Upptäcker du att du ständigt växlar mellan WordPress och en fotoredigerare bara för att göra bilder svartvita innan du laddar upp dem? Det är en tråkig och ineffektiv process att redigera varje foto individuellt i förväg.
Lyckligtvis har vi genom år av WordPress-experiment upptäckt ett enkelt sätt att automatiskt gråskala bilder under uppladdning, vilket sparar dig värdefull tid.
I den här artikeln visar vi dig steg för steg hur du gör bilder gråskaliga i WordPress när du laddar upp dem till din webbplats.

När ska du använda gråskalebilder i WordPress?
Gråskalebilder tar bort all färginformation och lämnar bildfärger för att visa endast gråskalor, varierande mellan svart och vitt.
Under vissa omständigheter kan användning av gråskalebilder vara fördelaktigt för din WordPress-webbplats. Till exempel kan du använda det för att förbättra läsbarheten av objekten som visas i bilden.
Eller så kanske du helt enkelt vill använda gråskaliga bilder för att skapa en tidlös, klassisk look för din webbplats.
Å andra sidan används gråskalebilder också vanligtvis för bildbehandling på grund av sin lilla storlek. Det gör att utvecklare kan köra komplexa operationer på kortare tid.
Med det sagt, låt oss se hur du kan göra dina bilder gråskaliga i WordPress när du laddar upp dem.
Gråskala bilder vid uppladdning i WordPress
När det gäller att lägga till bilder i WordPress måste du redigera dem innan du laddar upp dem med hjälp av en bildredigeringsprogramvara som Photoshop och konvertera färgade bilder till gråskala.
Om du har hundratals eller tusentals bilder att ladda upp, kan det ta lång tid att redigera varje bild manuellt.
Du kan dock automatiskt omvandla dem till gråskaliga bilder vid uppladdning. För att börja, allt du behöver göra är att lägga till följande kod i ditt temas functions.php-fil:
add_filter('wp_generate_attachment_metadata','rb_bw_filter');
function rb_bw_filter($meta) {
$path = wp_upload_dir(); // get upload directory
$file = $path['basedir'].'/'.$meta['file']; // Get full size image
$files[] = $file; // Set up an array of image size urls
foreach ($meta['sizes'] as $size) {
$files[] = $path['path'].'/'.$size['file'];
}
foreach ($files as $file) { // iterate through each image size
// Convert image to grayscale credit to http://ottopress.com/2011/customizing-wordpress-images/
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
}
return $meta;
}
Ett enkelt sätt att lägga till kod i temafiler är att använda WPCode-pluginet för WordPress.
Det är det bästa pluginet för kodavsnitt som hjälper dig att köra kodavsnitt utan att manuellt behöva redigera din themes functions.php-fil. På så sätt behöver du inte oroa dig för att din webbplats ska gå sönder.

Först måste du ladda ner och installera det kostnadsfria WPCode-pluginet på din webbplats. Om du behöver hjälp, följ vår guide om hur man installerar ett WordPress-plugin.
Notera: Den kostnadsfria versionen av WPCode erbjuder allt du behöver för att enkelt lägga till anpassad kod i WordPress. För mer avancerade funktioner som ett privat molnavsnittbibliotek, schemalagda avsnitt, konverteringspixlar och mer, kan du uppgradera till WPCode Pro.
Efter aktivering kan du gå till Kodavsnitt » + Lägg till nytt från din WordPress-instrumentpanel.
Navigera sedan till alternativet 'Lägg till din anpassade kod (nytt kodavsnitt)' och klicka på knappen '+ Lägg till anpassat kodavsnitt'.

Välj sedan ‘PHP Snippet’ som kodtyp från de alternativ som visas.

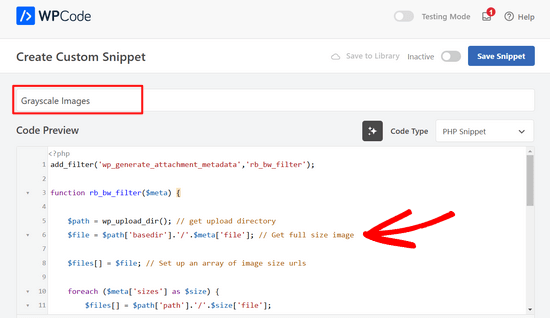
Gå nu till sidan Skapa anpassat kodavsnitt och ange ett namn för ditt kodavsnitt. Detta kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Klistra sedan in koden ovan i området ‘Code Preview’.

Efter att ha angett koden kan du skrolla ner till sektionen 'Infogning'.
Här kan du lämna alternativet ‘Auto Insert’ valt. Detta kommer automatiskt att infoga och köra koden åt dig.

Slutligen, gå tillbaka till toppen av skärmen och växla omkopplaren från 'Inaktiv' till 'Aktiv' och klicka på knappen 'Spara kodavsnitt'.

Därefter kan du testa koden genom att redigera eller lägga till en ny sida. När du är i WordPress-redigeraren, klicka på '+'-knappen och lägg till ett bildblock.
Du kan nu ladda upp vilken bild som helst på din WordPress-blogg, och den kommer automatiskt att konverteras till en gråskalebild.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du gråskalar bilder i WordPress. Du kan också kolla in vår guide om hur du lägger till mörkt läge på din WordPress-webbplats och våra experters val av bästa programvara för webbdesign.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Tomas Kapler
Bra tips, jag skulle bara vilja nämna att för många användningsområden kan det vara bättre att helt enkelt göra detta via CSS-filter, t.ex.
img.bw {
filter: grayscale(1);
}
Du kan till och med t.ex. visa svartvitt som standard och färg vid hover, eller så kan du göra en animation från gråskala till full färg och tillbaka, t.ex.
img.bw {
filter: grayscale(0);
}
img.bw.grey { filter: grayscale(1); transition-property: filter; transition-duration: 1s; }
Jag tror inte heller att wp_generate_attachment_metadata-filtret är det korrekta att använda eftersom det anropas vid metadataskapande, inte bara bildskapande, och gör en andra bildmanipulation, men den korrekta lösningen skulle vara mycket längre, så jag förstår varför det görs på detta sätt.
rok
Det fungerar bra men vid uppladdning kastar WP 4.3 fel i mediebiblioteket.
Jag tror jag har tillämpat alla fixar som skrivits i kommentarerna, men fortfarande fel.
min kod ser ut så här:
add_filter(‘wp_generate_attachment_metadata’,’themename_bw_filter’);
function themename_bw_filter($meta) {
$time = substr( $meta[‘file’], 0, 7); // <- hämta korrekt tid för uppladdning
$file = wp_upload_dir( $time ); // <- lokalisera korrekt uppladdningskatalog
$file = trailingslashit($file[‘path’]).$meta['sizes']['slide-pic']['file'];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
}
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
Kim
Kommer detta att ändra alla bilder i WordPress till svartvitt eller bara nyligen uppdaterade?
Tomaž Zaman
Jag vet att jag är lite sen till diskussionen, men jag hade precis samma problem med ett fel (som andra rapporterar):
imagefilter() förväntar sig parameter 1 som en resurs, sträng angivenDetta händer när du försöker ladda upp en bild via medie-modalen när du redigerar ett inlägg som är äldre än den aktuella månaden, vilket uppenbarligen förvirrar WordPress om var originalbilden finns och i vilken katalog den gråskaliga bilden ska sparas.
Detta är lösningen:
<?php
add_filter('wp_generate_attachment_metadata','themename_bw_filter');
function themename_bw_filter($meta) {
$time = substr( $meta['file'], 0, 7); // <- hämta korrekt tid för uppladdning
$file = wp_upload_dir( $time ); // <- lokalisera korrekt uppladdningskatalog
$file = trailingslashit($file['path']).$meta['sizes']['themename-bw-image']['file'];
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
endul
hur man ändrar, resultatfilterbild till specifik mapp/katalog
geertvdheide
Ett tillägg: Jag har lagt till några rader för att kringgå problemet med att ha två bilder med samma filnamn, orsakat av att ha två add_image_size-anrop med samma storlek. Den ytterligare koden hittades här:
http://bavotasan.com/2011/create-black-white-thumbnail-wordpress/
mklemme
@geertvdheide
Om du ville lägga till stöd för flera storlekar, prova det jag använder:
if ( function_exists( ‘add_theme_support’ ) ){
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 50, 50, true );
add_image_size( ‘medium-thumb’, 660, ”, true );
add_image_size( ‘large-thumb’, 960, ”, true );
add_image_size( ‘small-thumb’, 100, ”, true );
}
(Höjden är inte definierad, endast bredden.)
du skulle behöva lägga till de olika namnen för att funktionen ska gälla dem alla:
[‘medium-thumb’ , ‘large-thumb’ , ‘small-thumb’] i filterkoden.
Att anropa miniatyren i ditt tema är detsamma som anges i artikeln:
Mike Logan
Utmärkt idé, nästan 10 år senare är detta fortfarande användbart.
geertvdheide
Tack för att du delade med dig av koden! Förutom det stöter jag på ett konstigt problem när jag försöker implementera det. Det handlar om storleken på den uppladdade bilden (pixelstorlek, det vill säga dess dimensioner). Jag kopierade koden bokstavligt till min temas functions.php, och den fungerar utmärkt med bilder som är större än den storlek som anges i add_image_size-anropet. Men när jag använder en bild som är mindre än eller lika med den angivna storleken, ger uppladdaren i WordPress mig felmeddelanden och bearbetar inte bildstorleken (varken från medieavsnittet i adminmiljön, eller från ett specifikt inlägg eller sida). Felmeddelandet:
Varning: imagefilter() förväntar sig parameter 1 som en resurs, sträng given.
En del annat i felmeddelandet också, men detta verkar vara huvudorsaken. Bilddata som ges till imagefilter-funktionen är inte giltig eller existerar inte?
Någon idé om vad som orsakar detta? Den enda verkliga skillnaden mellan min situation och en ren installation är att jag också har lagt till några andra `add_image_size`-anrop för andra ändamål på min webbplats. Jag lägger också till samma storlek två gånger (en svart/vit, en vanlig), men det verkar inte vara ett problem med de större bilderna.
Ed Nailor
@GEERTVDHEIDE
och för andra som behöver detta:
När skriptet konverterar bilden till gråskala och den uppladdade filen inte uppfyller filstorleken, orsakar detta att skriptet bryts. För att förhindra detta, lägg helt enkelt till en snabb if()-villkorssats för att säkerställa att du har $file.
$file = trailingslashit($file[‘path’]).$meta[‘sizes’][‘themename-bw-image’][‘file’];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
——– resten av koden tills ——–
return $meta;
}
Detta kommer att kontrollera att filstorleken du har begärt finns innan den försöker konvertera den.
Hoppas det hjälper!
frankiegershwin
@Otto42 Tack för erbjudandet. Det ska jag göra.
Otto42
@frankiegershwin synd! Skicka gärna ett e-postmeddelande direkt till mig för kodhjälp. otto@wordpress.org
frankiegershwin
@Otto42 thank you! I had a bit of a hard time, actually and had to undoe it will pick it up tomorrow. It’s a good way to mix it up onsite
will pick it up tomorrow. It’s a good way to mix it up onsite
Otto42
@frankiegershwin Låt mig veta om du behöver hjälp. Jag lade också till ett sätt att göra sepia-toner i mina kommentarer på originalinlägget: http://t.co/avDNNEX
rodhk
@rodriguezhernan vilken idiotisk knep... måste röra koden för det
wpbeginner
@Otto Thanks for the comment Otto. Updated the post as well
Otto
Notera att folk bör ändra "themename" till namnet på sitt tema istället.