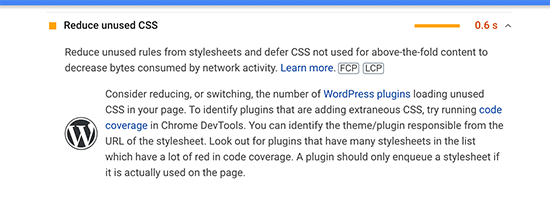
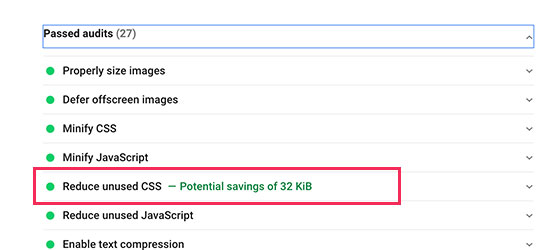
Du kan se hur oanvänd CSS-kod påverkar din website genom att använda Google Pagespeed Insights. Det kommer att visa dig en section med rubriken “Remove unused CSS” med details om vilka CSS-filer som påverkar dina hämtar tider.

Varför läggs oanvänd CSS till i WordPress?
CSS används för att utforma utseendet på din WordPress website. Ditt WordPress-tema innehåller CSS, där det mesta ingår i en enda style.css-fil.
Förutom ditt temas CSS kommer dina tillägg till WordPress också att hämta sina egna CSS.
Till exempel kommer WooCommerce att ladda CSS för att visa produkter, ett page builder-plugin kommer att lägga till sin egen CSS för att visa dina customizer-sidor, och ett form builder-plugin kommer att inkludera CSS för att utforma dina formulär.
Sedan har du dina webbtypsnitt, icon fonts och andra element som också måste add to sina egna CSS-filer.
Vanligtvis är dessa filer mycket små och hämtar snabbt. Men om din WordPress webbplats har många av dem, kan effekterna utöka sig och ha en notice inverkan på hastigheten på din site.
Så här tar du bort oanvänd CSS i WordPress
Det finns några olika sätt som du kan minska oanvänd CSS på din WordPress website.
Det skulle dock vara en ganska svår uppgift att helt och hållet ta bort all oanvänd CSS i WordPress. På grund av det sätt som WordPress fungerar bakom kulisserna kan vissa oanvända CSS vara svåra att hitta och ta bort.
Med det sagt kommer vi att visa dig två metoder för att remove oanvänd CSS, och du kan välja den som fungerar bäst för dig.
Metod 1: Ta bort oanvänd CSS i WordPress med WP Rocket
Den här metoden är enklare och rekommenderas för Beginnare. Den förbättrar avsevärt den totala leveransen av CSS-filer på din WordPress website, inklusive att ta bort det mesta av oanvänd CSS.
Vi tycker att det är den bästa lösningen för Beginnare eftersom den är enklare och uppnår huvudmålet att ge dina användare en bättre upplevelse. Det innebär att din website hämtar snabba resultat i tools för hastighetstester och att den också känns snabb för användarna.
Först måste du installera och aktivera WP Rocket plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
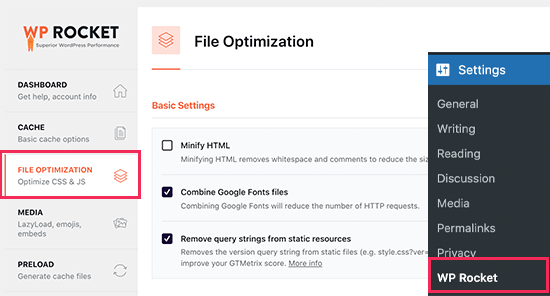
När du är aktiverad måste du gå till Settings ” WP Rocket page och byta till tabben “File Optimization”.

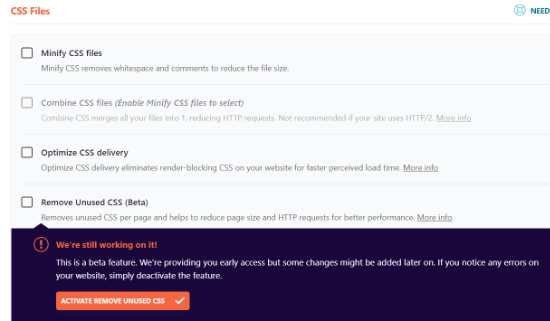
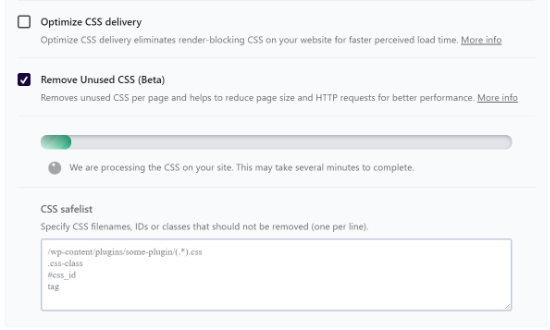
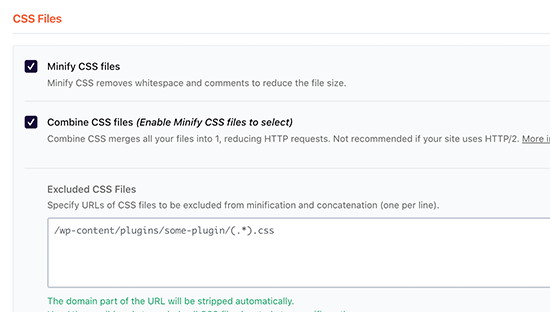
Därefter måste du rulla ner till CSS Files section och sedan kontrollera boxen bredvid alternativet “Remove Unused CSS (Beta)”.
Eftersom den här funktionen av WP Rocket är i beta, kommer den att fråga igen om du vill aktivera inställningen. Du kan gå vidare och klicka på knappen “Activate Remove Unused CSS”.

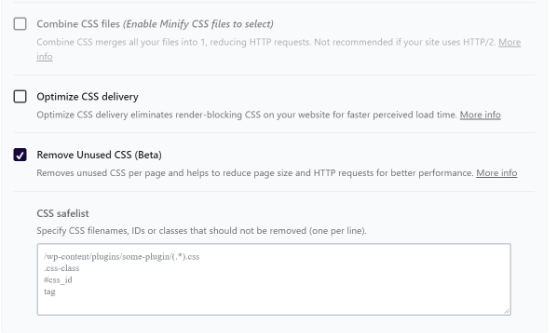
När alternativet “Remove Unused CSS” är aktivt kan du ange CSS-filnamn, ID:n eller klasser som inte ska tas bort i boxen “CSS safelist”.
Det är bara att enter dem i boxen.

Därefter måste du save dina ändringar genom att rulla ner och clicka på knappen “Save Changes”.
När du gör det kommer WP Rocket att börja bearbeta dina CSS-filer och visa dig en förloppsindikator.

Det kommer att ta några minuter för plugin att bearbeta och ta bort oanvända CSS-filer från din website.
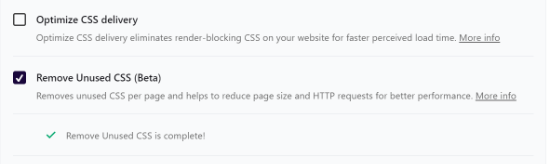
Du kommer att se ett “Remove Unused CSS is complete!” message när pluginet har completed processen.

Gå nu till Googles verktyg Pagespeed Insights och testa hur din site presterar.
Remove Render-Blocking CSS för WordPress
WP Rocket låter dig optimera dina CSS-filer och ta bort CSS som blockerar rendering från din website.
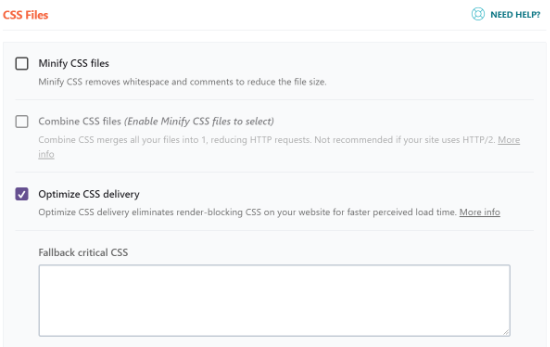
Till att börja med kan du navigera till tabben “File Optimization” i WP Rocket. Härifrån rullar du ner till CSS Files section och kontrollerar sedan boxen bredvid alternativet “Optimize CSS delivery”.

Det här alternativet genererar en CSS-fil som endast innehåller den CSS-kod som behövs för att visa den synliga delen av din website. Den filen hämtas först, sidan visas för dina besökare och sedan hämtas andra CSS-filer med hjälp av en teknik som kallas uppskjuten hämtning.
Genom att remove denna CSS som blockerar renderingen blir din website synlig för användarna mycket snabbare än om du måste ladda all CSS-filer innan sidan visas.
När du har aktiverat alternativet “Optimize CSS delivery” klickar du på knappen “Save Changes” och väntar på att WP Rocket ska generera den nödvändiga CSS-filen för alla dina posts och pages. Det kommer också automatiskt att clear cachen för din website.
När du är slutförd kan du gå vidare och testa din websites prestanda igen med hjälp av Google Pagespeed Insights.
Ytterligare Tweaks för File Delivery för att öka prestandan
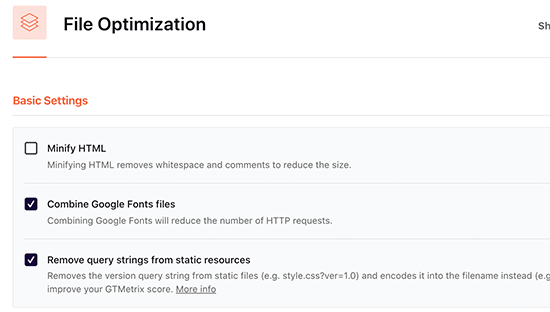
WP Rocket allow you also to remove query strings from static files, combine Google Fonts files, and minify HTML.
All dessa tweaks add to små förbättringar av din totala hastighet, vilket ger en snabbare hämtar upplevelse för dina besökare.

Du kommer också att se alternativ för att minifiera och kombinera CSS-filer. Dessa alternativ kommer att minska HTTP requests och ge you en extra hastighetsökning.
Du måste dock noggrant kontrollera din webbplats för att se till att inget går sönder efter att du har aktiverat dessa inställningar.

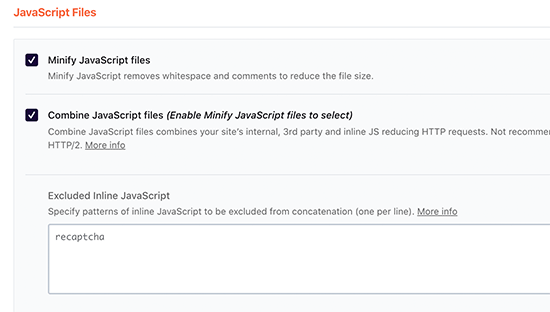
Dessutom kan du tillämpa samma optimering för JavaScript-filer på din website.
Du kan minifiera och kombinera dem så att de fungerar som en enda fil och skjuta upp hämtar för JavaScript-filer för att förbättra prestandan.

Mer detaljer finns i vår Step-by-Step tutorial om hur du konfigurerar WP Rocket på rätt sätt i WordPress.
Metod 2: Ta bort oanvänd CSS i WordPress med hjälp av Asset CleanUp
Den här metoden är lite avancerad men otroligt kraftfull och låter dig enkelt ta bort oanvänd CSS från vilken page som helst på din WordPress website.
Det är dock lite komplicerat och du måste testa din websites funktionalitet och appearance noggrant för att se till att inget är trasigt.
Först måste du installera och aktivera pluginet Asset Cleanup. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
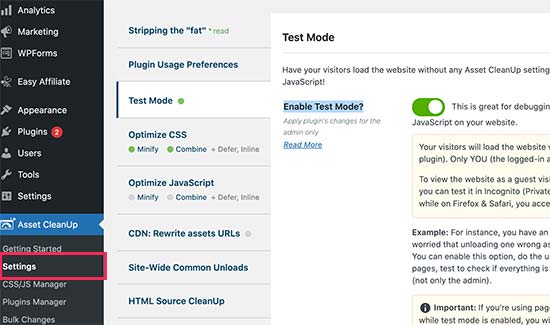
När du är aktiverad måste du besöka sidan Asset CleanUp ” Settings och växla till fliken Testläge. Härifrån måste du aktivera alternativet “Aktivera testläge”.

This allow you to try out different settings and test them as an administrator without affecting website visitors.
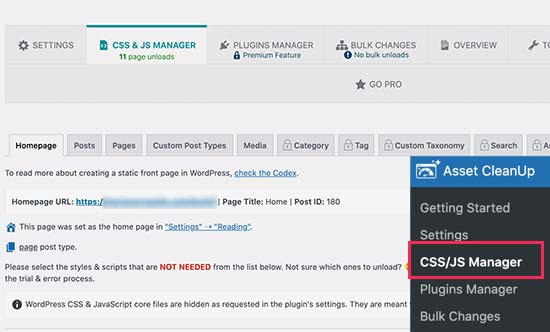
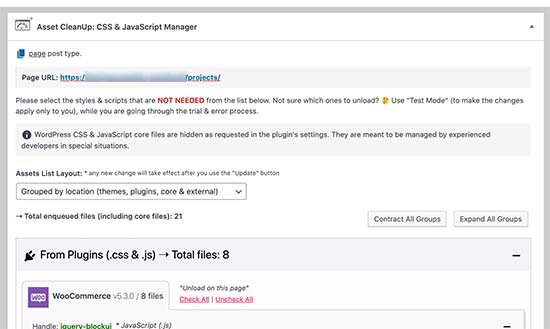
Efter det måste du besöka sidan Asset CleanUp ” CSS/JS Manager. Härifrån kan du ladda ner oönskade CSS- och JavaScript-filer på en page-by-page-basis.

Den hämtar först din homepage och visar all CSS och JavaScript som är inläst på den pages.
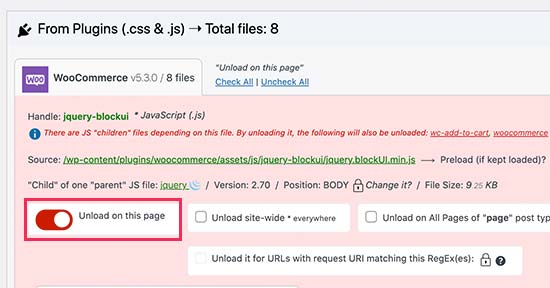
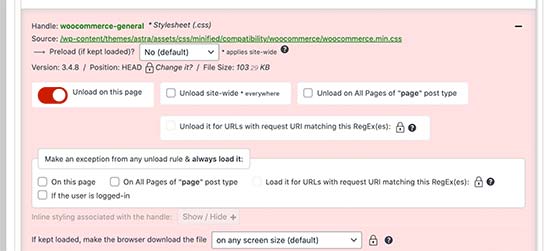
Du måste rulla ner och reviewer de hämtar filerna. Om du ser en fil som du inte behöver kan du avlasta den för viss page, post type eller för hela webbplatsen.

Pluginet tillåter dig också att välja specifika posts eller pages härifrån, eller så kan du komma åt samma alternativ genom att editera posten eller page som du normalt skulle göra.
På vyn edit för post hittar du boxen Asset CleanUp precis under editor för post.

Pluginet kommer automatiskt att hämta och lista alla filer och tillgångar som hämtas när en visitor viewar denna page på your website.
Du kan sedan helt enkelt ladda ner de oanvända CSS- eller JavaScript-filer som du inte behöver på den sidan.

Import! Glöm inte att testa din website efter att du har tagit bort oanvänd CSS eller JavaScript för att se till att allt fungerar som det ska.
När du är klar med att ladda ner och ta bort oanvända CSS- och JavaScript-filer kan du gå tillbaka till pluginets inställningar page och stänga av “Test Mode”.
Glöm inte att klicka på knappen “Update All Settings” för att lagra dina ändringar.
You can now test your website using Google Pagespeed Insights to see the change in the unused CSS notice.

Expertguider för att förbättra WordPress prestanda
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt tar bort oanvänd CSS i WordPress. Du kanske också vill se några andra guider som handlar om att förbättra WordPress prestanda:
- Den ultimata guiden för att öka hastigheten och prestandan i WordPress
- Hur man snabbar upp WooCommerce prestanda
- Hur man korrekt run ett hastighetstest för en website (bästa tools)
- Viktiga metrics att mäta på din site i WordPress
- Hur man optimerar Core Web Vitals för WordPress (Ultimate Guide)
- Så här använder du tillägget GTmetrix för att förbättra prestandan på din WordPress site
- Så här optimerar du enkelt delivery av CSS i WordPress
- Snabbaste webbhotell för WordPress (prestandatester)
- Så här optimerar du images för webbprestanda utan att förlora kvalitet
- Bästa tillägg för caching i WordPress för att snabba upp din website
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
My current caching plugin doesn’t have an unused CSS removal feature.
Would it be beneficial to install WP Rocket solely for this function?
Just to use the Remove Unused CSS feature
THANKS
WPBeginner Support
We would recommend reaching out to the support for your current caching plugin to see if the setting is enabled through a different method for the plugin you’re using. If you wanted to use WP Rocket then it would be best to replace your current caching plugin.
Admin
Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin