Vill du dölja ett specifikt WordPress widget för mobila användare?
Widgets är dynamiskt content som ofta visas i sidofältet eller footern på en website. Ibland kan en widget se bra ut på en stationär dator eller bärbar dator men ej på mindre mobila enheter.
I den här artikeln kommer vi att visa dig hur du döljer en WordPress widget på mobila enheter utan att skriva någon kod.

Varför dölja en widget på mobilen i WordPress?
Your website kan se bra ut på stora skärmar på datorer, men det betyder inte nödvändigtvis att den kommer att se bra ut på mindre skärmar också.
Även om layouten inte omedelbart ser rörig ut när du viewar mobilversionen av din WordPress site, är det viktigt att alltid rulla längst ner.
I de flesta responsiva WordPress themes kommer widgetar att visas på olika ställen beroende på storleken på besökarens vy. Ofta flyttar WordPress teman widgets längst ner på sidan.
Låt oss titta på ett exempel.
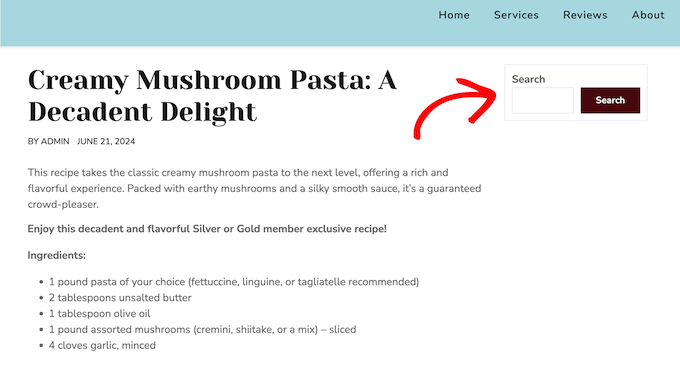
Följade image visar hur en site ser ut på en stationär dator. Som you kan se visas widgetar för search högst upp i sidebaren.

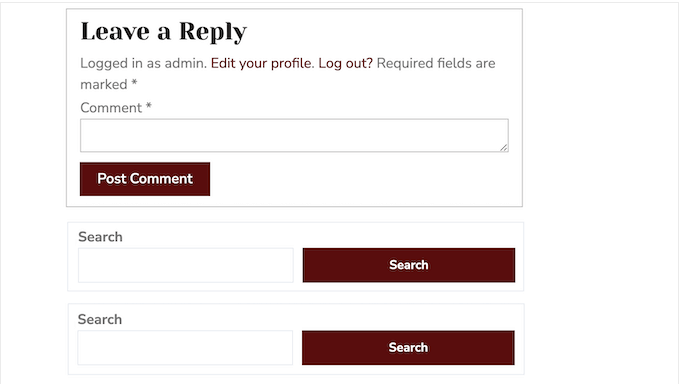
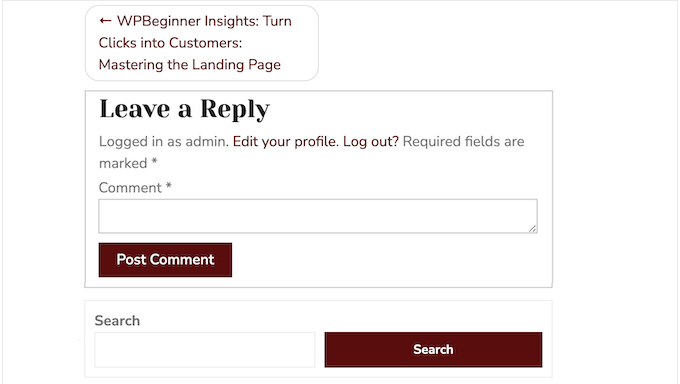
Widgeten för sidebar visas dock under innehållet när den viewas på en smartphone.
Det innebär att visitorerna måste rulla längst ner på sidan för att kunna searcha dina blogginlägg, produkter eller annat content.

Ännu värre är att detta beteende ibland resulterar i att två identiska widgetar visas bredvid varandra.
Många bloggare i WordPress placerar till exempel en widget med kontaktinformation både i sidebaren och i footern. Om dessa widgetar flyttas kan mobila besökare se samma widgetar bredvid varandra.
Med det sagt, låt oss se hur du enkelt kan dölja ett widget på mobilen i WordPress.
Så här döljer du en widget på mobilen i WordPress
Det enklaste sättet att dölja widgets för mobila användare är att använda pluginet Widget Options. Med detta plugin kan du visa olika widgetar beroende på datum, användarens roll, device och mer.
Först måste du installera och aktivera pluginet Widget Options. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
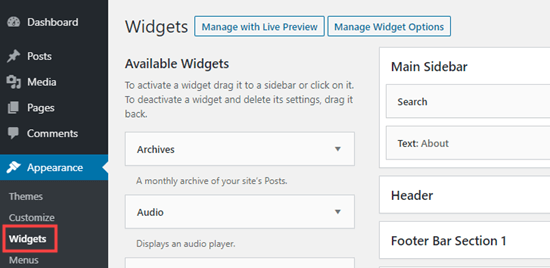
Efter aktivering måste du gå till sidan Appearance ” Widgets i din WordPress dashboard.

På den här vyn ser du alla widgetar som du har lagt till på din WordPress website.
För att edit:a en widget klickar du bara på widgets namn.

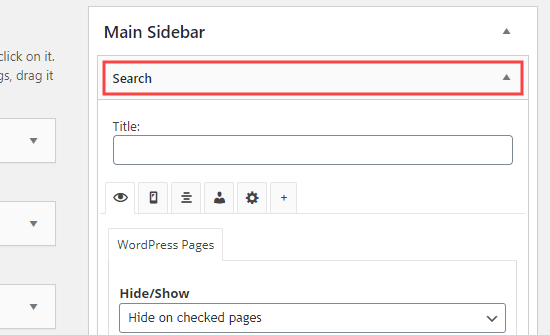
I widgetinställningarna kommer du att se några nya sektioner som lagts till av Widget Options plugin.
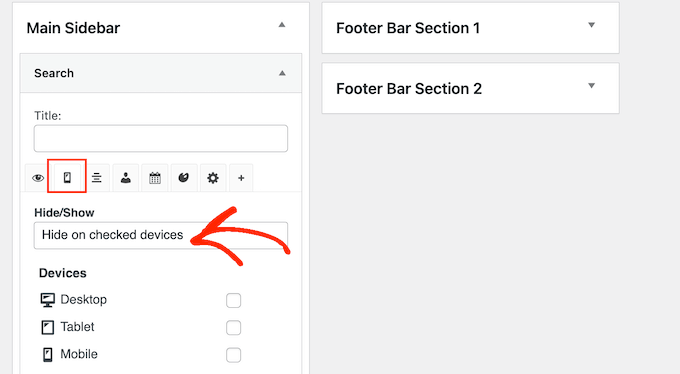
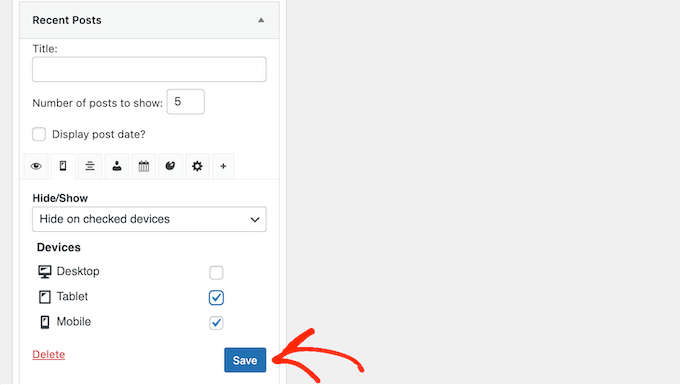
Börja med att clicka på den lilla mobile iconen och se till att “Hide/Show” dropdown visar “Hide on checked devices”.

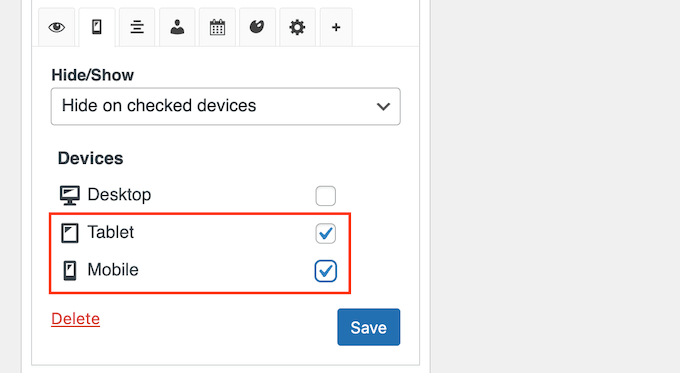
Därefter kontrollerar du bara varje device där du vill dölja widgeten.
Du kommer vanligtvis att vilja kontrollera boxen bredvid “Tablet” och “Mobile”.

Därefter klickar du på knappen “Save” för att lagra dina ändringar.
Gå nu vidare och besök din WordPress website med en mobil device. Widgeten kommer inte längre att visas i widgetar area.

Så här gör du en mobilversion av en widget i WordPress
Ibland kanske du vill visa en version av en widget för mobila besökare och en annan för användare av stationära datorer.
Till exempel kanske du vill visa dina fem senaste inlägg på datorn men bara tre inlägg på mobila enheter så att vyn inte ser rörig ut.
För att göra det behöver du helt enkelt add to två separata widgetar för senaste inlägg på din site. För mer information, vänligen se vår Step-by-Step guide om hur man lägger till widgetar i WordPress.
Du kan sedan konfigurera en widget så att den visas på stationära datorer och den andra så att den visas på mobila enheter.
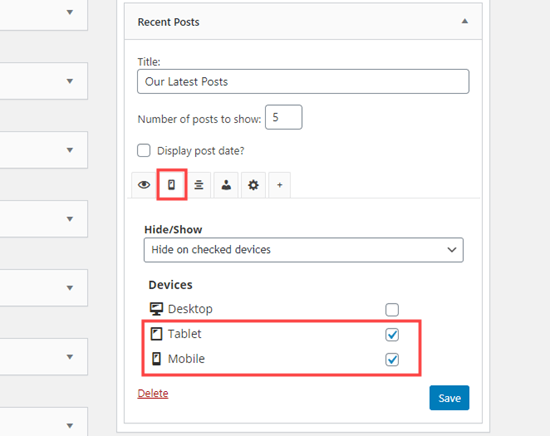
Öppna först den widget som du vill visa för användare på skrivbordet. Klicka sedan på den lilla mobila ikonen och se till att dropdown-rutan “Dölj/visa” är inställd på “Dölj på kontrollerade enheter”.
Därefter går du vidare och kontrollerar boxarna bredvid “Tablet” och “Mobile”.

Nu kommer widgeten bara att visas för visitors som använder en stationär dator.
Därefter kan du göra några ändringar i widgeten. Till exempel skriver vi “5” i boxen bredvid “Antal posts som ska visas”.
När du är slutförd, glöm inte att trycka på knappen “Save” för att spara dina settings.

Efter det är du redo att göra den andra widgeten endast mobil.
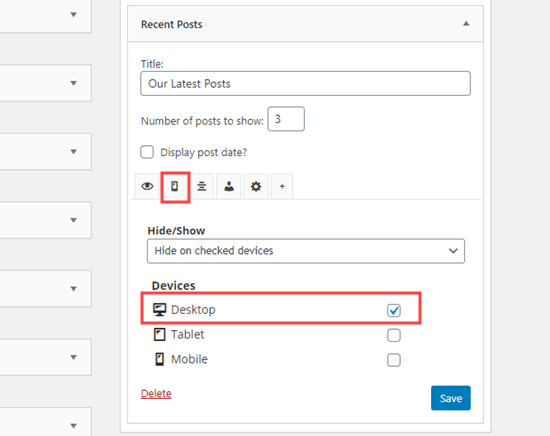
Upprepa helt enkelt samma process som beskrivs ovan, men den här gången kontrollerar du boxen bredvid “Desktop” för att dölja widgeten på stationära enheter.

Du kan nu göra ändringar i din mobila widget. Du kan till exempel skriva “3” i boxen “Number of posts to show”.
Som vanligt klickar du på “Save” när du är slutförd. You har nu en skrivbordsversion och en mobilversion av samma widget.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du döljer en widget på mobila enheter i WordPress. Du kanske också gillar att kolla in vår lista över de mest användbara widgetarna för din site, eller se vår guide om hur du visar eller döljer widgetar på specifika pages.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajime
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Admin
Aymen Boukhatem
thank you so much for your help <3
WPBeginner Support
You’re welcome
Admin
Soorya
Thanks for the guide. It was so helpful
WPBeginner Support
Glad our guide was helpful!
Admin
FRB Dogs "Rich"
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Jean-Claude
Thank you. Very helpful!
JC
WPBeginner Support
You’re welcome
Admin
Mamooty Reev
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Admin