Det här är något vi har lärt oss efter att ha drivit WordPress-bloggar i över ett decennium: att visa gamla kommentarer högst upp i dina inlägg kan få din webbplats att se dammig ut.
Tänk på det. En ny besökare landar på din blogg och ser kommentarer från 10 år sedan. Inte bra, eller hur? Det är som att gå in i en butik med föråldrade produkter i fönstret.
Det är därför vi alltid rekommenderar att nya kommentarer visas först. Det är en enkel justering, men den gör stor skillnad. Din webbplats ser aktiv ut, och människor är mer benägna att hoppa in i konversationen. Så låt oss titta på 2 enkla sätt att visa dina senaste kommentarer i WordPress.

Varför visas de senaste kommentarerna först i WordPress?
Som standard placerar WordPress de äldsta kommentarerna högst upp, men det kanske inte hjälper till att skapa nya konversationer. När du lägger de nyaste kommentarerna först motiverar det besökarna att delta i pågående diskussioner, vilket ökar användarnas engagement på din WordPress blogg.
Genom att lyfta fram de senaste kommentarerna får din site dessutom ett fräschare utseende och blir mer tilltalande, vilket kan öka antalet sidvisningar och minska avvisningsfrekvensen i WordPress.

Med detta sagt, låt oss se hur du enkelt kan visa de senaste kommentarerna först i WordPress. Använd bara snabblänkarna under för att hoppa till den metod du vill använda:
Metod 1: Visa nyare kommentarer först i WordPress Settings (inget plugin)
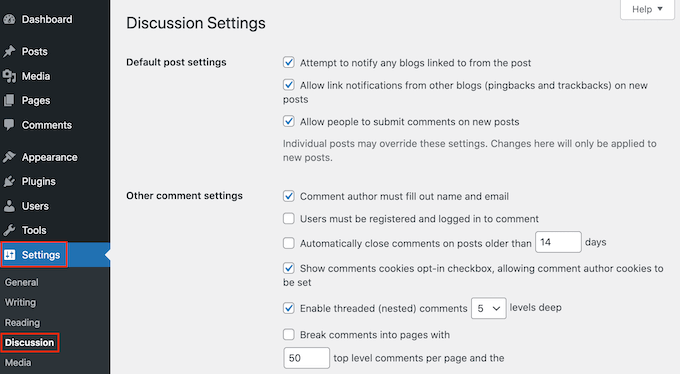
Det enklaste sättet att ordna om dina comments är genom att heada till Settings ” Discussion i din WordPress dashpanel.

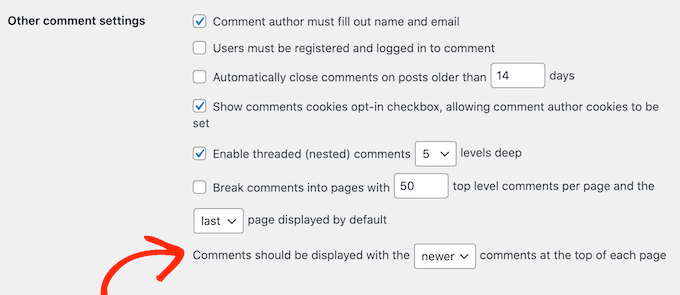
I det andra avsnittet “Other comment settings” hittar du “Comments should be displayed with…
Som standard är detta inställt på “äldre comments högst upp på varje page”, men you can open this dropdown and choose “newer” instead.

När du har gjort det är det bara att rulla längst ner på sidan och klicka på “Save Changes” för att store dina inställningar.
Om du nu besöker din WordPress blogg kommer du att se de nyaste kommentarerna först.

För mer information om hur du använder inställningarna för diskussioner i WordPress, kontrollera vår guide för nybörjare för att granska WordPress-kommentarer.
Metod 2: Ställ in order för visning av kommentarer manuellt i WordPress (kodmetod)
Den första metoden är den enklaste, men det finns vissa fall där WordPress-inställningarna inte kommer att fungera. Du kanske t.ex. använder ett WordPress-tema som åsidosätter WordPress standardinställningar.
I så fall kan du visa de nyaste kommentarerna först med hjälp av kod.
Ofta kommer tutorials att berätta för dig att du ska add to custom code snippets till ditt temas functions.php-fil. Vi rekommenderar dock inte den här metoden eftersom ett litet misstag i din kod kan orsaka ett antal vanliga WordPress error eller till och med förstöra din site helt.
Det är därför vi rekommenderar att du använder WPCode. Det är det enklaste och säkraste sättet att add code snippets i WordPress utan att behöva editera några core WordPress-filer.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode på din website. För mer detaljer, vänligen se vår Step-by-Step guide om hur man installerar ett WordPress plugin.
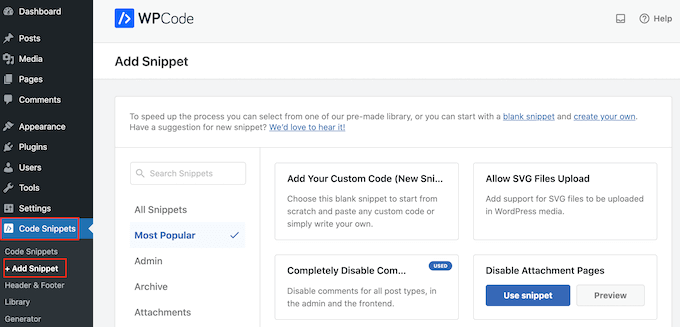
Efter aktivering måste du gå till Code Snippets “ Add Snippet i din WordPress dashpanel.

Here, you will see all the different ready-made snippets that you can add to your site.
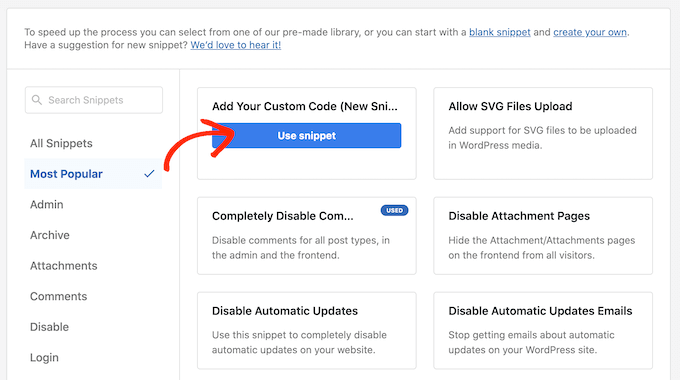
Eftersom vi vill lägga till vårt eget snippet, hoverar du helt enkelt musen över “Add Your Custom Code” och klickar sedan på “Use snippet”.

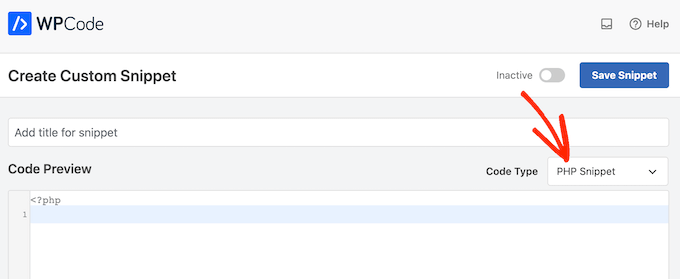
Till att börja med enter du bara en titel för det customize snippet. Det kan vara vad som helst som hjälper dig att identifiera code snippet i din WordPress dashboard.
Därefter öppnar du dropdown ‘Code Type’ och väljer ‘PHP Snippet’.

Nu kan du gå vidare och klistra in följande snippet i code snippets editor:
1 2 3 4 5 6 7 8 9 10 | function wpb_reverse_comments($comments) {// Check comment order$comment_order = get_option('comment_order'); // if comment order is default then change it.if ( $comment_order == 'asc' ) {return array_reverse($comments);}}add_filter ('comments_array', 'wpb_reverse_comments'); |
Den här koden börjar med att kontrollera dina WordPress-inställningar. Om kommentarsordningen är inställd på äldst först kommer kodsnutten att åsidosätta detta så att de nyaste kommentarerna visas först.
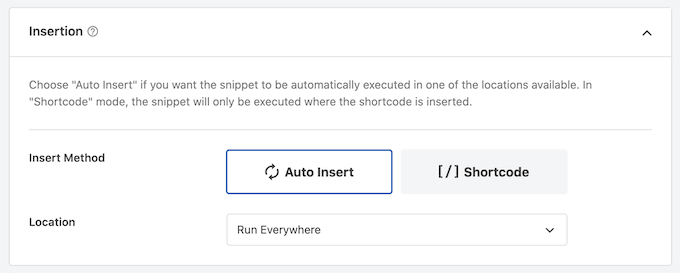
Därefter rullar du till section “Insertion”. Om det inte redan är valt väljer du metoden “Auto Insert” så att snippet kommer att användas på hela din WordPress website.
Därefter öppnar du dropdown ‘Location’ och väljer ‘Run Everywhere’.

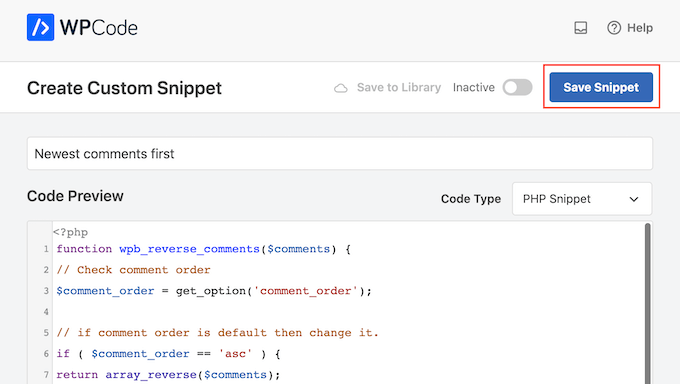
När det är gjort rullar du högst upp på vyn och klickar på “Inaktiverad” toggle så att den ändras till “Aktiv”.
Slutligen klickar du på “Save snippet”.

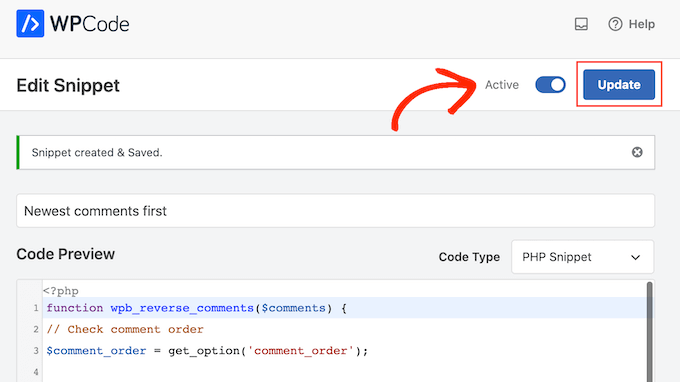
För att göra snippet live på din website, gå vidare och klicka på “Inaktiverad” slider så att den vänder till “Aktiv”.
Slutligen klickar du på “Update”.

Om du nu besöker din WordPress website kommer du att se de nyaste kommentarerna högst upp i comment section.
Tänk bara på att koden åsidosätter dina Settings i WordPress. Om du vill återgå till att visa de äldsta kommentarerna först måste du inaktivera code snippet.
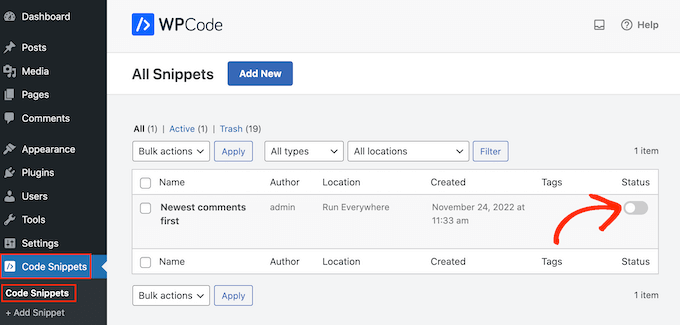
Gå helt enkelt till Code Snippets “ Code Snippets. Här hittar du snippet med kommentarer och klickar på dess toggle för att ändra det från aktivt (blått) till inaktiverat (grått).

Bonus Tips: Öka engagemanget för kommentarer med Thrive Comments
Att displaya de senaste kommentarerna i WordPress är bara ett sätt att öka engagemanget hos dina användare. En annan metod är att använda ett plugin för kommentarer som Thrive Comments.
Av alla tillägg för kommentarer som vi har provat, har Thrive Comments några av de mest omfattande funktionerna för att förbättra your comment section.
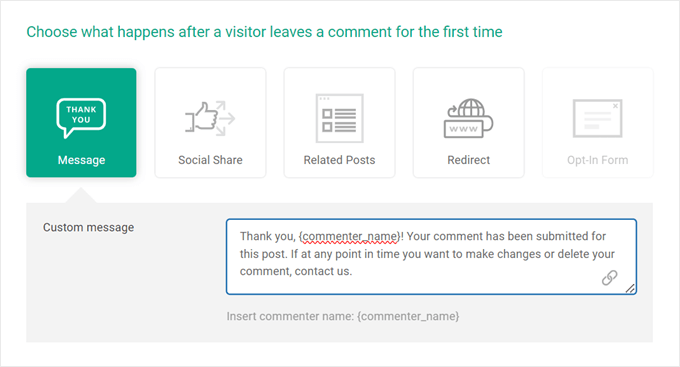
Du kan till exempel använda funktionen för kommentarkonvertering för att omdirigera kommentatorer till en viss åtgärd efter att de lämnat en kommentar.
Detta kan vara en anpassad tacksida, ett relaterat inlägg eller ett opt-in-formulär med Thrive Leads.

Utöver det har Thrive Comments funktioner som hjälper dig att hantera den övergripande konversationen. Du kan till exempel visa bra kommentarer och dölja mindre användbara, eller aktivera gilla- och ogilla-markeringar för att uppmuntra till mer interaktion . På så sätt skapar du ett mer aktivt och engagerande kommentarsområde.
Du kan lära dig mer om plugin-programmet i vår Thrive Themes Suite-recension.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar de senaste kommentarerna i WordPress. Du kanske också vill läsa vår artikel om hur du får fler kommentarer på dina WordPress-blogginlägg och vår nybörjarguide till att skriva en bra bloggkommentar och kringgå skräppostfiltret.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
For some reason, the first method has refused to work for me for a while now until I came across this article. I used the code snippet on wpcode and the effect came alive immediately. Thank you sir.
WPBeginner Support
That is strange but glad to hear our guide could help you!
Admin
Lisa
I don’t have the “other comments” option. What do I need to do to make it available?
WPBeginner Support
Are you on WordPress.com?
Admin
M Smith
Thanks so much! Had this fixed in a few seconds!
WPBeginner Support
You’re welcome
Admin
Jo Smith
Wow this was really helpful! Thank you.
ZYnth RObinson
thank you! this is the only thing that worked for me!!
Andrei
Thank you for this tip: $comments = array_reverse($comments);
I tried the admin option of showing newest comments at the top and it didn’t work, but your code worked. Thank you!
rexcollin91
I think this is one of the most important info for me. And i’m glad reading your article. But should remark on some general things, The website style is wonderful, the articles is really excellent
jackmoores
Hey I discovered this web site to be actually interesting! Bookmarked!
tonchavez17
I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.
shainatim
I prefer method 2, it is easier than codes. I hate codes coz I am not good at it. Thanks for the plugin.
Jim Hutchinson
@Grace T In your Dashboard, drop down the Plugins list and click Add New. In there you will see a link on top to Upload. Click that and then the Browse button to locate the ZIP file you downloaded. Then click Install Now.
You may be prompted for your FTP login details. If you are, enter it and click the Proceed button. The next page will show 2 links: Activate Plugin and Return to Plugins page. Click Activate Plugin to start using it now.
Grace T
I downloaded the plugin, but I’m really not great with technology, so how do you activate it? This sounds like a stupid question, but I really need help!
Udegbunam Chukwudi
@Jim Hutchinson: That discussion settings stuff doesn’t work at all.
@Editorial Staff: It would have been better if you just said replace
with.I had to go to the wordpress forum to find this solution.
Jim Hutchinson
A plugin is not needed for this. Just go into the Discussion Settings and select how you want the comments to show, older or newer.
“Comments should be displayed with the [older][newer] comments at the top of each page”
Grace T
Oh, I just realised you’re right! Thankyou!
Chijo
I see that this plugin has not been updated since 2008 so I’m wary about using it.
Also, I do see the setting in Discussion and have set my comments to display Newest at the top, but that doesn’t seem to work.
Anyone have any thoughts?
thanks
Editorial Staff
Use the default option in the Discussion area.
Stefan Pinto
Will it work with Disqus?
Kevin
I am having a custom WordPress theme developed by someone from elance.com and I would like to know whether or not I’ll be able to install plugins such as Simple Reverse Comments because my theme is custom. Can you shed light on this? Maybe I should cut my losses and go with something like the Thesis theme which is more cookie-cutter? Thank you for your blog, it has been very helpful to me.
Editorial Staff
You should be able to install this plugin in your custom theme.
Admin