Att stöta på problem med render-blocking JavaScript och CSS på din WordPress-webbplats kan vara frustrerande. Dessa problem kan sakta ner din webbplats och påverka dess prestanda. En långsam webbplats kan skrämma bort besökare och påverka dina sökmotorrankningar.
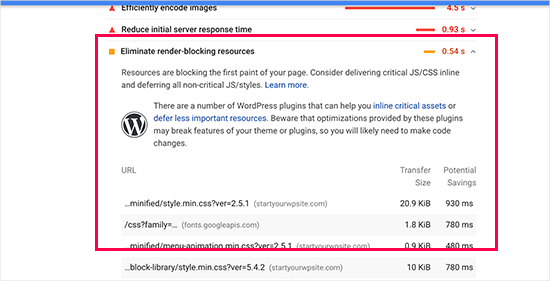
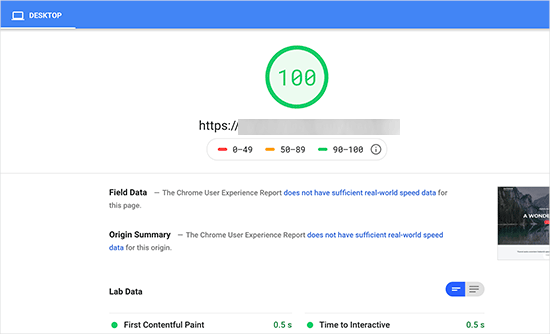
När du kontrollerar din webbplats på Google PageSpeed Insights kan du se ett förslag om att eliminera dessa renderblockerande resurser. Tyvärr ger verktyget inga tydliga instruktioner om hur man åtgärdar detta problem i WordPress.
Den goda nyheten är att det finns verktyg som kan göra det mindre komplicerat att fixa render-blocking JavaScript och CSS än vad det verkar. Du kan använda ett cache-plugin som WP Rocket eller Autoptimize för att optimera din webbplats genom att minifiera och skjuta upp skript, vilket minskar laddningstiderna och förbättrar PageSpeed-poängen.
I den här artikeln guidar vi dig genom stegen för att lösa dessa problem på din WordPress-webbplats.

Vad är renderblockerande JavaScript och CSS?
Renderblockerande JavaScript och CSS är filer som förhindrar en webbplats från att visa en webbsida innan dessa filer har laddats.
Varje WordPress-webbplats har ett tema och plugins som lägger till JavaScript och CSS-filer till din webbplats front-end.
Dessa skript kan öka din webbplats laddningstid, och de kan också blockera renderingen av sidan.

En användares webbläsare måste ladda dessa skript och CSS innan resten av HTML på sidan laddas. Detta innebär att användare med en långsammare anslutning måste vänta några millisekunder extra för att se sidan.
Dessa skript och stilmallar refereras till som renderblockerande JavaScript och CSS.
Ägare av WordPress-webbplatser som försöker uppnå en Google PageSpeed-poäng på 100 måste åtgärda detta problem för att uppnå den perfekta poängen.
Vad är en Google PageSpeed-poäng?
Google PageSpeed Insights är ett webbplatshastighetstestverktyg skapat av Google för att hjälpa webbplatsägare att optimera och testa sina webbplatser. Detta verktyg testar din webbplats mot Googles hastighetsriktlinjer och erbjuder förslag för att förbättra din sidladdningstid.
Den visar dig en poäng baserad på antalet granskningar som din webbplats klarar.
De flesta webbplatser får någonstans mellan 50-70. Vissa webbplatsägare känner sig dock tvingade att uppnå 100 (det högsta en sida kan poängsättas).
Behöver du verkligen den perfekta "100" Google PageSpeed-poängen?
Syftet med Google PageSpeed Insights är att ge dig riktlinjer för att förbättra din webbplats hastighet och prestanda. Med det sagt är du inte skyldig att följa dessa regler strikt.
Kom ihåg att hastighet bara är en av de många webbplatsens sökmotoroptimeringsmått (SEO) som hjälper Google att avgöra hur din webbplats ska rankas. Hastighet är så viktig eftersom den förbättrar användarupplevelsen på din webbplats.
En bättre användarupplevelse kräver mycket mer än bara hastighet. Du måste också erbjuda användbar information, ett bättre användargränssnitt och engagerande innehåll med text, bilder och videor.
Då bör ditt mål vara att skapa en snabb webbplats som erbjuder en bra användarupplevelse.
Vi rekommenderar att du använder Google PageSpeed-regler som förslag. Om du enkelt kan implementera dem utan att förstöra användarupplevelsen är det bra. Annars bör du försöka göra så mycket du kan och sedan inte oroa dig för resten.
Med det i åtanke kommer vi att titta på vad du kan göra för att åtgärda render-blocking JavaScript och CSS i WordPress. Vi kommer att täcka 2 metoder som eliminerar render-blocking resurser i WordPress. Du kan välja den som fungerar bäst för din webbplats:
- Metod 1: Åtgärda renderblockerande skript och CSS med WP Rocket
- Metod 2: Fixa render-blocking skript och CSS med Autoptimize
- Vad du ska göra om renderblockerande JavaScript och CSS fortfarande finns kvar
Låt oss dyka in och få din webbplats att fungera smidigt!
Metod 1: Åtgärda renderblockerande skript och CSS med WP Rocket
För den här metoden kommer vi att använda pluginet WP Rocket.
Det är det bästa WordPress cache- och optimeringspluginet på marknaden, och det låter dig snabbt förbättra din webbplats prestanda utan några tekniska kunskaper eller komplicerad installation.
Först måste du installera och aktivera pluginet WP Rocket. För mer detaljer kan du se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.

WP Rocket fungerar direkt: det kommer att aktivera cachning med optimala inställningar för din webbplats. Du kan lära dig mer om det i vår kompletta guide om hur du korrekt installerar och konfigurerar WP Rocket i WordPress.
Som standard aktiveras inte alternativen för JavaScript- och CSS-optimering. Dessa optimeringar kan potentiellt påverka din webbplats utseende eller vissa funktioner, vilket är anledningen till att pluginet låter dig aktivera dessa inställningar som tillval.
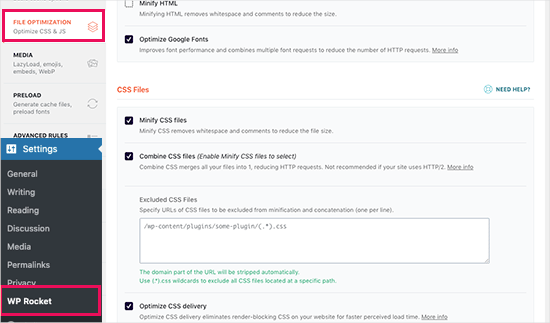
För att göra det behöver du besöka sidan Inställningar » WP Rocket och växla till fliken 'Filoptimering'.
Härifrån rullar du helt enkelt till avsnittet 'CSS-filer' och markerar kryssrutorna bredvid 'Minify CSS', 'Combine CSS Files' och 'Optimize CSS Delivery'.

För inställningen ‘Optimera CSS-leverans’ rekommenderar WP Rocket att du väljer metoden ‘Ta bort oanvänd CSS‘.
Förutom att erbjuda bästa prestanda kan det hjälpa till att minska sidstorlek och HTTP-förfrågningar.

Notera: WP Rocket-cache-pluginet kommer att försöka minifiera alla dina CSS-filer, kombinera dem och endast ladda den CSS som behövs för den synliga delen av din webbplats.
Detta kan påverka din webbplats utseende, så du måste testa din webbplats noggrant på flera enheter och skärmstorlekar.
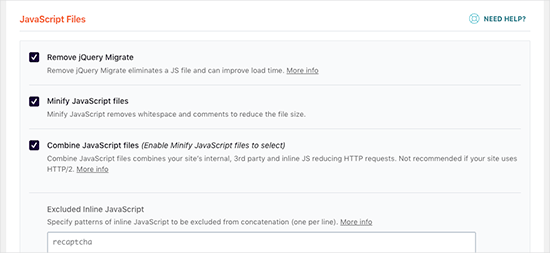
Därefter behöver du rulla till avsnittet 'JavaScript-filer'.
Härifrån kan du kontrollera alla alternativ för maximal prestandaförbättring.

Du kan minifiera och kombinera JavaScript-filer som du gjorde för CSS.
Du kan också hindra WordPress från att ladda jQuery Migrate-filen. Detta skript laddas för att ge kompatibilitet för plugins och teman som använder gamla versioner av jQuery.
De flesta webbplatser behöver inte den här filen, men du vill ändå kontrollera din webbplats för att säkerställa att borttagning av den inte påverkar ditt tema eller dina plugins.
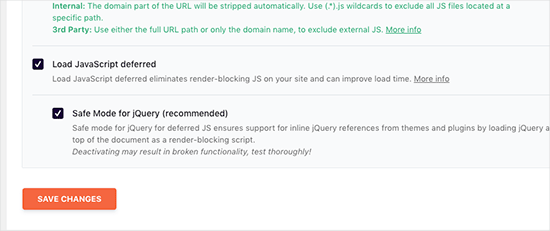
Låt oss sedan skrolla ner lite till och kryssa i rutorna bredvid alternativen ‘Ladda JavaScript fördröjt’ och ‘Säkert läge för jQuery’.

Dessa alternativ fördröjer laddningen av icke-väsentliga JavaScript, och jQuery-säkert läge låter dig ladda jQuery för teman som kan använda det inline. Du kan lämna detta alternativ omarkerat om du är säker på att ditt tema inte använder inline jQuery någonstans.
Glöm inte att klicka på knappen 'Spara ändringar' för att spara dina inställningar.
Därefter kanske du också vill rensa cachen i WP Rocket innan du testar din webbplats igen med Google PageSpeed Insights.
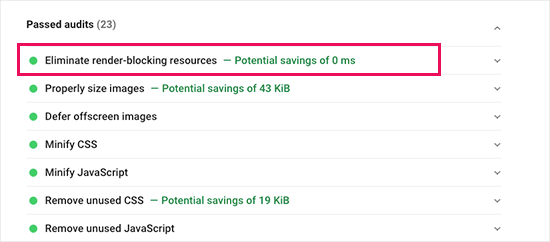
På vår testsida kunde vi uppnå en poäng på 100 % på stationära enheter, och renderblockeringsproblemet löstes i både mobil- och stationära poäng.

Metod 2: Fixa render-blocking skript och CSS med Autoptimize
För den här metoden kommer vi att använda ett separat plugin som är specifikt gjort för att förbättra leveransen av din webbplats CSS- och JS-filer. Även om detta plugin får jobbet gjort, har det inte de andra kraftfulla funktionerna som WP Rocket har.
Det första du behöver göra är att installera och aktivera Autoptimize, ett gratis plugin för att snabba upp webbplatsens prestanda. Om du behöver hjälp, se gärna vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
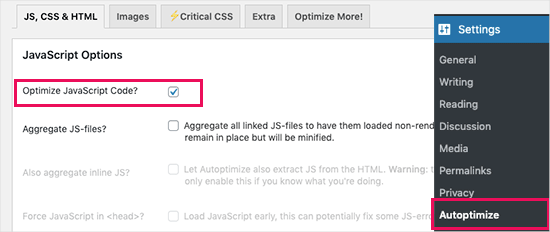
Vid aktivering måste du gå till Inställningar » Autoptimize för att konfigurera pluginets inställningar.
Först, låt oss markera rutan bredvid 'Optimera JavaScript-kod' under blocket 'JavaScript-alternativ'. Här måste du se till att alternativet 'Aggregera JS-filer' är avmarkerat.

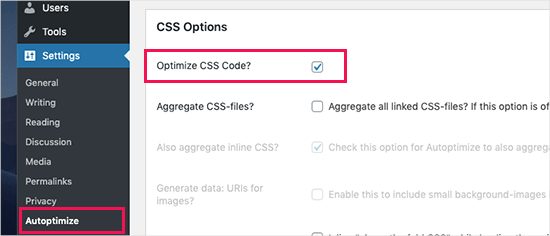
Därefter vill du skrolla ner till rutan 'CSS-alternativ' och markera alternativet 'Optimera CSS-kod'.
Se bara till att alternativet ‘Aggregera CSS-filer’ är avmarkerat.

Du kan nu klicka på knappen ‘Spara ändringar och töm cache’ för att spara dina inställningar.
Testa din webbplats med verktyget PageSpeed Insights. Med dessa grundläggande inställningar har vi framgångsrikt åtgärdat problemet med renderblockering på vår demosida.

Om det fortfarande finns renderblockerande skript, kan du gå tillbaka till pluginets inställningssida och granska inställningarna under både JavaScript- och CSS-alternativen.
Till exempel kan du tillåta pluginet att inkludera inline JS och ta bort skript som är undantagna som standard, som seal.js eller jquery.js. Klicka sedan helt enkelt på knappen ‘Spara ändringar och töm cache’ för att spara dina ändringar och tömma pluginets cache.
När du är klar, fortsätt och kontrollera din webbplats igen med PageSpeed Insights-verktyget.
Hur fungerar Autoptimize?
Autoptimize aggregerar all inblandad JavaScript och CSS. Därefter skapar den minifierade CSS- och JavaScript-filer och levererar cachade kopior till din webbplats som asynkron eller fördröjd.
Detta gör att du kan åtgärda problemet med render-blockerande skript och stilar. Tänk dock på att det också kan påverka din webbplats prestanda eller utseende.
Vad du ska göra om renderblockerande JavaScript och CSS fortfarande finns kvar
Beroende på hur plugins och ditt WordPress-tema använder JavaScript och CSS kan det vara svårt att helt åtgärda alla problem med renderblockerande JavaScript och CSS.
Även om ovanstående verktyg kan hjälpa, kan dina plugins behöva vissa skript för att fungera korrekt på en annan prioritetsnivå. I så fall kan ovanstående lösningar bryta funktionaliteten hos sådana plugins eller få dem att bete sig oväntat.
Istället för att helt eliminera problem med renderblockering, rekommenderar vi att du använder alternativa metoder för att snabba upp din webbplats. Du kan till exempel använda en CDN-tjänst för att leverera dina statiska JavaScript- och CSS-filer och minska laddningstiden.
Du kan läsa vår ultimata guide för att öka WordPress hastighet och prestanda för mer information.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du åtgärdar renderblockerande JavaScript och CSS i WordPress. Du kanske också vill se vår artikel om hur man enkelt åtgärdar felet "Den här webbplatsen kan inte nås" och vår expertlista över de vanligaste WordPress-felen och hur man åtgärdar dem.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag använder autoptimize och även wp-rocket. Det hjälpte mig enormt. Det är dock nödvändigt att vara mycket försiktig med vissa ändringar. En inställning och hela webbplatsen kan omedelbart sluta fungera korrekt.
Amina
Hej, din webbplats och dina tips har verkligen varit till hjälp. Tack wpbeginner!
Min AMP säger att anpassad JavaScript-skript inte är tillåtet. Jag har försökt använda och följt dina instruktioner för autoptimize men det löste inte problemet. AMP visar att felet är i rad 12:10 och 18:2.
WPBeginner Support
Glad att vår artikel var till hjälp, för AMP-specifika frågor som den skulle vi rekommendera att du kontaktar AMP:s support och de bör kunna hjälpa dig.
Admin
Fahad Khan
Hej,
Finns det något annat sätt att få detta gjort förutom wp rocket och autopitmize?
WPBeginner Support
Det finns troligen andra verktyg men dessa är de nuvarande som vi rekommenderar för nybörjare.
Admin
Rizz
För W3 Total cache-användare
Lägg inte till jquery Script (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) Det kommer att fungera annars kommer din webbplats inte att laddas ordentligt.
Css kommer inte att ge några fel
Om Revolution Slider visar ett fel efter det –> gå till revslider globala inställningar och slå på "Insert scripts in footer".
WPBeginner Support
Tack för att du delar med dig av några rekommendationer som du har hittat genom att redigera din webbplats.
Admin
Muhammad Farhan
Jag minns inte när jag någonsin har hamnat i en svår situation, du finns alltid där för att hjälpa mig när ingen annan finns runt omkring, jag känner inte till någon bättre webbplats för WordPress-guider än wpbeginners, tack så mycket
WPBeginner Support
Glad our guides continue to be helpful to you
Admin