Som standard visar WooCommerce dina produktpriser för alla som besöker din butik. Även om detta fungerar för de flesta online-återförsäljare, behöver vissa företag mer kontroll över vem som ser deras prissättning.
När vi hjälper onlinebutiksägare har vi stött på några olika fall där det är viktigt att dölja priser i WooCommerce.
Till exempel behöver grossistleverantörer bara visa specialpriser för verifierade företagskunder. Å andra sidan kanske B2B-företag föredrar att diskutera kundernas behov i förväg för att säkerställa att de kan erbjuda rätt lösning till rätt pris.
Efter att ha testat olika lösningar har vi hittat 3 tillförlitliga metoder för att dölja priser i WooCommerce. Dessa metoder kommer att fungera för alla typer av företag, från grossistleverantörer till lyxföretag.

Vad du bör tänka på innan du döljer produktpriser
Vi har sett några olika situationer där det är vettigt att sälja på WooCommerce utan priser.
Till exempel döljer många grossistleverantörer priser för att förhindra att detaljhandelskunder ser mängdrabatter. Dessutom tar specialtillverkare av möbler ofta bort priser eftersom varje möbel har unika kostnader baserade på material och design.
Vi vet också att vissa lyxvarumärken föredrar att skapa exklusiva shoppingupplevelser för medlemmar genom att endast visa priser för seriösa köpare.
Tyvärr kommer WooCommerce inte med ett inbyggt alternativ för att dölja priser. Men efter att ha testat olika lösningar har vi hittat 3 pålitliga metoder som fungerar bra.
Du kan använda snabblänkarna nedan för att hoppa till din föredragna metod för att dölja priser på WooCommerce:
Är du redo för det här? Låt oss dyka in!
Metod 1: Dölj alla / specifika produktpriser och kundvagnsknappar med kod
I den här metoden visar vi dig hur du döljer produktpriserna och varukorgsknapparna för antingen alla produkter i din butik eller bara för specifika artiklar. Detta tillvägagångssätt är användbart om du vill att kunderna ska kontakta dig direkt för priser eller logga in på sina konton för att se dessa priser.
När vi testade olika alternativ fann vi att många plugins för att dölja priser antingen är ganska dyra eller för komplexa att använda. Det är därför vi har kommit på en enkel kodlösning som får jobbet gjort snabbt.
Vi vet att “kodlösning” kan låta skrämmande, men oroa dig inte. Det här är en nybörjarvänlig metod.
Vi kommer att använda WPCode, som är ett plugin som gör det lika enkelt att lägga till kod på din webbplats som att kopiera och klistra in. Vi har använt detta plugin på många webbplatser och har funnit det säkert och pålitligt.
Gratisversionen fungerar perfekt för att dölja priser. Men om du vill ha extra funktioner som AI-kodgeneratorn för att skapa anpassade lösningar kanske du vill titta på Pro-versionen.
Vi har testat båda versionerna i stor utsträckning i vår WPCode-recension.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. Om du behöver hjälp kan du kolla in vår guide om hur du installerar ett WordPress-plugin.
Därefter kan du följa någon av handledningarna nedan.
Alternativ 1: Dölj pris- och varukorgsknappar för specifika produkter (inloggade användare)
Det enklaste sättet att dölja priser är att använda WPCodes färdiga snippet. Denna kod kommer att dölja priser och varukorgsknappar från specifika produkter när användare inte är inloggade.
Om du redan är bekant med WPCode kan du helt enkelt hitta den i WPCodes snippetbibliotek.
Om det är första gången du använder insticksprogrammet klickar du bara på länken nedan:
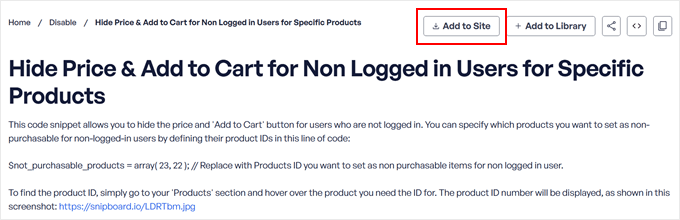
Dölj pris och lägg i kundvagn för icke-inloggade användare för specifika produkter
Klicka sedan på knappen “Lägg till på webbplatsen” för att komma igång.

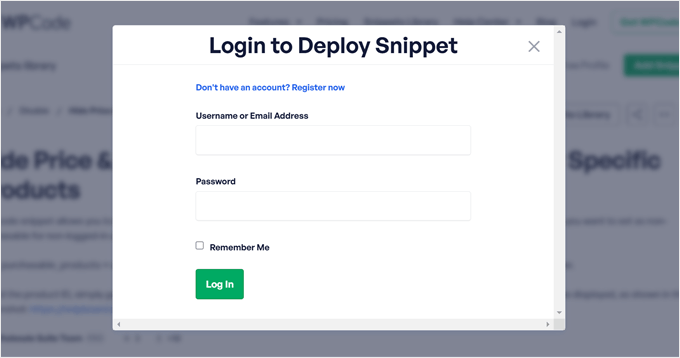
Nu måste du antingen skapa ett gratis WPCode-konto eller logga in om du redan har ett.
Under registreringen kommer du att bli ombedd att ansluta din WordPress-webbplats till WPCode-biblioteket.

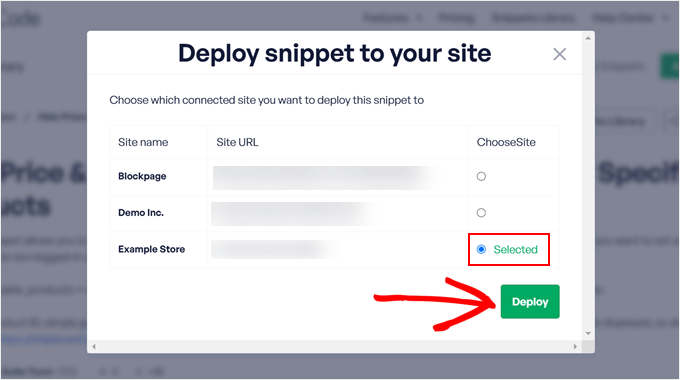
När du har loggat in väljer du vilken webbplats du vill lägga till snippet på.
Klicka sedan på “Deploy”.

Systemet tar dig tillbaka till ditt WordPress-adminområde för att avsluta installationen.
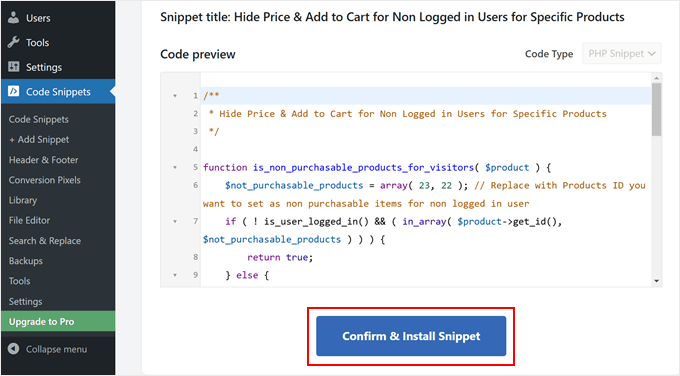
Här klickar du bara på “Bekräfta och installera snippet”.

Nu kommer du till kodavsnittsredigeraren, där du kan göra två enkla ändringar för att anpassa koden efter dina behov.
Först måste du ändra produkt-ID:n. Leta efter den här kodraden:
1 | $not_purchasable_products = array( 23, 22 ); |
Ersätt dessa siffror med dina egna produkt-ID:n.
Om du inte är säker på vad de är kan du läsa vår artikel om hur du hittar produkt-ID:n i WooCommerce.
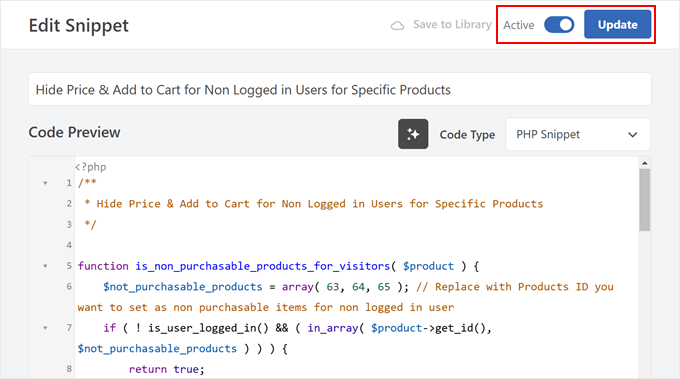
Om du t.ex. vill dölja priserna för produkterna 63, 64 och 65 skriver du:
1 | $not_purchasable_products = array( 63, 64, 65 ); |
Därefter kan du anpassa det meddelande som visas i stället för priset.
Här är koden som du behöver hitta:
1 2 3 4 5 | function wws_hide_price_not_logged_in( $price_html, $product ) { if ( is_non_purchasable_products_for_visitors( $product ) ) { $price_html = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login with wholesale account to see prices', 'wws' ) . '</a></div>'; } return $price_html; |
Du kan ändra den här texten: “Logga in med grossistkonto för att se priser” till vad du vill, till exempel “Logga in för att se priser” eller “Kontakta oss för priser”.
Här är ett exempel:
1 2 3 4 5 | function wws_hide_price_not_logged_in( $price_html, $product ) { if ( is_non_purchasable_products_for_visitors( $product ) ) { $price_html = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'wws' ) . '</a></div>'; } return $price_html; |
När användare klickar på den här länken kommer de till WooCommerce inloggningssida för att logga in.
Slutligen växlar du från “Inactive” till “Active”. Klicka sedan på “Uppdatera”.

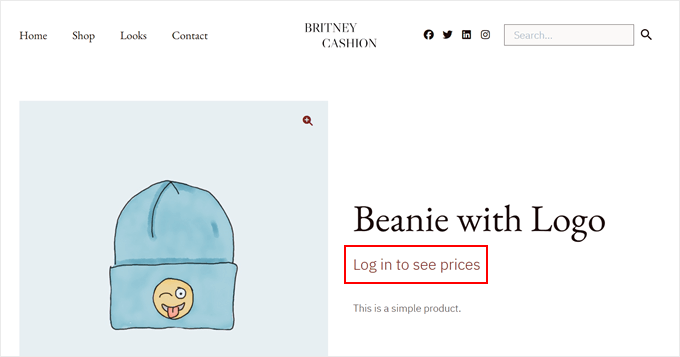
Nu är det bara att besöka dina produktsidor för att se förändringarna.
Du kommer att märka att pris- och varukorgsknapparna är dolda och ersatta av ditt anpassade meddelande.

Så enkelt är det!
Alternativ 2: Dölj pris- och kundvagnsknappar för alla användare
Om du vill dölja priser och varukorgsknappar för alla som besöker din WooCommerce-butik måste du lägga till en annan kodsnutt. Den här metoden fungerar oavsett om användarna är inloggade eller inte.
Börja med att gå till Code Snippets ” + Add Snippet i din WordPress instrumentpanel. Klicka på “Add Your Custom Code (New Snippet)” och sedan på knappen “+ Add Custom Snippet”.

Därefter visas några kodtyper som du kan välja mellan.
Här väljer du bara “PHP Snippet”.

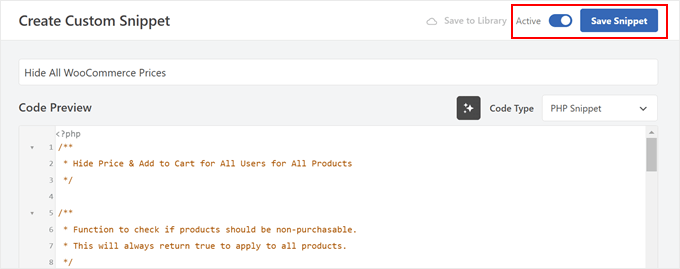
Därefter måste du ge din kodsnutt en titel. Det kan vara något enkelt som “Dölj alla WooCommerce-priser.
Kopiera sedan koden nedan i avsnittet “Kodförhandsgranskning” och klistra in den där:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | /** * Hide Price & Add to Cart for All Users for All Products *//** * Function to check if products should be non-purchasable. * This will always return true to apply to all products. */function is_non_purchasable_products( $product ) { // Always return true to make all products non-purchasable for all users return true;}/** * Set product as not purchasable */function wws_set_not_purchasable( $is_purchasable, $product ) { if ( is_non_purchasable_products( $product ) ) { // Set product as not purchasable $is_purchasable = false; } return $is_purchasable;}/** * Replace price with 'Contact us for pricing' message linking to the contact page */function wws_hide_price( $price_html, $product ) { if ( is_non_purchasable_products( $product ) ) { // Get the URL for the contact page by slug $contact_page = get_page_by_path( 'contact' ); if ( $contact_page ) { $contact_url = get_permalink( $contact_page ); } else { // Default to '/contact' if the page is not found $contact_url = site_url( '/contact' ); } // Set the price HTML to the contact message $price_html = '<div><a href="' . esc_url( $contact_url ) . '">' . __( 'Contact us for pricing', 'wws' ) . '</a></div>'; } return $price_html;}/** * Hide the 'Add to Cart' button */function wws_hide_addcart( $add_to_cart, $product, $args ) { if ( is_non_purchasable_products( $product ) ) { // Remove the 'Add to Cart' button $add_to_cart = ''; } return $add_to_cart;}// Add filters to apply the above functionsadd_filter( 'woocommerce_is_purchasable', 'wws_set_not_purchasable', 10, 2 );add_filter( 'woocommerce_get_price_html', 'wws_hide_price', 10, 2 );add_filter( 'woocommerce_loop_add_to_cart_link', 'wws_hide_addcart', 10, 3 ); |
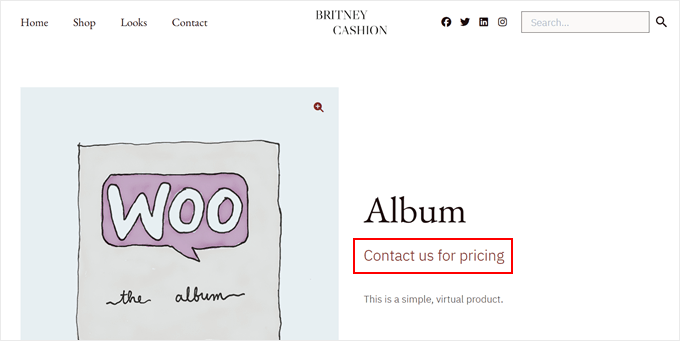
Den här koden tar bort alla pris- och varukorgsknappar från din butik och ersätter dem med en “Kontakta oss för prisuppgifter”-länk som tar besökarna till din kontaktsida.
När du har klistrat in koden växlar du från “Inaktiv” till “Aktiv” och klickar på “Spara snippet”.

Och det är allt!
Du kan nu besöka din butik och se att alla priser och varukorgsknappar har ersatts med en länk till din kontaktsida.

Mer information finns i vår nybörjarguide om hur du enkelt lägger till egen kod i WordPress.
Metod 2: Dölj produktpriserna för kunder som inte är grossister
Den här metoden är perfekt för företag som vill dölja priser för vanliga besökare och samtidigt visa särskilda grossistpriser för godkända kunder.
Detta tillvägagångssätt fungerar särskilt bra för tillverkare, distributörer och B2B-företag som vill behålla exklusiva priser för sina grossistköpare.
Det är också bra om du inte är ett fan av kodlösningen från tidigare, eftersom vi kommer att använda plugins från den användarvänliga Wholesale Suite.
Innan vi dyker in rekommenderar vi att du läser vår detaljerade Wholesale Suite-recension för att förstå alla funktioner som denna plugin-svit erbjuder.
Steg 1: Installera de nödvändiga plugin-programmen för Wholesale Suite
För att den här metoden ska fungera effektivt måste du installera det kostnadsfria Wholesale Suite-pluginet. Det hanterar de grundläggande grossistbutiksfunktionerna, inklusive att ställa in grossistprissättningsstrukturer för dina produkter.
Du kommer också att behöva få premium Wholesale Suite-tillägget, särskilt grossistpriser och Wholesale Lead Capture.
Det första tillägget är viktigt för att dölja priser från vanliga kunder medan du visar dem för dina grossistköpare. Det finns ingen väg runt den här, eftersom det är kärnpluginet som gör prisdöljande möjligt.
Den andra skapar ett professionellt registreringssystem där potentiella grossistkunder kan ansöka om ett konto. Om du föredrar det kan du också använda WPForms för att skapa dina registreringsformulär.
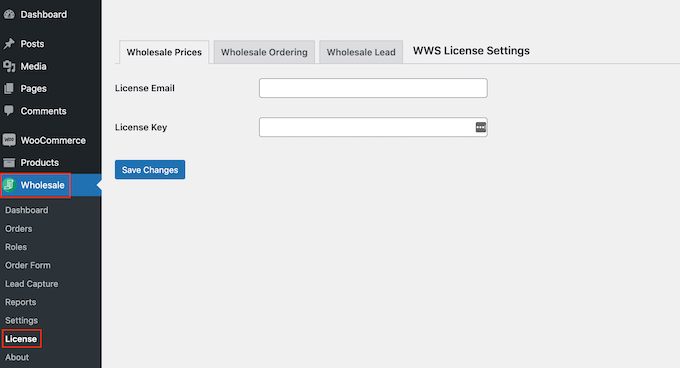
När du har installerat dessa WordPress-plugins går du till Partihandel ” Licens i din instrumentpanel.

Här anger du licensnycklarna och e-postadressen som är kopplade till dina inköp av premiumplugin. Du hittar dessa uppgifter i det bekräftelsemail du fick när du köpte insticksprogrammen.
Om du har köpt flera Wholesale Suite-plugins kan du använda flikarna längst upp för att komma åt licensnyckelinställningarna för var och en.
När du har angett licensinformationen för varje verktyg ska du klicka på “Spara ändringar”. När du är klar kan du gå vidare till nästa steg.

Steg 2: Skapa ett testkonto för en grossistkund
Wholesale Suite skapar en särskild användarroll för “grossistkunder” som låter dig hantera prissättningen för alla dina grossistkunder på ett och samma ställe. När dessa kunder loggar in kommer de automatiskt att se sina särskilda grossistpriser.
För att se till att din prisdöljning fungerar korrekt behöver du ett testkonto för grossistkunder. Detta hjälper dig att kontrollera hur din WooCommerce-butik ser ut från både en grossistkunds synvinkel och en vanlig besökares perspektiv.
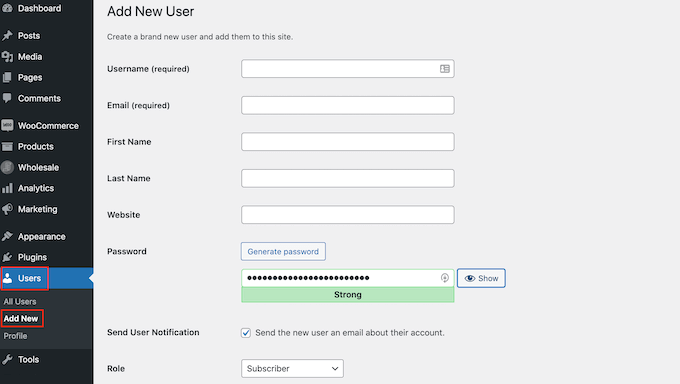
Det är enkelt att skapa ett grossistkonto. Först går du bara till Användare ” Lägg till nytt i din WordPress-panel.

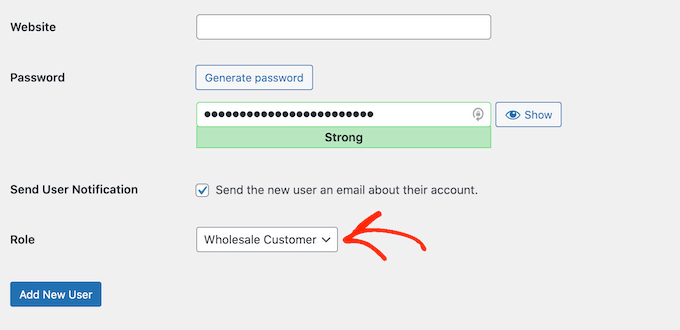
Nu fyller du i grundläggande information som e-postadress och användarnamn och väljer sedan “Wholesale Customer” i rullgardinsmenyn “Role”.
Klicka slutligen på “Add New User” för att skapa kontot.

Du kanske också vill förhindra grossistkunder från att göra inköp till ordinarie pris när de inte uppfyller grossistvillkoren. Som standard visar plugin-programmet en varning, men kunderna kan fortfarande köpa till detaljhandelspriser.
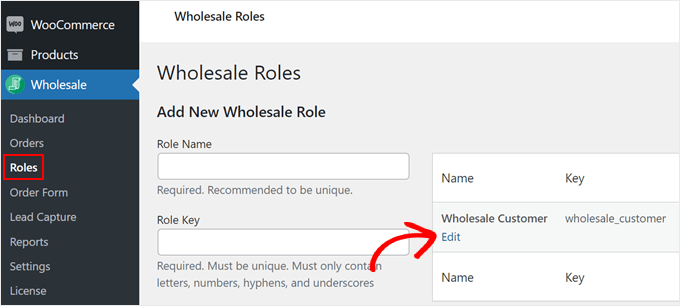
För att ändra detta, gå till Partihandel ” Roller och hitta rollen “Partihandelskund”. Klicka på knappen “Redigera” under rollen för att anpassa den.

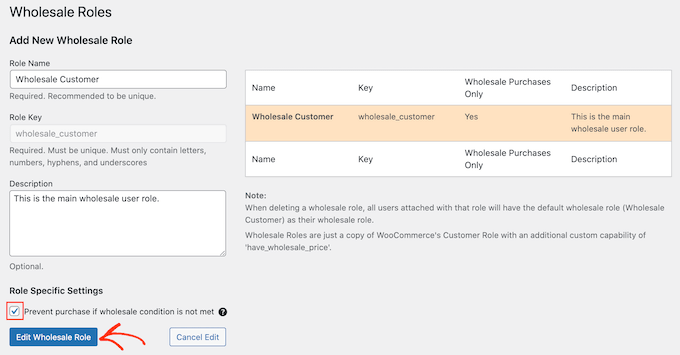
Markera sedan rutan för “Förhindra köp om grossistvillkoret inte uppfylls”.
Därefter klickar du bara på “Edit Wholesale Role” för att spara dina ändringar.

Steg 3: Dölj priser och varukorgsknappar
Därefter måste du dölja priserna och knapparna på kundvagnssidan för vanliga besökare i webbutiken.
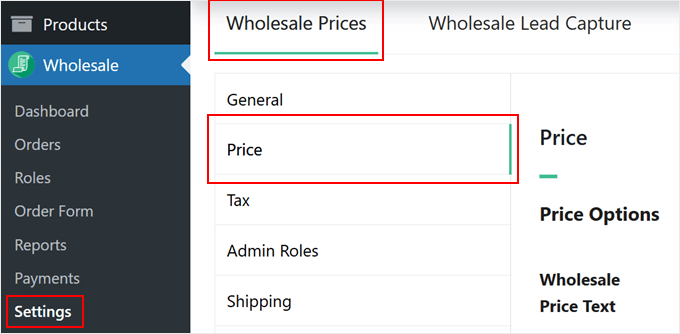
För att göra detta kan du gå till Partihandel “ Inställningar. Se till att du befinner dig i avsnittet “Grossistpriser” och navigera till fliken “Pris”.

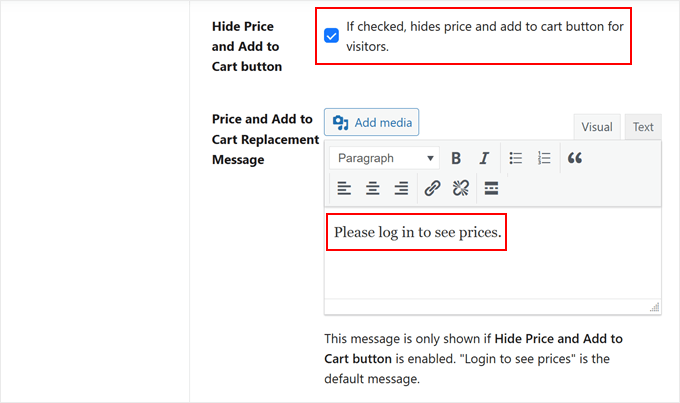
Bläddra sedan ner till inställningen “Dölj pris och Lägg i kundvagn” och markera rutan bredvid den.
Under den kan du lägga till en anpassad text som ersätter pris- och varukorgsknapparna. Om du lämnar detta tomt kommer standardmeddelandet “Logga in för att se priser” att visas istället.

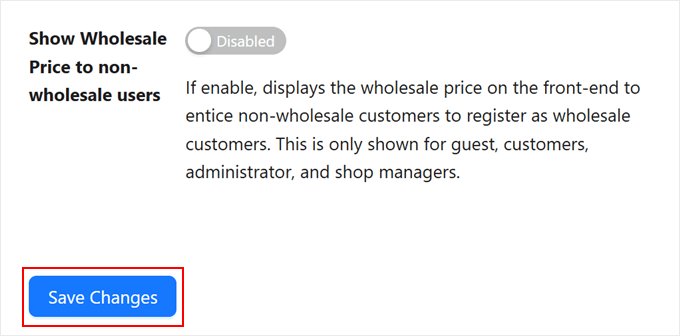
Bläddra nu ner och se till att inställningen “Visa grossistpris för användare som inte är grossister” är inaktiverad.
Klicka till sist på knappen “Spara ändringar”.

Steg 4: Lägg till och dölj grossistpriser för WooCommerce-produkter
Du är nu redo att börja lägga till grossistpriser för enskilda produkter. Du kan gå vidare och öppna en ny eller befintlig produkt för redigering.
Om det är första gången du lägger till en produkt kan du läsa vår guide WooCommerce gör det enkelt för mer information.
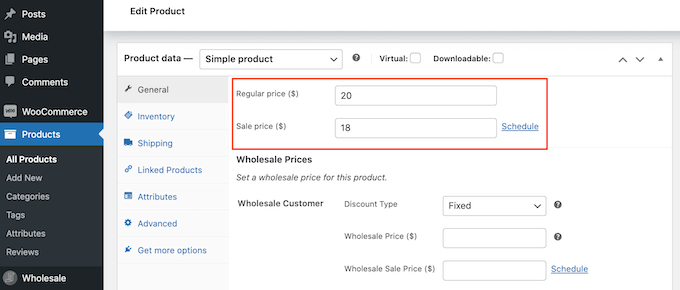
När du skapar en ny produkt eller redigerar en befintlig produkt måste du någon gång gå till avsnittet “Produktdata”.
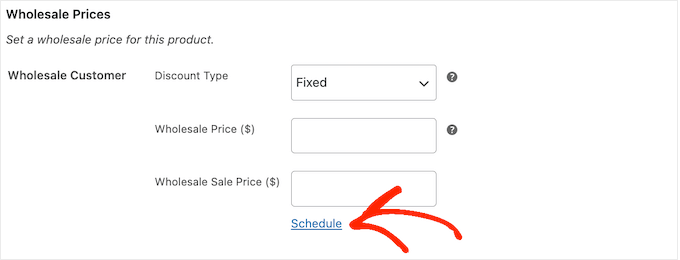
Här ställer du in ditt “ordinarie pris”. Det här är vad vanliga kunder ser. Sedan hittar du avsnittet “Partipriser” och väljer din rabattyp från rullgardinsmenyn. Du kan erbjuda antingen en procentuell rabatt eller ett fast pris.

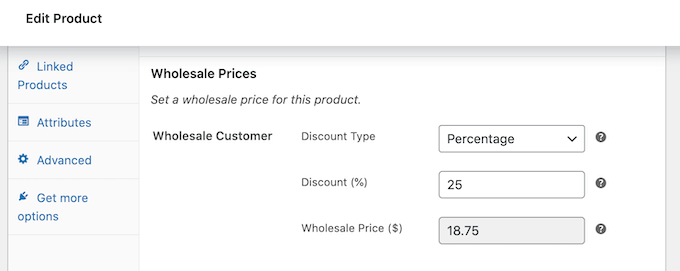
För procentrabatter väljer du bara rabattypen “Procent” och anger ditt rabattbelopp.
Wholesale Suite kommer automatiskt att beräkna det slutliga priset.

Om du väljer “Fast” som rabattyp kan du bara ange det exakta grossistpriset som du vill ta ut.
Vill du köra tidsbegränsade grossisterbjudanden? Detta är perfekt för att köra säsongskampanjer och konvertera fler WooCommerce-besökare till kunder.
För att göra detta kan du klicka på länken “Schema”.

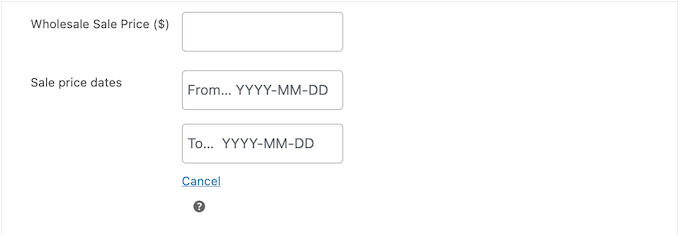
Därefter kan du ange startdatum och slutdatum för din kampanj för grossistförsäljningspriser.
På så sätt behöver du inte aktivera och inaktivera rabatten manuellt. Det fungerar i princip på samma sätt som att schemalägga WooCommerce kupongkoder.

Den här inställningen är naturligtvis valfri. Om du inte är redo att använda den nu kan det vara bra att ha den i åtanke för framtiden.
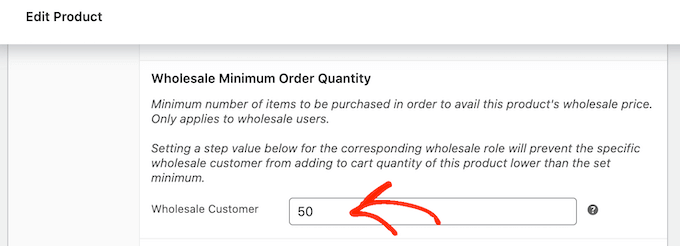
Ställ sedan in dina minimikrav för beställning i avsnittet “Minsta kvantitet för grossistorder”.
Detta anger hur många artiklar en grossist måste köpa för att få tillgång till specialpriser.

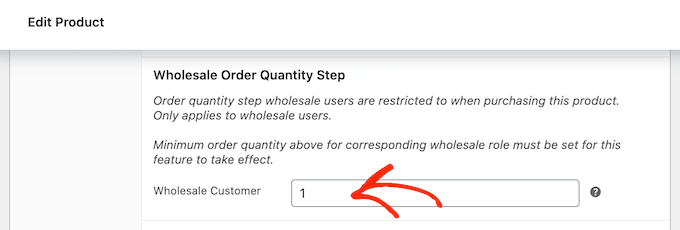
Bläddra sedan ner till avsnittet “Kvantitetssteg för grossistorder”.
Ange “1” i lämpligt fält.

Detta kommer att göra så att den minsta orderkvantitet som du angav ovan tillämpas på varje artikel.
På så sätt kan ingen försöka missbruka grossisträttigheter. Mer information om den här inställningen finns i Wholesale Suite-dokumentationen om minimikrav för beställningar.
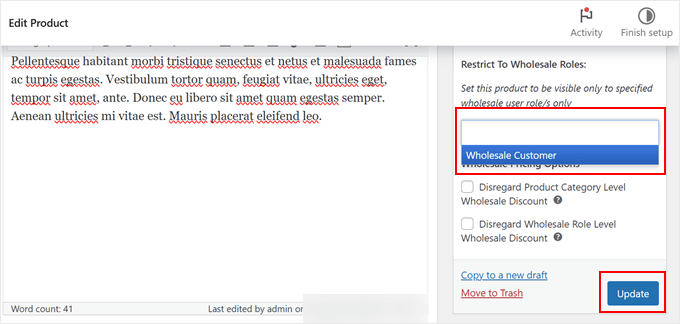
Slutligen kan du göra din produkt synlig endast för grossistkunder genom att använda inställningen “Restrict To Wholesale Roles” högst upp på sidan. Skriv in och välj “Grossistkund” i det här fältet.
I det här skedet kan du fortsätta att slutföra dina produktinställningar. Du kan till exempel lägga till ett bildgalleri för produkten, bädda in en produktvideo eller infoga produkttaggar.
När du är klar klickar du bara på “Uppdatera” eller “Publicera” för att spara dina ändringar. Du kan sedan upprepa samma steg för alla dina grossistprodukter.

Steg 5: Konfigurera dina registreringsformulär för grossister
Wholesale Suite-tillägget skapar automatiskt registrerings- och inloggningssidor för dina grossistkunder. Innan du börjar acceptera ansökningar, låt oss dock anpassa registreringsformuläret så att det passar dina behov.
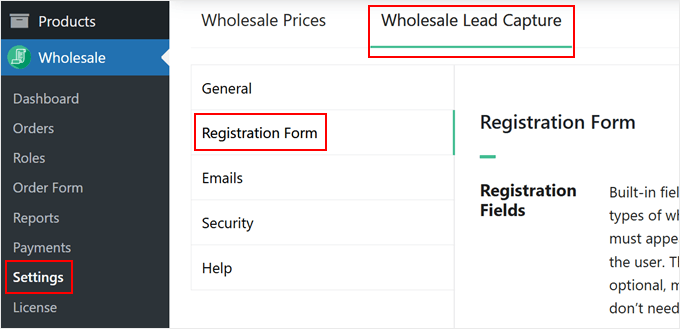
Gå till Partihandel ” Inställningar, klicka sedan på fliken “Wholesale Lead Capture” och öppna menyn “Registreringsformulär”.

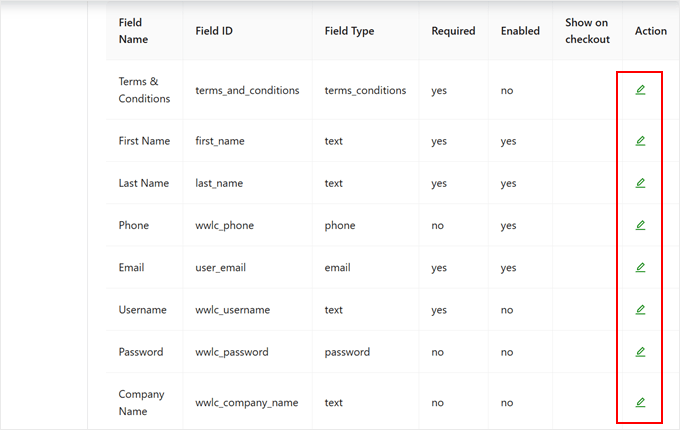
Här kan du skrolla nedåt för att hitta en tabell som visar alla tillgängliga formulärfält.
Grundläggande fält som förnamn, efternamn, e-post och användarnamn ingår som standard, men vissa kan behöva aktiveras. För att aktivera ett fält klickar du på pennan “Redigera” i kolumnen “Åtgärd”.

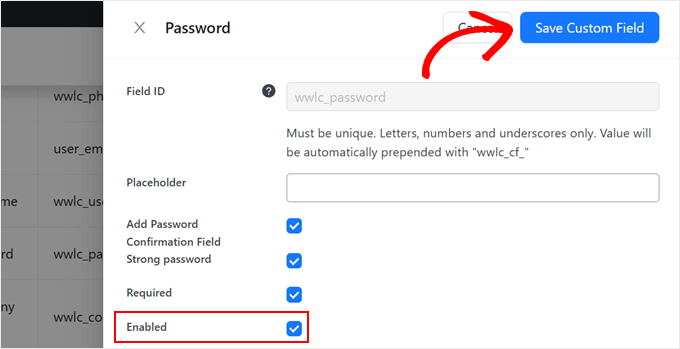
Allt du behöver göra nu är att markera rutan “Aktiverad” för att göra den synlig och markera fältet som “Obligatoriskt” om du vill göra det obligatoriskt.
Kom ihåg att klicka på “Save Custom Field” när du är klar.

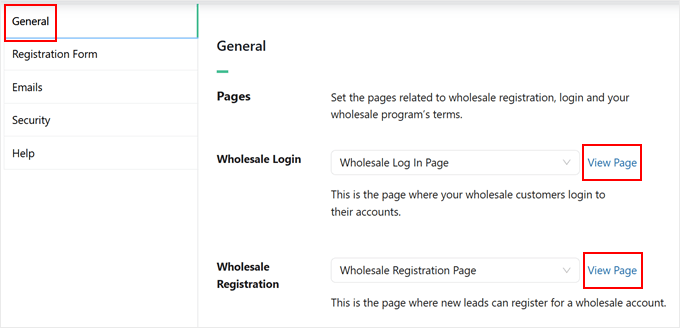
Gå nu till fliken “Allmänt” för att hitta dina nya inloggnings- och registreringssidor för grossister.
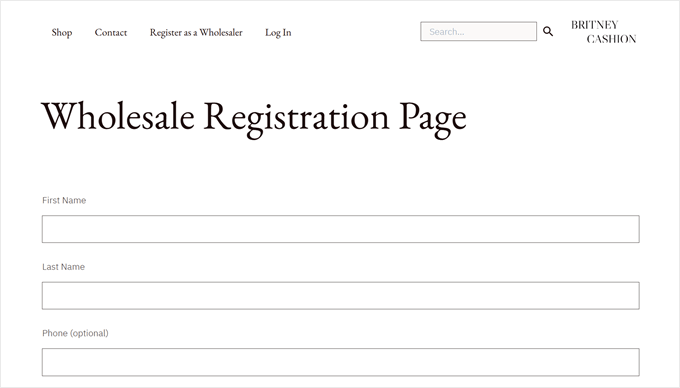
Gå vidare och klicka på “Visa sida” för att förhandsgranska dem.

När du har öppnat dem kan du lägga till länkarna till dessa sidor i din navigeringsmeny. På så sätt kan användarna enkelt hitta dem när de surfar i din webbutik.
Hur du gör det kan du läsa i vår guide om hur du lägger till en navigeringsmeny i WordPress.

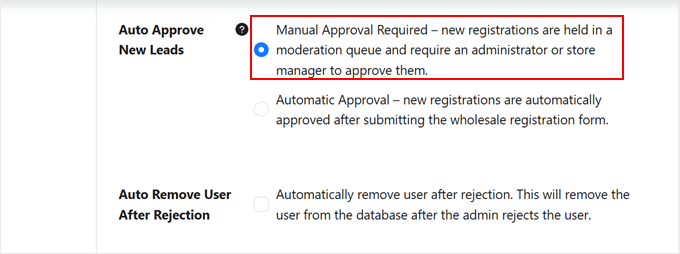
Ett viktigt beslut är hur ni ska hantera nya ansökningar.
Under “Auto Approve New Leads” väljer du mellan “Manual Approval Required” eller “Auto Approval”.
Vi rekommenderar starkt manuellt godkännande för att skydda dina grossistpriser och verifiera legitima företag.

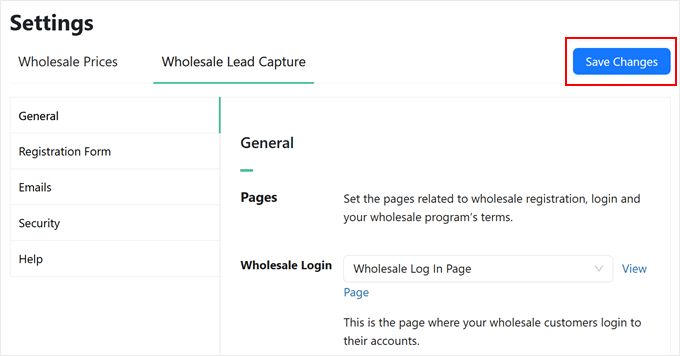
När du är nöjd med inställningarna för registreringsformuläret kan du bläddra upp igen.
Klicka till sist på knappen “Spara ändringar”.

💡 Proffstips: Är du inte förtjust i registreringsformuläret från Wholesale Suite? Använd WPForms istället! Du kan läsa vår guide om hur du skapar ett anpassat registreringsformulär för steg-för-steg-instruktioner.
Steg 6: Skapa ett beställningsformulär för grossist
Det sista steget är att skapa ett beställningsformulär för grossister, som effektiviserar beställningsprocessen för dina grossistkunder. Med det här formuläret kan de enkelt lägga bulkbeställningar utan att navigera genom flera produktsidor, vilket sparar tid för både dig och dina kunder.
När vi skapar orderformulär för grossister har vi upptäckt att företag får bäst resultat genom att inkludera viktiga fält som produkt-SKU:er och önskade leveransdatum.
På så sätt kan grossistkunder snabbt lägga bulkbeställningar samtidigt som de ger all information som du behöver för att behandla deras förfrågningar effektivt.
För detaljerade instruktioner om hur du skapar ett optimerat beställningsformulär för grossister, kolla in vår omfattande guide om hur du skapar ett beställningsformulär för grossister i WordPress.
Och det var det! Låt oss titta på hur detta fungerar i praktiken. Så här ser vår butik ut för vanliga besökare:

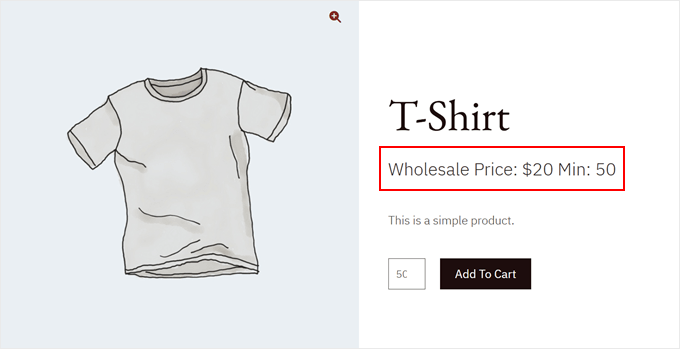
Vi försökte också logga in som grossistkund för att se om priset var synligt den här gången.
Kolla in resultatet nedan.

Du kan också läsa vår guide om hur du växlar mellan användarkonton i WordPress om du behöver hjälp med att logga in och ut från dina konton.
Metod 3: Skapa en professionell onlinekatalog utan priser
Den här metoden förvandlar din WooCommerce-butik till en professionell produktkatalog. Den är perfekt för företag som föredrar att hantera prisdiskussioner via e-post, ett kontaktformulär eller offline.
YITH WooCommerce Catalog Mode plugin erbjuder ett enkelt sätt att skapa en prisfri katalog. Vi har testat och delat hur man använder detta plugin tidigare i vår handledning om hur man lägger till en produktkatalog i WooCommerce.
Till skillnad från grossistmetoden kan du med den här metoden ta bort priserna helt och hållet och ersätta dem med anpassade kontaktknappar. Du kan dölja priser för hela din butik, specifika produktkategorier eller enskilda artiklar.
Denna flexibilitet gör den idealisk för specialtillverkare, lyxbutiker och tjänsteleverantörer som behöver kunna lämna prisförslag baserat på kundens krav.
I den här guiden kommer vi att fokusera på de viktigaste inställningarna för att aktivera katalogläge och dölja priser med YITHs plugin. Baserat på våra tester fann vi att dessa grundläggande funktioner är tillräckliga för att få de flesta butiker att komma igång med dolda priser.
Med detta sagt, kom ihåg att vi bara skrapar på ytan av vad detta plugin kan göra. Vi har utforskat många mer avancerade funktioner i vår detaljerade recension av YITH WooCommerce Catalog Mode.
Du måste också köpa premiumversionen av pluginet. Gratisversionen fungerar bra, men funktionen för att dölja priser är endast tillgänglig i betalversionen.
Steg 1: Installera och aktivera YITH WooCommerce Catalog Mode
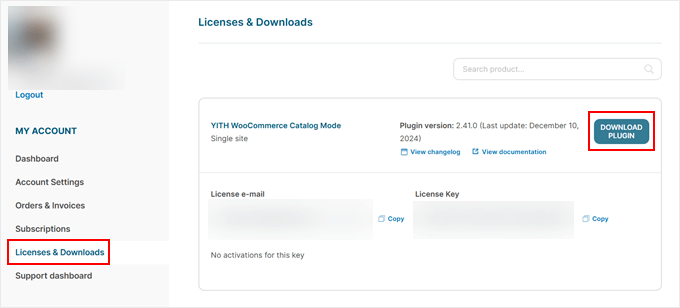
När du har köpt pluginet går du till YITH-webbplatsen och loggar in på ditt YITH-konto. Gå sedan till fliken “Licenser och nedladdningar”.

Klicka sedan på knappen “Download Plugin” för att ladda ner plugin-filen från ditt YITH-konto. Se till att hålla din webbläsarflik öppen, eftersom du kommer att behöva licensnyckeln om en stund.
Nu är det bara att installera pluginet på din WordPress-webbplats.
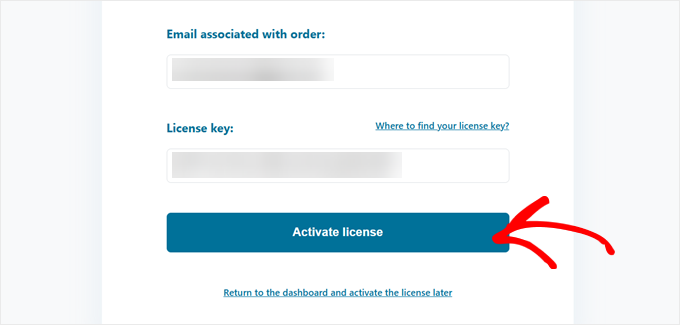
När installationsguiden visas måste du ange din YITH-e-postadress och licensnyckel.

När du har angett dina uppgifter klickar du på “Activate license” för att slutföra installationsprocessen.
När det är gjort klickar du på “Gå till plugin-instrumentpanelen” för att börja anpassa dina inställningar för katalogläget.

Låt oss nu gå vidare till nästa steg.
Steg 2: Konfigurera grundläggande inställningar för katalogläget
Katalogläget förvandlar din butik från en shoppingwebbplats till en produktutställning. Detta är perfekt för företag som vill visa produkter utan omedelbara köpalternativ.
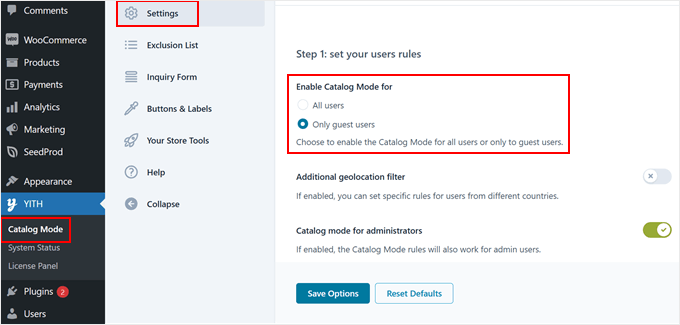
För att börja, gå till YITH ” Katalogläge och navigera till fliken “Inställningar”. Det är här du kommer att konfigurera alternativen för att köra WooCommerce utan priser.
Först kan du välja om du vill aktivera katalogläget för alla användare eller bara för gästanvändare.

Du kan också aktivera katalogläget för användare med användarrollen Administratör för att testa hur läget ser ut.
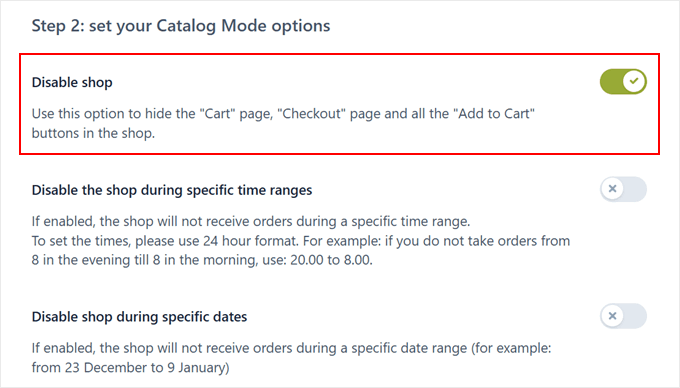
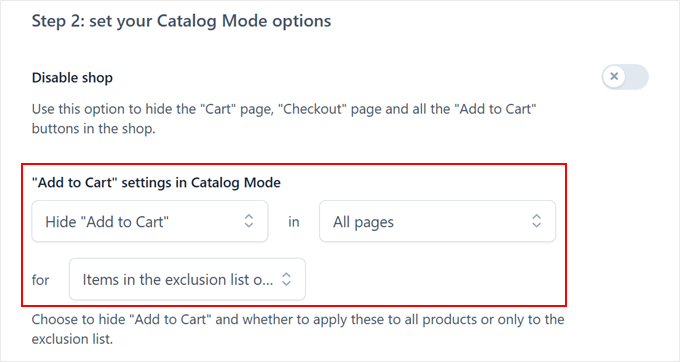
När du skrollar nedåt kan du aktivera funktionen “Disable shop” om du vill ta bort varukorgssidan, kassasidan och alla add-to-cart-knappar från din butik.

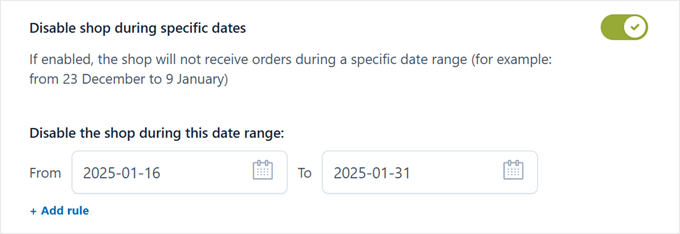
Om du avaktiverar butiksfunktionen får du ytterligare alternativ för att ställa in specifika tidsintervall eller dagar.
Detta är särskilt användbart om du bara vill dölja priser under dagar eller högtider då din webbutik inte tar emot beställningar.

För mer riktad kontroll kan du bara hoppa över menyn “Inaktivera butik” och fokusera på inställningarna under avsnittet “Inställningar för “Lägg i kundvagn” i katalogläget”.
Här kan du använda rullgardinsmenyer för att välja exakt var du vill dölja eller visa add-to-cart-knappar. Du kan till exempel dölja eller visa dem för artiklar i din uteslutningslista, vilket är en funktion som låter dig gruppera specifika produkter, kategorier eller taggar tillsammans.
Det gör det enkelt att dölja knappar för just de utvalda artiklarna istället för hela butiken. Vi kommer att prata mer om att skapa undantagslistor i ett senare avsnitt.

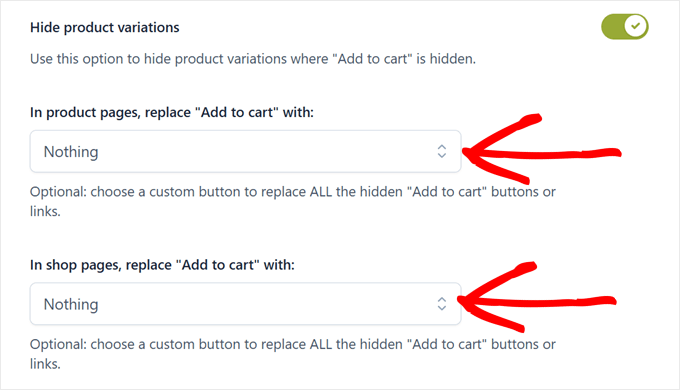
Om du flyttar dig nedåt kan du välja att dölja knappen “Lägg i varukorg” i produktvarianter. Detta gör att katalogläget förblir konsekvent för alla produkttyper, inklusive de med flera alternativ som storlek eller färg.
Du kan också bestämma vad som ska visas i stället för “Lägg till i varukorgen”-knapparna på WooCommerce-sidorna.
Vi rekommenderar att du väljer “Inget” för dessa alternativ för att hålla utrymmet rent. Vi kommer att lägga till anpassade knappar i ett annat avsnitt senare.

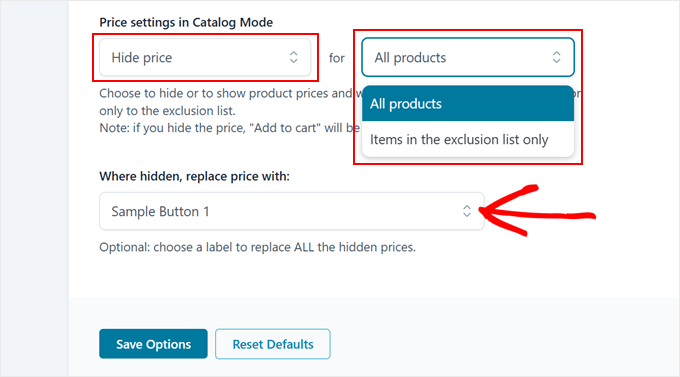
Längre ner hittar du “Prisinställningar i katalogläge”.
Du kan välja mellan att dölja priser för alla produkter eller bara för dem som finns i din exkluderingslista.
När du döljer priser kan du ersätta dem med anpassade knappar. Pluginet innehåller flera fördesignade knappstilar, som “Sample Button 1”, som vi kommer att anpassa i nästa steg.
Kom ihåg att klicka på “Spara alternativ” när du är klar med dina val.

Steg 3: Skapa en ny knapp för att ersätta kundvagnsknappen
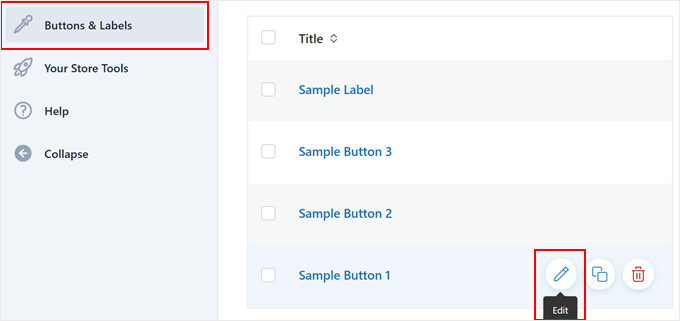
Nu är det dags att anpassa knappen som kommer att ersätta dina varukorgsknappar och priser. Gå till fliken “Buttons & Labels” för att komma igång.
Välj en av de fördesignade knapparna som tillhandahålls av YITH och klicka sedan på pennans “Redigera”-ikon för att anpassa den.

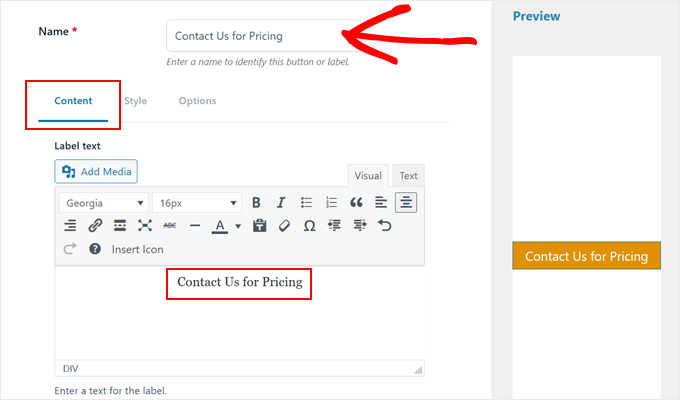
Ge först din knapp ett enkelt namn så att du lätt kan hitta den senare.
På fliken “Innehåll” kan du ändra knapptexten till något som passar dina behov. Populära val är “Begär en offert”, “Kontakta oss för prisuppgift” eller “Få ett anpassat pris”.

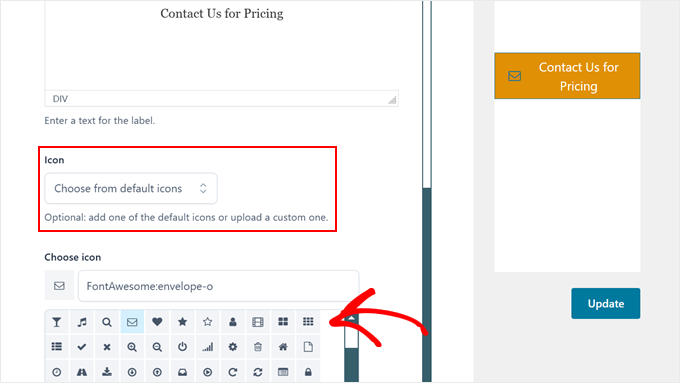
Genom att lägga till en ikon kan du göra din knapp mer engagerande. För att göra det kan du välja “Välj bland standardikoner” i avsnittet Ikon.
Du kan bläddra bland de tillgängliga alternativen för att hitta ett som passar ditt budskap.

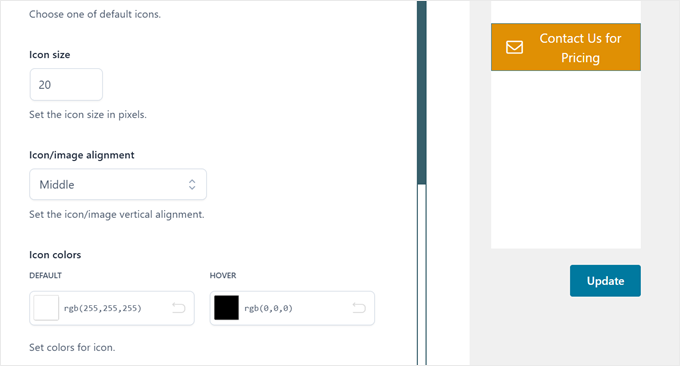
Du kan också finjustera din ikon genom att justera storlek, inriktning och färger.
Se bara hur dina ändringar visas i förhandsgranskningen till höger på sidan.

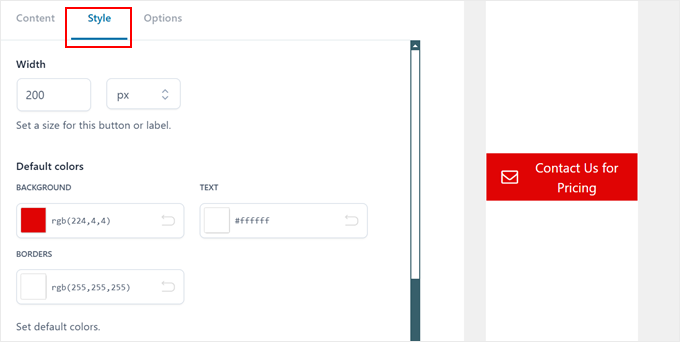
Gå nu till fliken “Style” för att anpassa knappens utseende.
Det är här du kan ändra bakgrundsfärger, bredd, kanter, utfyllnad och marginaler så att de passar din webbplats design.

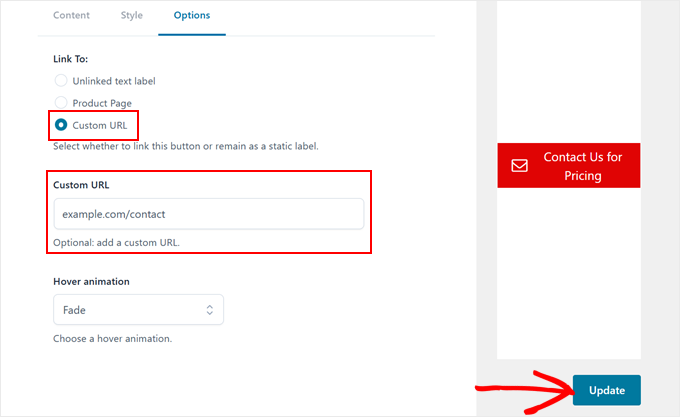
Slutligen, på fliken “Alternativ”, ställer du in länken för din knapp. Vi rekommenderar att du använder alternativet “Custom URL” för att dirigera besökare till din kontakt- eller inloggningssida.
Du kan också lägga till en svävningsanimation för att göra din knapp mer interaktiv och iögonfallande.
När du är klar klickar du bara på knappen “Uppdatera”.

Så enkelt är det!
Steg 4: Skapa ett formulär för produktförfrågan (valfritt)
Genom att lägga till ett förfrågningsformulär direkt på dina produktsidor kan du göra det enklare för kunderna att fråga om priser. På så sätt behöver de inte lämna produktsidan för att kontakta dig.
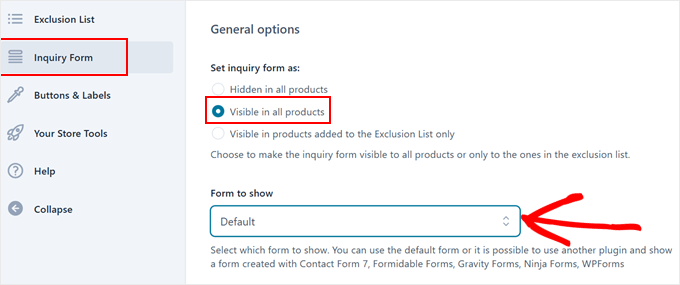
För att ställa in detta navigerar du till fliken “Förfrågningsformulär”. Välj “Synlig i alla produkter” under “Ställ in frågeformuläret som”. Detta säkerställer att formuläret visas på alla produktsidor.
För alternativet “Formulär att visa” kan du använda formuläret “Standard” som medföljer plugin-programmet.
Om du redan använder WPForms eller ett annat formulärplugin kan du välja dina befintliga formulär istället.

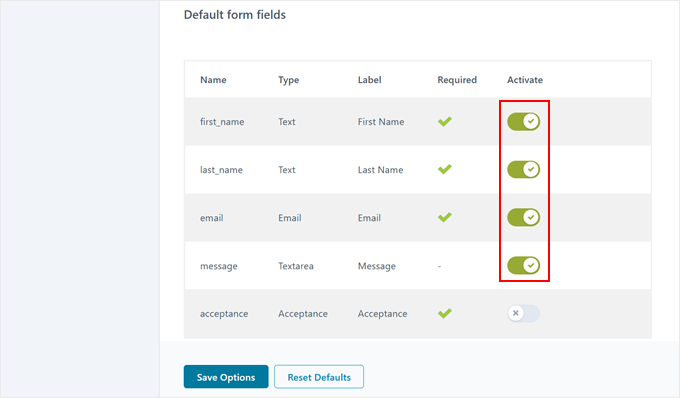
När du använder formuläret “Standard” kan du anpassa vilka fält som ska visas.
Vi rekommenderar att du håller det enkelt med viktiga fält som förnamn, e-post och meddelande. Enligt vår erfarenhet får kortare formulär vanligtvis fler inskickningar.

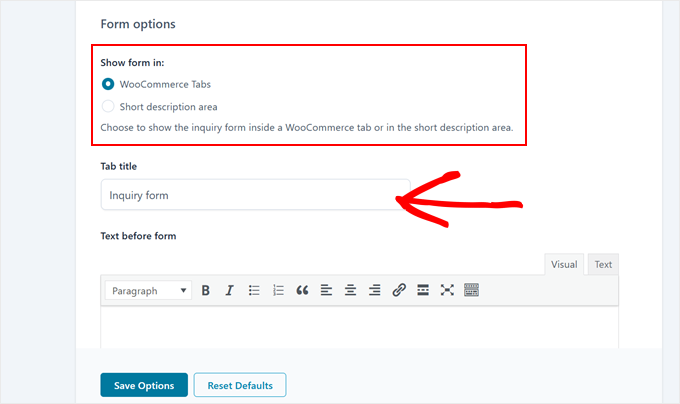
Du har två val för var formuläret visas: i en WooCommerce-flik under produktbilden eller i området för kort beskrivning.
Om du väljer flikalternativet kan du anpassa flikens titel till något i stil med “Begär pris” eller “Produktförfrågan”.

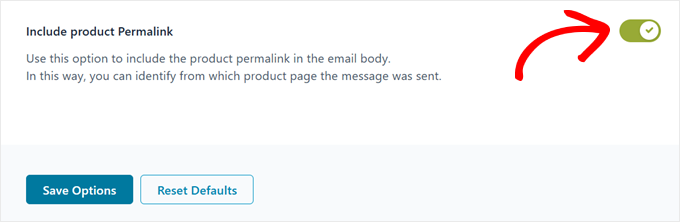
Glöm inte att aktivera inställningen “Inkludera produkt Permalink”.
Detta lägger till produktens URL i e-postmeddelanden med förfrågningar, vilket gör det mycket enklare att spåra vilka produkter kunderna frågar efter.

Behöver du hjälp med att bestämma om du ska välja mellan en WooCommerce-flik eller en kort produktbeskrivning?
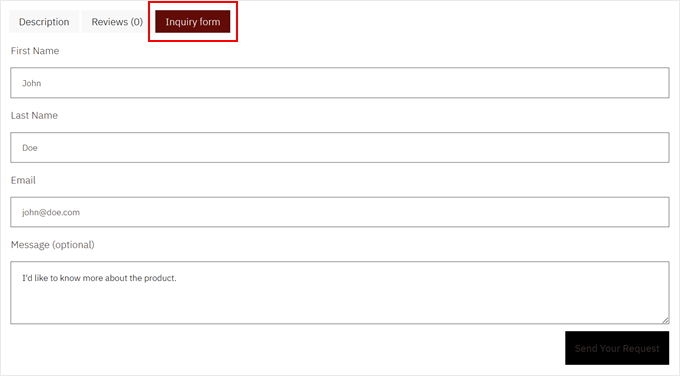
Så här ser det första alternativet ut:

Om du väljer alternativet produktbeskrivning kommer frågeformuläret att visas precis under den knapp som du just skapade.
Så här:

Bonus: Hur man skapar en uteslutningslista (Dölj priser för specifika WooCommerce-produkter)
Nu ska vi titta på hur du kan dölja priser för specifika produkter istället för hela butiken. Detta förutsätter att du redan har ställt in ditt katalogläge för att arbeta med en uteslutningslista i steg 2.
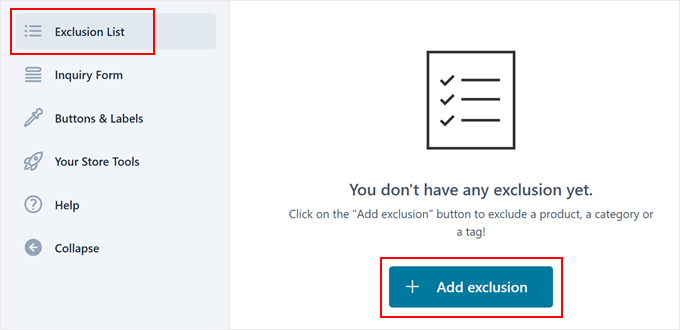
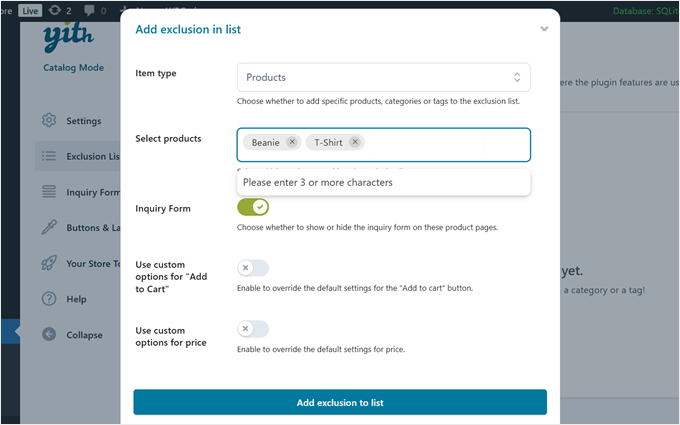
För att komma igång går du till fliken “Undantagslista” och klickar på “+ Lägg till undantagslista”. Ett nytt fönster öppnas där du kan välja vilka typer av artiklar som du vill dölja priser för.

Rullgardinsmenyn “Artikeltyp” ger dig tre alternativ: enskilda produkter, hela produktkategorier eller produkttaggar. Denna flexibilitet gör att du kan dölja priser på sätt som är vettiga för ditt lilla företag.
Börja sedan skriva in produktnamn, kategorier eller taggar i fältet “Välj produkter”. Pluginet kommer att föreslå matchningar när du skriver. Du kan också välja om du vill visa ett förfrågningsformulär för dessa specifika artiklar.

Du kommer att se inställningar för “Använd anpassade alternativ för “Lägg i varukorg”” och “Använd anpassade alternativ för pris”. Vi rekommenderar att du avmarkerar dessa om du vill behålla de inställningar som du skapade i steg 2.
När du är klar klickar du bara på “Add exclusion list” för att spara dina ändringar. Och så är det klart!
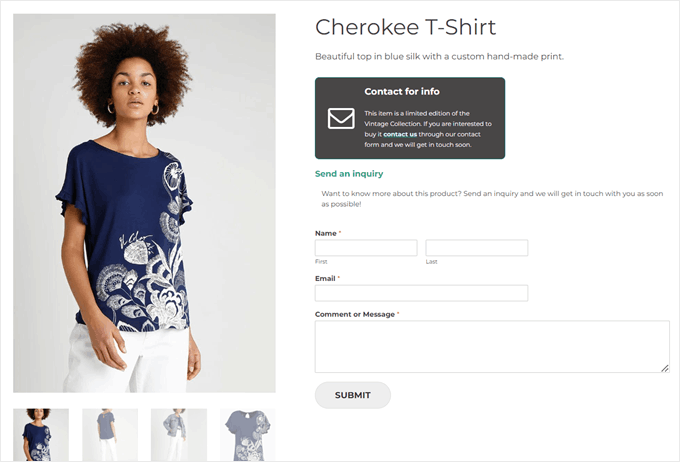
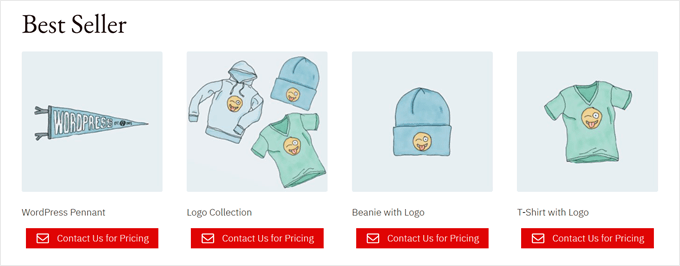
Här är ett exempel på hur din produktsida kan se ut när du aktiverar plugin-programmet:

Läs mer WooCommerce tips och tricks
Nu när du har lärt dig hur du säljer produkter på WooCommerce utan priser kanske du vill lära dig fler sätt att optimera din webbutik. Kolla in dessa nybörjarguider för fler tips och tricks:
- Hur man skickar en kupong efter en WooCommerce-produktgranskning
- Så här lägger du till en önskelista i din WooCommerce-butik
- Så här visar du produktrekommendationer i WordPress
- Hur man filtrerar WooCommerce-produkter (steg-för-steg-handledning)
- Hur man döljer WooCommerce leveransmetoder (2 enkla sätt)
- De 32 bästa WooCommerce-pluginsen för din butik (de flesta är GRATIS)
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du döljer priser i WooCommerce. Du kanske också vill kolla in vår lista över de bästa WordPress-temana för WooCommerce-webbplatser och vår guide om hur du säljer produkter i WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.