Vi har byggt många typer av WordPress-webbplatser, så vi vet att webbplatser för transport och logistik är bland de mest utmanande att få rätt.
De komplexa funktioner som krävs för flottahantering, spårning i realtid och bokningssystem kan överväldiga även erfarna webbplatsbyggare.
I den här steg-för-steg-guiden guidar vi dig genom att skapa en professionell webbplats för transport och logistik som faktiskt uppfyller dina affärsbehov. Du behöver inte slösa tid på att experimentera med dussintals plugins eller brottas med komplex kod.
Istället visar vi dig exakt vilka verktyg och metoder vi har bevisat fungerar bäst för funktioner som bokningssystem, flottahantering och spårning i realtid.

Vilka funktioner bör en webbplats för logistik och transport ha?
Oavsett om du precis startar ditt transport- eller logistikföretag eller om du redan är en stor aktör, är det inte längre ett val att ha en professionell webbplats – det är ett måste för att kunna ansluta till kunder online.
Utan en professionell webbplats har vi märkt att företag ofta kämpar med att visa upp sina tjänster och kommunicera effektivt med potentiella kunder. Detta är särskilt sant i dagens digitala värld där alla förväntar sig att hitta information online.
Tänk på de stora namnen som DHL. De har satt ribban högt för vad kunder förväntar sig av en logistikwebbplats. Av vad vi har märkt är funktioner som spårning av leveranser nu en standardförväntan, inte bara en bonus. Det har blivit avgörande att erbjuda detta för att förbli konkurrenskraftig.
Utöver bara spårning måste en förstklassig logistik- och transportwebbplats följa alla bästa praxis för alla webbplatser. Vi pratar om saker som responsiv design (så att den ser bra ut på alla enheter), snabba laddningstider (ingen gillar att vänta!) och stark säkerhet för att förhindra oönskad åtkomst.
Med det i åtanke, låt oss titta på hur du kan skapa en transport- och logistikwebbplats med hjälp av WordPress, den mest populära webbplatsbyggaren på marknaden. Du kan använda snabblänkarna nedan för att navigera genom stegen:
- Steg 1: Skaffa en hostingplan och ett domännamn
- Steg 2: Skapa en ny WordPress-webbplats
- Steg 3: Välj ett WordPress-tema för transport och logistik
- Steg 4: Skapa en startsida med en sektion för tjänster
- Steg 5: Konfigurera dina viktiga webbsidor
- Steg 6: Installera ett plugin för spårning av gods för din logistikwebbplats
- Steg 7: Lägg till ett formulär för fraktkalkylator till din WordPress-webbplats
- Steg 8: Skapa ett bokningsformulär för schemaläggning av upphämtningar
- Steg 9: Aktivera betalningsmetoder på din transportwebbplats
- Steg 10: Skapa ett formulär för offertförfrågan för ditt företag
- Steg 11: Lägg till livechatt på ditt företags webbplats
Steg 1: Skaffa en hostingplan och ett domännamn
Det första steget är att registrera dig för en WordPress-värdtjänst. Om du är obekant med webbhotell är det i princip en tjänst som lagrar och visar dina webbplatsfiler så att de är offentligt tillgängliga.
På WPBeginner rekommenderar vi att använda Bluehost för din WordPress-hosting. Förutom att erbjuda stort värde för pengarna är de också snabba och lätta att använda, även för nybörjare som är nya inom webbhotell.

Bluehost har också en stor rabatt för WPBeginner-läsare, tillsammans med ett gratis domännamn och ett SSL-certifikat (för förbättrad säkerhet). Du kan registrera dig genom att klicka på knappen nedan:
Eftersom du kommer att driva en logistikwebbplats rekommenderar vi att du väljer Bluehost eCommerce Essentials-planen. Den är utformad för hög trafik, så din webbplats kommer att förbli online och fungera smidigt, även när många kunder spårar sina leveranser samtidigt. Du behöver inte oroa dig för att din webbplats kraschar under högtrafik.
Klicka helt enkelt på ‘Välj plan’ under den plan du vill köpa.

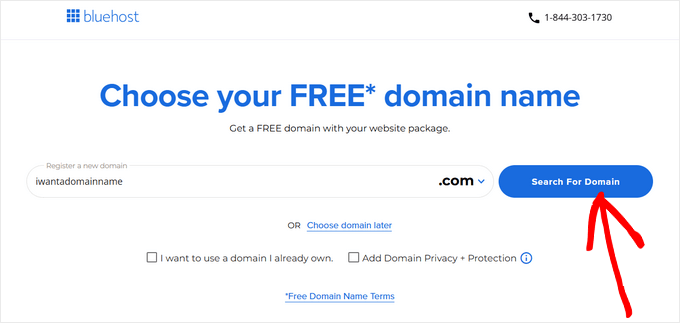
När du har valt en plan måste du välja ett domännamn, vilket är webbplatsens adress online.
Generellt sett är det bäst att använda en domän som inkluderar ditt varumärkesnamn, som fedex.com eller dhl.com. Om du vill kan du också lägga till ett transport- eller logistikrelaterat nyckelord efter det, som murphylogistics.com.
För hjälp med att välja det bästa domännamnet, se vår guide om hur du väljer ett domännamn för din WordPress-webbplats. Du kan också prova WPBeginners kostnadsfria generator för företagsnamn för att experimentera med några alternativ.
När du har valt ett domännamn skriver du in det i det angivna fältet och klickar på ‘Sök efter domän’.

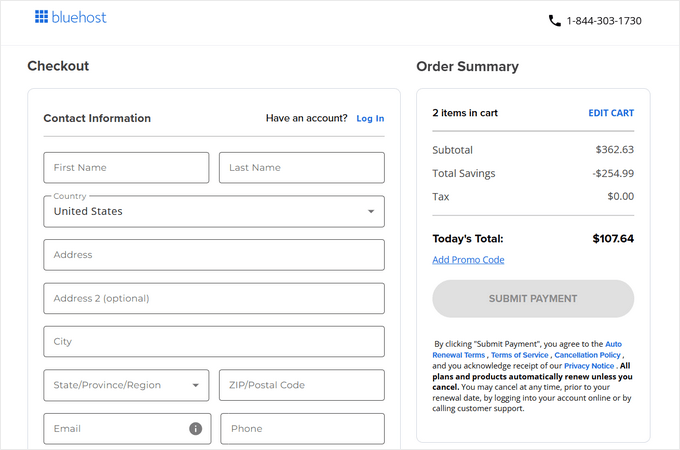
Därefter kan du fortsätta till kassan.
Därifrån kommer du att bli ombedd att ange din kontoinformation, din företags e-postadress, namn, land, telefonnummer och mer.

I detta skede kan du ange dina betalningsuppgifter för att slutföra köpet.
Sedan får du ett bekräftelsemejl med inloggningsuppgifterna till din Bluehost-instrumentpanel, som är kontrollpanelen där du hanterar din logistikwebbplats.
Steg 2: Skapa en ny WordPress-webbplats
Notera: Om du har valt andra hostingtjänster som SiteGround, DreamHost, HostGator, eller WP Engine, läs då vår guide om hur man installerar WordPress för steg-för-steg-instruktioner.
Om du tidigare använde vår Bluehost-länk, kommer Bluehost automatiskt att installera WordPress på din hostingtjänst som standard, så du kan hoppa över det här avsnittet.
Med det sagt, om du missar det här steget eller vill sätta upp en annan WordPress-webbplats på samma hostingplan, kan du följa dessa instruktioner.
Gå först till fliken 'Webbplatser' i Bluehost-instrumentpanelen. Klicka sedan på knappen 'Lägg till webbplats'.

Bluehost-guiden för webbplatsinställning visas nu.
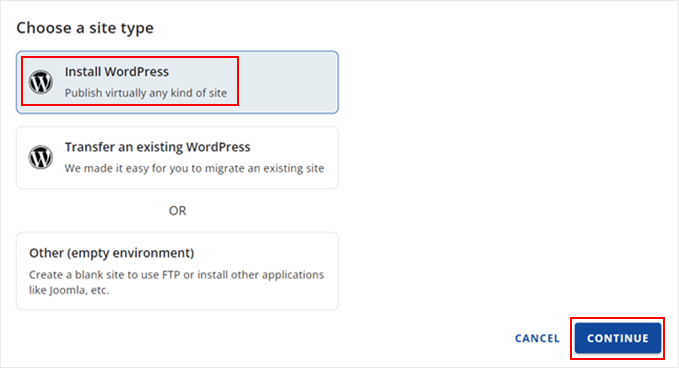
För att börja, välj helt enkelt 'Installera WordPress' och klicka på 'Fortsätt'.

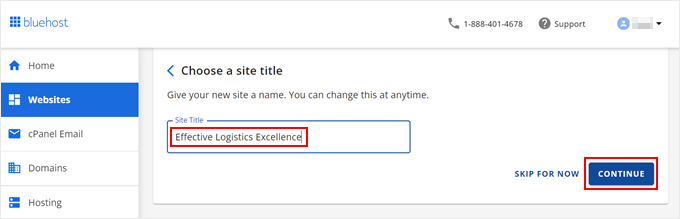
Du kan nu ange en titel för din webbplats.
Klicka sedan bara på 'Fortsätt'.

I detta skede kan du koppla ett domännamn till din webbplats.
Du kan lägga till din befintliga domän eller använda en tillfällig underdomän tills du är redo att köpa ett nytt domännamn.

Vänta nu bara några ögonblick medan Bluehost installerar WordPress.
När WordPress har installerats framgångsrikt kommer du att skickas tillbaka till fliken 'Webbplatser' i ditt Bluehost-konto, och du kommer att se din helt nya webbplats listad där. För att komma åt backend på din WordPress-webbplats (det är där du hanterar allt!) klickar du bara på knappen 'Redigera webbplats'. Detta tar dig direkt till din WordPress-administrationspanel.

Alternativt kan du använda din WordPress-inloggnings-URL (som example.com/wp-admin/) i din webbläsare. Se till att ersätta domännamnet med ditt eget.
Nu är du redo att gå vidare till nästa steg och börja bygga den fantastiska webbplatsen för transport och logistik. Låt oss fortsätta!
Steg 3: Välj ett WordPress-tema för transport och logistik
WordPress-teman gör det enkelt att skapa en snygg webbplats utan kunskaper i webbdesign. Allt du behöver göra är att välja ett tema du gillar, installera det och justera några av designelementen.
När du först installerar WordPress kommer du att ha ett av standardteman installerat, vilket kanske inte är det bästa valet för ett transport- och logistikföretag.

Men oroa dig inte! Det finns gott om andra fantastiska WordPress-teman speciellt utformade för logistik- och transportföretag som du kan utforska.
För att säkerställa att du väljer det perfekta temat och får det inställt precis rätt, har vi sammanställt några hjälpsamma guider för dig:
- Nybörjarguide: Hur man installerar ett WordPress-tema
- Mest populära och bästa WordPress-teman
- Bästa WordPress-teman för företag (expertval)
Hur du redigerar ditt WordPress-tema för logistik och transport
En av de bästa sakerna med WordPress är att det ger dig flera sätt att anpassa ditt WordPress-tema. Det betyder att du kan välja den metod som fungerar bäst för dig.
Ett kraftfullt alternativ är att använda WordPress Full Site Editor (FSE). Detta är den bästa metoden om du använder ett modernt WordPress blocktema.
Om du är ny på detta, oroa dig inte! Vi har dig täckt. Kolla in vår nybörjarguide till WordPress Full Site Editing för steg-för-steg-instruktioner.

Ett annat alternativ är att använda Theme Customizer, vilket är standardalternativet för klassiska WordPress-teman. Du kan läsa mer om hur man redigerar ett tema med Theme Customizer i vår artikel.
Vår rekommendation är dock att använda ett sidbyggarplugin som SeedProd.
Även om WordPress inbyggda redigeringsfunktioner är bra, kan deras anpassningsalternativ vara lite grundläggande. Eftersom du arbetar med en professionell webbplats vill du göra ett bra första intryck på dina besökare.
SeedProd erbjuder en flexibel dra-och-släpp-byggare med olika typsnitt, färgalternativ, widgets och till och med animationer för att anpassa din webbplatsdesign.

Dessutom får du tillgång till över 300 mallar som är optimerade för konverteringar från start.
Detta inkluderar många mallar som är specifikt utformade för företag och kommer med inbyggda sektioner där du kan lägga till dina kundrecensioner, vittnesmål, knappar för uppmaning till handling och annat nödvändigt innehåll.

Vi har varit stora fans av SeedProd i flera år, och vi har till och med använt det för att bygga många av våra partnerwebbplatser, inklusive WP Charitable, WPForms och Duplicator-webbplatserna. Till och med SeedProd-webbplatsen byggdes med SeedProd.
Det betyder att vi har en ganska bra uppfattning om den här pluginens för- och nackdelar. För att hjälpa dig att avgöra om SeedProd är rätt val för din webbplats för transport och logistik, kolla in vår detaljerade SeedProd-recension.
Om du bestämmer dig för att använda ett SeedProd-tema, börjar du med att installera SeedProd-pluginet. Även om en gratis version av SeedProd finns tillgänglig, rekommenderar vi att du skaffar en Pro- eller Elite-plan. Båda kommer med Theme Builder, som låter dig anpassa varje del av temat.
Om du är osäker på hur du installerar SeedProd, oroa dig inte! Kolla in vår lättanvända guide om hur man installerar ett WordPress-plugin.
Med det gjort, aktivera din licens. Klistra helt enkelt in din licensnyckel och klicka på ‘Verifiera nyckel.’

Gå sedan till SeedProd » Temabyggare.
Klicka nu bara på ‘Temamallkit.’

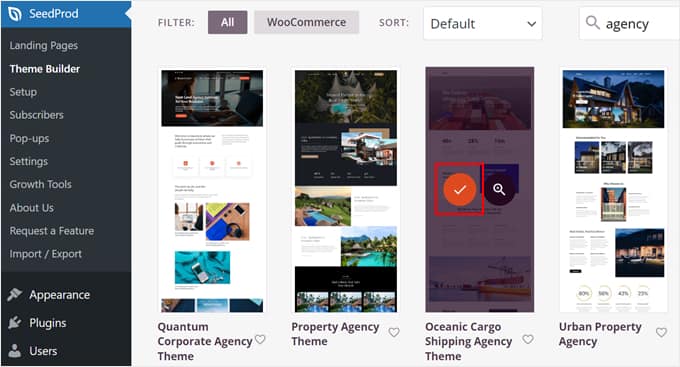
Du kommer nu att se dussintals mallar på skärmen.
För en webbplats för transport och logistik kan du använda Oceanic Cargo Shipping Agency-temat. Temamallkitet har redan en attraktiv tjänstesida, så du kan helt enkelt anpassa informationen och bilderna för att passa din verksamhet.
Håll bara muspekaren över temat och klicka på den orangea bockmarkeringen.

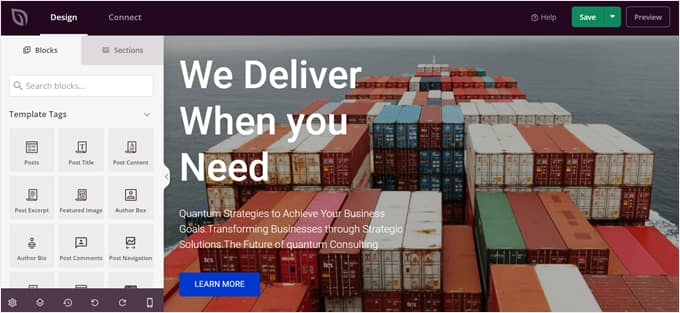
Du kommer nu att dirigeras till SeedProd-sidbyggaren, där du kan dra och släppa block, lägga till nya sektioner, ändra bakgrunden, skapa animerade effekter och så vidare.
Varje område är anpassningsbart, så lek gärna med redigeraren.

För mer information om hur du använder SeedProd kan du kolla in vår guide om hur man enkelt skapar ett anpassat tema i WordPress.
Steg 4: Skapa en startsida med en sektion för tjänster
När du redigerar din webbplatsdesign är en av de viktigaste sakerna du bör uppmärksamma startsidan.
Som den första sidan som besökare mest sannolikt kommer att se, måste startsidan skapa ett starkt intryck och ge användarna tillräckligt med information om din logistikverksamhet.
Vanligtvis har nya WordPress-webbplatser en startsida som visar deras senaste blogginlägg.

Eftersom du driver en företagswebbplats är det en bra idé att separera din bloggsida från din startsida och skapa en ny anpassad statisk startsida från grunden. Annars kan folk tro att din webbplats främst är för bloggning och inte för affärer.
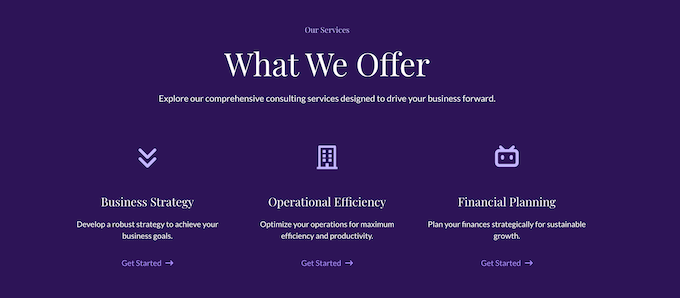
Du vill också lägga till en avsnitt för tjänster på din startsida för att ge användarna en överblick över vilken typ av logistik- och transporttjänster du erbjuder. Här är ett utmärkt exempel från DHL:

Vi rekommenderar också starkt att länka detta avsnitt till din dedikerade sida för 'Tjänster' senare. På så sätt kan du ge besökarna en kort överblick här och sedan ge alla detaljer om varje tjänst på en egen sida. Det håller saker och ting rena och organiserade.
För guider om hur du skapar en snygg startsida kan du kolla in vår artikel om hur man skapar en anpassad startsida och hur man skapar ett avsnitt för tjänster i WordPress.
Steg 5: Konfigurera dina viktiga webbsidor
När du har konfigurerat din startsida är det dags att skapa andra sidor på din WordPress-webbplats för transport och logistik.
Vi har en artikel som beskriver de viktigaste sidorna som din WordPress-webbplats bör ha. Men för den här typen av företag är här några sidor vi rekommenderar att du skapar omedelbart:
- Tjänstesida/sidor – Här kommer du att beskriva de tjänster du erbjuder. Du kan inkludera typer av frakttillbehör och kartonger, typer av leveranser och deras priser. Känn dig fri att skapa en dedikerad undersida för alla dina tjänster för att ge mer detaljer.
- Kontaktsida – Här kan potentiella kunder komma i kontakt med dig, eller befintliga kunder kan höra av sig för hjälp. Vi rekommenderar att lägga till ett kontaktformulär med hjälp av WPForms och inkludera relevant kontaktinformation som din företagsadress och telefonnummer.
- Tjänsteplatser-sida – Markera de områden där dina transport- och logistiktjänster är tillgängliga. Detta är användbart om du har flera upphämtnings- och avlämningsplatser som kunderna kan besöka.
- Spårningssida för sändningar – Den här sidan låter kunder övervaka sina sändningar i realtid. För nu, skapa bara en tom sida med ett tydligt namn som 'Spårning av sändningar'. Oroa dig inte för att lägga till spårningsfunktionaliteten än – vi visar dig exakt hur du ställer in det i nästa steg.
- Bokningssida för upphämtning – Här kan dina kunder enkelt schemalägga en upphämtning av sina paket. Skapa en sida för detta nu, något i stil med 'Schemalägg upphämtning' eller 'Boka upphämtning'. Vi guidar dig genom hur du lägger till själva bokningsformuläret på den här sidan i ett senare steg, så oroa dig inte för den delen än.
- Kundportal – Skapa en säker och användarvänlig portal för kunder att komma åt sin sändningshistorik, betalningar, fakturor och annan relevant data. Se vår artikel om hur man skapar en kundportal för steg-för-steg-vägledning.
- FAQ-sida – Svara på vanliga frågor som kunder kan ha så att de bättre kan förstå dina tjänster och känna sig trygga med att göra affärer med dig. Du kan lära dig mer om detta ämne i vår artikel om att lägga till en FAQ-sektion i WordPress.
För mer information, se vår artikel om hur man skapar en anpassad sida i WordPress.
Steg 6: Installera ett plugin för spårning av gods för din logistikwebbplats
Vi nämnde tidigare att du behöver en spårningssida för leveranser så att kunder kan övervaka sina leveranser. Efter att ha konfigurerat sidan för detta behöver du installera ett plugin för fraktspårning för att visa användarens leveransinformation.
WPCargo är ett plugin för fraktspårning du kan använda. Gratis-pluginet levereras med standardfunktionalitet för leveransspårning, inklusive automatiska spårnings-ID:n, verktyg för leveranshantering och spårningsformulär. Detta kan räcka om din verksamhet är ny och det är allt du behöver för tillfället.
Det finns också ett premium-plugin som ger dig tillgång till en streckkodsläsare, anpassad fälthanterare och mer.
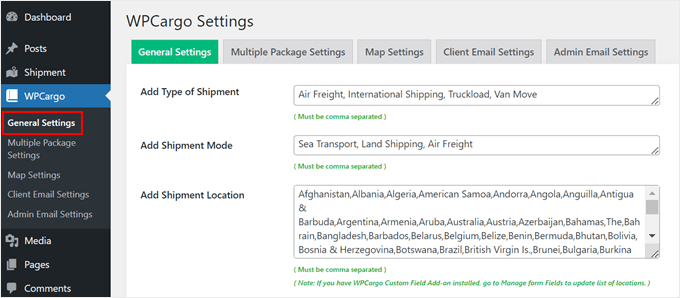
För att använda WPCargo måste du installera och aktivera pluginet. Gå sedan till WPCargo » Allmänna inställningar från din WordPress-instrumentpanel.
På den här sidan kan du lägga till information om dina tjänster, som typer av leveranser, leveranssätt, leveransplatser och leveransföretag.
All denna information kommer att vara användbar när du behöver lägga till en ny leverans från WordPress admin.

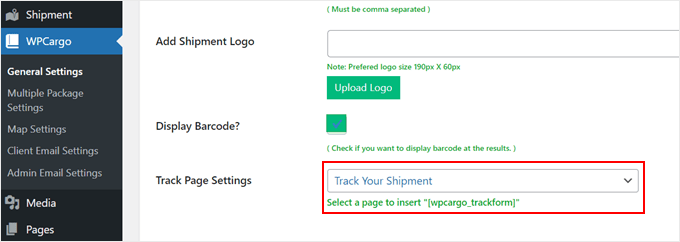
En av sakerna du vill göra i den här fliken är att scrolla ner till 'Spårningssidans inställningar'.
Välj sedan en sida där du vill infoga kortkoden [wpcargo_trackform].

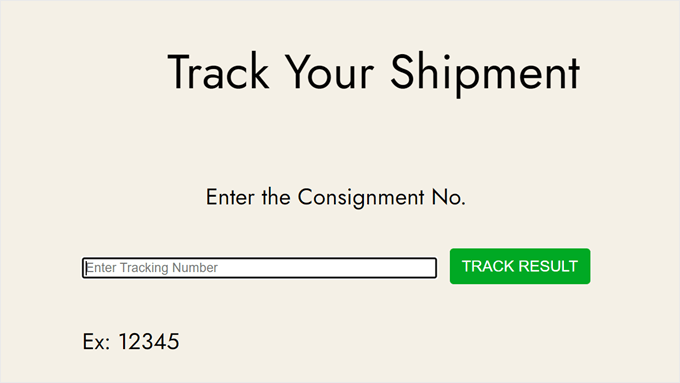
Den här taggen kommer att visa ett fält som användare kan fylla i med sitt spårningsnummer för leveransen och få en realtidsstatus för var deras leverans befinner sig.
Här är hur det ser ut:

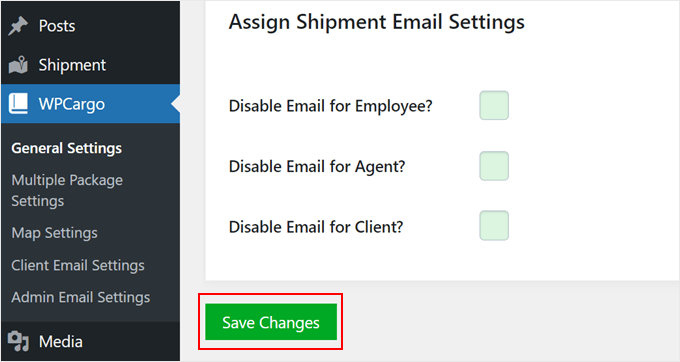
Förutom det kan du fortsätta och konfigurera andra inställningar, som att anpassa formatet för sändningsnummer och tilldela e-postmeddelanden för sändningar.
När du har gjort det, scrolla bara ner för att klicka på ‘Spara ändringar’.

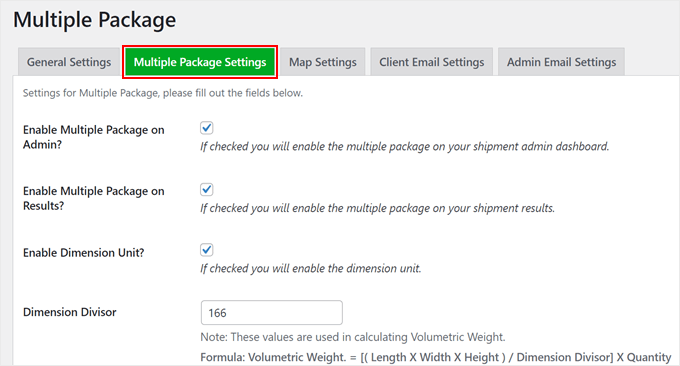
Om du växlar till fliken ‘Inställningar för flera paket’, kan du sedan välja om kunder kan skicka flera paket i en beställning.
Om så är fallet, ange gärna vilka enheter för dimensioner och vikt som ska användas och vilka paketyper de kan välja.

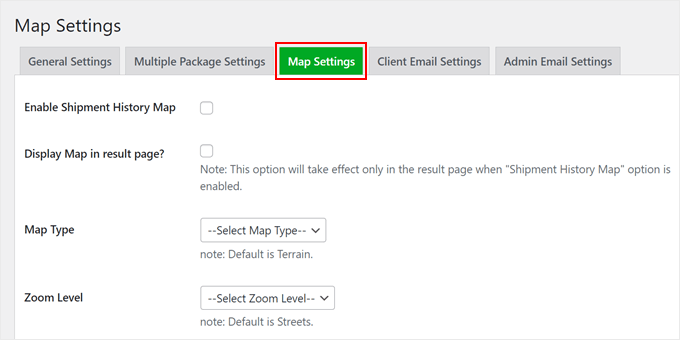
Om vi går vidare till fliken Kartinställningar kan du välja att aktivera en karta där användare kan se sin sändningshistorik.
Vi rekommenderar bara att aktivera denna inställning om du vet hur man arbetar med Google Maps API:er.

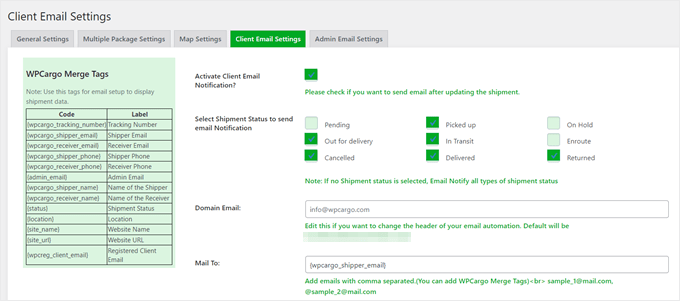
Flikarna Inställningar för klient-e-post och Inställningar för administratörs-e-post är i princip liknande. Det är här du kan anpassa e-postmeddelanden som skickas till webbplatsadministratörer och klienter.
WPCargo levereras med praktiska kortkodstaggar som du kan inkludera för att visa leveransdata. Du kan också välja vilka leveransstatusar som ska få pluginet att skicka ett e-postmeddelande till kunden.

När du konfigurerar inställningarna i en WPCargo-flik, glöm inte att spara dina ändringar.
Experttips: Ibland levereras e-postmeddelanden som skickas från WordPress inte framgångsrikt på grund av din webbplats hostingkonfiguration. För att förhindra detta rekommenderar vi att du använder WP Mail SMTP-pluginet. För mer information kan du se vår guide om hur du åtgärdar problemet med att WordPress inte skickar e-post.
Lägga till en ny leverans i WPCargo
Om du vill lägga till en ny leverans i WPCargo måste du göra det i WordPress-admin. Endast WPCargo-administratör, anställd och agent användarroller har denna åtkomst, medan kunder på din webbplats inte har det.
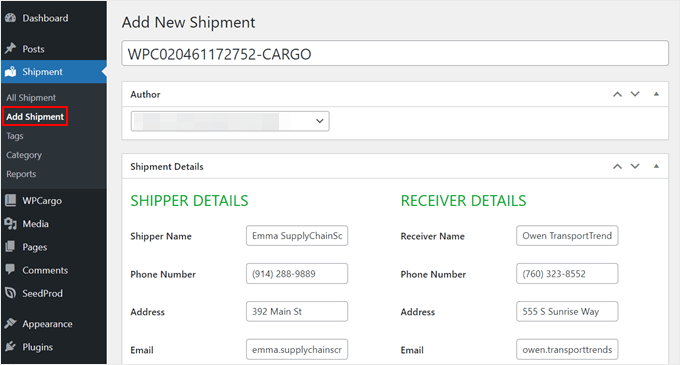
För att lägga till en ny leverans, gå till WPCargo » Lägg till leverans. Fyll sedan i avsändarens och mottagarens uppgifter.

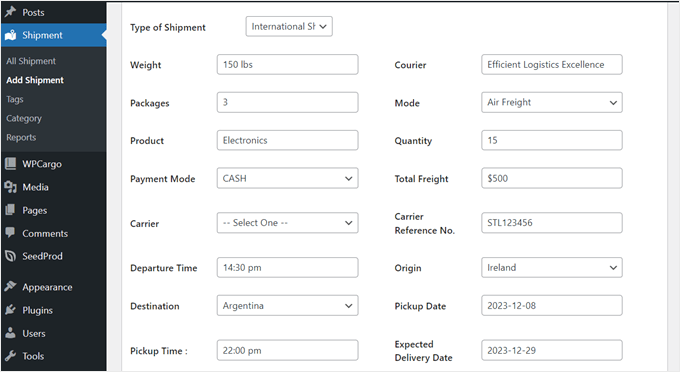
När du skrollar ner behöver du fylla i mer information om leveransdetaljerna.
Allt du konfigurerade i Allmänna inställningar kommer att visas här som alternativ du kan välja.

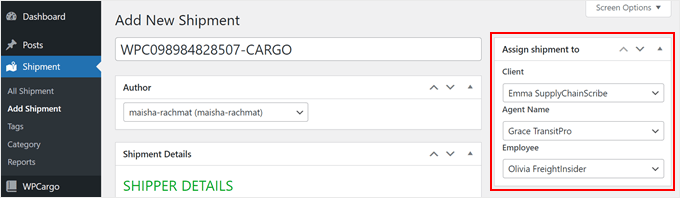
Därefter, skrolla tillbaka upp till sektionen 'Tilldela leverans till'.
Se till att tilldela leveransen till en kund, agent och anställd som ansvarar för den.

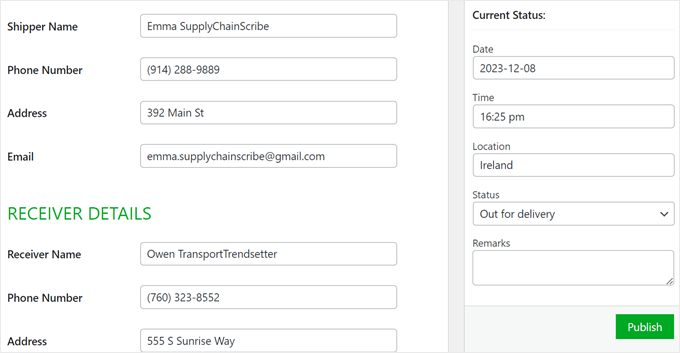
Flytta sedan ner till sektionen 'Aktuell status:' och uppdatera leveransens datum, tid, plats, status och anmärkningar, om några.
Därefter klickar du bara på ‘Publicera’. Beroende på dina tidigare e-postinställningar kommer pluginet att meddela kunden om leveransens status.

För en alternativ metod kan du se vår guide om hur man erbjuder leveransspårning i WooCommerce.
Steg 7: Lägg till ett formulär för fraktkalkylator till din WordPress-webbplats
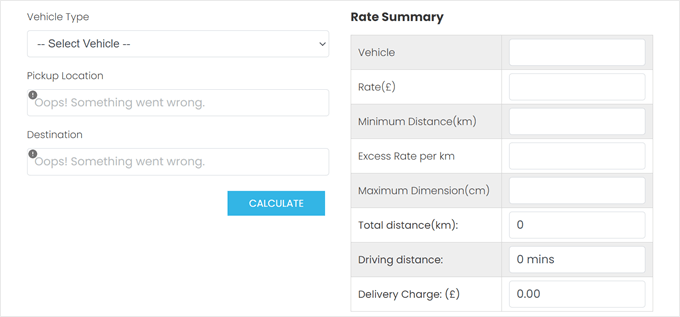
Förutom ett spårningsplugin har logistikföretag vanligtvis ett fraktkalkylatorformulär på sina webbplatser. Den här funktionen hjälper potentiella kunder att se det uppskattade priset för sina leveranser, vilket kan vara användbart om de vill skicka flera paket.
Om du använder WPCargo har de ett premiumtillägg för att skapa en fraktkalkylator. Det låter användare se avståndet mellan ursprung och destination och de resulterande avgifterna baserat på avståndet.

Alternativt kan du använda WPForms, som är det enklaste WordPress-formulärpluginet på marknaden.
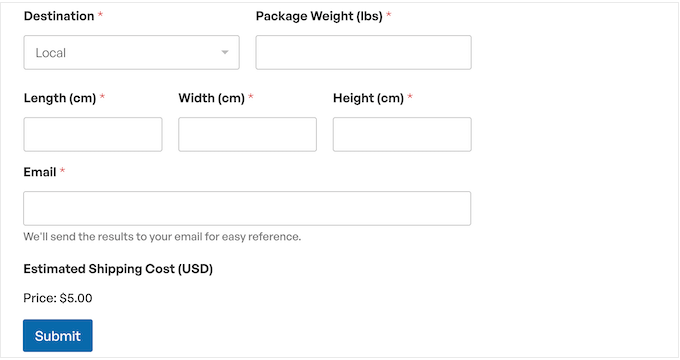
WPForms levereras med över 2 000 mallar för olika formulär, inklusive en mall för fraktkostnadskalkylator.

Om du har tillbringat någon tid på WPBeginner har du märkt att vi har massor av formulär. Kontaktformulär, formulär för webbplatsmigrering, årliga användarundersökningar, ett inlämningsformulär för vårt Solution Center – och gissa vad? De drivs alla av WPForms.
Vi har använt WPForms i flera år, så vi tror oss veta en sak eller två om detta populära plugin. För att hjälpa dig att avgöra om det är rätt val för din transportwebbplats har vi skrivit en detaljerad WPForms-recension baserad på våra egna erfarenheter.
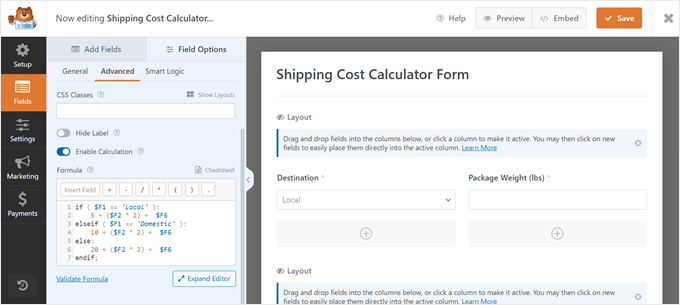
Om du bestämmer dig för att använda WPForms kan du helt enkelt installera det, välja en mall och anpassa formulärfälten efter eget tycke.
Formuläret för fraktkostnadskalkylatorn innehåller redan ett tillägg för beräkningar som automatiskt beräknar fraktpriset baserat på användarens information.

För mer information om detta ämne, kolla vår guide om hur man lägger till en fraktkalkylator i WordPress.
Steg 8: Skapa ett bokningsformulär för schemaläggning av upphämtningar
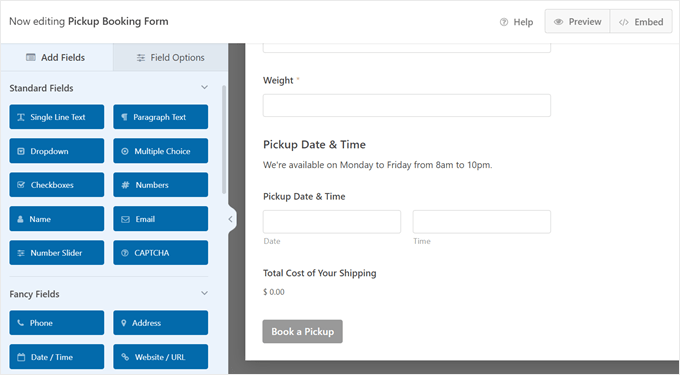
Om du erbjuder upphämtningstjänster är det en bra idé att skapa ett bokningsformulär så att kunderna enkelt kan schemalägga sina upphämtningar på din webbplats.
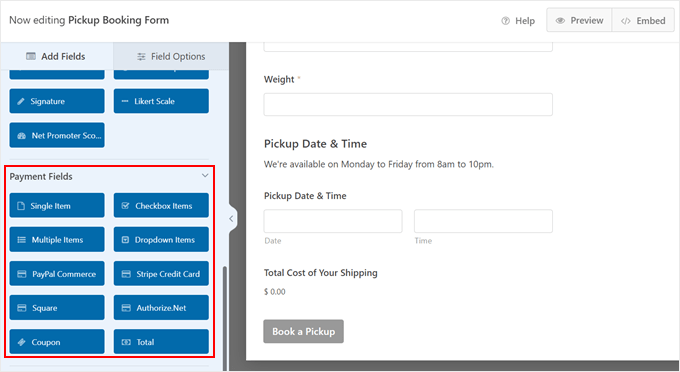
Ett bokningsformulär på en logistikwebbplats brukar fråga efter information som:
- Avsändarens uppgifter, såsom kontaktinformation och adress.
- Mottagarens uppgifter, inklusive kontaktinformation och destinationsadress.
- Paketets vikt och dimensioner.
- De frakttillbehör de behöver, såsom vilken typ av kartong de vill använda.
- Leveranstyp, såsom expressleverans eller vanlig leverans.
- Upphämtningsdatum och tid datum och tid.
För den sista delen rekommenderar vi att du anger tillgängligheten för ditt upphämtningsschema. På så sätt kan kunder inte ange ett datum och en tid som ligger utanför dina arbetstider.
Du kan visa detta bokningsformulär på en dedikerad sida för schemaläggning av upphämtningar och på kundportalens kontosida.

Vår guide om hur man skapar ett bokningsformulär i WordPress kan guida dig genom hela processen.
Steg 9: Aktivera betalningsmetoder på din transportwebbplats
För att acceptera betalningar för dina transport- och logistiktjänster måste du aktivera vissa betalningsmetoder på din webbplats.
Vanligtvis installerar WordPress-webbplatser en e-handels- eller kundvagnsplugin för att acceptera betalningar. Du kan följa vår guide om hur man startar en onlinebutik för mer information.
Om du letar efter en enklare lösning rekommenderar vi att du använder pluginet WP Simple Pay. Det är ett Stripe-betalningsplugin som låter dig skapa ett betalningsformulär utan att behöva lägga till en onödig kundvagnsfunktion på din webbplats.

Eftersom WP Simple Pay använder Stripe, kommer du som standard att ha flera betalningsmetoder, inklusive alternativ för köp nu, betala senare.
Över 14 000 personer litar på WP Simple Pay för att samla in och hantera sina onlinebetalningar, vilket gör det till det mest populära Stripe-pluginet för WordPress. Men det betyder inte nödvändigtvis att det är rätt val för dig. För att hjälpa dig att fatta detta beslut har vi testat detta plugin och skrivit en djupgående recension av WP Simple Pay.
Om du bestämmer dig för att gå vidare med WP Simply Pay, har vi också en steg-för-steg-guide om hur du enkelt accepterar kreditkortsbetalningar.
Alternativt, om du installerade WPForms kan du lägga till en betalningsfunktion till dina formulär genom att ansluta pluginet med Stripe. Eller så kan du installera betalningstillägg som Square, PayPal Commerce och Authorize.net.

Om du har B2B-kunder som regelbundet använder dina logistiktjänster, rekommenderar vi också att du läser vår artikel om att acceptera återkommande betalningar i WordPress.
Steg 10: Skapa ett formulär för offertförfrågan för ditt företag
Om du erbjuder transport- och logistiktjänster till företag, kan du använda en anpassad prisstruktur som varierar beroende på företagets behov.
I detta fall är det kanske inte möjligt att visa en fast prislista på din webbplats. Istället måste kunden först kontakta dig för att få mer information om dina priser.
Det är bäst att skapa ett formulär för offertförfrågan. Sedan kan användare ange information om sin verksamhet, företagsstorlek och vilken typ av transport- och logistiktjänster de behöver. Med denna information kan du erbjuda dem rätt tjänst och prisstruktur.
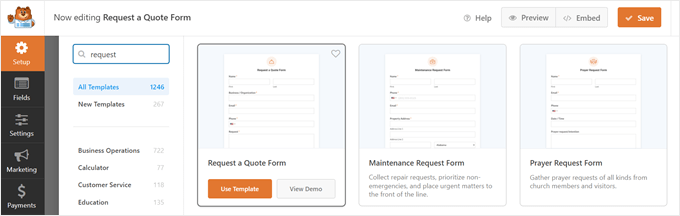
WPForms har en mall för formulär för 'Offertförfrågan' redo, så du kan använda den och helt enkelt ändra formulärfälten enligt dina behov.

Du kan läsa mer i vår artikel om hur man skapar ett formulär för offertförfrågan i WordPress.
För ett transport- och logistikföretag rekommenderar vi att du följer dessa tips för att skapa ditt formulär:
- Gör viktiga formulärfält obligatoriska att fylla i – Dessa inkluderar typ av gods, dimensioner, vikt, ursprung och destination. Detta säkerställer att den potentiella kunden ger dig tillräckligt med information om försändelsen så att du kan ge dem rätt offert.
- Aktivera autokomplettering för adressfält – Den här funktionen hjälper användare att ange sina adresser snabbare och undvika misstag när de anger sin information.
- Ange hur lång tid det tar att svara – På så sätt behöver den potentiella kunden inte undra när de kan förvänta sig ett svar via e-post. Du kan till exempel säga att du återkommer inom 24 timmar.
Steg 11: Lägg till livechatt på ditt företags webbplats
Tyvärr kan problem uppstå under transporter och orsaka förseningar. När detta inträffar vill kunderna snabbt få svar så att de inte undrar om deras paket har försvunnit eller komprometterats.
För att hantera detta problem rekommenderar vi att du använder programvara för livechattstöd. Detta gör att användare kan prata med dig eller en agent direkt på din webbplats istället för att behöva skicka ett e-postmeddelande och vänta på svar.
Vi rekommenderar att installera LiveChat, som är välkänt inom kundsupportbranschen. Med det här verktyget kan du enkelt anpassa livechattrutan i WordPress så att den inte ser malplacerad ut i din webbdesign.

Vi har använt LiveChat på vår WPBeginner Pro Services-webbplats och skrivit en detaljerad LiveChat-recension baserad på våra erfarenheter av att använda detta plugin, om du vill veta mer.
Alternativt, om du är redo att dyka in och börja använda detta plugin direkt, se vår handledning om hur du lägger till livechatt i WordPress.
Om du använder WhatsApp kan du också lägga till en WhatsApp-chattbox för att kommunicera direkt med användare. Vi rekommenderar att du gör detta om denna sociala medieplattform är populär i din region och bland din målgrupp.

I många fall använder användare livechattfunktionen och ställer frågor som många andra också ställer. För att göra det mer effektivt att besvara dessa frågor kan du försöka lägga till en automatiserad chatbot på din webbplats.
Med detta, istället för att koppla kunden till en liveagent, måste de först prata med en chatbot. Chatboten kommer sedan att visa användaren några förinställda svar baserat på vad de frågar.
För mer information, kolla in vår artikel om hur du lägger till en chatbot på din webbplats.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du skapar en webbplats för transport och logistik i WordPress. Du kanske också vill kolla in vår guide om hur du skapar en t-shirtbutik i WordPress och vår lista över populära typer av webbplatser du kan skapa med WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag var verkligen fascinerad av den sista delen om livechatt, eftersom den är verkligen universell och tillämplig på alla webbplatser, inte bara de för logistik. Eftersom många människor idag använder WhatsApp på sina mobiltelefoner för att kommunicera med sin omgivning, verkar det för mig som en idealisk och snabb metod att implementera denna kommunikation på en webbplats. WhatsApp har nu också en skrivbordsklient, så chatten kan besvaras bekvämt från kundsupport på en stationär dator. Ett utmärkt val för andra webbplatser som behöver kommunicera online med sina användare också.
Dennis Muthomi
Tack för den här otroligt detaljerade guiden! Jag letade faktiskt efter att skapa en, jag tyckte att den här steg-för-steg-handledningen var extremt hjälpsam.
Jag uppskattar särskilt fokus på viktiga funktioner som lastspårning, fraktkalkylatorer och bokningsformulär.
Tipsen om att lägga till betalningsmetoder och livechattstöd är också värdefulla för att förbättra kundupplevelsen.
Fortsätt med det FANTASTISKA arbetet WPBeginner!