Mobil navigering kan göra eller bryta din WordPress-webbplats användarupplevelse. Och på WPBeginner har vi upptäckt att standardinställningarna för mobilmenyn inte alltid stämmer överens med vad våra användare vill uppnå på sina webbplatser.
Även om WordPress-teman gör ett bra jobb med att konvertera skrivbordsmenyer till mobilvänliga versioner, är denna automatiska konvertering inte alltid den bästa lösningen.
Våra användare behöver ofta visa olika navigeringsalternativ för sina mobilbesökare, vare sig det är för enkelhet, specialerbjudanden eller förbättrade konverteringsgrader.
I den här artikeln visar vi hur du enkelt döljer standardmobilmenyn i WordPress så att du kan visa en anpassad meny istället.

Vi kommer att täcka två olika metoder i den här handledningen, och du kan använda snabblänkarna nedan för att hoppa till den metod du vill använda:
Metod 1: Dölj en mobilmeny i WordPress med ett plugin
Det enklaste sättet att dölja mobilmenyn som tillhandahålls av ditt WordPress-tema är att använda pluginet WP Mobile Menu.
Detta plugin låter dig skapa en unik meny och sedan visa den för mobilanvändare. Du kan också dölja mobilmenyn som många teman tillhandahåller som standard.
Skapa din mobilmeny
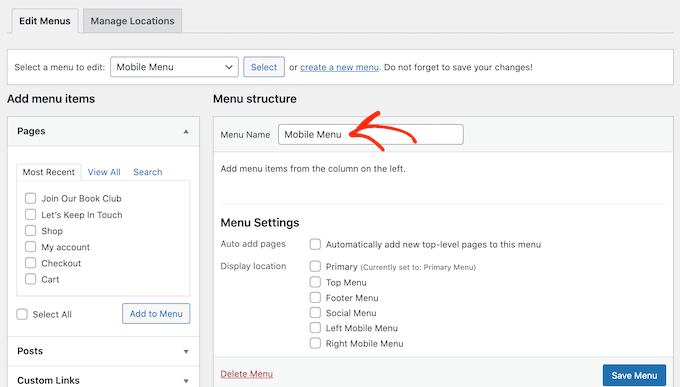
Först måste du skapa den navigeringsmeny som du vill visa på mobila enheter. För att komma igång, gå till sidan Utseende » Menyer i din WordPress-instrumentpanel.

På nästa skärm måste du skriva in ett namn för menyn. Det är en bra idé att använda något som hjälper dig att identifiera menyn senare, till exempel 'Mobilmeny'.
Därefter kan du välja alla inlägg och sidor som du vill lägga till i mobilmenyn.

För mer detaljerade instruktioner, se vår guide om hur du skapar en navigeringsmeny i WordPress.
När du är nöjd med menyns layout, kom ihåg att klicka på knappen ‘Spara meny’ för att spara dina ändringar.
Konfigurera plugininställningarna
När det är gjort är det dags att installera och aktivera WP Mobile Menu-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
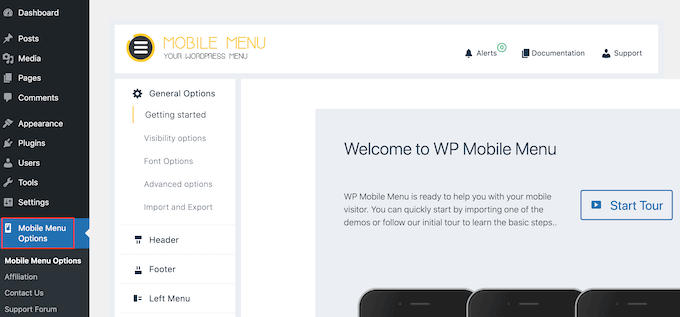
Efter aktivering, gå till Mobilmenyalternativ för att konfigurera plugininställningarna.

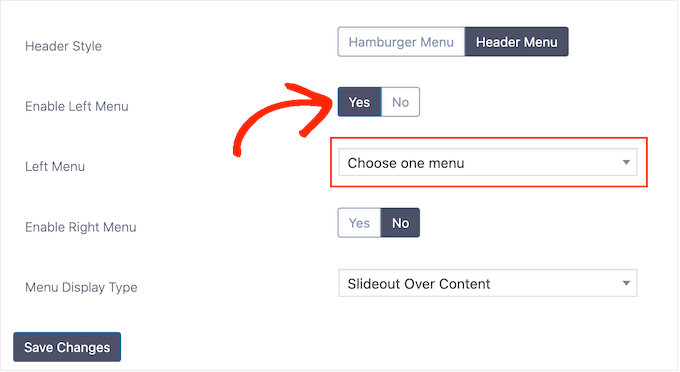
Här måste du skrolla till botten av sidan och välja om du vill visa mobilmenyn på vänster eller höger sida av skärmen med hjälp av reglagen 'Aktivera vänster/höger meny'.
Öppna sedan rullgardinsmenyn 'Välj en meny' och välj den mobilmeny du skapade tidigare.

Därefter klickar du helt enkelt på ‘Spara ändringar.’
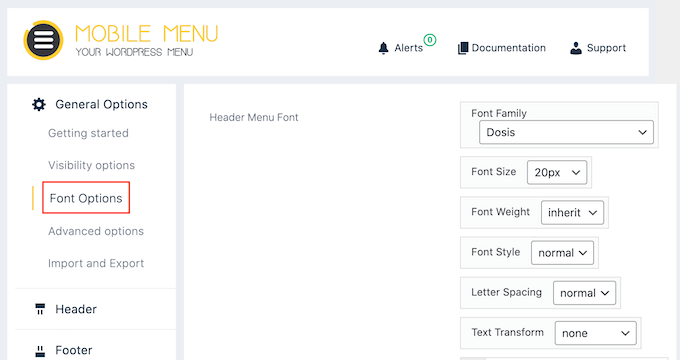
Det finns många sätt att styla din WordPress navigeringsmeny. Till exempel kan du välja 'Teckensnittsalternativ' och sedan ändra teckensnittsstorlek, tjocklek, mellanrum och mer.

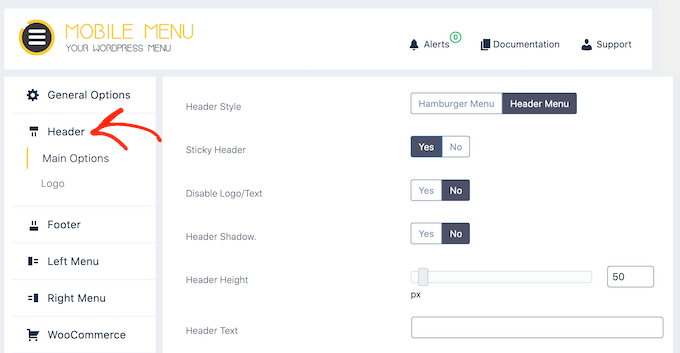
Du kan också välja 'Rubrikstil' och ändra hur mobilrubriken ser ut och fungerar.
Till exempel kan du lägga till en skugga, ändra sidhuvudets höjd, skapa en klibbig navigeringsmeny, och mer.

De flesta av dessa inställningar är enkla, så du kan titta igenom dem och se vilka olika typer av effekter du kan skapa. Till exempel kan du lägga till en bildikon eller lägga till CSS till dina WordPress-menyer.
När du är nöjd med hur mobilmenyn är inställd, klickar du bara på ‘Spara ändringar.’
Lägg till din mobilmeny i WordPress
Nu när du har konfigurerat pluginet är nästa steg att tala om för WordPress var mobilmenyn ska visas genom att gå till Utseende » Menyer.
Om den inte redan är vald, öppna sedan rullgardinsmenyn ‘Välj en meny att redigera’ och välj mobilmenyn du skapade tidigare.

Välj sedan under ‘Menyinställningar’ antingen ‘Vänster mobilmeny’ eller ‘Höger mobilmeny’, beroende på var du vill visa menyn.
Därefter klickar du helt enkelt på ‘Spara meny.’
Besök nu din webbplats på en mobil enhet eller visa mobilversionen av din WordPress-webbplats från datorn. Du bör se den anpassade mobilmenyn.

Felsökning: Hur man döljer standard mobilmeny
Som standard döljer pluginet automatiskt menyobjekt som används av de mest populära WordPress-teman. Detta innebär att ditt temas standardmobilmeny bör döljas utan att du behöver göra något.
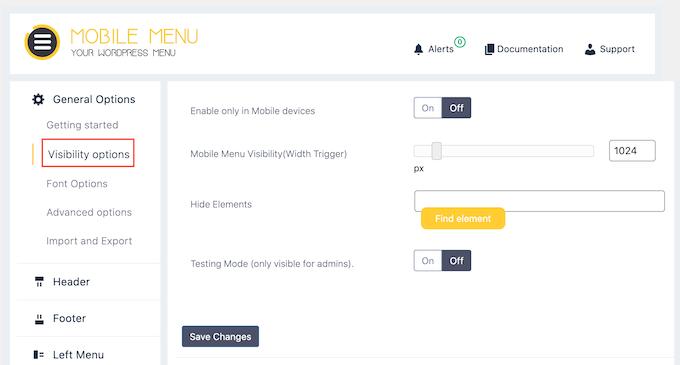
Om standardmobilmenyn fortfarande visas, måste du gå till Mobilmenyalternativ » Allmänna alternativ » Synlighetsalternativ i WordPress-instrumentpanelen.

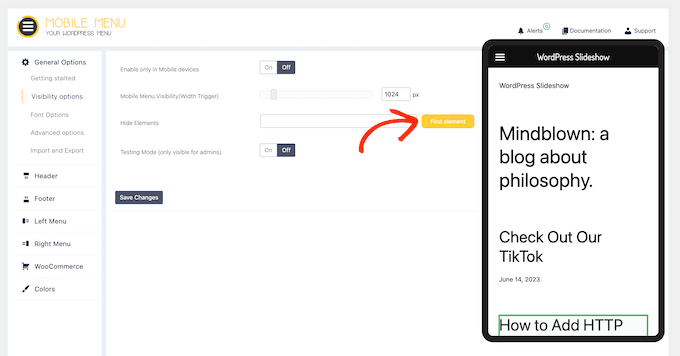
Klicka här på knappen 'Hitta element'.
Detta öppnar en mobilversion av din webbplats.

I detta popup-fönster, klicka för att välja det innehåll du vill dölja på mobila enheter, till exempel menyn som tillhandahålls av ditt WordPress-tema.
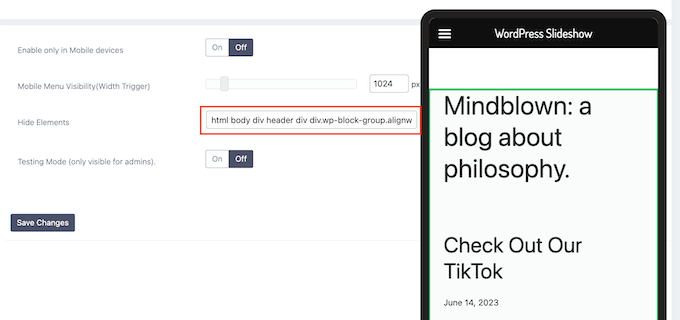
Detta lägger till innehållets CSS-klass i fältet 'Dölj element'.

När det är gjort, klicka på ‘Spara ändringar’. Nu ska tematets meny inte längre visas på mobila enheter.
Metod 2: Dölj mobilmenyn med CSS-kod
Den här metoden är lite avancerad och kräver att du lägger till anpassad kod på din webbplats.
För den här metoden kan du välja mellan två olika tillvägagångssätt. Du kan dölja hela standard mobilmenyn med CSS, eller så kan du dölja enskilda menyalternativ på mobila enheter.
1. Dölja en komplett meny på mobila enheter med CSS
Ett alternativ är att helt ta bort standardmobilmenyn från ditt WordPress-tema. Detta är ett bra val om du vill använda en annan metod för navigering på mobilen, som till exempel brödsmule-navigeringslänkar eller interaktiva bilder.
Först måste du hitta elementet som du behöver ändra. För att göra det, gå helt enkelt till din WordPress-webbplats och för muspekaren över navigeringsmenyn.
Därefter, högerklicka och välj din webbläsares Inspektera-verktyg.

Din webbläsarskärm kommer nu att delas på mitten, och du kommer att se sidans kod, inklusive koden för navigeringsmenyn.
Vi vill dock inte ändra denna navigeringsmeny eftersom vi kan se den på skrivbordsskärmen.

Lyckligtvis finns det ett enkelt sätt att komma åt mobilmenyn istället.
Dra helt enkelt i webbläsarens hörn för att göra den mindre tills WordPress ersätter skrivbordsnavigeringsmenyn med mobilmenyn.

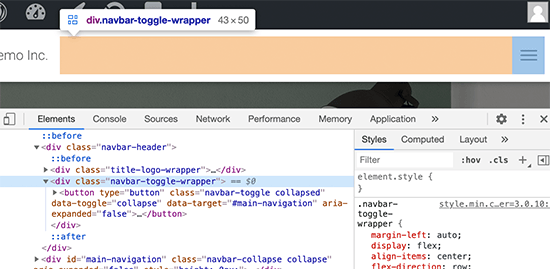
Nu måste du ta reda på identifieraren och CSS-klassen som används av mobilnavigeringsmenyn. Flytta helt enkelt musen över källkoden tills din webbläsare markerar menyområdet. Detta avsnitt innehåller klassen och identifieraren som du behöver använda.
När du har denna information kan du dölja menyn på mobila enheter med hjälp av kod.
Ofta kommer WordPress-guider att be dig att lägga till anpassad kod i din functions.php fil. Detta är dock inte särskilt användarvänligt, och även ett litet misstag i koden kan orsaka alla möjliga vanliga WordPress-fel. Den anpassade koden kan till och med helt bryta din webbplats.
Istället är det säkrare att lägga till anpassad kod med WPCode.
Detta gratis plugin gör det enkelt att lägga till anpassad CSS, PHP, HTML och mer till WordPress utan att riskera din webbplats. Du kan helt enkelt klistra in pluginets kod i WPCode-redigeraren och sedan aktivera och inaktivera koden med ett knapptryck.
För att börja behöver du installera och aktivera WPCode. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
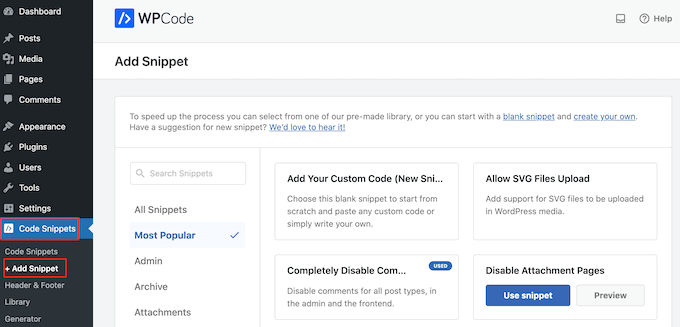
Gå sedan till Kodavsnitt » Lägg till avsnitt i WordPress-instrumentpanelen.

Här ser du alla fördefinierade kodavsnitt som du kan lägga till på din webbplats. Detta inkluderar ett kodavsnitt som låter dig inaktivera kommentarer helt, ladda upp filtyper som WordPress normalt inte stöder, inaktivera bilagesidor, och mycket mer.
För att lägga till anpassad CSS på din webbplats, för muspekaren över ‘Lägg till din anpassade kod’ och klicka sedan på knappen ‘+ Lägg till anpassat avsnitt’.

Välj sedan 'CSS-kodavsnitt' som kodtyp från listan med alternativ som visas på skärmen.

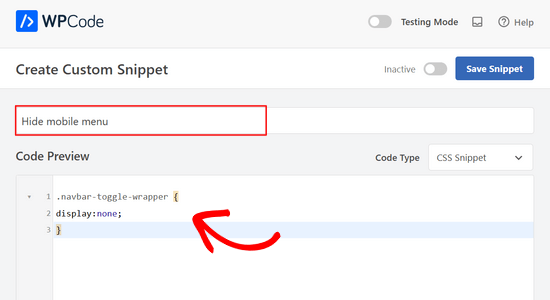
Detta tar dig till sidan Skapa anpassad kodsnutt.
För att börja, skriv in en titel för kodavsnittet. Detta kan vara vad som helst som hjälper dig att identifiera avsnittet i din WordPress-instrumentpanel.

Därefter kan du klistra in eller skriva följande kod i kodredigeraren:
.navbar-toggle-wrapper {
display:none;
}
Glöm inte att ersätta .navbar-toggle-wrapper med identifieraren du hittade med hjälp av ditt webbläsarverktyg för att inspektera.
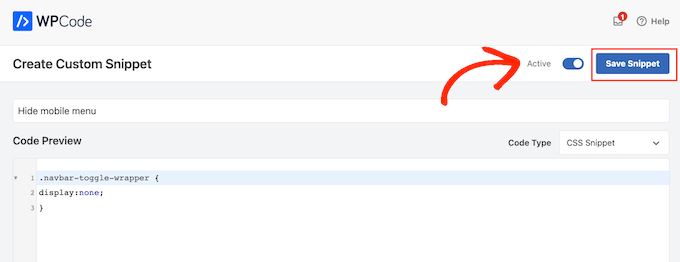
När du är redo att publicera kodavsnittet, scrolla till toppen av skärmen och klicka på växlingsknappen 'Inaktiv' så att den ändras till 'Aktiv'.
Slutligen, klicka på 'Spara kodavsnitt' för att göra kodavsnittet live.

Nu kommer ditt temas mobilmeny att döljas på smartphones och surfplattor.
2. Dölja specifika menyalternativ i mobilmenyn med CSS
Denna metod låter dig skapa en navigeringsmeny och sedan selektivt visa eller dölja objekt som du inte vill ska visas på mobila eller stationära enheter.
På så sätt kan du använda samma navigeringsmeny för mobil- och skrivbordsbesökare. Gå först till Utseende » Menyer.

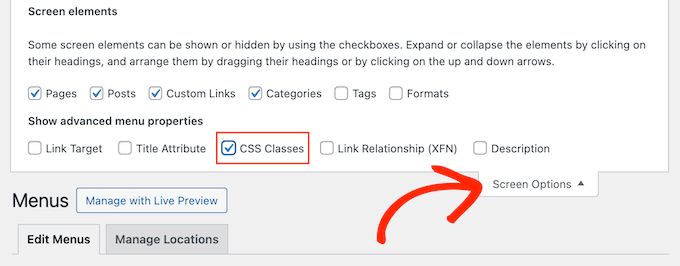
När det är gjort, klicka på knappen 'Skärmalternativ' i det övre högra hörnet av skärmen.
Härifrån behöver du markera rutan bredvid alternativet ‘CSS Classes’.

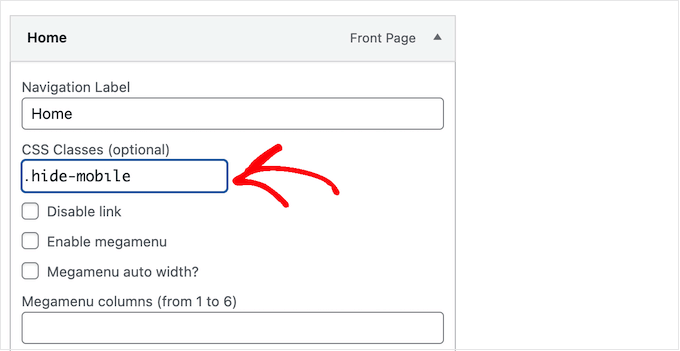
Därefter, scrolla till ett menyalternativ som du vill dölja på mobilen och klicka för att expandera det.
I inställningarna för menyalternativet ser du alternativet att lägga till en CSS-klass. Här, gå helt enkelt vidare och lägg till en .hide-mobile CSS-klass.

Upprepa processen för alla menyalternativ som du vill dölja på mobilen.
På samma sätt kan du klicka på alla menyalternativ som du vill dölja på stationära datorer. Den här gången lägger du dock till CSS-klassen .hide-desktop istället.
När du är klar, glöm inte att klicka på knappen ‘Spara meny’ för att lagra dina ändringar.
När det är gjort är du redo att dölja dessa menyobjekt med anpassad CSS. Skapa helt enkelt ett nytt anpassat kodavsnitt genom att följa samma process som beskrivs ovan.
Nu kan du lägga till följande CSS i WPCode-kodredigeraren:
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}
Därefter publicerar du helt enkelt kodavsnittet.
Nu, om du besöker din WordPress-blogg, kommer du att se att menyalternativen du ville dölja på datorn inte längre är synliga. För att testa hur menyn ser ut på mobilen, krymp helt enkelt webbläsarfönstret tills WordPress växlar till mobilmenyn.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt döljer en mobilmeny i WordPress. Du kanske också vill se våra experters val för de bästa dra-och-släpp-sidbyggarna för WordPress och vår guide om hur man lägger till villkorlig logik i menyer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Ricardo Idéer
excelente, simple y efectiva, funciono perfecto, muchas gracias
Jiří Vaněk
Jag skapade en glidande meny enligt din guide. Jag är bekant med inspektören, men ibland är det svårt för mig att navigera och hitta saker i den. Jag följde din guide för att hitta CSS-klassen. Jag hittade den till slut. Första försöket tog ganska lång tid, men nu vet jag hur man gör det, och framtida sökningar kommer att bli mycket enklare eftersom jag äntligen lärde mig att använda och förstå detta verktyg bättre. När det gäller webbläsare gjorde Firefox sökningen enklast för mig.