Att hålla webbplatsbesökare engagerade och redo för nytt innehåll är en ständig utmaning för många bloggare och innehållsskapare. Här på WPBeginner förstår vi kraften i att växa en lojal grupp av läsare.
Ett bra sätt att öka användarnas engagemang är att visa en sammanställd lista över kommande schemalagda inlägg. Vi har sett många bloggar som använder den här strategin framgångsrikt för att få sin verksamhet att växa.
Genom att strategiskt visa din innehållskalender kan du skapa spänning kring nya utgåvor, uppmuntra till återkommande besök och i slutändan skapa en blomstrande online-community.
I den här artikeln kommer vi att visa dig hur du enkelt kan visa framtida kommande posts i WordPress, steg för steg.

Varför visa framtida kommande posts i WordPress?
Om du har kört en WordPress blogg ett tag, så vet du att utgivarbloggarna vid en viss tidpunkt kan få fler människor att läsa dem.
Men du kan inte bara sitta och vänta på rätt tillfälle att trycka på knappen Publicera. Det är därför WordPress har en utvald schemaläggningsfunktion som låter dig schemalägga inlägg som ska publiceras senare.
Detta kan hjälpa dig att fokusera på att skapa content och hantera din redaktionella kalender som ett Pro.
När du har tidsinställt inläggen på din site är det också en bra idé att visa en lista över dessa kommande artiklar för att skapa hype kring dem och öka engagemanget på din blogg.
Att visa framtida tidsinställda posts kan vara särskilt effektivt för content som gillar serialized stories, produktlanseringar eller tillkännagivanden av händelser.
Det kan uppmuntra användarna att diskutera kommande ämnen i comments section eller social media, anmäla sig till yours nyhetsbrev eller till och med föranmäla sig till händelser.
Med detta sagt, låt oss se hur du enkelt kan lista kommande tidsinställda posts i WordPress.
Hur man visar en lista över tidsinställda kommande posts i WordPress
Du kan enkelt visa en lista över tidsinställda kommande posts på din WordPress-webbplats genom att lägga till customize-kod i ditt temas functions.php-fil. Men om du gör även det minsta error när du skriver koden kan din site gå sönder och bli otillgänglig.
Det är därför vi rekommenderar att du alltid lägger till custom code med hjälp av WPCode. Det är det bästa WordPress code snippets plugin på marknaden som gör det säkert och enkelt att add to kod till din website.
Vi har testat det noggrant i realtid och tyckte att det var super nybörjarvänligt och pålitligt. För att lära dig mer om vår erfarenhet, se vår WPCode-recension.
Först måste du installera och aktivera pluginet WPCode. Detaljerade instruktioner finns i vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: WPCode har en gratis plan som du kan använda för denna tutorial. Men om du uppgraderar till Pro-planen får du tillgång till fler funktioner som ett molnbibliotek för code snippets, avancerad villkorlig logik och mer.
Efter aktivering, besök Code Snippets ” + Add Snippet-sidan från WordPress dashboard och klicka på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

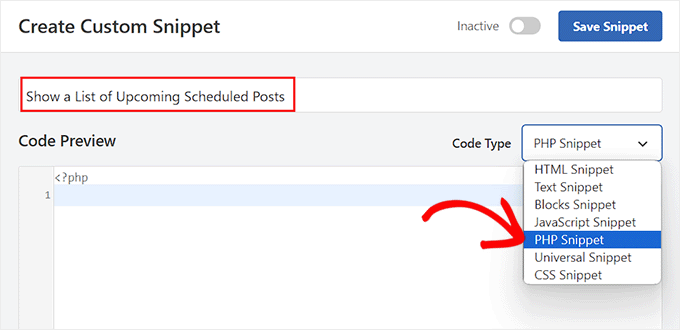
Detta tar dig till sidan “Create Custom Snippet”, där du kan börja med att lägga till ett namn för ditt code snippet. Namnet är endast till för att identifiera dig och kan vara vad du gillar.
Efter det väljer du “PHP Snippet” som Code Type från dropdown-menyn till höger.

Följaktligen måste du copy and paste följande custom code i boxen “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_upcoming_posts() { // The query to fetch future posts $the_query = new WP_Query(array( 'post_status' => 'future', 'posts_per_page' => 3, 'orderby' => 'date', 'order' => 'ASC' )); // The loop to display postsif ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>'; } echo '</ul>'; } else { // Show this when no future posts are found $output .= '<p>No posts planned yet.</p>';} // Reset post datawp_reset_postdata(); // Return output return $output; } // Add shortcodeadd_shortcode('upcoming_posts', 'wpb_upcoming_posts'); // Enable shortcode execution inside text widgetsadd_filter('widget_text', 'do_shortcode'); |
Därefter rullar du ner till “Insertion” -sektionen och väljer läget “Auto Insert”.
Tänk på att du fortfarande måste add to en shortcode för att visa en lista över kommande posts på din WordPress website.

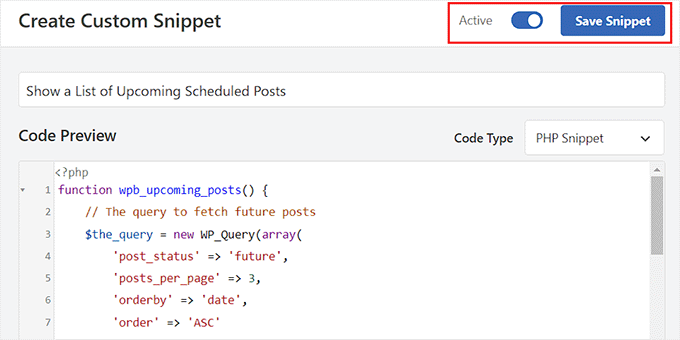
Slutligen rullar du tillbaka högst upp på sidan för att toggla omkopplaren “Inaktiverad” till “Aktiv”.
När du har gjort det klickar du bara på knappen “Save Snippet” för att spara dina Settings.

Display a List of Tidsinställd Upcoming Posts in the Sidebar of a Classic Theme
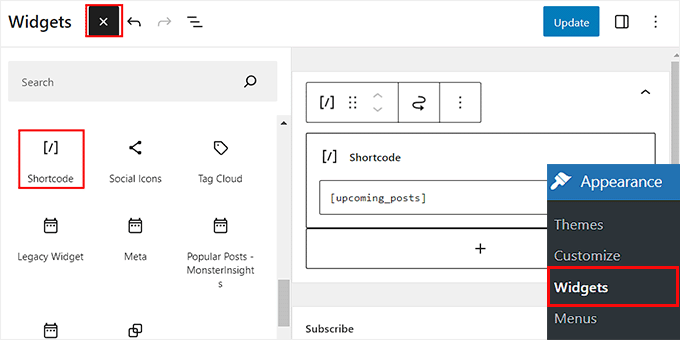
Om du vill visa en lista över kommande posts i sidebaren i WordPress går du till sidan Appearance ” Widgets i WordPress dashboard. Tänk på att det här alternativet bara är available om du använder ett klassiskt (icke-block) theme.
För att öppna blockmenyn klickar du på knappen “+” för att lägga till block längst upp till vänster på skärmen.
Härifrån drar och släpper du Shortcode-blocket i sidebarens section. Följ därefter add to följande shortcode i blocket:
[kommande_inlägg]

Klicka sedan på knappen “Update” högst upp för att lagra dina settings.
Nu kan du besöka din WordPress site för att view listen of upcoming tidsinställda posts in action.

Visa en lista över tidsinställda kommande inlägg i hela Site Editor
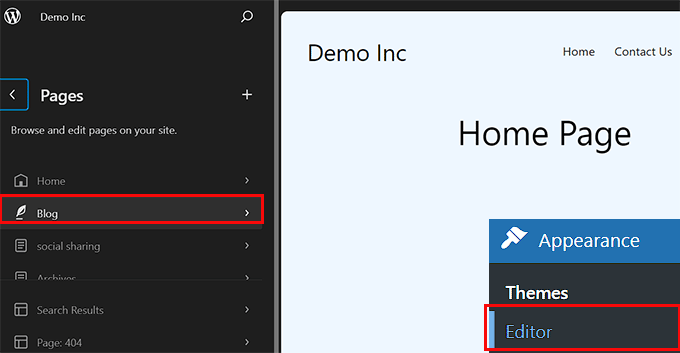
Om du använder ett block-baserat theme kommer inte tabben Widgets i menyn att vara available för you. I så fall måste du besöka sidan Appearance ” Editor från WordPress dashboard.
När editorn öppnas klickar du på “Pages” och väljer sedan helt enkelt en sida där du vill lägga till shortcode från alternativen till vänster.

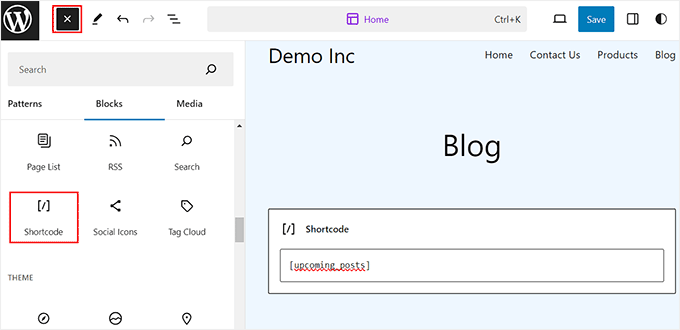
Den page som du har valt kommer nu att öppnas i hela Site Editor. Här måste du klicka på knappen add block ‘+’ för att öppna blockmenyn och lägga till Shortcode-blocket på sidan.
Följ det, bara add to följande shortcode i blocket: [kommande_poster]

Slutligen klickar du på knappen “Save” högst upp för att spara dina Settings.
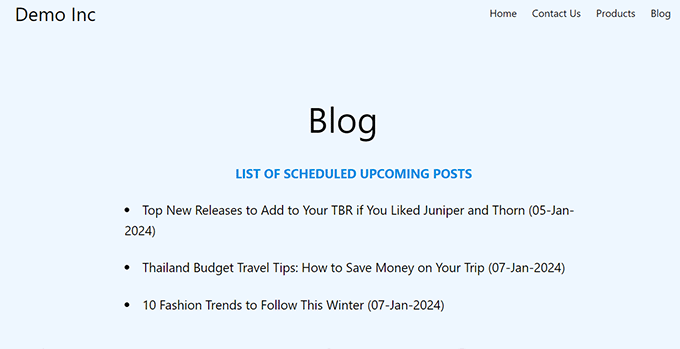
Nu är det bara att besöka din WordPress site för att view listan över tidsinställda kommande posts.

Bonus: Så här displayed du senaste inlägg i WordPress
Förutom att visa kommande inlägg kanske du också vill visa en lista över senaste inlägg på din WordPress site.
På så sätt kan du presentera nytt content för besökarna och uppmuntra dem att utforska din website mer.
Du kan enkelt visa en lista över nya inlägg i WordPress med hjälp av Latest Posts block i Gutenberg editor.

Efter det kan du ytterligare customize detta block genom att lägga till inlägg excerpt, författare namn, publiceringsdatum eller funktion bild.
För mer information, se vår tutorial om hur du visar senaste inlägg i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du listar framtida kommande tidsinställda posts i WordPress. Du kanske också är intresserad av vår tutorial om hur man bulkschemalägger posts i WordPress och våra populäraste inläggen / bästa inläggen för populära posts i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Thanks for your guide, I successfully placed future upcoming posts into my sidebar using the the code snippet method. But I still have a question about this. Is there a way to enable the featured image for the scheduled posts to be shown using the code method?
WPBeginner Support
It would require some changes to the code, we will look into the possibility in the future
Admin
Ivan Salko
It works but displays:
Warning: Undefined variable $output
Can someone help me?
WPBeginner Support
That warning most commonly appears when you have WP Debug enabled on your site to check for warnings as well as errors. If you are not testing for errors then we would first recommend trying to disable that following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-turn-off-php-errors-in-wordpress/
Admin
Ivan Salko
It works !!! You are the best. Thank you.
Jiří Vaněk
I sometimes use scheduling posts and this is a really great way to entice people to visit again. It’s a really neat idea. Thanks for the tutorial on how to do it.
Pobitro Deb
Can I make a video post for the scheduled post?
WPBeginner Support
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
This is a great idea.
Show the upcoming scheduled posts will get users informed of new posts and make them return to read the post when published or live. It will also give user an opportunity to suggest next posts that they need to reads and be best benefited to them.
I will implement this idea, thanks.
Patrick
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Admin
Patrick
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support
Glad to hear you solved the issue!
Susanne Tamir
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Admin
rashid
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly
thanks, looks super easy
shabir
thanks for sharing such a wonderful stuff.
Rogier
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an ‘event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
I have found a problem in code:
For exclude sticky posts to add this line to query:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar
Is that a plugin??