Popup-formulär kan vara ett kraftfullt verktyg för att fånga upp leads, öka konverteringen och engagera webbplatsbesökare. Du kan ta det ett steg längre genom att visa popup-fönster när besökare klickar på en länk eller bild.
Det här är ett beprövat sätt att få din e-postlista att växa. Det är mer effektivt eftersom det börjar med en åtgärd som vidtas av en användare. Populära webbplatser använder det ofta för att erbjuda ett optin-incitament för att få ännu fler prenumeranter.
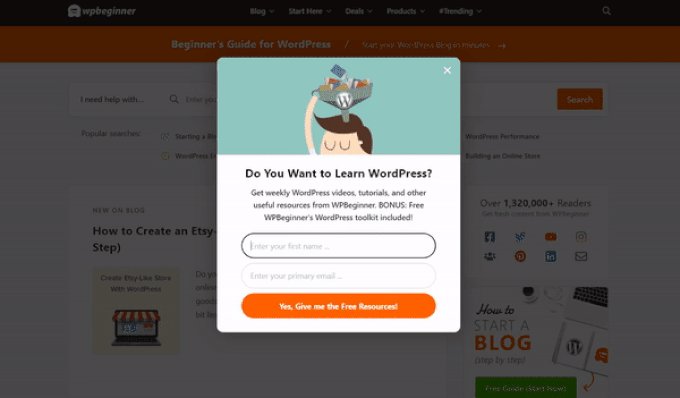
På WPBeginner använder vi också den här tekniken för att samla in e-postadresser. Om du till exempel klickar på kuvertikonen i panelen till höger, kommer du att se ett popup-formulär för att registrera dig för vårt nyhetsbrev.
I den här artikeln visar vi steg för steg hur du öppnar en WordPress popup när du klickar på en link eller en image.

Vad är ett “On Click” popup-formulär?
On-click popup-formulär är lightbox popups som öppnas när en användare klickar på en link, knapp eller image på din WordPress website.
Vanligtvis visas popups på websites när en användare anländer eller när de är på väg att lämna. On-click popup-formulär utlöses av interaktion med användaren.
Vi använder också on-click popups på WPBeginner för att utöka vår email list. For instance, a popup will appear when a user clicks the email icon in the sidebar next to all social icons.

Varför är popup-formulär på klick så effektiva?
Ett popup-formulär med klick är effektivt eftersom det använder den kraftfulla Zeigarnik-effekten. Det här är en psykologisk princip som säger att användare som själva startar en åtgärd är mer benägna att avsluta den.
När någon klickar på en länk eller knapp för att utlösa din popup har de redan visat intresse. När formulärets popup-fönster visas är det mer sannolikt att de använder det.
Till exempel kan du använda en popup med klick för att erbjuda en lead magnet. Detta kan vara en gratis downloadbar resource som gillar en ebook eller PDF-fil som användare kan få i utbyte mot sin email address.
Det finns dock andra sätt att använda popup-fönster med klick på din webbplats. Du kan till exempel be användarna att hämta en kupongkod, lära sig mer om en produkt, fylla i enkäter och mycket mer.
För att lära dig mer, se vår guide om hur du använder popups psykologi för att öka registreringarna med 250%.
Med detta sagt, låt oss ta en titt på hur du enkelt kan skapa en lightbox popup med klick på din website.
Skapa en popup på click i WordPress
Det enklaste sättet att skapa en on-click popup är att använda OptinMonster. Det är det bästa popup-pluginet för WordPress och programvara för leadgenerering.
För mer information, se vår kompletta OptinMonster-recension.
Först måste du registrera dig för ett OptinMonster-konto. Du behöver Pro-kontot (eller högre) eftersom det innehåller MonsterLinks ™ -funktionen som låter dig skapa popups på klick.
Besök bara OptinMonster-webbplatsen och klicka på knappen “Get OptinMonster Now” för att komma igång.

Därefter måste du installera och aktivera OptinMonster plugin på din WordPress website. För hjälp, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Detta låter dig ansluta ditt OptinMonster-konto till din WordPress webbplats.
När du har aktiverat pluginet måste du ansluta ditt account. Du kommer automatiskt till Welcome page i din WordPress dashpanel.
Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Efter det öppnas ett new fönster.
Du kan klicka på knappen “Anslut till WordPress” för att add to OptinMonster din site.

När du har anslutit ditt OptinMonster-konto till din WordPress-webbplats kan du skapa din popup på klick.
Gå bara till OptinMonster ” Kampanjer från din WordPress dashboard och klicka på knappen “Skapa din första kampanj”.

Därefter kommer OptinMonster att be dig att välja templates eller playbooks.
Du kan välja alternativet “Templates” och select en förbyggd kampanjmall som du kan customize. Å andra sidan låter alternativet “Playbooks” dig välja färdiga kampanjer inspirerade av ledande varumärken.

I denna tutorial kommer vi att använda alternativet “Templates”.
Därefter måste du select en kampanjtyp och template.
Kampanjtypen bör redan vara inställd på Popup. Om ej, clickar du bara på Popup för att välja den. Därefter måste du välja en template för kampanjen.

Du kommer att kunna ändra mallen senare. Vi kommer att använda mallen “Basic” för denna handledning.
Run helt enkelt din markör över templaten och click knappen “Use Template”.
Nu kommer du att uppmanas att enter ett namn för din kampanj. Detta är bara för you. Oroa dig inte, användarna kommer ej att se det.
Du behöver bara enter ett namn och clicka på “Start Building” för att skapa din popup.
OptinMonster kommer automatiskt att hämta templaten i drag-and-drop-kampanjbyggaren.
Du kan editera standardtexten och add to eller remove element från din template. Dra bara block från menyn till vänster och släpp dem på templaten.
You can also remove any element in the form by clicking on it and using the menu options to the left. Till exempel kommer vi att ta bort fältet “Name” från formuläret.
Först måste du klicka på tabben “Optin” längst ner på vyn. Därefter klickar du på fältet för att välja det, så ser du de tillgängliga alternativen i den vänstra kolumnen, inklusive alternativet att ta bort det.
När du har utformat popupen är nästa steg att utforma Success view, som folk ser efter att ha fyllt i formuläret.
Byt bara till vyn “Utan problem” högst upp på vyn.
Du kan editera “utan problem”-vyn likes you edited “optin”-vyn. You kanske till exempel vill ändra texten eller lägga till en link för download av en lead magnet.
Ansluta din popup till din email list
När du är nöjd med din popup klickar du på fliken Integrationer högst upp på vyn. Du måste länka OptinMonster till din e-postmarknadsföringstjänst så att du kan lägga till personer i din email list.
Behöver du en tjänst för e-postmarknadsföring eller vill du byta från den du använder? Vi rekommenderar Constant Contact. Klicka bara på den här länken för att få 20% rabatt exklusivt för WPBeginners läsare.
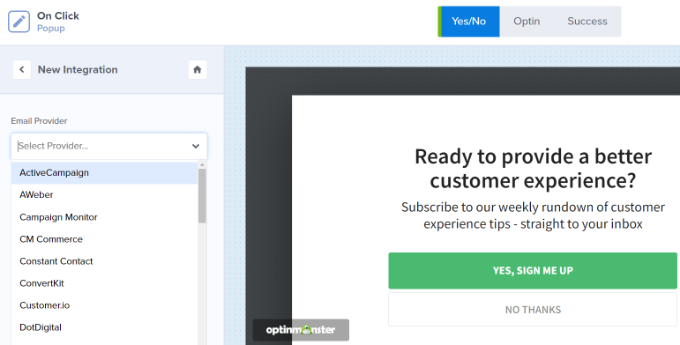
Klicka sedan på knappen “+ Add New Integration” på vänster sida av vyn.
Därefter kan du select your email provider från dropdown-listan.
Härifrån följer du helt enkelt instruktionerna för att ansluta den till OptinMonster.

Setting Your Popup to Appear On Click (Settings för att popup ska visas vid Click)
Nu måste du konfigurera din popup så att den visas när användaren klickar på en link.
Gå vidare och klicka på tabben Display Rules högst upp på vyn.

OptinMonsters standardvisningsregel är “tid på sidan”. Detta innebär att standard-popupen visas efter att användaren har tittat på sidan under en viss tid.
Du kan dock clicka på dropdown och välja alternativet “MonsterLink™” (On Click) istället.

After that, you should see your MonsterLink™ in the display rules.
You can click the link to copy your MonsterLink™ Code. Du kommer att behöva den om en stund.

Gör din popup på click Live
Därefter kan du gå till tabben “Publiceraed” högst upp på sidan och ändra din kampanjs status från “Draft” till “Publicera”.
När du har gjort det klickar du på knappen “Save” högst upp på vyn och closar kampanjbyggaren.
Därefter kommer du att se “WordPress Output Settings” för din kampanj. You can click the ‘Status’ dropdown menu and change it from ‘Pending’ to ‘Published’. När det är gjort klickar du på knappen “Save Changes”.
Lägga till din MonsterLink till din WordPress website
Nu måste du add to den speciella MonsterLink™ till din site. Om du inte kopierade den här tidigare kan du få den genom att gå tillbaka till inställningen “Display Rules” för din kampanj.
Först måste du skapa ett nytt inlägg eller en ny sida eller redigera den där du vill lägga till din länk.
MonsterLink™ är HTML-kod, så du måste klistra in den i ett customze HTML block.
När du är i WordPress Content Editor klickar du på knappen (+) för att add to ett Custom HTML block.

Nu kopierar du din MonsterLink™ till det blocket. Det ska se ut ungefär så här:
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Du kan ändra orden “Prenumerera nu!” till vilken text du vill använda för din link.
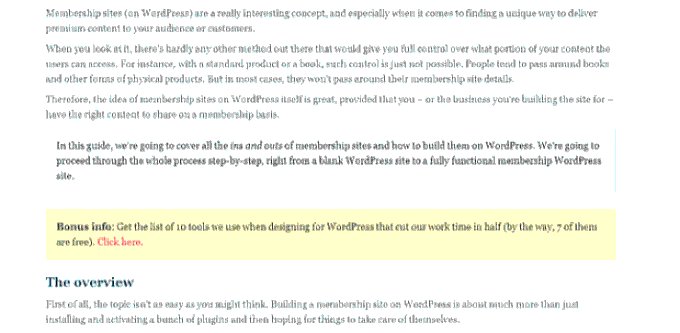
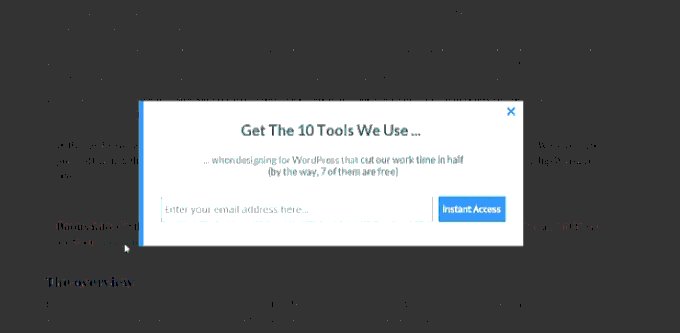
När du har publicerat länken kan du göra en preview på din page eller post för att se att den fungerar.
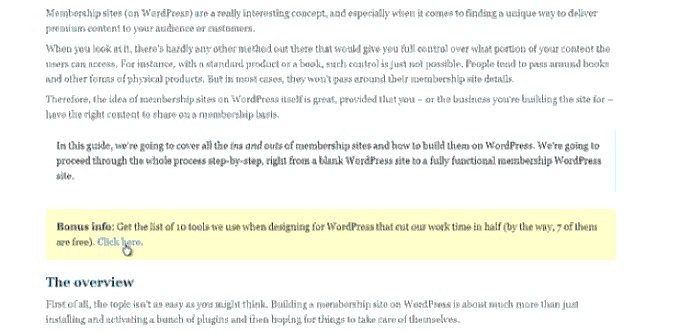
Här är vår link i action. Obs/observera att vi har tillämpat lite Styling på texten för att skapa en box med större text för att främja lead magneten:

Tips: Du är ej limiterad till enbart text links med MonsterLinks™. Du kan också använda MonsterLink med call-to-action knappar, images, banners eller navigation menyer på din website.
Videohandledning
Vi hoppas att denna handledning hjälpte dig att lära dig hur du utlöser ett WordPress-popupformulär vid klick. Du kanske också vill se vår handledning om hur man skapar en WooCommerce-popup för att öka försäljningen och de bästa bannerpluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin