Nyligen frågade en av våra läsare oss hur de kan flytta JavaScript till slutet i WordPress för att öka sin Google-sidhastighetspoäng. Vi är glada att de frågade, för ärligt talat ville vi skriva om detta. Tidigare har vi pratat om hur man korrekt lägger till JavaScript och CSS-stilar i WordPress. I den här artikeln visar vi hur du flyttar JavaScript till slutet i WordPress, så att du kan förbättra din webbplatss laddningstid och din Google-sidhastighetspoäng.
Fördelar med att flytta JavaScript till slutet
JavaScript är ett klientbaserat programmeringsspråk. Det körs och hanteras av användarens webbläsare och inte av din webbserver. När du placerar JavaScript högst upp kan webbläsare köra eller bearbeta JavaScript innan resten av din sida laddas. När JavaScript flyttas till botten skulle din webbserver snabbt rendera sidan och sedan skulle användarens webbläsare köra JavaScript. Eftersom all serverbaserad rendering redan är klar, laddas JavaScript i bakgrunden vilket gör den totala laddningen snabbare.
Detta kommer att förbättra din hastighetspoäng när du testar med Google Page Speed eller Yslow. Google och andra sökmotorer tar nu hänsyn till sidhastighet som en av prestandamätningarna när de visar sökresultat. Detta innebär att webbplatser som laddas snabbare kommer att visas mer framträdande i sökresultaten.
Det korrekta sättet att lägga till skript i WordPress
WordPress har ett kraftfullt system för köhantering som gör det möjligt för tema- och pluginutvecklare att lägga till sina skript i kö och ladda dem vid behov. Att köa skript och stilar på rätt sätt kan avsevärt förbättra din sidladdningshastighet.
För att visa ett grundläggande exempel lägger vi till lite JavaScript i ett WordPress-tema. Spara din JavaScript i en .js-fil och placera den .js-filen i ditt temas js-katalog. Om ditt tema inte har en katalog för JavaScript, skapa en. Efter att ha placerat din skriptfil, redigera din temas functions.php-fil och lägg till denna kod:
function wpb_adding_scripts() {
wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);
wp_enqueue_script('my-amazing-script');
}
add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' );
I den här koden har vi använt funktionen wp_register_script(). Denna funktion har följande parametrar:
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>
För att lägga till skriptet i sidfoten eller längst ner på en WordPress-sida behöver du bara ställa in parametern $in_footer till true.
Vi har också använt en annan funktion get_template_directory_uri() som returnerar URL:en för mallkatalogen. Den här funktionen bör användas för att köa och registrera skript och stilar i WordPress-teman. För plugins kommer vi att använda funktionen plugins_url().
Problemet:
Problemet är att WordPress-plugins ibland lägger till sin egen JavaScript till sidor inuti <head> eller inuti sidans kropp. För att flytta dessa skript till botten behöver du redigera dina plugin-filer och ordentligt flytta skripten till botten.
Hitta JavaScript-källan
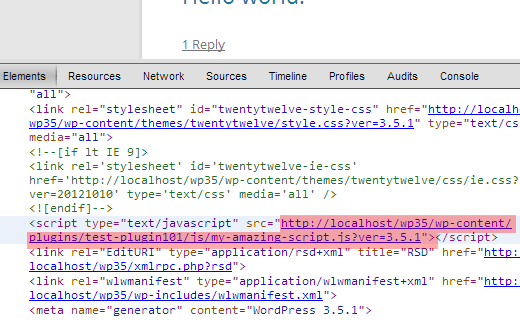
Öppna din webbplats i webbläsaren och visa sidkällan. Du kommer att se länken till JavaScript-filen som anger platsen och ursprunget för filen. Skärmdumpen nedan visar till exempel att vårt skript tillhör ett plugin som heter 'test-plugin101'. Skriptfilen finns i katalogen js.

Ibland ser du JavaScript som läggs till direkt i sidan och inte länkas via en separat .js-fil. I det fallet behöver du inaktivera alla dina plugins en efter en. Uppdatera sidan efter att ha inaktiverat varje plugin tills du hittar det som lägger till skriptet på dina sidor. Om JavaScript inte försvinner även efter att alla plugins har inaktiverats, försök sedan att byta till ett annat tema för att se om JavaScript läggs till av ditt tema.
Registrera och köa skript
När du har hittat pluginet eller temat som lägger till JavaScript i sidhuvudet, är nästa steg att ta reda på var pluginet har en anropning till filen. I en av dina tema- eller plugin-PHP-filer kommer du att se en anropning till den specifika .js-filen.
Om plugin-programmet eller temat redan använder enqueuing för att lägga till JavaScript-filer, behöver du bara ändra funktionen wp_register_script i ditt plugin-program eller tema och lägga till true för parametern $in_footer. Som detta:
wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true);
Låt oss anta att ditt plugin eller tema lägger till rå JavaScript i sidhuvudet eller mellan innehållet. Hitta den råa JavaScript-koden i plugin- eller temafiler, kopiera JavaScript och spara det i en .js-fil. Använd sedan funktionen wp_register_script() som visas ovan för att flytta JavaScript till slutet.
Redaktörens anmärkning: Det är viktigt att förstå att när du gör ändringar i kärnfilerna och uppdaterar pluginet, kommer dina ändringar inte att åsidosättas. Ett bättre sätt att göra detta vore att avregistrera skriptet och registrera det igen från ditt temas functions.php-fil. Se den här handledningen.
Förutom att flytta skripten till sidfoten bör du också överväga att använda ett snabbare plugin för sociala medier och lazy-loadar bilder. Tillsammans med det bör du också använda W3 Total Cache och MaxCDN för att förbättra din webbplatshastighet.
Vi hoppas att den här artikeln hjälpte dig att flytta JavaScript till botten i WordPress och förbättra din sidhastighet. För frågor och feedback, vänligen lämna en kommentar nedan.





Ravi
Kommer mina plugins att uppdateras normalt när jag flyttar deras js till en enda fil? Jag är nybörjare.
WPBeginner Staff
Det finns flera sätt att göra det på. Ett av de vanligaste är att klistra in JavaScript-filer som laddas från olika källor i en enda JS-fil och sedan köa den.
Catharine
Bra, tack!
Catharine
Hej Syed, tack för handledningen. Jag är dock en komplett nybörjare och har en väldigt grundläggande fråga. För den där kodbiten du postade (hela funktionen etc), behöver vi lägga till det i filen functions.php för varje enskild bit JavaScript vi vill köa? Jag antar att det jag frågar är, hur skulle du formatera den koden om du hade mer än en bit JavaScript som laddades i headern på mer än en sida?
Din hjälp skulle vara mycket uppskattad!
Marc Jacobs
Hej, bra handledning. Jag har dock en fråga. Jag körde min webbplats genom Google Page Speed Insights och fick varningen att jag var tvungen att eliminera render-blockerande JavaScript (och CSS) för att öka min sidhastighet. Jag läste informationen på den här webbplatsen (bra läsning!), men jag verkar inte kunna hitta php-filerna där pluginet "anropar" js-filerna som gör att min webbplats saknar hastighet. Jag har kommit fram till vilket plugin som orsakar mest av förseningen (Google-maps-ready), men jag har ingen aning om hur jag ska fortsätta därifrån. Jag har sökt igenom varje php-fil i plugin-mappen, men kan inte hitta en js-fil som heter ens avlägset likt filerna som nämns i Google Speed Test:
...
Hur tar jag reda på vilken php-fil jag ska redigera? Hjälp skulle uppskattas mycket!
hälsning,
Marc.
WPBeginner Support
Ett plugin på din webbplats, Google Maps Ready, lägger till dessa filer.
Admin
Basavaraj Tonagatti
Hej, jag flyttade nyligen till Genesis Framework+Eleven 40 Child Theme. Jag har också samma problem när jag kör Google Page Speed-testet. Men eftersom jag inte vet exakt hur jag ska göra, har jag svårt att göra ändringar. Kan någon guida mig om vad som är den exakta orsaken på min webbplats och hur jag kan ta bort detta JavaScript-problem? (Jag kan inga styling-språk och jag är helt omedveten om dessa kodspråk.)
Joseph Stanley-Hunt
Tack så mycket, jag har undrat hur man gör detta och några andra knep (som jag också har hittat svar på här).
En fråga dock, jag ser att det inte finns någon in-head i parametrarna. Betyder det att om in_footer är satt till false, registreras det automatiskt i head?
WPBeginner Support
Ja, standardvärdet för in_footer är false. Så du måste explicit lägga till in_footer till true, annars kommer det att visas i head.
Admin
Mike
Pluginuppdateringen kom omedelbart i åtanke också. Ser fram emot fler råd om detta.
Jason
Bra artikel! Jag har ställt dessa frågor länge eftersom så många teman straffas i Googles hastighetstest på grund av att java-skript laddas först. Kanske andra har vetat hur man placerar dessa skript i sidfoten.
Tack igen och jag ska prova detta och berätta hur det fungerar.
Jeremy Myers
Bra handledning.
Men när vi uppdaterar pluginet måste vi göra detta igen, eller hur? Och varje gång pluginet uppdateras?
Är det möjligt att avregistrera js i functions.php och sedan helt enkelt registrera det igen i sidfoten på något sätt?
adam
Hej, tack för dessa användbara tips. Men, hur flyttar man .js från W3 Total Cache minify till head?
Det är js-platsen i cache i wp content, inte i wp-plugin.
Lucca
Tack för värdefull kunskap – fortsätt med utmärkt arbete.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Bra tips. Tack för att du delar med dig!