På WPBeginner har vi gjort om vår WordPress-webbplats flera gånger. Och varje gång spelade användarfeedback en stor roll för att forma det slutliga resultatet.
Men att få meningsfull feedback är vanligtvis inte så enkelt som att lägga till ett formulär på din webbplats. Vi har lärt oss att de flesta besökare inte delar sina tankar om du inte ställer rätt frågor på rätt sätt.
I den här guiden visar vi dig hur du samlar in feedback om webbplatsdesign i WordPress. Vi guidar dig genom stegen som har hjälpt oss att få värdefulla insikter från besökare!

Varför ska du be om feedback på webbplatsdesign?
Även om det är bra att be om design tips och tricks från experter, är det viktigt att få feedback på webbplatsdesignen från dina användare. Detta beror på att det är de som använder din webbplats dagligen. Och om du är en onlineföretagare, då är de mest troligt dina kunder också.
Med feedback om webbdesign kan du optimera din WordPress-webbplats för dina besökares exakta behov istället för att gissa vad som kan fungera bäst. Deras kommentarer kan hjälpa till att identifiera problemområden, förbättra navigeringen och förbättra den övergripande användarupplevelsen.
Genom att lyssna på dina användare kan du designa om din WordPress-webbplats på ett sätt som resonerar med din publik och uppmuntrar till återkommande besök och konverteringar.
Det finns många sätt att be om feedback på webbplatsdesign. Vissa väljer att lägga till ett feedbackformulär i slutet av ett blogginlägg, medan andra kan be om det via e-post.
Baserat på vår forskning tror vi att det bästa sättet att be om feedback på webbdesign i WordPress är att använda en enkätwidget som visas i hörnet av din webbsida. På så sätt kan användare ge sina kommentarer utan att avbryta sin surfupplevelse.
Den här artikeln hjälper dig att skapa en enkät för feedback på webbdesign med hjälp av enkätwidgetmetoden. Vi har delat upp processen i enkla steg, och du kan snabbt hoppa till valfritt avsnitt med hjälp av länkarna nedan:
- Steg 1: Installera och aktivera UserFeedback-pluginet
- Steg 2: Skapa en ny enkät för feedback på webbplatsen
- Steg 3: Lägg till frågor i din feedbackformulär för webbdesign
- Steg 4: Bestäm när och var undersökningen ska visas
- Steg 5: Konfigurera e-postaviseringar
- Steg 6: Spara undersökningen som ett utkast eller publicera den
- Bonustips 1: Kombinera webbplatsfeedback med UserFeedbacks värmekartor
- Bonustips 2: Hur man kommer på frågor för ett formulär för feedback på webbplatsdesign
- Bonustips 3: Jag har samlat in feedback om webbdesign, vad nu?
Steg 1: Installera och aktivera UserFeedback-pluginet
Det första steget är att installera UserFeedback-pluginet. UserFeedback är en plattform för insamling av feedback utformad för WordPress-webbplatser.
Med dess användarvänliga formulärbyggare kan du enkelt sätta upp en undersökningswidget på nolltid. Den smarta målinriktningsfunktionen gör det också enkelt att lansera ett undersökningsformulär som inte känns påträngande för webbplatsbesökare.
På WPBeginner har vi använt UserFeedback för att lära oss mer om vad våra kunder inom webbdesign ville ha. Det fungerade utmärkt, och du kan läsa mer om det i vår kompletta recension av UserFeedback!

💡 Notera: I den här guiden kommer vi att använda UserFeedback Pro. Det är också möjligt att skapa en undersökning för feedback på webbplatsdesign med den kostnadsfria Lite-versionen, men vi har valt att använda Pro eftersom den erbjuder kraftfullare funktioner för att skapa undersökningar.
När du har valt vilken version av UserFeedback du vill använda, fortsätt och installera den på WordPress. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Sedan, om du använder Pro-versionen, kan du aktivera din Pro-licensnyckel.
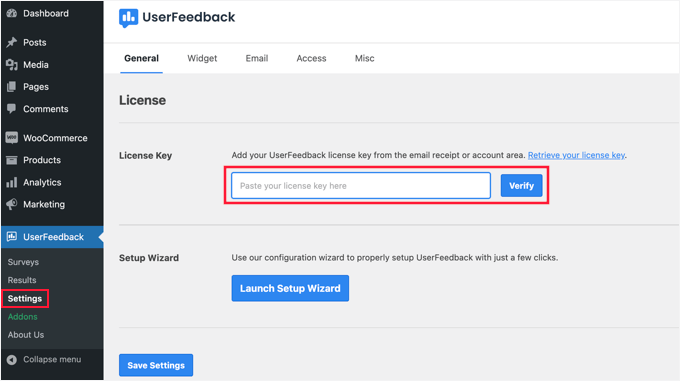
För att göra detta, gå till UserFeedback » Inställningar från din WordPress-instrumentpanel. Kopiera och klistra sedan in din nyckel i fältet 'Licensnyckel' och klicka på 'Verifiera'.

Klicka sedan bara på knappen 'Spara inställningar' längst ner.
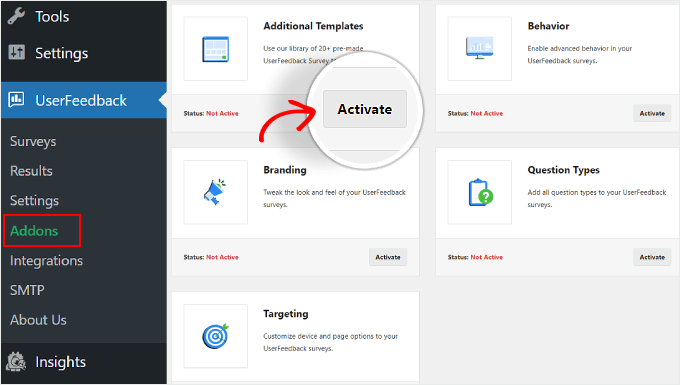
ℹ️ En notering för Pro-användare: innan du går vidare till nästa steg bör du aktivera några tillägg för att göra skapandet av feedbackformulär mycket enklare. För att göra detta, gå helt enkelt till UserFeedback » Tillägg.
På den här sidan hittar du 5 tillägg: Ytterligare mallar, Beteende, Varumärkesprofilering, Frågetyper och Målinriktning. Vi rekommenderar att du installerar och aktiverar dem alla, eftersom de alla kommer att vara viktiga för processen senare. Klicka helt enkelt på knappen 'Aktivera' för varje tillägg.

Steg 2: Skapa en ny enkät för feedback på webbplatsen
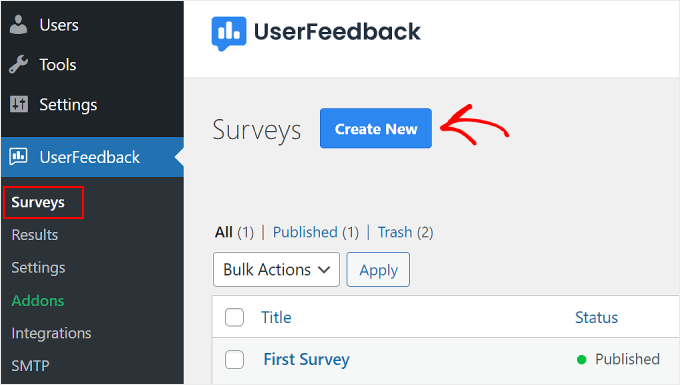
I det här skedet är du nu redo att skapa ditt formulär för webbdesignfeedback, så gå vidare och navigera till UserFeedback » Surveys.
Klicka här bara på knappen ‘Skapa ny’ nära toppen.

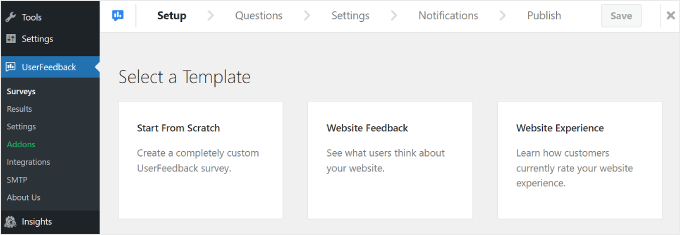
Du kommer att dirigeras till sidan “Välj en mall” för installation.
Om du använder Lite-versionen kan du använda mallen 'Webbplatsfeedback' eller 'Webbplatsupplevelse'. Båda innehåller färdiga frågor relaterade till feedback på webbdesign och webbutveckling.

Med det sagt kan du alltid välja ‘Starta från början’ för att skapa ett anpassat feedbackformulär.
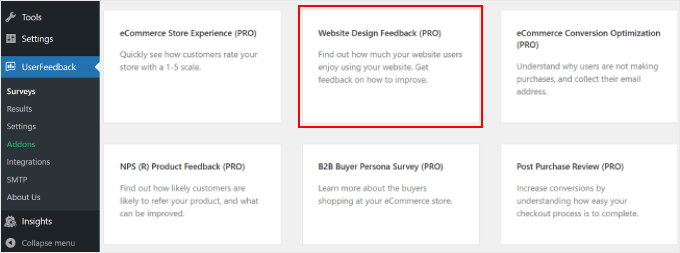
För Pro-användare rekommenderar vi att använda ‘Website Design Feedback (PRO)’, som du hittar om du skrollar ner på sidan. Vi kommer att använda den mallen i vår handledning.

Steg 3: Lägg till frågor i din feedbackformulär för webbdesign
Det tredje steget är att infoga frågor i ditt feedbackformulär för webbdesign.
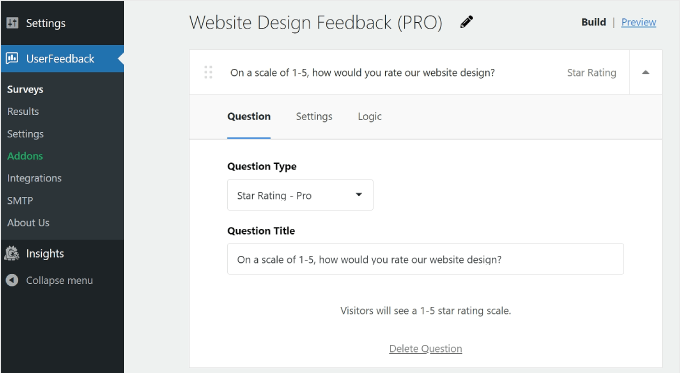
Om du använder mallen ‘Webbdesignfeedback (PRO)’ kommer du att se att ett par frågor redan har lagts till. Beroende på dina mål kan du använda eller ta bort dem.

Låt oss utforska några grundläggande inställningar för feedbackpluginets formulärbyggare.
Lägga till, ta bort och ordna om frågor
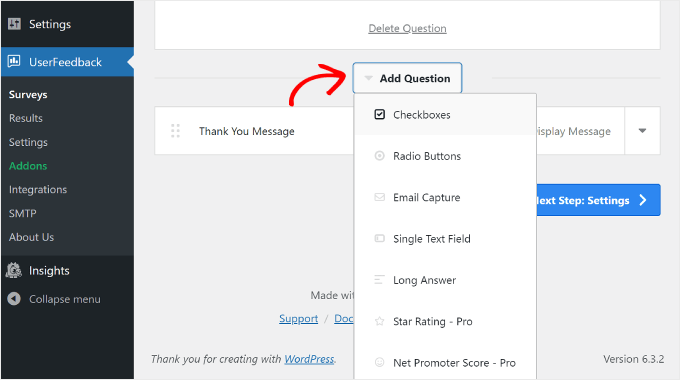
För att lägga till fler frågor, klicka på knappen 'Lägg till fråga' längst ner och välj en frågetyp.

Det finns 7 frågetyper:
- Kryssrutor
- Radio-knappar
- E-postinsamling
- Enkelt textfält
- Långt svar
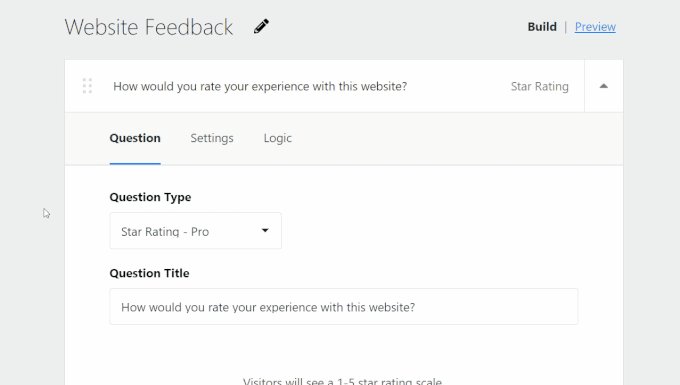
- Stjärnklassificering (tillgänglig för Pro-användare)
- Net promoter score (tillgängligt för Pro-användare)
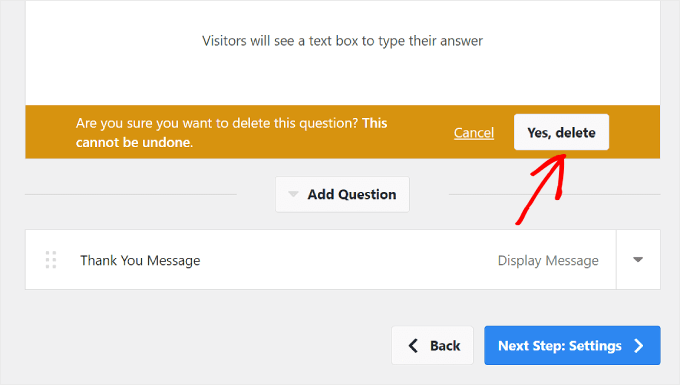
För att ta bort en fråga kan du klicka på knappen 'Ta bort fråga' längst ner i frågerutan, som på skärmdumpen ovan.
Klicka sedan på ‘Ja, ta bort.’

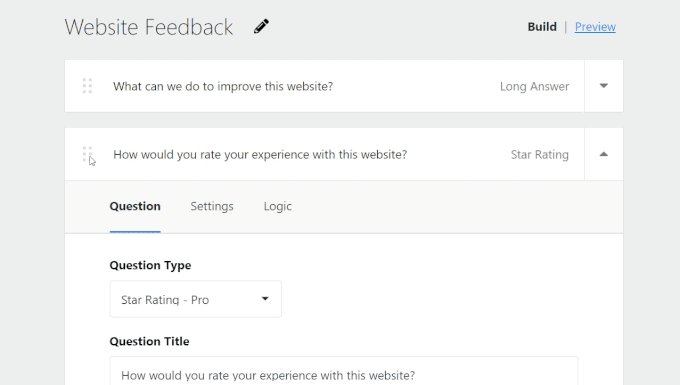
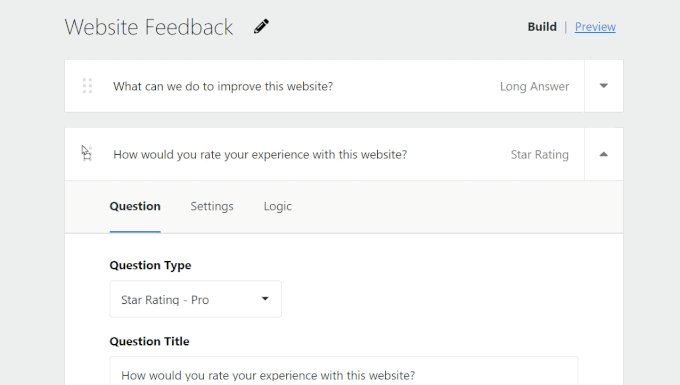
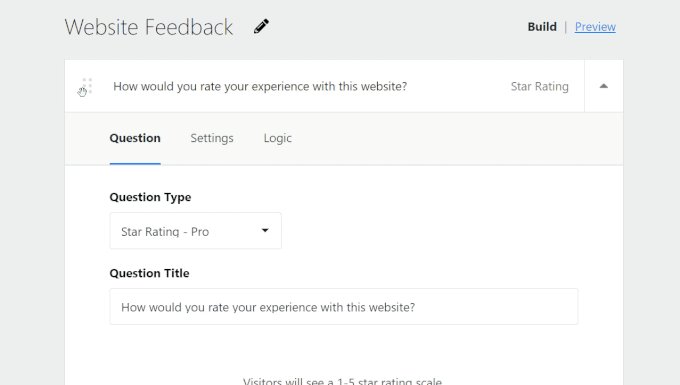
För att ordna om frågelistan kan du klicka på sexpunktsknappen till vänster om frågerutan.
Dra sedan och släpp frågan, som nedan:

Vi rekommenderar att hålla undersökningen kort, med cirka 5 frågor, men inte fler än 7. Användare är mer benägna att slutföra korta undersökningar eftersom de inte tar för mycket tid.
Konfigurera frågeinställningar och logik
Om du använder UserFeedback Pro kan du växla till fliken ‘Inställningar’ i frågerutan och se fler alternativ för att ställa in dina enkätfrågor.
Varje frågetyp har sina egna inställningar, så se till att utforska alternativen för var och en.
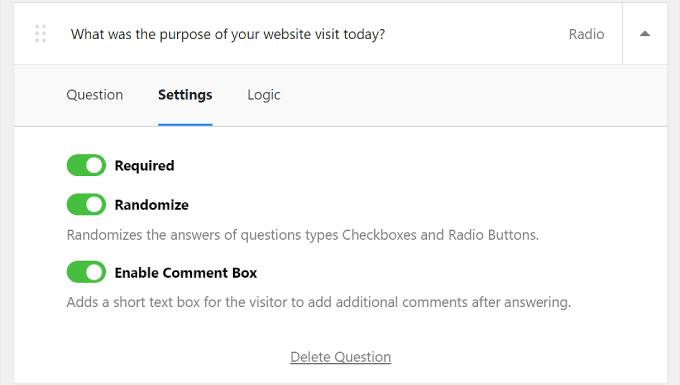
Till exempel, om du använder kryssrutor eller radioknappar, kan du se inställningarna för att göra frågan obligatorisk, slumpmässigt ordna svaren och aktivera ett textfält för ytterligare kommentarer.

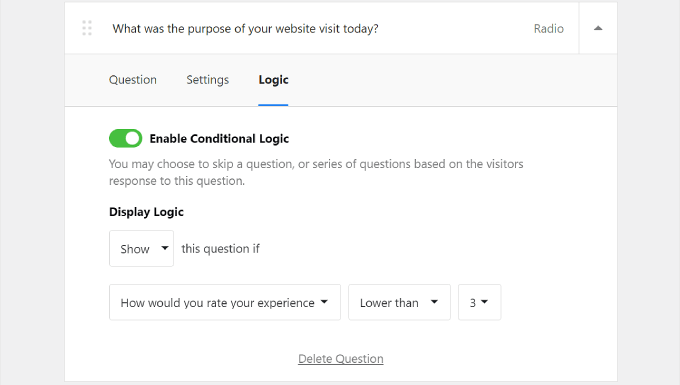
Bredvid ‘Inställningar’ finns fliken ‘Logik’. Det är här du kan aktivera villkorlig logik för frågan. Detta innebär att du kan välja att visa eller dölja en fråga om användaren svarade på ett visst sätt i en tidigare fråga.
I exemplet nedan kommer besökare som betygsatte webbplatsupplevelsen lägre än 3 att visas frågan: 'Vad var syftet med ditt besök på webbplatsen idag?'

Anpassa tackmeddelandet
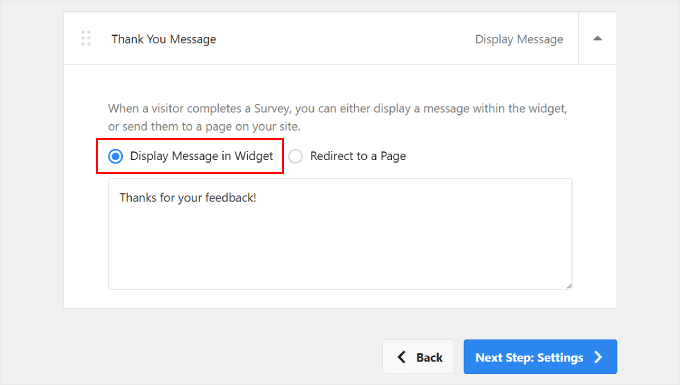
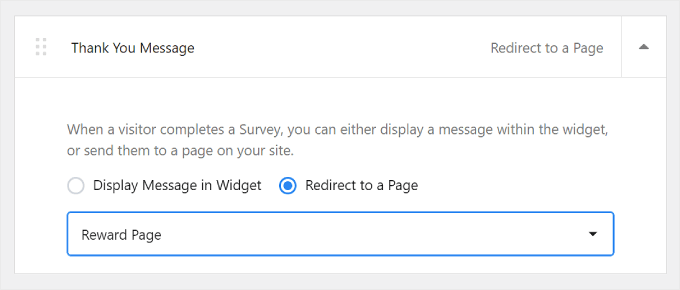
I slutet av undersökningen kommer besökarna att se ett tackmeddelande. För Pro-användare kan du redigera innehållet i detta meddelande enligt dina preferenser.
Du kan anpassa innehållet i detta meddelande så att formuleringen passar din varumärkesidentitet. Välj helt enkelt “Visa meddelande i widget” för att göra detta och ändra texten i rutan.

Alternativt kan du välja alternativet 'Omdirigera till en sida'. Vi rekommenderar att du gör detta om du vill belöna dina besökare för att de fyllt i undersökningen.
Du kan skicka dem till en speciell WordPress- eller WooCommerce-tacksida där de kan få tillgång till exklusiva rabatter eller delta i en utlottning.
Att omdirigera användare till en dedikerad sida uttrycker inte bara din tacksamhet utan förbättrar också användarupplevelsen. Det kan få besökare att känna sig uppskattade och värderade för sin tid och input.

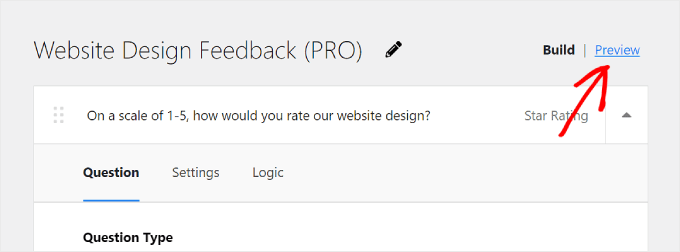
Förhandsgranska enkätwidgeten
Om du vill förhandsgranska hur enkätwidgeten ser ut, klicka på knappen 'Förhandsgranska' högst upp, bredvid 'Bygg'.

Personer som använder Pro-versionen kan också anpassa designen på enkätpopupen för att matcha webbdesignen. Detta är viktigt för att upprätthålla en konsekvent användarupplevelse på hela din webbplats.
Du kan justera:
- Färgschema från ljust till mörkt eller vice versa
- Widgetens bakgrundsfärg
- Textfärgen
- Knappfärgen
Om du vill lära dig mer om att ändra färger i WordPress, läs vår guide om hur du anpassar färger på din WordPress-webbplats.

För knappen rekommenderar vi att välja en färg som kontrasterar väl mot din bakgrund. På så sätt kan knappen sticka ut och vara lätt att upptäcka för besökare, vilket uppmuntrar dem att klicka och ge feedback.
Du kan använda WebAIM:s Contrast Checker-verktyg för att se hur bra en färg kontrasterar mot en annan.
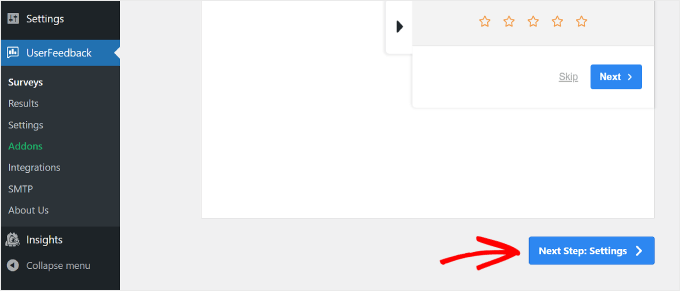
När allt ser bra ut klickar du helt enkelt på knappen 'Nästa steg: Inställningar' längst ner.

Steg 4: Bestäm när och var undersökningen ska visas
Efter att ha skapat enkätfrågorna kommer du nu att omdirigeras till inställningssteget. Om du är en Pro-användare kan du konfigurera spårnings-, målinriktnings- och beteendeinställningarna för din enkät.
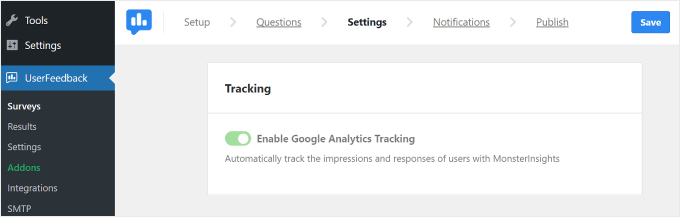
Spårning

Med den här inställningen kan du välja att aktivera Google Analytics-spårning med MonsterInsights-pluginet. Om du är nybörjare på att spåra din WordPress-webbplats prestanda med Google Analytics, då är MonsterInsights det enklaste verktyget att använda.
Vi använder faktiskt MonsterInsights på vår webbplats för konverteringsspårning, och det har fungerat riktigt bra. Se vår kompletta MonsterInsights-recension för att lära dig allt om det.
För mer information om hur du ställer in Google Analytics, läs vår nybörjarguide om hur du installerar Google Analytics i WordPress.
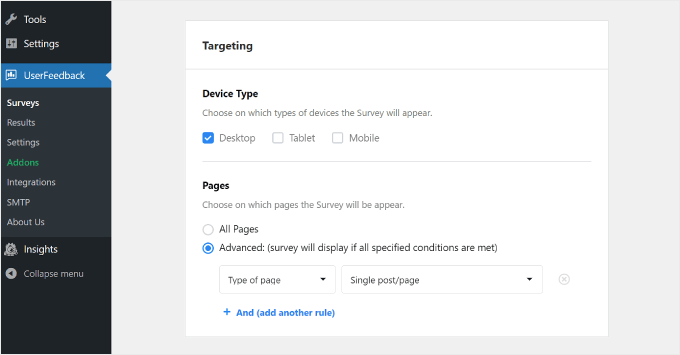
Målinriktning

Den här inställningen låter dig välja var undersökningswidgeten visas baserat på olika enheter och webbsidor.
För ‘Enhetstyp’ är det bäst att välja Dator, Surfplatta och Mobil. Människor använder olika enheter för att surfa på webben, så att samla in feedback från alla typer säkerställer att du får insikter för att förbättra din design för alla användare.
Kolla in vår guide om sätt att skapa en mobilvänlig WordPress-webbplats för tips och tricks för att få din webbplats att se bra ut på smartphones.
För 'Sidor' kan du välja om undersökningswidgeten ska visas på alla sidor eller bara på vissa sidor.
Vi rekommenderar att widgeten visas på viktiga sidor som din startsida, produkt-/tjänstsidor och kontaktsida. Det är platser där besökare ofta bildar sig en uppfattning om din webbplats.
Att få feedback från dessa sidor kan ge värdefulla insikter om användarupplevelsen och hjälpa dig att göra viktiga förbättringar.
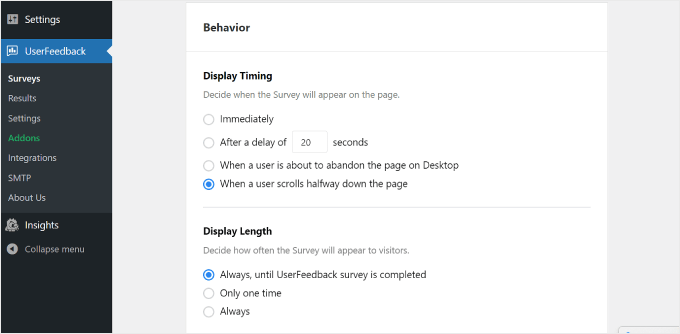
Beteende
Med den här inställningen kan du bestämma när enkäten visas på din webbplats och hur länge.

Under 'Visningstidpunkt' kan du välja att enkäten ska visas:
- Omedelbart
- Efter flera sekunders fördröjning
- När en användare är på väg att lämna sidan på en stationär dator
- När en användare scrollar halvvägs ner på sidan
Eftersom vi frågar efter feedback på webbdesign, rekommenderar vi att enkäten visas efter att besökaren har utforskat din WordPress-webbplats ett tag och bildat sig ett första intryck.
För detta kan du välja 'Efter en fördröjning på _ sekunder' eller 'När en användare scrollar halvvägs ner på sidan.'
Att välja ‘När en användare är på väg att lämna sidan på datorn’ är också en bra idé. UserFeedback kan upptäcka när en användare är på väg att avsluta eller navigera till en annan flik.
Eftersom undersökningen visas när användare redan lämnar webbplatsen, kan de vara ärligare och mer villiga att dela sina tankar om din webbplats.
Under ‘Visningslängd’ kan du välja hur ofta undersökningen visas. Du kan välja:
- 'Alltid, tills UserFeedback-undersökningen är slutförd'
- 'Bara en gång'
- ‘Alltid’ (även om undersökningen har slutförts)
Du vill inte överväldiga och irritera dina besökare genom att visa undersökningen för ofta. Därför rekommenderar vi att du väljer det första eller andra alternativet för att undvika att irritera dina användare.
För en djupare dykning, gå över till vår fullständiga guide om framtiden för popup-marknadsföring.
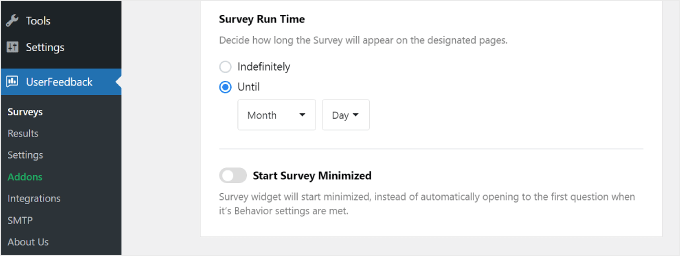
Nästa avsnitt är 'Undersökningens körtid'. Här kan du ange hur länge undersökningswidgeten ska köras. Det kan vara 'Tills vidare' eller fram till en viss period.

Det är bäst att köra enkäten under en begränsad tid, till exempel en vecka eller en månad. På så sätt ser besökare inte den här feedbackenkäten för ofta, och du får inte ny feedback även om du redan har tillräckligt med information.
Med det sagt kan du överväga att köra undersökningar under specifika säsonger eller evenemang när du förväntar dig en högre trafikvolym. Detta för att få feedback från en rad besökare, vilket gör att du kan se olika perspektiv och erfarenheter.
Längst ner på sidan Inställningar finns en omkopplare för alternativet 'Starta undersökning minimerad'. Att aktivera detta gör undersökningswidgeten mindre påträngande, även om den också kan vara mindre märkbar.
När popup-fönstret för undersökningen är aktiverat visas inte den första frågan automatiskt. Istället visas den som en minimerad knapp som användare kan klicka på för att öppna och delta när det passar dem.
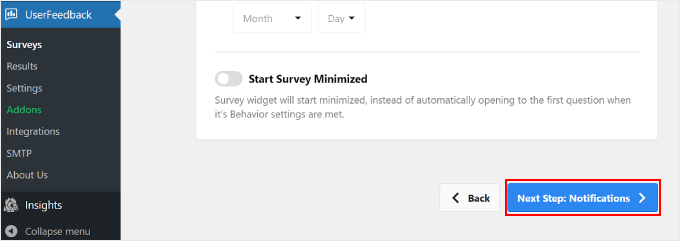
När du har konfigurerat alla inställningar, fortsätt och klicka på knappen ‘Nästa steg: Aviseringar’ längst ner.

Steg 5: Konfigurera e-postaviseringar
Nästa steg är att konfigurera dina e-postaviseringar. Om du vill aktivera den här inställningen är upp till dig. Om du förväntar dig mycket feedback kan din e-postinkorg bli överväldigad.
Det är också en bra idé att få e-postaviseringar för feedback som är brådskande eller kräver omedelbar uppmärksamhet. Om en användare till exempel betygsätter din webbplatsupplevelse med 1 av 5 stjärnor, kanske du vill undersöka problemet och åtgärda det så snart som möjligt.
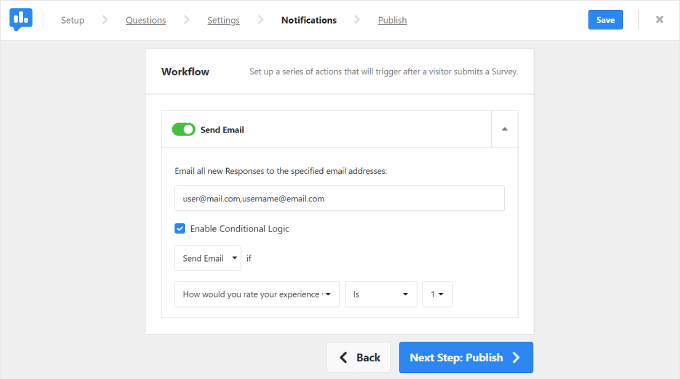
I så fall kan du aktivera knappen 'Skicka e-post' i arbetsflödesavsnittet.

Fyll sedan i din e-postadress i fältet 'E-posta alla nya svar till angivna e-postadresser'.
Du kan också infoga flera e-postmeddelanden i den här rutan, vilket kan vara användbart om du arbetar med många olika teammedlemmar. Se bara till att separera adresserna med ett kommatecken utan ett mellanslag efter det.
Kontrollera sedan rutan 'Aktivera villkorlig logik'. Under 'Skicka e-post om' kan du ange kriterierna för när e-postaviseringar ska skickas.
I exemplet ovan bad vi UserFeedback att skicka en e-postavisering om användaren betygsatte webbplatsupplevelsen lägre än 3 av 5 stjärnor.
När du är klar klickar du helt enkelt på knappen ‘Nästa steg: Publicera’.
🧑💻 Experttips: För att säkerställa att du får dessa e-postmeddelanden från WordPress rekommenderar vi att du installerar pluginet WP Mail SMTP. Du kan läsa vår guide om hur du åtgärdar felet med att WordPress inte skickar e-post för mer information.
På WPBeginner förlitar vi oss på WP Mail SMTP för att säkerställa att våra e-postmeddelanden når våra läsares inkorgar, inte skräppostmappen. Läs vår djupgående recension av WP Mail SMTP för att veta vad den kan göra!
Steg 6: Spara undersökningen som ett utkast eller publicera den
Det sista steget är att spara enkäten som ett utkast eller publicera den.
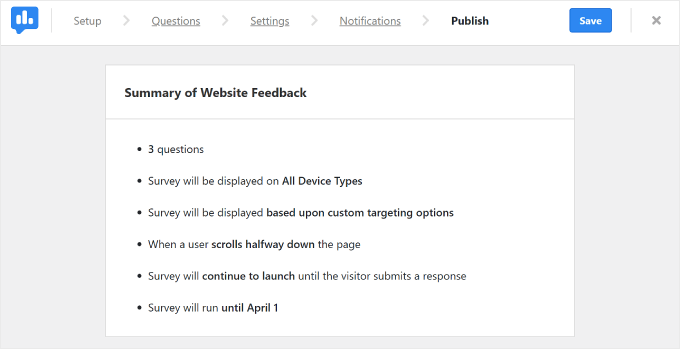
Överst på sidan hittar du en sammanfattning av din enkät för webbplatsfeedback och de inställningar du har konfigurerat.

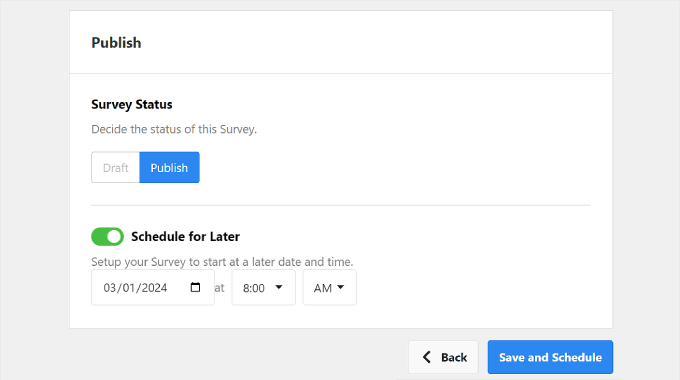
När du skrollar ner hittar du avsnittet ‘Publicera’. Här kan du ställa in ‘Enkätstatus’ som ‘Utkast’ eller ‘Publicera’, beroende på dina preferenser. Om du vill fortsätta arbeta med enkäten senare, välj då ‘Utkast’.
Om du vill att undersökningen ska köras på din live-webbplats omedelbart, välj 'Publicera'. Pro-användare kan också aktivera inställningen 'Schemalägg för senare' och välja det datum då undersökningen ska lanseras.

Klicka slutligen på 'Spara och publicera' eller 'Spara och schemalägg'.
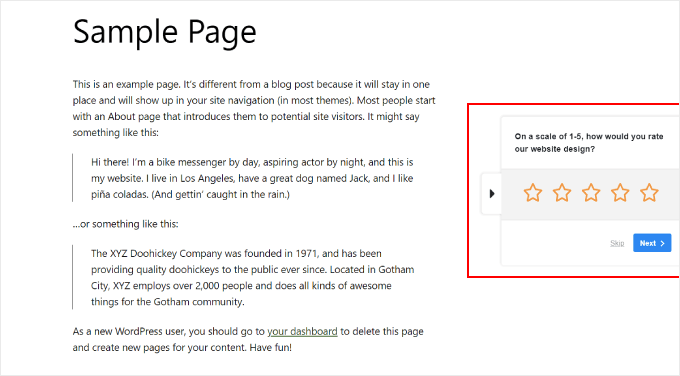
Och grattis – Du har framgångsrikt skapat en undersökning för feedback på webbplatsdesign!
Fortsätt och besök din webbplats för att se hur widgeten ser ut.

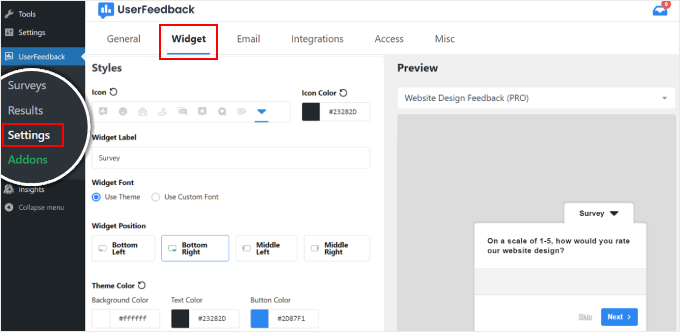
Om du är en Pro-användare och vill anpassa widgetens utseende kan du navigera till Användarfeedback » Inställningar från din WordPress-instrumentpanel. Klicka sedan på fliken 'Widget'.
Här kan du ändra widgetens designelemnt som ikon, teckensnitt, placering och temafärg.

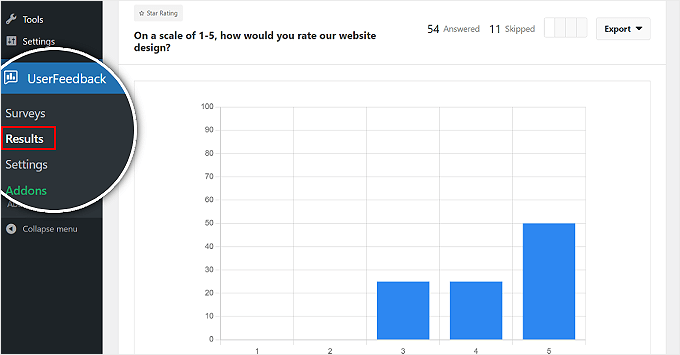
För att se dina feedback-svar, gå till UserFeedback » Resultat.
Rapporten visar information som totalt antal svar och visningar för att hjälpa dig att förstå hur många som har fyllt i formuläret.

Bonustips 1: Kombinera webbplatsfeedback med UserFeedbacks värmekartor
Medan insamling av feedback från webbplatsen är värdefullt, kan förståelse för hur användare faktiskt interagerar med din webbplats ge ännu djupare insikter.
Det är där UserFeedbacks kraftfulla värmekartafunktion kommer in. Den visar dig exakt hur besökare använder dina sidor genom att spåra var de klickar, hur långt de scrollar och vilka innehållsområden som får mest uppmärksamhet.

Att ställa in värmekartor tar bara några få klick i din WordPress-instrumentpanel, vilket gör det enkelt att börja spåra besökares beteende omedelbart.
I kombination med feedback från webbplatsen hjälper värmekartadata dig att fatta mer informerade beslut om din webbplatsdesign.
Om din heatmap till exempel visar att användare inte scrollar förbi en viss punkt på din startsida, kan du skapa en enkät där du frågar besökare vilken typ av innehåll de letar efter eller vad som hindrar dem från att utforska vidare.
För att lära dig mer, se vår guide om de bästa verktygen och plugins för värmekartor och sessionsinspelning för WordPress.
💡 Notera: Värmekartsfunktionen är exklusivt tillgänglig i UserFeedback Elite-planen.
Bonustips 2: Hur man kommer på frågor för ett formulär för feedback på webbplatsdesign
Vid det här laget vet du hur du använder UserFeedback som ett verktyg för feedback på webbdesign. Nu ska vi diskutera vilka faktorer du bör tänka på när du formulerar dina feedbackfrågor.
- Använd en blandning av frågetyper. Du kan inkludera flervalsfrågor för enkel analys, som: “Hur skulle du betygsätta vår webbplatsdesign på en skala från 1 till 5?”
- Lägg till öppna textfrågor för att få mer detaljerad feedback. Till exempel, "Finns det något specifikt du tyckte var svårt när du navigerade på vår webbplats?" För de öppna frågorna, försök att gräva i läsarnas smärtpunkter så att du kan identifiera problemområden som behöver förbättras.
- Överväg att fråga om användarna nyligen har besökt konkurrenters webbplatser. Detta kan ge värdefulla insikter för din egen design. Ett exempel kan vara: “Har du utforskat några liknande webbplatser den senaste månaden? Om ja, vilka funktioner gillade du från dem?”
- Be om positiv feedback och rekommendationer från användare. Till exempel: "Vilken funktion eller aspekt av vår webbplats fann du mest hjälpsam?" Denna fråga kan belysa framgångsrika aspekter av din webbdesign som du bör behålla.
Slutligen, kom ihåg att be om användarens e-postadress. Detta är så att du kan kontakta dem om du har uppföljningsfrågor.
Bonustips 3: Jag har samlat in feedback om webbdesign, vad nu?
Med din insamlade feedback kan du nu börja implementera några ändringar för att förbättra din webbplats. Om du inte är säker på var du ska börja, kan vår guide om hur man omdesignar en WordPress-webbplats hjälpa dig.
Dessutom, här är några idéer om vad du kan göra för att optimera din webbplats:
- Byt ditt WordPress-tema (korrekt) – Om användare tycker att din nuvarande design är föråldrad eller svår att navigera, överväg att byta till ett nytt tema.
- Fortsätt lära dig hur du redigerar i WordPress – WordPress utvecklas ständigt, så det är avgörande att hålla sig uppdaterad med de senaste funktionerna och plugin-programmen för webbplatsredigering.
- Överväg att använda en AI-webbplatsbyggare – Om du är nybörjare och feedback tyder på att din design behöver en större översyn, kanske du vill prova en AI-webbplatsbyggare. Dessa verktyg kan hjälpa dig att snabbt skapa en professionellt utseende webbplats.
- Lägg till en hjältebild – En sak vi ofta gör i våra omdesign är att lägga till en slående hjältebild på hemsidan. Detta kan omedelbart fånga besökarnas uppmärksamhet och förmedla ditt varumärkes budskap.
- Förbättra din webbplats mobilvänlighet – Om användare rapporterar många problem på mobila enheter, då behöver du göra en större översyn av din mobila webbplats.
- Överväg att ändra din färgpalett – Om feedbacken tyder på att dina nuvarande färger inte är tilltalande eller inte matchar ditt varumärke, överväg att uppdatera din färgpalett.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du får feedback på webbdesign i WordPress. Du kanske också vill se vår guide om webbplatsbyggare kontra manuell kodning och vår lista över utmärkta WordPress-webbplats exempel.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Här är vad jag har lärt mig av att hantera klienters webbplatser:
Timing är superviktigt när man samlar in feedback. Tipset om att visa undersökningar "efter en fördröjning på några sekunder" fungerar verkligen!
Jag har hittat en fantastisk kombination som fungerar utmärkt: UserFeedback-undersökningar + värmekartverktyg. Det är perfekt för att kontrollera om det användarna säger stämmer överens med vad de faktiskt gör på webbplatsen.
Snabbt exempel: När klienter berättar för mig att de har navigeringsproblem, tittar jag på värmekartorna för att se exakt var användarna fastnar. Detta gör det så mycket enklare att göra verkliga, datadrivna förbättringar av designen.
Kzain
Det här är en jättebra artikel! Jag har alltid undrat hur man får feedback på min webbplatsdesign utan att besvära mina vänner och familj. Att använda ett enkätplugin verkar vara ett smart sätt att få verkliga användaråsikter. men jag har inte provat dessa heatmap-verktyg än. Tack för tipsen!
Jiří Vaněk
Personligen ser jag också värmekartor som mycket bra användarfeedback. Genom att få en värmekarta kan du mycket enkelt ta reda på var dina användare fastnar, var de går mest, vad du kan förbättra.
Henry
Jag föredrar att använda värmekartadata och skärminspelningsdata för blogg- eller e-handelssajter, men att fråga skadar aldrig.
Jag har använt enkäter för saas-produkter för att fråga om en funktion, men inte om webbplatsdesignen.
WPBeginner Support
Det är också bra verktyg beroende på webbplatsen. För webbplatser som precis har börjat skulle vi normalt rekommendera att begära feedback för att hjälpa till att fokusera designen innan man tittar på värmekartverktyg.
Admin