När någon skickar in ett formulär på din webbplats är det en stor vinst. Men de flesta WordPress-formulär stannar vid ett enkelt meddelande om ”Lyckades!”.
Detta är en enorm missad möjlighet. Istället för att lämna användarna vid en återvändsgränd, varför inte ge dem någonstans att gå härnäst – som dina mest populära inlägg eller en Facebook-grupp där de kan koppla samman med andra?
Den lilla ändringen förvandlar en enkel formulärinsändning till en mer meningsfull interaktion. Det uppmuntrar användare att fortsätta vara engagerade, hjälper till att växa din e-postlista, ökar antalet sociala följare och håller besökare utforskande på din webbplats.
I den här guiden visar vi dig hur du ställer in omdirigeringar efter formulärinsändning i WordPress för att hålla användarna engagerade. 🔁

Varför omdirigera användare efter formulärinlämning?
Att omdirigera användare efter att de har skickat in ett formulär hjälper dig att hålla dem engagerade och guida dem till vad som kommer härnäst – istället för att avsluta deras besök med ett enkelt ”tack”-meddelande.
Du kan till exempel:
- Skicka användare till en tacksida som innehåller dina mest populära eller högkonverterande artiklar. Detta hjälper till att öka sidvisningar och försäljning.
- Omdirigera kunder till en specialsida där du säljer produkter eller delar rabatter och gratis frakterbjudanden i din webbutik.
- Ta användare till en nedladdningssida där de omedelbart kan få en gratis resurs som en e-bok, checklista, mediefil eller andra lead magnets efter att ha fyllt i ditt formulär.
En enkel omdirigering håller besökarna kvar på din webbplats, bygger förtroende och hjälper dig att få ut mer värde av varje formulärinlämning. Det är verkligen ett enkelt sätt att omvandla en interaktion till fler klick, registreringar eller försäljningar.
Med det sagt, här är fyra sätt du enkelt kan omdirigera användare efter formulärinlämning i WordPress.
Använd bara länkarna nedan för att hoppa till önskad sektion:
- Tip 1: Redirect Users After Form Submission in WordPress
- Tip 2: Redirect Users Based on Their Responses After Form Submission
- Tip 3: Redirect Users After Comment Submission in WordPress
- Tip 4: Redirect Users After Registration in WordPress
- Bonustips: Skapa en snygg omdirigeringssida i WordPress
- Nästa steg: Spåra formulärkonverteringar i Google Analytics 📊
- Vanliga frågor: Omdirigera användare efter formulärinlämningar
- Videoguide: Omdirigera användare efter formulärinlämningar
- Fler guider för att använda och optimera WordPress-formulär
Låt oss börja!
Tips 1: Omdirigera användare efter formulärinlämning i WordPress
Det enklaste sättet att omdirigera användare efter en formulärinlämning är att använda WPForms, det bästa kontaktformulärpluginet för WordPress. Över 6 miljoner proffs, inklusive vårt eget team, använder det för att skapa olika typer av formulär.
På WPBeginner använder vi WPForms för att visa kontaktformulär och hantera förfrågningar om webbplatsmigrering, bland annat. Det har varit en fantastisk upplevelse, och du bör se vår kompletta WPForms-recension för att ta reda på varför vi starkt rekommenderar det.

WPForms inkluderar en inbyggd inställning som låter dig välja att visa ett tackmeddelande, visa en specifik sida eller omdirigera användare till en annan URL. Du får en dra-och-släpp-formulärbyggare för att enkelt anpassa ditt formulär.
Du kan också använda den AI-drivna formulärbyggaren – ange bara en beskrivning, så genererar WPForms ditt formulär inom några sekunder.

Skapa ett formulär med WPForms
För den här handledningen använder vi WPForms Lite eftersom den är gratis och låter dig omdirigera användare med bara några få klick. Det finns också en WPForms Pro-version, som erbjuder över 2 000 förbyggda formulärmallar, avancerad anpassning och kraftfulla tillägg.
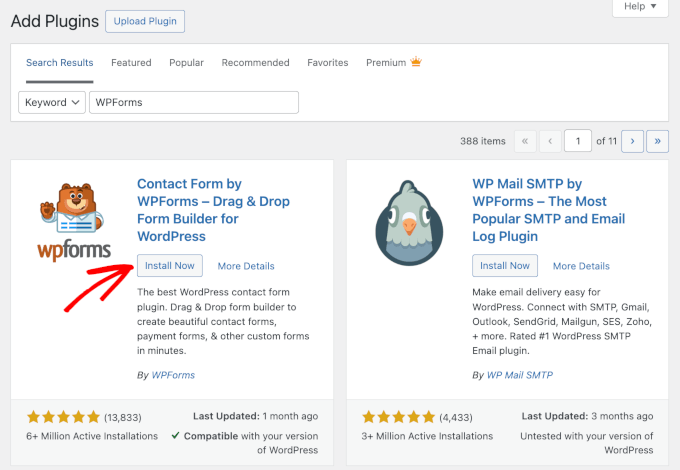
För att komma igång, installera och aktivera WPForms-pluginet från din WordPress-instrumentpanel. Gå till Plugins » Lägg till nytt plugin.

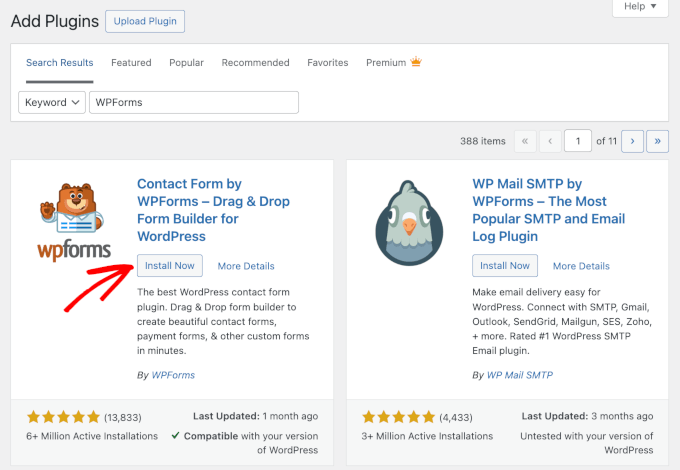
På nästa skärm kan du använda sökfältet för att snabbt hitta pluginet
Klicka bara på ‘Installera nu’ i sökresultatet, och sedan ‘Aktivera’ för att aktivera det.

För mer information, se vår guide om hur man installerar ett WordPress-plugin.
Efter aktivering ser du WPForms välkomstsida i din WordPress-instrumentpanel. Klicka på knappen ‘Skapa ditt första formulär’. Klicka på knappen ‘Skapa ditt första formulär’.

Därefter kan du välja hur du vill skapa dina formulär – med hjälp av AI, från grunden eller genom att välja en färdig mall.
För den här handledningen kommer vi att använda en mall.
Låt oss börja med att ange ett namn för ditt formulär högst upp. Håll sedan muspekaren över en mall och klicka på knappen ‘Använd mall’ för att välja den. Vi väljer till exempel mallen ‘Enkelt kontaktformulär’.

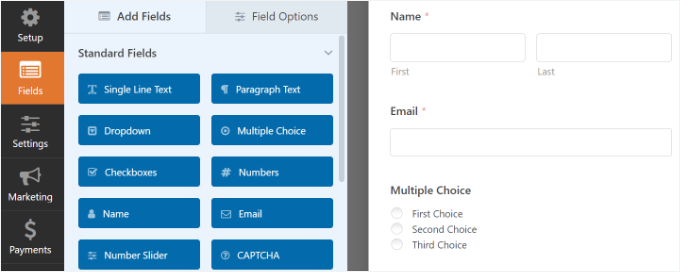
Efter att ha valt en mall startar WPForms formulärbyggare.
Här kan du anpassa ditt formulär och lägga till nya fält från menyn till vänster. Dra och släpp helt enkelt de fält du vill lägga till. Du kan sedan ordna om deras ordning efter eget tycke.

Om du vill lägga till snygga fält som en webbplats-URL, telefonnummer, adress, möjlighet att ladda upp filer och mer, då rekommenderar vi att uppgradera till WPForms Pro-licensen.
Du kan också ytterligare anpassa befintliga fält på mallen. För mer information, se vår guide om hur man skapar ett kontaktformulär i WordPress.
Konfigurera omdirigerings-URL efter formulärinlämning
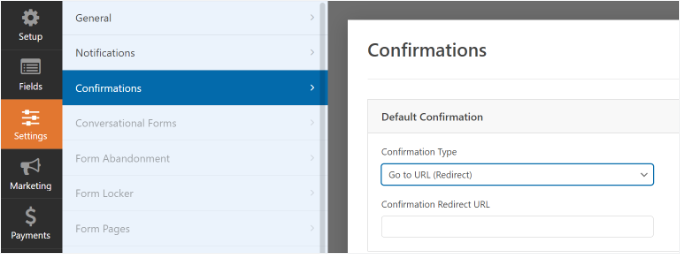
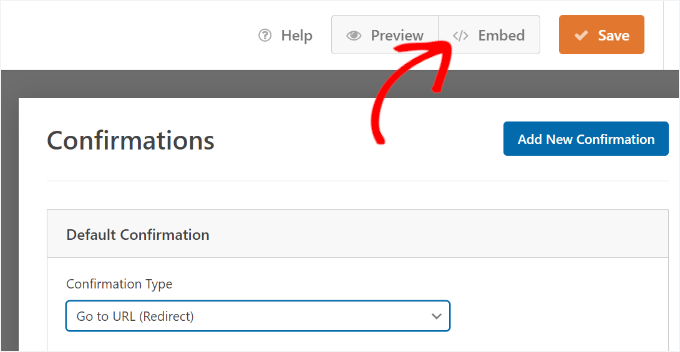
När du har anpassat ditt kontaktformulär, gå till Inställningar » Bekräftelser i formulärbyggaren.
Under inställningen ‘Bekräftelsetyp’, klicka på rullgardinsmenyn och välj alternativet ‘Gå till URL (Omdirigera)’.

Därefter anger du helt enkelt en länk i fältet 'Bekräftelse omdirigerings-URL' och anger var du vill omdirigera användare efter att de har skickat in ett formulär.
Bädda in ditt formulär i WordPress
När du har lagt till en omdirigerings-URL är nästa steg att bädda in formuläret på din webbplats.
Klicka på knappen 'Spara' högst upp för att spara dina formulärinställningar och klicka sedan på knappen 'Bädda in' bredvid den.

WPForms kommer nu att fråga om du vill bädda in formuläret på en befintlig sida eller på en ny sida.
Vi väljer alternativet 'Skapa ny sida' för den här handledningen.

Därefter behöver du ange ett namn för din nya sida.
Efter att ha angett namnet, klicka helt enkelt på knappen 'Let’s Go'.

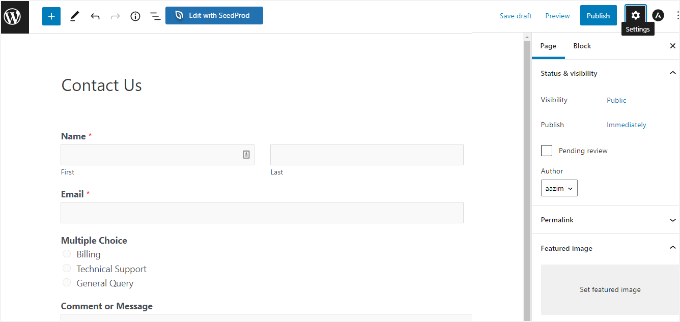
Pluginet kommer nu automatiskt att lägga till ditt formulär i WordPress innehållsredigerare inuti WPForms-blocket.
När du är redo klickar du helt enkelt på knappen 'Publicera' högst upp.

Tips 2: Omdirigera användare baserat på deras svar efter formulärinlämning
WPForms låter dig också ställa in villkorlig logik, som automatiskt omdirigerar användare till olika sidor baserat på deras svar när de skickar in ett formulär.
Låt oss till exempel säga att du har olika team som hanterar frågor som skickas av användare, som fakturering, teknisk support och allmänna förfrågningar. Baserat på det val en användare gör i formuläret kan du omdirigera dem till en specifik URL som relaterar till deras behov.
Observera att du behöver en WPForms Pro-licens för att använda funktionen för villkorlig logik. Du får också fler formulärfält att lägga till i mallen, och du kan använda tillägg som User Journey för att se hur personer interagerar med dina formulär.
För att få WPForms Pro kan du börja med att skapa ett konto via WPForms webbplats. Klicka helt enkelt på knappen ‘Get WPForms Now’, välj en plan och följ sedan stegen för att slutföra registreringen.

När det är gjort får du ditt eget WPForms-instrumentpanel, där du kan kopiera din licensnyckel för att uppgradera din gratis WPForms-version.
Härifrån kan du fortsätta och installera WPForms i WordPress. Gå till Plugins » Lägg till nytt plugin från ditt WordPress adminområde.

På nästa skärm kan du använda sökfältet för att snabbt hitta pluginet.
I sökresultatet kan du klicka på knappen ‘Installera nu’ och sedan ‘Aktivera’ när den visas.

Härifrån kan du aktivera WPForms Pro med din licensnyckel.
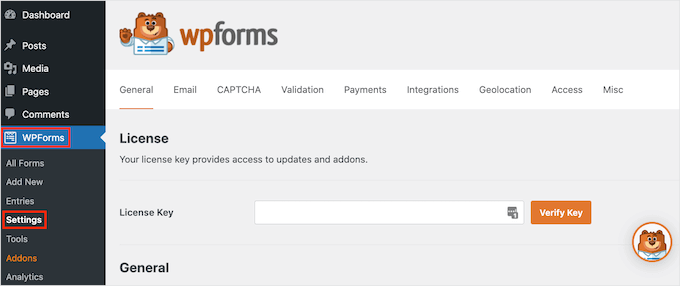
Låt oss navigera till WPForms Inställningar, lägga till din licensnyckel och klicka på ‘Verifiera nyckel’.

Skapa ett formulär med flera val
Först måste du skapa ett nytt formulär eller redigera ett befintligt.
I formulärbyggaren, lägg helt enkelt till ett flervalsalternativ, kryssruta eller något annat fält som tillåter användare att välja olika alternativ. Vi lägger till ett ‘Flervalsalternativ’-fält i vår handledning.

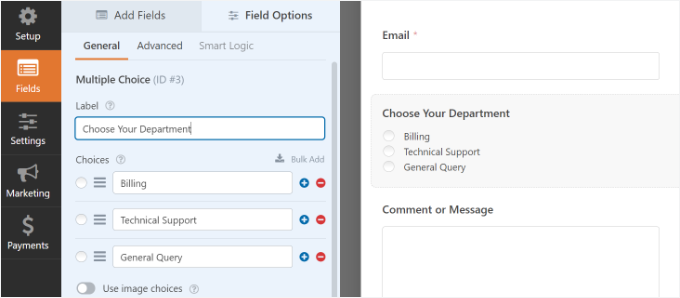
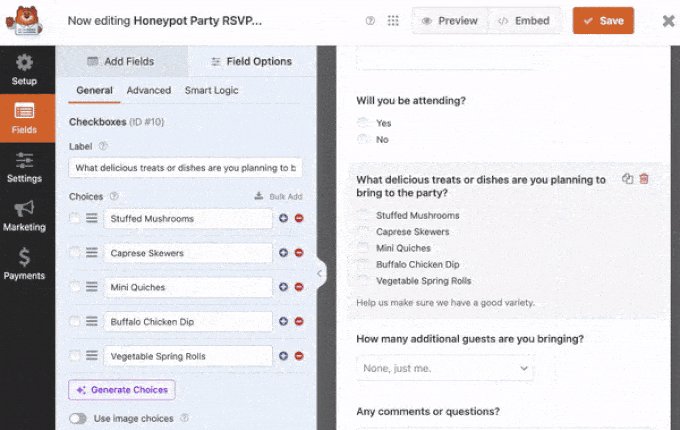
Därefter kan du redigera alternativen i formulärfältet 'Flera val' genom att helt enkelt klicka på fälten i mallen till höger.
Till exempel kan du se på bilden nedan att vi har bytt namn på alternativen till olika avdelningar som skulle hantera specifika frågor.

🧑💻 Insidertips: Fastnat? Använd AI för att automatiskt generera flera val!
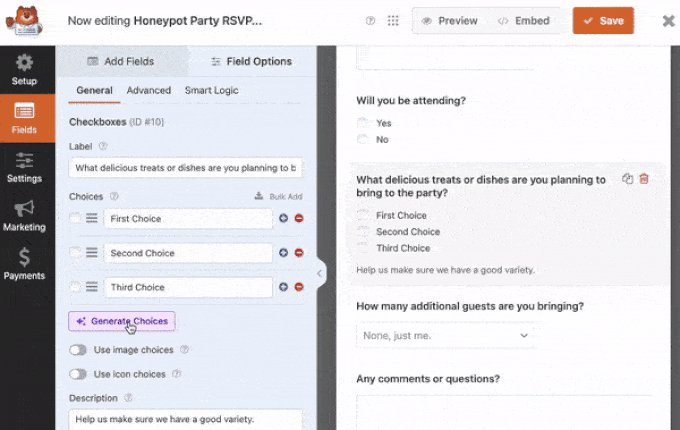
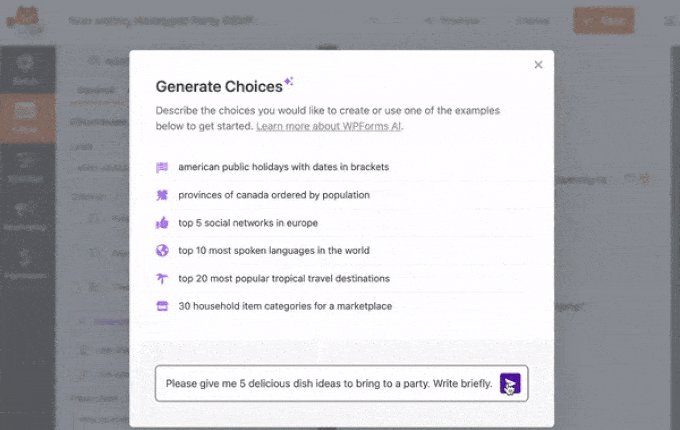
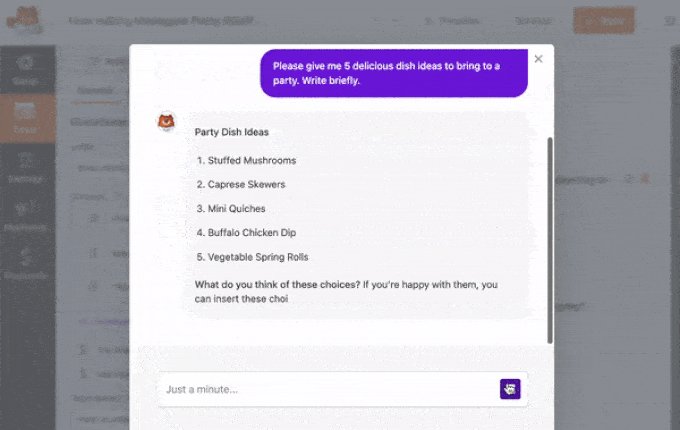
Klicka på knappen ‘Generera val’ i WPForms för att komma åt förgjorda förslag eller ange din egen idé.
WPForms kommer omedelbart att generera en lista med val, vilket sparar dig tid och ansträngning!

Konfigurera villkorlig logik
Därefter kan du gå till Inställningar » Bekräftelser i formulärbyggaren.
Klicka nu på knappen 'Lägg till ny bekräftelse' för att ställa in villkorlig logik.

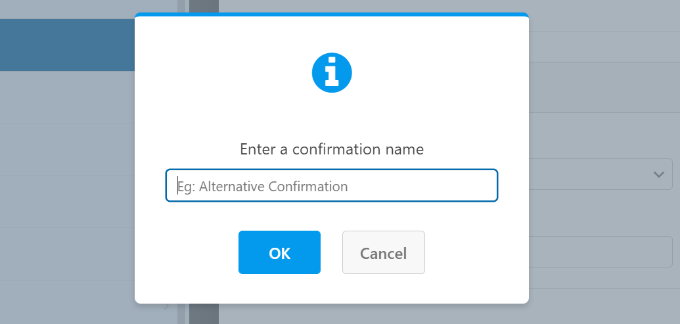
Därefter måste du ange ett namn för din nya omdirigering. Var specifik så att du enkelt kan spåra den.
Klicka helt enkelt på knappen ‘OK’ när du är klar.

För den här handledningen vill vi omdirigera användare till specifika sidor baserat på den avdelning de väljer i formuläret.
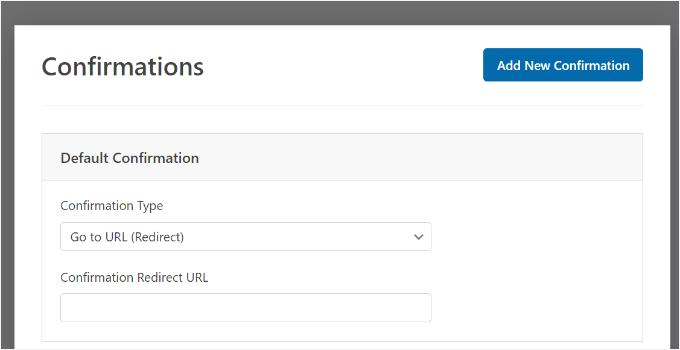
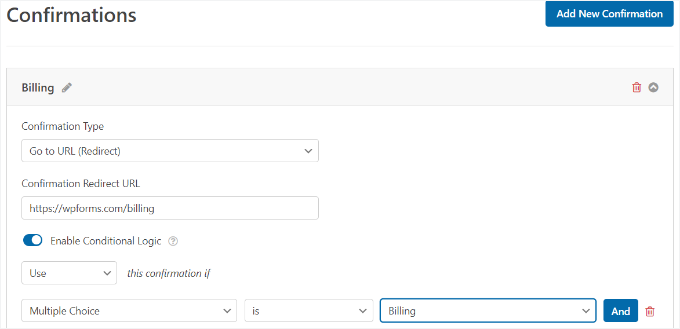
Först kan du välja 'Gå till URL (Omdirigering)' från rullgardinsmenyn för Bekräftelsetyp och sedan ange en länk till respektive sida i fältet 'Bekräftelse-URL för omdirigering'.

Fortsätt och aktivera ‘Aktivera villkorlig logik’.
Sedan kan du ställa in regeln att ‘Bearbeta’ denna bekräftelse om ‘Flervalsalternativ’ är ‘Fakturering’. Detta kommer att omdirigera användare till en URL som innehåller mer information om fakturering när de skickar in ett formulär.
Det var allt! Du kan nu helt enkelt spara formuläret, och WPForms-blocket du lade till tidigare kommer automatiskt att leda användare till den olika URL du ställt in baserat på deras svar.
Därefter kan du helt enkelt upprepa detta steg för andra flervalsalternativ i formuläret och skapa nya bekräftelsemeddelanden med villkorlig logik.
Tips 3: Omdirigera användare efter kommentarinskick i WordPress
Visste du att du kan omdirigera användare till en specifik sida omedelbart efter att de lämnat en kommentar på din WordPress-webbplats?
Till exempel kan du visa en enkel tack-sida med ett formulär för e-postregistrering och få användare att prenumerera på ditt nyhetsbrev efter att ha kommenterat. På samma sätt kan du omdirigera personer till en sida med dina länkar till sociala medier och öka antalet följare.
Att omdirigera användare efter att en kommentar har skickats kan också hjälpa till att öka sidvisningar och konverteringar. Du kan omdirigera kommentatorer till dina bästa blogginlägg, visa en specialerbjudande- eller kupongsida, eller visa en sida med en lead magnet för att få fler konverteringar.
Thrive Comments är ett topp WordPress-kommentarplugin som ger dig full kontroll över din blogs kommentarssektion. En av dess framstående funktioner är möjligheten att omdirigera nya kommentatorer till vilken sida du vill.
Du kan läsa mer om pluginet i vår fullständiga recension av Thrive Themes Suite.
Kom igång med Thrive Comments
Först, låt oss gå till Thrive Themes webbplats och skapa ett konto. Du kan klicka på knappen 'Start Now' för att fortsätta.

När du har loggat in ser du din kontopanel.
Inne i din medlemskontopanel, klicka på länken för att ladda ner Thrive Product Manager-pluginet. Detta kommer att koppla din WordPress-webbplats till dina Thrive-produkter.

När det är gjort kan du installera och aktivera Thrive Product Manager-pluginet på din WordPress-webbplats.
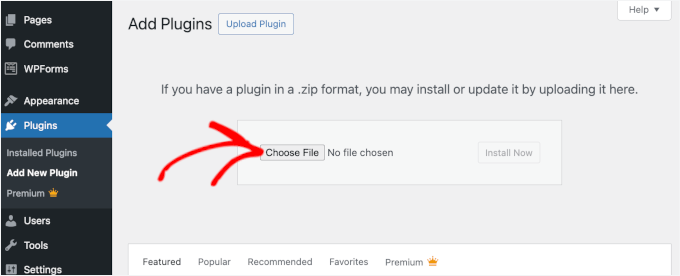
I ditt adminområde, gå till Plugins » Lägg till nytt plugin.

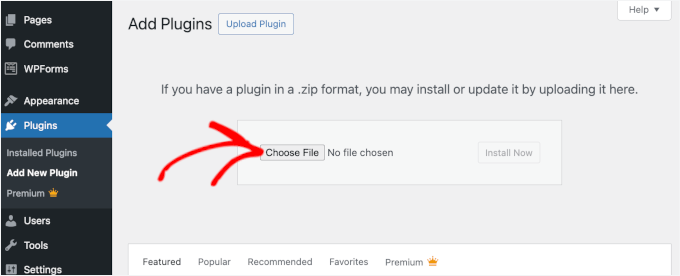
Därefter kan du klicka på 'Ladda upp plugin', och sedan välja Thrive Product Manager zip-filen du laddade ner.
Klicka på knappen 'Installera nu' och sedan 'Aktivera' för att slutföra processen. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.

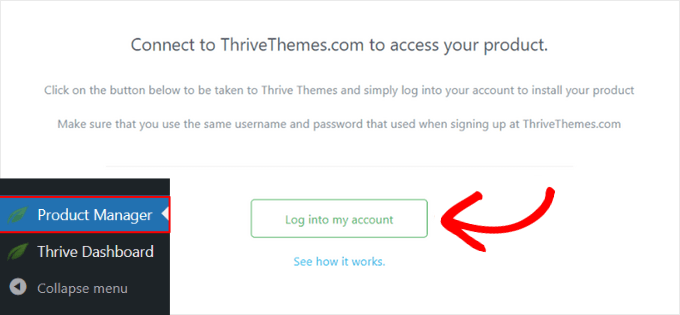
Efter aktivering kan du navigera till Produktchef i din admin sidofält.
Klicka sedan på 'Logga in på mitt konto'.

När du har loggat in ser du Thrive Product Manager-kontopanelen.
Välj sedan 'Thrive Comments' och klicka på 'Installera valda produkter'.

När det är klart ser du ett meddelande som säger "Redo att använda". Pluginet är nu aktivt och redo att konfigureras.
Konfigurera omdirigeringar för kommentarer
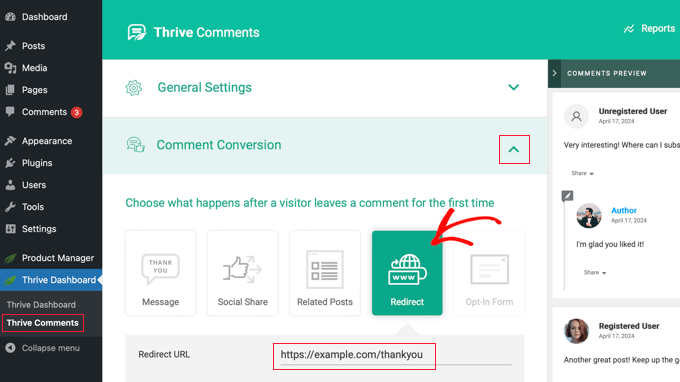
För att ställa in kommentaromdirigeringar, gå till Thrive Dashboard » Thrive Comments.
Expandera sedan sektionen 'Kommentar konvertering' genom att klicka på pilen.
Här kan du bestämma vad som händer efter att någon har lämnat sin första kommentar. Alternativen inkluderar att skicka ett meddelande, visa relaterade inlägg, uppmuntra till delningar på sociala medier, visa ett optin-formulär, eller omdirigera dem till en sida.
För att omdirigera kommentatorer, välj alternativet 'Omdirigera' och ange sedan URL:en till sidan du vill att de ska gå till.

Och du är i princip klar här.
För att testa detta kan du först vilja logga ut från WordPress.
Därefter kan du gå till vilket inlägg som helst och lämna en kommentar med ett slumpmässigt namn och e-postadress. Du kommer automatiskt att omdirigeras till din valda sida.

För mer information, se vår guide om hur man omdirigerar användarens uppmärksamhet med en kommentaromdirigering.
💡 Notera: Att omdirigera nya kommentatorer är bara en av de många saker Thrive Comments kan göra. Du kan också låta användare gilla eller ogilla kommentarer, framhäva eller dölja kommentarer, och mycket mer.
Tips 4: Omdirigera användare efter registrering i WordPress
Om du tillåter användarregistrering på din webbplats, kan det vara användbart att omdirigera dina medlemmar.
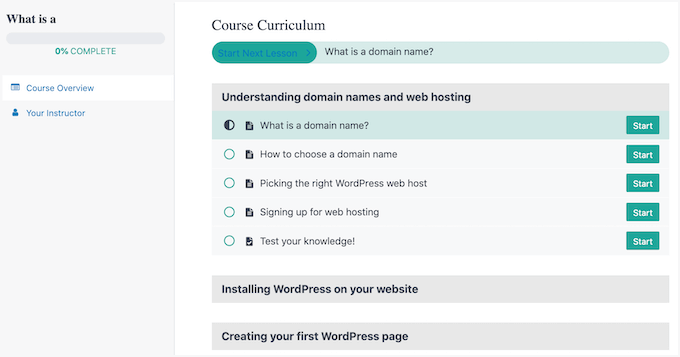
Till exempel, på medlemskapswebbplatser eller eLearning-portaler, kan du skicka användare till deras kontoområde eller instrumentpanel direkt efter att de registrerat sig. Detta gör det enkelt för dem att komma åt nedladdningar, licensnycklar, kursmaterial eller annat innehåll endast för medlemmar.

Ett av de bästa verktygen för detta är MemberPress. Det är ett kraftfullt medlemskapsplugin som låter dig begränsa åtkomsten till olika delar av din webbplats och enkelt ställa in flera medlemskapsnivåer.
På WPBeginner använder vi MemberPress för att driva vår gratis videowebbplats. Det hjälper oss att erbjuda 100 % gratis åtkomst genom ett medlemskapsprogram som kräver användarregistrering. Läs vår kompletta recension av MemberPress för detaljer om plugin-programmet.

Installera MemberPress-pluginet
Nu är det första du behöver göra att skapa ett MemberPress-konto.
På MemberPress webbplats kan du klicka på knappen 'Get MemberPress for WordPress', välja din plan och följa stegen för att slutföra köpet.
När du har registrerat dig, fortsätt och ladda ner MemberPress zip-filen. Du kanske också vill kopiera din licensnyckel och förvara den någonstans säkert, som i en lösenordshanterare.

Nu är det dags att installera och aktivera plugin-programmet.
I din WordPress-instrumentpanel, gå till Plugins » Lägg till nytt plugin.

På nästa skärm kan du klicka på 'Ladda upp plugin'.
Välj sedan zip-filen för MemberPress som du laddade ner och klicka på ‘Installera nu.’

Glöm inte att klicka på 'Aktivera' när det visas för att slutföra processen. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
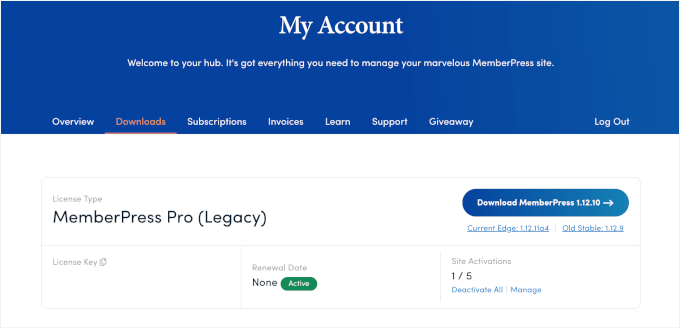
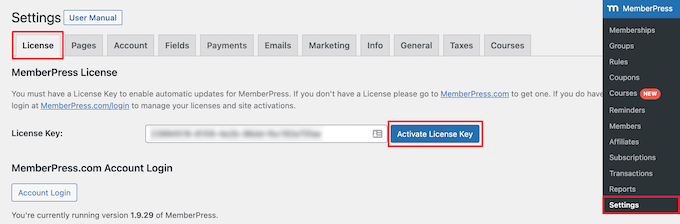
Efter aktivering, låt oss gå till MemberPress » Inställningar för att verifiera din licensnyckel.
När du är inne kan du växla till fliken ‘Licens’ och lägga till din licensnyckel i respektive fält. Du hittar den här nyckeln på ditt MemberPress-konto på deras webbplats eller i det e-postmeddelande du fick när du köpte plugin-programmet.

Klicka på ‘Aktivera licensnyckel’, och inom några sekunder bör ditt plugin vara redo för installation.
Lägg till en betalningsmetod
Innan du säljer medlemskap måste du ansluta minst en betalningsgateway.
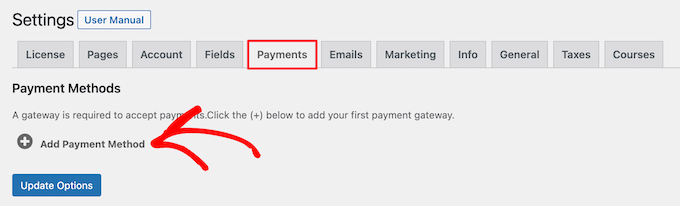
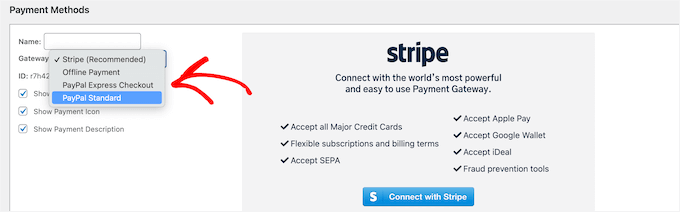
För att göra detta, låt oss växla till sidan Inställningar » Betalningar. Klicka sedan på knappen ‘Lägg till betalningsmetod’.

Du kommer att se en rullgardinsmeny där du kan välja mellan alternativ som Stripe, PayPal (Standard, Express eller Pro) och Authorize.net.
Välj din gateway, ange nödvändiga uppgifter och spara dina inställningar.

Observera att du också kan lägga till flera betalningsmetoder. De flesta webbplatser använder Stripe för kreditkort och PayPal som en reservlösning eftersom många användare föredrar det.
Skapa medlemskapsnivåer
Därefter vill du ställa in medlemskapsplanerna som dina användare kan köpa. Varje plan kan ha sin egen pris, funktioner och åtkomstregler.
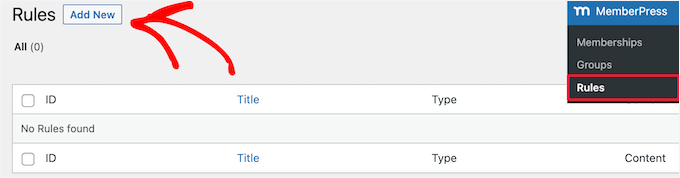
För att komma igång kan du gå till MemberPress » Medlemskap och klicka på ‘Lägg till ny’.

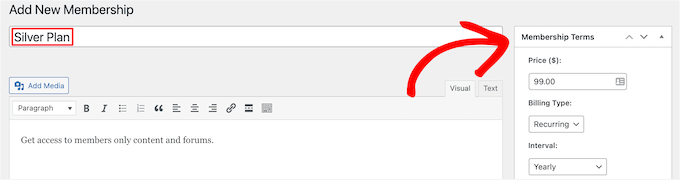
På nästa skärm kan du ge din plan ett namn. Det kan vara något i stil med “Silverplan” eller “Guldplan”.
Därefter kan du lägga till detaljerna, ställa in priset och välja om planen ska löpa ut eller förnyas automatiskt. Du kan också välja att erbjuda en prenumeration med gratis provperioder.

För fullständiga detaljer om hur du ställer in allt detta, se vår guide om hur du skapar en medlemskapswebbplats med WordPress.
Konfigurera anpassad omdirigering efter registrering
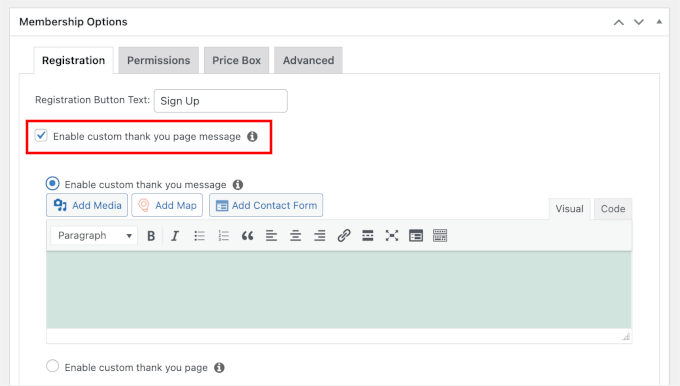
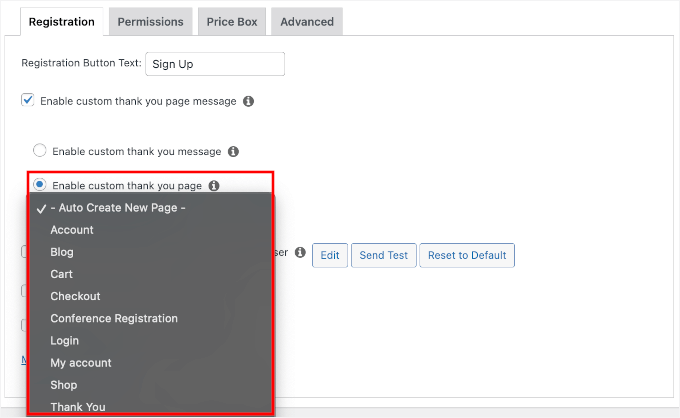
För att ställa in en anpassad omdirigering efter användarregistreringar kan du skrolla ner till området 'Medlemskapsalternativ' och växla till 'Registrering'.
Markera sedan rutan 'Aktivera anpassat tackmeddelande för registreringssida'.

Välj sedan alternativknappen 'Aktivera anpassad tack-sida'.
I rullgardinsmenyn, välj en befintlig sida på din WordPress-webbplats.

När allt ser bra ut, klicka på 'Publicera'.
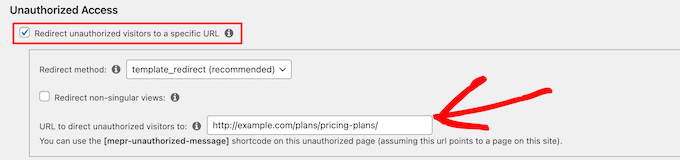
Notera: Med MemberPress kan du även skapa en prissättningssida med hjälp av en av pluginets inbyggda mallar. Om en oregistrerad användare försöker komma åt begränsat innehåll, kan du omdirigera dem till en prissättningssida.
Du kan helt enkelt ange URL:en i avsnittet 'Obehörig åtkomst' i MemberPress för att omdirigera oregistrerade användare till din prissättningssida eller registreringsformulär.

Bonustips: Skapa en snygg omdirigeringssida i WordPress
Standardsidan för registrering i WordPress är enkel, med endast WordPress-logotypen och varumärket.
För att skapa en vacker omdirigeringssida i WordPress rekommenderar vi att du använder en sidbyggare som SeedProd. Det är den bästa dra-och-släpp WordPress sid- och temabyggaren som gör det superenkelt att anpassa layouten och designen på vilken sida som helst.

Vi använder SeedProd för att skapa anpassade designer på några av våra affärspartners webbplatser. Vi har stor erfarenhet av det, och du kan gå till vår omfattande recension av SeedProd för att lära dig mer om pluginet.
SeedProd låter dig enkelt bygga fantastiska anpassade sidor, som en 'Tack'-sida eller en 'Välkommen'-landningssida, utan att skriva någon kod.
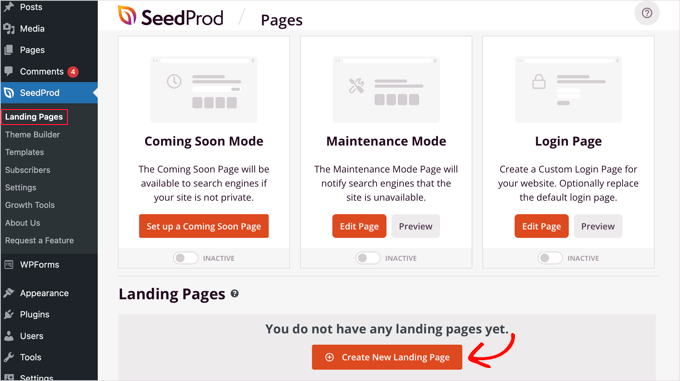
Install simply plugin och gå till SeedProd » Landningssidor. Väl inne, klicka på knappen ‘Skapa ny landningssida’.

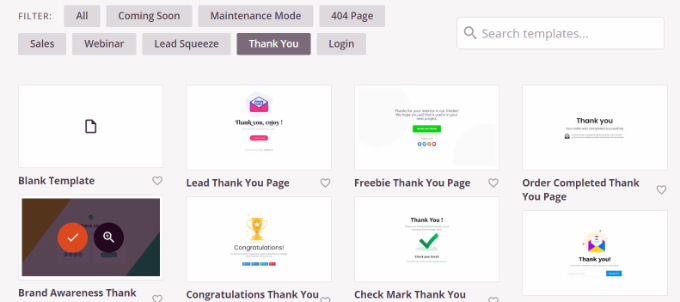
På nästa skärm ser du olika sidmallar du kan välja mellan.
Du kan använda filtren högst upp för att begränsa alternativen till mallar för tack-sidor. När du hittar en design du gillar, för muspekaren över den och klicka på den orangea bockmarkeringen för att välja den.

Nästa steg inkluderar att namnge din anpassade sida och anpassa den med SeedProds visuella byggare. När den har publicerats kan du sedan använda sidans URL som omdirigeringsdestination i ovanstående metoder.
För detaljer, se vår guide om hur man skapar en tack-sida i WordPress.
Nästa steg: Spåra formulärkonverteringar i Google Analytics 📊
Om ditt formulär omdirigerar till en tack-sida kan du spåra den som en konvertering i Google Analytics. Detta hjälper dig att mäta hur bra dina formulär presterar, särskilt om du samlar leads eller kör annonskampanjer.
Vi rekommenderar att använda MonsterInsights för att ställa in detta enklare.
På WPBeginner förlitar vi oss på MonsterInsights för att spåra viktiga webbplatsmått, inklusive formulärkonverteringar. Vill du veta hur det kan hjälpa dig också? Ta en titt på vår djupgående MonsterInsights-recension.
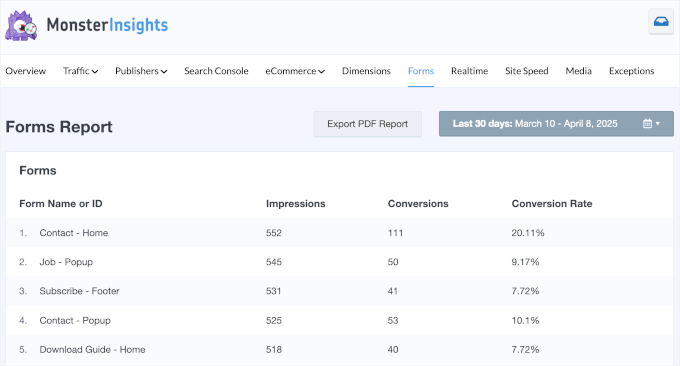
Med Forms-tillägget gör pluginet det superenkelt att se dina formulärstatistik direkt i din WordPress-instrumentpanel. På sidan 'Forms Report' ser du:
- Konverteringsgrad: Procentandelen som visar hur bra ditt formulär konverterar.
- Visningar: Antalet personer som har sett ditt formulär.
- Konverteringar: Antalet användare som har fyllt i formuläret.
Detta hjälper dig att snabbt identifiera dina bäst presterande formulär och hitta möjligheter att förbättra andra.

Vill du ha hjälp att komma igång? Kolla in vår fullständiga guide om hur du ställer in spårning av WordPress-formulär i Google Analytics.
Vanliga frågor: Omdirigera användare efter formulärinlämningar
När du har ställt in dina formuläromdirigeringar kanske du har några relaterade frågor om vad mer du kan göra efter att någon har skickat in ett formulär. Här är några snabba svar:
Hur uppdaterar jag en sida efter en formulärinlämning?
De flesta kontaktformulärplugins låter dig uppdatera eller ladda om samma sida efter inlämning genom att konfigurera bekräftelseinställningarna. Detta är användbart om du vill att användare ska skicka in flera inlägg utan att lämna sidan.
Hur kan jag skicka ett e-postsvar efter att ett WordPress-formulär har skickats in?
De flesta moderna formulärbyggare, inklusive WPForms, gör detta superenkelt att ställa in. Öppna bara dina formulärinställningar och gå till fliken Meddelanden eller E-post. Därifrån aktiverar du alternativet att skicka ett e-postmeddelande till personen som fyllde i formuläret, anpassa sedan ditt meddelande.
Finns det ett sätt att skicka e-post till alla som fyllde i mitt WordPress-formulär?
Ja. Vissa plugins låter dig exportera alla formulärinlägg som en lista med e-postadresser. Du kan sedan använda den listan i din e-postmarknadsföringstjänst, som Constant Contact eller Brevo, för att skicka uppdateringar eller uppföljningsmejl till alla som skickade in formuläret.
Videoguide: Omdirigera användare efter formulärinlämning
Föredrar du videoguider? Kolla in vår steg-för-steg-guide om hur du omdirigerar användare efter formulärinlämning – presenterad av vårt eget videotteam. Tryck på play och följ med! ▶️
Fler guider för att använda och optimera WordPress-formulär
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du omdirigerar användare efter formulärinlämning i WordPress. Du kanske också vill se våra guider om:
- Hur man skapar ett flerspråkigt formulär i WordPress
- Hur man skapar ett mer interaktivt WordPress-formulär
- Hur man skapar konversationsformulär i WordPress (Typeform-alternativ)
- Hur du lägger till bildval i WordPress-formulär (och ökar engagemanget)
- Hur man lägger till funktion för spara & fortsätt i WordPress-formulär
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Jag beundrar att automatiskt omdirigera användare till olika URL:er baserat på deras svar, detta gör att man kan bestämma vilket innehåll eller vilken URL som är lämplig för användaren eller uppskattar att de kan läsa mer eller beställa produkterna.
Jag ser fram emot att förvärva WPForms pro, tack.