Genom att ta bort eller dölja onödiga block i innehållsredigeraren kan du rensa upp i blockmenyn. Det hjälper dig också att hålla fokus genom att göra det lättare att snabbt hitta de block du behöver.
Flera av våra skribenter har inaktiverat onödiga block i sin Gutenberg-redigerare för att hålla gränssnittet rent och enkelt. Sedan de gjorde den här ändringen har de rapporterat en stor ökning av både produktivitet och fokus när de skriver.
I den här artikeln visar vi dig steg-för-steg-instruktioner om hur du tar bort ett block i WordPress.

Varför ta bort, dölja eller radera ett block i WordPress?
Om du har en WordPress-blogg kommer du att använda Gutenberg Editor för att skapa blogginlägg och pages för din website. Här kommer du att notera några block i menyn som du förmodligen aldrig kommer att använda på din site.
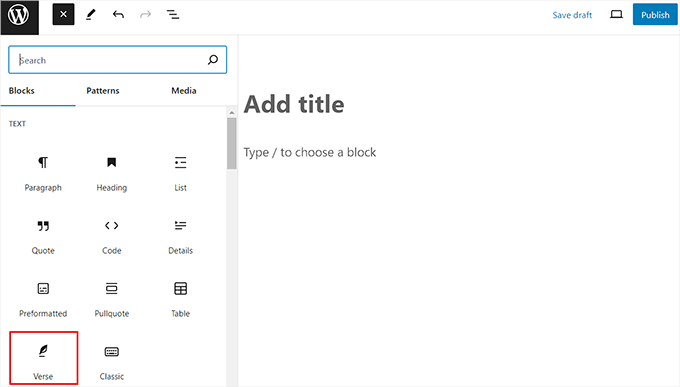
Till exempel erbjuder content editor ett Verse-block som kan användas för att infoga poesi eller sångtexter. Men om du har en mat- eller modeblogg är detta core-block helt irrelevant för ditt content.

I så fall kan du bara ta bort dessa block från post editor för att skapa ett renare och mer fokuserat gränssnitt.
Men om du inte vill ta bort blocket och dess funktionalitet kan du dölja det med hjälp av WordPress standardfunktion för blocksynlighet. På så sätt tas inte blocket bort helt och hållet, och du kan enkelt komma åt det om du behöver.
Å andra sidan, om du har gjort ett misstag i ditt post eller vill ta bort något content, behöver du inte ta bort eller dölja ett block för det. Du kan bara ta bort det specifika blocket i posten.
Detta kommer att delete det content du addade med hjälp av det blocket utan att ta bort blocket helt från WordPress. Om du t.ex. har add to flera block med heading kan du delete ett av dem för att göra ditt content mer läsbart.

Med detta sagt, låt oss se hur du enkelt kan remove block i WordPress. Vi har add to fyra metoder i denna tutorial, och du kan använda länkarna under för att hoppa till den metod du väljer:
Metod 1: Ta bort ett block i WordPress Editor
Om du vill usunąć block i ditt innehåll är den här metoden något för dig. Tänk på att dessa block inte kommer att tas bort från blockmenyn utan kommer att usunąć från de WordPress-blogginlägg som de var en del av.
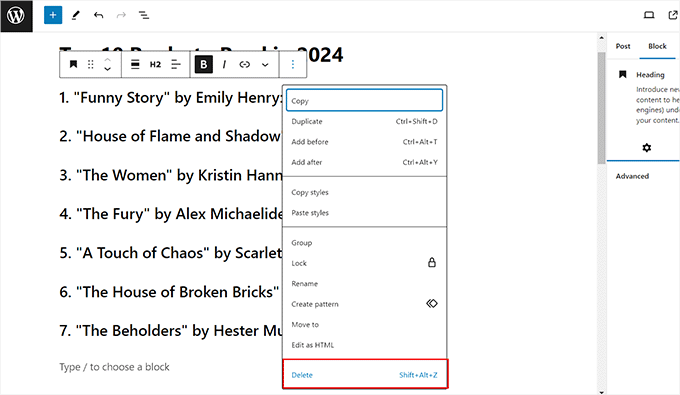
Först måste du välja det block som du planerar att usunąć genom att helt enkelt klicka på det.
Därefter klickar du på ikonen med tre punkter i blockets toolbar för att öppna en prompt. Härifrån väljer du alternativet “Delete” för att ta bort blocket från ditt blogginlägg.

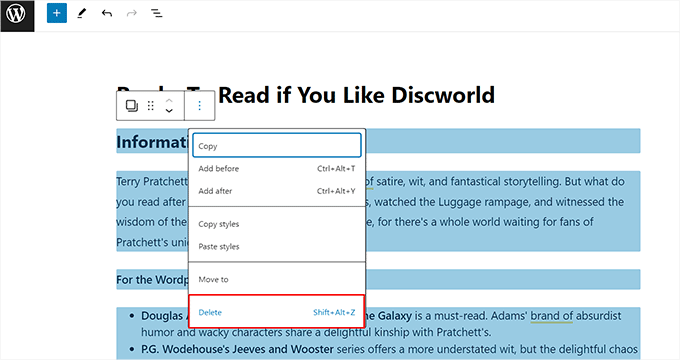
Å andra sidan kan du också ta bort flera block i innehållet. Först måste du markera alla block som du vill ta bort genom att dra muspekaren över dem.
Därefter klickar du på ikonen med tre punkter i blockets toolbar och klickar på alternativet “Delete” i prompten.

Om du letar efter en genväg kan du till och med ta bort ett block i content editor genom att clicka på Shift + Alt + Z knapparna för Windows och Linux och ⌃ + ⌥ + Z knapparna för macOS.
Metod 2: Dölj ett block i WordPress
Om du inte vill ta bort ett block helt och hållet kan du använda den här metoden.
Du kan använda WordPress funktion för blockvisibilitet för att dölja blocket från menyn och enkelt ta fram det när du behöver det.
För att göra detta måste du öppna block editor och klicka på ikonen med tre punkter högst upp till höger på vyn. Detta öppnar dropdown-menyn där du måste välja alternativet “Preferences”.

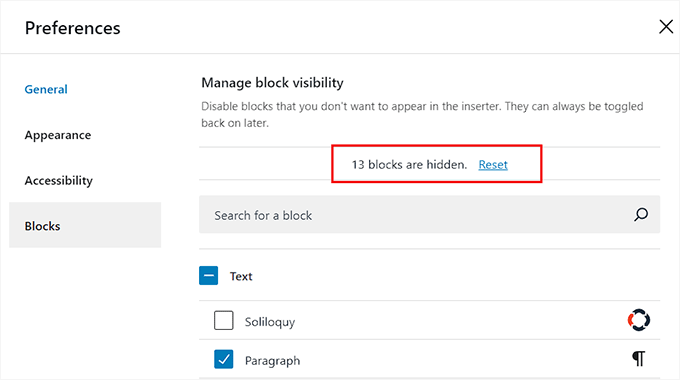
Detta kommer att öppna en popup på skärmen. Här går du till kartan “Blocks” och avmarkerar rutorna bredvid de block som du vill dölja i inläggsredigeraren.
Du kan också inaktivera plugin-block härifrån, gillar WPForms-blocket eller Soliloquy-blocket.

När du är klar klickar du bara på ikonen “X” för att avsluta prompten. Nu har du utan problem dolt blocken i WordPress.
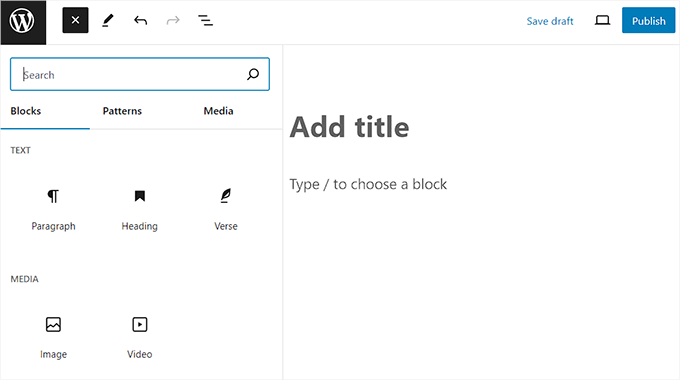
För att viewa resultatet, klicka på “+” knappen högst upp i vänstra hörnet för att öppna block menyn. Här kommer du att notera att de block du valde inte längre är synliga.

När du vill ta tillbaka dessa block klickar du bara på ikonen med tre punkter igen och väljer alternativet Inställningar.
När popupen öppnas går du till tabben “Blocks” och klickar på länken “Reset” för att göra blocken synliga igen.

Den enda nackdelen med den här metoden är dock att du inte kan dölja enskilda block. Det betyder att även om du vill göra ett av de dolda blocken synligt, kommer du att avmarkera alla dina valda block om du klickar på länken “Återställ”.
Om du gillar det här kan du använda nästa metod.
Metod 3: Remove Core Blocks i WordPress
Du kan använda den här metoden om du helt vill ta bort standardblocken i WordPress Editor, som gillar image, stycke, heading, kod eller förformaterat block.
För att ta bort ett WordPress core block måste du add to ett PHP code snippet till dina theme filer, vilket kan förstöra din site eller göra den otillgänglig om du gör ett misstag.
Det är därför vi rekommenderar att du använder WPCode istället. Det är det bästa WordPress code snippets plugin på marknaden och det säkraste sättet att lägga till custom code på din website.
Vi använder det för att hantera kodsnuttar på våra egna webbplatser, och det har aldrig svikit oss. För att lära dig mer, se vår fullständiga WPCode-recension.
☝O bs: Du kan använda gratisversionen av WPCode för denna handledning. Om du uppgraderar till pro-planen kommer du dock att låsa upp fler funktioner.
Först måste du installera och aktivera pluginet WPCode. För detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Efter aktivering, besök Code Snippets ” + Add Snippet-sidan från WordPress dashboard och klicka på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

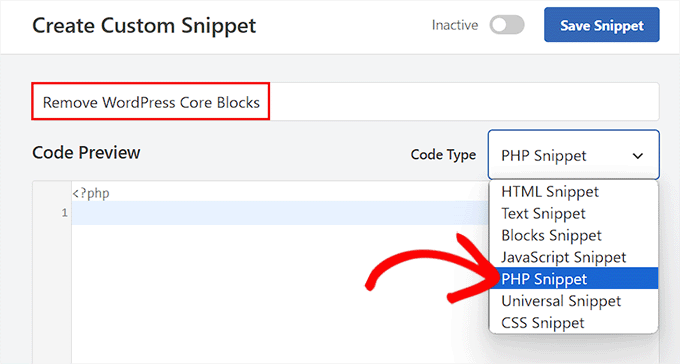
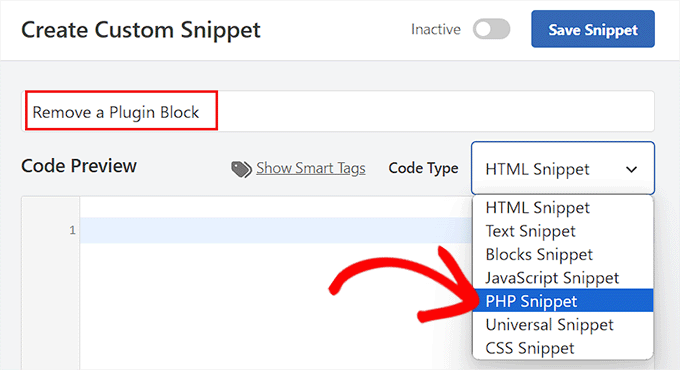
Du kommer då till sidan “Create Custom Snippet”, där du måste ange ett namn för det fragment kod som du skapar.
Välj sedan “PHP Snippet” som Code Type från dropdown-menyn till höger.

Följaktligen måste du add to följande custom code i boxen “Code Preview”:
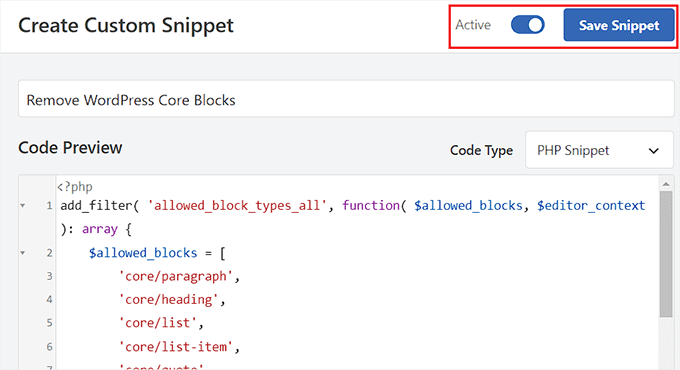
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array { $allowed_blocks = [ 'core/paragraph', 'core/heading', 'core/list', 'core/list-item', 'core/quote', 'core/preformatted', 'core/pullquote', 'core/table', 'core/gallery', 'core/image', 'core/video', 'core/spacer', 'core/separator', 'core/shortcode', 'core/embed', ]; return $allowed_blocks;}, 100, 2 ); |
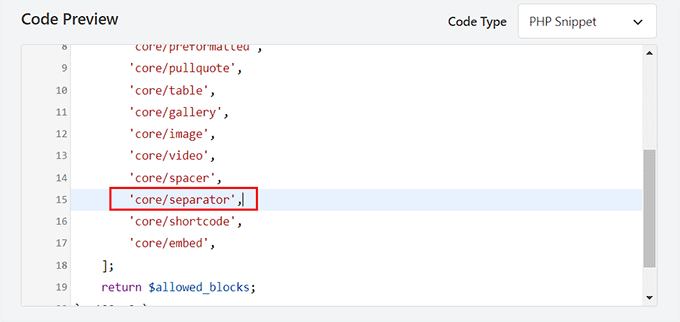
När du har gjort det kommer du att notera att koden har en lista över några WordPress core block som du behöver för din site. Alla andra block som inte nämns i denna lista, gillar “Verse”-blocket, kommer automatiskt att tas bort från block editor.
Men om du också vill ta bort ett av de block som nämns i koden, gillar “Separator” -blocket, kan du bara ta bort det från kod snippet.

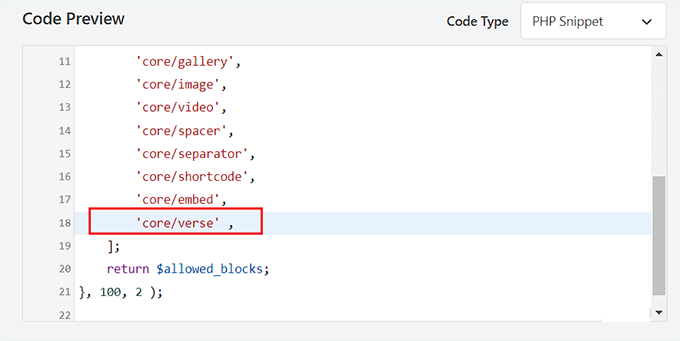
På samma sätt, om ett block inte nämns i code snippet men du inte vill ta bort det, kan du add to dess namn till listan över block.
Du kan enkelt göra det genom att skriva “core/” och sedan lägga till blockets namn så här:
“core/verse” ,

Därefter rullar du ner till section “Insertion” och väljer läget “Auto Insert”.
När du har gjort det kommer den anpassade koden automatiskt att köras på din site vid aktivering.

Därefter rullar du tillbaka högst upp och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Slutligen klickar du på knappen “Save Snippet” för att lagra dina Settings.

You can now visit the block editor to see the changes in action.
Here, you will notice that the classic, cover, separator, file, and many other blocks will be removed from the block list because they were not part of your code snippet list.

Metod 4: Ta bort ett block för tillägg i WordPress
Den här metoden kan användas när du vill remove ett block som introducerades av ett plugin.
Många WordPress-plugins addar block i content editor. Dessa block gör det superenkelt att add to tilläggets funktionalitet till dina blogginlägg eller page.
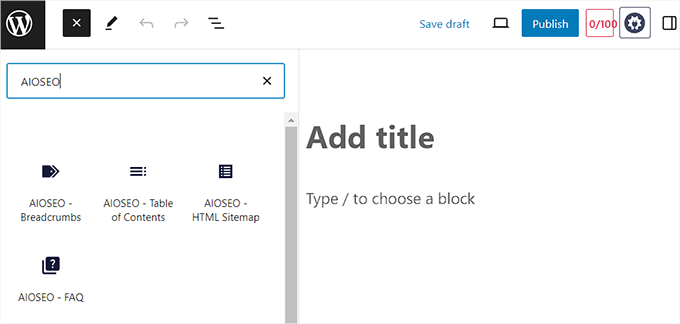
Till exempel lägger All in One SEO för WordPress till FAQ, brödsmulor, innehållsförteckning och HTML-sitemaps-block i innehållsredigeraren.

Men ibland kanske du inte vill använda ett av de block som erbjuds av plugin eftersom du tycker att det är irrelevant för ditt content. I så fall kan du ta bort plugins block med hjälp av custom code.
För att göra detta behöver du WPCode, som är det bästa code snippets plugin och det säkraste sättet att lägga till custom code till din website.
Först måste du installera och aktivera det gratis pluginet WPCode. För detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, besök Code Snippets ” + Add Snippet page från WordPress dashboard. Här klickar du på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

När du är på sidan “Create Custom Snippet” kan du börja med att lägga till ett namn för ditt code snippet för identifieringssyfte.
Välj sedan “PHP Snippet” som Code Type från dropdown-menyn till höger.

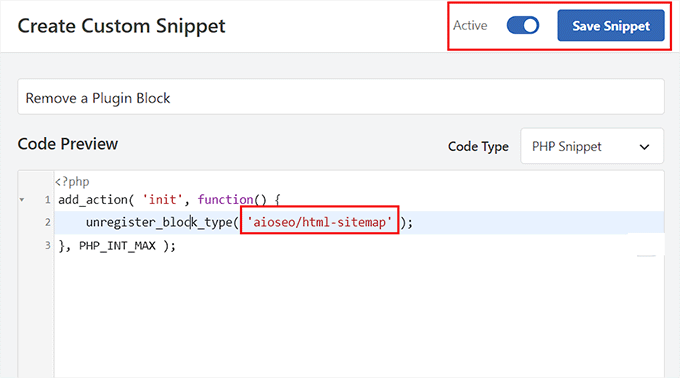
Följ detta och add to följande code snippet i code preview boxen:
Kom bara ihåg att ersätta plugin-blockets namn med det block som du vill ta bort.
1 2 3 | add_action( 'init', function() { unregister_block_type( 'aioseo/breadcrumbs' );}, PHP_INT_MAX ); |
För att få det här namnet måste du öppna Gutenberg editor och lägga till plugin-blocket på sidan / posten.
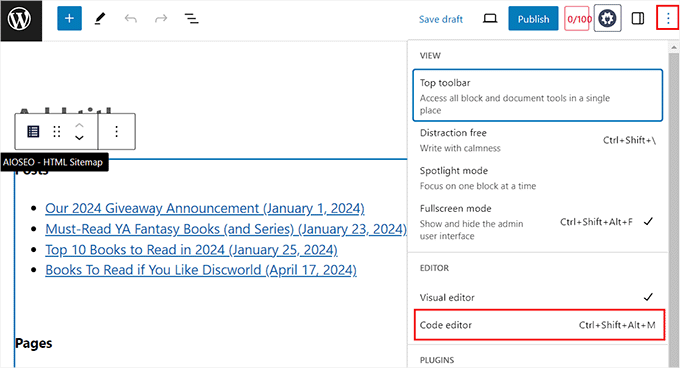
Klicka sedan på ikonen med tre punkter högst upp till höger på vyn för att öppna dropdown-menyn. Härifrån växlar du till Code Editor.

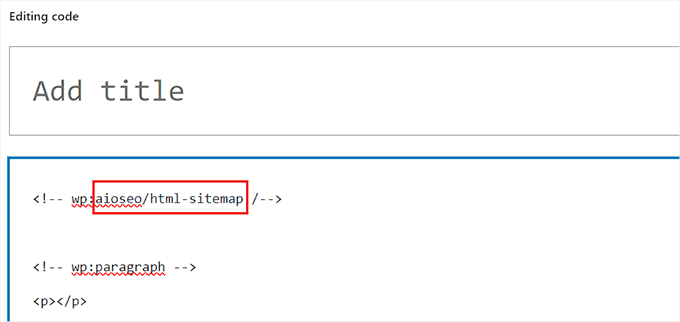
När du har gjort det kommer du att notera att kod editor kommer att visa blockets namn direkt efter wp.
Gå vidare och kopiera det här namnet och head tillbaka till sidan “Create Custom Snippet” där du måste klistra in det.

Därefter rullar du ner till section “Insertion” och väljer läget “Auto Insert”.
Detta alternativ kommer automatiskt att exekvera det anpassade code snippet vid aktivering.

Därefter togglar du omkopplaren “Inactive” till “Active”.
Klicka sedan på knappen “Save Snippet” högst upp för att spara dina settings.

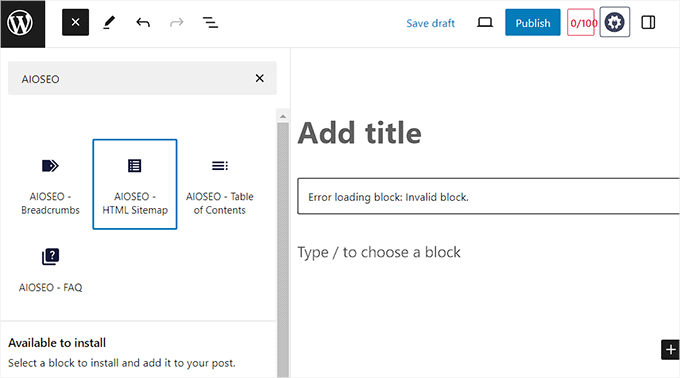
Öppna nu blockredigeraren på din WordPress-webbplats och sök efter det block som du tog bort.
Här kommer du att se att blocket du tog bort fortfarande kommer att visas i menyn, men när du lägger till det på sidan eller posten kommer det bara att visa ett invalid block error.

Bonus: Skapa ett återanvändbart block i WordPress
Notis: Förutom att dölja onödiga block är ett annat sätt att spara tid och ansträngning att skapa och använda återanvändbara block. Det här är ett block som kan savedas och användas senare på andra pages och i andra posts.
Du kan till exempel skapa ett återanvändbart block för CTA, formulär för återkoppling, affiliate-produkter med mera. För att göra detta måste du öppna block editor och skriva in det content som du vill konvertera till ett återanvändbart block.
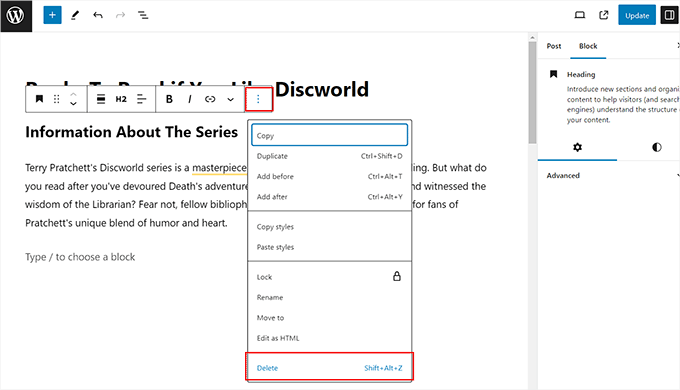
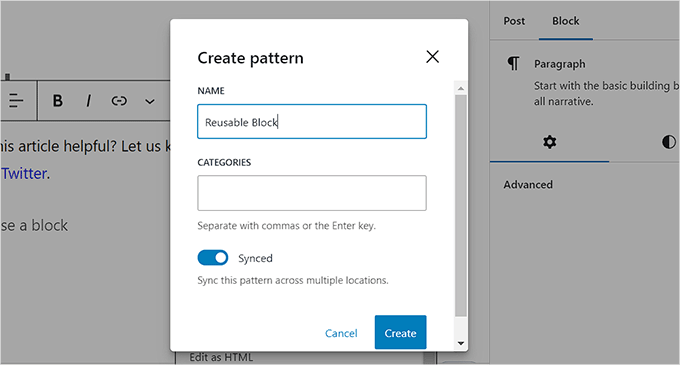
Därefter klickar du på ikonen med tre punkter i blockets toolbar för att öppna en dropdown-meny. Härifrån väljer du alternativet “Skapa mönster”.

Sedan är det bara att add to ett namn på blocket och clicka på knappen “Create” för att store dina settings.
Nu kommer det återanvändbara blocket att sparas i WordPress database och du kan enkelt add to dina pages eller posts med hjälp av block-menyn.

Mer information finns i vår tutorial om hur du skapar ett återanvändbart block i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt tar bort block i WordPress. Du kanske också vill se vår guide för nybörjare om hur man använder Block Editor i WordPress och vår lista över vanliga problem med Block Editor och hur man fixar dem.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Sometimes I work with Gutenberg to learn with it. I found it very confusing at times, because I don’t use all the blocks personally. I tried the snippet now on one of the test sites and it works great. Thank you. Guteberg is immediately clearer.