Genom att markera ett menyalternativ i WordPress kan du rikta besökarnas uppmärksamhet mot viktiga sidor eller specialerbjudanden. Detta kan bidra till att förbättra navigering och användarengagemang.
Oavsett om du vill lyfta fram en ny funktion, en rea eller en viktig uppdatering kan du öka webbplatsens effektivitet genom att låta vissa menyalternativ sticka ut.
Vi har till exempel lyft fram prissidan i huvudnavigeringsmenyn hos många av våra partnervarumärken för att dra till oss användarnas uppmärksamhet. Detta har uppmuntrat fler besökare att utforska våra produktpriser och har resulterat i ökade konverteringar.
I den här artikeln visar vi hur du enkelt kan markera ett menu item i WordPress med hjälp av CSS.

Varför markera ett menu-item i WordPress?
En navigeringsmeny är en lista med länkar som pekar på viktiga områden på din webbplats. De presenteras vanligtvis som en horisontell stapel i sidhuvudet på varje sida på en WordPress-webbplats.
Genom att markera ett menu item i din navigation menu kan du enkelt rikta användarens uppmärksamhet mot din mest framträdande call-to-action.
Om du t.ex. vill att användarna ska besöka prissidan eller ett specifikt inlägg på din WordPress-blogg kan du markera det objektet i navigeringsmenyn. Detta kan öka trafiken på den sidan och öka försäljningen.

Med detta sagt, låt oss se hur du kan markera ett menu-item i WordPress med hjälp av CSS:
Metod 1: Markera ett menu-item med hjälp av hela Site Editor
Om du använder ett block-aktiverat tema, kommer du att ha Full Site Editor istället för den äldre Theme Customize. Du kan enkelt markera ett aktuellt menu-item i den också.
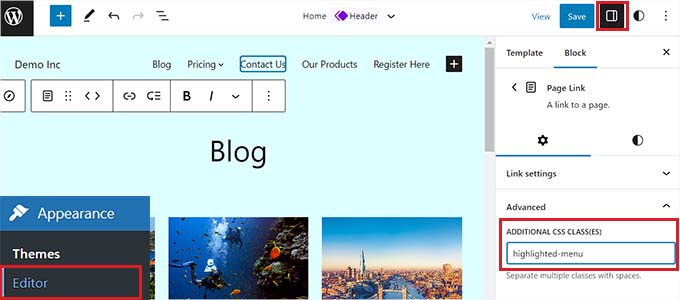
Först, heada över till sidan Appearance ” Editor från WordPress adminpanel. Detta kommer att leda dig till hela Site Editor.
Här dubbelklickar du bara på det menu item du vill markera och klickar sedan på ikonen “Settings” högst upp. Detta kommer omedelbart att öppna upp det specifika menu-itemets inställningar i block-panelen.
Nu rullar du bara ner till tabben “Avancerat” och klickar på pilikonen bredvid den för att förstora den.
Detta kommer att öppna ett fält för “Additional CSS Class” där du måste skriva highlighted-menu.

Klicka sedan på knappen “Save” högst upp på sidan för att spara dina ändringar.
Efter det måste du lägga till en liten bit CSS till ditt theme för highlight-effekten. Du kan antingen fixa den saknade Theme Customizer, eller så kan du använda ett code snippet plugin för att lägga till CSS-kod.
Hur man addar CSS snippets med hjälp av WPCode
För att lägga till CSS i WordPress rekommenderar vi att du använder WPCode eftersom det är det bästa WordPress code snippets plugin på marknaden som gör det säkert och enkelt att lägga till custom code.
Först måste du installera och aktivera pluginet WPCode. För mer instruktioner, kontrollera vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs: WPCode har också en gratisversion. Du kan dock också få premiumplanen för att låsa upp molnbiblioteket med kodavsnitt, smart villkorlig logik och mer.
Efter aktivering, navigera till Code Snippets ” + Add Snippet page från din WordPress adminpanel.
Här håller du muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klickar på knappen “+ Add Custom Snippet” under den.

Sedan måste du välja “CSS Snippet” som kodtyp från listan med alternativ som visas.

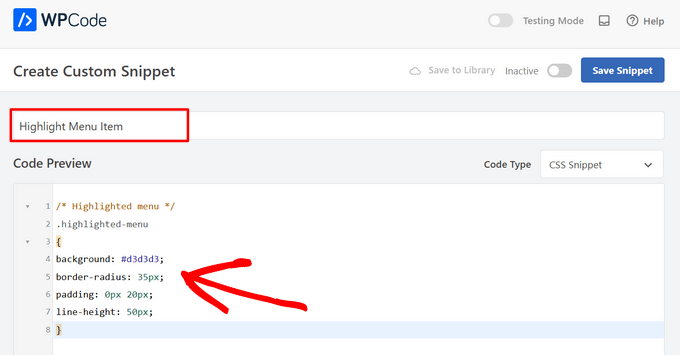
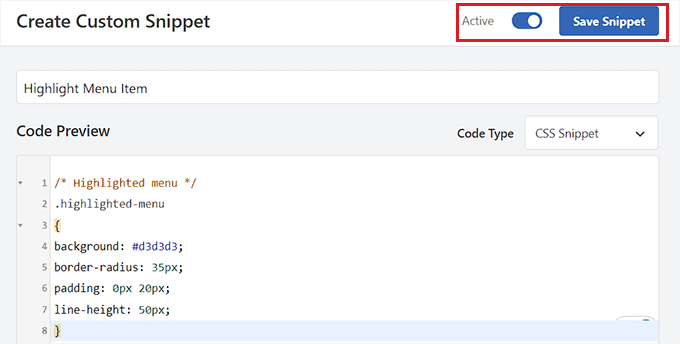
Nu kommer du till sidan “Create Custom Snippet”, där du kan börja med att välja ett namn för ditt utdrag.
Följer, copy and paste följande CSS kod i “Code Preview” boxen:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Så här ska det se ut:

När du har gjort det rullar du ner till sectionen “Insertion”.
Här väljer du helt enkelt läget “Auto Insert” så att koden automatiskt kan köras på hela din website.

Gå nu högst upp på sidan och toggle omkopplaren från “Inaktiverad” till “Aktiv”.
Sedan klickar du bara på knappen “Save Snippet” för att lagra dina settings.

Nu har du utan problem markerat ett menu item i WordPress med en fullständig Site Editor.
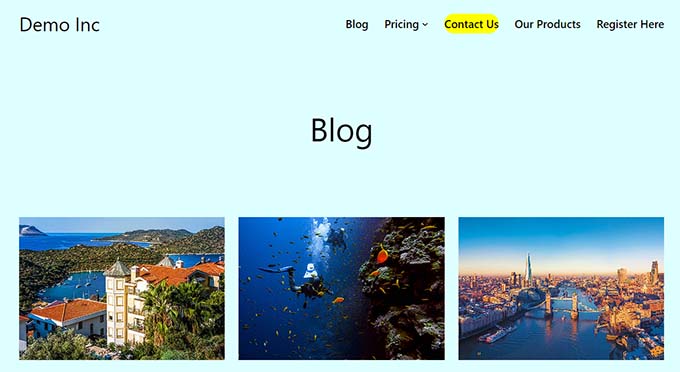
Så här kommer ditt menu-item att se ut när du har addat CSS-koden.

Så här kommer du åt Theme Customize med hjälp av ett Block Theme
Om du vill använda Theme Customizer och ett FSE-tema är det bara att kopiera och klistra in webbadressen nedan i webbläsaren. Se till att ersätta “example.com” med domännamnet för din egen webbplats:
1 | https://example.com/wp-admin/customize.php |
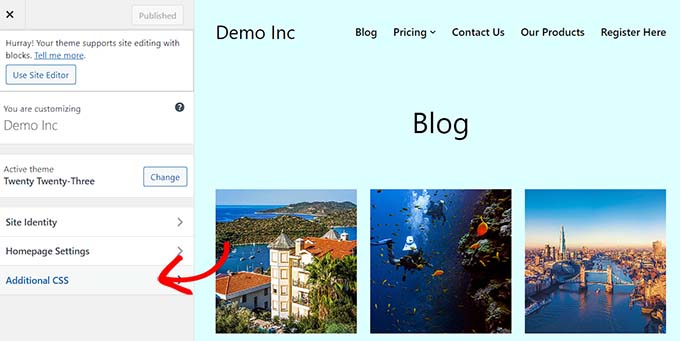
Detta kommer att öppna tema customize för ditt block tema, där du måste förstora “Additional CSS” tabs.

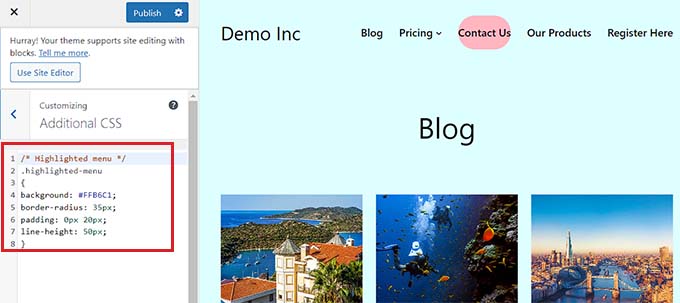
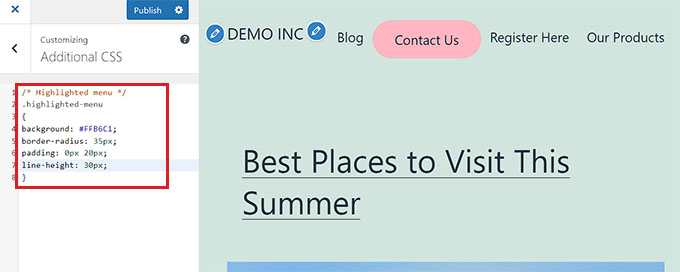
Härifrån kopierar och klistrar du in CSS-snippet i rutan “Additional CSS”:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Därefter klickar du bara på knappen “Publicera” högst upp för att lagra dina settings.

Metod 2: Markera ett menu-item med hjälp av en Theme Customizer
Om du använder ett äldre WordPress-tema har du förmodligen en temaanpassare som är aktiverad som standard. Att markera ett menyalternativ i en temaanpassare är en ganska enkel process.
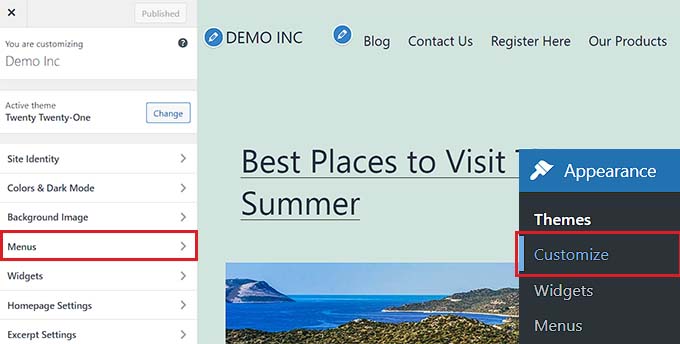
Först går du helt enkelt till Appearance ” Customize i din WordPress dashboard för att starta theme customizer. När den öppnas klickar du bara på tabben “Menus” i vänster sidebar.

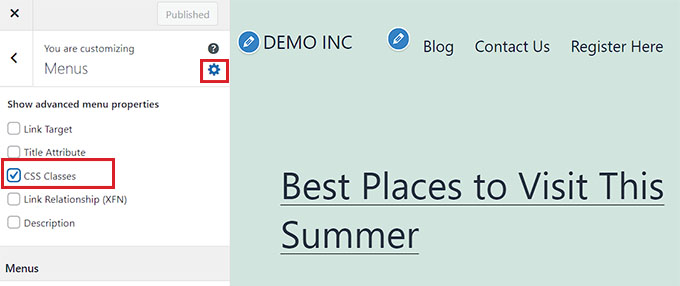
Klicka sedan på ikonen med kugghjulet högst upp till höger för att visa avancerade egenskaper.
Gå nu vidare och kontrollera boxen “CSS Classes”.

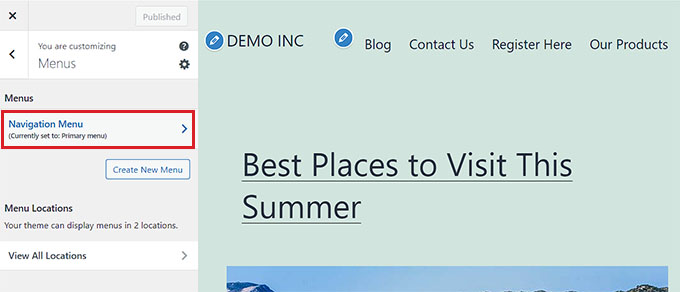
Därefter rullar du ner till “Menus” section.
Om du har flera WordPress-menyer klickar du helt enkelt på menyn med de menu items som du vill markera.

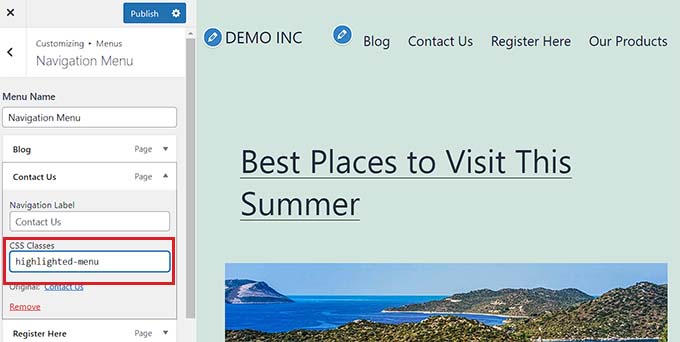
Då öppnas en new tab där du kan selecta det menu item som du vill lyfta fram. Det kan vara “Kontakta oss” som i vårt exempel, eller så kan det vara din page med priser eller länken till din online store.
Klicka bara på det menu-item du vill ha för att förstora några Settings. Här klickar du på fältet “CSS Classes”.
Allt du behöver göra är att skriva "highlighted-menu" i fältet. You can add this CSS Class to multiple menu items, and they will all be highlighted.

Därefter går du bara till tabben “Additional CSS” i temats customizer.
Därefter kopierar du och klistrar in följande CSS-kod:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Gratulerar till din markering! Du har utan problem markerat ett menu-item.
Observera: Ditt tema kanske inte har ett fält för “Ytterligare CSS” i temaanpassaren. Om inte, kontrollera temainställningarna för att ta reda på hur du lägger till anpassad CSS. Om du inte hittar det kan du kontakta utvecklaren eller lägga till det med hjälp av WPCode.
Glöm inte att klicka på knappen “Publicera” högst upp för att lagra dina settings.

Customize din highlight för menu-item
Nu när du har markerat meny-item kan du tweaka CSS-koden för att customize din menu item som du gillar den.
Du kan till exempel ändra bakgrundsfärgen på ditt menu item.

Leta bara efter följande kod i CSS-snippet som du just klistrade in:
1 | background: #FFB6C1 |
När du har lokaliserat den kan du helt enkelt ersätta det rosa färgkodnumret med hexkoden för valfri färg som du själv väljer:
1 | background: #7FFFD4; |
Ovan är hexadecimalkoden för akvamarin.

Du kan kontrollera vår guide för att enkelt lägga till custom CSS för andra idéer om hur du kan customize det markerade menu-item.
När du är nöjd med dina val klickar du helt enkelt på knappen “Publicera” i theme customize eller “Save Snippet” i WPCode för att save dina ändringar.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du markerar en menyikon i WordPress. Du kanske också vill kolla in vår nybörjarguide om hur du stylar navigeringsmenyer i WordPress eller vår handledning om hur du lägger till bildikoner med navigeringsmenyer i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the CSS code. It made my search much easier. It works perfectly with WPCode.