Jag minns att jag laddade upp ett högupplöst foto för en handledning, bara för att se det se grynigt ut på den live webbplatsen. Det visade sig att WordPress automatiskt komprimerade filen för att spara diskutrymme.
Även om den här funktionen hjälper dina sidor att laddas snabbare, kan den märkbart minska bildklarheten för fotografer och designportföljer. Du ska inte behöva välja mellan prestanda och skarpa bilder.
Vi har hanterat bildtunga webbplatser i över ett decennium och hittat ett sätt att balansera kvalitet med hastighet. Du kan enkelt justera dessa inställningar för att passa dina specifika behov.
I den här guiden visar vi dig hur du ändrar JPEG-bildkomprimeringen i WordPress.

Här är en snabb överblick över vad vi kommer att täcka i den här guiden. Du kan använda länkarna nedan för att hoppa direkt till den sektion du behöver.
- Varför ändra WordPress JPEG-bildkomprimering?
- Hur man inaktiverar bildkomprimering i WordPress
- Hur man ökar bildkomprimeringen i WordPress
- Vanliga frågor om bildkomprimering
- Ytterligare resurser för bildoptimering
Varför ändra WordPress JPEG-bildkomprimering?
När du laddar upp en JPEG-bild skapar WordPress flera mindre versioner (miniatyrbilder) som ska användas i olika delar av ditt tema. Som standard komprimerar den dessa genererade bilder till 82% kvalitet.
Om du är en fotograf, konstnär eller ägare av en e-handelsbutik som behöver visa högupplösta bilder, kan du tvinga WordPress att använda högre kvalitetsinställningar.
Hur man inaktiverar bildkomprimering i WordPress
Det säkraste sättet att ändra inställningar för bildkomprimering är genom att lägga till en liten kodsnutt i WordPress. Även om du kan lägga till kod direkt i ditt temas functions.php-fil, rekommenderar vi att du använder ett plugin för kodavsnitt för att undvika vanliga fel.
Vårt standardplugin för detta är WPCode eftersom det är gratis, kraftfullt och lätt för nybörjare att använda. Faktum är att vi använder WPCode på alla våra Awesome Motive-webbplatser för att hantera anpassad kod, vilket håller allt organiserat och säkert under temauppdateringar.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. Om du behöver hjälp, följ bara vår guide om hur man installerar ett WordPress-plugin.
Vid aktivering måste du navigera till Kodavsnitt » + Lägg till kodavsnitt i din WordPress-instrumentpanel. Därefter bör du föra muspekaren över mallen 'Lägg till anpassad kod' och sedan klicka på knappen 'Använd kodavsnitt'.

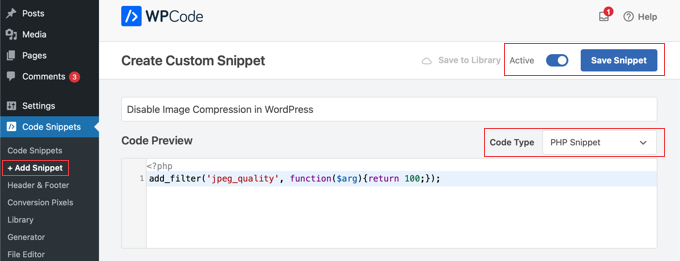
Detta tar dig till en ny skärm där du kan skapa ditt anpassade kodavsnitt. Du behöver lägga till en titel till kodavsnittet, till exempel 'Inaktivera bildkomprimering i WordPress'.
Därefter bör du välja 'PHP Snippet' från rullgardinsmenyn 'Code Type' och sedan klistra in följande kodavsnitt i fältet 'Code Preview'.
add_filter('jpeg_quality', function($arg){return 100;});

När du ställer in värdet till 100, kommer WordPress att komprimera bilden med sin högsta kvalitet.
Slutligen måste du klicka på växlingsknappen högst upp på skärmen från 'Inaktiv' till 'Aktiv' och sedan klicka på knappen 'Spara kodavsnitt'.
Grattis, du har ställt in din WordPress-bildkvalitet till 100%.
Viktigt: Att ställa in bildkvaliteten till 100% kommer att resultera i betydligt större filstorlekar, vilket kan sakta ner din webbplats. Vi rekommenderar detta endast om bildklarhet är viktigare för dig än laddningshastighet för sidan.
Observera att denna ändring endast påverkar bilder du laddar upp efter att ha lagt till koden. Om du vill tillämpa detta på äldre bilder måste du återskapa dina miniatyrbilder.
Om du inte är en fotograf eller konstnär, då kommer du förmodligen inte att se någon större skillnad i kvalitet. Men för dem som arbetar med högkvalitativa bilder dagligen är skillnaden i kvalitet uppenbar.
Hur man ökar bildkomprimeringen i WordPress
Det finns definitivt prestandafördelar med att lämna komprimeringskvaliteten som den är. Men om du vill spara diskutrymme kan du ställa in komprimeringsnumret till 75 eller något lägre. Detta kommer att komprimera dina bilder mer än standardinställningen i WordPress.
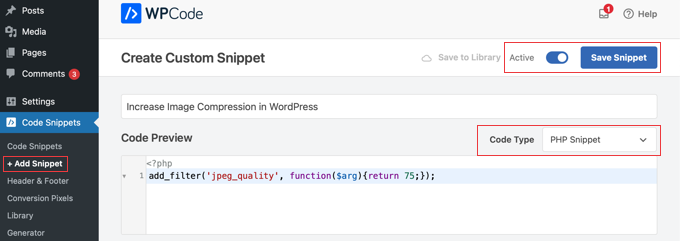
Skapa helt enkelt ett nytt WPCode-utdrag som du gjorde i den tidigare metoden, och klistra sedan in följande kod:
add_filter('jpeg_quality', function($arg){return 75;});

När du har aktiverat utdraget och sparat det kommer dina JPEG-bilder att komprimeras till mindre filstorlekar. Bilderna kommer att visas med lägre kvalitet, men du kommer att spara utrymme på din webbserver.
Tips: När du gör dessa ändringar i bildkvaliteten vill du också se till att du återskapare dina miniatyrbilder.
Vanliga frågor om bildkomprimering
Här är svar på några av de vanligaste frågorna vi får om att ändra JPEG-komprimeringsinställningar i WordPress.
Vilken är standardnivån för JPEG-komprimering i WordPress?
Som standard komprimerar WordPress JPEG-bilder till 82% av sin ursprungliga kvalitet. Denna inställning valdes för att ge en bra balans mellan bildklarhet och snabbare sidladdningstider för besökare.
Kommer ändring av komprimeringsinställningen att påverka befintliga bilder?
Nej, den här koden gäller endast nya bilder som du laddar upp efter att ha lagt till den. Den kommer inte att ändra några av de bilder som redan finns i ditt mediebibliotek.
Om du vill tillämpa de nya inställningarna på dina tidigare uppladdade bilder måste du återskapa dina miniatyrbilder.
Är den här metoden bättre än att använda ett plugin för bildoptimering?
Detta kodavsnitt är ett enkelt sätt att justera den globala kvalitetsinställningen (dum komprimering). Dedikerade plugins för bildkomprimering använder dock smarta algoritmer för att minska filstorleken utan att synligt påverka kvaliteten.
Plugins kan komprimera bilder på externa servrar, konvertera dem till moderna format som WebP och lägga till lat laddning. För de flesta användare erbjuder ett komplett plugin en mer komplett lösning för webbplatsens hastighet.
Vilken är en bra komprimeringsnivå att använda?
Standardvärdet på 82% är en solid medelväg för de flesta webbplatser. Om du är fotograf eller konstnär kan du ställa in det till 90% eller till och med 100% för att säkerställa att ditt arbete visas med högsta möjliga detalj.
Om ditt huvudmål är maximal webbplatshastighet kan du experimentera med ett värde runt 75%. Vi föreslår att du testar några alternativ för att se vad som ser bäst ut för dig.
Detta kodavsnitt är ett enkelt sätt att justera den globala kvalitetsinställningen (dum komprimering). Dedikerade plugins för bildkomprimering använder dock smarta algoritmer för att minska filstorleken utan att synligt påverka kvaliteten.
Ytterligare resurser för bildoptimering
Att ändra standardkomprimeringen är bara en del av att hantera bilder effektivt. Här är några andra guider som hjälper dig att ytterligare optimera dina bilder för hastighet och SEO:
- Bästa WordPress-plugins för bildkomprimering jämförda – Om du vill ha fler funktioner än vad detta enkla kodavsnitt ger, är ett dedikerat plugin rätt väg att gå. Den här guiden jämför de bästa tillgängliga alternativen.
- Hur du sparar bilder optimerade för webben – Lär dig hur du korrekt förbereder dina bilder för webben innan du ens laddar upp dem till WordPress för bästa resultat.
- Nybörjarguide till bild-SEO – Upptäck hur du optimerar dina bilder för sökmotorer för att driva mer trafik till din webbplats från bildsökningar.
- Hur du enkelt laddar bilder lat i WordPress – Lat laddning är en annan teknik som gör att din webbplats känns snabbare genom att bara ladda bilder när de är synliga på användarens skärm.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Kelly
Finns det något sätt att anpassa detta så att det till exempel bara gäller banner-/karusellbilder?
Jag vill att andra bilder på webbplatsen ska komprimeras, men bilderna i karusellen på startsidan är det första besökarna ser, så jag vill behålla dem med 100 % kvalitet!
WPBeginner Support
We do not have a simple way for that, in this we would recommend optimizing images before uploading them and that would solve the issue in a different way
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Jag skulle vilja fråga om WordPress bara tillämpar denna komprimering på JPEG-bilder eller om denna funktion används för andra format också. Jag är särskilt intresserad av WebP-formatet och, i mindre utsträckning, PNG-formatet. Majoriteten av min webbplats bilder är i WebP-format. Jag vet att detta format redan är kraftigt komprimerat, så jag skulle inte vilja förlora ytterligare kvalitet på grund av ytterligare komprimering av WordPress.
WPBeginner Support
JPEG-bildkomprimeringen påverkar endast filtypen JPEG.
Admin
Tom
Jag har provat detta så många gånger, och många olika variationer av denna kod, men det fungerar aldrig. Jag vet inte vad mer jag ska göra. Varje gång jag laddar upp en bild kan jag se att kvaliteten är suddigare. Har du några andra tips?
WPBeginner Support
Se till att du inte har några andra plugins som komprimerar/optimerar dina bilder, eftersom det är den vanligaste orsaken till att bilderna komprimeras. Den andra vanliga orsaken är om ditt tema ändrar storlek på bilderna, i vilket fall vi skulle rekommendera att du tittar på vår artikel nedan!
https://www.wpbeginner.com/beginners-guide/wordpress-image-sizes-beginners-guide/
Admin
Tom
Tack för svaret. Bara en uppdatering: Det visade sig att det var mitt webbhotell som komprimerade mina foton. De hade en CDN-funktion som var automatiskt aktiverad som jag inte visste om. Efter att jag inaktiverade den är mina foton bra nu.
Purnendu Mukherjee
Hej,
Om vi använder ett bildkomprimeringsplugin som Smush, Optiomole eller något annat, kommer mina bilder att komprimeras två gånger (en gång av WordPress och sedan av pluginet)??
WPBeginner Support
Du bör kontrollera med supporten för det plugin du planerar att använda, men de flesta bör ha möjlighet att avbryta standardkomprimeringen.
Admin
Rigsby
Hej, när php:n har lagts till, kommer det att åsidosätta någon bildkomprimeringsplugin som installeras senare, eller åsidosätter pluginen koden? Det kommer att vara svårt att komma ihåg att din php en gång lades till för länge sedan, och därför kan det orsaka huvudvärk att undra varför pluginen inte fungerar korrekt.
Tack : )
Tom
” Om du vill kan du ändra siffran från 100 till 80 eller något lägre… då är allt du behöver göra att klistra in följande kod:”
VAR SKA KODEN LÄGGAS TILL???
WPBeginner Support
Precis som med koden ovan skulle du placera den i ditt temas functions.php eller ett webbplatsspecifikt plugin. För att skydda mot temauppdateringar skulle vi normalt rekommendera ett webbplatsspecifikt plugin:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin
rob
Hej – Behöver bilder laddas upp igen för att det ska träda i kraft?
Fungerar detta även för png-bilder eller behöver jag ändra jpeg till png i php-koden?
Tack
WPBeginner Support
Detta skulle bara gälla nya bilder och inte dina befintliga bilder, och du behöver inte oroa dig för PNG-komprimering.
Admin
Netgoondoo
Hej, är detta kodavsnitt giltigt i php 7?
WPBeginner Support
Kodavsnittet bör fortfarande fungera
Admin
puspa chaulagai
Hej, jag kommer från love and fun quotes. Jag hittade din artikel när jag sökte efter hur man stoppar automatisk komprimering av bilder i WordPress. Jag provar din kod men den fungerar fortfarande inte. När jag byter tema fungerar det, men i det tema jag applicerar det fungerar det inte. Hur tar jag bort automatisk bildkomprimering av temat, snälla hjälp mig.
WPBeginner Support
Du bör kontakta supporten för ditt specifika tema för att de ska kunna hjälpa till med deras specifika komprimering.
Admin
Sukanya
Jag har inte sett någon större skillnad ens efter att ha genererat om. Missar jag något?
Heather Wilson
Hej,
Jag arbetar med wordpress.com – kan du göra detta via menyn för anpassning av CSS, och om så är fallet hur? Jag är helt ny på kodning.
WPBeginner Support
Hej Heather,
Nej, det kan du inte. Se vår guide om skillnaden mellan självhostad WordPress.org vs gratis WordPress.com-blogg.
Admin
Karlo Gavric
Även om jag ändrar komprimeringen till 100 ser mina bilder så dåliga ut i kvalitet, bara om jag använder full storlek (bredd 1300+px) är det OK, men om jag använder stora filer som är 900px, är det hemskt.
Jag lade till kod för att ändra komprimering i functions.php, kontaktade min temaleverantör och hosting-support, de har ingen komprimering aktiverad.
Några idéer?
WPBeginner Support
Hej Karlo,
Prova att inaktivera alla plugins och byt till ett standardtema, ladda sedan upp en stor bild och se om det löser det.
Admin
Karlo Gavric
Hej,
Jag har provat det, men problemet kvarstår. Försökte också bara byta tema med plugins aktiverade/inaktiverade, ingen förändring (?! känner mig verkligen förvirrad ?!)
nospampls
du behöver ställa in din stora filstorlek till en högre bildstorlek. wordpress kommer automatiskt att beskära dina bilder...
Anne
vad betyder detta
Kunde inte kommunicera tillbaka med webbplatsen för att kontrollera kritiska fel, så PHP-ändringen återställdes. Du måste ladda upp din PHP-filändring på något annat sätt, till exempel genom att använda SFTP.
Tack
Eoin
Det betyder att du behöver använda en extern redigerare för att redigera filerna eftersom Wordpress-redigeraren är begränsad. Det finns plugins tillgängliga för att redigera temafiler via Wordpress-administrationen som du kan leta upp på sidan Lägg till ny plugin, annars måste du ladda ner dina temafiler med en FTP-klient, uppdatera functions.php-filen och ladda upp den tillbaka till temamappen på servern. Om du är osäker på FTP, skulle jag bara leta efter en plugin för temaredigering så att du kan göra det i Wordpress-administrationen, men se till att inaktivera pluginen när du är klar för att förhindra säkerhetsproblem.
Devi Chand
Hej,
Mina produktbilder såg suddiga ut eftersom de redan var optimerade och WordPress optimerade dem igen (tror jag). Jag använde koden ovan och genererade även om miniatyrbilderna. Initialt kunde jag inte se ändringarna. Men senare började bilderna visas som jag ville (inte suddiga, perfekta) under en tid. Men jag kontrollerar igen och bilderna ser alla suddiga ut igen. Kan du hjälpa till?
Bjornen
Hej!
Så, finns det en lösning för att WP inte skalar upp bildstorleken (kb/mb) när du laddar upp via "Media" i WordPress?
Betydelse; Jag vill att WP ska skala bilden till miniatyr, medium och stor och behålla originalet som det gör som standard, men INTE skala upp miniatyr-, medium- eller storleksfilerna?
Tack!
Mike
Jag lade till den här koden exakt som du visade den och nu kan jag inte ladda upp bilder, ett felmeddelande dyker upp. snälla hjälp! Tack!
Yara
Hej
Vet du om det är möjligt att förbättra bildkvaliteten i wordpress.com i gratisversionen?
Tack
Yara
Eller ännu bättre, om det är möjligt att inte minska bildens kvalitet
WPBeginner Support
Hej Yara,
Du är begränsad av hur WordPress.com hanterar bilder. Se vår guide om skillnaden mellan självhostad WordPress.org vs gratis WordPress.com-blogg.
Admin
Yara
Hej
Nu har jag wordpress.org eftersom jag var frustrerad över kvaliteten på mina bilder. Men nu är det värre. Jag gjorde som din video säger, men jag har fortfarande problem.
Jag trodde att det bara var att ladda upp bilden och det var okej. Min huvudbild och när jag laddar upp i inlägget är kvaliteten inte bra.
Jag vet verkligen inte vad jag ska göra :/
Mélanie
Hej, jag använder den här koden och har genererat om alla mina bilder, men tyvärr är storleken på min bild densamma. Jag använder enfold-tema och min WP-version är 4.7.2. Har jag missat ett steg?
Mélanie
Jag glömde att säga, jag komprimerade till 75.
Luke Cavanagh
Att ställa in nivån till 92 eller 90 är bra, standarden brukade vara 90 som sänktes till 82.
Alessandro
Hej, jag har lagt till koden som visades i videon men ingenting händer, Wordpress fortsätter att minska storleken på mina bilder.
Något annat alternativ?
Tack för ditt stöd
Alessandro
Lukas Priyambodo
Kvalitet 100 betyder inte alltid högsta kvalitet, på grund av JPEG-algoritmen och vilken typ av innehåll bilden har. Med SSIM fann jag ibland att kvalitet 95 har bättre poäng än kvalitet 100, eller åtminstone att kvalitet 95 har bättre filstorleksavvägning jämfört med kvalitet 100.
Jaime
Hej där. Kan du inaktivera bildkomprimering om du har ett gratis Wordpress-konto? Om så är fallet, var hittar jag min functions.php-fil?
WPBeginner Support
Se vår guide om skillnaden mellan självhostad WordPress.org vs gratis WordPress.com-blogg.
Admin
M.Mairaj
Tack för att du delade ett så fantastiskt inlägg om bildkomprimering i Wordpress. Alla tips är verkligen mycket, mycket värdefulla.
Keep sharing
Med vänliga hälsningar
Mairaj
Peter
Följ inte detta råd! Jag lade till den här kodraden i min functions.php-fil och nu får jag det här meddelandet när jag laddar min webbplats!
Parse error: syntax error, unexpected T_STRING in /home/sittin11/public_html/wp-content/themes/Divi/core/functions.php on line 44
WPBeginner Support
Se vår guide om hur man fixar syntaxfel i WordPress.
Admin
blogmann
Tack
Jag använder pluginet Imsanity, det har fler inställningar
karl
Låt oss reda ut några saker.
1 – WP ändrar inte din ursprungliga uppladdade fil. Komprimeringsnivåerna som diskuteras gäller för WP-genererade bilder – TN, Med, Large i dina WP-medieinställningar.
2 – om du ändrar komprimeringsinställningarna, bearbetar WP inte om alla dina nuvarande uppladdningar. Det är därför du kör Regenerate Thumbnails.
3 – Jag utmanar vilken fotograf som helst att se kvalitetskillnaden mellan 100 och 90 i en JPG. I sällsynta fall kan du göra det. Men för 99% av bilderna kommer du aldrig att märka det.
4 – Beroende på ditt tema och dina medieinställningar, ja, vissa mindre bildstorlekar kommer att beskäras från din ursprungliga uppladdning. Det är naturen av tingen. Om din TN är kvadratisk och du laddar upp ett horisontellt foto, kommer det naturligtvis att beskäras. Att beskära dina bilder INNAN du laddar upp – och använda ett proportionerligt förhållande som är kompatibelt med din temalayout – kommer att ge dig färre problem.
Santiago Gonzalez
Tack Karl, din kommentar var mycket hjälpsam för att klargöra saker.
Thanks
chang hong
hej, kan du berätta varför wp beskär varje bild som jag laddar upp? hur kan jag förhindra det! tack
Dave Porter
Tack för artikeln, mycket användbar information.
Jag är intresserad av kommentaren om 'se till att du genererar om dina miniatyrbilder'
Om en bild laddas upp med säg 82%, vad gör det att generera om miniatyrbilderna?
Och jag antar att efter att ha ändrat procentandelen, så gäller detta bara för nya bilder?
Jag skulle gissa att befintliga bilder behåller samma kvalitet, eller sparar WordPress en kopia av originalet som laddades upp?
TIA, Dave
WPBeginner Support
WordPress behåller en kopia av den ursprungliga filen som laddats upp.
Admin
Michael
Är det möjligt att inaktivera bildkomprimering i WordPress?
Artikeln har en rubrik som säger det, men sedan beskriver den det som "minsta komprimering", vilket inte är att inaktivera komprimering... undrar bara om det är möjligt att inaktivera komprimering för uppladdade bilder...
karl
Att ställa in komprimering till 100 ÄR att inaktivera den.
Thomas
Bra tips, tack.
Jag har en fråga till: Om jag laddar upp bilder till WP som redan är komprimerade (säg till 90%) – kommer de att komprimeras igen (82% av 90% = 74,8%)?
Stephen
Ja. Det enda undantaget är att bilden du laddar upp sparas som den är för framtida bruk.