Vi har alla känt den där lilla frustrationen när en webbsida laddas i snigelfart, eller en knapp flyttas precis när du försöker klicka på den. På WPBeginner lägger vi stor vikt vid webbplatsens hastighet eftersom vi vet att dessa små ögonblick gör en enorm skillnad för användarupplevelsen.
När Google introducerade Core Web Vitals gav det ett namn till dessa prestandaproblem, men den tekniska jargongen kan kännas överväldigande. Du kanske oroar dig för att din SEO kommer att lida om du inte har en examen i datavetenskap.
De goda nyheterna är att du inte behöver vara en utvecklare för att få bra poäng. Vi har gått igenom exakt samma optimeringsprocess själva och har kokat ner den till det väsentliga för dig.
I den här guiden går vi igenom enkla, praktiska steg för att förbättra dina Core Web Vitals för en snabbare och smidigare WordPress-webbplats.

Här är en snabb översikt över vad vi kommer att täcka i den här guiden:
- Vad är Google Core Web Vitals?
- Hur man testar din Google Core Web Vitals-poäng
- Varför är Core Web Vitals viktiga?
- Hur du förbättrar dina Core Web Vitals i WordPress (7 tips)
- Vanliga frågor om Core Web Vitals
- Experthandledningar för att mäta och förbättra WordPress-prestanda
Vad är Google Core Web Vitals?
Googles Core Web Vitals är specifika prestandamått som sökmotorn använder för att mäta en webbplats övergripande användarupplevelse. Dessa poäng är en del av Googles signaler för sidupplevelse, som kan påverka dina SEO-rankningar.
Sanningen är att ingen gillar en långsam webbplats, och det inkluderar Google. Core Web Vitals hjälper dig att mäta hur snabbt din webbplats blir synlig, interaktiv och stabil för dina besökare.

För att göra det använder Google tre viktiga tester:
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Kumulativ layoutförskjutning (CLS)
Notering: Fram till mars 2024 använde Google First Input Delay (FID) istället för INP. Du kan fortfarande se denna äldre mätning rapporterad i vissa prestandatestverktyg.
Namnen på dessa tester kan låta tekniska, men vad de mäter är ganska enkelt att förstå. Låt oss titta på hur var och en fungerar.
Largest Contentful Paint (LCP)
Largest Contentful Paint mäter hur snabbt huvudinnehållet på din sida blir synligt för användarna. Det kan vara en utvald bild, ett stort textblock eller ett annat framträdande element.
En sida kan laddas snabbt övergripande, men om det viktigaste innehållet visas sist, kommer sidan fortfarande att kännas långsam för användaren. LCP hjälper dig att upptäcka och åtgärda detta problem.
Interaction to Next Paint (INP)
Interaction to Next Paint mäter hur lång tid det tar för din webbplats att ge visuell feedback efter att en användare interagerar med den. Denna interaktion kan vara ett klick, en tryckning eller ett tangenttryck.
Till exempel, när någon klickar på knappen 'Skicka' på ditt kontaktformulär, mäter INP tiden tills något visuellt ändras på skärmen för att bekräfta den åtgärden.
Kumulativ layoutförskjutning (CLS)
Cumulative Layout Shift mäter sidans visuella stabilitet när den laddas. En dålig CLS-poäng innebär att element hoppar runt på skärmen medan sidan renderas.
Detta är frustrerande när en användare försöker klicka på en knapp, bara för att den ska flyttas i sista sekunden eftersom en annons eller bild laddades ovanför den. En bra CLS-poäng innebär att din layout är stabil och förutsägbar.
Hur man testar din Google Core Web Vitals-poäng
Det enklaste sättet att testa din Core Web Vitals-poäng är med Googles verktyg PageSpeed Insights. Ange bara URL:en du vill kontrollera och klicka på knappen 'Analysera'.

Resultaten visas i avsnittet ‘Core Web Vitals Assessment’. Ett godkänt betyg kommer att noteras i grönt bredvid rubriken.

Nedanför kan du se de specifika poängen för var och en av de tre vitals. För att klara bedömningen måste du uppfylla dessa mål:
- Largest Contentful Paint (LCP): 2,5 sekunder eller mindre
- Interaction to Next Paint (INP): 200 millisekunder eller mindre
- Kumulativ layoutförskjutning (CLS): 0,1 eller mindre
Hur du visar Core Web Vitals för hela din webbplats
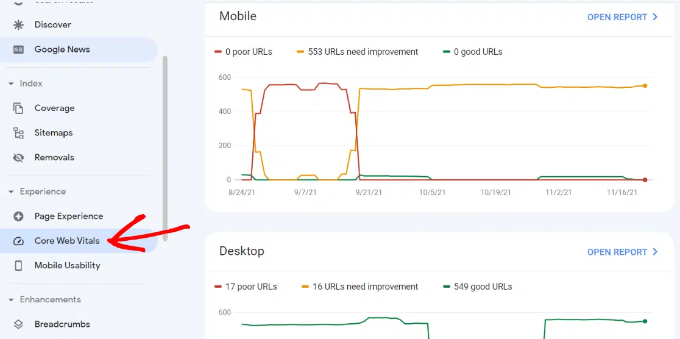
För att se en genomsnittlig poäng för hela din webbplats kan du använda rapporten Core Web Vitals i ditt Google Search Console-konto.

Den här rapporten visar dig vilka URL:er på din webbplats som har bra, behöver förbättras eller dåliga poäng, vilket gör att du kan prioritera dina optimeringsinsatser.
För ännu mer detaljerade rapporter kan du använda Lighthouse-testet som är inbyggt direkt i Chrome-webbläsaren. Öppna helt enkelt en webbplats, högerklicka var som helst och välj alternativet 'Inspektera'.
Notera: Du måste köra Chrome-tester i inkognitoläge för de mest exakta resultaten. Annars kan dina egna webbläsartillägg negativt påverka poängen.
Varför är Core Web Vitals viktiga?
Core Web Vitals är viktiga eftersom de direkt återspeglar hur användare upplever din webbplats. De fokuserar inte bara på rå hastighet, utan på hur snabbt besökare faktiskt kan se och interagera med ditt innehåll.
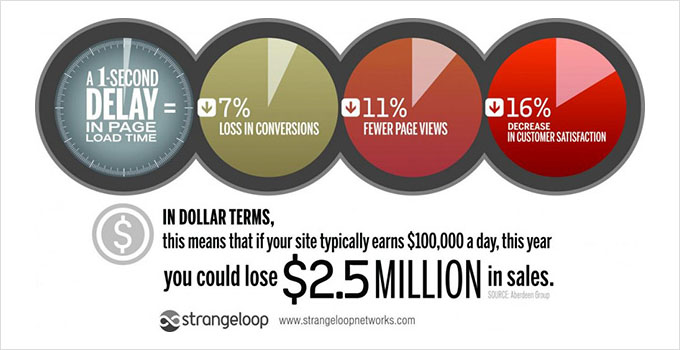
En studie visade att en fördröjning på en sekund i laddningstiden för en sida kan orsaka en förlust på 7 % i konverteringar och 11 % färre sidvisningar. En snabbare webbplats med en dålig användarupplevelse skadar fortfarande din vinst.

Att förbättra Core Web Vitals hjälper dig att åtgärda detta. Eftersom användarupplevelsen är en bekräftad Google SEO-rankningsfaktor, kan en bra poäng ge dig en fördel gentemot dina konkurrenter.
Hur du förbättrar dina Core Web Vitals i WordPress (7 tips)
Att förbättra din Core Web Vitals-poäng i WordPress är inte så svårt. Genom att följa några viktiga tips för prestandaoptimering kan du enkelt klara bedömningen.
1. Optimera din WordPress-hosting
Din WordPress-värdleverantör spelar den mest betydande rollen för din webbplatsprestanda. En kvalitetsvärd optimerar sina servrar specifikt för WordPress, vilket ger din webbplats en stenhård plattform att bygga på.
På WPBeginner använder vi SiteGround av just denna anledning. De är en av få värdar som officiellt rekommenderas av WordPress.org, och deras prestanda är utmärkt.

Deras plattform körs på Google Cloud och inkluderar deras kraftfulla SG Optimizer-plugin. Den hanterar all avancerad cachning och prestandajusteringar automatiskt, vilket är en stor anledning till att vår webbplats är så snabb.
Om du använder en annan värd, då är WP Rocket det bästa alternativet. Det är det cacheplugin vi rekommenderar för våra andra projekt, och det gör det mycket enklare att uppnå ett bättre Core Web Vitals-resultat.
2. Förbättra Largest Contentful Paint (LCP)-poäng
Som vi nämnde är LCP den tid det tar för det största innehållselementet att visas på skärmen. I ett typiskt blogginlägg är detta ofta den utvalda bilden eller artikeltexten.
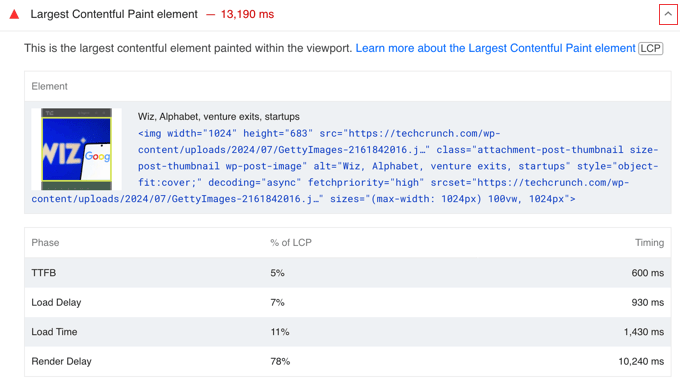
För att ta reda på vilket element som mäts, scrolla ner i PageSpeed Insights-resultaten och expandera fliken ‘Largest Contentful Paint element’.

Om det är en stor bild, försök att ersätta den med en mindre fil. Du kan lära dig mer i vår guide om hur man optimerar bilder för webben.
3. Förbättra poängen för Interaction to Next Paint (INP)
Poängen för Interaction to Next Paint mäter tiden mellan att en användare klickar på något på din webbplats och ser en visuell respons. En lång fördröjning här kan göra att din webbplats känns långsam och ogenomtränglig.
Föreställ dig till exempel att en besökare fyller i ett kontaktformulär och klickar på knappen 'Skicka'. På våra webbplatser använder vi WPForms eftersom det är byggt för hastighet och bearbetar inläggningar utan fördröjning, vilket skapar en smidig upplevelse.
En vanlig orsak till dålig INP är JavaScript som laddas innan resten av sidan. Det enklaste sättet att åtgärda detta är med ett plugin som WP Rocket, som vi kommer att visa dig hur du ställer in.
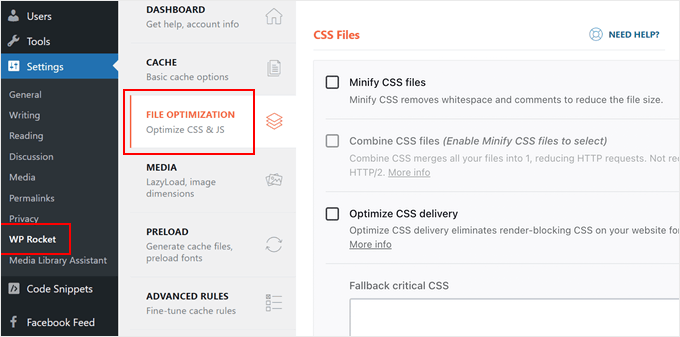
Först måste du installera och aktivera pluginet. Därefter går du till Inställningar » WP Rocket och växlar till fliken ‘Filoptimering’.

Skrolla till botten och markera rutan bredvid 'Ladda JavaScript fördröjt'. Glöm inte att spara dina ändringar.

Denna enkla inställning talar om för din webbplats att ladda synligt innehåll först och vänta på JavaScript. Denna enda ändring kan dramatiskt förbättra din INP-poäng.
4. Förbättra Cumulative Layout Shift (CLS) poäng
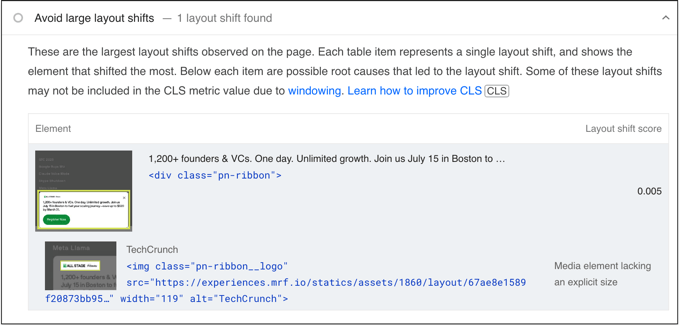
En dålig CLS-poäng orsakas när element på en sida flyttas runt medan de laddas. För att se vilka element som orsakar problem, expandera fliken 'Undvik stora layoutförskjutningar' i din PageSpeed-rapport.

För att förhindra detta måste du tala om för webbläsarna dimensionerna (bredd och höjd) för dina bilder, videoinlägg och annonser. Detta gör att webbläsaren kan reservera rätt mängd utrymme för elementet innan det laddas.
WordPress lägger automatiskt till dimensioner till dina bilder, men du bör kontrollera andra medieinbäddningar. Du kan göra detta genom att använda Inspektera verktyget i din webbläsare för att se om ett element har definierade attribut för bredd och höjd.
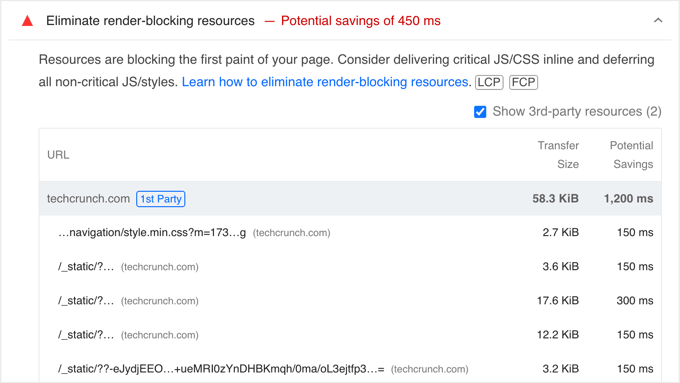
5. Eliminera render-blockerande element
Render-blockerande element är filer, vanligtvis JavaScript eller CSS, som måste laddas innan resten av din sida kan visas. Detta saktar ner din upplevda sidhastighet och skadar dina Core Web Vitals-poäng.
PageSpeed Insights kommer att lista dessa problematiska filer åt dig. De kommer ofta från plugins och tredjepartsverktyg som Google Analytics eller Facebook Pixel.

Att åtgärda detta manuellt kan vara knepigt för nybörjare. Vi har en steg-för-steg-guide om hur du enkelt eliminerar render-blockerande resurser utan att röra någon kod.
6. Korrekt storleksanpassning av bilder i WordPress
Att ladda upp onödigt stora bilder är ett vanligt misstag som saktar ner webbplatser. Högupplösta foton tar mycket längre tid att ladda och behövs ofta inte för webbvisning.

Detta är särskilt problematiskt för mobilanvändare. Även om ditt tema kommer att krympa bilden för att passa en mindre skärm, måste besökarens webbläsare fortfarande ladda ner filen i full storlek.
Vi har en detaljerad guide om hur du optimerar bilder korrekt för din WordPress-webbplats utan att förlora kvalitet.
7. Använd ett CDN för att förbättra ditt Core Web Vitals-resultat
Ett CDN, eller Content Delivery Network, är en tjänst som gör din webbplats snabbare för besökare över hela världen. Det gör detta genom att lagra kopior av dina statiska filer (som bilder och CSS) på servrar på olika geografiska platser.
Detta gör det möjligt för användare att ladda ner dessa filer från den server som ligger närmast dem, vilket minskar laddningstiderna. Det avlastar också din huvudsakliga hosting-server avsevärt.
För WPBeginner, förlitar vi oss på Cloudflares företags-CDN. Det ökar inte bara vår hastighet utan ger också en kraftfull brandvägg som blockerar miljontals spamförfrågningar och skadliga attacker varje dag.
För de flesta företag ger även Cloudflares gratisplan utmärkt CDN-tjänst och grundläggande brandväggsskydd. Det är ett av de mest effektiva sätten att förbättra dina Core Web Vitals-poäng.
Vanliga frågor om Core Web Vitals
Efter att ha hjälpt tusentals användare att snabba upp sina webbplatser får vi många frågor om Core Web Vitals. Här är svaren på några av de vanligaste.
F: Vilka är de tre Core Web Vitals?
S: De tre huvudmätningarna är Largest Contentful Paint (LCP) för laddningsprestanda, Interaction to Next Paint (INP) för webbplatsens interaktivitet och Cumulative Layout Shift (CLS) för visuell stabilitet.
Fråga: Vad är en bra Core Web Vitals-poäng?
Svar: Du bör sikta på en LCP på 2,5 sekunder eller mindre och en INP på 200 millisekunder eller mindre. För CLS anses en poäng på 0,1 eller lägre vara bra.
F: Kan ett bra tema automatiskt fixa mina Core Web Vitals?
S: Ett välkodat tema ger en utmärkt grund, men det är ingen magisk lösning. Dina poäng påverkas också kraftigt av din hostingleverantör, bildstorlekar och antalet plugins du använder.
Fråga: Hur ofta bör jag kontrollera mina Core Web Vitals-resultat?
Svar: Vi rekommenderar att du kontrollerar dina resultat minst en gång i månaden. Det är också en bra idé att testa dem efter att du har installerat ett nytt plugin, ändrat ditt tema eller lagt till större nya funktioner på din webbplats.
Experthandledningar för att mäta och förbättra WordPress-prestanda
Nu när du vet hur du optimerar Core Web Vitals, kanske du vill se några andra artiklar relaterade till att mäta och förbättra WordPress-prestanda:
- Den ultimata guiden för att öka WordPress-hastighet & prestanda
- Hur man snabbar upp WooCommerce-prestanda
- Hur du korrekt kör ett webbplatshastighetstest (bästa verktygen)
- Hur man stresstestar en WordPress-webbplats
- Vad är Googles INP-poäng och hur man förbättrar den i WordPress
- Hur du använder GTmetrix-plugin för att förbättra WordPress-webbplatsens prestanda
- Snabbaste WordPress-hosting (prestandatester)
Vi hoppas att den här guiden hjälpte dig att lära dig hur du optimerar Core Web Vitals för WordPress. En annan viktig del av användarupplevelsen är säkerhet, så vi rekommenderar att du följer vår checklista för WordPress-säkerhet för att skydda din webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Olaf
Övergripande webbplatsoptimering kan verka enkel på "papperet", men i praktiken är det oftast en annan historia. Att uppnå imponerande siffror och hastigheter kan ibland kännas som mödosamt arbete. Det beror på tillståndet på webbplatsen du ärver och hur väl den tidigare ägaren underhöll den, eller vilka tekniker de använde för att bygga den. Ibland, om en webbplats är byggd på en sidbyggare och förlitar sig på flera plugins för varje mindre funktion, är det utmanande att utforma någon strategi för att förbättra core web vitals. Den här listan ger en solid utgångspunkt, en guide om vad du ska kontrollera, vad du ska förbättra och hur du ska gå tillväga. En bra grund för nybörjare.
Samuel
Det är lätt att bli uppslukad av andra aspekter av SEO och glömma bort de viktigaste webbvitale. Medan jag känner till existensen av de viktigaste webbvitale för användarna har jag inte riktigt uppmärksammat det. När jag designar en ny WordPress-webbplats fokuserar jag alltid på hur snabbt den kommer att rankas på Google eller någon annan sökmotor. Att läsa den här artikeln informerar mina tankar om att inkludera webbvitale i mina arbetsflöden som webbutvecklare. Tack för den här detaljerade guiden. Jag har precis avslutat en webbplats för en ny klient och den här artikeln kommer att användas genom att följa alla instruktioner här. Tack så mycket.
Dayo Olobayo
Jag kämpade med min WordPress-webbplats långsamma laddningstid tills jag implementerade strategierna som beskrivs i den här guiden. Instruktionerna gjorde det enkelt att optimera mina Core Web Vitals och nu är min webbplats blixtsnabb. Tack!
WPBeginner Support
Varsågod!
Admin
Jiří Vaněk
Initialt kämpade jag mycket med WordPress-hastighet. Jag har en webbplats på min egen server med 4 vCPUs och 8 GB RAM. Även då såg jag röda siffror. Med detta menar jag att optimering ofta inte bara handlar om serverprestanda eller hosting, utan också om hur du optimerar WordPress i sig. I detta sammanhang måste jag säga att WP Rocket-pluginet hjälpte mig mest. Först efter att ha implementerat detta plugin kom jag äntligen in på de gröna siffrorna. Kanske var det förladdningen av URL-länkar och en relativt sofistikerad cache som hjälpte mest. Förmodligen är ingen cache-plugin lika genuint bra som WP Rocket. När det gäller SEO började jag bara få bättre placeringar efter att webbplatsen var korrekt optimerad.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Mohammed Haider
Jag har en webbplats på WordPress. Jag kan inte klara Core Web Vitals. Finns det ett gratis WordPress-plugin som kan hjälpa mig att uppnå detta.
WPBeginner Support
Det finns många olika delar av webbplatsens vitala poäng, vi rekommenderar att du tittar på avsnittet ”Så här förbättrar du dina Core Web Vitals i WordPress” för våra rekommendationer.
Admin
Jiří Vaněk
Autooptimize-pluginet med någon form av cache-plugin är gratis och kan hjälpa väldigt mycket.
Ladyson
Glöm inte att många drag-n-drop-temaskapare skapar problem med sin kod.
Genom att uppdatera dem regelbundet kan du också lösa problemet med låga poäng. De optimerar sin kod för Web Vitals.
WPBeginner Support
That is certainly something to keep in mind as well
Admin
miamiatz
Google är bra på att uppfinna användbara saker. Problemet med Cumulative Layout Shift är kritiskt för de flesta digitala enheter.
Du vill klicka på något bara för att märka att länken/ikonen/knappen du tänkte klicka på har flyttats till en annan plats och du slutar med att klicka på något annat.
Detta problem finns även i grundläggande Android-appar och icke-grundläggande appar, inklusive sociala medieappar, nyhetsappar och till och med finansiella appar. Det är löjligt.
Tummen upp till Google för att ha uppfunnit dessa Core Web Vitals.
Jag har en eller två punkter att göra till dem som är intresserade av webbvitale:
De flesta WordPress-teman levereras med stilmallar som laddas en efter en.
Anpassad CSS som deklareras med hjälp av temaanpassaren laddas sist.
Nu, om du deklarerar storlek eller form på något (även typsnitt) i den anpassade CSS som deklarerades annorlunda i temats CSS-filer, kommer objektet att laddas med standardtemastilen först och sedan justeras för att följa CSS-deklarationen som finns i den anpassade CSS:en.
Detta orsakar layoutförskjutningar.
Redaktionell personal
Tack för att du delar dessa insikter. Ja, att optimera CSS-leveransen kan hjälpa tillsammans med lazy loading av objekt.
Admin
Ackson Mwape
Tack så mycket för den tidiga artikeln.
Redaktionell personal
Always a pleasure Ackson
Admin