En sak som vi har funnit användbar när vi driver vår WordPress-blogg med flera författare är att anpassa författarprofiler. Ibland passar standardprofilfälten helt enkelt inte våra behov.
Om du tar bort dessa standardfält kan du få mer kontroll över hur författare presenteras, vilket är viktigt om du representerar din blogg som redaktionell personal eller om du har specifika namnkonventioner för hur författare ska presentera sig själva.
I den här artikeln visar vi dig hur du tar bort standardfälten för författarprofiler i WordPress.

När ska du ta bort standardfält för författarens profil?
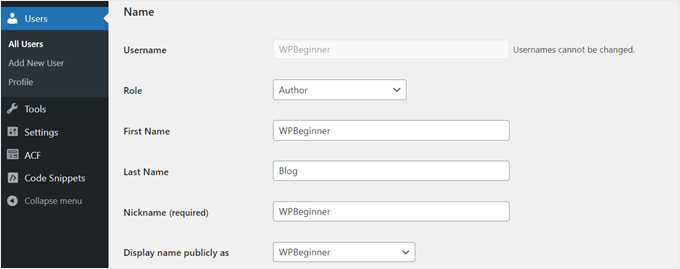
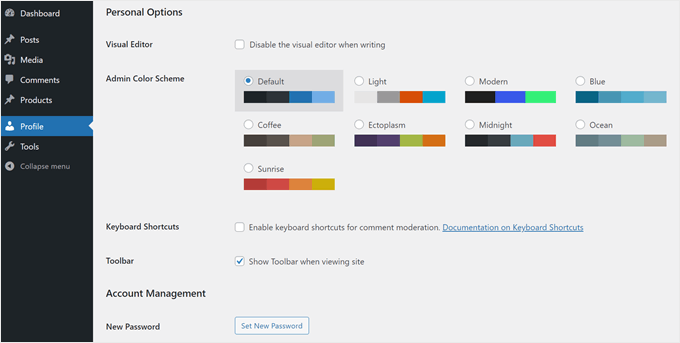
När du skapar en new användare på din website i WordPress måste du fylla i samma standardfält.

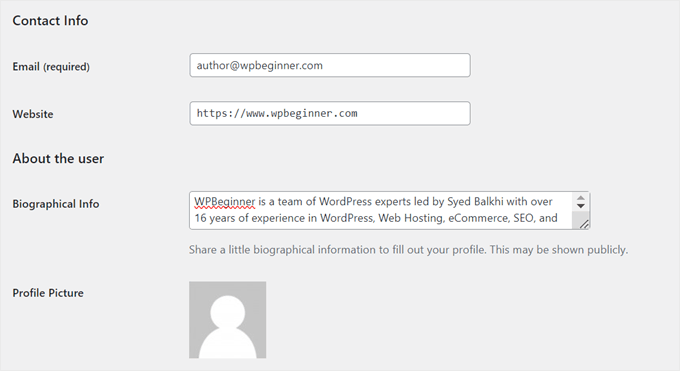
Dessa inkluderar vanligtvis för- och efternamn, Display name offentligt som, Contact Info (email och website), Biographical Info och Profile Picture.
Dessa fält förblir exakt desamma om du skapar en blogg, WooCommerce store, membership site eller någon annan form av WordPress website.

Vissa icke-admin WordPress-användarroller gillar Author har möjlighet att edit dessa fält. Denna capability kan vara användbar om de måste ändra viss information på sin offentliga författarprofil.
Det finns dock fall där du kan behöva ta bort dessa standardfält för dina användare av Author. Att delete oanvända fält hjälper till att upprätthålla en konsekvent varumärkesidentitet i allt content, särskilt om artiklar publiceras under företagets namn snarare än enskilda författare.
Förenklingen av gränssnittet för redigering av profilen Author gör det också snabbare och enklare att add new författare till din site, med fokus endast på viktig information.
Med detta sagt, låt oss se hur du kan remove standard författarens profil fält i WordPress.
Hur man tar bort standardfält för författarprofil med WPCode
För att remove standard författarens profil fält, har vi skapat några enkla code snippets som du kan add to your functions.php fil.
Normalt måste du add to custom code snippets genom att editera filen för ditt theme manuellt. Detta är dock inte det säkraste sättet att göra det, eftersom det kan lead till oavsiktliga error.
På grund av det kommer vi att använda WPCode. Detta code snippet plugin gör det enkelt att insert kod i WordPress utan att behöva arbeta med dina theme-filer direkt. Som ett resultat är det mindre troligt att du förstör din website.
Denna guide kommer att använda gratisversionen av WPCode, men uppgradera gärna till Pro-versionen för att få mer avancerade funktioner som testläge och villkorlig logik.
Det första steget är att installera WordPress plugin i din dashboard. När pluginet är aktivt går du till Code Snippets “ + Add Snippet.
Sedan väljer du “Add Your Custom Code (New Snippet)” och klickar på knappen “Use snippet”.

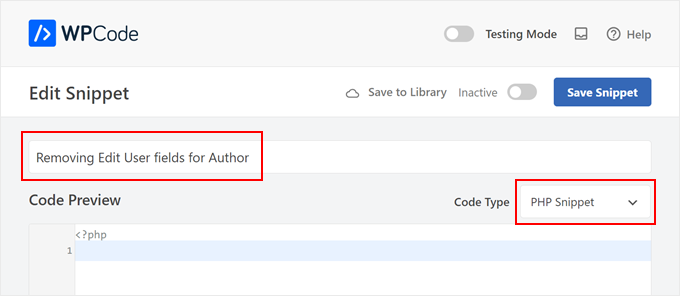
Gå nu vidare och ge ditt nya snippet ett namn. Det kan vara något enkelt som att “Ta bort Edit User-fält för författare.
Se sedan till att ändra Code Type till ‘PHP Snippet’.

I rutan Code Preview kopierar du koden under och klistrar in snippet i rutan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | add_action('admin_footer-profile.php', 'remove_profile_fields');function remove_profile_fields() { if(is_admin() && current_user_can('author')) { // Check if the current user has the 'Author' role ?> <script type="text/javascript"> jQuery(document).ready(function($) { // Remove the sections titled "Name", "Contact Info", and "About Yourself" $('h2:contains("Name"), h2:contains("Contact Info"), h2:contains("About Yourself")').each(function() { // Remove the next form-table and the h2 itself $(this).next('.form-table').remove(); $(this).remove(); }); }); </script> <?php }} |
Koden använder åtgärds-hooken admin_footer-profile.php för att injicera custom JavaScript i admin footern på sidan för edit av profilen. Detta säkerställer att skriptet körs efter att sidan har hämtats helt och hållet, vilket allowar det att rikta in sig på de element som dynamiskt genereras av WordPress.
Först kontrollerar koden om den aktuella användaren har rollen “Författare” med hjälp av funktionen current_user_can( ‘author’). Detta är en säkerhetsåtgärd för att säkerställa att endast användare med den angivna rollen kan få dessa sections borttagna.
Om användaren är en auktoriserad författare injicerar koden JavaScript på page. Detta JavaScript använder jQuery för att hitta <h2>-elementen som innehåller texten “Name”, “Contact Info” och “About Yourself”.
Därefter tar den bort nästa .form-table-element som följer varje <h2>, som innehåller formulärfälten för dessa sektioner, och tar bort själva <h2>-elementen.
När du har klistrat in koden, se till att metoden för insert är “Auto Insert” och location är “Run Everywhere”. Klicka sedan bara på den inaktiverade toggeln högst upp för att ändra den till Aktiv och klicka på knappen “Save Snippet”.

Det är all kod du behöver add to. För att se om det fungerar kan du försöka logga in i ditt WordPress admin area som en auktorisering och gå till Profil.
Om du bara ser inställningarna Personal Options, Account Management och Application Passwords fungerar koden.

För fler tips om hur du hanterar författare i WordPress, kontrollera dessa guider:
- Hur man förhindrar författare från att radera poster i WordPress
- Så här begränsar du författare till en viss kategori i WordPress
- Så här skickar du e-post till författare när artiklar publiceras i WordPress
- Så här ändrar du författaren till ett inlägg i WordPress
- Så här skriver du om gästförfattarens namn med anpassade fält i WordPress
- Tillägg för att effektivt hantera WordPress bloggar med flera författare
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tar bort standardfält för författarprofiler i WordPress. Du kanske också vill titta på vårt expertval av de bästa kostnadsfria plugins för användarhantering för WordPress och vår ultimata guide om säker hantering av WordPress-lösenord.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michelle
This is yet another example of the valuable information available at WP Beginner. Thanks guys.
Andrew
This is great. I’ve already implemented it on two sites. Thanks so much!
gifer
aah excellent post, thanks a lot
I think wp should remove these by themself,
why aim,jabber lol they should add facebook and twitter
Tony Dunsworth
Thanks for this one guys. We restrict all of this so this is a perfect tool to ensure we don’t have to see it either.
Mad Mike
This is yet another example of the valuable information available at WP Beginner. Thanks guys.