In general, we don’t recommend using the built-in WordPress theme file editor to make changes to your theme files. It is not safe or efficient, and you can even end up breaking your website.
However, we know many of our users find it convenient and use it to save quick changes.
Recently, we have heard from some of those users who can’t seem to find the theme file editor in their WordPress admin area.
In this article, we will explain why the theme file editor might not be where you expected it to be and show you how to get it back. We will also discuss safer alternatives for editing your theme files without risking your site’s security.

Here is a quick overview of the topics we will cover in this guide:
What Happened to the Theme File Editor?
We’ve seen many WordPress users get confused when they can’t find the theme file editor where it used to be. The good news is that it hasn’t been removed—it’s just not where you expect it to be.
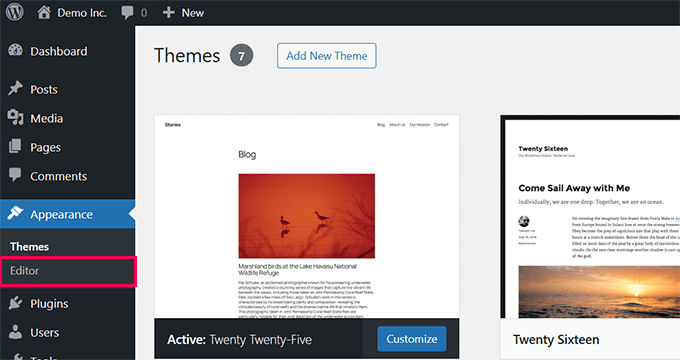
If you’re using a modern block theme, then the Editor under the Appearance menu opens the site editor instead of the old theme file editor.

That’s because the core WordPress team thought that having two menu items with the editor in their names but drastically different purposes would not be helpful.
They have moved the theme file editor under the Tools menu to avoid this confusion.

However, in some cases, the theme file editor is not showing at all.
This usually happens because a security plugin or a setting in your wp-config.php file has disabled it.
These precautions are often taken to prevent accidental changes or protect your site from vulnerabilities.
Once you understand why the editor is missing, it’s much easier to fix the problem. Let’s walk through how you can find or re-enable it.
Need Help Troubleshooting Errors?
Are you struggling with WordPress errors? Consider hiring our Emergency WordPress Support service. For a one-time fee, our engineers will fix WordPress issues on your site.
We offer:
✅ One-time fee for quick fixes
✅ Quick turn-around time
✅ Available 24/7 when you need it
Get premium WordPress support from expert engineers so you can focus on growing your business.
Finding the Theme File Editor in Modern Block Themes
We’ve worked with many users transitioning to modern block themes, and one thing we often hear is how different the WordPress admin menu feels.
Block themes use the block editor for almost everything, from page layouts to site-wide styles. While they offer incredible flexibility, they can also make familiar features like the theme file editor harder to find.
If you’re using a block theme, the theme file editor isn’t under the Appearance menu item anymore. Instead, WordPress has moved it to the Tools menu to match the new way block themes are organized.
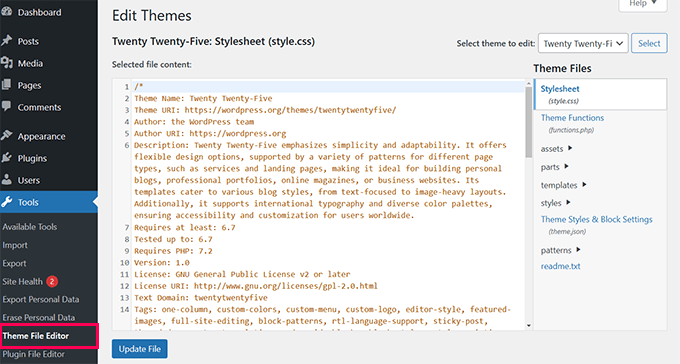
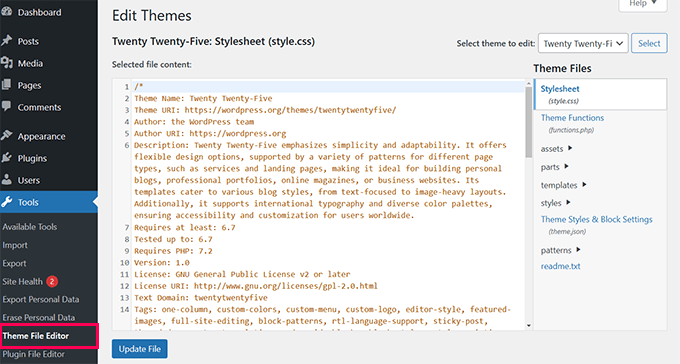
Simply log in to your WordPress admin dashboard and navigate to the Tools » Theme File Editor menu in the left sidebar.

Once you’re there, the editor will look like it did in classic themes.
💡Pro tip: We recommend backing up your site before making any changes, as it’s the safest way to ensure nothing goes wrong.
If you don’t see the editor in the Tools menu, don’t worry. We will walk you through the other reasons it might be missing and how to fix them next.
When the Theme File Editor Is Disable
Sometimes, the theme file editor is not showing because a WordPress security plugin or a manual configuration has intentionally disabled it.
This is a common practice to protect your website from accidental changes or potential security risks. We’ve seen this issue many times while troubleshooting for users, and it’s usually easy to fix.
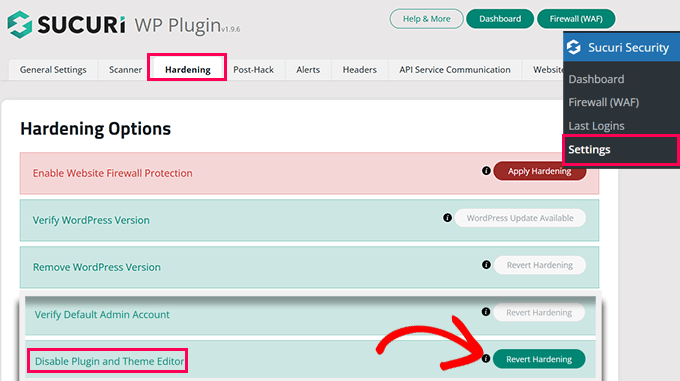
If you’re using a security plugin like Sucuri, then you need to navigate to the Sucuri Security » Settings page in your WordPress admin dashboard.
Click on the ‘Hardening’ tab, where you’ll find an option labeled ‘Disable Plugin and Theme Editor.’ If this option is enabled, simply toggle it off by clicking the ‘Revert Hardening’ button.

Reload your WordPress admin dashboard, and the theme file editor should reappear.
If the theme file editor is still missing, then the wp-config.php file might be responsible.
You will need to access your website files using an FTP client or your hosting control panel’s File Manager.
Open the wp-config.php file in a text editor and search for this line:
1 | define('DISALLOW_FILE_EDIT', true); |
If you find this line, you can simply delete it or change its value from true to false.
Don’t forget to save your changes and upload the updated file back to your server.
Once that’s done, you can refresh your WordPress admin dashboard to see if the editor has been restored.
Why Editing Theme Files Directly Is a Bad Idea
While the theme file editor can be convenient, we’ve seen many users accidentally break their websites while editing theme files directly. A small error in your code can lead to a critical error, making your site inaccessible.
Another concern is that changes made directly to theme files will be lost when the theme is updated. If you’ve spent time customizing your theme, this can be frustrating and time-consuming to fix.
WordPress security is also a major factor—leaving the editor enabled can allow malicious actors to modify your files if they gain access to your WordPress admin.
For these reasons, we recommend using a safer alternative for storing custom code: the WPCode plugin.

WPCode allows you to add and manage custom code snippets without risking your site’s stability. You can easily enable or disable snippets and avoid touching your theme or plugin files.
Why We Recommend WPCode:
- Easily manage code snippets and custom CSS.
- Built-in error handling automatically disables faulty code.
- Comes with an extensive library of highly useful code snippets.
We use WPCode to manage custom code on all our websites. For more details, see our complete WPCode review.
Here’s how you can get started with WPCode:
First, install and activate the WPCode plugin on your website. For details, see our tutorial on installing a WordPress plugin.
ℹ️Note: The plugin also has a free version with fewer features called WPCode Lite.
Once activated, go to the Code Snippets » Add Snippet page in your WordPress admin dashboard. From here, you can create custom code snippets or select useful code snippets from the existing library.

Using WPCode keeps your site safe, organized, and easy to manage. It’s the best way to handle customizations without the risks of direct file editing.
For more details, see our tutorial on easily adding custom code to WordPress.
Bonus Resources
The following are some additional resources for editing WordPress themes and adding custom code to your website:
- Most Wanted WordPress Tips, Tricks, and Hacks
- How to Find Which Files to Edit in WordPress Theme
- How to Customize Your WordPress Theme (Beginner’s Guide)
- How to Edit a WordPress Website (Ultimate Guide)
We hope this article helped you find the missing theme file editor in WordPress. You may also want to see our tutorial on fixing the most common WordPress errors or our beginner’s guide to WordPress troubleshooting.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.