Att markera författarkommentarer i WordPress är ett kraftfullt sätt att öka engagemanget på din blogg. När läsarna ser en författare som aktivt deltar i diskussionen är det mer sannolikt att de själva ansluter sig till konversationen.
På WPBeginner har vi själva sett hur detta skapar en känsla av gemenskap och uppmuntrar till interaktion, vilket i slutändan leder till en mer levande och engagerad läsekrets.
I den här artikeln visar vi dig hur du enkelt kan markera författarens kommentarer i WordPress för att öka engagemanget.

Varför lyfta fram författarens kommentarer i WordPress?
Comments är ett bra sätt att skapa engagemang hos användarna på din website. Om du vill få fler comments på dina artiklar kan du uppmuntra det genom att aktivt delta i diskussionerna.
För en new WordPress blogg kan du enkelt svara på kommentarer och delta i diskussioner med dina läsare. Om du runar en blogg med flera författare kan du också uppmuntra författarna att hjälpa till med moderationen av kommentarer.
I de flesta WordPress-teman görs dock ingen skillnad på kommentarer, utan de listas i samma stil.

En tillfällig läsare kan rulla genom kommentarerna och ej inse det ytterligare content som författaren bidrar med i diskussionen.
Att markera författarens kommentarer hjälper you att åtgärda detta och gör att författarens kommentarer sticker ut och blir mer notice.
Det ultimata målet här är att uppmuntra nya användare att delta i kommentarerna och i slutändan prenumerera på ditt nyhetsbrev eller bli en customer.
Med detta sagt, låt oss ta en titt på hur du enkelt kan markera författares kommentarer i WordPress.
Markera författaren till en comment i WordPress
Det enklaste sättet att markera kommentarer efter författare till post är genom att lägga till custom CSS i ditt WordPress theme. Detta allow you att enkelt add to den kod som behövs och se en live preview av hur det skulle se ut på din website utan att save den.
Först måste du besöka Appearance ” Customize i WordPress admin area. Detta kommer att starta WordPress tema customizer gränssnitt. Du kommer att notera en massa alternativ i en column till vänster och en live preview av din website.

Härifrån måste du klicka på tabben “Ytterligare CSS”. Detta öppnar ett textområde där du kommer att lägga till den custom CSS.

Du skulle dock vilja se hur den customize CSS kommer att se ut när den tillämpas. För att göra det måste du navigera till ett blogginlägg som innehåller kommentarer från en författare till inlägget.

Rulla ner till sektionen comments och lägg sedan till följande custom CSS i Custom CSS boxen till vänster.
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
You’ll immediately notice the author comment change matching the custom CSS you entered.

Så hur fungerar alltihop?
WordPress lägger nämligen till vissa CSS-klasser som standard på olika delar av din webbplats. Dessa CSS-klasser finns där oavsett vilket WordPress-tema du använder.
I den här exempelkoden har vi använt CSS-klassen .bypostauthor, som läggs till i alla kommentarer som läggs till av en inläggsförfattare.
Låt oss add to några fler CSS-stilar för att göra det ännu mer framträdande. Här är ett exempel på kod som add to en liten “Author”-etikett till kommentarerna av postens författare och en kant runt författarens avatar image.
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
Så här såg det ut på vår test website.

Markera kommentarer efter användarens roll i WordPress
Nu har många WordPress bloggar teammedlemmar som är responsiva för att besvara comments. Populära webbplatser kan ha post författare, administratör och moderatorer som alla svarar på kommentarer för att öka engagemanget hos användarna.
Hur markerar du en comment som lagts till av en anställd som ej är den faktiska författaren till posten?
Det finns ett enkelt hack för att uppnå det. Det är dock obligatoriskt att du addar custom code till din WordPress website. Om du inte har gjort det tidigare kan du läsa vår artikel om hur du klistrar in snippor från webben i WordPress.
Först måste du add to följande kod till functions.php-filen i ditt theme eller i ett code snippets plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Istället för att editera ditt temas functions.php-fil, rekommenderar vi att du lägger till den här koden med WPCode. Detta code snippets plugin gör det säkert och enkelt att add to custom code i WordPress.

För att komma igång måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett plugin för WordPress.
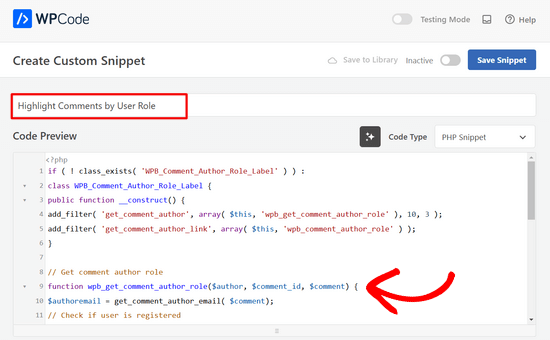
När pluginet är aktiverat, gå till head till Code Snippets ” Add Snippet från din WordPress dashboard.
Håll sedan muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “Add Custom Snippet”.

Välj sedan “PHP Snippet” som kodtyp från de alternativ som visas på skärmen.

Nu kan du lägga till en titel för ditt utdrag och klistra in koden från ovan i rutan “Kodförhandsgranskning”.

Efter det är det bara att toggle omkopplaren från “Inaktiverad” till “Aktiv” och klicka på knappen “Save Snippet” högst upp på sidan.

Den här koden addar helt enkelt etiketten för användarens roll bredvid namnet på författaren till kommentaren. Så här skulle det se ut utan någon custom styling.

Låt oss göra det lite snyggare genom att lägga till lite custom CSS. Gå till appearance ” Customize page och växla till Additional CSS tabs.
Du kan använda följande CSS för att formatera etiketten för användarrollen i kommentarerna.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Så här såg det ut på vår test site. Ändra gärna koden så att den matchar färgerna och stilen i ditt theme.

För mer detaljer kan du läsa vår artikel om hur du lägger till etiketter för roller för användare i WordPress comments.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du markerar författares kommentarer i WordPress. Du kanske också vill se vår tutorial om hur man markerar new posts för återkommande visitors i WordPress och våra expertval av de bästa tillägg för författares bio box för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I have a QUESTION on Comments – since comments are user-generated content, is there any way to get them indexed by search engines?
I know forum and community posts often show up in search results, so I’m curious if something similar works for WordPress comments.
WPBeginner Support
Normally if you check with your SEO plugin they may have a tool or setting to add markup for your comments
Admin
Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin