De flesta företagare kämpar med samma problem: hur fångar man WordPress-leads utan att låta som en påträngande säljare?
Efter att ha drivit många olika företagswebbplatser har vi funnit att det mest effektiva tillvägagångssättet är enkelt: ge värde först, be sedan om kontaktinformation. Det är precis vad onlinekalkylatorer gör.
Vi har testat detta inom olika branscher – från fitnesstränare som använder BMI-kalkylatorer till entreprenörer som använder projektkostnadskalkylatorer. Mönstret är alltid detsamma: när du tillhandahåller ett användbart verktyg är folk glada att dela sin information eftersom de får något värdefullt i gengäld.
I den här guiden visar vi dig hur du genererar fler leads genom att lägga till en gratis kalkylator på din webbplats som dina besökare kan använda. Med kraftfulla verktyg som WPForms och Formidable Forms kan du enkelt bygga en – ingen kodning krävs. 🙌

Varför är online-kalkylatorer så bra verktyg för att generera leads?
Onlinekalkylatorer är interaktiva verktyg som hjälper dina besökare att lösa ett specifikt problem eller svara på en fråga. Genom att be om en e-postadress för att visa resultaten blir de ett utmärkt sätt att generera leads för din verksamhet.
Interaktiva kalkylatorer ökar leadfångstfrekvensen avsevärt jämfört med statiska kontaktformulär. Detta är inte bara vår observation; studier har visat att interaktivt innehåll kan generera dubbelt så många leads som passivt innehåll.
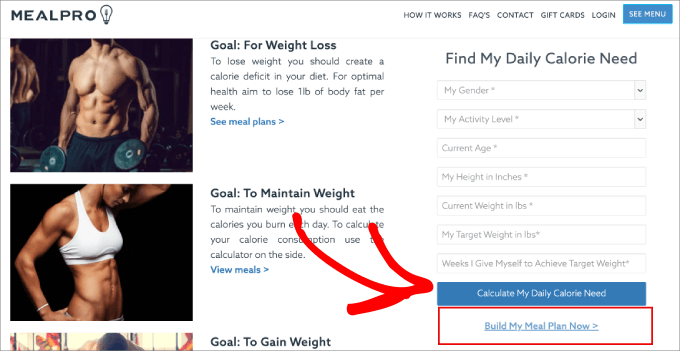
Du kan använda dem i nästan alla branscher. Till exempel, inom hälsoområdet kan du lägga till en BMI-kalkylator och sedan föreslå en relevant måltidsplan.

En kalkylator som konverterar metriska enheter till imperiala enheter kan hjälpa kunder att bekräfta produktstorlekar och öka försäljningen. Det är särskilt användbart för onlinebutiker.
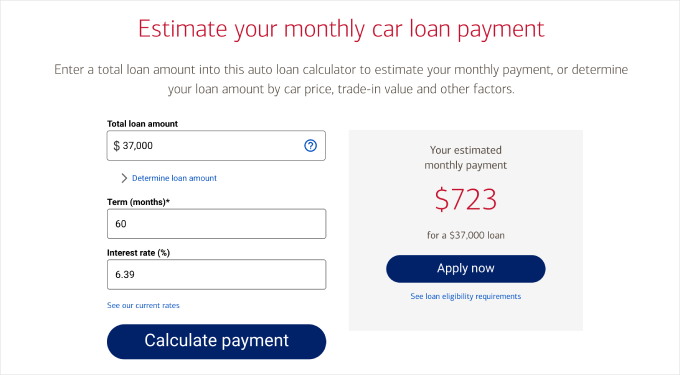
Du kan också lägga till en bolånekalkylator på din fastighetswebbplats eller en kalkylator för billån till en bilhandlares webbplats.

Möjligheterna är oändliga, vilket gör dessa verktyg till ett av de bästa sätten att växa din e-postlista.
Med det i åtanke kommer vi att visa dig hur du skapar en online-kalkylator och genererar leads.
Vi kommer att täcka 2 metoder, och du är välkommen att använda våra länkar för att hoppa till den metod du väljer:
- Method 1: Creating Online Calculators Using WPForms (Recommended)
- Steg 1: Installera och aktivera WPForms-pluginet
- Steg 2: Skapa ditt formulär för onlinekalkylator
- Steg 3: Ändra beräkningarna (valfritt)
- Steg 4: Konfigurera kontaktalternativ
- Steg 5: Stil din kalkylatorformulär
- Steg 6: Redigera bekräftelsemeddelandet
- Steg 7: Bädda in ditt nya onlinekalkylatorformulär i WordPress
- Steg 8: Visa formulärinlägg
- Method 2: Adding a Calculator With Formidable Forms (Advanced)
- Bonustips: Få fler leads med OptinMonster
- Vanliga frågor om onlinekalkylatorer
- Ytterligare resurser: Guider för att använda WordPress-formulär
Redo? Låt oss hoppa rakt in!
Metod 1: Skapa onlinekalkylatorer med WPForms (Rekommenderas)
Det bästa och enklaste sättet att skapa en online-kalkylator för din WordPress-webbplats utan att skriva en enda kodrad är att använda WPForms-pluginet.
WPForms är den bästa formulärbyggaren för kontaktformulär och kalkylatorplugin som finns, med över 6 miljoner användare, inklusive oss! Det har varit vårt pålitliga verktyg för att visa våra kontaktformulär och köra våra årliga användarundersökningar.
Läs mer om varför vi älskar det i vår fullständiga WPForms-recension.

Nu kan WPForms skapa alla typer av formulär, inklusive konversationsformulär, användarregistreringsformulär och mer.
Dessutom får du tillgång till ett brett utbud av mallar för kalkylatorformulär som är redo att användas direkt, så att du kan börja bygga förtroende och generera leads för din verksamhet.
📝 Observera: Eftersom vi kommer att använda tilläggsmodulerna Calculations Addon och Lead Forms Addon för den här handledningen, behöver du WPForms Pro-versionen. Detta premiumtillägg ger dig tillgång till avancerade funktioner som formulärrapporter och villkorlig logik.
Med det sagt, om du vill skapa grundläggande formulär finns det en gratisversion som du kan prova.
Steg 1: Installera och aktivera WPForms-pluginet
När du har köpt WPForms Pro, fortsätt att installera och aktivera pluginet i din WordPress-instrumentpanel. För ytterligare detaljer, kolla in vår steg-för-steg-handledning om hur man installerar ett WordPress-plugin.
Efter aktivering behöver du installera några tillägg.
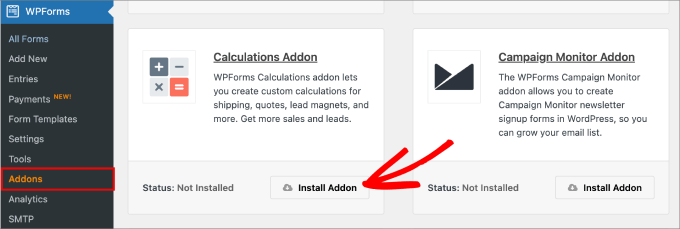
Gå först till WPForms » Tillägg och hitta Beräkningstillägget. Klicka på knappen ‘Installera tillägg’. Detta tillägg driver alla matematiska funktioner för din kalkylator.

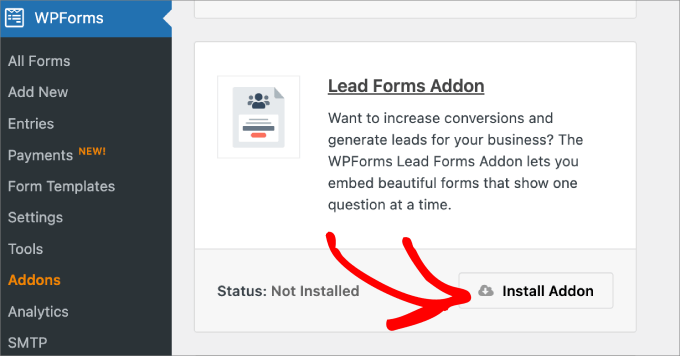
Eftersom vi kommer att samla in leads, behöver du också hitta tillägget Lead Forms Addon.
Så, låt oss klicka på 'Installera tillägg' i rutan för tillägget Lead Forms.

Därefter kommer vi att täcka hur man skapar en onlinekalkylator som användare kan använda för att utföra beräkningar och få exakta uppskattningar.
Steg 2: Skapa ditt formulär för onlinekalkylator
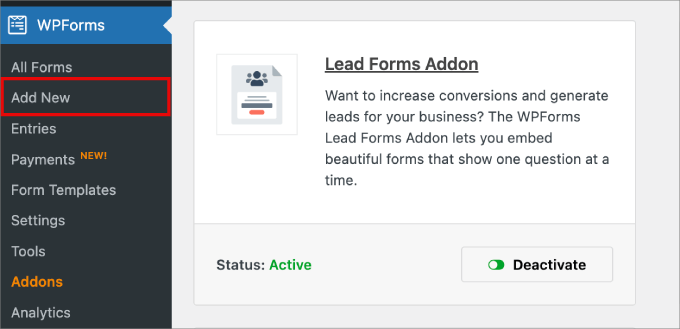
Låt oss börja med att navigera till WPForms » Lägg till ny. Detta öppnar onlineformulärbyggaren med dra-och-släpp-funktion, där du kan skapa och anpassa ditt kalkylatorformulär.

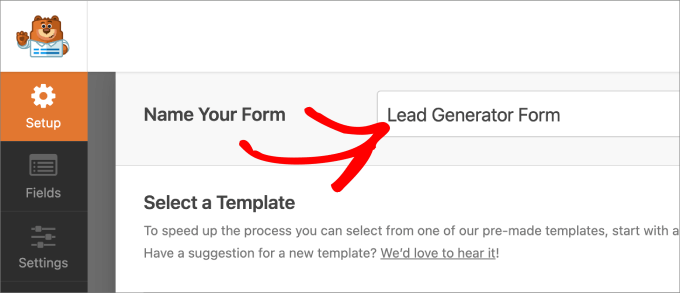
Ge sedan ditt nya formulär ett namn genom att skriva det i rutan.
Detta är så att du kan referera till ditt kalkylatorformulär senare när du vill göra ändringar eller bädda in det på en sida eller ett inlägg.

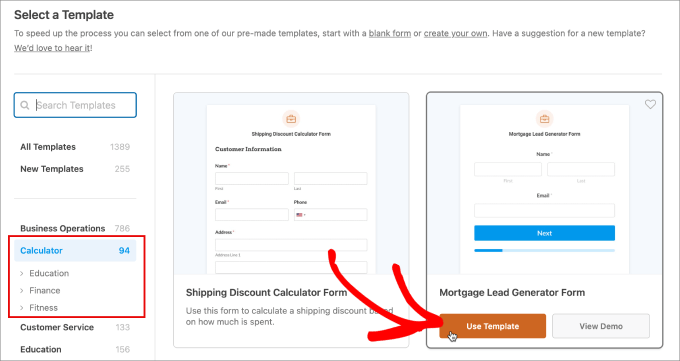
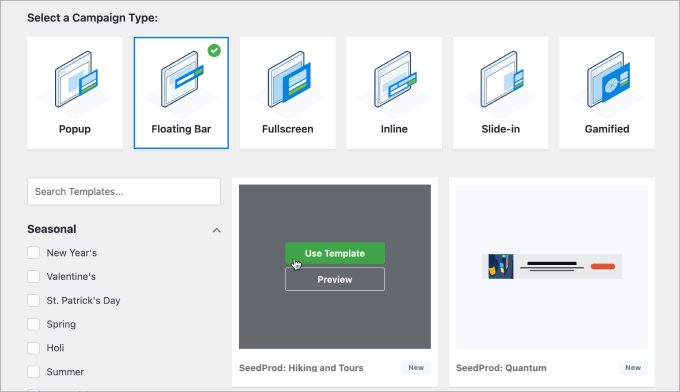
Nedanför kan du välja en mall som passar dig. I den vänstra panelen kan du navigera genom de olika kategorierna under alternativet 'Kalkylator'.
Om du till exempel driver en gymwebbplats, kan du välja från kategorin ‘fitness’.
Å andra sidan, om du har en bilhandlare eller är fastighetsmäklare, kan du välja kategorin "finans" för att säkerställa att dina potentiella kunder kvalificerar sig för dina produkter eller tjänster.
Med en enorm lista med mallar hittar du nästan alla typer av onlinekalkylatorer du letar efter.
Men för den här handledningen kommer vi att använda formuläret 'Mortgage Lead Generator Form'. Håll bara muspekaren över mallen du vill använda och välj 'Använd mall'.

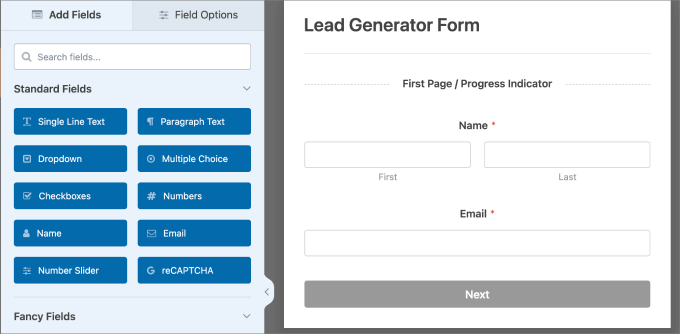
Härifrån kommer du att tas till fliken ‘Fält’, där du kommer att se dra-och-släpp-formulärbyggaren. Alla tillgängliga fält finns i den vänstra panelen.
Om du vill lägga till ett fält, dra det från vänster till höger sida. Till höger finns redigeraren som låter dig visuellt se hur formuläret ser ut.
Med tillägget Lead Forms ser du automatiskt sidbrytningar. Före varje sidbrytning finns en 'Nästa'-knapp så att användarna kan gå till nästa sida när de har fyllt i de obligatoriska fälten.
De kommer också att se en progress bar nedan som delar upp formuläret i hanterbara sektioner. Detta flerstegs-tillvägagångssätt är bra eftersom det känns mindre överväldigande för besökare, vilket avsevärt kan öka antalet personer som slutför det och blir leads.
💡 Proffstips: Du kanske vill gruppera relaterade fält på varje sida och till och med inkludera en stor och fet textrubrik som anger vad varje sida handlar om.

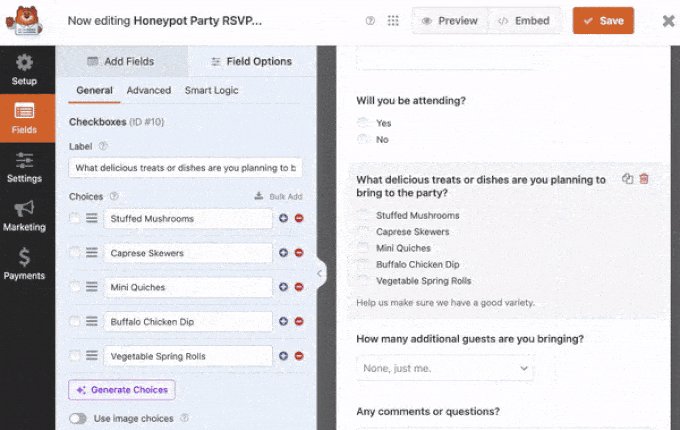
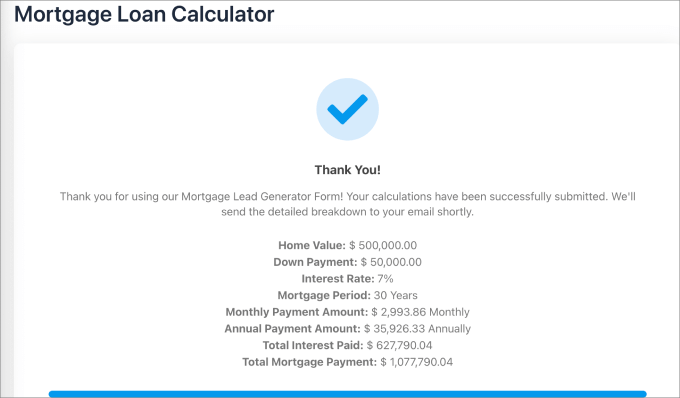
Bolånekalkylatorformuläret kommer med följande fält:
- Hemvärde
- Kontantinsats
- Ränta
- Bolåneperiod
- Månatlig bolånebetalning
- Årlig betalningsbelopp
- Total ränta betald
- Total bolånebetalning
Om du är en bolåneförmedlare, kommer den här mallen att innehålla de flesta fält du förmodligen letar efter. Med det sagt kan du alltid lägga till eller ta bort fält efter behov.
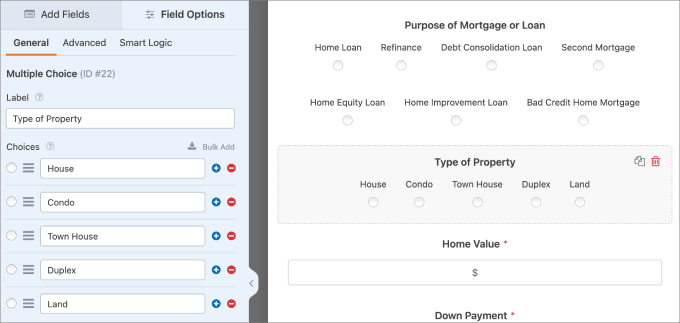
Till exempel kan det vara lämpligt att lägga till flervalsfält som frågar efter ‘Syftet med bolånet eller lånet’ och ‘Typ av fastighet’ som användaren letar efter. På så sätt kan du bättre tillgodose deras behov.
När du lägger till fältet kan du navigera till fliken 'Allmänt' under 'Fältalternativ' och redigera detaljerna efter behov.

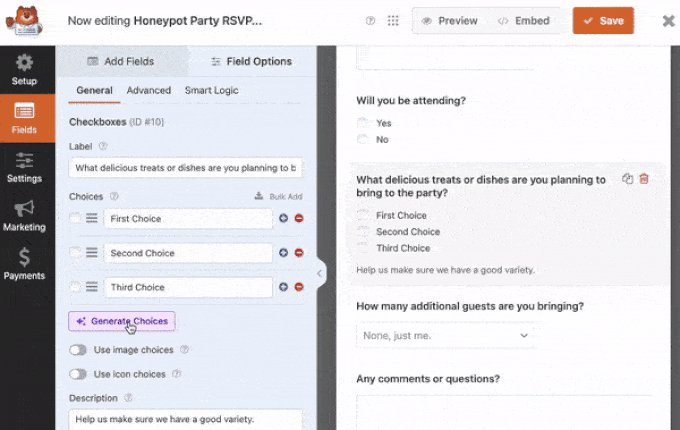
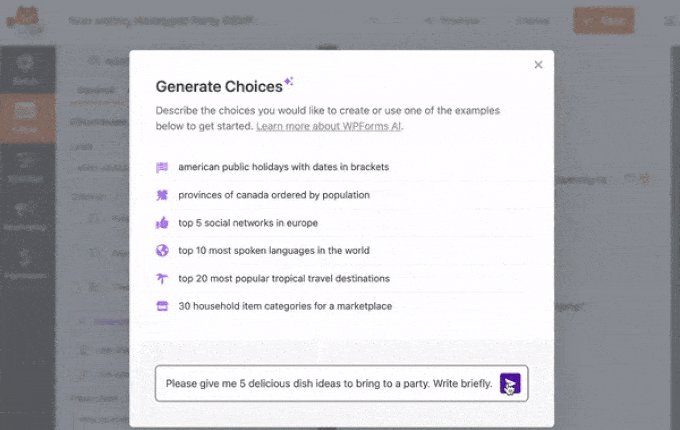
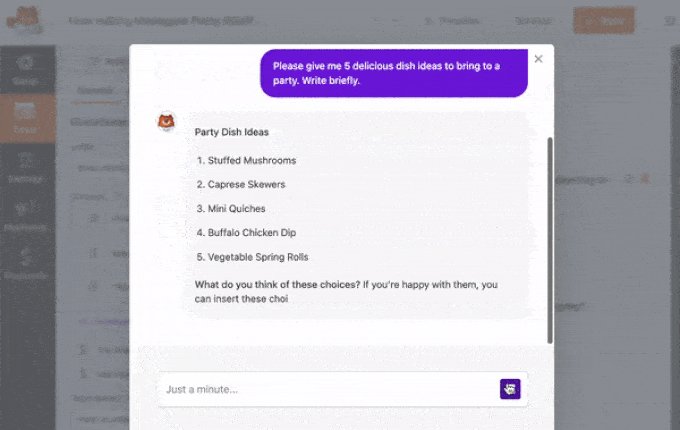
För att snabba upp saker kan du prova funktionen AI Choices för att snabbt lägga till alternativ.
Beskriv bara listan du behöver, så genererar AI:n den åt dig – sedan kan du redigera, ordna om eller justera efter behov.

💡 Proffstips: Det finns också en WPForms AI-byggare, vilket gör formulärskapandet ännu enklare. Ange bara en kort beskrivning, så bygger den formuläret åt dig direkt!
Steg 3: Ändra beräkningarna (valfritt)
När du har ställt in alla dina fält, kanske du vill lägga till eller redigera beräkningarna från den här mallen. I det här formuläret styrs beräkningen av fältet 'Total bolånebetalning'.
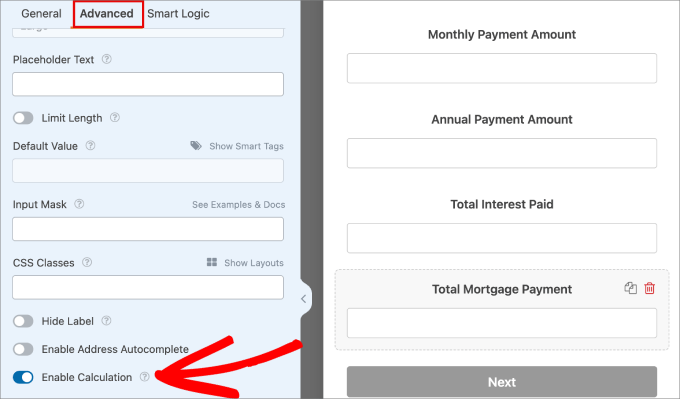
Om du klickar på fältet och går till fliken ‘Avancerat’, kan du se att alternativet ‘Aktivera beräkning’ redan bör vara aktiverat. Men om du vill behålla den ursprungliga beräkningsformeln som följer med mallen kan du lämna den här inställningen som den är.

Om du däremot vill redigera formeln kan du ändra värdena i textrutan ‘Formel’.
När användarna anger detaljerna kommer formuläret automatiskt att beräkna resultaten baserat på den information de har angett.
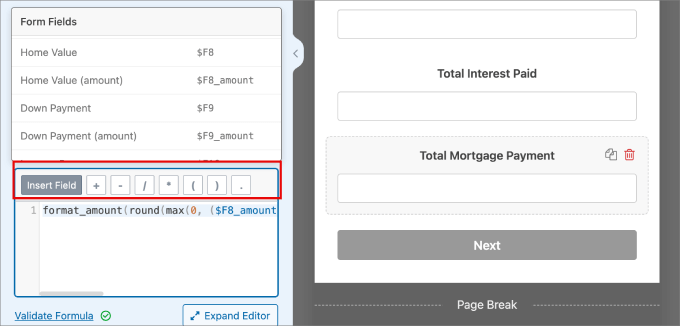
Högst upp i "Formel"-fältet kan du lägga till aritmetiska funktioner som:
- Addition (+)
- Subtraktion (-)
- Multiplikation (*)
- Division (/)
Varje gång du infogar en formel måste den ligga inom parenteserna, som kan läggas till högst upp i formelfältet.
Klicka helt enkelt på 'Infoga fält', så ser du listan över koder som är associerade med varje fält.

Det finns andra regler du kan införa, som regeln 'och om, annars'.
Till exempel, om du använde en formel som 'Bostadskostnader/Brutto månadslön', kan du bedöma sökandens risk.
Att använda 'om/annars'-regeln skulle hjälpa dig att automatiskt neka eller acceptera sökande baserat på risken.
🧑💻 Experttips: För mer information om hur du använder beräkningsfunktionerna för ditt specifika användningsfall, kan du vilja kolla in dokumentationen för Calculations Addon från WPForms.
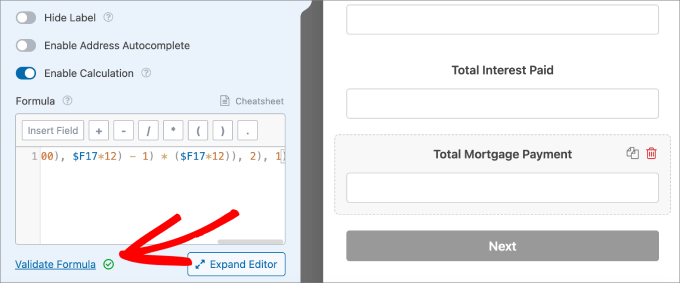
Du kan också klicka på 'Cheatsheet' bredvid rutan 'Formula' för att se alla tillgängliga regler och funktioner du kan lägga till.
När du är klar med att lägga till formeln, glöm inte att klicka på ‘Validate Formula’ för att säkerställa att beräkningarna och syntaxen är korrekta.

Nytt: Känner du dig inte bekväm med att skapa formler? Oroa dig inte! WPForms erbjuder nu en AI Calculations-funktion som gör komplex matematik lika enkelt som att ha en konversation.
Klicka helt enkelt på knappen 'Generera formel' bredvid formelfältet och börja chatta med WPForms AI Assistant.

Du kan beskriva vad du vill beräkna med vanlig engelska.
Du kan till exempel skriva “Beräkna månatliga bolånebetalningar baserat på bostadsvärde, kontantinsats, ränta och låneperiod.”

Sedan kommer AI:n automatiskt att generera den perfekta formeln.
Steg 4: Konfigurera kontaktalternativ
I ditt formulär för leadgenerering med onlinekalkylator är det också en bra idé att fråga kunderna hur de vill bli kontaktade. På så sätt kan du följa upp med potentiella kunder som har visat intresse för vad du har att erbjuda.
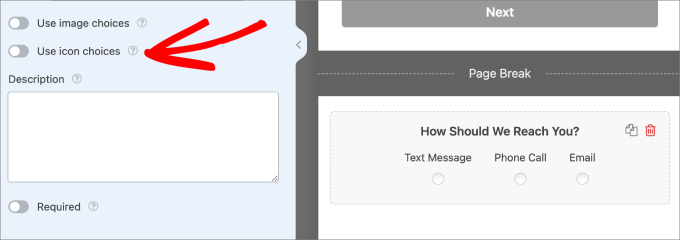
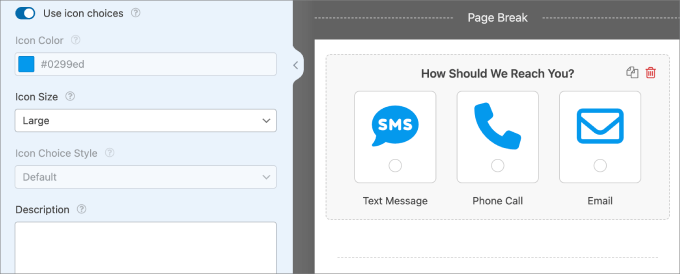
Detta är också ett utmärkt ställe att lägga till ikoner. Klicka bara på flervalsfältet, så bör du se alternativ för att konfigurera flervalsalternativen.
Om du växlar knappen ‘Använd ikonval’, kommer ikonerna att läggas till i ditt formulär.

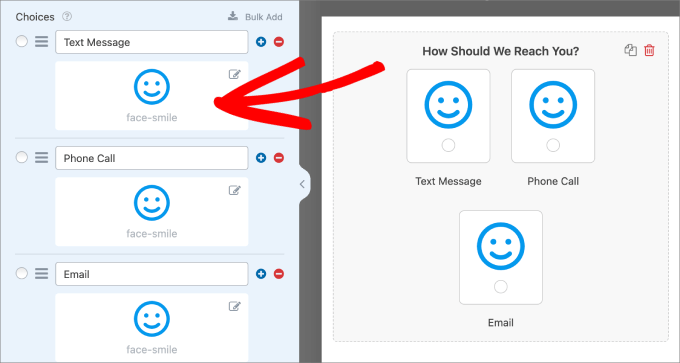
Du kommer nu att se ansikts-smiley-rutor dyka upp.
Klicka bara på rutan med ansiktssmileyn i den vänstra panelen för att lägga till en i ditt formulär.

Ett popup-fönster för 'Ikonväljare' kommer sedan att visas. Här kan du välja mellan över 2 000 ikoner.
Använd bara sökfältet och skriv in ikonen du letar efter.

Du kan också ändra inställningen 'Ikonfärg' i den vänstra panelen.
När det är klart och du har valt alla dina ikoner i flervalsfältet, här är hur det ska se ut:

En annan personlig touch du kan lägga till ditt formulär är en anpassad logotyp eller en sidhuvudsbild högst upp i ditt kalkylatorformulär.
Klicka helt enkelt på fältet 'Innehåll' och dra det till höger sida av formulärredigeraren.

Sedan kan du välja fältet ‘Innehåll’ för att öppna anpassningsalternativen.
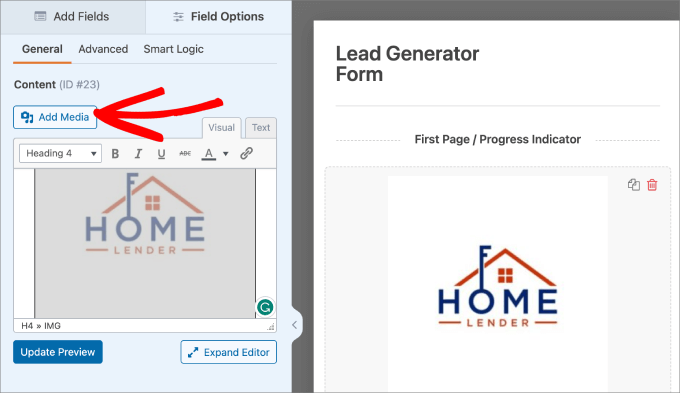
Under fliken 'Allmänt' kan du klicka på knappen 'Lägg till media' för att ladda upp din företagslogotyp.

Steg 5: Stil din kalkylatorformulär
Nu är det dags att anpassa stilen på ditt leadformulär för att bättre passa ditt varumärke och göra det mer attraktivt.
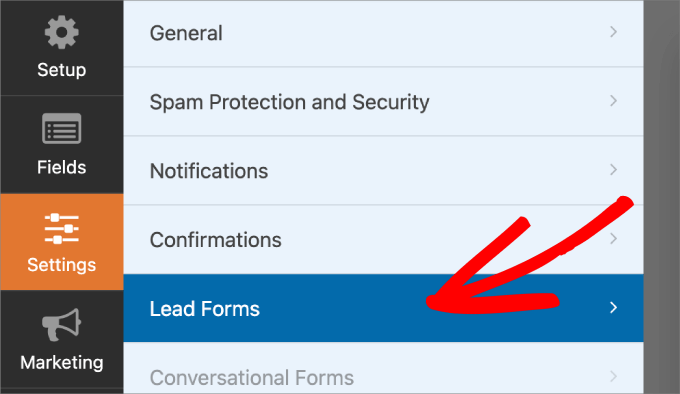
För att göra det vill du gå till Inställningar » Lead-formulär.

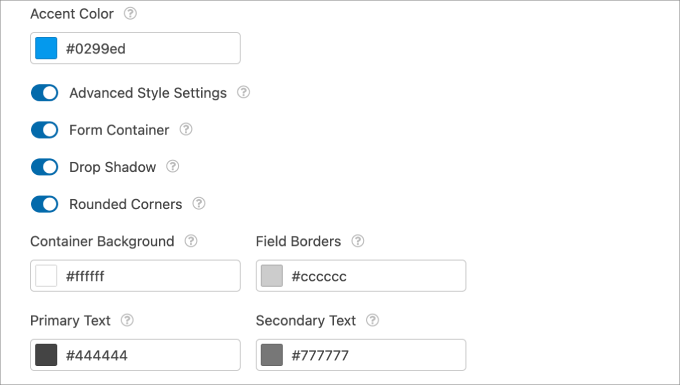
När du aktiverar "Avancerade stilinställningar" kan du lägga till en behållare runt fälten och formuläret, vilket ger det snygga effekter så att det sticker ut mer.
Du kan också anpassa färgen på fältkanter, bakgrunden på behållaren och texten.

Att lägga till ikoner och anpassa utseendet på ditt formulär är ett utmärkt sätt att hålla det skarpt och professionellt.
Steg 6: Redigera bekräftelsemeddelandet
Det sista du behöver göra är att granska och redigera bekräftelsemeddelandet. WPForms skickar automatiskt ett bekräftelsemeddelande som sammanfattar de fält som användaren har fyllt i och beräkningarnas resultat.
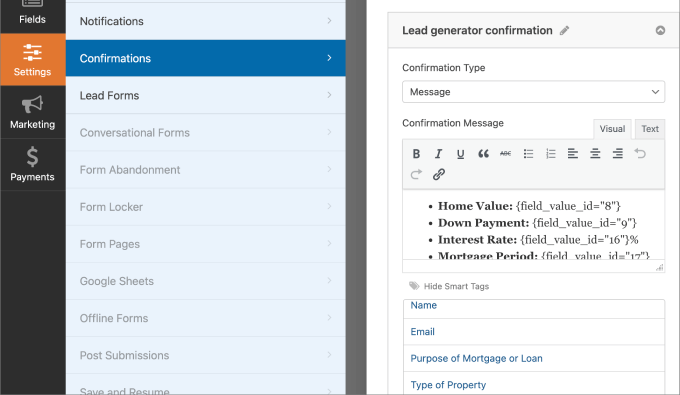
För att göra det, låt oss gå till Inställningar » Bekräftelser.
Härifrån kan du välja att skicka meddelandet direkt på sidan eller omdirigera användaren till en annan sida. Redigera sedan meddelandet i textrutan.
Att använda smarta taggar är ett utmärkt sätt att personifiera ditt meddelande baserat på informationen som användaren har angett.

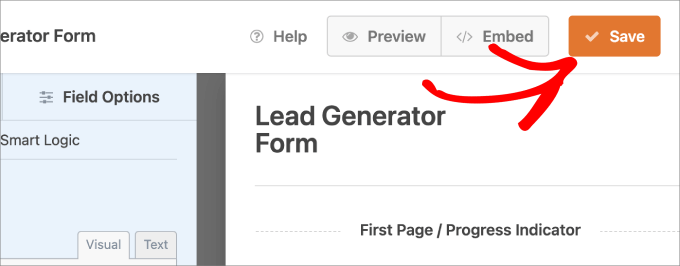
När du är nöjd med hur ditt formulär ser ut, klickar du bara på knappen 'Spara'.
På så sätt förlorar du inga ändringar du har gjort.

Steg 7: Bädda in ditt nya onlinekalkylatorformulär i WordPress
Därefter vill du bädda in din onlinekalkylator i en av dina WordPress-sidor eller inlägg.
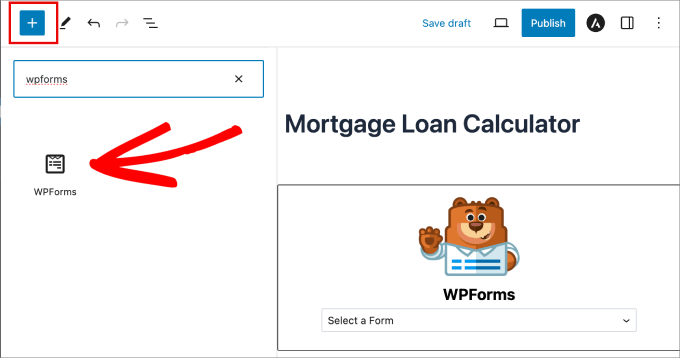
För att göra detta öppnar du valfri WordPress-sida eller inlägg, klickar på '+' -knappen för att lägga till ett nytt block och väljer WPForms-blocket.

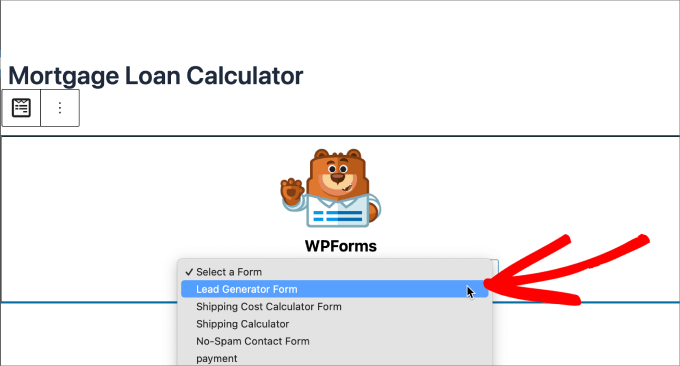
I rullgardinsmenyn kan du välja det onlinekalkylatorformulär du just har skapat.
Formuläret ska automatiskt visas på sidan.

Om allt ser bra ut redan, fortsätt och klicka på 'Publicera' högst upp.
Nu har du framgångsrikt lagt till din onlinekalkylator på din WordPress-webbplats.

Se bara till att förhandsgranska det innan du är klar.
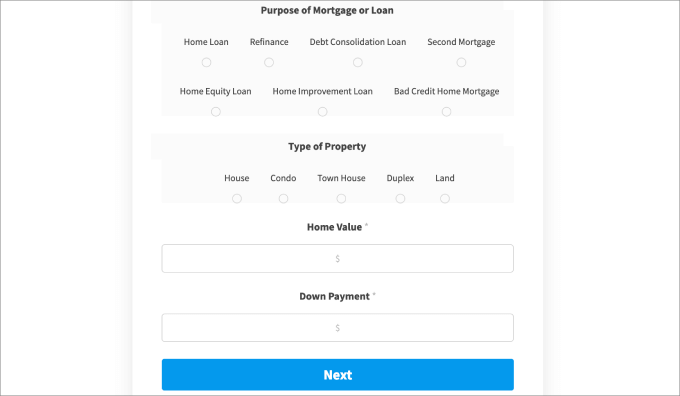
Det bör se ut ungefär så här:

När det är gjort vill du granska formuläret för att säkerställa att alla formulärfält och beräkningar fungerar korrekt.
Till exempel, så här ser bekräftelsemeddelandet ut när vi har fyllt i formuläret:

Steg 8: Visa formulärinlägg
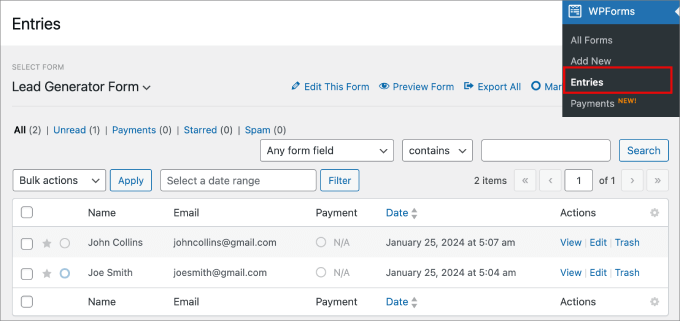
Om du går till WPForms » Entries och väljer ditt formulärnamn, kommer du att se alla inlägg från ditt onlinekalkylatorformulär.
Du kan enkelt visa, redigera eller ta bort varje inlägg. Om du visar inlägget kan du eller ditt säljteam hitta all den leadinformation du letar efter.

Du kan också exportera den här listan och ladda upp den till en marknadsföringsautomatiseringsplattform eller ansluta den till ett WordPress-automatiseringsplugin som Uncanny Automator.
Detta gör att du kan kontakta leads efter att de har skickat in onlinekalkylatorformuläret.
För att lära dig mer om hur du gör det kan du kolla in vår guide om hur man gör leadgenerering i WordPress som ett proffs.
Redo att bygga din kalkylator för leadgenerering?
WPForms gör det otroligt enkelt att skapa kraftfulla online-kalkylatorer utan kod. Med dussintals färdiga mallar för bolån, BMI, projektkostnader och mer kan du ha ditt leadgenererande verktyg igång på din webbplats på några minuter.
Metod 2: Lägga till en kalkylator med Formidable Forms (Avancerat)
Ett annat sätt att lägga till onlinekalkylatorer till WordPress är att använda pluginet Formidable Forms. Det har en avancerad dra-och-släpp-formulärbyggare och är bland de bästa WordPress-kalkylatorpluginsen på marknaden.
Vi har testat den omfattande, och du kan se vår kompletta recension av Formidable Forms för att lära dig mer om den!
Pluginet specialiserar sig på att hjälpa människor att bygga komplexa formulär med avancerade beräkningar.
Till exempel kommer Formidable Forms med många kalkylator-mallar, inklusive en bolånekalkylator som du kan lägga till på din IDX-fastighetswebbplats och en BMI-kalkylator som är idealisk för hälsbloggar och gymwebbplatser.

Formidable Forms låter dig också lägga till villkorliga beräkningar. Till exempel, baserat på användarens svar i ett formulär, kan du tala om för pluginet vilken formel det automatiskt ska använda.
Steg 1: Skaffa Formidable Forms Pro
Det första du behöver göra är att installera och aktivera både den kostnadsfria Formidable Forms Lite och premiumpluginet Formidable Forms. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
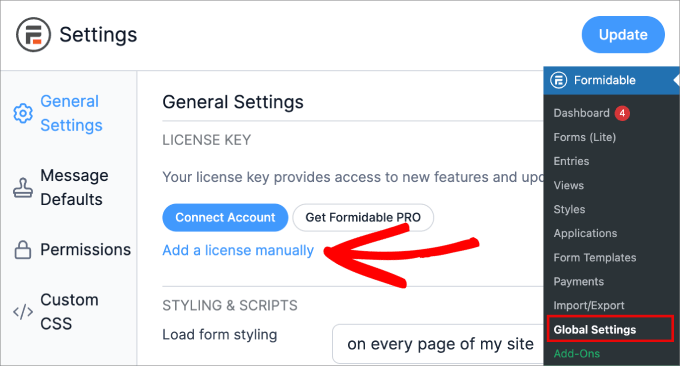
När du har gjort det kan du gå till Formidable » Globala inställningar och välja ‘Lägg till en licens manuellt’.

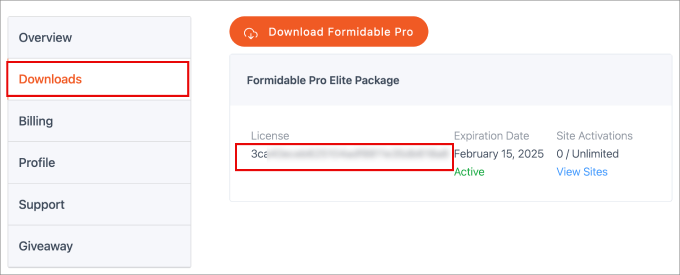
För att hitta din licensnyckel, gå bara till Formidable Forms webbplats.
Logga sedan in på ditt konto och gå till sidan 'Nedladdningar'.

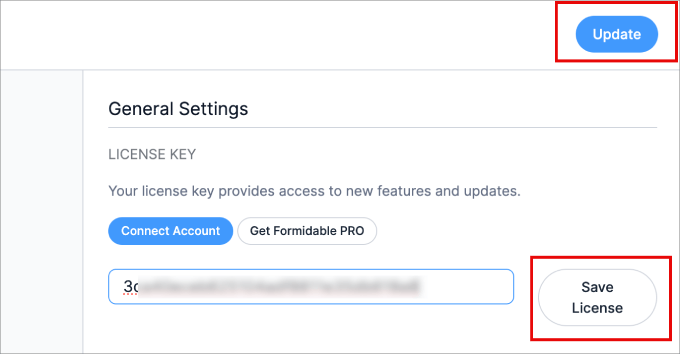
Härifrån klistrar du helt enkelt in din licensnyckel i fältet på din WordPress-webbplats.
Se till att klicka på knappen 'Spara licens' och sedan på knappen 'Uppdatera' högst upp.

Därefter ser du ett meddelande om ‘licensaktivering lyckades’.
Steg 2: Välj en mall för kalkylatorformulär
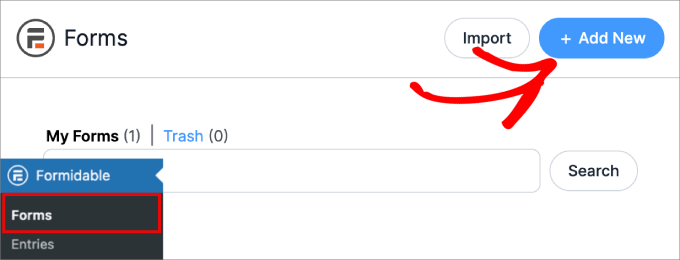
Nu är du redo att skapa din första kalkylator. Första steget är att navigera till Formidable » Forms och klicka på ‘+ Add New.’

På nästa skärm ser du alla olika formulärmallar som du kan välja mellan.
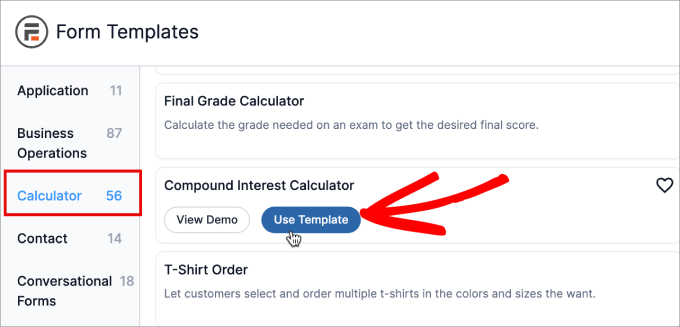
Härifrån, låt oss scrolla ner och välja kategorin ‘Kalkylator’, där du kommer att se alla tillgängliga kalkylatormallar som Formidable Forms erbjuder.
För att förhandsgranska en mall, hovra helt enkelt över den och tryck på ‘View Demo.’ När du är redo att komma igång, hovra över den och klicka sedan på ‘Use Template.’
För den här guiden kommer vi att använda mallen ‘Räntekalkylator’, men du kan använda vilken kalkylator-mall du vill.

Du kommer nu att se din valda mall i Formidable Forms-redigeraren.
Steg 3: Designa din gratis online-kalkylator
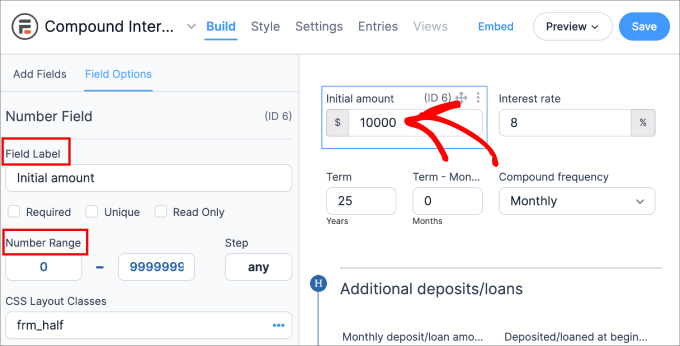
Härifrån kan du peka och klicka för att anpassa vilket fält som helst i formuläret. Om du till exempel vill ändra fältetiketten eller intervall för 'Initialt belopp', klicka för att välja det fältet.
Du kan sedan göra dina ändringar med hjälp av inställningarna i menyn till vänster.

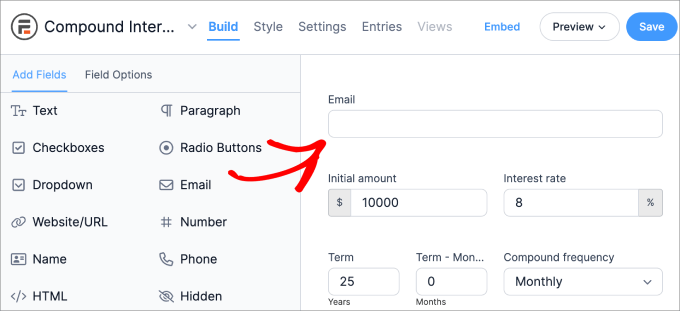
För att lägga till fler fält i kalkylatorn, välj helt enkelt fliken 'Lägg till fält' i menyn till vänster. Dra sedan fältet till kalkylatormallen.
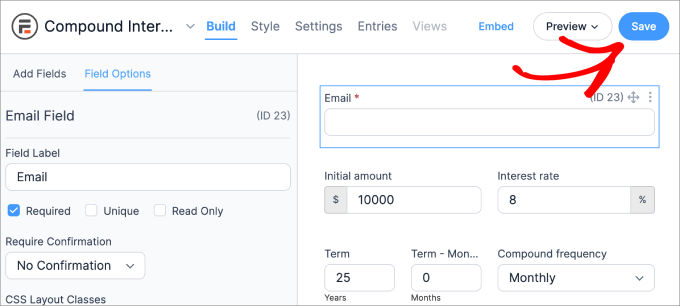
Om du till exempel vill samla in besökarens e-postadress, behöver du lägga till ett fält där folk kan skriva in denna information. För att göra detta kan du dra och släppa ett fält av typen 'E-post' på kalkylatormallen.

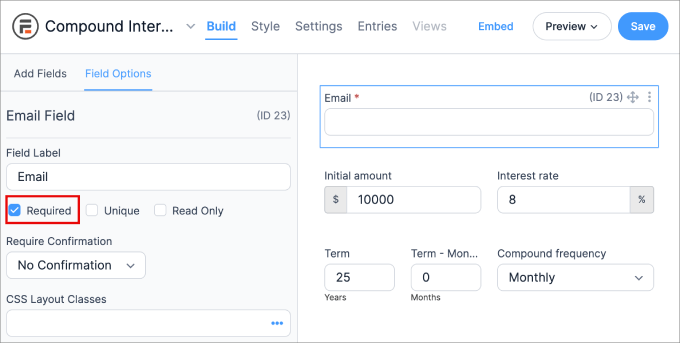
Därefter vill du klicka på fältet "E-post" och justera inställningarna för "Fältalternativ".
Du kan vanligtvis använda standardinställningarna, men för att generera så många leads som möjligt är det en bra idé att kryssa i rutan 'Krävs'. Detta innebär att besökare måste ange en e-postadress för att se sina resultat.

Vid behov kan du fortsätta att anpassa din kalkylator genom att ändra värdena för fälten och till och med lägga till nya fält.
Steg 4: Justera beräkningarna
Formidable Forms levereras med färdiga mallar som redan har förbyggda beräkningar. Med det sagt, om du vill justera formler eller värden, kan du det.
📝 Notera: Om du vill behålla standardberäkningarna i mallen, vill du lämna de avancerade fälten ifred.
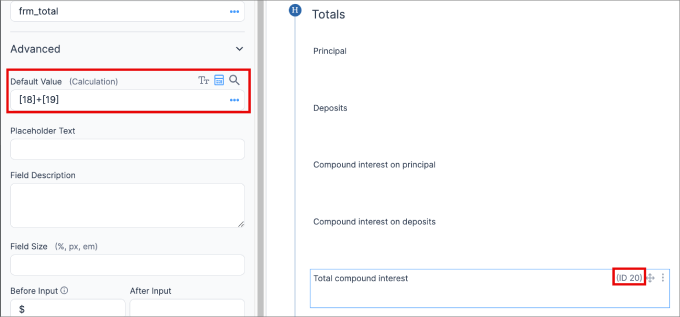
För att kontrollera beräkningarna vill du klicka på något av fältelementen som skulle påverkas av formeln. När du klickar på ett fältelement bör du också se ett ID-nummer.
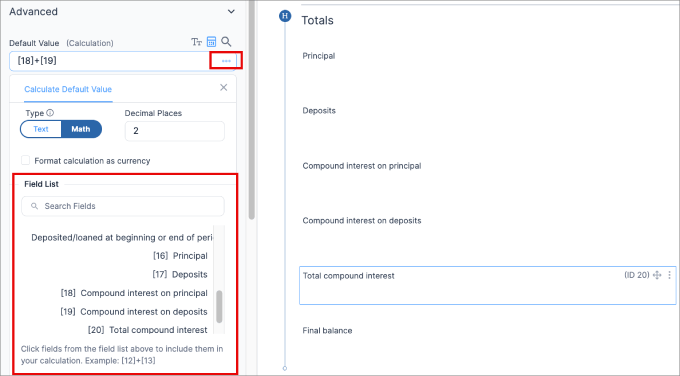
I den vänstra panelen måste du gå till fliken Fältegenskaper » Avancerat. Under 'Standardvärde' ser du formeln som används.
I det här fallet ser vi att ‘Total ränta på ränta’ har ett ID på 20.
Formeln '[18]+[19]' anger att 'Räntan på kapitalet' + 'Räntan på insättningar' är lika med 'Total ränta'.

Om du är osäker på ID-numret för ett visst fält eller vill se vilka fält du kan lägga till i din formel, klicka bara på trepunktsikonen bredvid 'Standardvärde'.
Sedan kan du välja det fält du letar efter i rullgardinsmenyn "Fältlista". Du kan välja vilket fält du vill, och det kommer att läggas till som "Standardvärde" för användning i din formel.

Något att tänka på är att du kommer att använda alla standard matematiska symboler, såsom:
- + för addition
- – för subtraktion
- * för multiplikation
- / för division
- () för att gruppera vissa beräkningar tillsammans
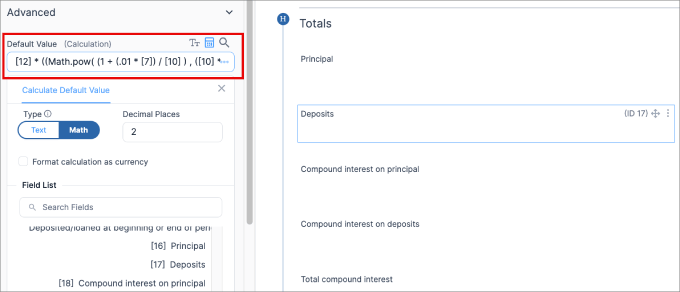
- Math.pow() för beräkningar med exponenter (till exempel, att hitta resultatet av ‘5 upphöjt till 2’).
Här är ett exempel på hur det ser ut.

Som tidigare visats är [] notationen för ID-nummer.
När du är klar vill du förhandsgranska formuläret för att säkerställa att beräkningarna fungerar korrekt.
När du är nöjd med hur kalkylatorformulären ser ut, klickar du bara på knappen 'Spara'.

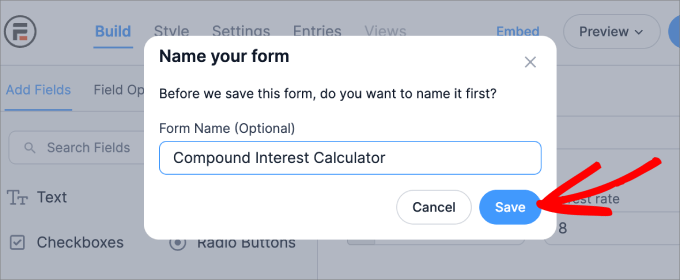
Du bör se ett meddelande som frågar dig att namnge ditt formulär.
Ge den ett namn så att du enkelt kan referera till den senare. Klicka sedan bara på knappen ‘Spara’.

Efter några ögonblick ser du ett meddelande om 'framgångsrikt uppdaterad'.
Steg 5: Lägg till en gratis online-kalkylator till WordPress
Du är nu redo att lägga till kalkylatorn på vilken sida eller inlägg som helst på din WordPress-webbplats. Du behöver gå till sidan eller inlägget där du vill lägga till din kalkylatorformulär.
För att börja, låt oss skriva in en titel för kalkylatorsidan.
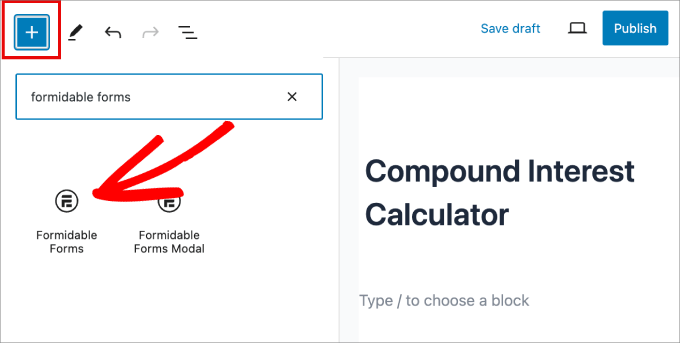
När du har gjort det klickar du på ikonen med ett '+'. Välj sedan blocket 'Formidable Forms'. När rätt block visas klickar du helt enkelt på det för att lägga till det på sidan.

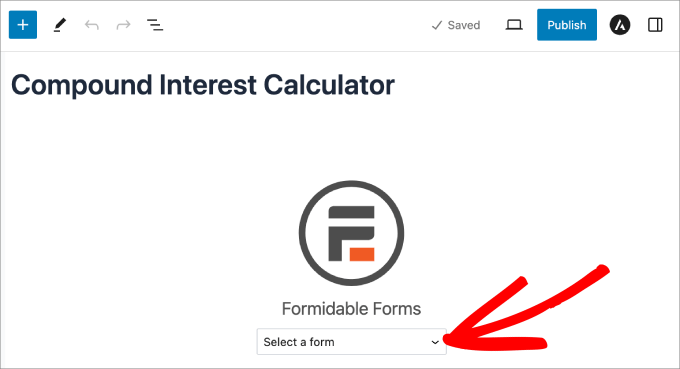
Därefter behöver du öppna rullgardinsmenyn ‘Välj ett formulär’ och välja kalkylatorn du skapade tidigare.
WordPress kommer nu att ladda den anpassade kalkylatorn automatiskt.

Vid det här laget kan du fortsätta att redigera sidan genom att lägga till text, bilder, en beskrivning av kalkylatorn, kategorier och taggar, och mer.
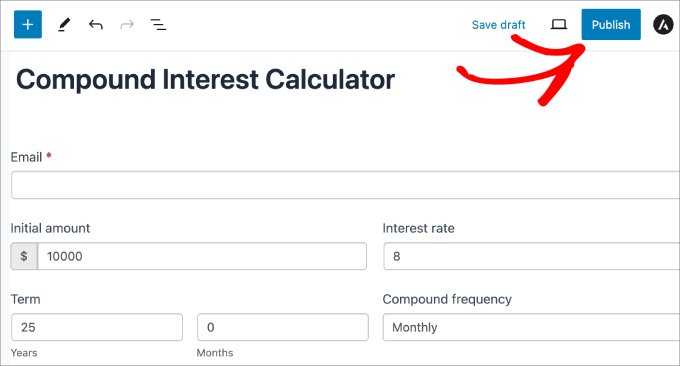
När du är redo att göra kalkylatorn live, klicka på knappen 'Publicera' eller 'Uppdatera' i det övre högra hörnet.

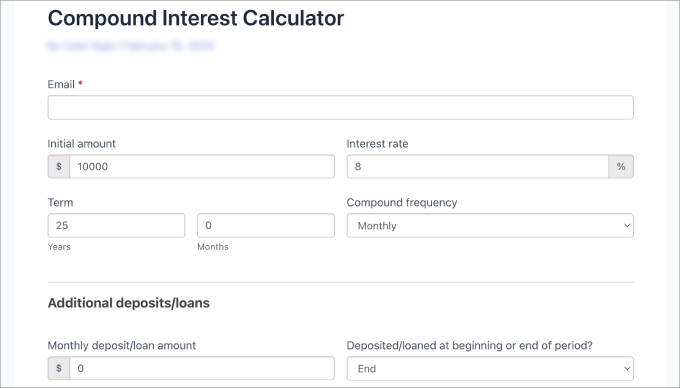
Din nya kalkylatorsida är nu live på din webbplats.
Så här såg det ut på vår demokwebbplats:

Bonustips: Få fler leads med OptinMonster
När din kalkylator är live är din nästa uppgift att driva så mycket trafik till den som möjligt. Det är där OptinMonster kommer in.
OptinMonster är det bästa WordPress-pluginet för leadgenerering. Det levereras med professionellt utformade mallar och en dra-och-släpp-redigerare som du kan använda i dina kampanjer.
På WPBeginner använder vi faktiskt OptinMonster för att visa popup-fönster och toppband när vi erbjuder specialerbjudanden. Det har fungerat riktigt bra för oss, och du kan hänvisa till vår kompletta OptinMonster-recension för mer insikter.

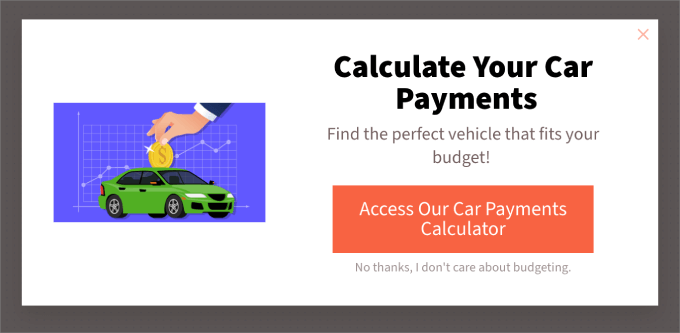
OptinMonster har verktyg som lightbox-popups, slide-in-popups, rubrik- och bannerbanderoller, nedräkningstimer och mer.
Alla dessa kampanjtyper är perfekta för att marknadsföra din nya onlinekalkylator för att få fler användare och öka konverteringarna.

Om du driver en onlinebutik har OptinMonster också en avancerad funktion för 'Exit-Intent' som kan omvandla besökare som lämnar till kunder och prenumeranter.
För att lära dig mer kan du se vår artikel om hur vi ökade våra e-postprenumeranter med 600 % med OptinMonster.
Marknadsför din kalkylator & fånga fler leads
OptinMonster hjälper dig att få fler besökare att använda din nya kalkylator. Använd riktade popup-fönster och slide-ins för att marknadsföra ditt verktyg på hela din webbplats. Det är det perfekta sättet att driva trafik till din kalkylator och maximera dina ansträngningar för att generera leads.
Vanliga frågor om onlinekalkylatorer
Vilket är det bästa WordPress-pluginet för att skapa online-kalkylatorer?
Det bästa pluginet för att skapa onlinekalkylatorer beror på dina behov. För de flesta användare är WPForms det bästa valet eftersom det är mycket lätt att använda och erbjuder många förbyggda kalkylatormallar. För mer komplexa beräkningar är Formidable Forms ett kraftfullt alternativ.
Kan jag skapa en onlinekalkylator utan några kodningskunskaper?
Absolut. Moderna kontaktformulärplugins som WPForms erbjuder en dra-och-släpp-byggare, vilket gör att du kan skapa kraftfulla och anpassade onlinekalkylatorer utan att någonsin röra en enda kodrad.
Hur kan jag använda en kalkylator för att få fler leads?
Du kan ställa in din kalkylator så att användarna måste ange sin e-postadress innan de kan se slutresultaten. Detta är ett effektivt sätt att generera leads eftersom du erbjuder omedelbart värde i utbyte mot deras kontaktinformation.
Ytterligare resurser: Guider för att använda WordPress-formulär
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du genererar fler leads med onlinekalkylatorer.
Om du gillar den här artikeln kanske du också vill se våra andra guider om:
- De bästa online-formulärbyggarna (experttips)
- Hur man använder villkorlig logik i WordPress-formulär
- Hur man visar bekräftelsefönster för navigering för formulär i WordPress
- Hur man lägger till funktion för spara & fortsätt i WordPress-formulär
- Hur man spårar användarresan på WordPress-formulär för leads
- Tips för att skapa mer interaktiva formulär i WordPress och öka konverteringar
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.







Dennis Muthomi
Jag provade detta för ett tag sedan med några bolånekalkylatorer för fastighetssajter och lånekalkylatorer för finansiella rådgivare. Här är vad som gjorde en enorm skillnad – vi ställde in formulären så att de visade olika frågor baserat på vad folk först angav (det är den villkorliga logikdelen). Superhjälpsamt för att få exakt den information vi behövde!
Resultaten var ganska spännande – vi fick 35% fler personer som fyllde i dessa kalkylatorformulär jämfört med vanliga kontaktformulär. Och förresten, de där WPForms-tipsen du delade är perfekta för att hålla allt snyggt när du kör flera kalkylatorer. Det gör verkligen hela processen så mycket smidigare.
Jiří Vaněk
Dessa kalkylatorer är perfekta för att locka uppmärksamhet. Baserat på den här guiden försökte jag också göra några själv. Jag har en artikel på min webbplats där jag skrev om att spara genom aktieköp, och jag ville förbättra artikeln med en kalkylator där läsarna kan ange ett belopp, antalet år och beräkna potentiella vinster. Det fungerar perfekt enligt guiden, och jag hoppas att dessa kalkylatorer kommer att bidra till att förbättra betygen för mina artiklar som handlar om finansiell läskunnighet. Jag hoppas det, för jag gillar det verkligen. Tack för den detaljerade guiden, som gjorde det relativt enkelt.
Dayo Olobayo
Jag håller helt med om idén att utnyttja gratis online-kalkylatorer för att generera fler leads. Erfarenhetsmässigt kan dessa verktyg vara otroligt effektiva för att fånga uppmärksamheten hos potentiella kunder som aktivt söker lösningar på sina problem. Genom att tillhandahålla värdefulla och relevanta beräkningar kan du etablera ditt varumärke som en betrodd auktoritet inom din bransch och attrahera potentiella kunder som mer sannolikt konverterar till leads. Nyckeln är dock att säkerställa att din kalkylator är användarvänlig, visuellt tilltalande och ger handlingsbara insikter som resonerar med din målgrupp.