Som standard använder WordPress lazy loading för att fördröja nedladdningen av media, vilket förbättrar laddningstiderna.
På WPBeginner använder vi den här funktionen på några av våra webbplatser för att snabba upp saker och ting. Det hjälper sidor att ladda snabbare genom att fördröja bilder tills de faktiskt behövs.
Det finns dock många skäl till att inaktivera lazy loading, oavsett om det handlar om att optimera specifika element, felsöka problem, säkerställa plugin-kompatibilitet eller förhindra en dålig användarupplevelse.
I den här artikeln kommer vi att visa dig hur du enkelt inaktiverar lazy loading i WordPress.

Vad är lazy loading?
WordPress introducerade först lazy loading av bilder i WordPress 5.5. Senare utökades funktionen för latent laddning till iframe-inbäddningar (som YouTube-videor, Spotify och andra inbäddningar).
Denna metod bidrar till att förbättra webbplatsens prestanda och sidhastighet genom att snabbt ladda innehåll i det synliga området först.
En snabbare webbplats är inte bara bra för användarna, utan kan också förbättra webbplatsens rankning eftersom sökmotorer som Google anser att hastighet är en viktig rankningsfaktor.
Bortsett från images och embeds kan du också enkelt lazy loaded comments och Gravatars för att ytterligare förbättra sidans laddningshastighet.
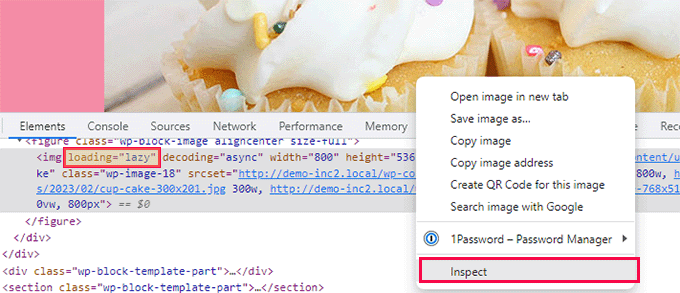
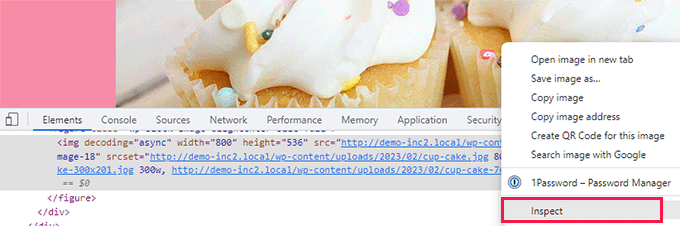
Du kan se funktionen för latladdning i aktion genom att högerklicka på en bild och välja verktyget Inspektera i din webbläsare.

Detta kommer att dela upp din webbläsares vy och visa dig HTML-källkoden. Härifrån kommer du att kunna se attributet “loading=lazy” add to the image.
Nu rekommenderar vi normalt inte att inaktivera lazy loaded på grund av dess övergripande fördelar för din WordPress-webbplats. Om du stänger av den kan det leda till långsammare hastighet på din website, lägre konvertering och lägre sökmotorsoptimering (rating).
För vissa webbplatser kan dock lazy loading försämra användarupplevelsen.
For instance, if you run a photography website where images are the most significant aspect of your content, then lazy loading them may ruin the user experience for your customers.
I andra fall kanske du använder en annan lösning för lazy loading och bara vill stänga av WordPress standard lazy loaded.
Med detta sagt, låt oss se hur du enkelt kan inaktivera lazy load i WordPress.
För denna handledning kommer vi att visa dig en kodmetod och en plugin-metod. Du kan använda länkarna nedan för att hoppa till det alternativ du föredrar:
Metod 1: Inaktivera Lazy Loaded i WordPress med hjälp av WPCode (rekommenderas)
Du kan inaktivera funktionen för latent laddning i WordPress genom att lägga till anpassad kod i ditt temas functions.php-fil.
Tänk dock på att minsta error när du lägger till koden kan förstöra din website och göra den otillgänglig.
Det är därför vi rekommenderar att du använder WPCode för att add to custom code.
Det är det bästa pluginet för anpassade kodsnuttar för WordPress på marknaden. Dessutom gör det det superenkelt och säkert att lägga till kod på din webbplats.
Vi har testat det noggrant på vår demo-webbplats och såg utmärkta resultat. För att lära dig mer, se vår fullständiga WPCode-recension.
Först måste du installera och aktivera pluginet WPCode. Detaljerade instruktioner finns i vår guide om hur du installerar ett plugin för WordPress.
🚨Obs: WPCode har också en gratisversion som du kan använda för denna handledning. Men om du uppgraderar till den betalda planen får du tillgång till funktioner som ett molnbibliotek med kodavsnitt, villkorlig logik och mer.
Efter aktivering, besök Code Snippets ” + Add Snippet page från WordPress dashboard.
Klicka sedan på knappen “Use snippet” under alternativet “Add Your Custom Code (New Snippet)”.

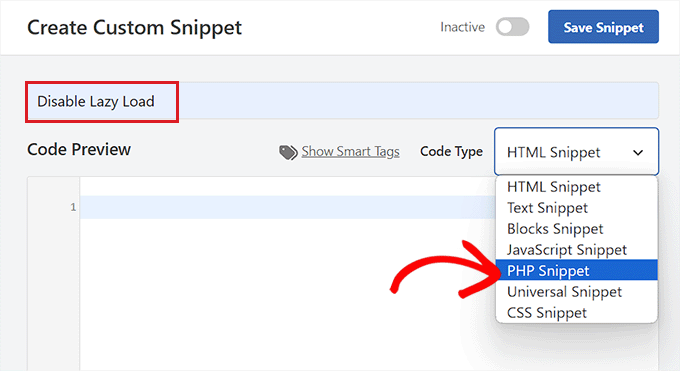
Du kommer då till sidan “Create Custom Snippet” där du kan börja med att skriva in ett namn på ditt kodavsnitt.
Det kan vara vad som helst som hjälper dig att identifiera kodsnutten och vad den gör. Vi kallade vår “Disable Lazy Load”.
När du har gett ditt anpassade snippet ett namn väljer du “PHP Snippet” från rullgardinsmenyn “Code Type” i det högra hörnet av skärmen.

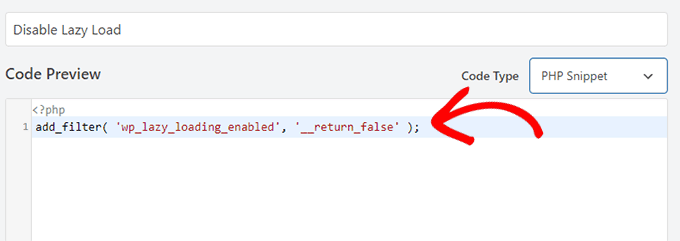
Nu, copy and paste följande PHP-kod i “Code Preview” boxen:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Så här ser koden ut efter att den har klistrats in.

Därefter rullar du ner till avsnittet “Insertion”. Här väljer du helt enkelt läget “Auto Insert”.
Detta kommer att säkerställa att din custom code automatiskt körs överallt på din WordPress site när du aktiverar snippet.

Därefter rullar du tillbaka högst upp på sidan och togglar helt enkelt omkopplaren “Inaktiverad” till “Aktiv”.
Glöm slutligen inte att klicka på knappen “Save Snippet” för att spara och köra ditt kodavsnitt.

Nu kommer lazy loading att inaktiveras på din WordPress-webbplats.
Du kan testa det genom att högerklicka på en image och välja “Inspect” i webbläsarens menu.

I HTML-koden för bilden kommer nu attributet ‘loading=lazy’ att försvinna.
Metod 2: Inaktivera Lazy Load i WordPress med hjälp av ett plugin
Om du inte vill lägga till kod på din webbplats kan du använda ett plugin för att inaktivera WordPress lazy loading.
Det enda du behöver göra är att installera och aktivera pluginet Disable Lazy Load . För mer instruktioner, kontrollera vår Step-by-Step guide om hur du installerar ett WordPress plugin.

Pluginet fungerar direkt från boxen och kräver ej någon konfiguration. När det är aktiverat inaktiverar det automatiskt funktionen lazy load på din website.
💡 Experttips: Vill du göra din webbplats snabbare? Vår tjänst för optimering av webbplatsens hastighet hjälper till att förbättra laddningstiderna, öka SEO och hålla besökarna engagerade. Vi kan hantera den tekniska sidan så att du kan fokusera på att få ditt företag att växa.
För att lära dig mer, se vår WPBeginner Pro Services-sida.
Video Tutorial
Om du inte föredrar skriftliga instruktioner kan du titta på vår videohandledning:
Bonus: Öka hastigheten och prestandan på din webbplats
När du har inaktiverat lazy loading kan det påverka din websites hastighet och prestanda negativt.
I så fall kan du prova andra tips för att öka webbplatsens prestanda och minska sidans laddningstid. Du kan till exempel optimera bilderna på din webbplats genom att komprimera dem, använda JPEG eller PNG som filformat med mera.
Dessutom bör du alltid köra den senaste versionen av WordPress, använda utdrag på hemsidan, dela upp kommentarer i sidor och använda SEO-optimerade teman på din webbplats.

Utöver det kan du också använda tillägg för caching som WP Rocket eller WP Super Cache för att ytterligare öka hastigheten på din site.
För fler tips kan du läsa vår nybörjarguide om hur du ökar WordPress hastighet och prestanda.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du korrekt inaktiverar lazy load i WordPress. Du kanske också vill se vår nybörjarguide om hur man optimerar WordPress-bilder för bättre sidladdningstider eller se vårt urval av de bästa bildkomprimeringspluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin