Efter att ha bloggat i över ett decennium blev våra egna arkivlistor på WPBeginner otroligt långa. Vi insåg att en oändlig lista med månader inte bara var rörig, det gjorde det svårare för läsare som du att hitta äldre innehåll.
Det är en vanlig växande smärta för framgångsrika bloggar, men om det går okontrollerat kan det se oprofessionellt ut och frustrera dina besökare. Lyckligtvis finns det enkla sätt att städa upp det.
I den här guiden visar vi dig tre olika metoder för att begränsa antalet arkivmånader som visas i WordPress, från enkla plugins till en anpassad kodlösning.

Vi kommer att dela tre olika metoder och du kan använda snabblänkarna nedan för att hoppa direkt till den metod du föredrar:
- Metod 1. Begränsa antalet arkivmånader med ett plugin
- Metod 2. Ersätt standardarkiv med kompakta arkiv
- Method 3. Manually Limit Number of Archive Months in WordPress
- Vanliga frågor (FAQ)
- Ytterligare resurser & guider
Metod 1. Begränsa antalet arkivmånader med ett plugin
Det enklaste sättet att snygga till dessa WordPress-arkiv är med ett plugin. Ärligt talat, för de flesta av oss är detta vägen att gå. Det är enklare och enligt vår mening det bästa valet för de flesta användare.
Först och främst måste du installera och aktivera pluginet Collapsing Archives. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
När pluginet är aktivt, gå till Utseende » Widgets i din WordPress-instrumentpanel. Du vill hitta widgeten ‘Kollapsande arkiv’ och dra den till din sidofält (eller var du nu vill att dina arkiv ska visas).
Om du är osäker på hur widgets fungerar, oroa dig inte! Vi har en guide om hur man lägger till och använder widgets i WordPress. Den guidar dig genom hela processen.

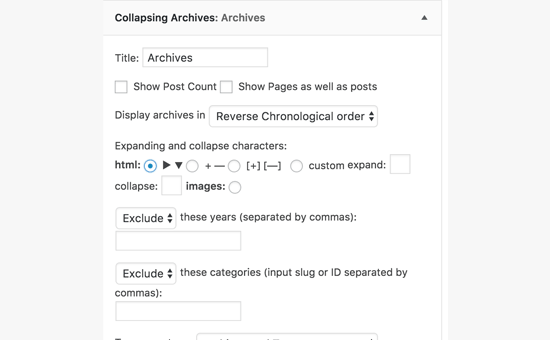
När du har dragit widgeten på plats kommer den att expandera och visa alla dess inställningar. Detta plugin använder lite smart kod som kallas JavaScript för att göra dina arkivlänkar hopfällbara.
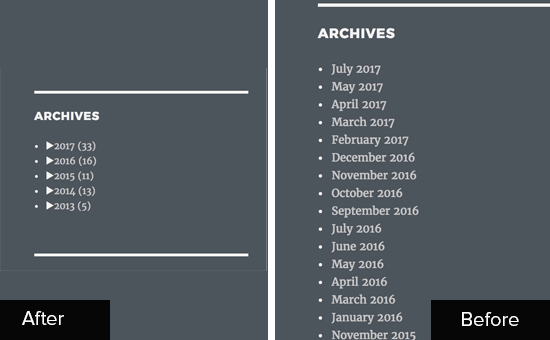
I grund och botten grupperar den dina månatliga arkiv under år. Besökare kan klicka på ett år för att expandera det och se de månatliga arkiven under.
Du kan till och med gå ett steg längre och göra de månatliga arkiven hopfällbara också, så att användare kan klicka för att se de enskilda inläggstitlarna inom varje månad.
Titta igenom widgetinställningarna och anpassa dem efter eget tycke. Kanske vill du ändra hur åren visas eller finjustera kollapsstilen.
När du är nöjd med allt klickar du på ‘Spara’-knappen längst ner i widgetinställningarna. Glöm inte detta steg!
Gå nu och titta på din webbplats. Du bör se din arkiv- widget i aktion, snyggt hopfälld och organiserad. Mycket renare, eller hur?

Metod 2. Ersätt standardarkiv med kompakta arkiv
Vill du ha något lite mer visuellt strömlinjeformat? Då Compact Archives kanske är något för dig. Denna metod ger dig ett renare, mer modernt utseende jämfört med standardwidgeten för arkiv. Den visar dina arkiv på ett kompakt och vackert sätt.
Precis som tidigare är det första steget att installera och aktivera pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
När det är aktiverat, navigera till Utseende » Widgets igen. Hitta widgeten 'Kompakta arkiv' och dra den till din sidopanel eller widgetområde.

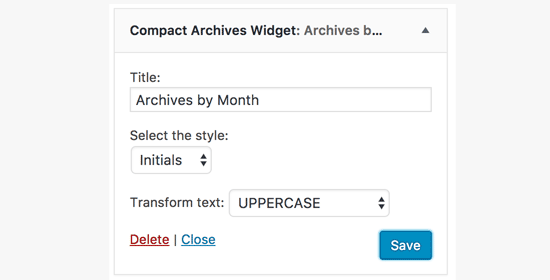
När du öppnar widgetinställningarna ser du att Kompakta Arkiv erbjuder några olika stilar att välja mellan. Du kan välja ‘block’, ‘initials’ eller ‘numeric’.
Var och en ger ett lite annorlunda utseende till dina kompakta arkiv. Lek med stilarna för att se vilken du gillar bäst på din webbplats. Vi fann att stilen 'initials' var särskilt elegant på en minimalistisk blogg.
När du har valt din stil och är nöjd med hur den ser ut i förhandsgranskningen, klicka på ‘Spara’ knappen för att spara dina widgetinställningar.
Besök nu din live-webbplats och se dina nya kompakta arkiv. Ser du hur mycket snyggare de ser ut?

Bonustips: Pluginet Kompakta arkiv är inte bara för sidofält! Du kan också använda det för att skapa en dedikerad anpassad arkivsida på din webbplats. Detta är bra om du vill visa alla dina arkiv på ett ställe.
Om du är intresserad av att göra det har vi en guide om hur man skapar kompakta arkiv i WordPress som går in mer på detaljer om att ställa in en separat arkivsida.
Metod 3. Begränsa manuellt antalet arkivmånader i WordPress
Den här metoden kräver att du lägger till kod i dina WordPress-filer. Om du inte är bekväm med att redigera kod rekommenderar vi att du håller dig till någon av plugin-metoderna ovan.
Om du fortsätter rekommenderar vi starkt att du använder ett plugin för kodavsnitt istället för att redigera din temas functions.php-fil direkt, eftersom det är mycket säkrare.
Här på WPBeginner använder vi WPCode för att hantera anpassad kod. Det är det säkraste sättet att lägga till kodavsnitt utan att redigera temafiler, vilket förhindrar fel som kan bryta din webbplats. För mer information, se vår kompletta WPCode-recension.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. För detaljerade instruktioner, se vår guide om hur man installerar ett WordPress-plugin.
När det är aktiverat, gå till Kodavsnitt » + Lägg till avsnitt från din WordPress-instrumentpanel. Håll muspekaren över 'Lägg till din anpassade kod (Nytt avsnitt)' och klicka på knappen 'Använd avsnitt'.

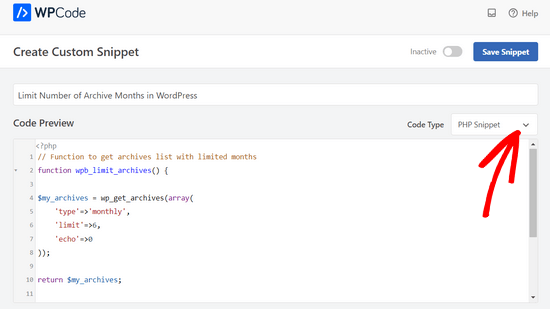
Lägg sedan till en titel för ditt utdrag. Detta är bara för din referens. Kopiera sedan koden nedan och klistra in den i rutan ‘Kodförhandsgranskning’.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Se nu till att välja 'PHP-utdrag' som 'Kodtyp' från rullgardinsmenyn.

Slutligen, växla omkopplaren från ‘Inaktiv’ till ‘Aktiv’ och klicka på knappen ‘Spara kodsnutt’.

Den här koden skapar en anpassad kortkod, [wpb_custom_archives], som du nu kan använda. För att visa den, gå till sidan Utseende » Widgets och lägg till en widget av typen 'Text' eller 'Anpassad HTML' i din sidofält.
Inuti widgeten, lägg din kortkod inom oordnade listelement som detta:
<ul>
[wpb_custom_archives]
</ul>
Glöm inte att klicka på 'Spara' för att lagra dina widgetinställningar. Du kan nu besöka din webbplats för att se den nya, kortare arkivlistan i aktion.
Videohandledning
Om du föredrar att följa med i en videoguide, kolla in den här WPBeginner-videon om hur du begränsar arkivmånader som visas i WordPress:
Vanliga frågor (FAQ)
Här är svaren på några av de vanligaste frågorna vi får om att hantera och begränsa arkiv i WordPress.
Vilket är det bästa sättet att begränsa arkivmånader för nybörjare?
För nybörjare rekommenderar vi starkt att använda ett plugin som Collapsing Archives (Metod 1). Det är det enklaste och säkraste sättet att organisera dina arkiv utan att behöva röra någon kod.
Kommer begränsning av antalet visade arkiv att skada min SEO?
Nej, det bör inte skada din SEO. Dessa metoder ändrar bara hur arkiven visas i din sidofältswidget. Alla dina månatliga arkivsidor finns kvar och kan genomsökas av sökmotorer.
Att förbättra användarupplevelsen med ett renare sidofält kan till och med vara en liten positiv signal till sökmotorer.
I kodmetoden, kan jag ändra antalet månader som visas?
Ja, du kan enkelt ändra antalet. I kodavsnittet som tillhandahålls, leta helt enkelt efter raden som säger 'limit'=>6, och ändra siffran 6 till önskat antal månader.
Behöver jag hålla pluginen aktiva för att detta ska fungera?
Ja. Om du använder antingen pluginet Collapsing Archives eller Compact Archives måste det förbli installerat och aktivt på din webbplats. Om du avaktiverar pluginet återgår dina arkiv till standardvisningen i WordPress.
Vi hoppas att den här artikeln hjälpte dig att hitta det bästa sättet att begränsa arkivmånaderna som visas på din webbplats.
Ytterligare resurser & guider
Nu när dina arkiv är organiserade kan du tycka att dessa andra guider är användbara för att hantera din webbplats innehåll:
- Hur man skapar en anpassad arkivsida i WordPress – Ett bra nästa steg är att bygga en dedikerad, användarvänlig sida för alla dina arkiv.
- Hur man tar bort arkivsidor i WordPress – Lär dig hur du inaktiverar vissa arkivsidor om du inte vill ha dem på din webbplats.
- Bästa plugins för interna länkar för WordPress – Upptäck de bästa plugins för att förbättra din webbplatsstruktur och hjälpa användare att hitta mer innehåll.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Jag har en klient som har bloggat i flera år och har varit överväldigad av arkivlistan. Jag implementerade detta på hennes webbplats och det har gjort stor skillnad för användarna. Ett tips till: anpassa widgetens CSS för att matcha ditt tema för ett smidigt utseende. Detta har hjälpt hennes WordPress-webbplats så mycket!
Jiří Vaněk
Jag har aldrig använt ett arkiv på min webbplats. Sedan läste jag en av dina artiklar, där jag läste att det borde finnas på webbplatsen. Men det var ett problem eftersom det var för långt. Detta kodavsnitt löste hela problemet briljant. Tack
Jenny
Jag använde den här koden och den fungerade perfekt.
Men problemet är att när jag väljer en månad, tar det mig till startsidan.
WPBeginner Support
Det skulle bero på metoden du använder. Om du använder ett plugin då vill du kontakta dem via pluginets supportforum
Admin
kd
Hej, jag skulle vilja veta hur man tar bort punktlistorna från arkivlistan.
Gaz
Hej,
Jag skulle vilja fråga hur jag kan visa antalet inlägg bredvid månaden i arkivlistan i sidfoten?
Exempel:
Maj 2018 (5)
Jag lade till koden ovan på webbplatsen, men jag skulle också vilja visa hur många inlägg som har publicerats varje månad.
Tack
Gaz
Gaelyn
Verkar ganska dumt att behöva lägga till plugins för att stoppa något jag inte bad om från första början. Hur är det med bara på/av. Ingen anledning att ladda alla arkiv.
Salvatore
lägg bara till: ‘show_post_count’=>1 efter ‘echo’=>0,
Stegemüller
Hej där,
Jag älskar verkligen din webbplats! Jag har använt WP i 10 år, men äntligen börjar jag lära mig hur jag går till backend och manipulerar. Jättekul och väldigt användbart.
Idag följde jag ditt råd om att begränsa antalet arkiv, och jag använde “Metod 3. Begränsa manuellt antalet arkivmånader i WordPress” – Det fungerar utmärkt.
Jag har bara en fråga: Är det möjligt att göra den första bokstaven till en stor bokstav? Dvs: Januari inte januari, Februari inte februari och så vidare.
WPBeginner Support
Hej Stegemüller,
Som standard bör den visa månadsnamn som börjar med stor bokstav. Om du använder WordPress på ett annat språk är det möjligt att lokaliseringsfilerna har månadsnamn med små bokstäver. Om du kan bekräfta och rapportera det, skulle översättarna kunna åtgärda det.
Som en tillfällig lösning kan du använda CSS. Slå in din kortkod runt en div
<div class="capsfix">[wpb_custom_archives]</div>Lägg sedan till denna anpassade CSS:
.capsfix li { text-transform:capitalize; }Admin