Vill du optimera videoklipp för din website i WordPress?
Videoklipp är ett fantastiskt sätt att engagera din publik, men videofiler kan ta upp mycket utrymme. De kan sakta ner din websites prestanda och påverka användarens upplevelse negativt. Det är därför det är så viktigt att optimera videoklipp.
I den här guiden visar vi dig hur du optimerar videoklipp för websites.

Varför optimera videoklipp för websites?
Den främsta anledningen till att du bör optimera videoklipp för din website är att de kan vara otroligt tunga att ladda.
Videofiler innehåller högkvalitativa bilder och ljud som gör dem stora i filstorlek. Faktum är att ett enda 1080p videoklipp som varar i 30 sekunder kan add to cirka 30-50 MB till en website.
På WPBeginner strävar vi alltid efter att komprimera våra images till mindre än 30 KB, vilket är mycket mindre än den genomsnittliga storleken på ett 30 sekunders videoklipp. Om en filstorlek är större än så kan det påverka tiden för att hämta sidan negativt.
En website som hämtar data långsamt kan skapa en kedjereaktion. Först kan det frustrera användare som vill komma åt din website, vilket sedan kan få dem att lämna den för en konkurrent.
Om du run en ecommerce store, då kan långsam prestanda också lead till en högre avvisningsfrekvens och lägre konvertering.
Men oroa dig inte. Om du har videoklipp på din website är allt du behöver göra att följa våra tips för att optimera det och förhindra att dominoeffekten någonsin inträffar.
Förutom att optimera videoklipp för din websites utförd, är det också bra att optimera videoklipp för sökmotorsoptimering. Med ökningen av plattformar för video content som YouTube och TikTok har videoklipp blivit ett kraftfullt verktyg för att få in trafik till din website.
När de optimeras på rätt sätt kan sökresultaten för videoklipp bli mer notice, öka din synlighet på nätet och förbättra din ranking i search engine.
Med det sagt, låt oss ta en titt på hur du optimerar videoklipp för websites. Du kan använda snabblänkarna under för att hoppa till olika tips i vårt post:
- Tip 1: Use a Video Hosting Service
- Tip 2: Compress Your Video Before Uploading It
- Tip 3: Set Up Your Video Sitemap and Schema Markup
- Tip 4: Enable Lazy Loading for Videos
- Tip 5: Use a Video CDN (Content Delivery Network)
- How to Optimize Background Videos in WordPress
- FAQs About How to Optimize Videos for Your WordPress Website
Tips 1: Använd en tjänst för webbhotell för videoklipp
Först bör du välja en tillförlitlig plattform för webbhotell för videoklipp. Vår mångåriga erfarenhet av WordPress har visat att det är bättre att använda en tredjeparts hosting provider än att driva på en egen server för dina egna videoklipp.
Du kan läsa vår artikel om varför du aldrig ska uploada ett videoklipp till WordPress för mer detaljer. Men i huvudsak kan uppladdning av videoklipp till ditt mediabibliotek ta upp mycket av ditt webbhotells bandbredd och resurser.
Dessutom kan formaten för HTML5 videoklipp vara lite knepiga. Olika webbläsare stöder olika format, gillar MP4, WebM och Ogg. Detta innebär att du behöver flera videoklipp för att säkerställa uppspelning i alla webbläsare.
Även om du använder ett kraftfullt molnhotell eller ett dedikerat webbhotell är det mycket enklare att använda embed videos än att driva ditt content på en egen server. Om du serverar dina egna videoklipp måste du behandla dem för att de ska vara kompatibla med olika enheter.
Under tiden tar plattformar som YouTube och Vimeo hand om detta åt dig. Det finns ingen anledning att oroa sig för att använda ett visst format eller en viss upplösning så länge de stöds av plattformen.
Sedan kan du helt enkelt embedda videoklippet på din WordPress website med hjälp av ett Video block och URL:en till ditt content.

Om du behöver Step-by-Step-instruktioner kan du läsa dessa guider för inbäddning av videoklipp:
- Hur man enkelt embedar videoklipp i blogginlägg i WordPress
- Så här embedar du en YouTube Live Streaming i WordPress
- Så här embedar du ett Facebook videoklipp i WordPress
- Så här embedar du en YouTube Playlist i WordPress (bästa metoden)
- Så här visar du senaste videoklipp från YouTube-kanalen i WordPress
Du kan också kontrollera vår guide om de bästa webbplatserna för webbhotell för videoklipp om du behöver rekommendationer.
Om du visar produktvideor för din WooCommerce website kan du också läsa vår Step-by-Step guide om hur du lägger till WooCommerce produktvideor i gallerier.
Tips 2: Komprimera ditt videoklipp innan du uploadar det
Images måste komprimeras innan du uploadar dem till WordPress, och det gäller även videoklipp. Komprimering är ett snabbt och enkelt sätt att minska filstorleken så att den inte saktar ner hastigheten på din page.
Med detta sagt är inte alla verktyg för optimering av videoklipp lika bra. Även om de kan göra filstorleken mindre kan de också äventyra kvaliteten på ditt videoklipp.
När du letar efter programvara för att komprimera dina videoklipp, se till att den har support för det format som du planerar att använda.
Om du uppladdar videoklipp till YouTube eller Vimeo använder du troligen ett populärt format som gillar MP4, WebM eller MOV. Dessa format stöds allmänt av plattformar för komprimering av videoklipp.
Överväg dessutom att använda ett verktyg som erbjuder justerbara komprimeringsnivåer. Vanligtvis kommer du att kunna välja mellan låg, medelhög eller hög videoklippskvalitet. Du kan också selecta en önskad upplösning för att göra storleken mindre.
Slutligen, glöm inte att överväga plattformens priser. Det finns många gratis programvarualternativ för att optimera videoklipp för webbplatser online, men du måste testa dem för att se om de lägger till en vattenstämpel.
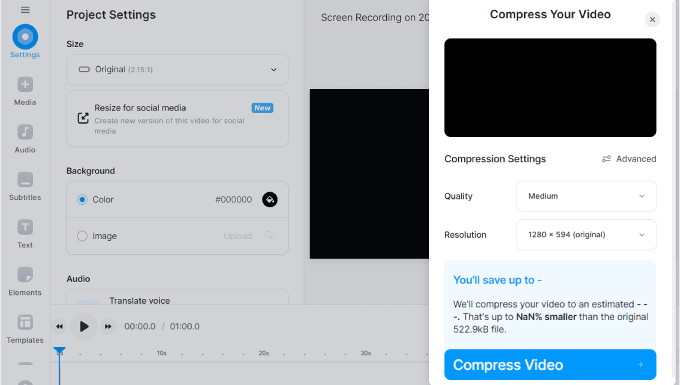
Ett populärt verktyg för optimering av videoklipp online är VEED.IO.
Denna gratis plattform kommer med grundläggande och avancerade komprimeringsinställningar och lägger inte till en vattenstämpel till ditt content. Allt du behöver göra är att uploada ditt videoklipp till toolet och selecta videokvalitet och upplösning.

Om du vill använda ett skrivbordsverktyg kan du kontrollera HandBrake.
Det är en gratis videoklippsplattform med öppen källkod som är kompatibel med alla större operativsystem.

Tips 3: Konfigurera din video sitemap och Schema Markup
Att minska videofilens storlek och kvalitet är bara en del av videooptimeringen. Om du vill att dina videoklipp ska visas på resultatsidorna för search engine (SERPs) måste du hjälpa Google att förstå och indexera ditt content på ett effektivt sätt.
Ett sätt att göra detta är att använda All in One SEO för WordPress (AIOSEO) plugin. Det är det bästa pluginet för sökmotorsoptimering för WordPress som kan hjälpa dig att enkelt optimera ditt content och övervaka din websites prestanda.
För att få tillgång till AIOSEO: s Video SEO-funktioner, gillar Video Sitemap och Video Schema Markup, måste du registrera dig för en Pro-plan.
Sedan kan du installera och aktivera AIOSEO plugin i WordPress. Om du vill ha mer vägledning kan du kontrollera vår guide om hur du installerar ett plugin för WordPress.
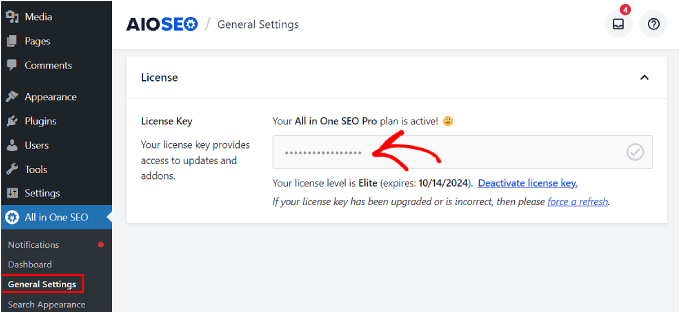
När du har installerat pluginet kan du aktivera license key. Gå bara till All in One SEO ” Allmänna Settings från din WordPress admin area och insert license key där.

Härifrån kan du följa vår Step-by-Step guide om hur du ställer in en video sitemap i WordPress.
En video sitemap är en specialiserad XML sitemap som ger detaljerad information om videoklippen på din website. Dessa data inkluderar videons rubrik, description, duration, thumbnail URL och den page där videon är embed.
Genom att skapa en video sitemap aktiverar du sökmotorer att crawla och indexera dina videoklipp mer effektivt.
Ett annat viktigt steg är att konfigurera schema-markering för videoklipp. Det här är strukturerad data som hjälper search engines att förstå vad dina videoklipp handlar om.
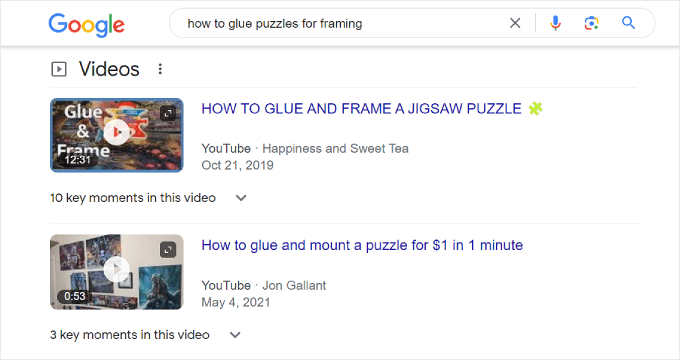
Det ökar sannolikheten för att dina videoklipp visas som speciella previews (eller Rich Snippets) i sökresultaten, vilket gör dem mer notice för personer som söker på nätet. Så här ser det ut:

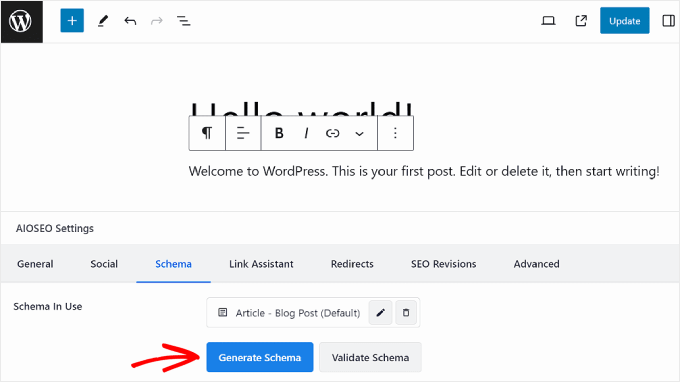
För att konfigurera video schema markup på AIOSEO, gå bara till WordPress post eller page där din video är embed och öppna WordPress block editor.
Därefter rullar du ner till AIOSEO Settings och navigerar till tabben “Schema”. Klicka sedan på “Generate Schema”.

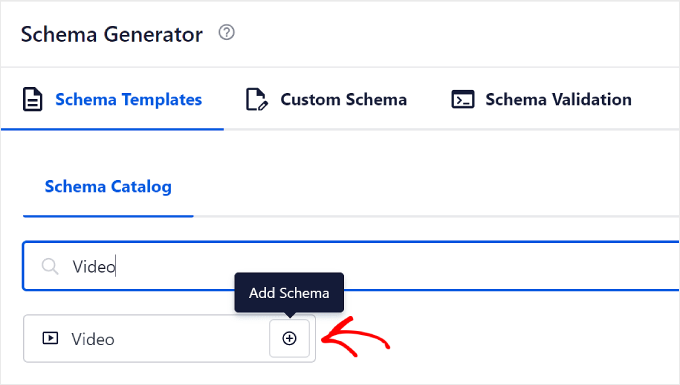
Nu kommer popup-fönstret Schema Generator att visas. I tabben Schema Catalog letar du efter schemamallen “Video”.
Gå vidare och klicka på knappen “+” bredvid mallen Video.

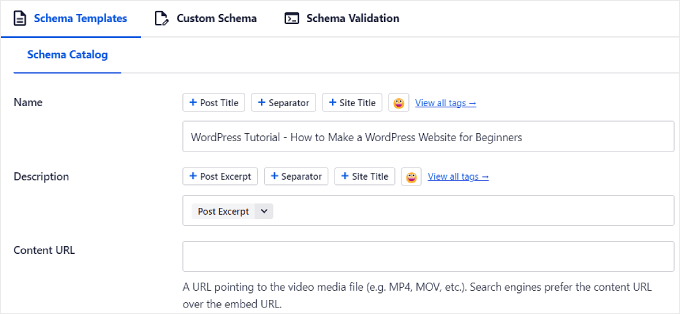
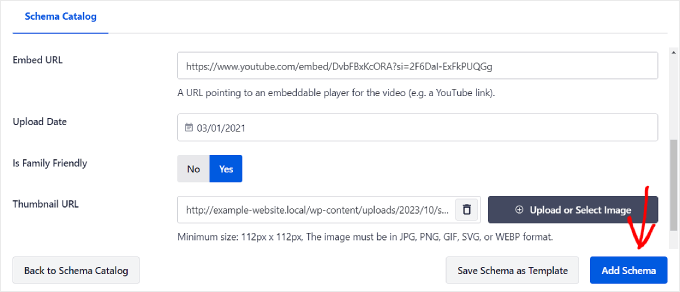
Nu kommer du att kunna fylla i informationen om ditt videoklipp. I de tre första fälten kan du enter videoklippets Name, Description och Content URL.
För Name och Description kan du gratis använda AIOSEOs Smart Tags. Dessa är fördefinierade etiketter som enkelt kan add to befintlig information från ditt content, såsom post title, site title och post excerpt.

När det gäller URL:en för Content kan du enter adressen till media filen för videoklippet. Det betyder att URL:en ska sluta med filformatet, gillar https://www.example.com/video/123/file.mp4
Google har sagt att det bästa sättet för dem att hämta din videofil är att tillhandahålla din videoklipps Content URL. Men om du uploadade din video till ett webbhotell gillar YouTube, då kanske detta inte är möjligt.
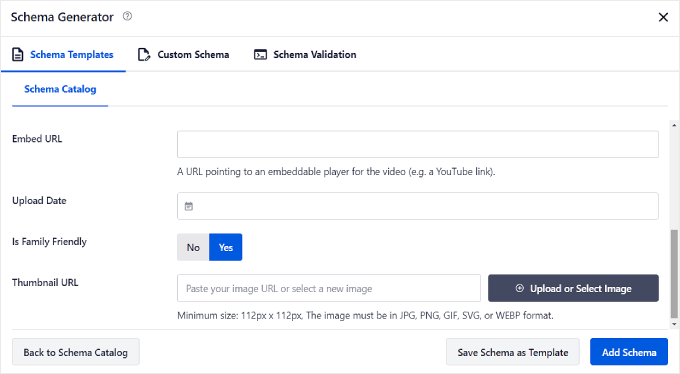
När du rullar ner hittar du inställningarna Embed URL, Upload Date, Is Family Friendly och Thumbnail URL.

Du använder URL:en Embed om du har uploadat videoklippet till en tjänst från tredje part och inte har tillgång till URL:en Content. Här måste du enter adressen till videoklippets embedbara spelare, så det ska se ut som https://www.example.com/embed/123
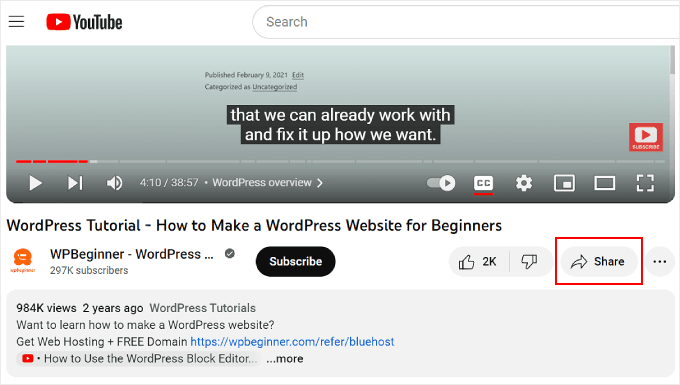
Om du har uploadat videon till YouTube kan du hitta URL:en för embed genom att öppna YouTube-videon och clicka på delningsknappen under spelaren.

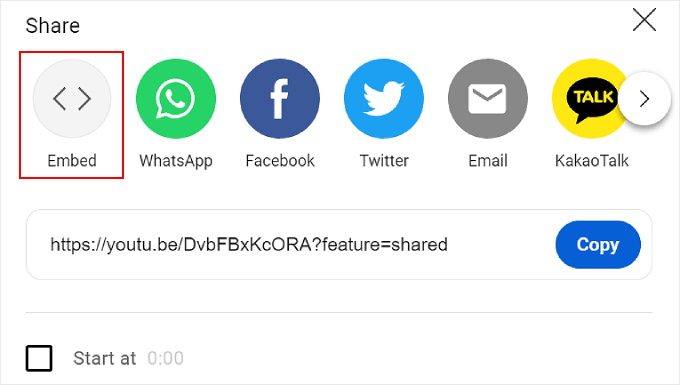
Därefter klickar du på “Embed” i popup-fönstret.
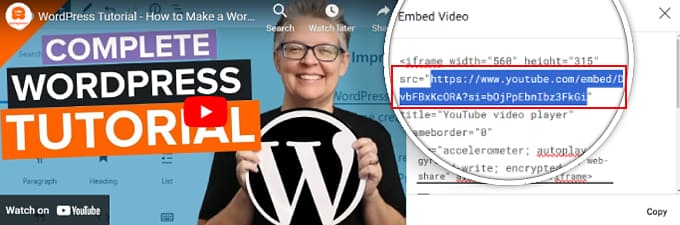
Du kommer att se en fullständig kod för embed av videoklipp i nästa popup.

Obs/observera att du inte behöver kopiera och klistra in alltihop. Vad du ska göra är att blockera URL:en som kommer mellan de dubbla citattecknen efter src=-attributet.
Detta är din videoklipps Embed URL.

Därefter kopierar du och klistrar in den här URL: n tillbaka i AIOSEO: S Video Schema Generator.
För Thumbnail URL kan you copy-paste in din bilds URL i fältet eller uploada en new image till mediabiblioteket. Obs/observera att minsta storlek är 112 pixlar i bredd och höjd.
När alla Settings ser bra ut klickar du bara på knappen “Add Schema”.

Och det är allt!
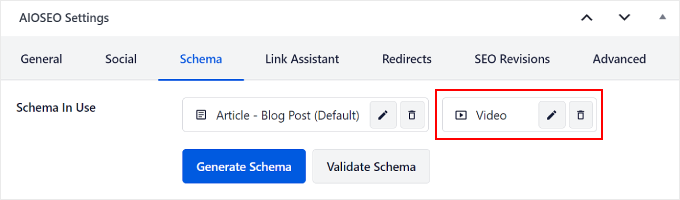
Nu bör du se ett objekt för videoklipp på tabben Schema i AIOSEO Settings.

Tips 4: Aktivera lazy loading för videoklipp
Lazy loading innebär att din website väntar med att ladda vissa innehållselement tills någon rullar till den plats på vyn där innehållet finns. När lazy loading är aktiverat för videoklipp väntar your website med att ladda videospelaren och innehållet tills tittaren är på väg att titta på det.
Detta gör att din website laddas snabbare initialt eftersom den inte behöver ladda alla videoklipp på en gång.
För att göra detta kan du använda WP Rocket. Det är ett av de bästa WordPress caching-tilläggen på marknaden, och det kommer med en funktion för lazy loaded images och videoklipp.

Det första steget är att installera och aktivera WP Rocket plugin. Du kan läsa vår guide om hur du installerar ett plugin för WordPress för mer information.
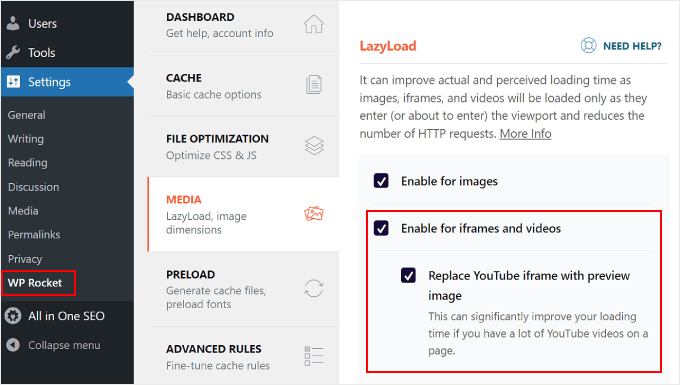
Gå sedan till Settings ” WP Rocket från din WordPress dashboard och navigera till tabben ‘Media’. Sedan kontrollerar du bara boxarna “Aktivera för iframes och videoklipp” och “Ersätt YouTube iframe med preview image”.
Den andra checkboxen innebär att istället för att hämta själva videospelaren direkt när någon besöker din page, så hämtas först en statisk image som representerar videoklippet.

Om du vill lazy loada images också, kan du kontrollera vår artikel om hur du lazy loadar images i WordPress.
Tips 5: Använd ett CDN (Content Delivery Network) för videoklipp
CDN är en förkortning för content delivery network, vilket är en tjänst som kan snabba upp din website.
Det fungerar så att innehållet på din website lagras på flera olika servrar över hela världen. När någon besöker din site serverar CDN:et innehållet från den server som är närmast. Detta minskar avståndet som data behöver resa och gör att din website hämtar snabbare.
Ett video CDN är utformat för att effektivt leverera content för videoklipp. Det optimerar streaming av video genom att lagra kopior av dina videoklipp på servrar som är strategiskt placerade runt om i världen.
Om du följde vårt förslag att uppladdare videoklipp till en tjänst från tredje part, är det inte nödvändigt att ha en video CDN. Men för personer som väljer att ha sina egna videoklipp på en egen server rekommenderar vi att du använder Bunny.net.

Bunny.net är en av de bästa WordPress CDN-tjänsterna med en CDN-funktion för delivery av videoklipp. Your videoklipp kommer att skyddas i deras lagring i företagsklass och tittarna kan se dina videoklipp i hög kvalitet utan buffring.
Om du är intresserad av att använda ett CDN kan du kontrollera vår lista över de bästa CDN-tjänsterna för WordPress.
Så här optimerar du videoklipp i bakgrunden i WordPress
Om du behöver optimera videoklipp med bakgrund för din WordPress website kan du använda följande tips.
Remove ljudet
Ljud kan add to en betydande vikt till ett videoklipp. Om du bara använder ett videoklipp som en bakgrund utan ljud är det bäst att ta bort ljudet.
Du kan enkelt ta bort ljud från videoklipp med hjälp av programvara för videoredigering. För rekommendationer, se vår lista över de bästa programvarorna för videoredigering.
Alternativt kan du använda den gratis ljudborttagaren för videoklipp från Adobe Express. Du behöver bara uploada ditt videoklipp, så sköter toolet ljudborttagningen åt you. Videoklippet kommer sedan att kunna downloadas som en MP4-fil.

Förkorta löptiden
Att förkorta videoklippets längd är ett annat bra sätt att komprimera videoklipp med bakgrund eller autoplay. Detta kan minska den totala filstorleken, vilket gör att den laddas snabbare och förbättrar webbplatsens prestanda.
Vanligtvis räcker det med ett videoklipp som är 30 sekunder eller kortare för en bakgrundsvideo.
Återigen kan du använda programvara för videoredigering för att minska längden på ditt videoklipp. Om du vill ha ett gratis onlineverktyg kan du använda Canva eller Adobe Express Video Trimmer.

Undvik loopar för alltid
När du använder videoklipp med bakgrund eller autoplay på din website är det viktigt att undvika oändliga loopar. Looping är när videoklippet spelas om och om igen, och det kan förbruka mycket bandbredd.
Det är också viktigt att tänka på i vilket sammanhang videoklippet visas. Om videoklippet är en kort introduktion eller visar en specifik produkt räcker det oftast med ett limit antal loopar eller en enda genomspelning för att förmedla budskapet.
I WordPress kan du kontrollera loopbeteendet för ditt YouTube videoklipp för att minska belastningen på din websites resurser. Vår guide om hur du lägger till ett YouTube videoklipp som en fullskärms bakgrund i WordPress visar dig hur.
Använd en bra kontrasterande färg på fonten
Människor som använder ett automatiskt videoklipp som bakgrund på sin homepage lägger vanligtvis lite text högst upp på den. I den här situationen är det bra att använda en textfärg som kontrasterar väl med videoklippets färgschema.
På så sätt förblir texten lättläst och framträder tydligt mot bakgrunden av videoklippet.
Om du vill ha tips och tricks om hur du väljer en textfärg för din bakgrundsfärg, besök vår guide om hur du väljer det perfekta färgschemat.
Du kan också kontrollera vår artikel om de bästa WordPress themes för videowebbplatser för att hitta design som kompletterar din website och ditt videoklipp content.
Vanliga frågor om hur man optimerar videoklipp för din website i WordPress
Låt oss nu ta itu med några vanliga frågor relaterade till optimering av videoklipp för din WordPress website.
1. Vilket är det bästa formatet för videoklipp på en website i WordPress?
WordPress stöder videofiltyper som .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp och .3g2.
Vi rekommenderar att du använder MP4 med H.264-codec för att få bästa möjliga balans mellan kvalitet och filstorlek.
2. Hur optimerar jag ett videoklipp från YouTube i WordPress?
Om du embedar dina YouTube-videoklipp kommer WordPress att ta hand om embedningsprocessen och se till att videoklippet hämtar effektivt.
Du kan dock optimera videoklipp ytterligare genom att aktivera lazy loading, komprimera videofilerna och konfigurera video schema markup och sitemap med AIOSEO. Det sista steget säkerställer att search engines kan förstå och indexera dina videoklipp på rätt sätt.
Du kan också kontrollera vår lista över de bästa YouTube video gallery plugins för WordPress för fler funktioner för att förbättra din webbplats videoklipp.
3. Hur får jag mitt WordPress videoklipp att hämta snabbare?
För att få dina WordPress videoklipp att laddas snabbare kan du uploada dem till ett webbhotell från tredje part som gillar YouTube eller Vimeo. Det rekommenderas ej att du hostar dina egna videoklipp, eftersom det ofta är obligatoriskt att använda mer resurser på servern och gör din website långsammare.
You kommer också att behöva komprimera videoklippen för att minska filstorleken utan att kompromissa med kvaliteten.
Dessutom är det en bra idé att aktivera lazy loading för video content. Detta säkerställer att din website laddas snabbt första gången och att videoklippen endast hämtas när besökaren rullar ner för att viewa dem.
Vi hoppas att denna tutorial har hjälpt dig att lära dig hur du optimerar videoklipp för websites. Du kanske också vill kontrollera vår lista över de bästa WordPress-tilläggen för YouTube-publicerare och vår guide för nybörjare till optimering av image för sökmotorsoptimering.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have AIOSEO PRO plan. I would like to ask, for all the articles where I have a video, I’ve added markup schema. That’s great. Videos are uploaded on YouTube. Does it make sense, despite the markup schema, to also activate the sitemap.xml for videos? Will it help in any additional way?
WPBeginner Support
A video sitemap would help if you wanted search engines to crawl the video and update it faster than when only the content is in your sitemap.
Admin
Jiří Vaněk
Thank you for the explanation. I couldn’t imagine what such a sitemap could be useful for. But I suppose Google will discover a video thanks to it that it can index better. I assume that if I additionally supplement it with a markup scheme for the video, it will be an absolutely ideal solution. Thank you for your time.
THANKGOD JONATHAN
some of these things are new to me. But I think it is really important.
Thanks for this tips.
However, how about me that I have already uploaded videos directly to wordpress, should I delete them or what should I do?
WPBeginner Support
We would recommend looking into video hosting solutions and replacing your files on your site with embeds.
Admin
THANKGOD JONATHAN
Thank you for helping me out. I believe this might have contributed a lot of loadtime issues I have been experiecing recently.
I will try some hosting or consider starting a youtube channel too.
Thanks
Moinuddin Waheed
Videos file take a very large size and it makes the page to load very slow and to decreased traffic and bad user experience.
Initially I used to upload videos directly in the media file of the wordpress dashboard then I realised it was taking all the memories then I transitioned to uploading on YouTube and then embedding in wordpress .
I am not sure if embedding videos from YouTube also takes much space of the wordpress or it just takes no space?
or if do we need to compress videos even if we want to embed from YouTube?
WPBeginner Support
YouTube would handle the compression for the video, you would not be adding files to your WordPress site when embedding a video
Admin
Jiří Vaněk
Uploading a video to Youtube instead of uploading to WordPress itself is done to save space on your site’s FTP and increase video speed. When you upload a video to youtube, it is physically stored on their server, not on your website. At the same time, YouTube has its own video compression tools so that it can provide it as best and as quickly as possible. You then only insert the link to this video into your wordpress. This will appear on your website, but it is loaded and physically stored on the YouTube server. The second advantage is that on YouTube, other people can notice you, and thanks to a suitable video description with a link to your website, you can significantly increase traffic to your website from YouTube.