Annonser kan vara en stor inkomstkälla för webbplatsägare, men vår erfarenhet är att dåligt placerade annonser kan skada användarnas engagemang. De kan vara irriterande eller distraherande för användarna, vilket gör att de lämnar din webbplats.
Å andra sidan kan det vara ganska besvärligt att manuellt placera annonser i dina inlägg och, som vi har sett otaliga gånger, resulterar det ofta i misstag och missade möjligheter att optimera dina annonsintäkter.
Om du har problem med att hitta en lösning på dessa utmaningar för annonsplacering, är du på rätt plats.
I den här guiden visar vi dig hur du sömlöst infogar annonser i ditt inläggsinnehåll i WordPress, vilket ökar både användarupplevelsen och intäkterna.

Varför infoga annonser i ditt post content i WordPress?
Banner- och sidebar-annonser är ett bra sätt att tjäna pengar på att blogga online med WordPress. De kan dock lätt förbises.
Människor besöker din site för att läsa ditt content och kanske inte ägnar lika mycket uppmärksamhet åt din sidebar eller andra areas på sidan. Eftersom innehållet i ditt post får mest uppmärksamhet från besökare är det den perfekta platsen att visa annonser.
Med detta i åtanke kommer vi att visa dig 3 olika sätt att infoga annonser i ditt post content i WordPress. Om du föredrar att hoppa direkt till en viss metod kan du använda länkarna under:
Är du redo? Låt oss komma igång.
Metod 1. Infoga annonser i inläggets innehåll med WPCode (automatiskt)
Ett sätt att infoga annonser i ditt post content är genom att använda det gratis tillägget WPCode. Det är ett av de bästa WordPress code snippets-pluginsen på marknaden och fungerar även som ett av de högst upp pluginsen för hantering av WordPress-annonser.
Vi använder det för att hantera kodsnuttar på flera av våra webbplatser. Du kan kolla in vår fullständiga WPCode-recension för att lära dig mer om vår erfarenhet av pluginet.

WPCode tillåter dig att enkelt infoga kod för att placera annonser på någon av dina WordPress webbplats sidor, posts, eller widgetar områden.
Du kan visa annonser från tredjepartsannonsnätverk som Google Adsense. Alternativt kan du visa dina egna hosted annonser, vilket är perfekt för att sälja annonser på din WordPress blogg.
För att komma igång måste du installera och aktivera plugin-programmet WPCode. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter aktivering, låt oss gå till Code Snippets ” + Add Snippet från din WordPress dashboard.
Detta tar dig till det inbyggda kodsnippetsbiblioteket. Håll bara muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet” för att välja det.

Sedan måste du välja “HTML Snippet” som “Code Type” från listan med alternativ som visas på skärmen.

Därefter måste du ge din annons en rubrik genom att skriva in i fältet som visar “Add title for snippet”.
Obs/observera att dina besökare inte kommer att se titeln eftersom den bara är till för din referens.

Efter det kan du välja vilken typ av annons du vill placera på din site.
Ett alternativ är att använda annonskoden som tillhandahålls av ett program som Google AdSense.
Om du använder Google Adsense-kod kanske du vill se vår guide om de mest utförda Google Adsense-bannerstorlekarna och -formaten.
Vi har också en komplett guide till hur du optimerar dina AdSense-intäkter i WordPress.
Ett annat alternativ är att skapa din egen annons. Om du väljer den här metoden måste du få koden från den person som betalar dig för att visa annonsen på din WordPress site eller skriva koden själv.
När du har fått annonskoden är det bara att kopiera och klistra in den i rutan “Code Preview”.

I nästa steg vill du rulla ner till sektionen “Insertion”. Det finns två huvudsakliga alternativ för infogning som du kan välja mellan:
- Auto-Insert – Annonskoden infogas automatiskt och körs på din website på den valda locationen.
- Shortcode – Annonskoden kommer inte att infogas automatiskt. Du kommer att få en shortcode som du manuellt kan insert var som helst på din WordPress blogg.
Du kan klicka på metoden “Auto-Insert” för att automatiskt visa annonser i innehållet i posten.
Gå sedan vidare och välj alternativet “Infoga efter stycke” från dropdown-listan bredvid fältet “Location”.

Du kan också ändra “Insert Number” för att välja antalet stycken efter vilka snippet ska infogas.
Om du till exempel vill visa annonsen efter det andra stycket i stället för det första ersätter du bara 1 med 2.
Notis: Förutom att infoga annonser efter ett stycke kan du också automatiskt visa annonser på locations (WordPress-funktioner), t.ex. före eller efter content, mellan posts, före eller efter excerpt m.m.

Med premiumversionen av WPCode kan du infoga annonser på WooCommerce-platser som före eller efter produkter, kundvagn och kassasida, bara för att nämna några.
WPCode Pro låter dig också schemalägga dina annons code snippets med ett start- och slutdatum. Detta är perfekt för att visa annonser runt semesterperioden eller för andra kampanjer med begränsad tid.
Därefter kan du rulla ner till “Device Type” -sektionen. Här är du välkommen att välja om du vill visa din annons på alla typer av enheter, endast skrivbord eller endast mobil.

Om du vill limitera de pages eller posts där ad code snippet infogas automatiskt kan du rulla ner till “Smart Conditional Logic” section.
Du kan till exempel dölja dina annonser på specifika sidtyper eller URL:er till sidor.

För att hjälpa dig att organisera dina annonser kan du gå till “Basic info” section.
I detta area kan du add to taggar och obs/observera för att hjälpa dig att komma ihåg vad ditt code snippet är till för.

There’s also a “Priority” field that allow you to control the order in which the snippets are executed when you want to display multiple snippets in the same location.
All snippets får en prioritet på 10 som standard. Men om du vill att din annonskod ska visas tidigare än andra ställer du helt enkelt in prioriteten på ett lägre tal.
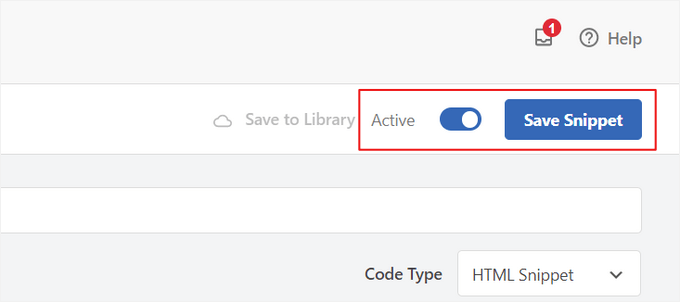
När du har slutfört arbetet med din annons är det dags att publicera den.
För att göra det, låt oss gå tillbaka högst upp på sidan och toggle omkopplaren från ‘Inaktiverad’ till ‘Aktiv’. Klicka sedan på knappen “Save Snippet”.

Nu är det klart! Om du valde metoden “Auto-Insert” som visas i den här tutorialen kommer din annons nu automatiskt att infogas i innehållet i ditt post.
Om du väljer metoden för infogning av “Shortcode” kan du antingen skapa en ny page eller post eller öppna en för edit. Sedan hittar du helt enkelt den exakta platsen där du vill visa den här annonsen i ditt postinnehåll och skapa ett nytt shortcode-block.
Du kan sedan gå vidare och klistra in shortcoden i detta block. För steg-för-steg-instruktioner kan du läsa vår guide för nybörjare om hur du lägger till en shortcode i WordPress.
Nu, om du besöker sidan eller inlägget, ser du annonsen i ditt postinnehåll.
Note: Om du visar Google Adsense-annonser kan det ta 20-30 minuter innan annonsen visas på page.
Metod 2. Infoga annonser i postens innehåll med hjälp av Ad Inserter
Ett annat alternativ är att använda Ad Inserter. Detta är ett plugin för hantering av WordPress-annonser som kan visa både hosted-annonser och annonser som tillhandahålls av ett nätverk.
Om du använder ett nätverk, kan du helt enkelt klistra in din annonskod i Ad Inserter tillägget. Men om du skapar en hosted annons, måste du antingen skriva koden själv eller få den från den person som betalar för att visa sin annons på din website.
För att komma igång är det första du behöver göra att installera och aktivera det gratis pluginet Ad Inserter. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
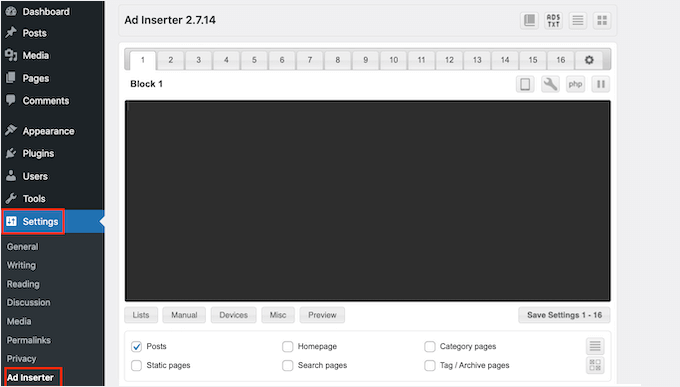
När du är aktiverad vill du gå till Settings ” Ad Inserter.

På den här vyn representerar varje tabs en annan Advertising. This allows you to create multiple ads and place them on your website.
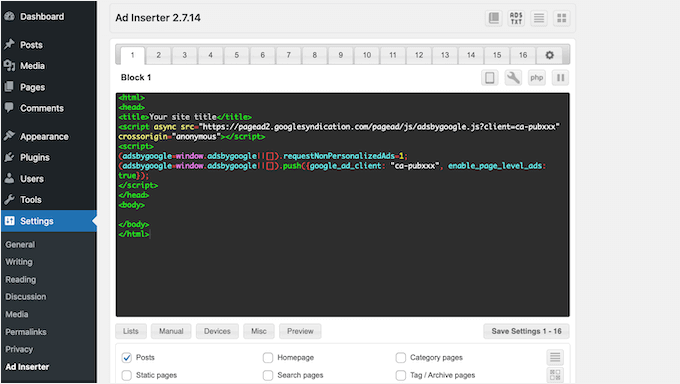
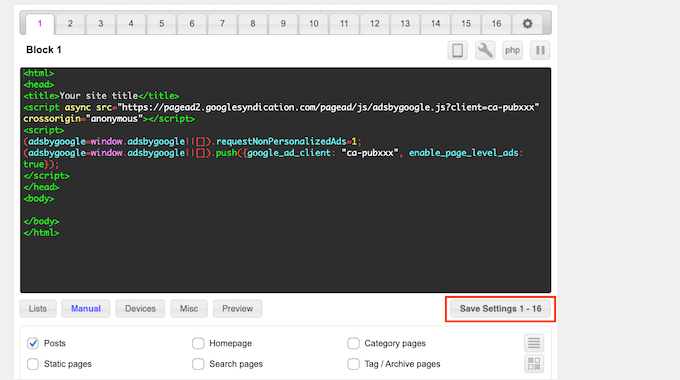
Du kan nu antingen skriva in eller kopiera / klistra in koden för den annons som du vill visa i innehållet i ditt inlägg.

Nästa steg är att placera denna annons på din website.
Ett alternativ är att add to annonsen till en page, post eller widget-ready area med hjälp av en shortcode. Ett annat alternativ är att berätta för Ad Inserter att automatiskt lägga till denna annons till varje post och på en viss location, till exempel efter vart tredje stycke.
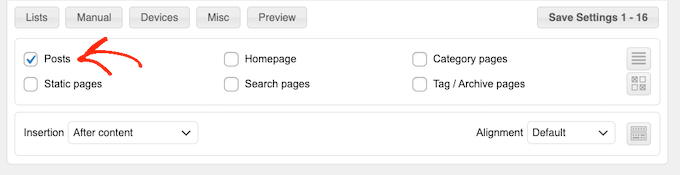
If you want to add this advertisement to your posts automatically, then you can start by checking the ‘Post’ box.

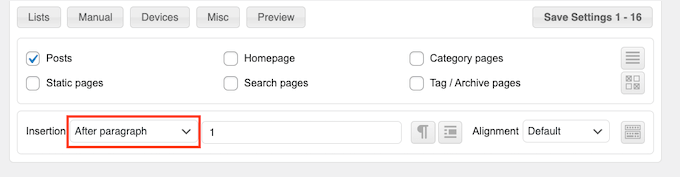
Därefter måste du öppna dropdown ‘Insertion’ och välja var Ad Inserter ska visa den här annonsen.
Eftersom vi vill infoga annonser i innehållet i posten, vill du vanligtvis välja antingen ‘Before Paragraph’, ‘After Paragraph’, ‘Before Image’ eller ‘After Image’.

När du har valt ett alternativ från listan kan du skriva in exakt var den här annonsen ska visas.
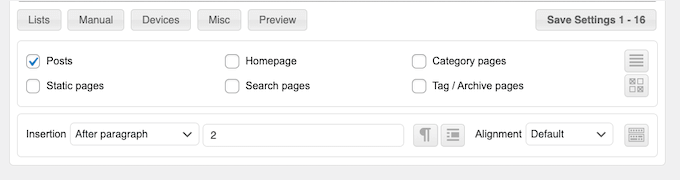
Om du till exempel vill visa annonsen efter andra stycket skriver du in “2”, som du kan se i följande image.

När du är nöjd med dina inställningar klickar du på knappen “Save Settings”.
Inga annonser kommer nu att insert denna annons i ditt post innehåll på din valda location.

Precis som vi nämnde tidigare kan du också placera den här annonsen på din webbplats med hjälp av en shortcode.
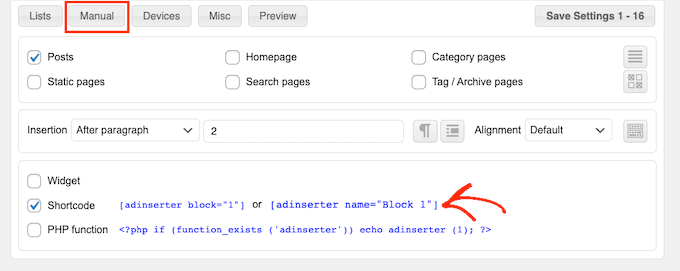
För att göra detta klickar du på knappen “Manual” och kontrollerar sedan boxen “Shortcode”.

När du har gjort det kopierar du bara kortkoden för Ad Inserter. Du kan sedan klicka på knappen “Save Settings” för att spara din annons.
När du är klar kan du placera den här kortkoden på valfri sida, inlägg eller widgetfärdigt område. För steg-för-steg-instruktioner kan du se vår guide om hur du lägger till en kortkod i WordPress.
Metod 3. Infoga annonser i postens innehåll med hjälp av kod (avancerad)
Du kan också add en annons till ditt post content i WordPress med hjälp av kod.
Eftersom du redigerar koden på din webbplats är detta inte den mest nybörjarvänliga metoden. Det tillåter dig dock att skapa annonser utan att behöva installera ett speciellt plugin för annonshantering.
För att insert en annons med hjälp av kod, öppna antingen ditt temas functions.php-fil eller använd ett code snippets plugin.
Återigen rekommenderar vi att du använder det kostnadsfria WPCode-pluginet eftersom det gör det enkelt att klistra in utdrag i WordPress utan att redigera ditt temas functions.php-fil.
Dessutom kommer WPCode med smart validering av code snippet för att hjälpa dig att förhindra vanliga kodfel och förhindra att du bryter din webbplats.
Du kan sedan add to följande kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Denna kod kommer att visa en annons efter andra stycket i ett posts content.
Om du vill visa din annons på någon annan location, behöver du bara ändra följande section:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
I exempelkoden ovan kan du se att vi infogar annonsen efter det tredje stycket.
När du har gjort det kan du gå vidare och antingen skriva in eller klistra in din annonskod. Det här är koden som kontrollerar hur din annons ser ut och fungerar.
Du lägger till den här koden som $ad_code-värdet, där det står: “Add code goes here.
1 | $ad_code = '<div>Ads code goes here</div>'; |
När du har gjort det är du redo att publicera din annons.
För att göra detta aktiverar du antingen ditt site-specifika plugin, sparar de ändringar du har gjort i din sites functions.php-fil eller aktiverar och sparar ditt code snippet i WPCode.
Nu, om du besöker din website, bör du se din annons live.
Bonus Tips: Konfigurera konverteringsspårning
När du placerar annonser i ditt innehåll kan konverteringsspårning visa dig hur väl de fungerar.
Klickar användarna på dem? Leder de till försäljning eller registreringar?
I grund och botten ger konverteringsspårning viktiga insikter i dina annonsers prestanda och webbplatsens övergripande effektivitet. Med konverteringsspårning kan du till exempel:
- Optimera dina ansträngningar: Om du upptäcker att annonser från en viss trafikkälla ger fler konverteringar kan du satsa mer på den källan för att få bättre resultat.
- Mät avkastningen på investerat kapital: Konverteringsspårning visar om dina annonser levererar värde. Detta hjälper dig att undvika att slösa pengar på placeringar som inte ger resultat.
- Identifiera vägspärrar: Låt oss säga att användare tittar på ditt innehåll men inte konverterar (till exempel om de överger ett formulär). I så fall vet du exakt var du kan göra förbättringar, till exempel genom att förenkla formuläret eller justera färgerna för att göra det mer tillgängligt.
Nu kan installationsprocessen verka knepig till en början, men du behöver bara göra det en gång!
Många WordPress-verktyg, t.ex. plugins eller integrationer, förenklar processen genom att erbjuda inbyggt stöd för konverteringsspårning.
För mer information kan du kolla in vår ultimata guide om WordPress konverteringsspårning.
Genom att kombinera smart annonsplacering med konverteringsspårning kan du öka intäkterna och få värdefulla insikter för att optimera webbplatsens prestanda.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du infogar annonser i ditt inläggsinnehåll i WordPress. Du kanske också vill kolla in våra guider om hur man gör en webbplats för klassificerade annonser eller hur man lägger till Amazon-annonser på din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





André
How add in last paragraph?
Shubhi
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati
Yes, u can using wp-is-mobile
Christian Rauchenwald
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda
disregard to text part above an ad, I figured that out
Amanda
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan
Ads don t appear in posts before the plugin was instaled?
Dan Sz.
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama
Really helpful, thanks
Will Nicholls
I would like to use this put wrap the text around it. How can I do this ?
Chris
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan
Great way to insert ads.
Brandon
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M
Very nice! Great updates Team WPB!!
Magic
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff
Unfortunately, currently it is not possible.
Brandon
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs
did not work for me
WPBeginner Staff
Those are hard coded in the template file single.php
Patrick
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff
No you can not. The plugin only accepts values higher than 1.
Brandon
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff
The ad code is provided by your advertisement provider like Adsense.
David
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate
How to add facebook like button on the WP page ??
Scott Buehler
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.