Har din WordPress-webbplats många bilder och videor? Dessa filer kan få ditt innehåll att se bra ut, men de kan också göra din webbplats långsammare och frustrera dina besökare.
Ett sätt att hantera detta problem är att avlasta dina WordPress-mediefiler.
Det innebär att du lagrar dina mediefiler på en separat server. Detta frigör resurser på din huvudwebbserver och gör att din webbplats laddas snabbare.
Du kan t.ex. överföra mediefiler till Cloudflare CDN för att göra din webbplats snabbare för användare över hela världen. Alternativt kan du lagra dina mediefiler på snabb molnlagring som Amazon S3 eller Google Cloud Storage.
Den här artikeln visar hur du kan avlasta WordPress-medier med olika metoder så att du kan välja det bästa tillvägagångssättet för att förbättra webbplatsens hastighet.

Hur avlastning av WordPress-media förbättrar webbplatsens hastighet
Avlastning av WordPress-media innebär att stora filer lagras på externa servrar i stället för på webbplatsens värdserver. Dessa kan inkludera bilder, videor och ljudfiler. Dessutom kan programvarunedladdningar, PDF-filer, dokument och till och med animationer avlastas.
Detta är ett bra sätt att minska serverbelastningen på din webbplats.
När någon besöker din webbplats behöver din webbserver inte längre ladda dina mediefiler. Detta frigör resurser så att den kan fokusera på andra viktiga uppgifter, som att ladda webbplatsens kod och innehåll snabbare. Det betyder snabbare sidladdningstider och en bättre övergripande webbplatsupplevelse.
Ett sätt att göra detta är att lagra dina media på en molnlagringstjänst som Amazon S3 eller Google Cloud Storage. Sedan kan du använda ett plugin för att integrera den tjänsten med din WordPress-webbplats.
Du kan uppnå liknande hastighetsvinster genom att använda ett Content Delivery Network, eller CDN, istället. Detta lagrar kopior av dina mediefiler på flera servrar runt om i världen för att minska belastningen på din server och förbättra WordPress prestanda.
För stora videofiler kan du överväga att använda en plattform för videostreaming som YouTube eller Vimeo och bädda in videorna på din webbplats. Det minskar belastningen på din webbserver och lagringsbehovet ytterligare och ger användarna en bättre tittarupplevelse.
Nu är avlastning av WordPress-media bara ett sätt att förbättra webbplatsens prestanda. Se till att du kombinerar det med andra strategier som att välja snabb hosting och utföra regelbundet WordPress-underhåll för att uppnå bästa möjliga webbplatshastighet och användarupplevelse.
Med detta sagt, låt oss ta en titt på några sätt du kan avlasta WordPress media för att förbättra webbplatsens hastighet:
- Offload WordPress Media Using WP Offload Media (Free)
- Offload WordPress Media Using WP Media Folder (Premium)
- Offload WordPress Videos Using a Streaming Service
- Offload WordPress Media Using Cloudflare CDN
- Use WPBeginner’s Site Speed Optimization Professional Service
- Bonus: Optimize Your Images Before Offloading for Better Performance
- Frequently Asked Questions About Offloading WordPress Media
Avlasta WordPress Media med hjälp av WP Offload Media (gratis)
WP Offload Media är ett populärt och gratis plugin för molnlagring för WordPress som automatiskt kopierar dina bilder, videor, dokument och annan media till den molnlagringsleverantör du väljer.
Pluginet fungerar för närvarande med Amazon S3, Google Cloud Storage och DigitalOcean Spaces för molnlagring. Du måste noggrant skapa och konfigurera ditt molnlagringskonto och installera, aktivera och konfigurera pluginet.
Konfigurera ditt konto för molnlagring
Om du inte redan har en befintlig molnlagringstjänst är din första uppgift att välja en och registrera dig för ett konto.
Webbplatsen WP Offload Media erbjuder användbar dokumentation om hur du kommer igång med att använda de olika molnlagringsalternativen. I den här handledningen visar vi dig hur du avlastar dina WordPress-mediefiler till Amazon S3-molnlagring.
Du kan registrera dig för ett gratis konto på Amazon Web Services webbplats. Även om kontot är gratis måste du ange kreditkortsuppgifter när du ställer in det.
Om du redan har ett konto kan du klicka på knappen “Logga in på ett befintligt AWS-konto” och ange dina inloggningsuppgifter.
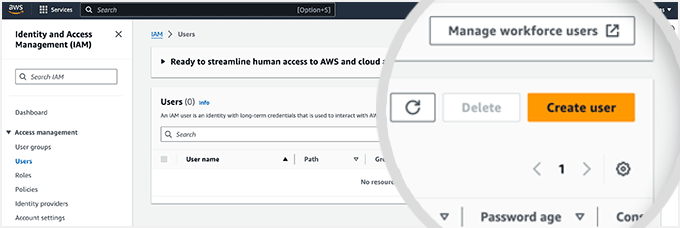
Därefter måste du skapa en användare för att få åtkomstnycklar. Du måste öppna sidan Amazon Web Services Users och sedan klicka på knappen “Create user”.

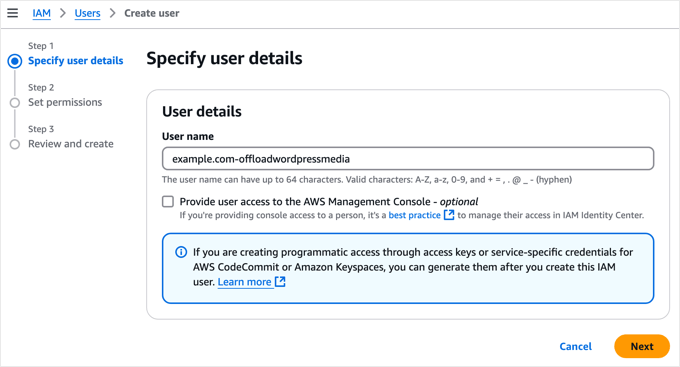
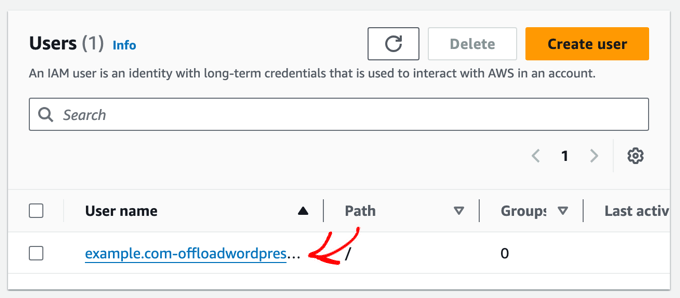
På nästa skärm kan du ange användaruppgifterna. Lägg till ett namn i fältet User (Användare). Vi rekommenderar att du använder formatet yourdomain-offloadwordpressmedia.
Fördelen är att om du skapar ytterligare användare för andra webbplatser i framtiden, så kommer det här användarnamnet att hjälpa dig att se vilken webbplats kontot är till för, liksom dess syfte.
Se till att du inte markerar rutan “Ge användaren åtkomst till AWS Management Console” och klicka sedan på knappen “Nästa” för att fortsätta.

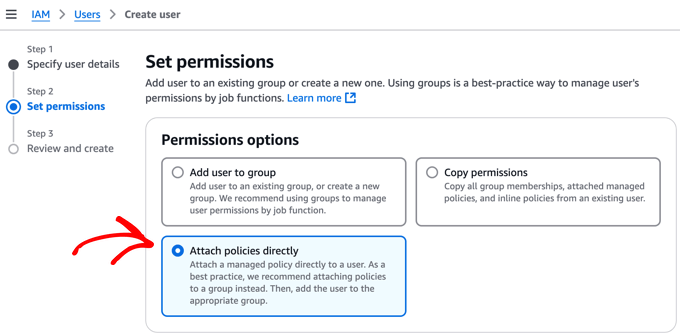
Därefter måste du ge den här nya användaren behörighet att komma åt Amazon S3-lagring och ladda ner dina WordPress-mediefiler.
Högst upp på sidan väljer du alternativet “Bifoga policyer direkt”. Då visas en lista med behörighetspolicyer som du kan välja individuellt.

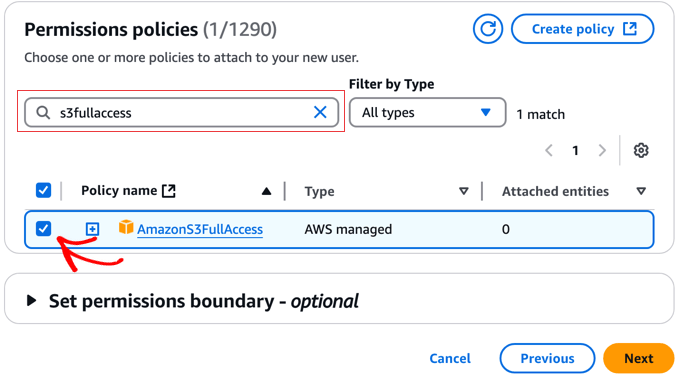
Nu kan du filtrera listan med policyer genom att skriva “s3fullaccess” i sökrutan.
Detta gör att du enkelt kan kontrollera policynamnet “AmazonS3FullAccess”. När du har gjort det klickar du bara på knappen “Nästa” för att fortsätta.

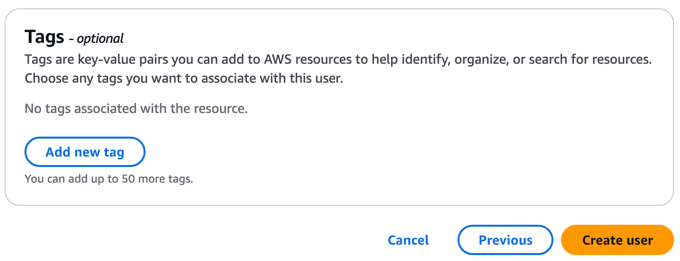
På nästa sida kan du lägga till valfria taggar. Detta behövs inte för de flesta webbplatser. Men om du redan har skapat många AWS-användare kanske du redan har skapat ett taggsystem för att hantera dem.
Nu kan du helt enkelt klicka på knappen “Skapa användare” för att slutföra skapandet av den nya användaren.

Därefter måste du skapa åtkomstnycklar för den nya användaren.
För att komma igång är det bara att klicka på det nya användarnamnet.

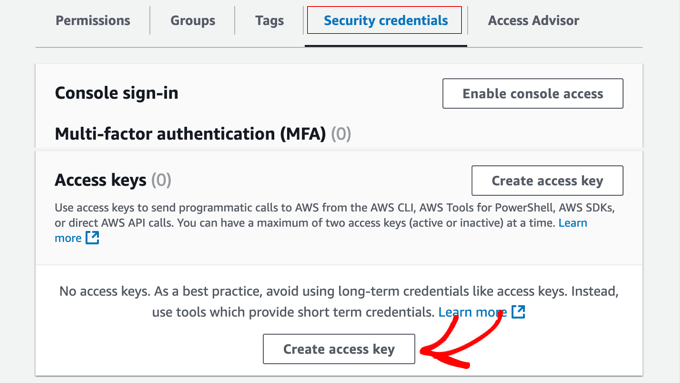
Nu måste du klicka på fliken “Säkerhetsuppgifter” och bläddra ner till avsnittet “Åtkomstnycklar” på sidan.
Väl där måste du klicka på knappen “Skapa åtkomstnyckel”.

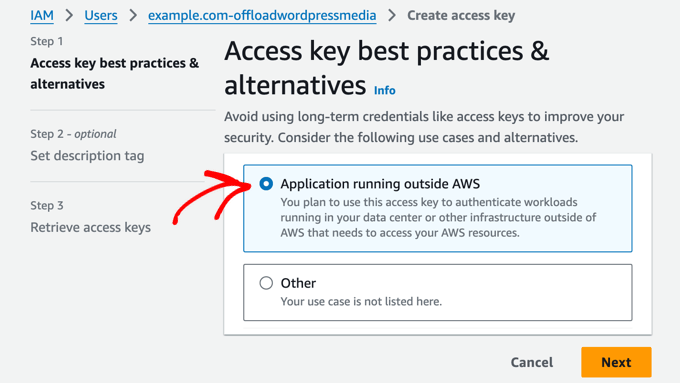
Detta kommer att öppna sidan “Access key best practices & alternatives”.
Klicka bara på alternativet “Application running outside AWS” och klicka sedan på knappen “Next”.

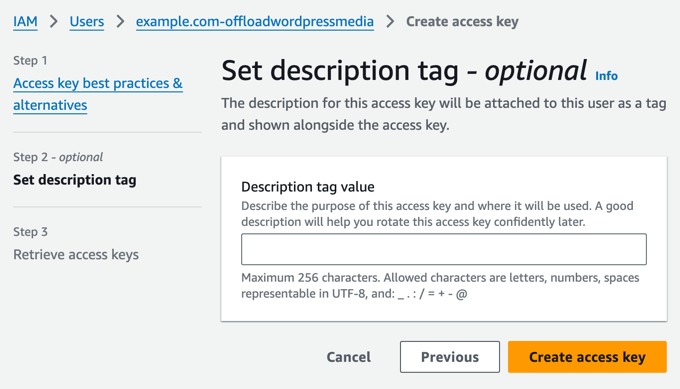
På nästa sida kan du ange en valfri beskrivningstagg. I den här handledningen lämnar vi detta fält tomt.
När du är klar klickar du på knappen “Create access key”.

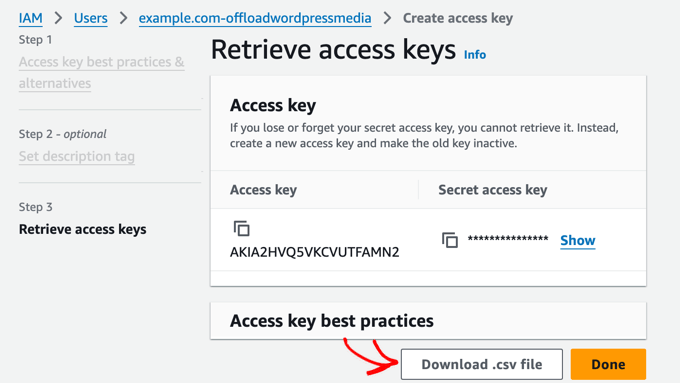
Du kommer att se säkerhetsuppgifterna för användaren. Dessa består av ett Access Key ID och en Secret Access Key.
Amazon kommer inte att visa dessa igen, så du bör omedelbart ladda ner .csv-filen och lagra den på ett säkert ställe.

Obs: Det är viktigt att du förvarar dina accessnycklar omsorgsfullt. Om du tappar bort dem måste du gå igenom stegen ovan igen för att skapa en ny.
Nu måste du lägga till dina AWS-åtkomstnycklar på din WordPress-webbplats så att WP Offload Media-pluginet kan använda dem för att ladda ner dina mediefiler till Amazon S3-lagring.
Det säkraste sättet att göra det är att lägga till dem i din WordPress-fil wp-config.php. För att lära dig hur du ändrar den här filen på ett säkert sätt, se vår guide om hur du redigerar wp-config.php i WordPress.
Nu måste du kopiera följande kodsnutt:
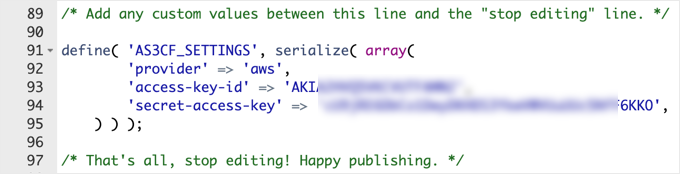
1 2 3 4 5 | define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => '********************', 'secret-access-key' => '**************************************', ) ) ); |
Detta måste klistras in i din wp-config.php-fil.
Se till att du kopierar kodavsnittet mellan de två raderna nedan, annars kommer WP Offload Media inte att kunna läsa det.
1 2 3 4 5 | /* Add any custom values between this line and the "stop editing" line. *//* That's all, stop editing! Happy publishing. */ |
Slutligen måste du ersätta asteriskerna med det åtkomstnyckel-ID och den hemliga åtkomstnyckel som finns i den .csv-fil som du hämtade tidigare.

Glöm inte att spara filen wp-config.php för att spara dina inställningar.
Installera WP Offload Media Plugin
Nästa steg är att installera och aktivera det kostnadsfria tillägget WP Offload Media Lite. Om du behöver hjälp kan du läsa vår nybörjarguide om hur du installerar ett insticksprogram för WordPress.
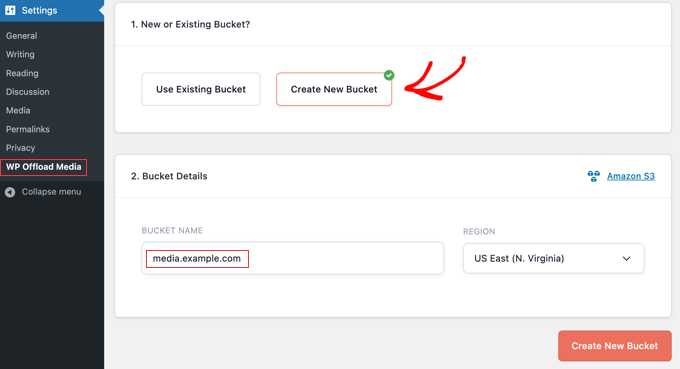
Efter aktivering måste du navigera till sidan Inställningar ” WP Offline Media i din WordPress instrumentpanel för att konfigurera plugin-programmet.
Se till att du väljer alternativet “Skapa ny bucket” och ge bucketen ett namn, t.ex. media.example.com. Du kan också välja den region i världen som ligger närmast de flesta av dina WordPress-besökare.

När du har gjort det klickar du på knappen “Create New Bucket” längst ner på skärmen.
Grattis, WP Offload Media är nu konfigurerat för att avlasta nyuppladdade media till Amazon S3-molnlagringsskopan med de rekommenderade inställningarna.
Om du vill att dina befintliga mediefiler också ska avlastas, hittar du ett alternativ för att göra det i den betalda versionen av plugin-programmet.
Avlasta WordPress Media med hjälp av WP Media Folder (Premium)
WP Media Folder är ett premiumplugin som hjälper dig att hantera och organisera WordPress mediebibliotek och synkronisera med externa molnlagringstjänster.
Den integreras med molnlagringstjänster som Google Drive och OneDrive med hjälp av tillägget WP Media Folder Cloud. Detta ger dig ett alternativ i ditt WordPress-mediebibliotek för att ladda upp vissa filer till molnlagringstjänsten i stället för din webbserver.
WP Media Folders är ett bra val om du behöver organisera dina mediefiler i mappar eller skapa anpassade bildgallerier. Det är också enklare att installera än några av de andra metoderna.
Vi testade detta plugin noggrant och fann att det är en bra lösning för WordPress-bloggar med många mediefiler, t.ex. fotoportföljer och butiker för digitala konstverk. Du kan läsa mer i vår detaljerade WP Media Folder-recension.
I den här handledningen kommer vi att titta på hur man avlastar WordPress-medier till Google Drive med hjälp av WP Media Folder-pluginet.
Installera pluginet WP Media Folder
Först måste du köpa WP Media Folder-pluginet. Som en del av denna process måste du skapa ett JoomUnited-konto. Anteckna användarnamnet och lösenordet du skapade eftersom du kommer att behöva dem senare i denna handledning.
Nu ska du installera och aktivera pluginet WP Media Folder. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Efter aktivering startar installationsguiden automatiskt. För att komma igång klickar du på knappen “Fortsätt till miljökontroll”.

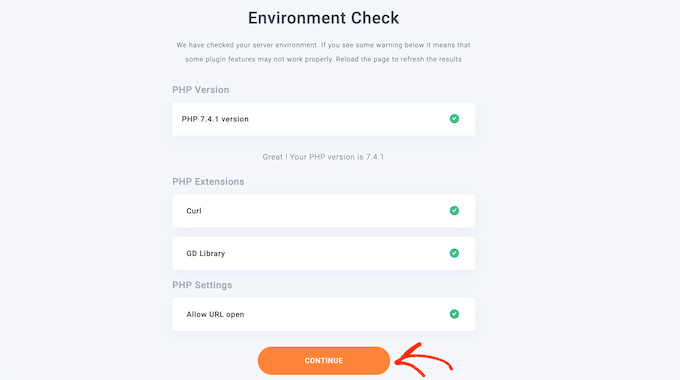
WP Media Folder kommer att ägna några minuter åt att kontrollera din WordPress-miljö, inklusive din PHP-version, tillägg och inställningar, för att se till att plugin-programmet fungerar korrekt.
Om varje punkt har en grön bock kan du helt enkelt klicka på knappen “Fortsätt” för att flytta guiden till nästa steg. I annat fall bör du kontakta din hostingleverantör och be dem åtgärda eventuella problem.

På nästa sida kan du välja om du vill använda WP Media Folders galleri- och lightbox-funktioner. Med dessa funktioner kan du skapa, redigera och ta bort mappar från WordPress Media Library.
Detta är användbart för de flesta webbplatser, så vi rekommenderar att du låter dessa alternativ vara aktiverade och sedan klickar på knappen “Fortsätt”.

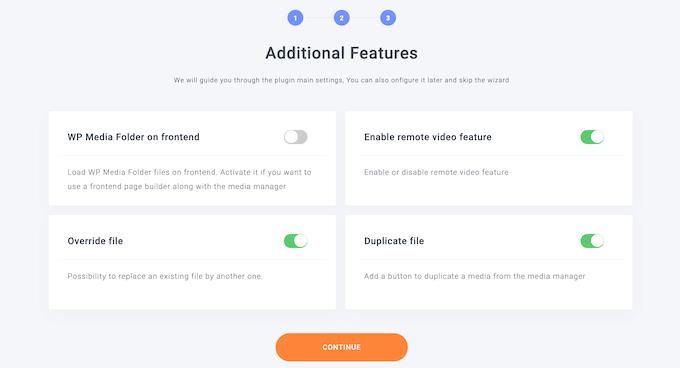
I nästa steg listas några ytterligare funktioner i WP Media Folder.
Standardinställningarna fungerar bra för de flesta WordPress-webbplatser. Välj de ytterligare funktioner som du vill använda och klicka sedan på knappen “Fortsätt”.

Efter en stunds väntan visas ett framgångsmeddelande.
Du kan avsluta installationsguiden genom att klicka på knappen “Go to Media Library”.

Installera tillägget WP Media Folder Cloud
För att ladda ner dina mediefiler till Google Drive måste du installera och aktivera tillägget WP Media Folder Cloud. Du kan göra detta på samma sätt som du installerar ett WordPress-plugin.
Gå sedan till Inställningar ” Allmänt för att ansluta Google Drive till ditt WordPress-mediebibliotek. Bläddra bara till avsnittet “Joomunited liveuppdateringar” och klicka på “Länka mitt Joomunited-konto”.

I popup-fönstret som visas skriver du in ditt JoomUnited-användarnamn och lösenord och klickar sedan på “Logga in”.
Kom ihåg att detta är den e-postadress och det lösenord som du använde när du köpte WP Media Folder-pluginet tidigare.

Nu är du redo att ansluta Google Drive till din webbplats så att du kan ladda ner dina WordPress-mediefiler.
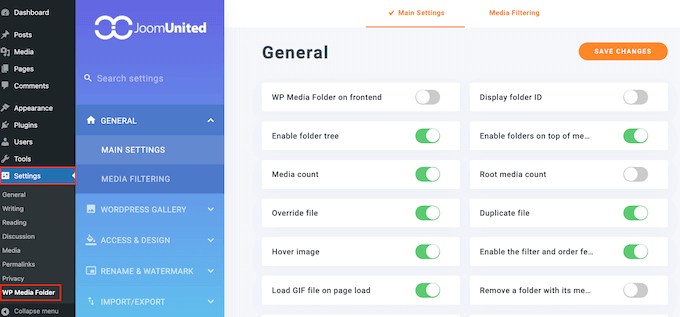
Gå bara till Inställningar ” WP Media Folder för att komma igång.

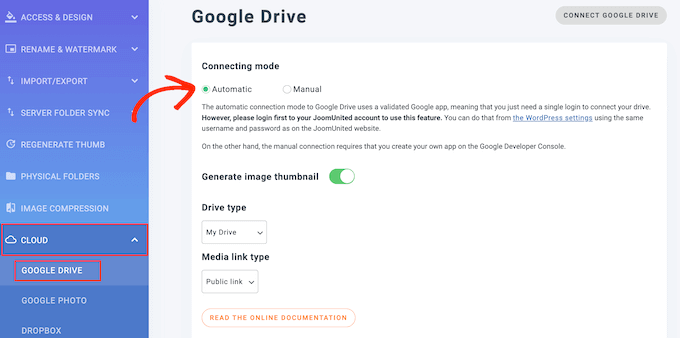
Använd menyn i den vänstra rutan och navigera till Cloud ” Google Drive.
Du måste välja alternativet “Automatisk” för att ansluta till Google Drive och sedan klicka på knappen “Anslut Google Drive” längst upp till höger på skärmen. Du kommer att bli ombedd att logga in på det Google-konto du vill använda.

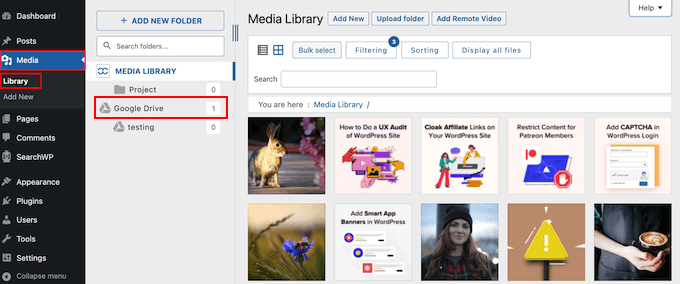
Grattis, Google Drive är nu anslutet till din WordPress-webbplats. Medan filerna i ditt WordPress-mediebibliotek ligger kvar på din webbserver, kan du enkelt komma åt Google Drive därifrån som en andra plats för lagring av mediefiler.
När du lägger till mediefiler från Google Drive i dina inlägg och sidor kommer de att serveras från Google Drive, vilket frigör serverresurser och förbättrar WordPress prestanda.

Du kan lära dig hur du gör detta, samt hur du använder WP Media Folder för att organisera dina Google Drive-bilder, i vår guide om hur du ansluter Google Drive till ditt WordPress-mediebibliotek.
Avlasta WordPress-videor med hjälp av en streamingtjänst
Vår erfarenhet är att videor tar upp mycket lagringsutrymme och bandbredd. Det gör det dyrt och långsamt att lagra videor i WordPress eller molnlagring.
Det är därför vi alltid rekommenderar att du inte laddar upp videor till ditt WordPress-mediebibliotek utan istället använder en videostreamingtjänst som är optimerad för att låta människor titta på videoinnehåll online.
När du laddar upp en video till streamingtjänster som YouTube eller Vimeo bearbetar de varje video för en bättre webbupplevelse. Sedan kan tittarna välja att titta på din video i HD eller i lägre upplösningar för att använda mindre data.
Dessa videotjänster känner till och med av användarens enhet och internetanslutning automatiskt och spelar upp videon i bästa kvalitet för varje användare.
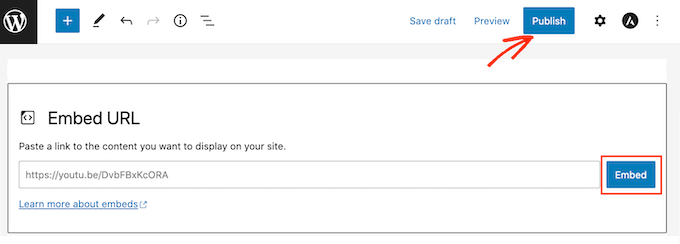
När videon har laddats upp till streamingtjänsten kan du enkelt bädda in den i WordPress så att dina besökare kan se den på din webbplats.

Dessutom kan andra användare som inte ens känner till din webbplats upptäcka din video på streamingtjänsten. Detta kan ge mer trafik till din webbplats.
Till exempel har vår egen WPBeginner YouTube-kanal över 1 miljon prenumeranter och får tiotusentals nya visningar varje vecka.

För mer information om detta ämne, se vår guide om varför du aldrig ska ladda upp en video till WordPress.
Avlasta WordPress Media med hjälp av Cloudflare CDN
Ett annat sätt att avlasta dina WordPress-mediefiler är genom att använda ett Content Delivery Network eller CDN. Det här är den metod vi använder på WPBeginner.
CDN:er lagrar en kopia av webbplatsens mediefiler i ett nätverk av globala servrar. När en användare besöker din webbplats serverar CDN mediefilerna från den server som är närmast, vilket förbättrar laddningstiderna.
Den här lösningen fungerar bra för oss på WPBeginner eftersom vi har läsare över hela världen. Vi använder Cloudflare som vårt CDN, men det finns gott om andra WordPress CDN-tjänster av hög kvalitet att välja mellan.
Skapa ett Cloudflare-konto
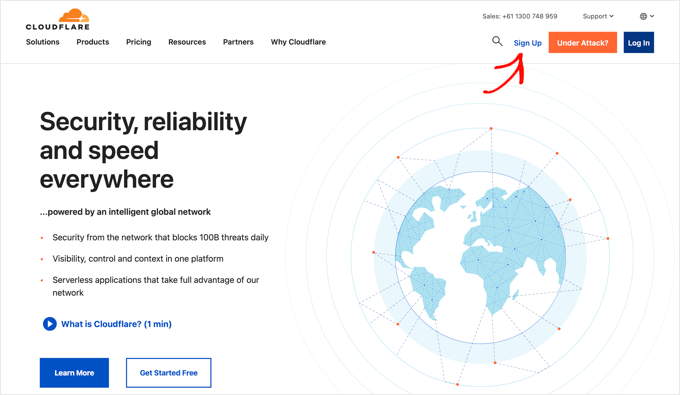
För att komma igång måste du besöka Cloudflares webbplats och helt enkelt klicka på knappen “Registrera dig”.

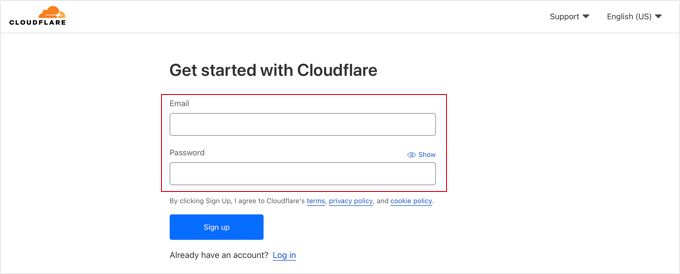
Detta kommer att öppna en ny sida där du kan skapa ett Cloudflare-konto genom att ange din e-postadress och välja ett lösenord.
När du har fyllt i informationen klickar du på knappen “Registrera dig” för att fortsätta.

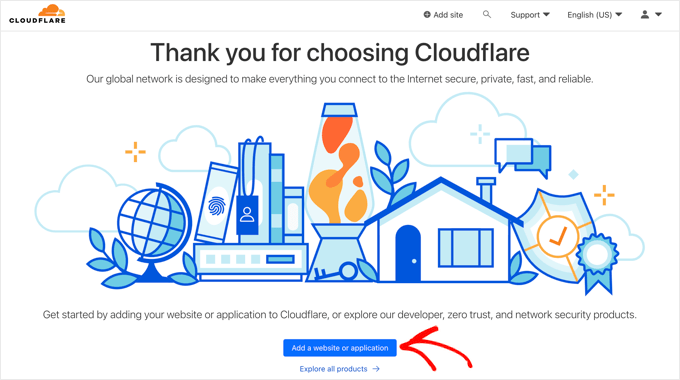
När du har gjort detta kommer du att se meddelandet “Tack för att du valde Cloudflare” som bekräftar att ditt konto har konfigurerats framgångsrikt.
Du kan nu lägga till din webbplats i Cloudflare genom att klicka på knappen “Lägg till en webbplats eller applikation”.

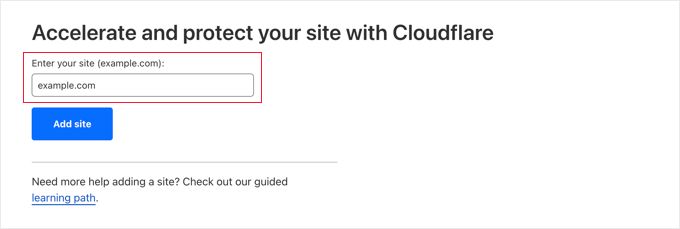
På nästa sida kan du skriva in din webbplats i fältet “Enter your site”.
Du behöver inte ange några extra tecken, bara webbplatsens domännamn, till exempel exempel.com.

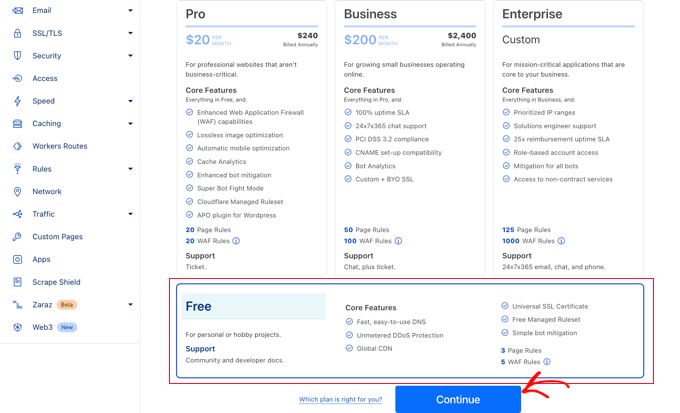
På nästa skärm listas de olika planerna som Cloudflare erbjuder. När du har valt en plan klickar du på knappen “Fortsätt”.
Vi kommer att använda den kostnadsfria planen för denna handledning.

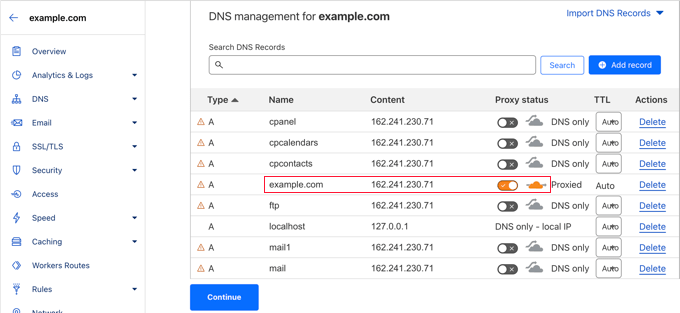
Nu kommer Cloudflare att lista din webbplats DNS-poster. Du måste välja vilka av dessa som ska skickas genom Cloudflare för att förbättra webbplatsens prestanda.
Se till att du växlar din primära domän, t.ex. example.com, så att den är aktiv och visar ett orange moln.

När du har aktiverat de DNS-poster som du vill skicka via Cloudflare, se till att du klickar på knappen “Fortsätt” längst ned.
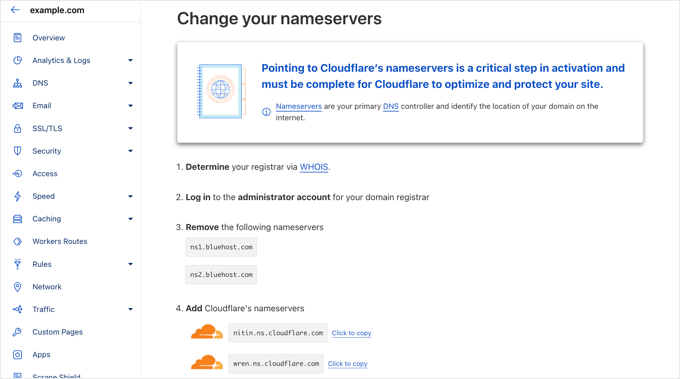
Uppdatering av webbplatsens namnservrar
Nu, i nästa steg, kommer Cloudflare att meddela dig att du måste uppdatera dina namnservrar.

Du kan göra det genom att besöka ditt domänregistratorkonto, till exempel Domain.com. Eller om du fick en gratis domän av Bluehost eller en annan webbhotellleverantör, måste du logga in på ditt webbhotellkonto.
Låt oss gå igenom steg för steg hur du gör det här med Bluehost. Om du använder en annan hostingleverantör eller domänregistrator kommer stegen att vara liknande, och du kan kontakta dem för att få hjälp eller titta på deras onlinedokumentation.
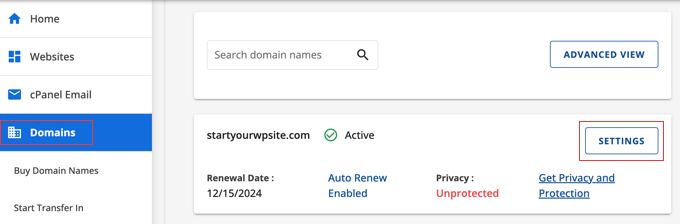
Du måste logga in på ditt Bluehost-konto och sedan gå till avsnittet “Domains” i deras instrumentpanel. Klicka sedan på knappen “Inställningar” bredvid ditt domännamn.

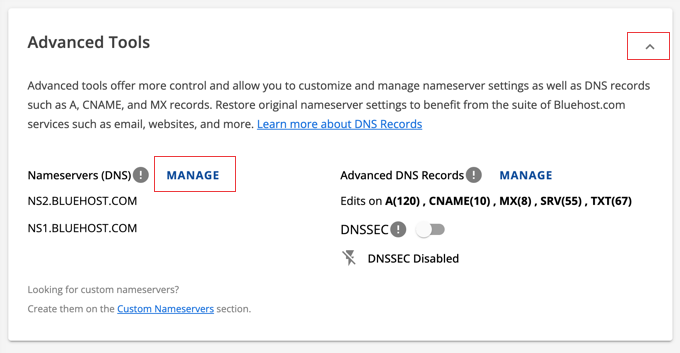
På nästa sida bläddrar du ner till “Advanced Tools” och expanderar avsnittet genom att klicka på pilen till höger på skärmen. Du kommer att se webbplatsens DNS-inställningar, inklusive namnservrarna.
Nu ska du klicka på knappen “Manage” bredvid “Nameservers (DNS)”.

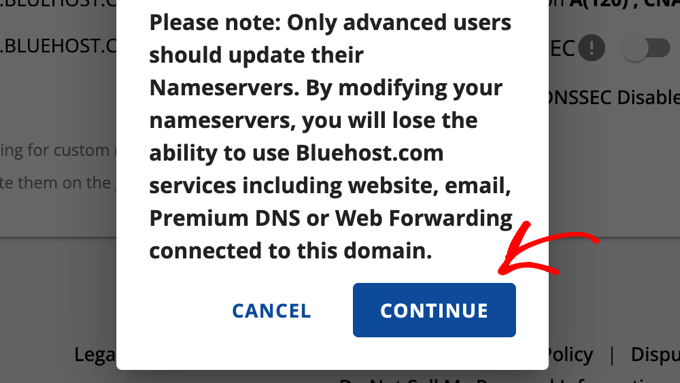
En varning visas där det står att endast avancerade användare bör uppdatera sina namnservrar.
Klicka bara på knappen “Fortsätt” för att bekräfta meddelandet och gå vidare.

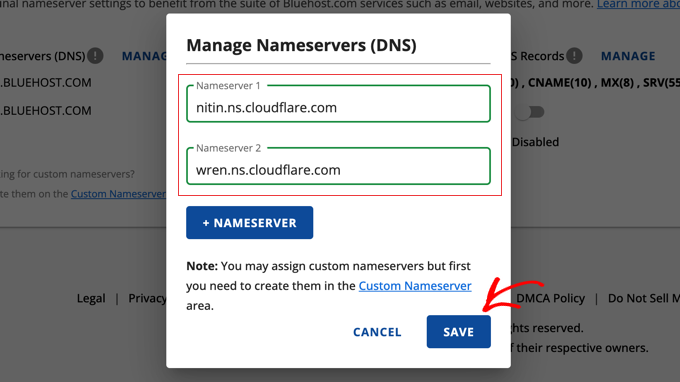
Nu kan du noggrant ange inställningarna för Nameserver 1 och Nameserver 2 som Cloudflare tillhandahöll ovan.
När du har gjort det klickar du på knappen “Spara” för att lagra de nya inställningarna.

Obs: Det kan ta en viss tid innan en ändring av namnservrar sprids över internet. Under denna tid kan din webbplats bli otillgänglig för vissa användare.
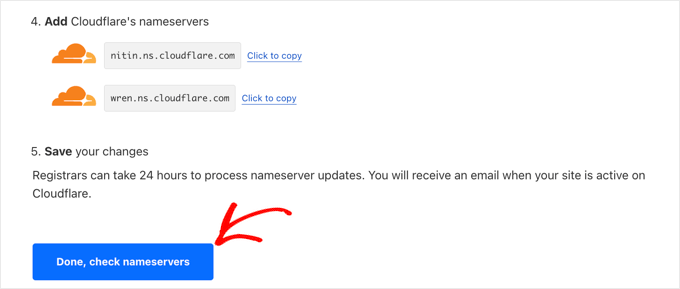
Nu när du har uppdaterat dina namnservrar kan du gå tillbaka till Cloudflares installationssida.
När du är där kan du avsluta installationen genom att klicka på den blå knappen med texten “Done, check nameservers”.

Du kommer att behöva vänta några minuter på att dina namnservrar kontrolleras och Cloudflare aktiveras.
När den har aktiverats kommer du att se ett framgångsmeddelande i din Cloudflare-instrumentpanel.

Konfigurera Cloudflare
Du kommer att vilja konfigurera Cloudflare för att förbättra din webbplats prestanda. Som tur är öppnas snabbstartsguiden automatiskt och tar dig igenom inställningarna.
För att lära dig mer, följ vår handledning om hur du konfigurerar Cloudflare Free CDN i WordPress.
Använd WPBeginners professionella tjänst för optimering av webbplatsens hastighet

Om du inte har tid eller expertis för att avlasta dina mediefiler och förbättra prestandan på din WordPress-webbplats, kan du be våra experter att göra det åt dig.
Genom åren har vi hjälpt över 100 000 personer att komma igång med WordPress. Varför inte anlita oss för att öka hastigheten och prestandan på din webbplats?
Innan vi ens rör din webbplats skapar vi en omfattande rapport om webbplatsens hastighet och prestanda för att mäta sidans laddningstid, serverprestanda och tekniska SEO-aspekter. Detta hjälper oss att identifiera vad som kan förbättras.
Vår standardtjänst kostar från $699 och inkluderar CDN-installation, bildkomprimering, cachelagringskonfiguration och mycket mer.
Ta en titt på vår sida med tjänster för hastighetsoptimering av webbplatser för mer information och för att boka en kostnadsfri konsultation.
Bonus: Optimera dina bilder före avlastning för bättre prestanda
Innan du avlastar dina mediefiler bör du se till att optimera och komprimera dem för att få ytterligare hastighetsförbättringar.
Du kan använda plugins som WP Smush och andra för att optimera WordPress-bilder genom att minska deras storlek utan att förlora kvalitet. Detta minimerar mängden data som behöver laddas ner.

En optimerad bild kan vara upp till 80% mindre än originalet utan någon kvalitetsförlust. I exemplet ovan är bilden 52% mindre.
För detaljerade instruktioner, se vår guide om hur du optimerar bilder för webbprestanda utan att förlora kvalitet.
Vanliga frågor om avlastning av WordPress Media
Här är några snabba svar på de vanligaste frågorna om avlastning av WordPress-media.
Vad innebär det egentligen att “avlasta” WordPress media?
Att avlasta ditt mediebibliotek innebär att du lagrar dina bilder, videor och andra mediefiler på en separat server, till exempel en molnlagringstjänst, istället för på webbplatsens huvudserver.
Varför ska jag ladda ner mina WordPress media?
Avlastning minskar belastningen på din webbserver, vilket leder till snabbare sidladdningstider, förbättrad webbplatsens prestanda och en bättre användarupplevelse. Det kan också öka webbplatsens skalbarhet och minska hostingkostnaderna.
Vilka är de vanligaste sätten att avlasta media?
De mest populära metoderna är att använda molnlagringstjänster som Amazon S3 eller Google Cloud Storage och att använda ett CDN (Content Delivery Network).
Vad är skillnaden mellan molnlagring och ett CDN för avlastning av media?
Molnlagring flyttar dina mediefiler till en annan server. Å andra sidan skapar ett CDN kopior av dina mediefiler på flera servrar över hela världen för att leverera dem snabbare till användare baserat på deras plats. Du kan ofta kombinera dessa lösningar för att få det bästa av två världar.
Behöver jag tekniska kunskaper för att ladda ner mina medier?
Även om viss teknisk kunskap kan vara till hjälp, förenklar många plugins processen och gör det enkelt för användare på alla nivåer att ladda ner sina medier.
Kommer offloading att bryta mina befintliga bildlänkar?
Om det görs på rätt sätt bör avlastning inte bryta dina bildlänkar. Vissa plugins kommer automatiskt att skriva om bild-URL:erna så att de fortsätter att visas korrekt. Andra plugins avlastar bara nyuppladdade bilder och påverkar inte dina befintliga bilder alls.
Hur är det med stora videofiler? Ska jag avlasta dem också?
För stora videofiler rekommenderas i allmänhet att du använder en videostreamingplattform som YouTube eller Vimeo och bäddar in videorna på din webbplats i stället för att ladda ner dem direkt.
Kommer offloading att förbättra min hemsidas SEO?
Ja, avlastning kan indirekt förbättra SEO genom att öka webbplatsens hastighet, vilket är en rankningsfaktor för sökmotorer som Google.
Är avlastning det enda jag behöver göra för att snabba upp min webbplats?
Avlastning är en viktig optimeringsstrategi, men den är mest effektiv när den kombineras med andra prestandaförbättringar, som WordPress-caching och val av ett snabbt webbhotell.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du avlastar WordPress-medier för att förbättra webbplatsens hastighet. Du kanske också vill se vår guide om hur man korrekt kör ett hastighetstest för en webbplats eller vårt expertval av de bästa cachningspluginsen för WordPress för att snabba upp din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.