Ser du felet “Efterbehandling av Imagely misslyckades” i WordPress? Du är inte ensam om det. Detta frustrerande fel uppstår vanligtvis när du laddar upp en bildfil till WordPress med hjälp av den inbyggda mediauppladdaren.
Den goda nyheten är att WPBeginner-teamet har hjälpt miljontals användare att lösa vanliga WordPress-problem, och det här är lätt att åtgärda.
I den här artikeln visar vi dig hur du åtgärdar uppladdningsfelet “Post-Processing of Image Failed” i WordPress. Detta kommer att hjälpa dig att komma tillbaka till att ladda upp vackra bilder på nolltid.

Vad orsakar error “Post-Behandlas of Image Misslyckades”?
När du lägger till en image till ett post eller mediabiblioteket på din WordPress website, händer flera saker. Bildfilen uploadas till din server på WordPress webbhotell, en bilagssida skapas för bilden och en PHP-bildredigeringsmodul utför en del post-processing.
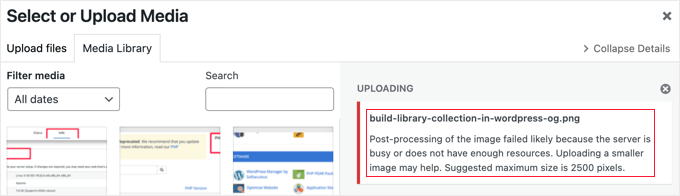
Tyvärr kan du ibland se ett WordPress-felmeddelande som det här under bilduppladdningsprocessen:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Lyckligtvis ger detta WordPress error message en hel del detaljer. Det berättar för you att problemet uppstod när bilden behandlades i WordPress och antyder att det kan finnas ett problem med din web server.
I message föreslås också en möjlig lösning. Det rekommenderar att you uploadar en mindre image som inte är större än 2500 pixlar i sin längsta dimension.
Med det sagt, låt oss ta en titt på hur du fixar “Post-Behandlas of Image Misslyckades” error i WordPress.
Vill du inte ta itu med image issues själv? Låt experterna hantera det åt you! På WPBeginner Pro Services erbjuder vi prisvärd akut WordPress-support för att snabbt troubleshoota och fixa image-problem. Schemalägg tjänster för WordPress-support idag!
1. Se till att HTTP error inte är tillfälligt
Först bör du kontrollera att det inte finns några specialtecken i filnamnet, t.ex. en apostrof. Om det gör det bör du byta namn på image-filen.
Därefter bör du vänta några minuter och sedan försöka uploada din image-fil igen. Om din server helt enkelt var upptagen som meddelandet antyder, kan det ha orsakats av ovanlig trafik eller låga resurser på servern.
Problem som gillar dessa fixas automatiskt på de flesta WordPress webbhotell servrar.
Om du fortfarande har problem med att ladda upp images efter att ha väntat ett tag kan du försöka uploada en annan fil. You could also try clearing your browser cache or using a different web browser.
Om du fortfarande ser error ‘Post-Behandlas of Image Misslyckades’ efter att ha provat dessa steg, är problemet inte ett tillfälligt fel, och du bör läsa vidare för att fortsätta felsökningen.
2. Öka limiten för minnet i WordPress
The error message antyder att din server kanske inte har tillräckligt med resurser. Låt oss öka mängden minne som är tillgängligt för WordPress.
You will need to increase the amount of memory PHP can use on your server. Du kan göra detta genom att lägga till följande kod i din wp-config.php-fil.
define( 'WP_MEMORY_LIMIT', '256M' ); |
Denna kod ökar WordPress minneslimit till 256 MB, vilket bör vara tillräckligt för att fixa eventuella problem med minneslimit.
Du kanske också gillar att kontrollera om filen är större än din website’s upload limit. För att göra detta, se vår guide om hur du ökar den maximala storleken för filuppladdning i WordPress.

Om ditt WordPress-värdföretag inte tillåter dig att öka minnesgränsen kan du behöva byta till en hanterad WordPress-värdleverantör som SiteGround eller WPEngine.
3. Optimera imagen för att göra den mindre
I message står det att det kan hjälpa att uploada en mindre image. Det rekommenderas att den längsta kanten på din image inte ska ha mer än 2500 pixlar.
När man startar en new blogg är det många Beginnare som helt enkelt uploadar images utan att optimera dem för webben. Det kan inte ej bara orsaka ett error message som detta, utan dessa stora image-filer kommer också att göra din website långsammare.
Att ha en långsam website skadar din sökmotorsoptimering och ranking.
För att optimera bilden måste du använda ett bildredigeringsprogram för att spara i det optimala filformatet (t.ex. JPEG, PNG eller GIF), resize bildens dimensioner till en mindre storlek och komprimera bilden för att göra filstorleken mindre igen.
Steg-för-steg-instruktioner finns i vår guide om hur du optimerar bilder för webbprestanda utan att förlora kvalitet. Här beskrivs hur du optimerar dina bilder samt vilka verktyg och metoder som är bäst att använda för bildoptimering.
Det är viktigt att notera att ibland kan detta error-meddelande ses även när du importerar mindre images. Om du ser error även när du uploadar optimerade images, då måste du gå vidare till nästa steg i troubleshoot.
4. Ändra biblioteket för Image Editor som används av WordPress
WordPress efterbehandlar bilder med hjälp av två PHP-moduler, ImagelyMagick och GD Library. WordPress kan använda endera av dem, beroende på vilken som är tillgänglig.
ImagelyMagick kan dock runna in i minnesproblem som kan orsaka error under uppladdare av bilder. För att fixa detta kan du göra GD Library till din standard editor för images.
Du kan göra detta genom att helt enkelt lägga till den här koden i ditt temas functions.php-fil, i ett webbplatsspecifikt plugin eller genom att använda ett kodsnuttsplugin.
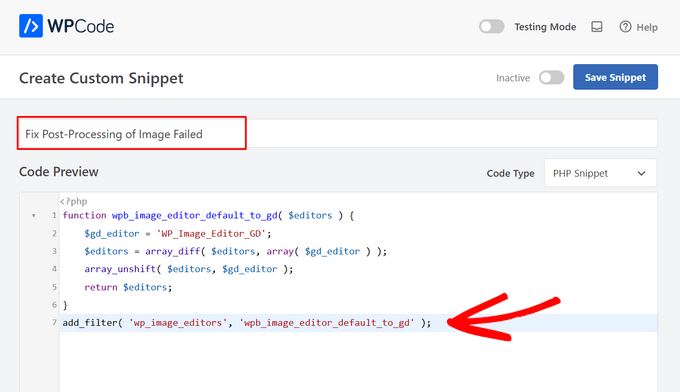
1 2 3 4 5 6 7 | function wpb_image_editor_default_to_gd( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors;}add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' ); |
Det enklaste och säkraste sättet att add to denna kod i WordPress är genom att använda WPCode, det bästa code snippets tillägget med över 2 miljoner användare.

WPCode allow you to add custom code without editing your theme’s functions.php file, so you don’t need to worry about breaking your WordPress site.
För att komma igång måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du läsa den här guiden om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat går du till Code Snippets ” + Add Snippet page från din WordPress dashpanel.
Här hittar du alternativet “Add Your Custom Code (New Snippet)” och klickar på knappen “+ Add Custom Snippet” under det.

Sedan måste du välja en kodtyp från listan med alternativ som visas på skärmen.
För denna handledning väljer du “PHP Snippet”.

Därefter måste du lägga till en titel för din snippet, som bara är för din referens och kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
När detta är gjort klistrar du bara in koden från ovan i rutan “Code Preview”.

Ändra nu omkopplaren från “Inaktiv” till “Aktiv” och klicka på knappen “Spara snippet” högst upp på sidan.

När du har lagt till den här koden bör du försöka uploada imagen igen.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du åtgärdar felet “Efterbehandling av Imagely misslyckades” i WordPress. Du kanske också vill se vår detaljerade handledning om hur man åtgärdar HTTP-bilduppladdningsfelet i WordPress och våra expertval av de bästa WordPress-pluginsen för att hantera bilder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Md.Sumon Reja
Hi,
Thanks for your image uploading code, it’s working properly
WPBeginner Support
Glad to hear the code is working for you!
Admin
Tamara
Thanks!
Clearing the cache and restarting the browser worked for me. Nice article.
WPBeginner Support
Glad our recommendation was able to help!
Admin
Alain Guillot
When this happens to me, I click on “Save draft” on the post or page I am working on, I close WordPress and I open it again. I try to upload the image one more time and it works all the time.
Thank you for the article.
WPBeginner Support
Thanks for sharing this workaround for anyone looking for options!
Admin