Gillar du att dölja underkategorier i WordPress eller styla dem så att din kategorilista blir mer lättläst?
I WordPress kan dina inlägg organiseras i olika kategorier och underkategorier, vilket underlättar navigation och sökmotorsoptimering. Vår erfarenhet är dock att en lång lista med underkategorier inte alltid ser bra ut på din webbplats.
I denna tutorial visar vi hur du kan dölja underkategorierna och ändra deras stil med hjälp av ett code snippet.

Varför använda underkategorier i WordPress?
När du skriver posts för din site i WordPress kan du organisera dem med hjälp av kategorier och tags. När du kategoriserar content på rätt sätt kan du öka din sökmotorsoptimering, vilket ger mer trafik till din site.
Att organisera dina posts förbättrar också navigationen på din site så att besökarna lättare kan hitta det content de söker. You can even create subcategories when the structure of your site becomes more complex.
En blogg som handlar om resor kan till exempel ha en kategori för sightseeingdestinationer i USA. När dess content växer kan det vara vettigt att skapa underkategorier för städer som Chicago, Los Angeles och New York City.
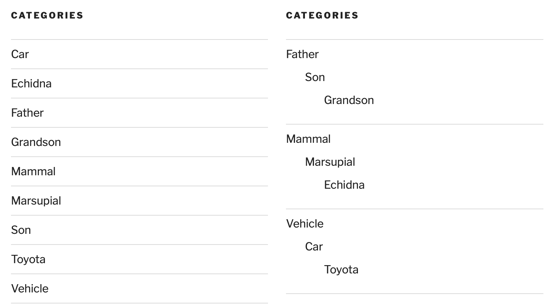
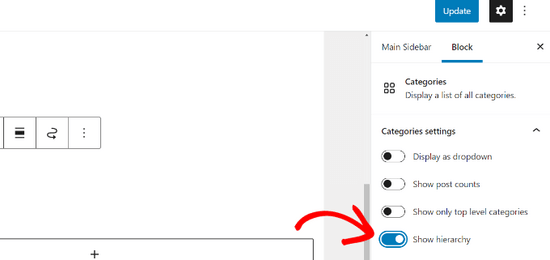
Om du displayed dina kategorier i en WordPress widgetar, då kan du använda en platt lista eller en hierarki. Så här ser de olika alternativen ut på vår site.

Du gör detta genom att gå till appearance ” Widgets i din WordPress dashboard och kontrollera rutan “Show hierarchy” på din Categories widget.

Men oavsett vilket alternativ du väljer kommer listan så småningom att bli lång och ohanterlig, och det kommer inte att se bra ut på din WordPress site.
I den här guiden visar vi dig hur du döljer underkategorier för att göra din kategorilista enklare att navigera i och visar dig hur du stylar underkategorierna för ett renare utseende. Du kan använda snabblänkarna under för att hoppa till den section som du är mest intresserad av:
Så här döljer du dina underkategorier i WordPress med hjälp av CSS
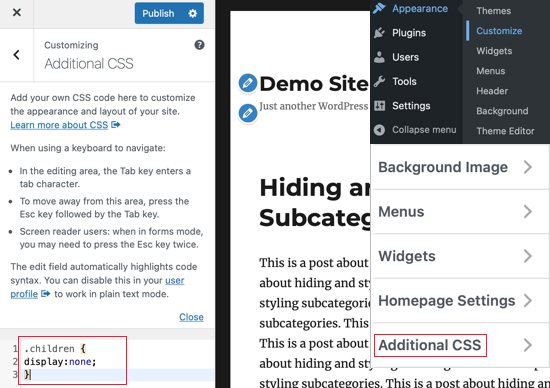
I den här artikeln kommer vi att använda CSS code snippets för att dölja och styla dina underkategorier. Du kan lägga till snippets direkt till ditt temas style.css-fil, till ett code snippets-plugin som WPCode, eller add to dem med hjälp av Theme Customizer i din WordPress dashboard.
Att lägga till CSS kan vara knepigt för Beginnare, och om du gör ett misstag kan det förstöra din WordPress site. Om du är add new till att använda code snippets kanske du gillar att kontrollera vår guide om hur du enkelt lägger till custom CSS på din WordPress-webbplats.
Med detta sagt, låt oss klura på hur man döljer underkategorier i WordPress.
Du måste kopiera följande kod och klistra in den i ditt temas style.css-fil, ditt code snippets plugin eller din WordPress Theme Customizer.
1 2 3 | .children {display:none;} |
För att använda Theme Customizer måste du först navigera till Appearance ” Customize och sedan klicka på ‘Additional CSS’ längst ner i listan. Efter det klistrar du helt enkelt in koden och klickar sedan på knappen “Publicera”.

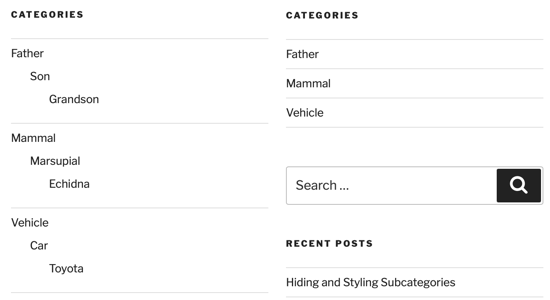
You can now visit your WordPress site to make sure the subcategories are hidden. Här är screenshots före och efter från vår testwebbplats.

Det ser mycket renare ut, men nu kan dina besökare inte se underkategorierna. Du kanske gillar att kontrollera vår guide om hur du visar underkategorier på dina WordPress category pages.
Om du gör det kommer dina besökare när de klickar på kategorin United States att se länkar på den sidan till underkategorierna, till exempel Chicago, Los Angeles och New York City.
Så här stylar du dina underkategorier i WordPress med CSS
Du kan också använda CSS för att customize hur dina kategorier och underkategorier ser ut. Detta beror på din egen kunskap om CSS och vad du gillar att ändra på hur de ser ut i ditt nuvarande theme.
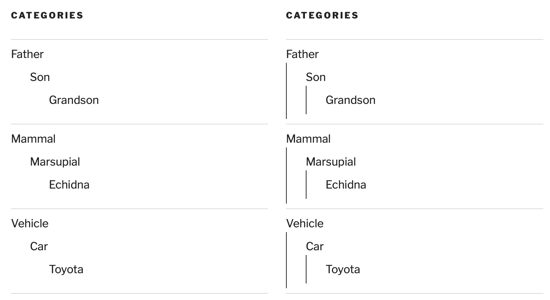
Om du till exempel visar dina underkategorier i en hierarki kan du genom att lägga till vertikala streck snabbt se vilka kategorier som är på samma nivå. Låt oss ta en titt på hur du gör det.
Att ändra stilen på dina underkategorier följer samma procedur som att dölja dem. Du måste kopiera koden under och klistra in den i style.css, WPCode plugin, eller WordPress Theme Customize.
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
Om du använder Theme Customize får du inte glömma att klicka på knappen “Publicera”.
När du har gjort det kan du besöka din WordPress site för att previewa ändringarna. Här är screenshots före och efter från vår test website.

Gör gärna justeringar i koden för att customize stilen efter your smak.
Du kan också använda CSS för att utforma andra element i ditt WordPress theme. Du kan t.ex. använda CSS för att ge enskilda kategorier olika stilar.
Expertguider om kategorier och underkategorier i WordPress
Nu när du vet hur du döljer eller stylar dina underkategorier kanske du vill se några andra tutorials om att använda kategorier och underkategorier i WordPress:
- Så här inkluderar du Category och Subcategory i WordPress URL:er
- Så här visar du tomma kategorier i widgetar i WordPress
- Så här visar du beskrivningar av kategorier i WordPress
- Så här addar du images för taxonomi (Category Icons) i WordPress
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du döljer dina underkategorier i WordPress samt ändrar deras stil. You may also want to check out our list of must-have WordPress plugins to grow your site or our tutorial on how to display related posts in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always