Vill du lägga till receptkort till ditt WordPress content?
Miljontals människor online söker efter recept varje dag. Om det är för att piska upp en snabb vardagsmiddag eller imponera på gästerna med en show-stopping dessert, kan receptkort med enkla att följa instruktioner guida läsare att återskapa sin önskade maträtt.
I den här artikeln visar vi dig steg-för-steg hur du gör receptkort i WordPress.

Vad är receptkort och varför använda dem?
Receptkort innehåller ingredienser och instruktioner för tillagning av en viss maträtt. Dessa kort har ofta ett strukturerat format med sektioner som t.ex:
- Rubrik på receptet
- Förteckning över ingredienser
- Steg-för-steg-instruktioner
- Ytterligare obs/observera eller tips
- Näringsmässiga fakta
De är i huvudsak ritningar för att piska upp läckra rätter. Receptkort är perfekta för kockar på alla nivåer, särskilt upptagna människor som behöver snabba och enkla måltidsidéer. De är utformade i ett snyggt format, vilket tillåter dina läsare att återskapa dina måltider enkelt och enkelt.

Dessutom är de mycket delbara, vilket är till hjälp för att bygga din närvaro på sociala medier. Dessutom använder receptkort strukturerad data (schema markup), vilket innebär att de har bättre odds för att dyka upp högre i rankningar från search engine.
Inga annonser, om du run en mat blogg, har en restaurang webbplats, eller är en hälsa och wellness professionell, du redan har tänkt på att lägga till recept på din site.
Det bästa av allt är att det inte krävs komplex kodning eller massor av teknisk kunskap för att göra det. Låt oss gräva i det och se hur det går till.
Added receptkort med WP Tasty Recipes
Det bästa sättet att add to receptkort är med ett recept plugin som gillar WP Tasty Recipes. Det är ett enkelt plugin som låter dig customize dina recept på många sätt.
Step 1: Installera WP Tasty Recipes Plugin
För att komma igång måste du installera och aktivera WP Tasty Recipes plugin. För mer information, kontrollera vår detaljerade tutorial om hur du installerar ett plugin för WordPress .
Därefter headar du över till WP Tasty ” Dashboard från din WordPress admin. Klicka på “Enter License”.

Ett popup-fönster kommer att dyka upp. Klistra bara in din license key från sidan downloads från ditt WP Tasty account.
Välj “All Plugins” och tryck sedan på knappen “Save License”.

Step 2: Justera receptkortets design
Därefter är det en bra idé att justera receptkortets design så att den passar dina behov.
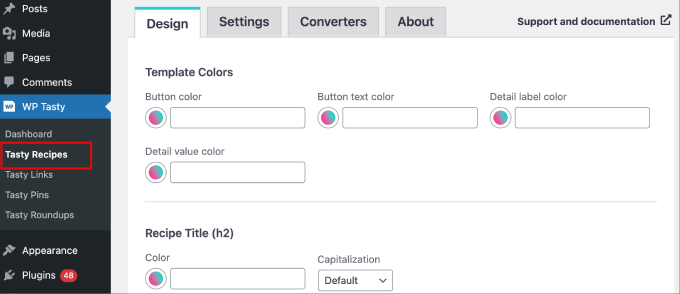
Gå till WP Tasty ” Tasty Recipes page från din WordPress dashboard.
Under tabben Design kan du customize hur ditt receptkort ska se ut.

Du kan customize element som gillar knappfärger, titel- och undertextsfärger, star ratings och till och med en social footer.
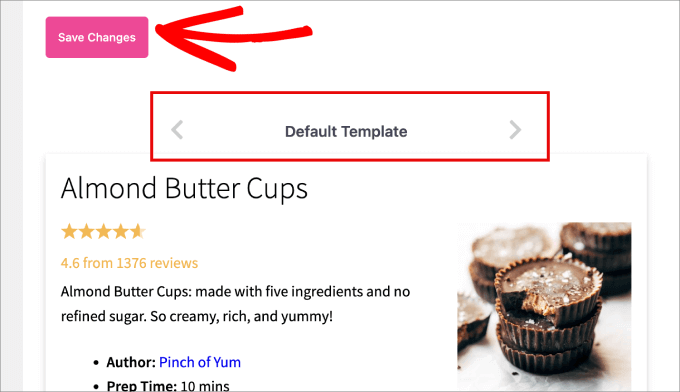
If you scroll all the way to the bottom, you’ll notice that the “Default Template” is selected.

Click på vänster- och högerpilarna och välj den template som du tycker är mest visuellt tilltalande och som passar bäst till designen på din site.
Därefter ska du klicka på “Save Changes”.
Step 3: Lägga till receptkort till ett post i WordPress
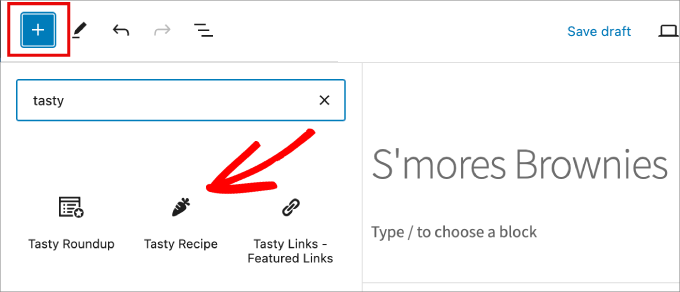
Nästa inlägg, head över till det post som du vill add to ditt receptkort till. Klicka på ikonen “+” längst upp till vänster i block editor för att lägga till ett new block.
Här kan du searcha och välja blocket “Tasty Recipe”.

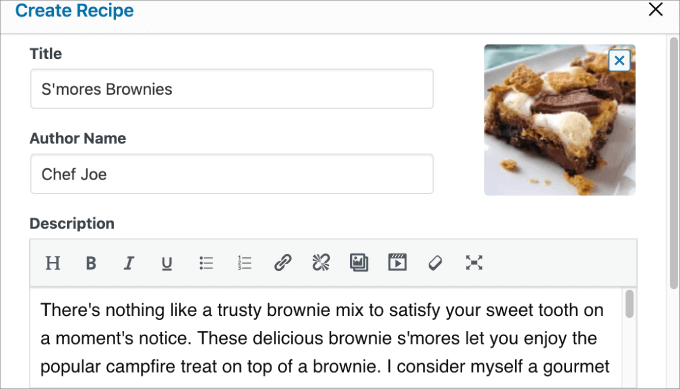
Därefter kommer ett fönster att visas på vyn. Det är här du måste add to all information om ditt recept.
Det är viktigt att add to så många details som möjligt så att Google enkelt kan identifiera informationen och ge dig de bästa förutsättningarna att få Rich Snippets displayed i sökresultaten .

Här kommer du att kunna add to följande information:
- Rubrik
- Image på receptet
- Författarens namn
- Beskrivning
- Ingredienser
- Instruktioner
- Obs/observera
- Details som förberedelsetid, tillagningstid, avkastning, kategori etc.
- Nyckelord
- URL till videoklipp
- Utrustning
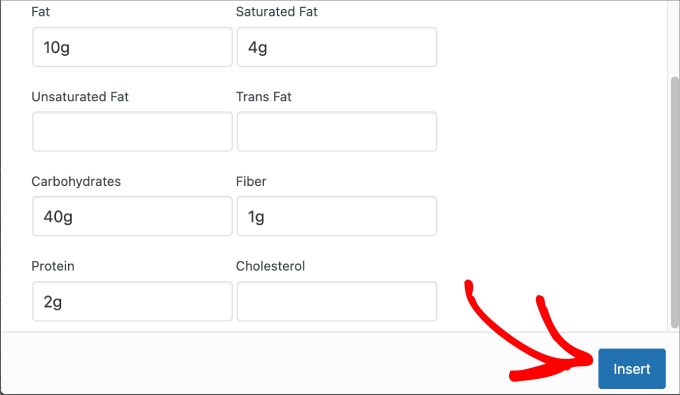
- Näringslära
När du har fyllt i informationen om ditt recept klickar du på knappen “Insert” längst ner.

Efter det är allt du behöver göra att se till att ditt receptkort är live på webbplatsen!
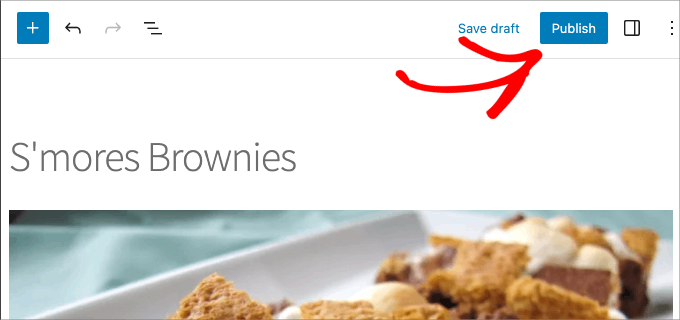
Step 4: Publicera ditt receptkort
Nu är du redo att publicera ditt receptkort. Tryck bara på knappen “Publicera” eller “Update” högst upp.

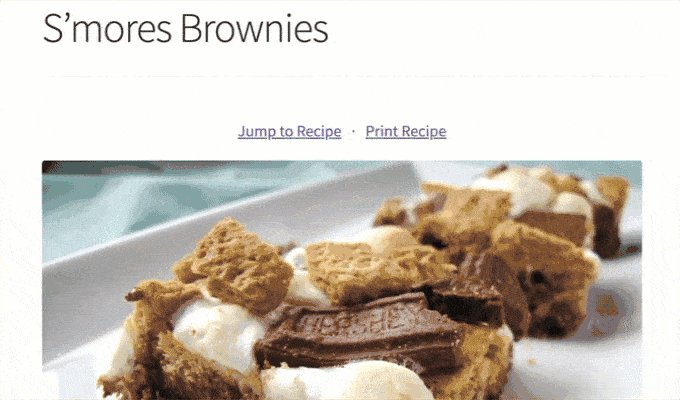
Nu är det bara att gå till front-end på din website för att se ditt receptkort i action.
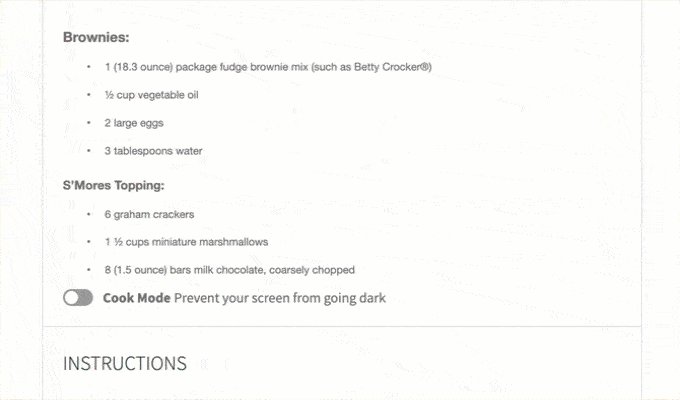
Så här gillar vårt S’mores Brownies-kort på front-end på vår demo-webbplats.

Step 5: Lägga till knappen “Pin It” på ditt receptkort (valfritt)
Om du uppgraderade till WP Tasty ‘All Access’ plan eller köpte Tasty Pins-produkten, kanske du också vill lägga till en ‘Pin It’ knapp till ditt receptkort så att dina läsare enkelt kan lägga till receptet på en Pinterest-tavla.
När läsare fäster ditt recept på Pinterest kommer det att visa din image för fler användare på plattformen. Som ett resultat kan det potentiellt leda till mer trafik till din website.
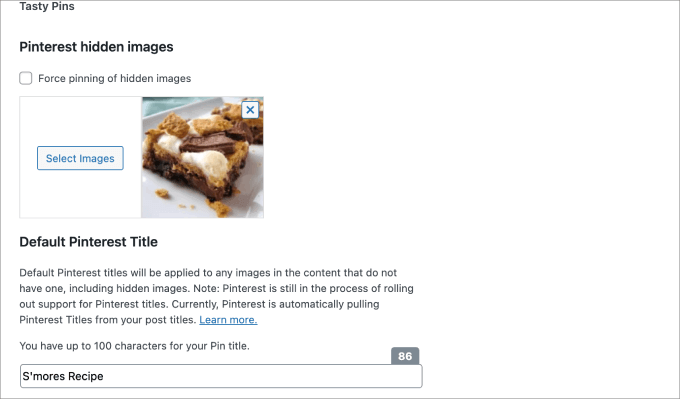
Rulla längst ner i din block editor och lägg sedan till en Pinterest-bild, titel och text, som kommer att användas för att optimera dina images för SEO och Pinterest.

Detta kommer att tillämpa en “Pin It”-knapp på alla images relaterade till receptkortet, vilket gör your content mycket enklare att dela.
Bonus: Lägga till sökmotorsoptimerande recept med Schema i WordPress
Att göra receptkort är bara en bit av pusslet. Du måste också se till att du driver så mycket trafik som möjligt till dina recept. Det kan i slutändan leda till mer försäljning av din kokbok, affiliate-försäljning eller bokningar för dina tjänster.
Det bästa sättet att göra det är att add to ett recept schema markup i WordPress genom att använda All in One SEO plugin.
När du har installerat och aktiverat har du möjlighet att generera alla typer av scheman i dina posts eller pages.
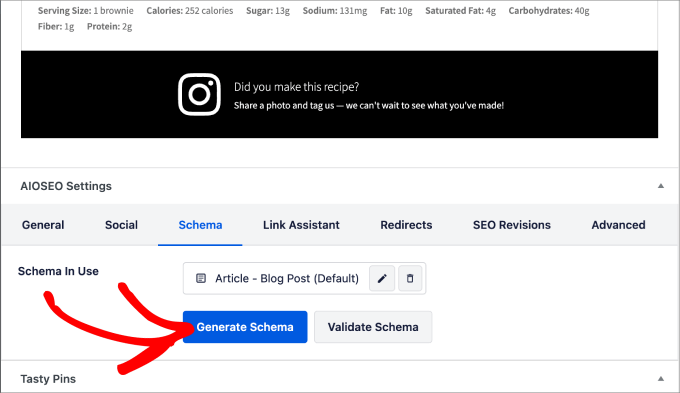
Du måste rulla till längst ner i block editor där det står “AIOSEO Settings. Sedan, under tabben “Schema”, väljer du “Generera schema”.

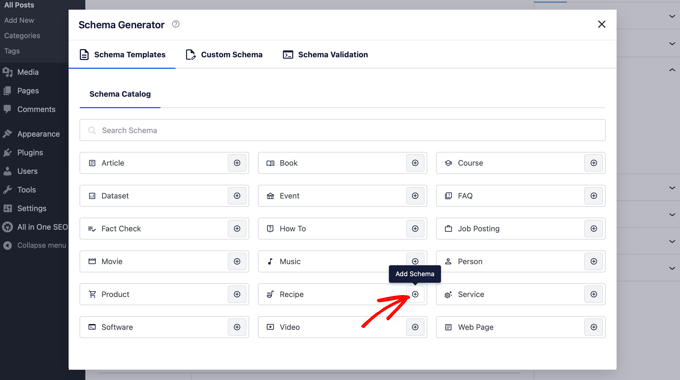
Härifrån kommer ett popup-fönster att visas där du ser en mängd olika schemamallar att välja mellan. Detta gör all tung lyftning åt dig eftersom det skapar strukturerad data baserat på vilken typ av post du publicerar.
I det här fallet klickar vi på ikonen “+” bredvid “Recept”.

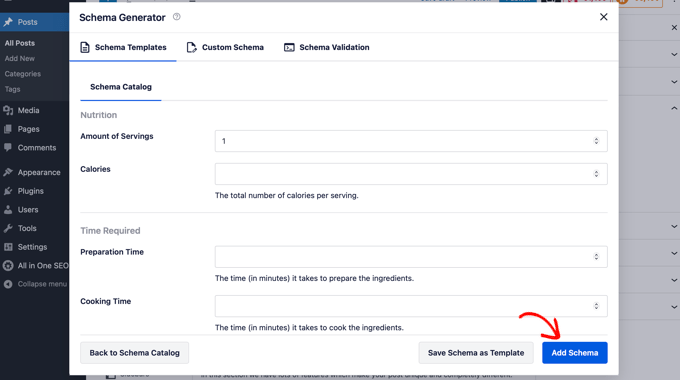
Du kommer att enter alla detaljer i ditt recept i Schema Generator.
You and your visitors will not be able to see a difference on your website, but search engine bots will have the information they need for featured snippets.

För mer detaljer, kontrollera vår fullständiga tutorial om hur du lägger till sökmotorsoptimerade receptschema i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du gör receptkort i WordPress. Du kanske också vill se vår uppvisning av de bästa WordPress-temana för receptbloggar och vår tutorial om hur du enkelt skapar en restaurang website med WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.