Att designa en professionell website i WordPress from scratch kan vara överväldigande, särskilt för Beginnare. Många användare tillbringar veckor med att tweaka sin sites appearance, bara för att sluta med en design som ser amatörmässig ut.
Template kits allow you to apply a cohesive, professional design across entire your site with just a few clicks. Men all template-kit är inte lika bra, och om du väljer fel kan det begränsa din sites funktionalitet.
Den här guiden visar dig hur du installerar och customize högkvalitativa template-kit med SeedProd, den mest kraftfulla page builder för WordPress. Du får lära dig hur du väljer rätt kit för dina behov, customize det så att det matchar ditt varumärke och aktiverar det på din site.

Vad är Template Kits i WordPress?
WordPress template kits är en samling fördesignade templates, layouts och andra element som allow you att skapa en professionell website utan att behöva skriva kod.
Template kits är utformade för att användas tillsammans, så du kan helt enkelt installera ett kit och använda samma design på hela din site.
Ett bra template kit har design för alla de vanligaste sidorna, inklusive en om-sida, en kontaktsida och en custom home page. Rubrikerna kan också innehålla templates för areas som appear across multiple pages, såsom en header- och footer-mall.
Det finns vissa template-kit som du kan customize för att passa alla typer av websites, liknande WordPress templates med flera användningsområden. Andra templates är utformade för en specifik bransch, t.ex. mode, venture marketing och tech blogging kits.
Oavsett vilket template kit du använder kan du customize det så att det passar perfekt för ditt företag och varumärke.
Med detta sagt, låt oss se hur du kan designa en beautiful website snabbt genom att installera template kits i WordPress.
Så här väljer du de bästa templates för WordPress
Template kits har många namn, eftersom vissa företag anropar dem website kits, website templates, eller WordPress starter templates. Oavsett namn är det bästa stället att hitta template kits genom att installera ett drag-and-drop page builder plugin.
SeedProd är den bästa page builder plugin, med över 1 miljon användare. Det allow you att skapa en komplett WordPress website utan att behöva skriva en enda rad kod.
SeedProd levereras med 90 färdiga block som du kan add to alla sidor och över 300 templates som du kan använda för att skapa landing pages, försäljningssidor och mycket mer.

SeedProd har också ett växande bibliotek med professionella webbplats-kit som du kan add to your site med ett enda click. När du har valt ett kit kan du customize varje del av designen med hjälp av SeedProds drag and drop editor.
Du kan läsa vår kompletta SeedProd-recension för mer detaljer.
Eftersom det är den snabbaste och enklaste metoden, kommer vi i den här guiden att visa dig hur du installerar template-kit med SeedProd. Du kan använda snabblänkarna under för att navigera genom denna guide:
Step-by-Step: Installera ett tillägg för page builder i WordPress
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Det finns också en gratis version av SeedProd som allow you att skapa beautiful coming soon pages, maintenance pages, och mer, oavsett vad din budget är.
Men i den här guiden kommer vi att använda premium pluginet eftersom det har många olika template kit. Tänk bara på att du behöver en Pro plan eller högre för att använda template kits.
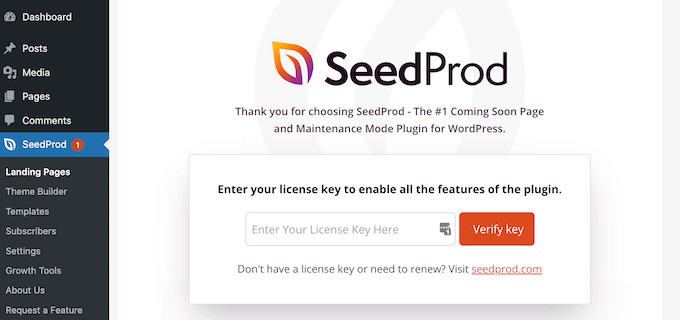
Efter aktivering, heada till SeedProd ” Settings och enter din license key.
You can find this information in your account on the SeedProd website. När du har enter license key klickar du på knappen “Verify key”.

När din license key är aktiv är du redo att installera ett template kit.
Step 2: Välj en WordPress Template Kit
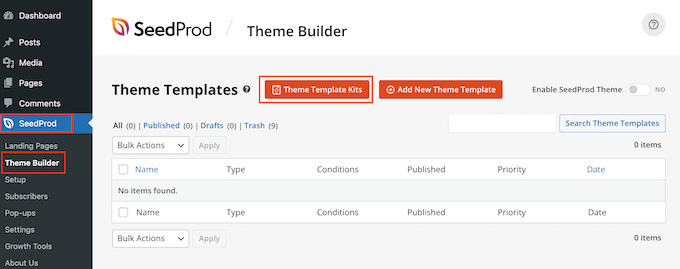
SeedProds site kits fungerar sömlöst med dess WordPress temabyggare, så head över till SeedProd ” Theme Builder för att komma igång. Här klickar du på knappen “Theme Template Kits”.

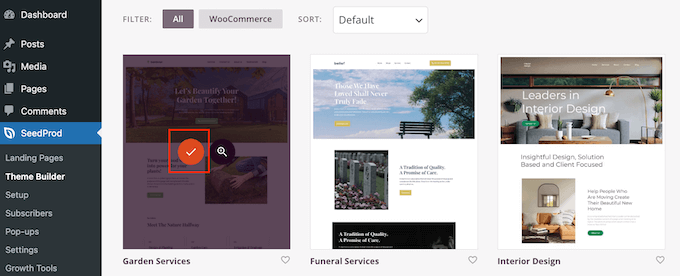
Du kommer nu att se SeedProd’s template bibliotek.
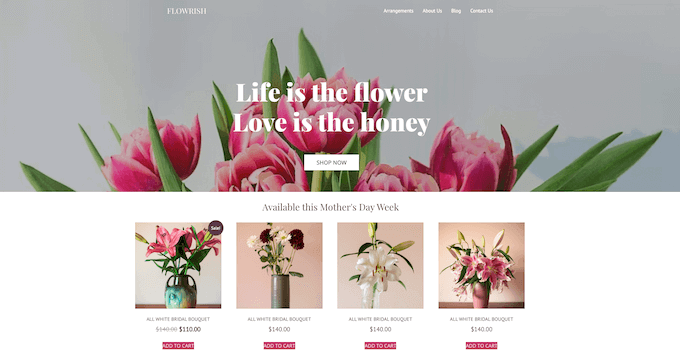
Om du vill titta närmare på en template håller du bara musen över den och klickar sedan på ikonen med förstoringsglaset när den visas.

Detta öppnar template-kitet i en new tab.
Eftersom det är ett komplett website kit kan du se fler pages och designs genom att clicka på de olika links, knappar och menu-items.

SeedProd har templates för olika branscher och nischer som gillar restaurangwebbplatser, resebloggar, marknadsföringskonsulter och mer.
När du hittar ett template kit som du vill använda, hoverar du bara över det och klickar sedan på checkmark icon när det visas.

SeedProd kommer nu att add to all de olika templates till WordPress dashpanelen.
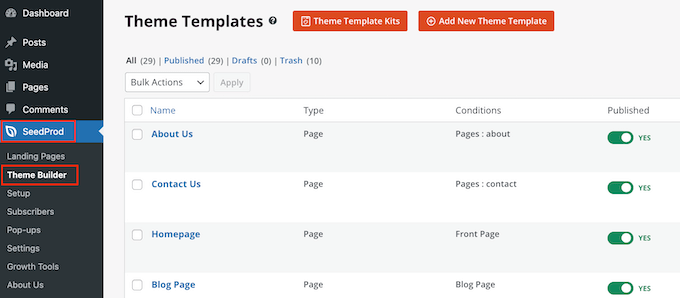
För att ta en titt, gå till SeedProd ” Theme Builder. Du kan se lite olika alternativ beroende på vilket kit du använder.

SeedProds templates är inaktiverade som standard, så de kommer inte omedelbart att ändra hur din site ser ut genom att åsidosätta ditt nuvarande WordPress-tema.
Step-by-Step 3: Customize din Template Kit i WordPress
Innan du gör kitet Live måste du ersätta demo-content. Du kanske också vill ändra kitets varumärke för att bättre matcha ditt eget företag. Du kan till exempel lägga till anpassade fonts, lägga till en anpassad logga, ändra färgerna och mycket mer.
De templates för element och pages som du ser kan variera beroende på kit. De flesta kit har dock en template för header och footer, så vi visar hur du customizear dessa templates som ett exempel.
Så här Customize du en Header Template Kit i WordPress
Headern är det första besökarna ser när de kommer till din site. Med detta i åtanke bör det introducera ditt varumärke och ge enkel åtkomst till webbplatsens viktigaste content.
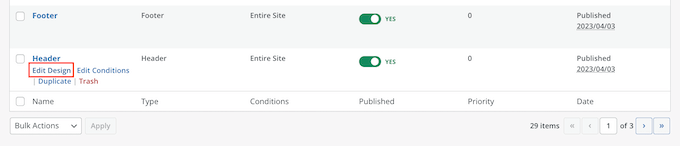
För att customize template för header, hoverar du bara över den och klickar sedan på “Edit Design”.

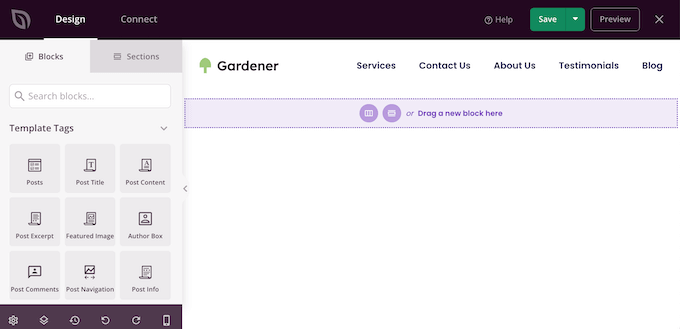
Detta hämtar SeedProd editor med templates för header till höger på vyn.
På vänster sida ser du en menu med olika alternativ.

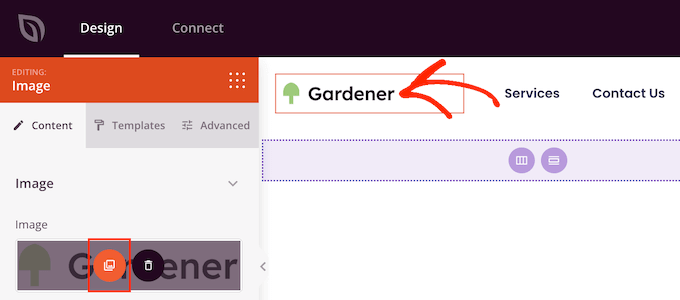
De flesta templates för Headers kommer med en placeholder logga, så låt oss börja med att byta ut den. Klicka bara för att välja placeholder-logotypen, och den vänstra menyn visar alla inställningar du kan använda för att customize blocket.
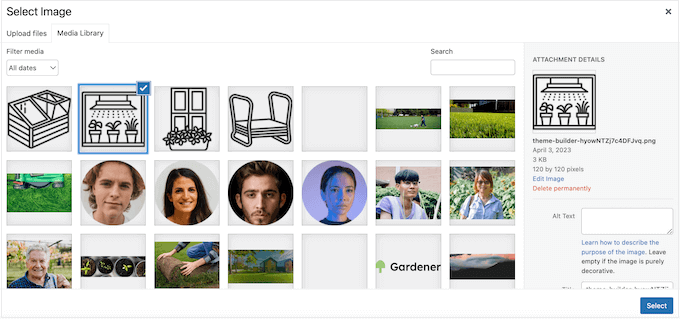
Håll helt enkelt hovern över imagen i menyn till vänster och klicka sedan på knappen Select Image när den dyker upp.

De flesta template-kit levereras med alternativa logotyper och images som du kan add to your WordPress website.
Nu kommer mediabiblioteket i WordPress att dyka upp. You can choose one of these images from here or upload a new image from your computer.

När du har bytt ut logotypen kan du ändra dess justering och storlek, add to image alt text med mera med hjälp av inställningarna i menyn till vänster.
När you är nöjd med hur loggan ser ut är det en bra idé att updating menyn.
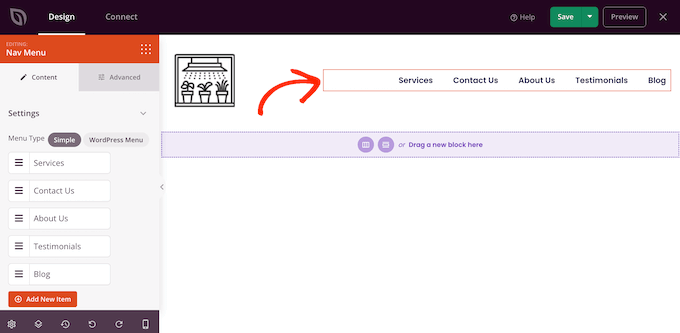
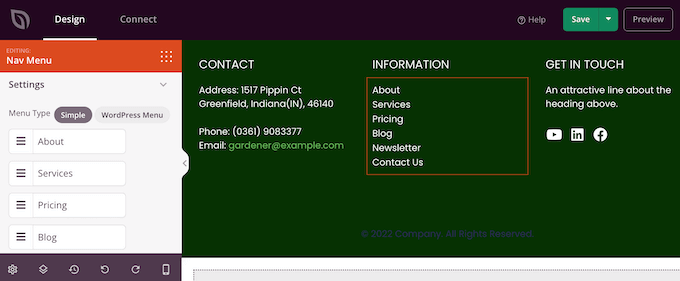
De flesta templates för header har en placeholder navigation menu som du enkelt kan customize genom att lägga till egen text och links. För att komma igång klickar du på för att selecta blocket Nav Menu.

Du kan antingen bygga en meny i SeedProd eller så kan du displayed en navigation menu som du har skapat i WordPress dashboard.
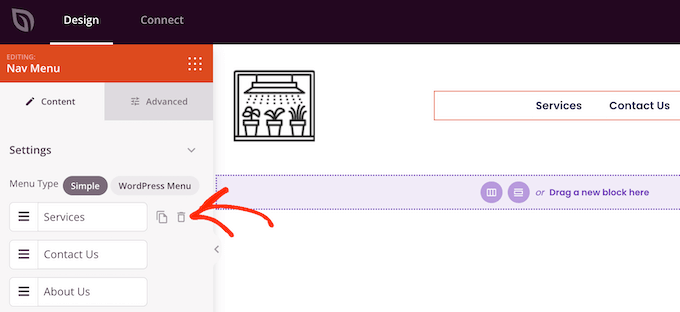
För att skapa en new meny med SeedProd, hoverar du helt enkelt musen över det menu item som du vill delete. Klicka sedan på ikonen för papperskorgen när den dyker upp.

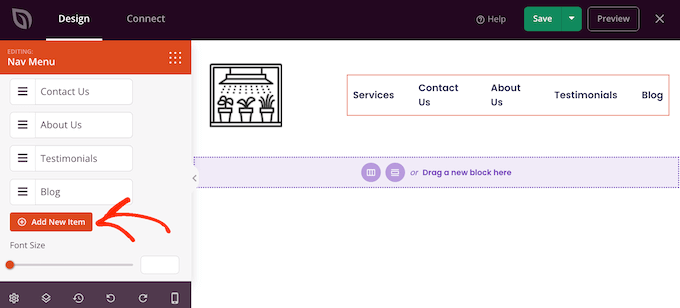
Om du vill lägga till ett nytt objekt i menyn klickar du på knappen “Add New Item”, som skapar ett nytt objekt med placeholder.
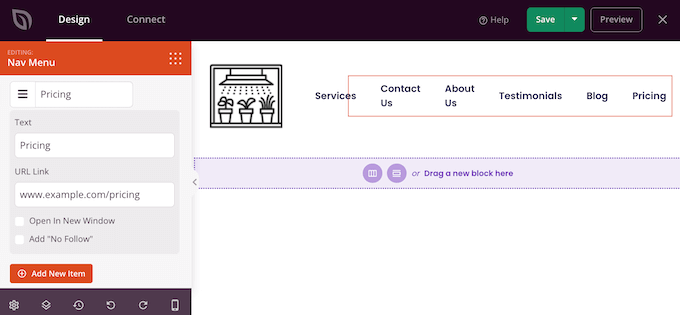
Därefter klickar du helt enkelt på objektet för att förstora det.

Du kommer nu att se några new settings där du kan skriva in den text och länk du vill använda.
Du kan också ställa in att länken ska öppnas i en new tab, eller så kan du markera den som nofollow om länken inte har något värde för sökmotorsoptimering.

Upprepa bara dessa steg för att add to fler objekt till menyn. Du kan också ordna om objekten i menyn genom att använda drag and drop.
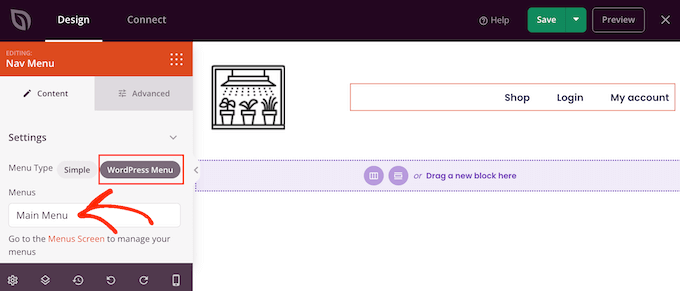
Ett annat alternativ är att helt enkelt visa en meny som du redan har skapat i WordPress dashboard. För att göra detta klickar du på “WordPress Menu” och väljer en meny från dropdown.

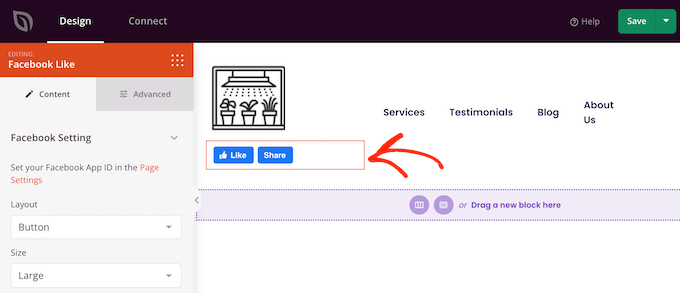
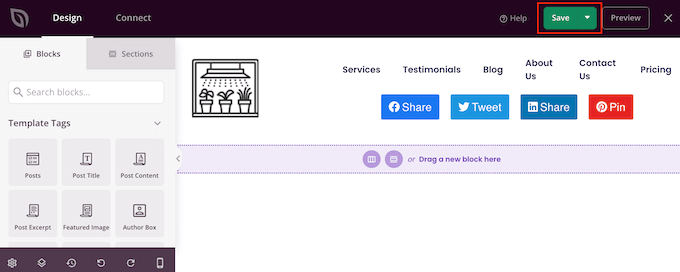
När du har gjort dessa ändringar kanske du vill add to mer content i headern. Du kan till exempel uppmuntra besökare att följa dig på sociala medier genom att lägga till “gilla”- och “delningsknappar” i headern.
I menyn till vänster hittar du det block som du vill add to och drar det sedan till din layout.

Du kan sedan customize blocket med hjälp av settings i menyn till vänster.
När du är nöjd med hur mallen för Header ser ut, clickar du på “Save” för att store dina settings.

Så här customize du templates för footer i WordPress
Footern är den perfekta platsen för att add to användbar information, till exempel ett dynamiskt copyright-datum eller ditt telefonnummer. Du kan också länka till viktigt content som gillar ditt kontaktformulär, blogg och profiler på social media.
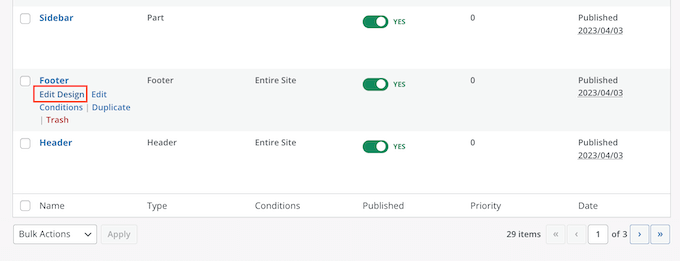
Med detta i åtanke kommer de flesta SeedProd template kit med en template för footer. För att edit denna template, gå till SeedProd ” Theme Builder och hovera sedan över ‘footer’ template. När länken “Edit Design” dyker upp, gör du ett click.

Detta öppnar templates för footern i SeedProd editor. Du kan nu ta bort oönskade block, ersätta placeholder content och add to fler block genom att följa exakt samma process som beskrivs ovan.
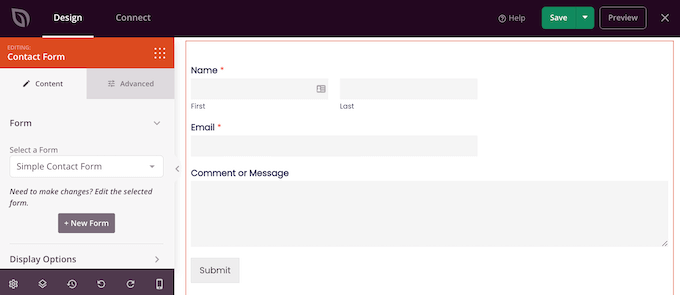
Många företagare använder footern för att visa sin kontaktinformation, till exempel företagets email address. Men om du använder WPForms kan du enkelt add to ett kontaktformulär till din website’s footer. Detta allow människor att kontakta you från vilken page eller post som helst.

Om du vill ha fler idéer kan du titta på vår checklista över saker som du kan add to footern på din WordPress website.
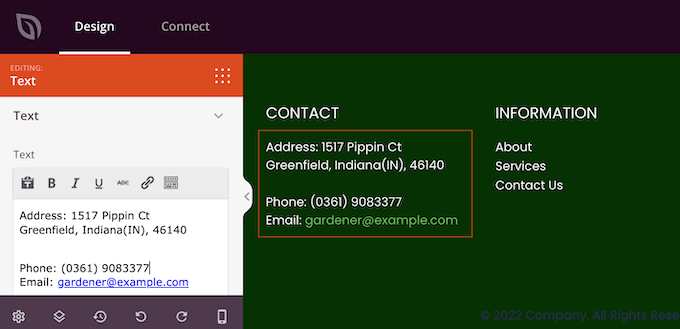
De flesta templates för footer kommer med placeholder-text som du kan ersätta med ditt eget content. Klicka bara för att selecta varje text box och skriv sedan in ditt message i den lilla textredigeraren som visas.
Editorn har alla standardformat så att du kan markera viktig text eller add to links som visas på din WordPress blogg eller website.

Många templates för footers kommer med ett färdigt Nav Menu block som innehåller några placeholder links.
Du kan ersätta dessa dummy menu items med länkar till ditt eget content genom att följa samma process som beskrivs ovan. Du kan till exempel lägga till länkar till din sites integritetspolicy, blogg, online store och annat viktigt content.

När du är nöjd med hur footern ser ut klickar du på knappen Save för att spara dina ändringar.
Step-by-Step 4: Edit Your Global Template Kit Settings
Ofta vill du ändra templatens standard fonts, bakgrunder, färger och mer för att matcha ditt varumärke. Istället för att göra dessa ändringar i varje template kan du save tid genom att editera kitets globala CSS-inställningar.
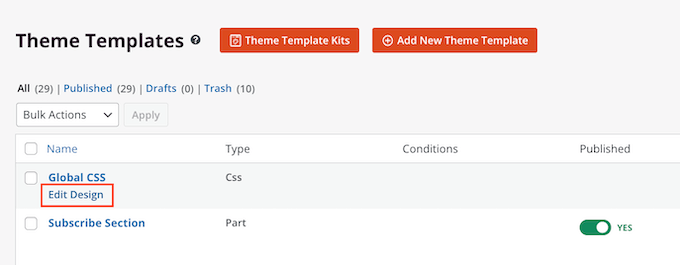
I din WordPress dashboard går du till SeedProd ” Theme Builder och hoverar över Global CSS template. Du kan sedan klicka på länken “Edit Design” när den visas.

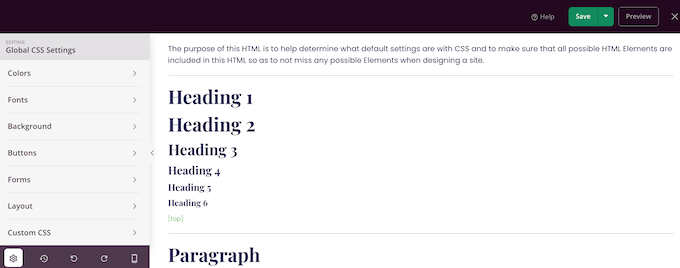
I menyn till vänster listar SeedProd alla de olika element som du kan ändra, t.ex. font, formulär, layout och mycket mer.
För att se vilka ändringar du kan göra klickar du bara på valfritt alternativ.

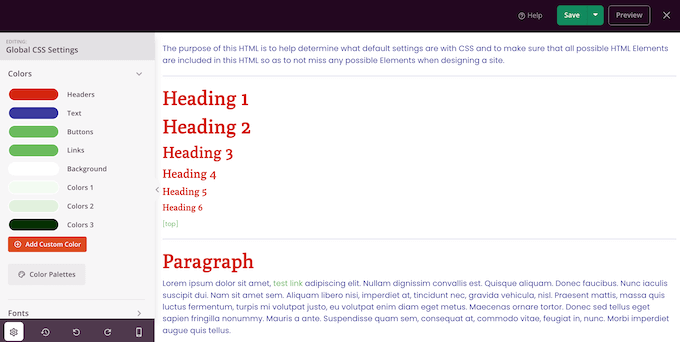
Du kan nu justera dess Settings. Du kan till exempel ändra färgerna för kitets rubriker, stycke-text, links med mera.
SeedProd kommer automatiskt att tillämpa dessa ändringar på hela template-kitet.

När du är nöjd med de ändringar du har gjort, clickar du på knappen “Save”.
Step-by-Step 5: Aktivera din SeedProd Template Kit
Du kan nu customize varje SeedProd template genom att följa samma process som beskrivs ovan. När du är nöjd med hur templates är konfigurerade är det dags att göra kitet live.
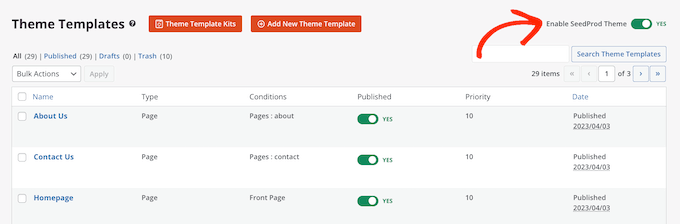
I WordPress dashboard, gå till SeedProd ” Theme Builder och klicka på “Aktivera SeedProd Theme” toggle så att den visar “Ja”.

Om du nu besöker din WordPress website kommer du att se den nya designen live.
Alternativ: Är du ej ett fan av SeedProd? Kolla in Thrive Architect, ett annat kraftfullt page builder plugin för WordPress.
Ultimata guider för att Customize din WordPress Site med SeedProd
Är du intresserad av att utforska SeedProd ytterligare för att designa din website? Kontrollera följande guider för att fortsätta din resa:
- Så här addar du till dynamiskt content i WordPress
- Så här skapar du en Thank You Page i WordPress
- Så här skapar du en website för portfölj online i WordPress
- Hur man skapar en viral Waitlist Landing Page i WordPress
- Hur man skapar en Custom eCommerce Cart Page för WooCommerce
- Sätt att sprida semesterkänsla med din site i WordPress
Bonus: Få en professionell website i WordPress med WPBeginners Pro-tjänster
Behöver du en mer customize lösning än template kits? Överväg WPBeginners Pro-tjänster. Våra experter på WordPress har hjälpt över 100 000 personer att lansera sina drömwebbplatser.

Vi erbjuder customize design, omfattande installation och optimering för sökmotorsoptimering och hastighet, allt till ett kostnadseffektivt price. Vår strömlinjeformade process säkerställer en problemfri upplevelse från val av plan till lansering av site.
Om du är småföretagare, bloggare eller entreprenör kan vi hjälpa dig att skapa en professionell site i WordPress som sticker ut.
Är du redo att förbättra din närvaro på nätet? Kontakta vårt team för en gratis konsultation och förverkliga din dröm om en website.
Vi hoppas att den här artikeln hjälpte dig att installera template kits i WordPress. Du kanske också vill se vår guide om hur du visar slumpmässiga citat i din sidebar i WordPress eller se vårt expertval av de bästa byggarna av websites för online återstarta.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Charlie Ross
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Admin