Felet ERR_CONNECTION_REFUSED är en vanlig frustration för internetanvändare. Många av våra läsare har frågat oss hur man fixar det.
Det här felet uppstår när din webbläsare inte kan ansluta till den webbplats du försöker komma åt. Du kan se felet när du försöker besöka en webbplats, eller i webbläsarens inspektionsverktyg när du undersöker varför en viss resurs på webbplatsen inte laddas.
I den här artikeln visar vi dig beprövade metoder för att åtgärda felet ERR_CONNECTION_REFUSED i Chrome så att du kan komma åt webbplatsen.

Vad är error ‘ERR_CONNECTION_REFUSED’ i Chrome?
Meddelandet ERR_CONNECTION_REFUSED visas i webbläsaren Google Chrome när den försöker öppna en web page eller en website resource men inte kan göra det på grund av problem med anslutningen.
Den här felkoden ingår vanligtvis i ett error message som t.ex:
- “Det går inte att nå denna site.
- “Misslyckades med att hämta resource.
Det finns många vanliga WordPress-fel, men det här felet kan hindra dig från att besöka din egen website och logga in på WordPress admin area. Du kommer vanligtvis att vilja lösa problemet så snabbt som möjligt.
Ofta när du ser detta error message, fungerar din WordPress website fortfarande, men något hindrar webbläsaren från att komma åt den. I många fall behöver du bara fixa en issue med din egen webbläsare eller internetanslutning.
Med det sagt, låt oss ta en titt på hur du fixar ERR_CONNECTION_REFUSED error i Chrome.
Först ska vi klura på hur du fixar error när du inte kan komma åt en hel website. Sedan visar vi lösningen för när du inte kan komma åt en specifik fil eller resource på en website:
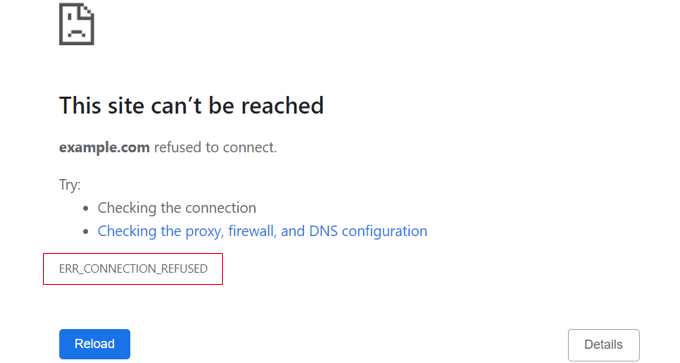
Så här fixar du felet “Den här webbplatsen kan inte nås
Vanligtvis visas detta message när du inte kan komma åt en hel website.
You will see the Chrome error message “This site can’t be reached” along with the ERR_CONNECTION_REFUSED error code. Meddelandet kan till och med föreslå några saker att försöka fixa felet, till exempel att kontrollera anslutningen, proxyinställningar, firewall och DNS-konfiguration.

Andra webbläsare visar liknande meddelanden, t.ex:
- “Det går inte att ansluta.
- “Hmmm … kan inte nå denna page.
Det finns många saker som kan störa din anslutning till webbplatsen, och du måste följa några steg för felsökning för att identifiera och fixa problemet.
Vi kommer kortfattat att täcka de steg du bör vidta under. För detaljerade instruktioner, se vår guide om hur du enkelt fixar error “This site can’t be reached” i WordPress.
Kontrollera din anslutning till Internet
Den enklaste fixen är att kontrollera att you är ansluten till internet och starta om ditt modem och din router. Att återställa din anslutning till internet kan vara all som krävs för att åter ansluta till din website.
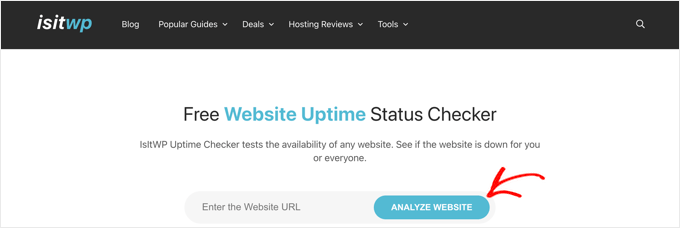
Om ej, bör du kontrollera om din website fungerar. Besök helt enkelt Website Uptime Status Checker website och enter sedan URL:en till din site.

Om din site är nere för alla bör du kontakta din WordPress hosting provider för att meddela dem.
Clear cachen i din webbläsare
Din web browser lagrar filer och data från de websites som du besöker så att den inte behöver downloada dem igen. Denna browsing-historik kan dock orsaka problem om de cachade filerna blir outdated eller korrupta.
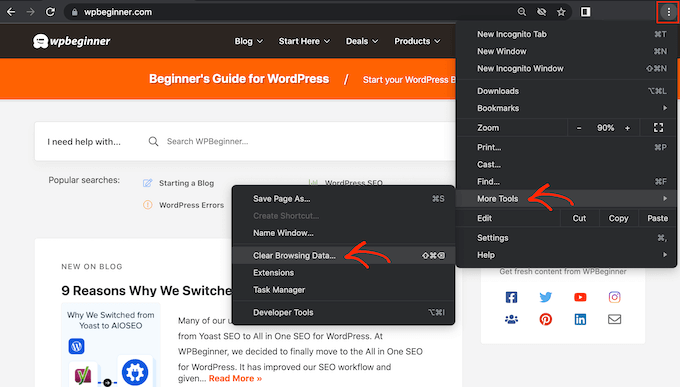
Du kan enkelt cleara webbläsarens cache i Google Chrome genom att clicka på den treprickiga iconen i det övre högra hörnet och sedan välja “More Tools” följt av “Clear Browsing Data…”.

I popupen som visas kontrollerar du boxen bredvid “Cached images and files” och klickar sedan på knappen “Clear data”.
Nu kan du försöka besöka webbplatsen igen för att kontrollera om du kan komma åt den.
Felsökning av programvaran på din dator
En del av säkerhets- och nätverksprogramvaran som du kör på din dator kan störa din anslutning till webbplatsen. Detta kan inkludera din firewall, antivirusprogram, VPN och proxy server.
Vi erbjuder detaljerade instruktioner om hur du troubleshootar var och en av dessa i vår guide om hur du fixar “This site can’t be reached” error.
Felsökning av dina DNS Settings
På samma sätt som i webbläsarens cache lagrar datorn IP-adresserna för all website som du besöker. Det innebär att webbläsaren inte behöver leta upp samma IP-adress flera gånger.
Genom att rensa din DNS-cache får du den allra senaste informationen om en website, inklusive dess new domain name eller address.
Detta kan kräva att du skriver ett kommando som ipconfig /flushdns, vilket vissa användare tycker är avancerat. För att hjälpa dig har vi skapat en komplett guide om hur du rensar din DNS-cache för macOS, Microsoft Windows och Google Chrome.
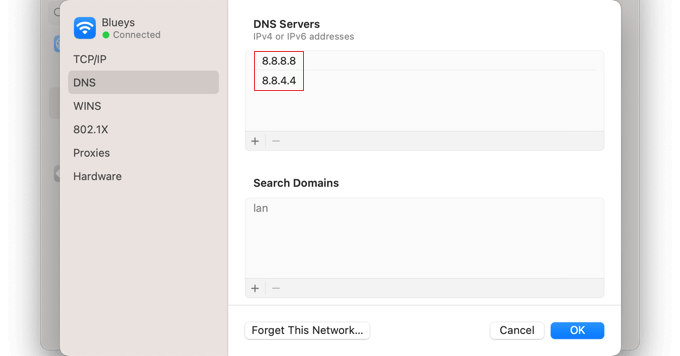
Om du fortfarande inte kan komma åt website efter att ha gjort detta, kan du försöka ändra din DNS serveradress också. Du kan följa de detaljerade instruktionerna i steget ändra DNS server i vår guide om hur du fixar “This site can’t be reached” error.

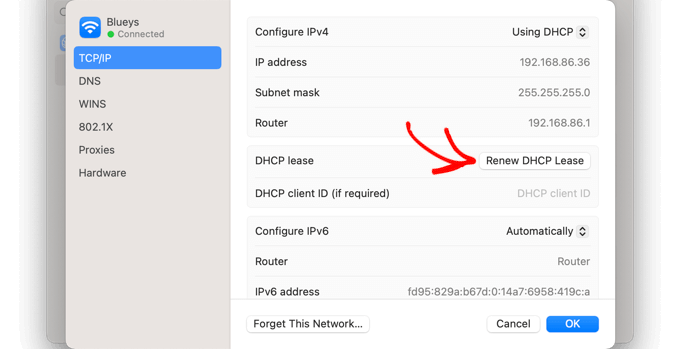
Återställ TCP/IP Settings
Slutligen, om det finns ett problem med hur din internetanslutning är konfigurerad, kommer förnyelse av ditt TCP- och IP-protokoll att återställa anslutningen till standardinställningarna, vilket kan lösa problemet.
Du kan lära dig hur du gör detta steg för steg i sektionen Återställ TCP/IP-inställningarna i vår guide om hur du fixar error ‘This site can’t be reached’.

Så här fixar du felet “Misslyckades med att hämta resurs
You might notice that while your website loads, a certain resource or file does not. Denna fil kan vara en image eller annan media file, JavaScript eller ett CSS stylesheet. En saknad resource kan leda till att din website beter sig illa eller ej fungerar som den ska.
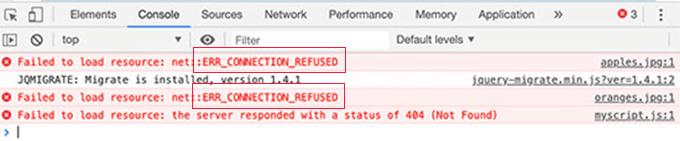
När det händer kommer webbläsaren att add to ett notice i error-konsolen för debug ändamål.
I de flesta fall ser du detta error i webbläsarens felkonsol när du använder Inspect tool. Du kanske ser felmeddelandet Misslyckades med att hämta resource: net::ERR_CONNECTION_REFUSED.

Detta message uppstår när koden på din website nämner filen, men din webbläsare inte kan downloada den. Detta kan hända när det finns ett problem med själva filen eller URL:en som pekar på den.
Vi kommer kortfattat att täcka de steg du bör vidta under. För detaljerade instruktioner, se vår guide om hur du fixar “Misslyckades med att hämta resource” error i WordPress.
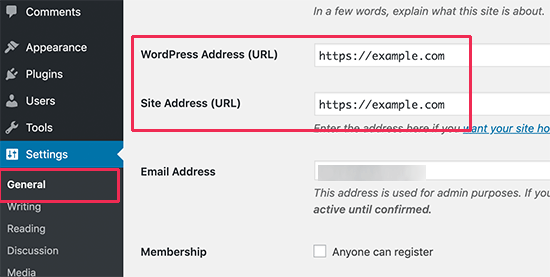
Kontrollera dina Settings för WordPress URL
Först bör du kontrollera dina inställningar för WordPress URL genom att gå till Settings ” Allmänt page och hitta alternativen ‘WordPress Address’ och ‘Site Address’.

Du måste se till att båda URL:erna är korrekta. Du måste också ha samma URL:er för båda alternativen.
Om dessa URL:er är korrekta måste du ersätta den saknade eller felaktiga resource som orsakar error.
Ersätta saknade resurser för images
Om den saknade resursen är en image bör du försöka leta efter den i mediabiblioteket.
Om du kan se det, försök att add to det igen genom att edit post eller page. Om du inte hittar den i mediabiblioteket kan du försöka uploada den igen.
Om bilden finns i mediabiblioteket men ser trasig ut, kan du se vår tutorial om hur du fixar problem med uppladdning av bilder i WordPress.
Ersätta saknade filer för themes
Om den Misslyckade resursen är en WordPress-temafil, måste du installera om temat.
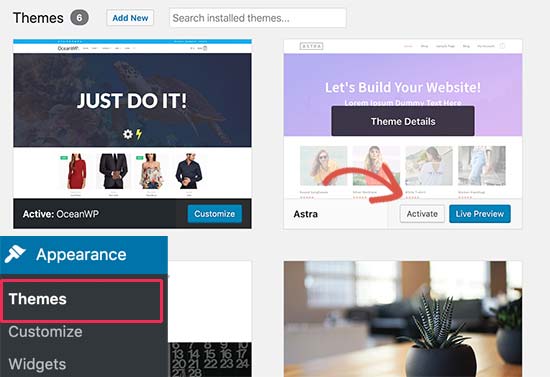
Först måste du deactivate ditt nuvarande WordPress theme. Om du har ett annat tema installerat på din website kan du gå vidare och aktivera det genom att besöka sidan Appearance ” Themes.

Om du inte har något annat tema installerat måste du installera ett standardtema.
När du har aktiverat det andra temat kan du besöka din website för att se om error har åtgärdats. Om så är fallet måste du installera om ditt theme.
Ersätta filer för tillägg som saknas
Om den saknade resursen är en WordPress plugin-fil, måste du installera om pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Du kan också använda FTP för att ansluta till ditt WordPress webbhotell account och manuellt ersätta en specifik fil. För mer detaljer, se vår guide om hur du använder FTP.
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du fixar ERR_CONNECTION_REFUSED error i Chrome. Du kanske också vill se vår ultimata säkerhetsguide för WordPress eller våra expertval för de bästa tjänsterna för e-postmarknadsföring för att få din website att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.