Om du ser felmeddelandet “jQuery är inte definierat” i obszar administracyjny i WordPress (eller någon annanstans), oroa dig inte – du är inte ensam. Detta är ett vanligt problem som många WordPress-användare stöter på. Det kan dock vara frustrerande när din webbplats inte fungerar som förväntat.
Vi har arbetat med WordPress i över ett decennium, och under den tiden har vi lärt oss hur man felsöker och löser några av de vanligaste WordPress-felen. Det inkluderar felet “jQuery är inte definierat”.
I den här przewodniken kommer vi att diskutera varför det här felet uppstår och, ännu viktigare, hur man poprawkar det. Vi förklarar allt i enkla termer, så även om du inte är en utvecklare kommer du att kunna följa med och lösa problemet snabbt.

Vad orsakar felet “jQuery är inte definierat”?
jQuery är ett mycket använt JavaScript-bibliotek i WordPress som hjälper till att köra många interaktiva funktioner. Ibland kan det dock hända att det inte laddas korrekt, vilket kan påverka funktionaliteten på din webbplats.
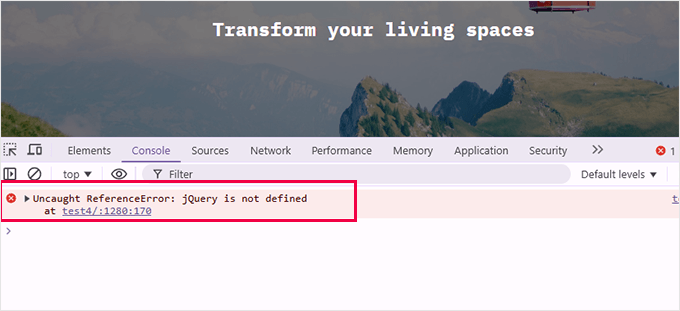
Felet visas i utvecklarverktygen under kartan Konsol, så många användare kanske inte märker det förrän något går sönder på deras webbplats.

Om du ser felet “jQuery är inte definierat” betyder det att WordPress har problem med att ladda det korrekt. Under årens lopp har vi hjälpt otaliga användare att lösa detta problem, och vi har lärt oss att det vanligtvis beror på några vanliga orsaker:
- Nieaktualnya teman eller plugins: Många användare stöter på detta fel när deras teman eller plugins inte är uppdaterade för att matcha den senaste versionen av WordPress. Vi har ofta sett detta hända efter större WordPress-uppdateringar.
- Felaktig laddning av skript: jQuery måste laddas före andra JavaScript-filer. Om så inte är fallet kommer skript som är beroende av jQuery att gå sönder. Detta inträffar ofta om teman eller plugins inte är korrekt kodade för att köa skript.
- Konflikter med JavaScript: Andra skript som körs på din webbplats kan komma i konflikt med jQuery, särskilt om de inte är korrekt laddade. Denna konflikt kan förstöra jQuery och orsaka felet.
- CDN-fel: Vissa webbplatser förlitar sig på att jQuery finns på ett CDN (Content Delivery Network). Om CDN inte är tillgängligt eller blockeras kan webbplatsen inte ladda jQuery, vilket resulterar i felet.
Alla dessa problem kan hindra jQuery från att fungera smidigt. Men oroa dig inte – med vår erfarenhet kan vi przewodnikera dig genom lösningarna för att lösa problemet.
Hur man poprawkar felet “jQuery är inte definierat
Det finns flera sätt att poprawka det här felet när du stöter på det. Nedan följer de mest effektiva metoderna som vi har använt för att poprawka detta problem.
Vi rekommenderar att du provar strategierna i tur och ordning, men du kan använda hopplänkarna nedan om du vill börja med en viss strategi:
Vi kommer att gå igenom var och en av dessa metoder och sedan ge dig några extra resurser för felsökning av WordPress-fel. Låt oss komma igång!
1. Uppdatera WordPress, teman och insticksprogram
Nieaktualny programvara är en av de vanligaste orsakerna till felet “jQuery is not defined”. Nieaktualnya teman eller plugins kanske inte är kompatibla med den senaste versionen av WordPress, vilket kan leda till skriptkonflikter. För att poprawka detta:
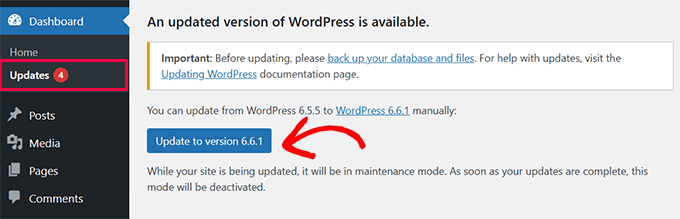
Se först till att din WordPress rdzeń är uppdaterad. Gå till Kokpit ” Uppdateringar och klicka på “Uppdatera till version X.X.X” om det finns en uppdatering tillgänglig.

Mer information finns i vår fullständiga przewodnik om säker uppdatering av WordPress till en ny version.
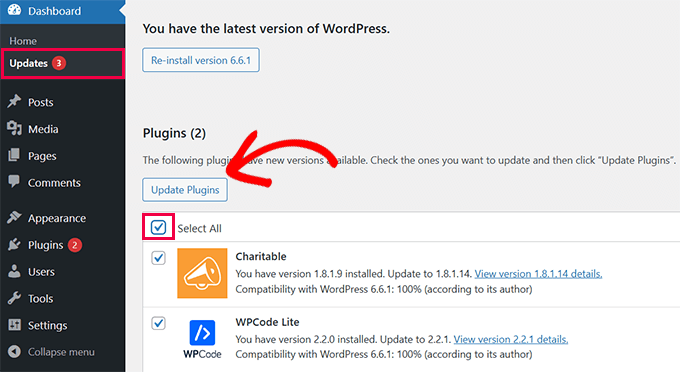
Dina WordPress plugin-uppdateringar kommer att listas under uppdateringen av rdzeń.
Du kan markera dem alla och klicka på “Uppdatera plugins”.

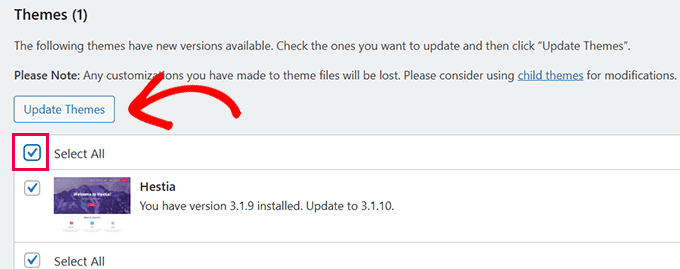
Slutligen kommer du att se uppdateringar för dina WordPress-teman.
Markera dem alla och klicka på “Uppdatera teman”.

Om du är orolig för de ändringar du har gjort i ditt tema kan du följa vår przewodnik om hur du uppdaterar ditt WordPress-tema utan att förlora anpassningar.
2. Kontrollera om jQuery är korrekt laddad
Innan du utforskar mer avancerade lösningar är det viktigt att kontrollera om jQuery faktiskt laddas på din webbplats. Det här steget hjälper dig att bekräfta om jQuery är tillgängligt och fungerar som det ska.
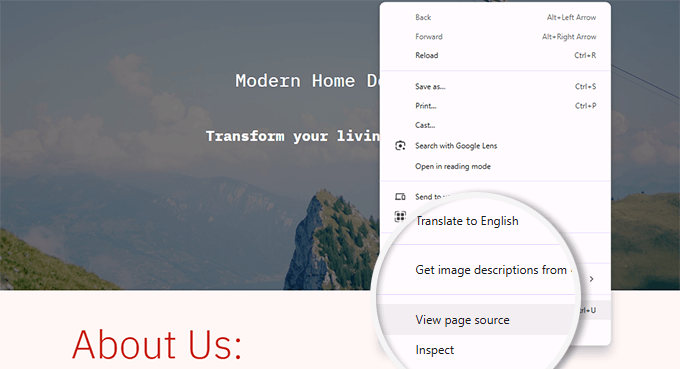
Högerklicka bara var som helst på din WordPress-webbplats och välj “Visa sidans källa”.
Tips och råd: Alternativt kan du trycka på Ctrl + U i Windows eller Cmd + Option + U i Mac för att komma till sidans källa.
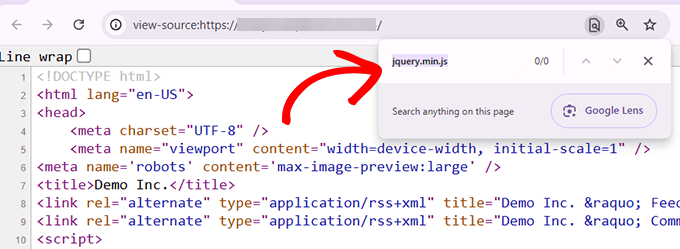
Då visas HTML och JavaScript för din sida i råformat.

Tryck sedan på Ctrl +F (eller Cmd + F på Mac) för att få upp sökfältet och skriv “jquery.min.js”.
Om jQuery har laddats korrekt bör du se en referens till det i koden.

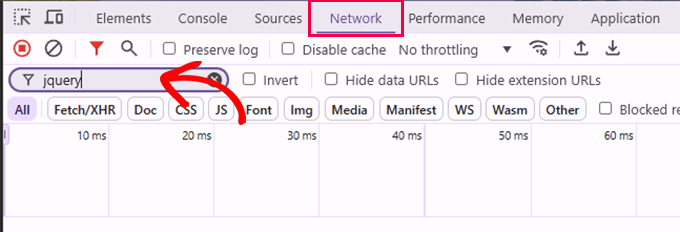
Ett annat sätt att leta efter jQuery är att använda webbläsarens inspektionsverktyg. Gå bara till kartan “Nätverk” och ladda om sidan.
Tips ochråd: På en Windows-enhet kan du komma åt Inspect Tool genom att trycka på F12 på tangentbordet. På Mac trycker du på Alternativ + Cmd + I.
Filtrera nätverksaktiviteten genom att skriva “jquery” i sökfältet. Om jQuery är laddat kommer du att se det listat här.

Om du inte ser jQuery laddat i någon av metoderna kan problemet vara hur det köas i WordPress. I följande steg kommer vi att przewodnik dig genom att poprawka detta.
3. Lägg till en jQuery-fallback
Ibland kan ett skript på din webbplats ladda jQuery med hjälp av ett CDN som har problem med anslutningen. I så fall skulle det misslyckas med att ladda jQuery och orsaka felet.
För att poprawka problemet kan du lägga till en jQuery fallback på din WordPress-webbplats. Detta säkerställer att jQuery alltid laddas.
Du måste lägga till det i webbplatsens huvudavsnitt för att se till att det laddas först. Vi rekommenderar dock inte att du redigerar temafiler direkt. Vi har sett människor förlora sina ändringar när de uppdaterar temat och den kod de lagt till.
Det bästa sättet att lägga till anpassad kod i WordPress är att använda plugin-programmet WPCode. Det är en hanterare av fragment kodu som gör att du kan lägga till anpassad kod på ett säkert sätt utan att förstöra din webbplats.
Först måste du installera och aktivera plugin-programmet WPCode. Mer information finns i vår poradnik om installation av ett WordPress-plugin.
Obs: Det finns också en gratis version tillgänglig som heter WPCode Lite.
När du är aktiverad går du till Kod fragment kodu ” + Lägg till fragment. Klicka sedan på knappen “Använd fragment kodu” under “Lägg till din anpassade kod (nytt fragment)”.

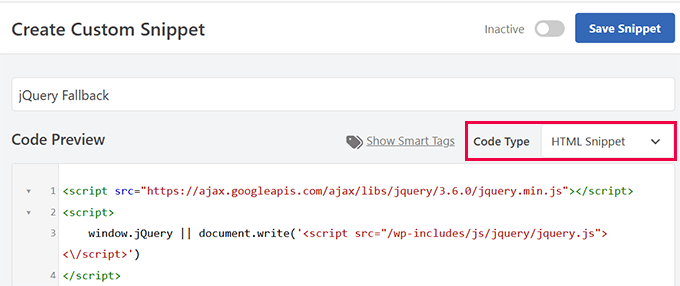
I kodredigeraren ger du ditt fragment kodu ett namn som “jQuery Fallback”.
Därefter väljer du “HTML Fragment Kodu” för “Kodtyp”.

Därefter klistrar du in följande kod i rutan “Code Preview”:
1 2 3 4 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script> window.jQuery || document.write('<script src="/wp-includes/js/jquery/jquery.js"><\/script>')</script> |
Bläddra sedan ner till avsnittet “Wstawić”.
Här kan du tala om för WPCode var den här koden ska laddas. Se till att du väljer “Site Wide Header”.

Slutligen klickar du på knappen “Spara fragment kodu” högst upp för att spara din anpassade kod.
Glöm sedan inte att aktivera fragmentet kodu genom att växla till “Aktiv”.

4. Poprawka skriptets laddningsordning (avancerad)
En annan vanlig orsak till felet “jQuery is not defined” är att jQuery laddas efter andra skript som är beroende av det. Genom att poprawka skriptets laddningsordning säkerställs att jQuery alltid laddas först, vilket förhindrar konflikter.
Om du vet vilket skript som är beroende av jQuery kan du sätta det skriptet i kö på rätt sätt genom att lägga till jQuery som ett beroende.
Om felet “jQuery är inte definierat” orsakas av att jQuery laddas efter andra skript som är beroende av det, kan du poprawka skriptets laddningsordning med hjälp av WPCode.
Installera och aktivera först plugin-programmet WPCode, eller välj gratisversionen som heter WPCode Lite.
När du är aktiverad går du till Code Snippets ” + Add Snippet och klickar på knappen “Use snippet” under “Add Your Custom Code (New Snippet)”.

I kodredigeraren ger du ditt fragment kod ett namn som “Poprawka skriptets laddningsordning” och väljer “PHP-fragment” som kodtyp.
Lägg sedan till följande kod för att se till att jQuery köas som ett beroende för alla anpassade skript:
1 | wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), null, true ); |
Glöm inte att ersätta “your-script-handle” med ett meningsfullt namn för att identifiera skriptet. Och ersätt “/js/your-script.js” med det faktiska skriptfilnamnet i ditt temas /js/-mapp.
Array('jquery' )-delen i koden säkerställer att jQuery laddas först.
När du har lagt till koden ska du bläddra ner till alternativen för “Wstawić” och välja “Site Wide Header” för att se till att skriptet laddas i rätt del av webbplatsens HTML.

Klicka slutligen på knappen “Spara fragment kodu” högst upp för att spara din anpassade kod.
Glöm sedan inte att aktivera fragmentet kodu genom att växla till “Aktiv”.

Genom att använda WPCode för att korrekt köa skript säkerställs att jQuery laddas i rätt ordning. Om det var det som var roten till problemet bör detta lösa felet.
5. Redigera wp-config.php för att Poprawka problem med jQuery-laddning
Om de andra metoderna inte har fungerat kan redigering av filen wp-config.php hjälpa till genom att styra hur WordPress hanterar skriptladdning.
Den här metoden är användbar om problem med skriptkonkatenering eller filsökväg orsakar felet “jQuery är inte definierat”.
Så här tillämpar du den här metoden:
Först måste du komma åt din wp-config.php-fil. Du kan göra detta med hjälp av en FTP-klient som FileZilla eller genom att öppna filhanteraren i kontrollpanelen på ditt webbhotell.
Filen wp-config.php ligger i rotkatalogen för din WordPress-installation (vanligtvis i mappen public_html ).
När du har hittat filen öppnar du den för redigering och lägger till följande kod precis före raden som säger /* Det är allt, sluta redigera! Trevlig bloggning. */:
1 2 3 4 | /** Absolute path to the WordPress directory. */if ( !defined('ABSPATH') )define('ABSPATH', dirname(FILE) . '/');define('CONCATENATE_SCRIPTS', false); |
Så här gör den här koden:
ABSPATH-definitionensäkerställer att WordPress vet rätt sökväg till sina rdzeń-filer, vilket kan förhindra problem med jQuery-laddning.- Raden
CONCATENATE_SCRIPTSinaktiverar sammanfogning av skript. Detta tvingar WordPress att ladda varje skript separat, vilket förhindrar konflikter som uppstår när skript slås samman.
När du har lagt till den här koden sparar du ändringarna och laddar om webbplatsen för att se om felet har åtgärdats.
Att inaktivera skriptkonkatenering kan vara en enkel men effektiv poprawka för jQuery-problem, särskilt när andra metoder inte fungerar.
6. Få premiumsupport för att poprawka felet åt dig
Om ingen av ovanstående metoder fungerar eller om du helt enkelt hellre vill att en expert tar en titt på ditt problem, bör du överväga att använda våra Premium WordPress Support-tjänster.

För en liten engångsavgift kan du anlita våra högkvalificerade, professionella WordPress-ingenjörer för att poprawka felet åt dig.
När du väljer våra akuttjänster behöver du inte ta itu med besväret med att försöka poprawka felet “jQuery är inte definierat” på egen hand.
På så sätt får din webbplats minimal nedtid och du kan återuppta din online-verksamhet så snart som möjligt.
Dessutom låser våra akuttjänster inte upp dig i ett avtal, så det kan vara ett bra alternativ om du inte är intresserad av en fullständig plan för underhållssupport.
Med det sagt erbjuder vi mer omfattande underhållstjänster om du vill ha ett mer proaktivt förhållningssätt och minska risken för akuta problem med webbplatsen i framtiden.
Bonusresurser: Felsökning av WordPress-fel
Om alla ovanstående steg inte hjälper eller om du vill läsa mer kan följande resurser vara bra utgångspunkter:
- Nybörjarens przewodnik för felsökning av WordPress-fel (steg för steg)
- Så här lägger du till JavaScripts och Styles på rätt sätt i WordPress
- De vanligaste WordPress-felen och hur du poprawkar dem
- Så här poprawkar du renderingsblockerande JavaScript och CSS i WordPress
Vi hoppas att den här artikeln hjälpte dig att poprawka “jQuery är inte definierat”-felet i WordPress. Du kanske också vill se vår przewodnik om att uppgradera jQuery till den senaste versionen i WordPress eller vårt urval av de bästa jQuery-tutorials för WordPress-nybörjare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.