Att hälsa varje användare med ett anpassat välkomstmeddelande i WordPress är ett bra sätt att skapa en mer personlig upplevelse för dina besökare.
Under våra mer än 16 års erfarenhet har vi tillsammans med många av våra partnervarumärken märkt att en personlig hälsning kan öka engagemanget, få människor att känna sig uppskattade och till och med uppmuntra dem att utforska mer av webbplatsen. Ett enkelt välkomstmeddelande kan räcka långt för att bygga upp en relation med din publik.
Men att sätta upp anpassade hälsningar för varje besökare kan kännas som mycket arbete. Det är där verktyg som OptinMonster och LiveChat kommer till nytta.
I den här guiden visar vi dig enkla metoder för att skapa och visa anpassade välkomstmeddelanden så att du kan börja få kontakt med dina besökare på nolltid.

Varför och när du bör välkomna användare med välkomstmeddelanden i WordPress
Inte alla webbplatser behöver välkomna användarna med ett anpassat välkomstmeddelande. Men om du driver en webbutik, försöker generera leads eller öka användarnas engagemang kan ett välkomstmeddelande vara mycket användbart.
Det finns olika typer av välkomstmeddelanden som du kan använda. Målet här är att erbjuda användarna mycket värde med varje message.
Här är några användningsfall för att visa ett välkomstmeddelande på din WordPress site:
- När kunderna anländer till din eCommerce-butik kan du visa ett välkomstmeddelande som hälsar dem välkomna med rabatterbjudanden eller hjälper dem i kassaprocessen.
- Ett välkomstmeddelande hjälper till att ge live support för användare som kanske inte känner till dina produkter och tjänster. You can encourage them to ask questions and resolve any questions they might have.
- Genom att visa ett välkomstmeddelande till återkommande besökare kan du öka försäljningen på din webbplats. Du kan visa en popup med populära produkter, rabatter och andra incitament.
- You can also create personalized welcome messages in different languages for your global audience. Det ökar engagemanget och får användare från hela världen att känna sig välkomna.
- På en WordPress-blogg kan ett välkomstmeddelande hjälpa dig att utöka din e-postlista. Du kan uppmuntra användarna att ladda ner en gratiskurs, visa dem ditt bästa innehåll och mycket mer.
- Att skapa ett välkomstmeddelande för en ideell website kan hjälpa you att få fler donationer. You can greet users and show top causes to support for in the popup message.
Med detta i åtanke ska vi visa dig hur du enkelt kan hälsa varje användare med ett anpassat välkomstmeddelande i WordPress. Vi kommer att täcka 2 metoder, så du kan klicka på länkarna nedan för att hoppa till något avsnitt:
Låt oss hoppa rakt in i det!
Metod 1: Hälsa användare med ett Customize välkomstmeddelande med OptinMonster
För den här metoden kommer vi att använda OptinMonster. Det är den mest populära programvaran för leadgenerering i världen som hjälper dig att konvertera besökare på webbplatsen till prenumeranter och kunder.
På WPBeginner använder vi alltid OptinMonster för att skapa popup-fönster eller header-banners för våra specialerbjudanden och erbjudanden. För mer information, se vår fullständiga recension av OptinMonster.
Först måste du registrera dig för ett OptinMonster-konto. Besök bara webbplatsen och klicka på knappen “Get OptinMonster Now” för att komma igång.

Efter att du har registrerat dig måste du installera och aktivera OptinMonster plugin. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
Det är ett gratis plugin som fungerar som en kontakt mellan din WordPress-webbplats och OptinMonster.
Vid aktivering kommer du att se OptinMonster installationsguiden och välkomstvyn. Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Därefter öppnas nu ett new fönster.
Du måste klicka på knappen “Connect to WordPress” för att ansluta din WordPress-webbplats till OptinMonster.

You är nu redo att skapa en new kampanj för your website.
Helt enkelt head till OptinMonster ” Kampanjer från WordPress adminpanel och klicka på alternativet “Skapa din första kampanj”.

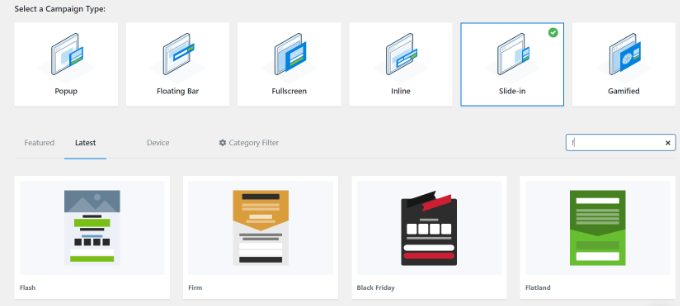
Därefter måste du välja en kampanjtyp och en template. OptinMonster kommer med olika kampanjtyper och du kan använda vilken som helst av dem för att hälsa användare välkomna med ett message i WordPress.
I den här handledningen kommer vi att använda kampanjtypen slide-in med mallen “Flatland”.

Därefter kommer du att bli ombedd att ge din kampanj ett namn.
När det är gjort klickar du bara på knappen “Starta byggnation”.

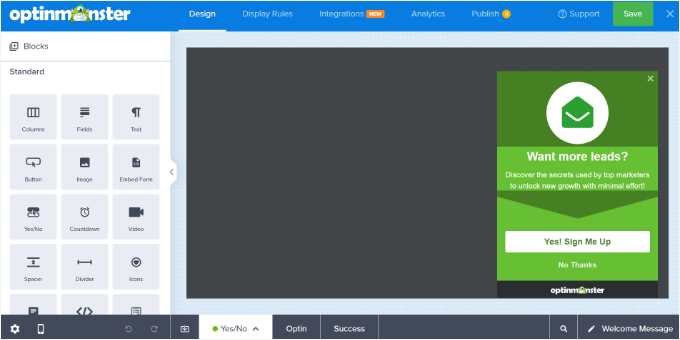
OptinMonster kommer nu att starta drag and drop editor, där du helt enkelt kan lägga till valfritt element och redigera det.
You can add to different blocks like columns, text, video, buttons, sign-up fields, and more.

You can also change the text in the welcome message popup.
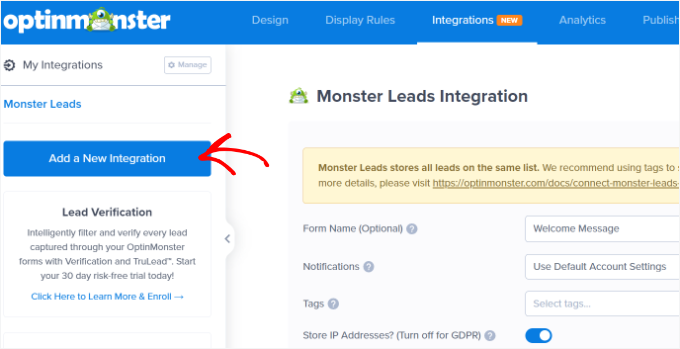
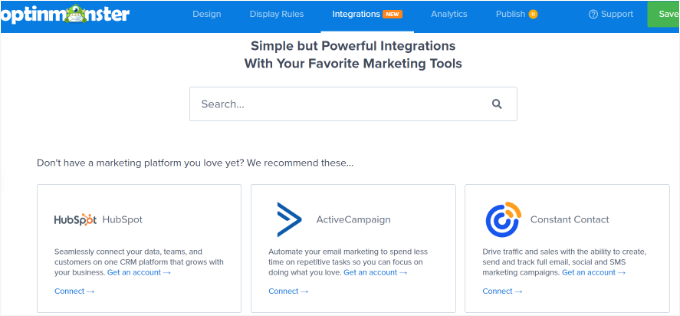
OptinMonster integreras också med dina tjänster för e-postmarknadsföring. Byt bara till fliken “Integrationer” högst upp.

Efter det måste du klicka på knappen “Add a New Integration” från menyn till vänster.
OptinMonster fungerar sömlöst med populära verktyg som ActiveCampaign, Constant Contact, HubSpot och mer.
Gå vidare och välj det e-postmarknadsföringsverktyg som du gillar att integrera och klicka på länken “Anslut”. Du kan sedan följa instruktionerna på skärmen för att logga in på din föredragna tjänst.

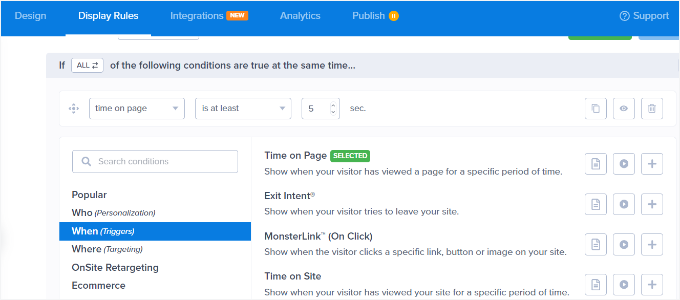
Därefter måste du byta till tabben “Display Rules” för att selecta när du vill visa hälsningen.
OptinMonster kommer med en massa alternativ som du kan använda för att skapa mindre påträngande och mycket engagerande välkomstmeddelanden.
Displaying Welcome Message Using Time on Page Rule (välkomstmeddelande med regel för tid på page)
Som standard kommer OptinMonster att använda regeln för visning av tid på page för att visa din kampanj för välkomstmeddelande.
Låt oss säga att en användare kommer till din ecommerce store och tillbringar 5 sekunder på homepage. You can then show a popup message welcoming the user and show senaste försäljningen, populära produkter eller andra incitament.
Om du har en blogg WordPress kan du på samma sätt displayed populära artiklar, de senaste meddelandena eller information om nya produkter eller tjänster till användarna i välkomstmeddelandet.

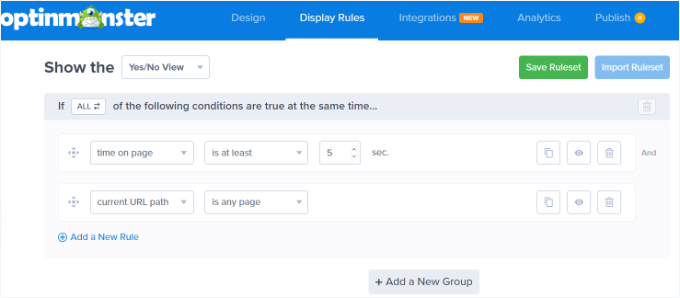
Välj bara displayregeln “Time on Page” för att komma igång och ställ in tiden på 5 sekunder.
Om du vill visa kampanjen på alla pages på din website måste du använda reglerna “current URL path” och “is any page”.
You kan dock ändra dessa Settings och öka tiden eller välja en viss page för att visa your welcome message.

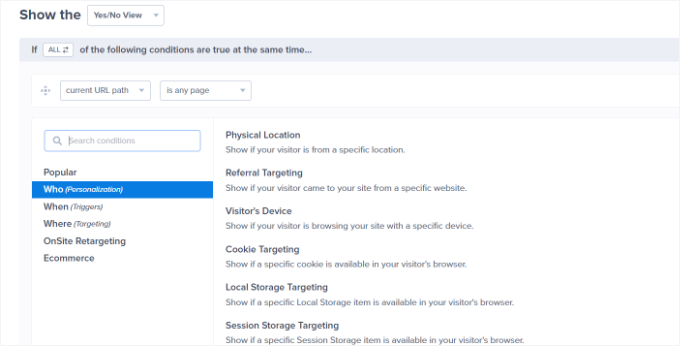
Display Welcome Message baserat på location
Du kan också visa olika meddelanden för användare från specifika platser. Du kan till och med skapa flera kampanjer och hälsa på användarna på deras modersmål.
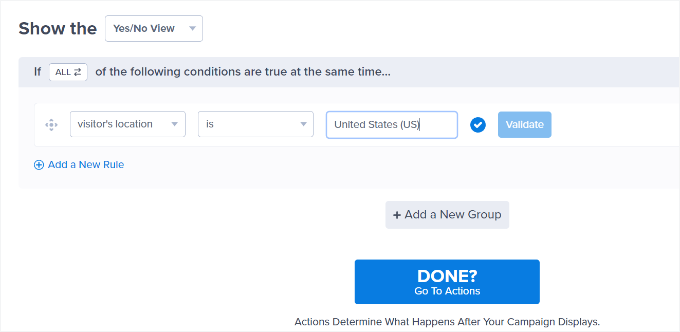
Allt du behöver göra är att välja visningsregeln “Fysisk plats” i OptinMonster.

Därefter kan du enter landsnamnet i inställningarna för displayregeln.
Härifrån måste du klicka på knappen “Bekräfta”.

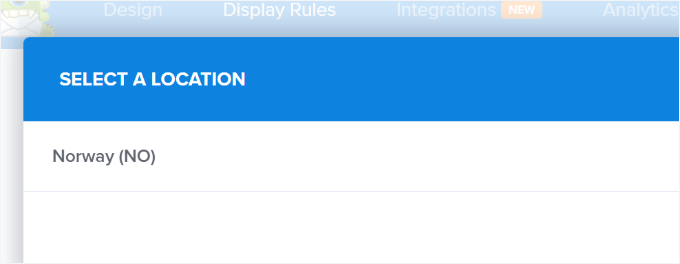
På nästa vy måste du bekräfta den location som du har enterat.
Klicka bara på namnet på location för att fortsätta.

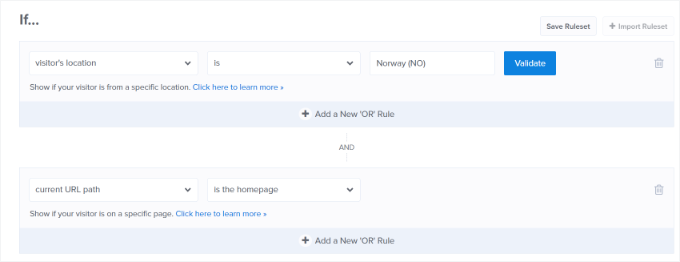
You can keep the setting for displaying the campaign on all the pages.
Men om du vill kan du editera detta och visa your welcome message på en viss page, som till exempel homepage.

Det finns många fler visningsregler du kan använda i OptinMonster för att visa ditt välkomstmeddelande. Till exempel finns det alternativ för att visa kampanjen baserat på en användares enhet, när de klickar på en länk, besöker en viss sida och mer.
Publicera din kampanj med välkomstbudskap
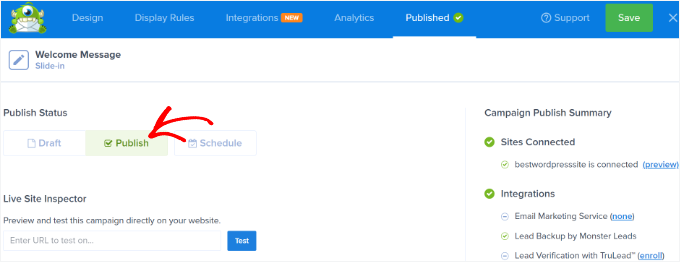
När ditt välkomstmeddelande är klart, gå vidare och ändra Publicera status till “Publicera”. Sedan kan du klicka på knappen “Save” högst upp och avsluta kampanjbyggaren.

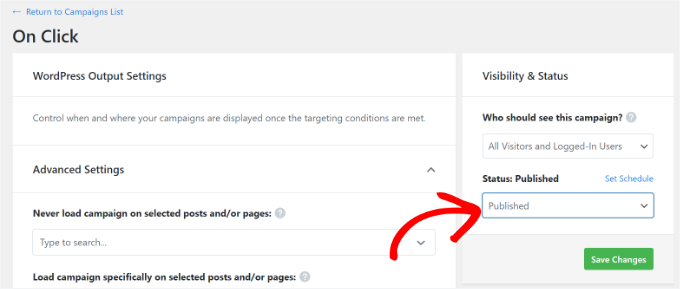
Nu kommer du att se utdatainställningarna för WordPress för din kampanj.
För att se till att din kampanj är live, click the “Status” dropdown menu on the right and select the “Published” setting.

Glöm inte att save settings efter att statusen har ändrats.
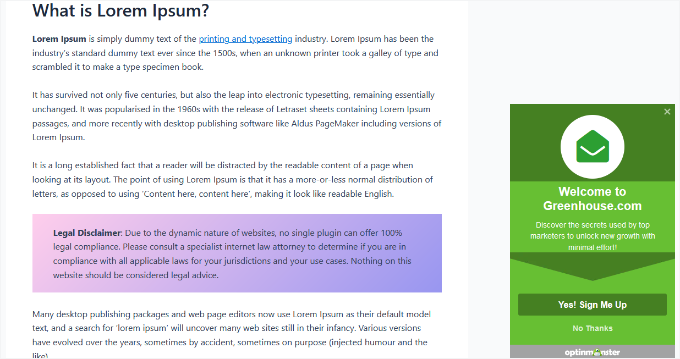
You can now visit your website to see your custom welcome message in action.

Du kan skapa andra popups som gillar detta med olika regler för andra användare också. För mer details, you can see our guide on how to show personalized content to different users in WordPress.
Metod 2: Hälsa användare med ett customize välkomstmeddelande med hjälp av LiveChat
LiveChat är den bästa programvaran för support av livechatt för WordPress-webbplatser. Det gör att du kan skapa vackert utformade livechattknappar och livechattstöd för din WordPress-webbplats.
Just nu använder vi LiveChat på alla enskilda sidor för våra WPBeginner Pro-tjänster. För detaljer om vår erfarenhet av det kan du se vår LiveChat-recension.
You can customize the greeting message, display your own buttons, upload your logo, show agent profiles, and more.
Först måste du besöka LiveChats website och registrera dig för ett account. Följ bara instruktionerna på skärmen för att ställa in ditt konto.

Efter det kommer du att tas till din LiveChat dashboard.
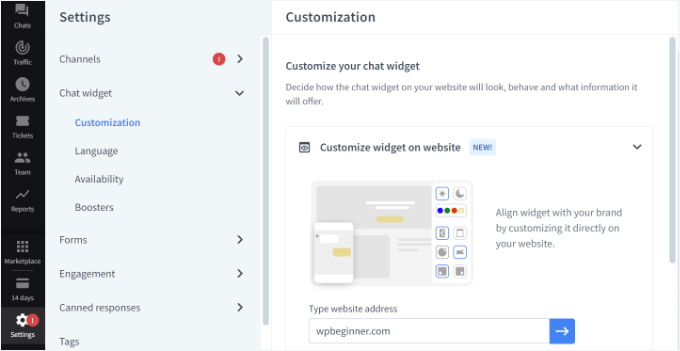
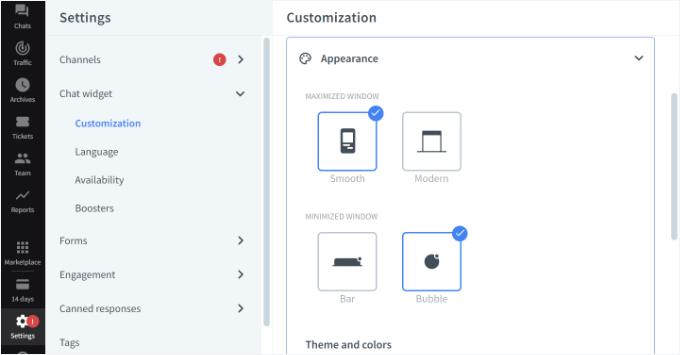
Därefter måste du gå till fliken “Settings” från den vänstra panelen och head till Chat widget ” Customization page.

Här kan du customize din widget för chatt.
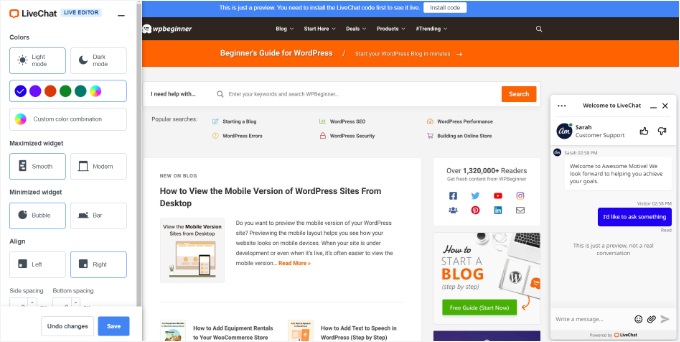
LiveChat låter dig edit widgets direkt på din website. Enter bara din sites URL i alternativet “Customize widget på website” och click på den blå pilknappen.

You can now change the color of your chat widgetar, select dark or light mode, adjust the style, and change the alignment and spacing.
LiveChat låter dig också edit utseendet på din chattsupport widget från inställningarna på dashboarden.

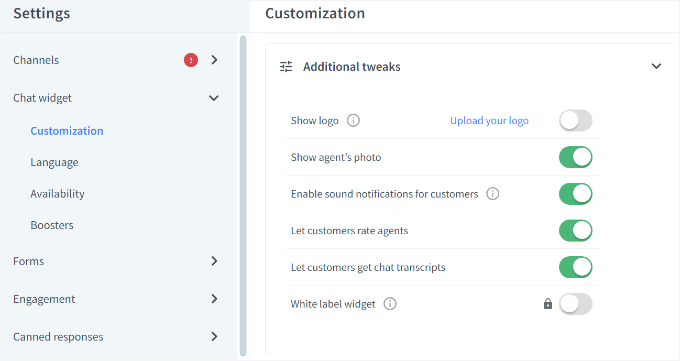
Förutom det kan du också göra ytterligare tweaks till din chatt widget.
Det finns till exempel Options för att visa en logga eller ett foto på en agent, aktivera ljudaviseringar, låta customers rate agenter och mycket mer.

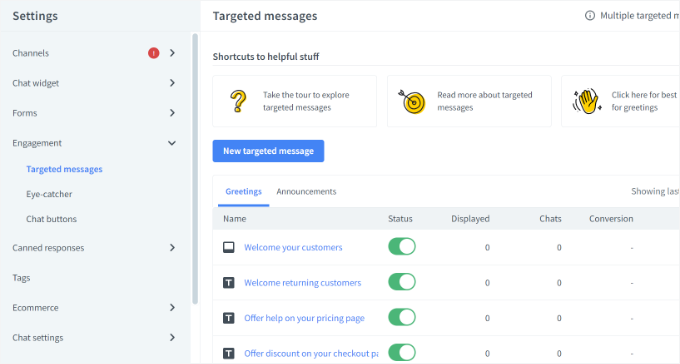
Därefter måste du byta till Engagement ” Targeted messages section från panelen till vänster.
Som standard aktiverar LiveChat ett fåtal riktade meddelanden. Du kan dock skapa dina egna typer av riktade meddelanden, t.ex:
- Ett välkomstmeddelande till nya customers
- Ett välkommet message till återkommande customers
- Hjälp på sidan om priser
- En rabatt på checkout page
- Produktmeddelanden
- Utval av nya funktioner
- Tidskänsliga erbjudanden och rabatterbjudanden

Du kan clicka på standardmeddelandena för att ytterligare customize dem eller lägga till ett new message.
I den här tutorialen lägger vi till en ny välkomstnotification genom att clicka på knappen “New targeted message”.
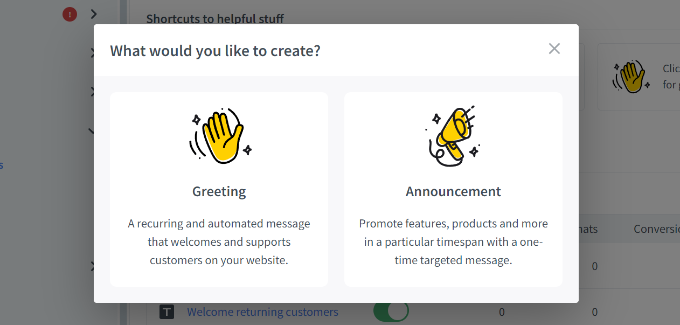
Därefter öppnas ett litet fönster där du kan välja vilken typ av meddelande du gillar att skapa. Gå vidare och välj alternativet “Hälsning”.

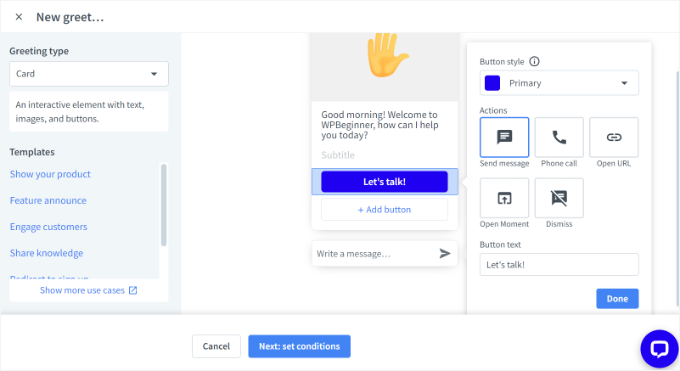
Därefter kan du redigera meddelandet så att användarna ser det som en hälsning.
LiveChat erbjuder också templates för ditt hälsningsmeddelande. You can for instance show a product, announce a new feature, share knowledge, and more. Vi kommer att använda standard templates för denna tutorial.
Det finns också alternativ för att ändra knapptexten, add to en annan knapp med mera.

När du har editerat hälsningsmeddelandet klickar du bara på knappen “Next: set conditions” längst ner.
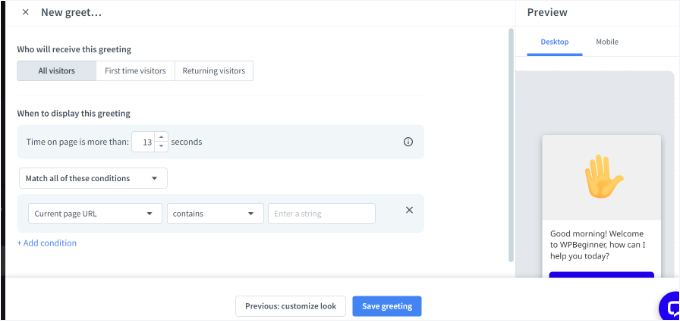
Därefter måste du ange när hälsningsmeddelandet ska visas. LiveChat visar 3 alternativ, som inkluderar att visa det för alla besökare, förstagångsbesökare eller återkommande besökare.
Programvaran för chattsupport låter dig också välja den tid en användare tillbringar på en page innan hälsningsmeddelandet visas. Efter det måste du välja en sida där meddelandet ska visas.

När du har gjort ändringarna klickar du bara på knappen “Save greeting”.
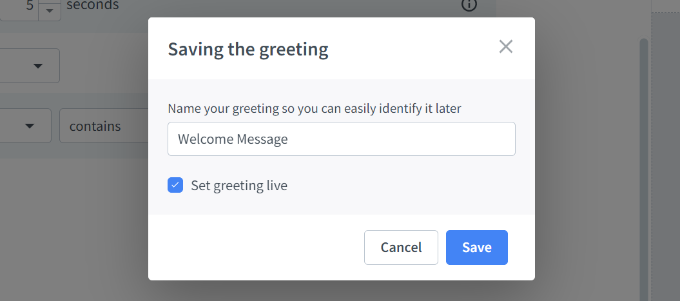
Ett nytt fönster öppnas nu. Gå vidare och ange ett namn för ditt hälsningsmeddelande och aktivera alternativet “Ställ in hälsning live”. Därefter klickar du på knappen “Save”.

Obs/observera att du kan inaktivera standardinställningen för välkomstmeddelandet i LiveChat om du precis har skapat ett nytt.
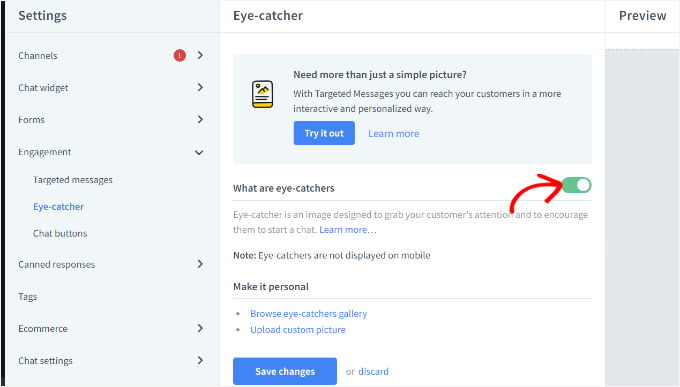
Därefter måste du välja ett blickfång. Den här bilden visas när LiveChat-fönstret minimeras.
LiveChat kommer med flera färdiga eye-catchers som du kan använda. Du kan också uploada dina images och använda en av dem.
Gå bara till Engagement ” Eye-catcher i LiveChat settings och click the toggle för att aktivera eye-catcher. Glöm inte att clicka på knappen “Save changes” när du är klar.

När du är nöjd med utformningen av ditt LiveChat-fönster och din customize-hälsning är du redo att add to din website i WordPress.
Därefter kan du växla tillbaka till ditt WordPress admin area för att installera och aktivera LiveChat plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
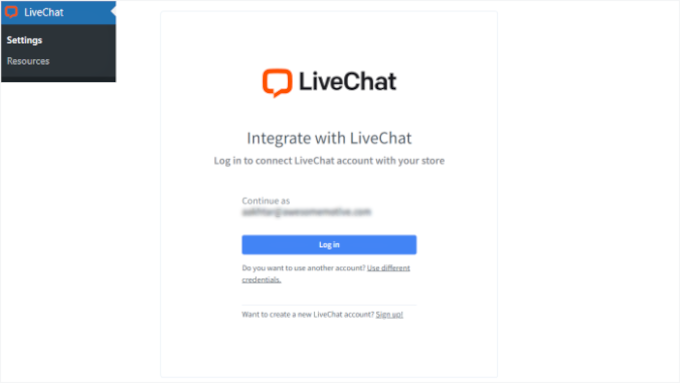
Vid aktivering kommer pluginet att lägga till ett new menu item märkt LiveChat till din WordPress admin sidebar. Dessutom kommer det att omdirigera dig till en inloggningsvy, där du kan välja ditt LiveChat account och klicka på knappen “Logga in”.

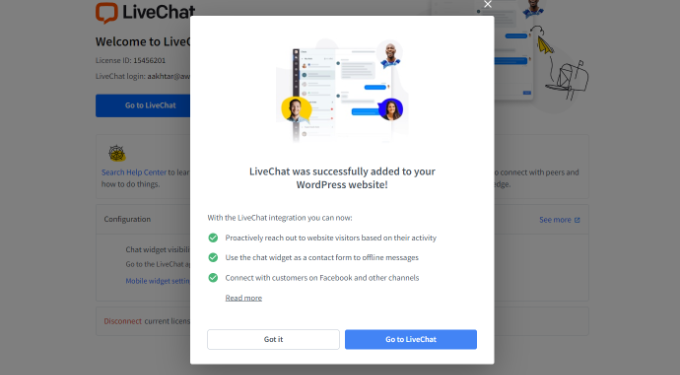
Du kommer nu att se ett success message som visar att du utan problem har add to LiveChat till WordPress.
Klicka bara på knappen “Got it” för att fortsätta.

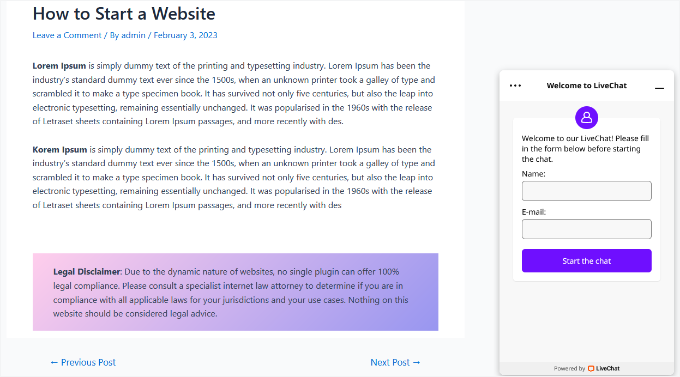
Nu är det klart. Du har utan problem lagt till ett välkomsthälsningsmeddelande via chattsupport på din website.
You can now visit your site in a new browser tabs to see the LiveChat custom greeting in action.

Fler användbara resurser
Här är några ytterligare resurser som du kan kontrollera:
- Så här visar du onlineanvändare i realtid i WordPress
- Så här använder du användargenererat innehåll i WordPress för att få ditt företag att växa
- Så här displayed du senaste registrerade användare i WordPress
- Hur man skickar ett Customize välkomstmail till nya användare i WordPress
- Så här visar du användarens senaste inloggningsdatum i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du hälsar varje användare med ett anpassat välkomstmeddelande i WordPress. Du kanske också vill läsa vår artikel om hur du lägger till push-meddelanden i WordPress och våra expertval för de WordPress-plugins som du måste ha för att få din webbplats att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
One of the great things I REALLY love about OptinMonster is how customizable the targeting features are.
Like for example, i have multiple slideins campaign, and one of them, I have set that campaign to show to visitors who read my “How to start a blog” blog post to sign up for a 7 day start a blog email course.
it converts so much well since its like I am providing a solution to the readers.
THANKGOD JONATHAN
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Dennis Muthomi
excellent point there.
Too often we focus just on core features and neglect small customizations that could really make our sites stand out.
Ralph
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support
You’re welcome
Admin
Rajdeep
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane
Thanks for sharing. It’s very helpful.
Vishnu
Is there is any way to do this via buddypress?