Ibland är det mest hjälpsamma du kan göra för dina läsare att hänvisa dem till rätt resurs – även om den inte finns på din egen WordPress-webbplats.
Men som standard gör WordPress inte det enkelt. Varje inläggstitel länkar tillbaka till ditt inlägg, även när du bara vill skicka användare direkt till ett externt verktyg, en artikel eller en guide.
Detta skapar onödig friktion: läsare måste klicka på ditt inlägg, skanna det och sedan klicka igen för att komma till den faktiska resursen. Även om dessa olägenheter är små, kan de skada din övergripande användarupplevelse.
I den här guiden visar vi dig hur du länkar dina WordPress-inläggstitlar direkt till externa URL:er med hjälp av WordPress-plugins: Page Links To och WPCode. Efter omfattande tester fann vi att de erbjuder det renaste och enklaste sättet att göra detta – inga temaändringar krävs. 🙌

När behöver du lägga till länkar i WordPress-inläggstiteln?
Det finns flera situationer där det är användbart att länka din WordPress-inlägg, sida eller anpassade inläggstyp-rubrik till en anpassad URL.
Låt oss säga att du erbjuder annonsutrymme på din WordPress-webbplats som liknar ett vanligt inlägg. Titeln kan länka till annonsörens webbplats istället för ditt eget innehåll, vilket skapar en tydlig väg för användarna.
Eller kanske du driver en nyhetsaggregatorwebbplats som innehåller både ditt eget innehåll och kuraterade artiklar från andra källor. Helst skulle din startsidas nyhetssektion automatiskt länka artikelrubrikerna till rätt destination, oavsett om det är på din egen webbplats eller en extern.
Alternativt kanske din startsida visar produkter, men att klicka på dem leder till enskilda produktsidor. Du kanske föredrar att länka titlarna direkt till kategorins produktkatalogsida för en bredare överblick.
Med allt detta i åtanke kommer vi att visa dig hur du länkar inläggstitlar på din WordPress-webbplats till externa URL:er. Du kan använda dessa snabblänkar för att navigera genom handledningen:
- Metod 1: Använda Page Links To Plugin (nybörjarvänligt)
- Metod 2: Använda anpassad kod (mer kontroll)
- Bonustips: Påverkar tillägg av externa länkar i inläggstitlar SEO?
- Vanliga frågor om att länka till externa källor i WordPress-inläggstiteln
Redo? Nu kör vi!
Metod 1: Använda Page Links To Plugin (nybörjarvänligt)
Denna metod är perfekt för nybörjare eller alla som vill ha en enkel lösning för att länka sin inläggs- eller sidtitel till en extern URL. Dessutom är det ett utmärkt alternativ om du vill att titeln ska länka till anpassade URL:er över hela din webbplats.
Först måste du installera pluginet Page Links To. Vi har en hjälpsam guide om hur man installerar ett WordPress-plugin om du behöver en steg-för-steg-guide.
⚠️ Ansvarsfriskrivning: Vi är medvetna om att detta plugin inte har testats officiellt med de senaste 3 stora WordPress-uppdateringarna. Med det sagt har vi personligen testat det och funnit att det fungerar bra i vår miljö.
Observera att resultaten kan variera beroende på din specifika konfiguration. Och om du är orolig för att använda ett ounderhållet plugin, se vår experters åsikt om huruvida det är säkert att använda ett föråldrat plugin.
När pluginet är installerat och aktiverat vill du öppna ett nytt inlägg, en sida eller en anpassad inläggstyp eller redigera en befintlig med hjälp av blockredigeraren.
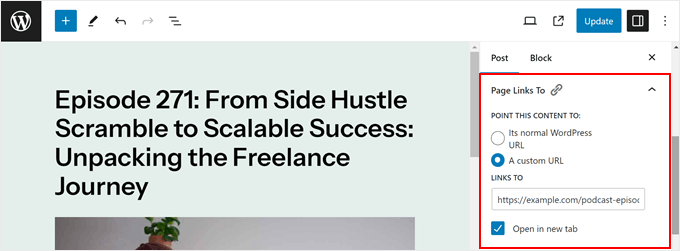
Du kommer nu att se en ny flik som heter 'Page Links To' i sidopanelen 'Post Settings'.
Här finns 2 alternativ: 'Dess normala WordPress URL' (standard) och 'En anpassad URL'. Eftersom vi vill länka till en extern webbplats, välj 'En anpassad URL'.

Klistra nu helt enkelt in den fullständiga externa URL:en (inklusive https://) i fältet 'Länkar till'. Om du till exempel skulle länka till WPForms webbplats, skulle du ange 'https://wpforms.com'.
Det finns också en kryssruta för ‘Öppna i ny flik’ om du vill att besökare till den externa webbplatsen ska behålla din sida öppen i den ursprungliga fliken när de klickar på titeln. Du kan kryssa i den rutan om det behövs.
Slutligen, klicka på 'Update' eller 'Publish' för att spara dina ändringar.
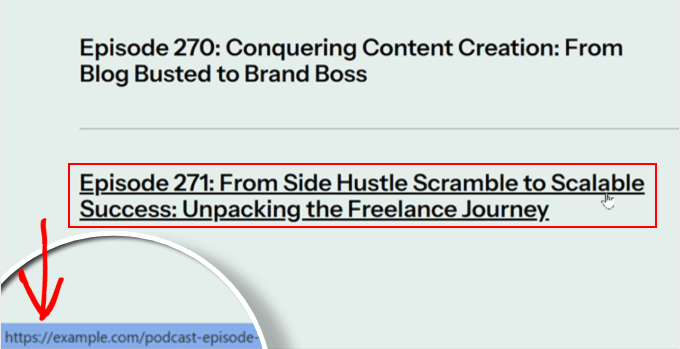
Om du går till din WordPress-bloggsida, startsida, arkivsida eller någon annanstans där din inläggs- eller sidtitel visas som ett utdrag, kan du försöka föra muspekaren över titeln.
Du kommer att se att den nu länkar till den externa URL du angav.

Metod 2: Använda anpassad kod (mer kontroll)
Denna metod är idealisk för användare som är bekväma med kod och personer som vill ha mer kontroll över vilka sidor deras inläggstitlar länkar till en annan URL.
Du kanske till exempel vill att inläggstiteln ska länka till en extern URL om den visas i mallen för enskilda inlägg men inte när den visas på startsidan eller arkivsidorna.
För att göra saker säkra kommer vi att använda WPCode istället för att redigera temafiler direkt. Detta plugin gör det säkert att infoga anpassad kod i WordPress, eftersom det kan förhindra att du bryter din webbplats om det finns fel i koden.
Våra affärspartners använder faktiskt WPCode för att lägga till och hantera sina anpassade kodavsnitt. Du kan läsa vår fullständiga recension av WPCode för att lära dig mer om pluginet.
Steg 1: Installera och konfigurera WPCode
Först installerar och aktiverar vi WPCode-pluginet. Vi har en guide om hur man installerar ett WordPress-plugin om du behöver hjälp med det.
📝 Notera: I den här guiden använder vi gratisversionen av WPCode, eftersom den innehåller allt vi behöver. Du kanske dock vill utforska WPCode Pro för att låsa upp avancerade funktioner som fullständig kodrevisionshistorik och schemaläggning.
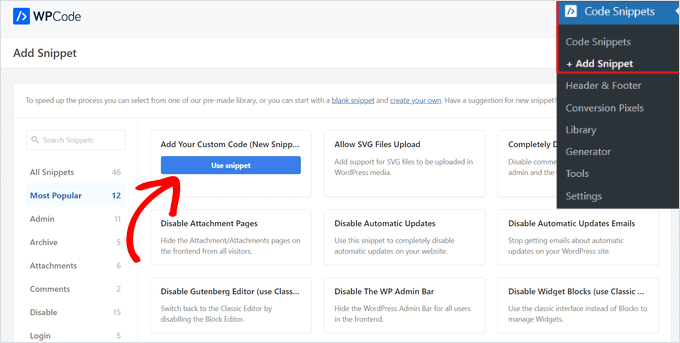
När den har aktiverats kan du navigera till Kodavsnitt » + Lägg till avsnitt. Här hovrar du helt enkelt över ‘Lägg till din anpassade kod (nytt avsnitt)’ och klickar på knappen ‘Använd avsnitt’.

Därefter ändrar du 'Kodtyp' från HTML-avsnitt till 'PHP-avsnitt'.
Därefter kommer du till kodredigeringssidan.
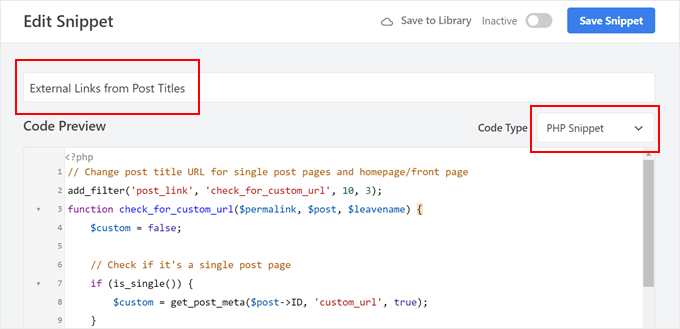
Det första du ska göra här är att ge ditt kodavsnitt ett tydligt namn, som "Externa länkar från inläggstitlar", så att du enkelt kan identifiera det senare.

Nu kan du välja ett av följande kodavsnitt:
Alternativ 1: Gör att alla inläggstitlar länkar till externa URL:er
Detta kodavsnitt kommer att ändra URL:en för dina inläggstitlar på olika platser på din webbplats, inklusive enskilda inlägg, startsidan och arkivsidor.
Koden kontrollerar om det är en enskild inläggssida, hemsida, förstasida eller arkivsida. Om så är fallet, och du har angett en anpassad URL med stegen som nämns senare, kommer koden att använda den URL:en istället för standard permalänk.
I nästa steg lägger vi till ett anpassat fält med namnet 'custom_url' i blockredigeraren för att ange den externa URL:en för varje inlägg:
// Change post title URL for single post pages and homepage/front page
add_filter('post_link', 'check_for_custom_url', 10, 3);
function check_for_custom_url($permalink, $post, $leavename) {
$custom = false;
// Check if it's a single post page
if (is_single()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Check if it's the homepage, front page, or archive pages
elseif (is_home() || is_front_page() || is_category() || is_tag() || is_archive()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Return the custom URL if set, otherwise return the default permalink
return ($custom) ? esc_url($custom) : $permalink;
}
Låt oss säga att du vill att den här koden bara ska köras på startsidan och inte på arkivsidorna.
Sedan kan du bara ta bort koden som säger is_category(), is_tag() eller is_archive(), så här:
// Change post title URL for single post pages and homepage/front page
add_filter('post_link', 'check_for_custom_url', 10, 3);
function check_for_custom_url($permalink, $post, $leavename) {
$custom = false;
// Check if it's a single post page
if (is_single()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Check if it's the homepage, front page, or archive pages
elseif (is_home() || is_front_page()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Return the custom URL if set, otherwise return the default permalink
return ($custom) ? esc_url($custom) : $permalink;
}
Alternativ 2: Gör inläggstitlar i enskilda inläggsmallar till länkar till externa URL:er
Den här koden är användbar om du bara vill att inläggstiteln i mallen för enskilda inlägg ska länka till externa URL:er, inte till de på andra sidor som startsidan, arkivsidor och så vidare.
På så sätt kan användaren fortfarande besöka blogginlägget och läsa det, men de kan också klicka på inläggstiteln för att kolla in en annan resurs.
Ett exempel på detta är en podcastwebbplats. Du kan använda din WordPress-webbplats för att publicera sammanfattningar eller transkriptioner av avsnitten, men hosta ljudet på Spotify.
Med den här metoden kan du publicera dina poddavsnitt på din webbplats, men dirigera folk till Spotify när de klickar på inläggstiteln.
Koden nedan kontrollerar om den aktuella begäran gäller ett enskilt inlägg. Om så är fallet, och du har angett en anpassad URL med hjälp av anpassat fält, kommer den att använda den URL:en i inläggstiteln:
// Hook into the 'post_link' filter to modify the permalink of a post.
add_filter('post_link', 'check_for_custom_url', 10, 3);
// Define the callback function for the 'post_link' filter.
function check_for_custom_url($permalink, $post, $leavename) {
// Check if the current request is for a single post.
if (is_single()) {
// Retrieve the value of the 'custom_url' custom field for the current post.
$custom = get_post_meta($post->ID, 'custom_url', true);
// If the custom field has a value, use it as the permalink. Otherwise, use the default permalink.
return ($custom) ? esc_url($custom) : $permalink;
} else {
// If the current request is not for a single post, return the default permalink.
return $permalink;
}
}
När du har klistrat in kodavsnittet, låt oss scrolla ner till avsnittet 'Infogning'.
Härifrån vill du se till att "Infogningsmetod" är inställd på "Automatisk infogning" och "Plats" är inställd på "Kör överallt".
Slutligen, aktivera kodavsnittet med växlingsknappen och klicka på 'Spara kodavsnitt'.

Steg 2: Aktivera länkning i titlar (endast användare av blockteman)
Om du använder ett blocktema, finns det ett extra steg du bör ta för att säkerställa att koden fungerar.
Först kan du gå till Utseende » Redigerare för att öppna Full Site Editor.

Du kommer nu att se några alternativ för att redigera ditt blocktema.
Klicka bara på ‘Mallar’.

I detta skede vill du lokalisera mallen "Enskilda inlägg".
När du har hittat den, klickar du helt enkelt på den för att välja den.

Nu behöver du klicka på pennikonen 'Redigera'.
Detta öppnar blockredigeraren.

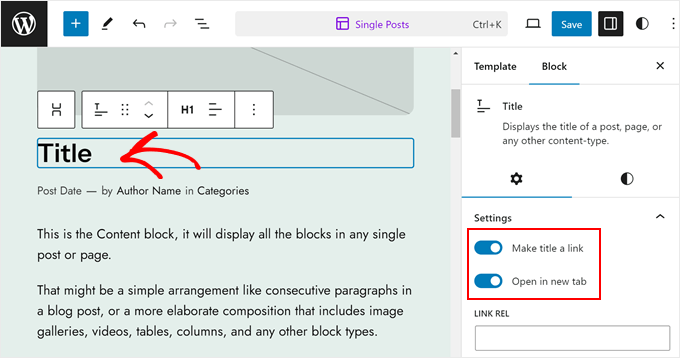
När du är inne i redigeraren, klicka på 'Title'-blocket.
I sidofältet 'Blockinställningar', aktivera alternativet 'Gör rubriken till en länk' och det valfria alternativet 'Öppna i ny flik'. Lämna sedan fältet 'Länk Rel' tomt.
Klicka sedan bara på ‘Spara’.

Steg 3: Lägg till ett nytt anpassat fält
Nu är det dags att lägga till anpassade fältet 'custom_url' anpassade fältet i blockredigeraren.
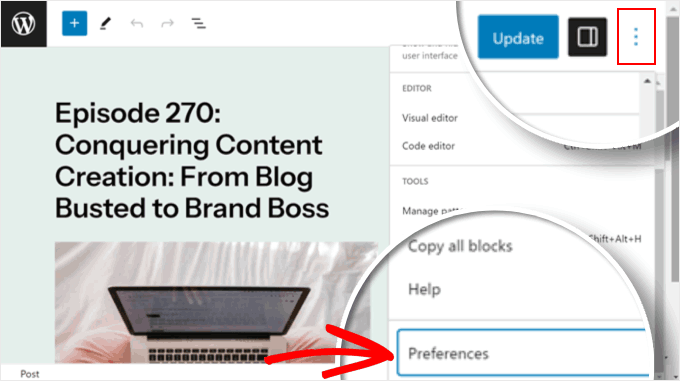
Inne i redigeraren kan du klicka på menyn med tre punkter i det övre högra hörnet av blockredigeraren och välja 'Inställningar'.

Härifrån vill du navigera till fliken ‘Allmänt’.
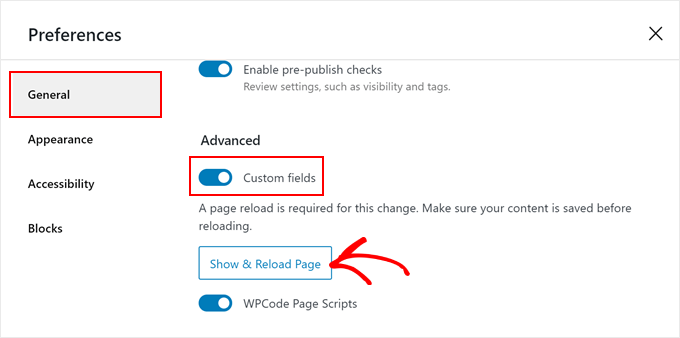
Därefter kan du skrolla ner till 'Custom fields.' Aktivera det och uppdatera din sida genom att klicka på 'Show & Reload Page.'

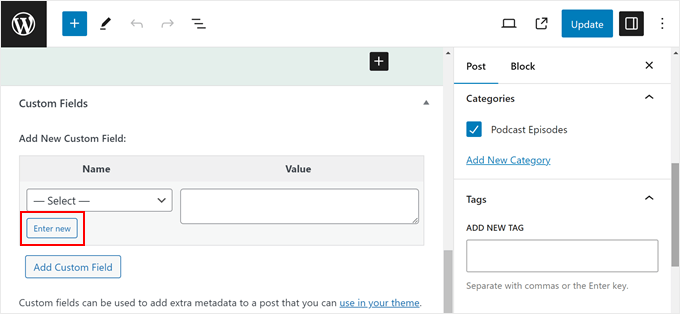
Ett nytt avsnitt för anpassade fält kommer att visas.
Du måste klicka på 'Enter New' där.

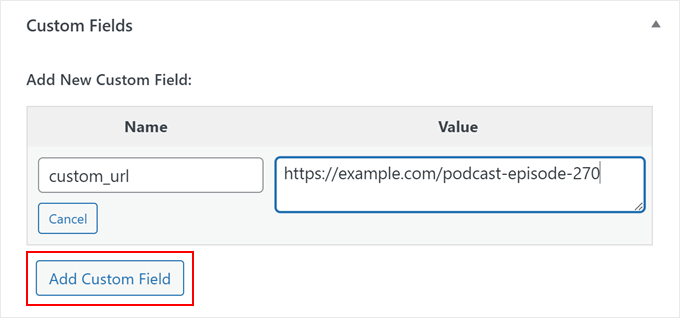
I avsnittet ‘Lägg till nya anpassade fält’ anger vi ‘custom_url’ eller vilket anpassat fält du angav i koden tidigare i fältet ‘Etikett’.
I fältet 'Värde' kan du klistra in den externa URL du vill länka till.
När du är klar, klicka bara på 'Add Custom Field.'

Klicka sedan bara på ‘Uppdatera’ eller ‘Publicera’ för att göra dina ändringar live.
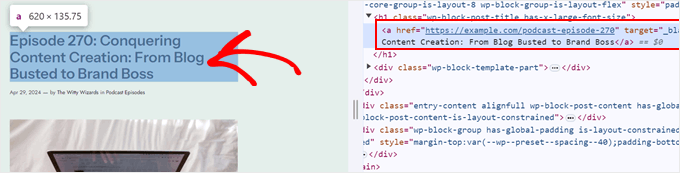
Slutligen kan du besöka din webbplats för att se om koden fungerar. Du kan hovra över din inläggstitel eller använda inspektionsverktyget för att kontrollera.
Här är hur inläggstitelns URL bör se ut om du använder koden från alternativ 2:

Bonustips: Påverkar tillägg av externa länkar i inläggstitlar SEO?
Att lägga till externa länkar direkt i dina inläggstitlar har minimal påverkan på sökmotoroptimering (SEO).
Det finns dock några saker att tänka på. När du länkar ut till en annan webbplats, säger du i princip till sökmotorer att den andra webbplatsen kan vara en bra informationskälla. En del av din "länkjuice" kan passera till den externa webbplatsen, men det är generellt sett en liten mängd.
Med det sagt, om dina titlar innehåller många externa länkar, kan de förvirra användare eller få dem att tro att de lämnar din WordPress-webbplats omedelbart.
Om du fortfarande vill använda externa länkar i titlar, rekommenderar vi **endast** att länka ut när den externa webbplatsen verkligen tillför värde till ditt innehåll, är av hög kvalitet och är mycket relevant för din publik.
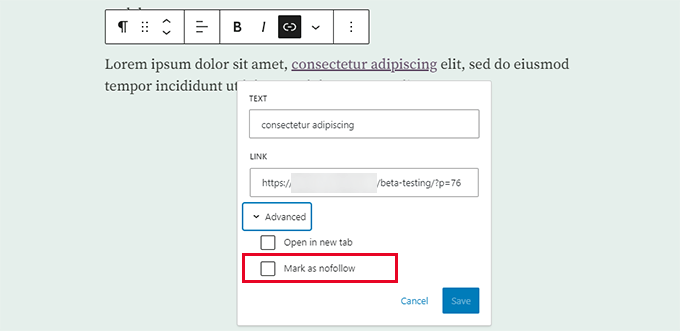
Du kan också lägga till attributet ‘nofollow’ till dina externa länkar i titelkoden. Detta talar om för sökmotorer att inte följa dessa länkar för rankningsändamål.

Å andra sidan, om du läser den här handledningen för att dirigera användare från din gamla webbplats till din nya, kanske du vill överväga att använda omdirigeringar istället.
Omdirigeringar talar om för sökmotorer (och användare) att en viss sida har flyttats permanent till en ny plats. Detta kan vara fördelaktigt för WordPress SEO eftersom länkkraften från din ursprungliga sida överförs till den nya platsen.
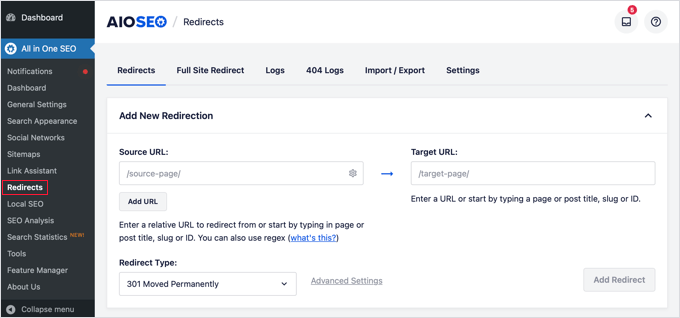
All in One SEO (AIOSEO) är ett WordPress-plugin som kan hjälpa dig att göra just det. Dess användarvänliga gränssnitt gör det enkelt att ställa in omdirigeringar för specifika inlägg eller sidor. Ingen kod krävs, vilket gör detta plugin nybörjarvänligt.

Du kan lära dig mer om ämnet i vår nybörjarguide till att ställa in 301-omdirigeringar.
Vanliga frågor om att länka till externa källor i WordPress-inläggstiteln
Om du precis har börjat (eller undrar över effekten av att länka inläggstitlar externt), kan dessa vanliga frågor hjälpa till att klargöra saker. Låt oss gå igenom de viktigaste sakerna du behöver veta.
Kan jag länka en WordPress-inläggstitel till en extern URL utan ett plugin?
Som standard stöder WordPress inte den här funktionen. Du skulle behöva ändra din temas mallfiler eller använda anpassad kod, vilket inte är idealiskt för de flesta användare, särskilt nybörjare. Plugins som WPCode eller Page Links To erbjuder en mycket enklare och säkrare lösning.
Kommer ändring av länken till inläggstiteln att påverka SEO?
Det kan det – men inte nödvändigtvis på ett dåligt sätt. Om du länkar till en högkvalitativ, relevant extern resurs kan det förbättra användarupplevelsen och till och med indirekt förbättra SEO. Se bara till att du inte ersätter värdefullt innehåll med tunna inlägg som bara länkar ut.
Är det bättre att öppna externa länkar i en ny flik?
Ja, i de flesta fall. Att öppna externa länkar i en ny flik håller din webbplats öppen i användarens webbläsare, vilket kan minska avvisningsfrekvensen och förbättra sessionstiden.
Vad händer med det ursprungliga inläggsinnehållet om jag länkar titeln externt?
Inlägget i sig finns fortfarande kvar och kan indexeras av sökmotorer, men läsare som klickar på titeln kommer att tas till den externa URL:en.
Du kan fortfarande lägga till internt innehåll för SEO, sammanfattningar, affiliatelänkar eller kontext.
Kan jag använda den här metoden för affiliatelänkar?
Absolut. Att länka direkt till affiliatelänkar från inläggstitlar är ett vanligt användningsfall. Se bara till att du följer riktlinjerna för korrekt information och använder ett nofollow- eller sponsored-attribut om det krävs.
Vilka plugins fungerar med anpassade inläggstyper?
WPCode (med rätt kodsnutt) och Page Links För att arbeta med anpassade inläggstyper, så länge pluginet eller temat registrerar dem korrekt. Testa alltid för att säkerställa att det fungerar som förväntat.
Vad händer om jag byter tema – kommer den externa länken fortfarande att fungera?
Ja. Eftersom länken lagras i inläggsmetadata (inte hårdkodad i WordPress-temat), kommer din anpassade inläggsrubriklänk att fortsätta fungera även efter att du byter tema.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du länkar till externa länkar från inläggstiteln i WordPress. Du kanske också vill kolla in vår ultimata guide till intern länkning och våra experters val av bästa relaterade inläggs-plugins för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





John
Kommer detta att fungera även för bilder som relaterar till inläggstitlarna? Så att klick på antingen bild eller inläggstitel tar dig till sidan på den externa webbplatsen?
WPBeginner Support
Pluginet skulle göra det för din utvalda bild om det är vad du menar.
Admin
Alessandro
finns det ett sätt att länka inläggstitlar till anpassade länkar, men bara om de finns på en sida (alltså inte för hela webbplatsen)?
Exempel: sökresultatsida för plugins som search & filter eller toolset
WPBeginner Support
Vi har för närvarande ingen rekommenderad metod för att ställa in det.
Admin
Kam
Tack. Detta är verkligen hjälpsamt. Skulle detta plugin fungera för automatiserade RSS-flöden? Dvs. för aggregeringssajter? Jag antar nej, eftersom titlarna ständigt ändras. Jag försöker leda användaren till originalkällan med ett klick på titeln.
WPBeginner Support
Du skulle vilja kontakta supporten för det aggregeringsverktyg du använder för de alternativ du har tillgängliga.
Admin
Sing
Är ovanstående metod och innehållssyndikering samma sak? Eller är båda olika ämnen.
WPBeginner Support
Det är ett annat ämne
Admin
Maksym
Fantastiskt! Det här är vad jag letade efter. Tack så jättemycket
WPBeginner Support
Glad our article was helpful
Admin
mostafa
Tack för den här handledningen. Den hjälpte mig mycket, men hur använder jag detta för cpt (i mitt fall ett vittnesmål) och öppnar länken i en ny flik. Tack.
WPBeginner Support
You’re welcome
Admin
Brandon H.
Du räddade min webbplats! Tack så jättemycket!!
mehmet
Tack för användbar information.
Min engelska är lite dålig.
Jag vill använda den här typen av plugin på min webbplats
Men den fetstilta texten kommer automatiskt att länkas till texten.
Länkar till andra inlägg inom webbplatsen
Finns det en sådan utökning?
kzain
Ingen direkt plugin, men prova plugins för intern länkning eller nyckelordsoptimering. Kan hjälpa!
martin
Tack för det, ganska hjälpsamt. Har redan hittat mycket hjälp på den här webbplatsen!
Bästa hälsningar från Italien,
Martin
Tammy
Finns det ett sätt att kräva att den externa URL:en är unik? Jag använder wp-directory och skulle gärna vilja göra detta anpassade fält “unikt och obligatoriskt”.
Melch Wanga
Det är verkligen ett bra inlägg. Som svar på Toni, i mitt fall utvecklar jag en webbplats för ett filmproduktionsbolag och jag har "Utrustningsuthyrning" som en tjänst i anpassad inläggstyp 'tjänst'. Utrustningsuthyrning är ganska stort och jag använder WooCommerce för att lägga till den olika utrustningen, därav har jag en Butikssida som listar all utrustning som finns att hyra. Tricket är att se till att närhelst en användare klickar på tjänsten "Utrustningsuthyrning", så dirigeras de till sidan som är inställd som Butikssidan istället för standardsidan för enskilda inlägg för Utrustningsuthyrning.
Mel
Hej, hur kommer detta att påverka SEO? Kan vi lägga till rel=”nofollow” till en extern länk?
Tack
Ariel
bra inlägg!
Palashtd
Nyligen har jag börjat blogga.
Jag kunde inte komma på hur man lägger till externa länkar från inläggstiteln. Men till slut fick jag ett fantastiskt tips från det här inlägget. Jag har testat genom att följa den här handledningen. Jag är glad att få dessa tips eftersom det fungerar för mig.
Tack för att du delade denna information.
Toni Weidman
Jag är inte säker på varför du skulle vilja göra detta. Kan du förtydliga vad syftet med denna process är. Tack.