Om du lägger till ett formulär för volontäransökningar på din WordPress-webbplats kan du göra det lättare att hitta och organisera volontärer.
Vi vet att den här processen kan kännas överväldigande, särskilt när du jonglerar med andra uppgifter för att hålla din organisation igång smidigt. Att samla in all rätt information från volontärerna kan vara en utmaning.
Att skapa formulär kan verka knepigt om du inte är bekant med WordPress-plugins eller kodning. Men oroa dig inte, vi har gjort efterforskningarna åt dig, och vi fann att WPForms är det bästa verktyget för jobbet. Faktum är att vi använder det på WPBeginner för alla våra kontaktformulärsbehov, så vi kan verifiera att det är extremt kraftfullt men också nybörjarvänligt.
I den här artikeln visar vi dig hur du steg för steg skapar ett professionellt ansökningsformulär för volontärer i WordPress.

Varför skapa ett ansökningsformulär för volontärer i WordPress?
Många organisationer förlitar sig på volontärer, särskilt välgörenhetsorganisationer och ideella organisationer. Men att gå fram och tillbaka med potentiella nya volontärer via email kan ta mycket tid. Många ideella organisationer använder fortfarande pappersformulär för att rekrytera nya hjälpare, vilket kan ta ännu mer tid att behandla.
Genom att lägga till ett ansökningsformulär för volontärer på din WordPress-webbplats kan du enkelt nå fler personer som kanske surfar på din webbplats och bestämmer sig för att hjälpa dig.
Ett ansökningsformulär för volontärer berättar också för besökarna exakt vilken information du behöver, till exempel deras email address eller telefonnummer och eventuell tidigare erfarenhet av volontärarbete. Detta innebär att du inte behöver spendera tid på uppföljande email och anrop för att försöka få all information du behöver från en new volontär.
Ett bra form builder plugin kommer också att organisera all sin data i WordPress dashboard och skicka email aviseringar till rätt personer för uppföljning.
Med detta i åtanke kommer vi att visa dig hur du enkelt kan skapa ett bra ansökningsformulär för volontärer i WordPress, steg för steg. Här är en snabb överblick över alla steg som vi kommer att gå igenom i den här guiden:
Låt oss komma igång.
Skapa ditt ansökningsformulär för volontärer i WordPress
Det enklaste sättet att skapa ett bra ansökningsformulär för volontärer i WordPress är att använda WPForms plugin.

WPForms är det bästa WordPress-formulärbyggarpluginet på marknaden. Det är nybörjarvänligt och används av över 6 miljoner webbplatser, inklusive vår. På WPBeginner skapar vi våra kontaktformulär och årliga undersökningar med hjälp av denna dra-och-släpp-formulärbyggare.
Om du vill lära dig mer om WPForms kan du kolla in vår fullständiga WPForms-recension.
Det första du behöver göra är att installera och aktivera pluginet WPForms. För mer detaljer, vänligen se vår Step-by-Step guide om hur man installerar ett WordPress plugin.
Notes:: I den här guiden kommer vi att använda WPForms Pro-versionen eftersom den har hundratals förgjorda formulärmallar, inklusive en färdig mall för volontäransökan. Om du har en budget finns det också en gratis WPForms Lite-version som du kan använda.
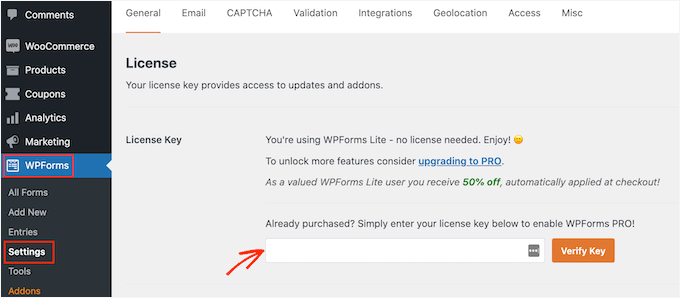
När du aktiverar tillägget måste du besöka WPForms ” Settings page i din WordPress dashboard för att enter din license key. Du hittar den här informationen i ditt account på WPForms website.
Om du använder den gratis versionen kan du hoppa över det här steget.

När du har slutfört verifieringsprocessen är du redo att skapa ditt ansökningsformulär för volontärer i WordPress.
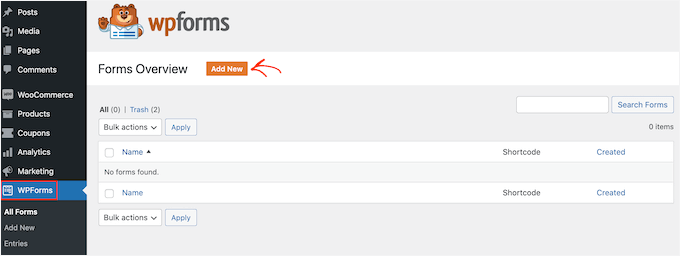
Det första du behöver göra är att navigera till WPForms ” Add New.

Därefter kan du namnge ditt formulär och välja en template för formuläret.
WPForms levereras med hundratals Pre-Made formulärmallar som hjälper dig att snabbt bygga alla typer av formulär, t.ex. ett kontaktformulär och ett online orderformulär.
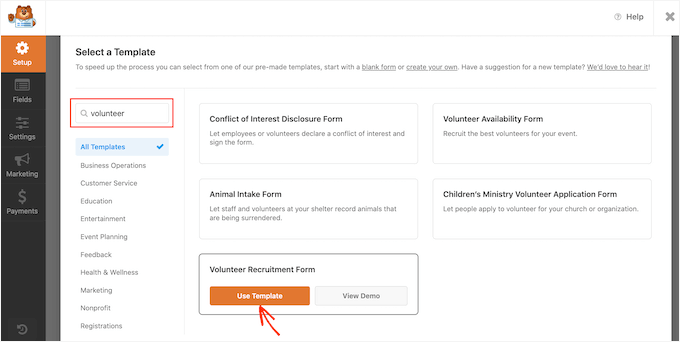
Eftersom vi vill skapa ett formulär för volontäransökningar skriver vi “Volunteer” i templets search. Du kommer då att se flera templates för volontärformulär att välja mellan.
För att använda en template hoverar du bara över den du vill ha och clickar på “Use Template”. Här kommer vi att använda templaten “Volunteer Recruitment Form”.

WPForms kommer sedan att redirecta dig till drag and drop form builder.
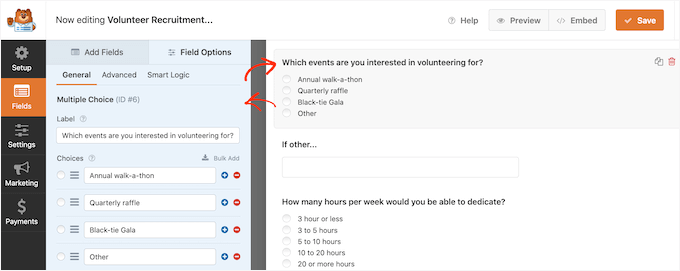
Du bör kunna hitta alla tools som hjälper dig att customize ditt formulär i den vänstra panelen. I den högra panelen hittar du en live preview.
För att customize formuläret kan du clicka på det formulärfält som du vill edit. Då kommer WPForms att visa alla de settings som du kan customize för detta fält.

Om du t.ex. vill ändra texten som visas i det här formulärfältet, kan du helt enkelt edit texten i menyn till vänster.
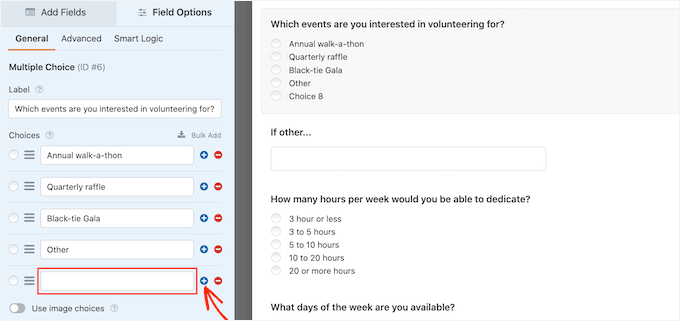
Om du vill customize befintliga multiple choice-alternativ klickar du bara på någon av knapparna “+”. Då kan du lägga till fler alternativ.

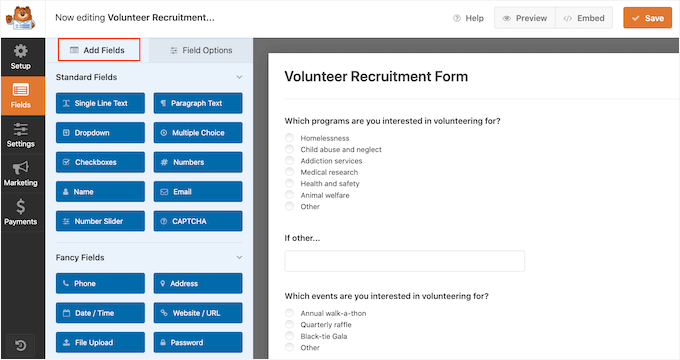
Dessutom kan du enkelt lägga till fler frågor eller alternativ i ditt ansökningsformulär för volontärer genom att klicka på fliken “Lägg till fält” i menyn till vänster.
Detta visar dig alla fält som du kan add to, inklusive de mer avancerade alternativen, till exempel fältet “File Upload”.

Fältet “File Upload” är ett bra fält att add to, så att volontärer kan submit en kopia av sitt CV eller återstarta tillsammans med sina ansökningar. För att lära dig mer om det kan du se vår Step-by-Step guide om hur du skapar ett formulär för filuppladdning i WordPress.
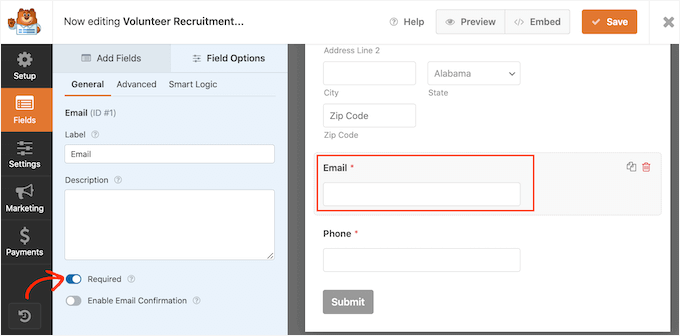
Du kanske också vill göra vissa fält obligatoriska, t.ex. det fält där den sökande kan skriva in sin e-postadress. Om du gör ett fält obligatoriskt kan besökarna inte skicka in formuläret utan att fylla i detta fält.
För att göra detta ska du först klicka på det fältet. Sedan, i menyn till vänster, måste du växla till reglaget “Obligatoriskt” för att aktivera det.

You and your volunteers can easily see which fields are required because they’ll have a small red asterisk next to the field label.
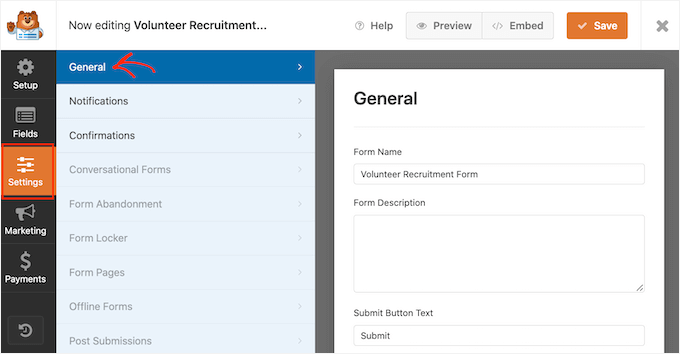
När du är nöjd med hur ditt ansökningsformulär för volontärer ser ut är det dags att konfigurera inställningarna. Gå vidare och klicka på “Inställningar” i menyn till vänster.
På tabben “Allmänna” inställningar kan you ändra olika formulärrelaterade inställningar, t.ex. texten på knappen submit, konfigurera skydd mot skräppost m.m.

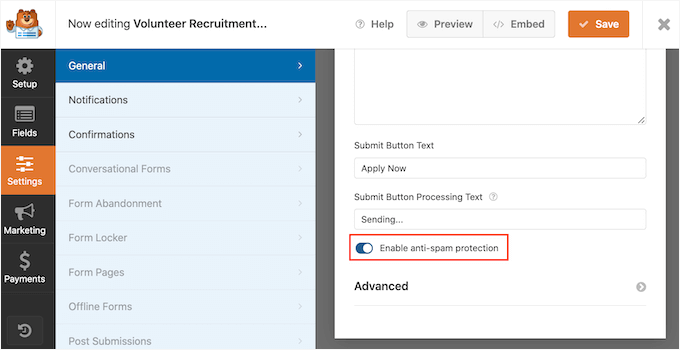
Som den ledande WordPress-lösningen för formulärbyggnad levereras WPForms med avancerade antispam-inställningar som hjälper dig att minska skräppostregistreringar.
Du kan se att det automatiskt är aktiverat som standard under slidern “Enable anti-spam protection”. Om du inte tänker använda en annan form av skräppost istället rekommenderar vi att du låter den här inställningen vara aktiverad.

För att lära dig mer om hur WPForms kan skydda din site mot skräppost, vänligen se vår Step-by-Step guide om hur du blockerar skräppost från kontaktformulär i WordPress.
Konfigurera aviseringar och bekräftelser
Som standard får du ett email varje gång en visitor skickar in ett formulär på din site som innehåller all information som de har submittat.
Du kan också se alla dina submitade formulärposter i din WordPress dashboard också.
Vi rekommenderar också att du skickar ett email till volontären som bekräftar att du har fått deras ansökan. För mer detaljer, vänligen se vår guide om hur du skickar bekräftelsemail efter att WordPress-formuläret skickats in.
Även om du skickar ett email med en notification är det ändå en bra idé att visa en bekräftelse på skärmen varje gång någon utan problem skickar in ett formulär.
Det finns några olika sätt att göra detta på. WPForms allow you to either show a confirmation message on the same page, or you can redirect the user to a custom “Thank You” page on your site.
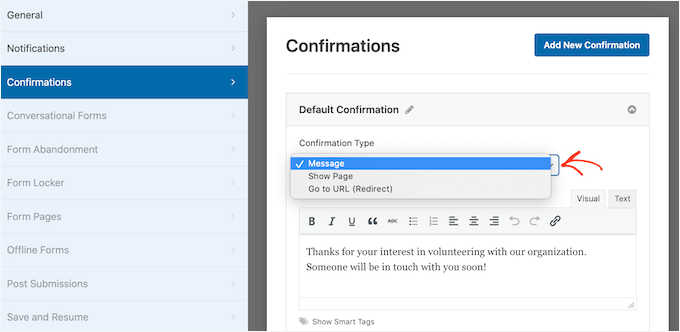
Du kan konfigurera dessa inställningar genom att gå till tabben “Confirmation” på panelen Settings och sedan välja bland alternativen “Confirmation Type”.

De flesta organisationer kommer bara att använda standard message. Det är dock en bra idé att redirecta besökaren till din evenemangskalender, så att de kan börja lära sig om dina kommande händelser för fundraising.
När du är nöjd med hur ditt bekräftelsemeddelande är inställt, fortsätt och klicka på knappen “Save” för att spara dina ändringar.
Bonus tips: WPForms integreras med alla de bästa tjänsterna för e-postmarknadsföring. Om you har ett nyhetsbrev via email, så gör WPForms det enkelt att lägga till yours nya volontärer till detta nyhetsbrev.
Lägga till ansökningsformuläret för volontärer på din site
Nu är du redo att add to ditt formulär till din WordPress website så att folk kan börja Tillämpa för att bli volontärer.
Med WPForms är det enkelt att add to ditt formulär till vilken page, post eller widget-klar area som helst på din site.
För det mesta vill du visa ditt formulär på en sida eller i ett inlägg. För att göra detta kan du antingen skapa en ny sida eller ett nytt inlägg eller öppna en befintlig sida eller ett befintligt inlägg i WordPress-redigeraren.
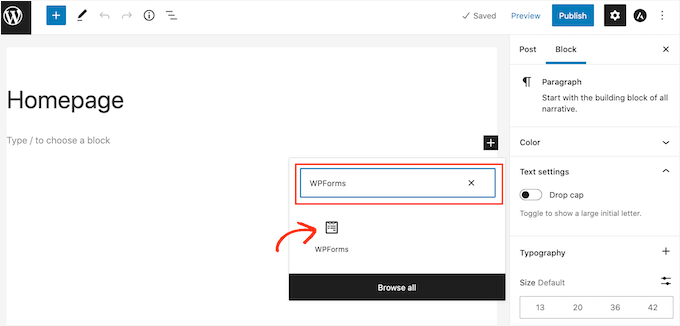
I WordPress blockredigerare klickar du helt enkelt på +-knappen för att skapa ett nytt block. I popup-fönstret som visas skriver du “WPForms” för att hitta rätt block.
Sedan klickar du bara på blocket “WPForms” för att add to din page.

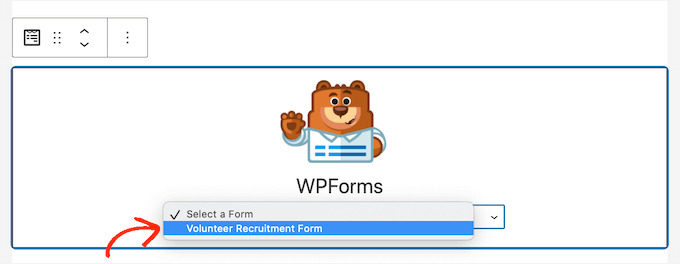
Därefter vill du öppna dropdown-menyn i WPForms-blocket.
Du kommer nu att se en lista över alla formulär du har skapat. All du behöver göra är att click på volontäransökningsformuläret för att lägga till det på din page.

Om du är nöjd med hur formuläret ser ut kan du publicera eller updating sidan. Nu kan you besöka your website för att se ditt formulär för volontäransökan live.
Det är också en bra idé att testa ditt formulär för att se till att det fungerar. Det kan du göra genom att fylla i och submita formuläret.
Sedan vill du kontrollera om du ser ett bekräftelsemeddelande. Du bör också få ett email notification om att formuläret har fyllts i.
Om du inte får ett email kan det finnas en issue med hur dina email är konfigurerade i WordPress. För att lära dig mer om det, se gärna vår guide om hur du fixar WordPress not sending email issue.
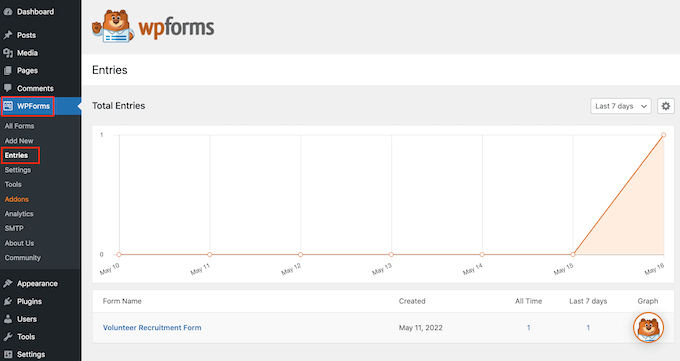
När du har publicerat ditt formulär kan du gå till WPForms ” Entries för att se alla dina volontäransökningar.

Du kommer att se “Abandoned” som status för de poster där en visitor bestämde sig för att lämna formuläret utan att submit det. För mer information, vänligen se vår guide om hur man spårar och minskar övergivna formulär i WordPress.
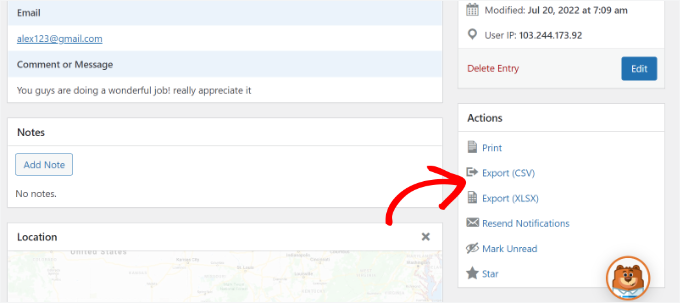
Bonus tips: Exportera WordPress-formulärinmatningar till CSV och Excel
Att exportera dina ansökningsformulär för volontärer till CSV eller Excel är verkligen viktigt för att hålla allting organiserat.
Det gör att du enkelt kan sortera all information, som namn, kontaktuppgifter och tillgänglighet. På så sätt är det mycket enklare att hitta rätt volontärer för olika uppgifter.

Dessutom kan du samarbeta med ditt team på ett mer effektivt sätt om du har uppgifterna i ett kalkylblad, så att alla får tillgång till samma information. Det är också ett bra sätt att säkerhetskopiera dina data, så att du inte tappar bort några viktiga detaljer.
För detaljerade steg-för-steg-instruktioner kan du gå vidare och se vår guide om hur du exporterar formulärposter till CSV eller Excel.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur man gör ett bra ansökningsformulär för volontärer i WordPress. Därefter kanske du också vill gå igenom vår guide om hur du samlar in pengar med crowdfunding och se våra expertval av de bästa WordPress-pluginsen för ideella organisationer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’m working on building a job application form on my site and was wondering if the process you outlined here would also apply for that use case?
Specifically, I’d like job applicants to be able to upload their resumes along with the form. Would I follow the same steps or that requires a different method?
WPBeginner Comments
It would likely be similar in many ways, yes, depending on your needs.
You may also want to check out this guide on creating a job application form: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-job-application-form-in-wordpress-easily/
Dennis Muthomi
I really appreciate your helpful response!
The article you linked is exactly what I needed to get started with creating a job application form.
THANKS again!
Natan Ray
Hello,
Can I make the volenteer forum for free or it’s a paid feature?
Regards
WPBeginner Support
For this tutorial, we are using the paid version of the plugin
Admin
Agaigbe Tyongi Stephen
Your review of how to created a great volunteer application form and the use of wpf for installation on the website is very informative and educative keep it up
WPBeginner Support
Thank you, glad you liked our article
Admin