WordPress-teman som stöder fullständig webbplatsredigering (FSE) innehåller inte något alternativ för temaanpassning i adminpanelen. Istället kommer du att se ett nytt alternativ “Editor” under menyn Utseende.
Det kan vara frustrerande om du är van vid att använda verktyget för att justera webbplatsens utseende. Det kan också störa ditt arbetsflöde.
På WPBeginner testar vi alltid WordPress med varje ny release för att hålla oss uppdaterade om de senaste funktionerna. Denna erfarenhet har hjälpt oss att upptäcka flera sätt att använda temaanpassaren, även när den inte är tillgänglig i FSE.
I den här artikeln kommer vi att visa dig hur du enkelt fixar den saknade theme customizer i WordPress admin.

Vad hände med Theme Customize i WordPress Admin?
När WordPress släppte den new full site editor, visar många teman inte längre alternativet theme customize i din WordPress dashboard.
Med fullständig webbplatsredigering kan du anpassa din WordPress-webbplatsdesign med hjälp av block, precis som när du redigerar ett blogginlägg eller en sida i WordPress innehållsredigerare. Du kan lägga till och redigera olika delar av din temamall med hjälp av block, widgetar och menyer.
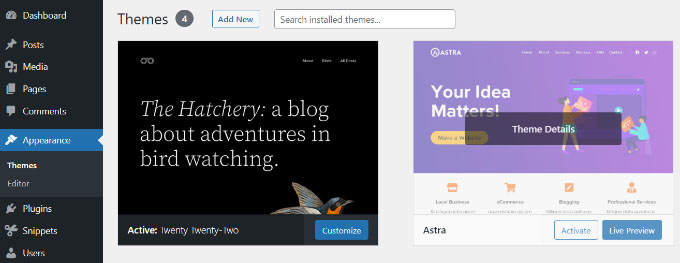
Din Appearance-meny kommer dock att se annorlunda ut om du använder ett blockbaserat tema som standardtemat Twenty Twenty-Two.

You will notice that the ‘Customize’ alternative to open the theme customizer is missing from the Appearance menu. Istället finns det ett “Editor”-alternativ för att starta hela site-redigeraren.
Genom att använda hela Site Editor bör du kunna göra alla ändringar som du skulle ha gjort med verktyget Customizer.
Men du kanske föredrar att använda customizern istället för att lära dig ett helt new sätt att customize ditt theme. I så fall har vi sammanställt en guide om hur du fortfarande kan använda customize på din WordPress blogg.
Låt oss titta på några av de sätt du kan fixa den saknade theme customizer.
Fixa den saknade Theme Customize från WordPress Admin
Det finns 4 enkla sätt du kan använda för att åtgärda den saknade temaanpassaren från din WordPress-adminpanel.
Vi går igenom de olika metoderna så att du kan välja den som passar dig bäst:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Metod 1: Ange manuellt Theme Customize URL i din webbläsare
Om du använder ett WordPress-tema som använder hela Site Editor och du vill komma åt temats customize, kan du add to “customize.php” i slutet av din URL till WordPress admin.
Din website URL kommer att se ut så här:
https://example.com/wp-admin/customize.php
Byt bara ut “example.com” mot din egen websites domain name och enter länken i din web browser. Detta kommer att starta theme customizer för din website.

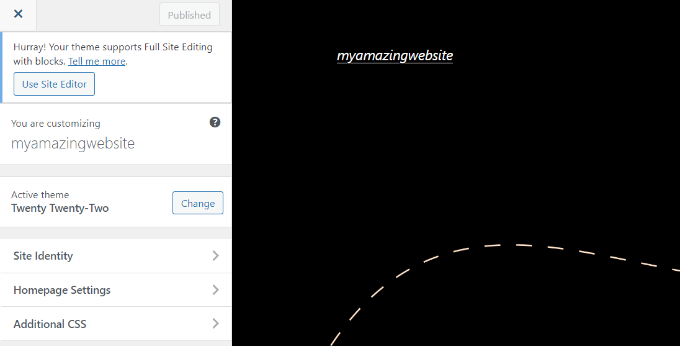
Det är dock viktigt att notera att alternativen för edit kommer att vara limiterade i temats customizer för teman som använder full-site editing.
Instance, you may only see a few simple settings like site identity, homepage settings, and additional CSS.
Om du vill använda alla alternativ som erbjuds av temat customize för att redigera din webbplats tema, kan du använda nästa metod.
Metod 2: Byt ditt WordPress-tema för att fixa saknad Theme Customize
Ett annat sätt att lösa problemet med att customize saknas är att ändra ditt WordPress theme.
Den fullständiga webbplatsredigeraren rullas ut stadigt och är fortfarande i ett tidigt skede. Det innebär att det inte är många teman som har fullt stöd för webbplatsredigering just nu, och de som har det kan vara klumpiga och knepiga att använda.
Dessutom har de blockbaserade teman begränsade alternativ för anpassning om du öppnar temats customizer.
Om du byter WordPress-tema till ett som inte innehåller fullständig webbplatsredigering är det ett enkelt sätt att återställa temaanpassningsmenyn.

När du har gjort det kan du enkelt öppna Theme Customize för din website genom att besöka sidan Appearance ” Customize från WordPress admin sidebar.
Du kan se vår lista över de mest populära WordPress teman för många alternativ.
Om du har en WooCommerce-butik kan du också se våra expertval av de bästa WooCommerce WordPress-teman.
För detaljer om hur du byter till ett annat theme, vänligen se vår guide för nybörjare om hur du byter theme i WordPress.
Metod 3: Använd kod för att åtgärda den saknade temaanpassaren
Den här metoden för att åtgärda den saknade temaanpassaren kräver att du använder kod. Detta kan verka komplicerat, särskilt för icke-tekniska användare, men WPCode-pluginet gör det enkelt.
Med WPCode kan du enkelt lägga till anpassad kod i WordPress utan att redigera ditt temas functions.php-fil, så du behöver inte oroa dig för att göra ett misstag och förstöra din webbplats.
Dessutom älskar vi dess bibliotek med färdiga kodavsnitt, inklusive ett för att återställa alternativet Customize under menyn Appearance om ditt tema tar bort det.
För att lära dig mer, se vår WPCode recension.
För att komma igång behöver du installera och aktivera det kostnadsfria insticksprogrammet WPCode. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
📒Obs: WPCode har en gratis plan. Om du uppgraderar till pro-versionen kommer du dock att låsa upp molnbiblioteket med kodavsnitt och smart villkorlig logik.
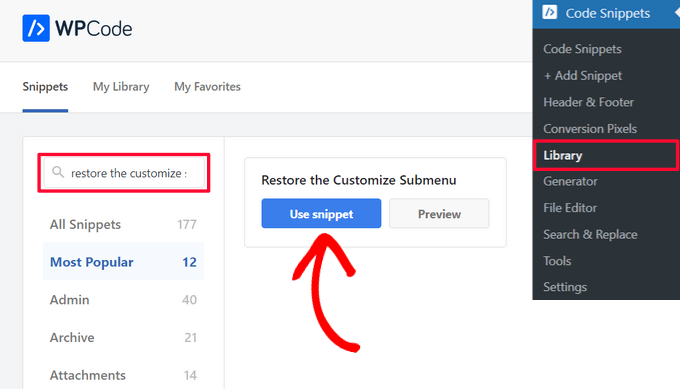
När insticksprogrammet är aktiverat går du till Code Snippets ” Library i WordPress admin-meny.
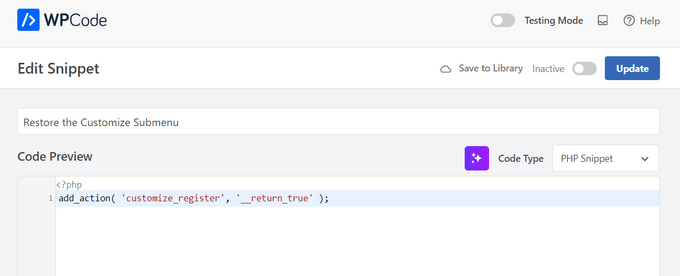
Sök sedan efter snippet “Restore the Customize Submenu” och klicka på knappen “Use snippet”.

WPCode kommer då automatiskt att lägga till koden åt dig och välja rätt insättningsmetod.

Därefter behöver du bara växla från “Inaktiv” till “Aktiv” och klicka på knappen “Uppdatera”.

Nu är det klart. Nu kan du gå till Utseende ” Anpassa från WordPress adminpanel och se att den saknade temaanpassaren har återställts.
Metod 4: Använd en temabyggare för WordPress för att åtgärda den saknade temaanpassaren
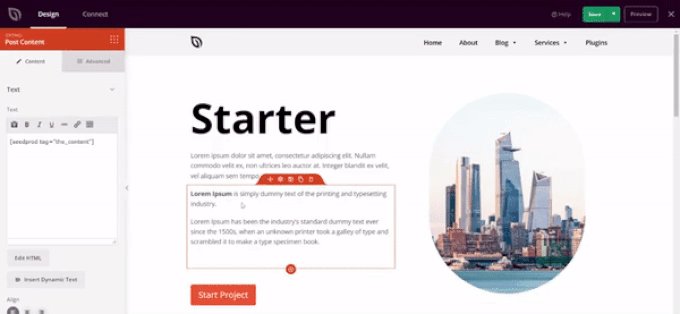
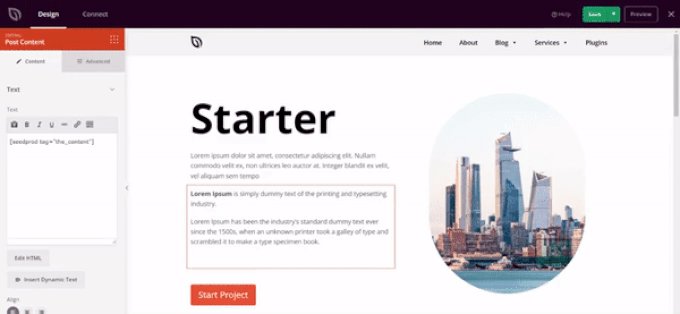
Du kan också använda en WordPress-temabyggare som SeedProd för att anpassa din WordPress-webbplats och fixa den saknade temaanpassaren från WordPress admin issue.
WordPress temabyggare gör att du kan anpassa din webbplats tema som du vill utan att skriva någon kod. Deras dra-och-släpp-gränssnitt låter dig också bygga olika temamallar och tar bort behovet av att använda WordPress Theme Customizer.
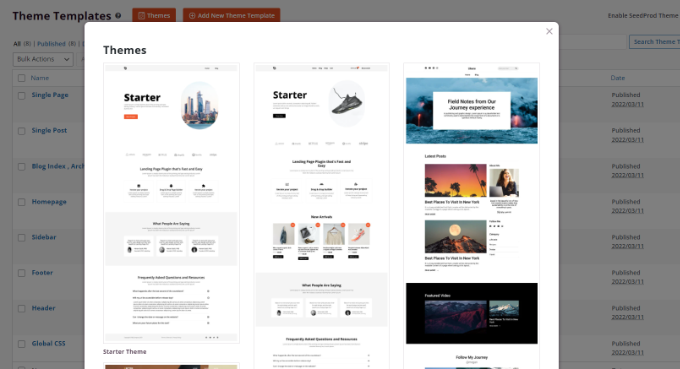
SeedProd är den bästa WordPress-temabyggaren och sidbyggarpluginet på marknaden som används av över 1 miljon proffs. Det erbjuder förbyggda temamallar som du kan använda för att skapa anpassade WordPress-teman på nolltid.
Vi har använt SeedProd för att skapa landningssidor och även för att designa hela webbplatser, och vi har haft bra erfarenheter av det. För detaljer, se vår SeedProd-recension.

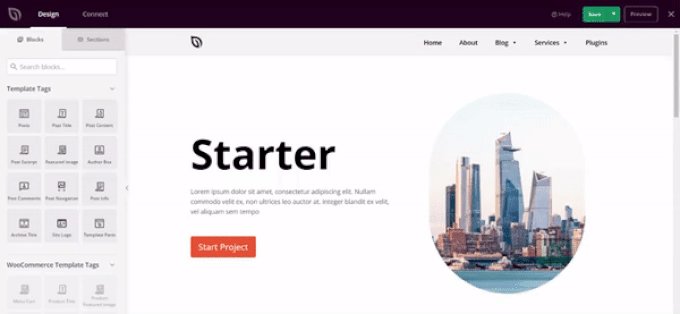
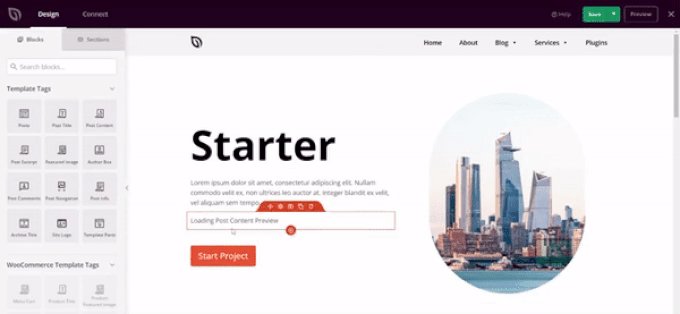
När du har valt en template kan du använda drag and drop-byggaren för att customize din design.
Dra helt enkelt ett element från menyn till vänster och släpp det på mallen. Du kan också anpassa varje element på mallen ytterligare genom att ändra färg, storlek, typsnitt och justering.
SeedProd innehåller även WooCommerce-block, som du kan använda för att skapa en webbutik.

För Step-by-Step-instruktioner kan du se vår guide för nybörjare om hur du skapar ett customized WordPress theme (utan kod).
Bonus: Fixa den saknade tabben Menu i WordPress Admin Sidebar
Om du använder ett blocktema kommer du att märka att fliken Utseende ” Meny inte längre är tillgänglig. Den här fliken används vanligtvis för att öppna sidan “Menyer” och lägga till en navigeringsmeny i din WordPress-blogg.
Detta alternativ kommer dock inte att vara synligt i blockteman. I så fall kan du besöka sidan Utseende ” Redaktör från WordPress instrumentpanel och klicka på knappen “ Lägg till block” (+) i det övre vänstra hörnet.
Därefter kan du add to blocket ‘Navigation’ till ditt theme från den blockmeny som öppnas.

Efter det kan du klicka på knappen “+” i blocket för att add to pages links och skapa en menu. När du är klar, glöm inte att klicka på knappen “Save” högst upp.
Ett annat alternativ till att använda tabben Menus är att byta till ett klassiskt WordPress theme. Tänk dock på att du kommer att förlora alla dina inställningar för tema customize om du gör det.
För mer detaljerade instruktioner, se vår nybörjarguide om hur du åtgärdar den saknade menyn Utseende i WordPress-admin.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du åtgärdar den saknade temaanpassaren i WordPress-admin. Du kan också se vår guide om hur du skapar ett barntema eller hur du visar metadata för blogginlägg i ditt WordPress-tema.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris Pinnock
For me, the best option is typing the URL in the browser’s search bar because I want to keep the currently activated theme.
Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin