Nyligen frågade en av våra läsare oss om det finns ett sätt att förhindra att bilder förlorar färg och mättnad i WordPress. Vi inkluderar alltid visuella medier i våra blogginlägg, så vi har mycket erfarenhet av att hantera WordPress-bilder, och vi har själva stött på det här problemet.
Det kan vara väldigt frustrerande när en bild som såg perfekt ut tidigare verkar blekna eller kvaliteten försämras efter att du har laddat upp den till WordPress.
Tyvärr är detta ett vanligt problem som många WordPress-användare stöter på när de laddar upp bilder till mediebiblioteket. Resultatet blir att bilderna ibland ser tråkiga och suddiga ut på din webbplats.
Den goda nyheten är att vi har lärt oss hur man kan förhindra att detta händer, och vi berättar gärna hur. Du behöver bara göra en snabb färgkonvertering med hjälp av ett fotoredigeringsverktyg.
Fortsätt läsa för att lära dig, steg för steg, hur du poprawkar färg- och mättnadsförluster i WordPress.

Här är en snabb översikt över de ämnen som vi kommer att täcka i den här posten:
Varför förlorar vissa Images färg och mättnad i WordPress?
En av de främsta anledningarna till att färger och mättnad försvinner i images är färgrymden. Färgrymd är bara en rad färger som är available för your kamera eller någon annan device som tar bilder.
Olika former av RGB-färgrymd (röd, grön, blå) används på internet. De två vanligaste formerna är Adobe RGB och sRGB.
Många professionella fotografer genomför fotograferingar med Adobes RGB-färgrymd, som har fler färger och ger mycket bättre resultat.
De flesta system för hantering av innehåll (CMS), gillar WordPress, använder dock sRGB-färgrymden. När du uppladdar din image skapar WordPress flera bildstorlekar och konverterar dem till sRGB. Dessa images har färre färger än Adobes RGB.
Images som genomförts med Adobe RGB-färgrymd är mer levande och visar färger i höga toner på ett korrekt sätt. När de konverteras av WordPress ersätts de livfulla färgerna med något dämpade toner.
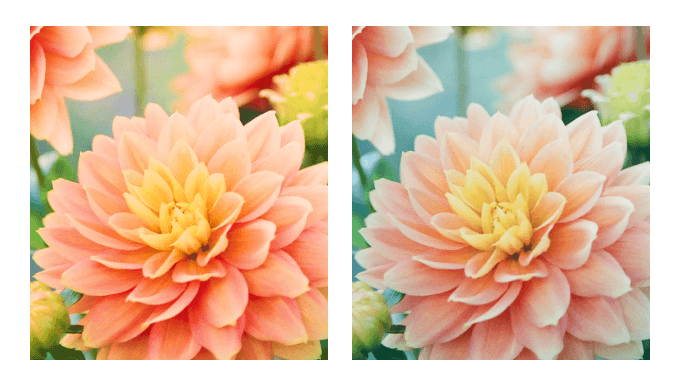
Här är till exempel en jämförelse av en image med olika bildkvaliteter. Bilden till vänster är tagen med Adobe RGB-färgrymden. Men när den uppladdas till WordPress förlorar bilden sin livfullhet och ser tråkig ut.

WordPress komprimerar också de images som resizes, vilket kan bidra till en liten kvalitetsförlust. För mer detaljer, läs vår guide om hur du ökar eller minskar komprimeringen av JPEG-images i WordPress.
Med detta sagt, låt oss se hur vi kan förhindra färg- och mättnadsförlust i images i WordPress.
Så här fixar du färg- och mättnadsförlust för images i WordPress med hjälp av Photoshop
Det enklaste sättet att fixa denna issue är att konvertera dina images till sRGB-färgrymd innan du uppladdar dem till WordPress. Detta kan enkelt göras med hjälp av ett verktyg för redigering av images som Adobe Photoshop.
Metod 1: Konvertera Images till sRGB
Först måste du öppna din image i Adobe Photoshop.
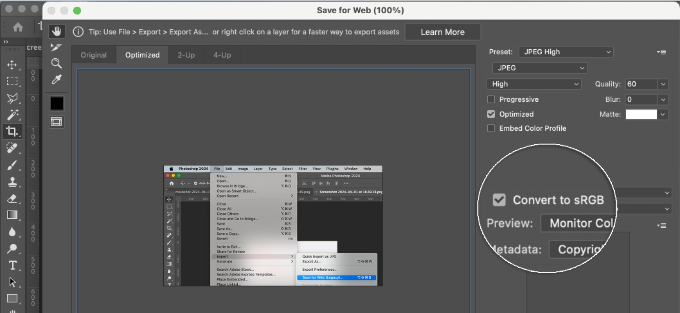
Härifrån är det bara att heada till File ” Export ” Save for Web (Legacy) från menyn högst upp.

Då visas dialogrutan Save for Web, där du kan kontrollera boxen “Convert to sRGB” och save den.
Du kan också embedda en färgprofil med din image. Det kommer dock inte att ha någon större effekt på webbläsare som läser en image.

Metod 2: Edit Color Settings i Photoshop
Å andra sidan kan du använda den här metoden om du inte är nöjd med resultatet av den första metoden.
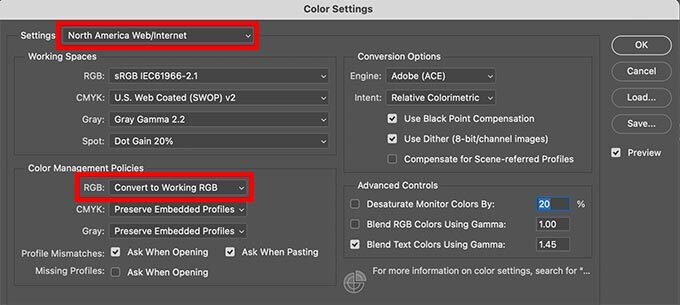
I Adobe Photoshop går du till Edit ” Color Settings. Då kommer dialogboxen för färginställningar upp.
You need to select ‘North America Web/Internet’ from the settings dropdown menu.
Därefter, under Color Management Policies section, väljer du RGB-inställningarna för att konvertera till Working RGB. Sedan klickar du på knappen “OK” för att save your settings.

Nu måste du öppna det ursprungliga fotografiet eller den image som du ville uploada.
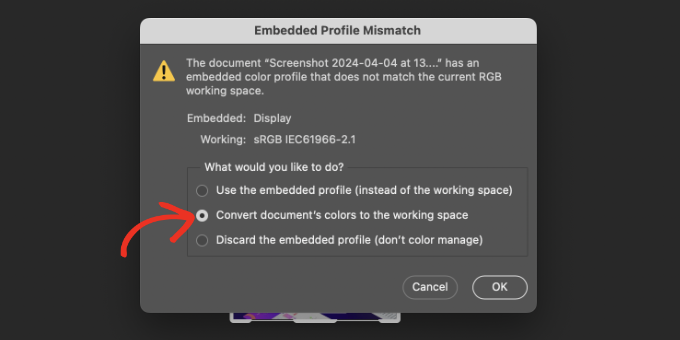
Om profilen för arbetsutrymmet inte stämmer överens kommer Photoshop att visa en varning och fråga you vad du ska göra.

Du bör välja “Convert document’s color to working space” och sedan clicka på “OK”. Din bilds färgprofil har nu konverterats på ett mer korrekt sätt. You can now save the image to preserve your changes.
Upprepa processen för alla de images som du vill uploada. Nu kan du säkert uploada dessa konverterade images utan någon färg- eller mättnadsförlust i WordPress.
Så här fixar du färg- och mättnadsförlust i WordPress med GIMP
GIMP är ett kraftfullt och gratis alternativ till Adobe Photoshop. Du kan använda det för att konvertera färgrymden för dina WordPress-uppladdningar.
GIMP upptäcker i princip varje image du försöker öppna för att se om den har en färgprofil embed. Om din image är i Adobe RGB-färgrymd, kommer GIMP automatiskt att visa en dialogbox för att konvertera den.
Ibland kan det hända att en image inte har en embed färgprofil eller ej, eller att GIMP inte kan läsa den korrekt. I så fall måste you manuellt ändra färgrymden.
Först måste du veta vilken färgrymd ditt fotografi kan använda. Vanligtvis är det Adobe RGB, men det kan vara annorlunda. Om du är osäker kan du kontrollera din kameras device för att ta reda på detta.
Observera att GIMP inte har en Adobe RGB-profil built-in. You will need to download Adobe RGB ICC Profile to your computer.
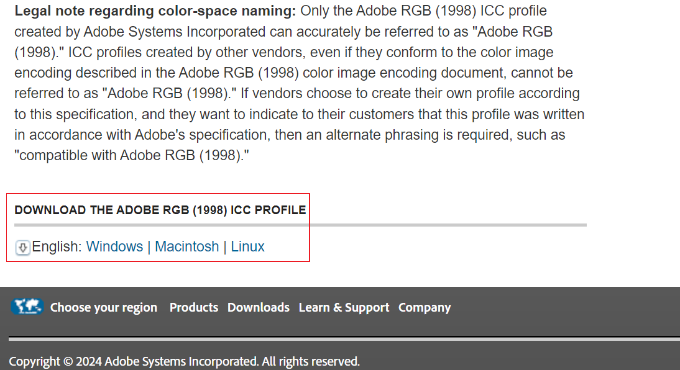
Öppna bara Adobe Digital Imaging Solutions website och rulla ner till längst ner. Gå vidare och välj ditt operativsystem och följ sedan instruktionerna på skärmen.

You will be able to download the Adobe RGB ICC profiles in a zip file. Extrahera bara zip-filen och inuti den kommer du att notera filen AdobeRGB1998.icc.
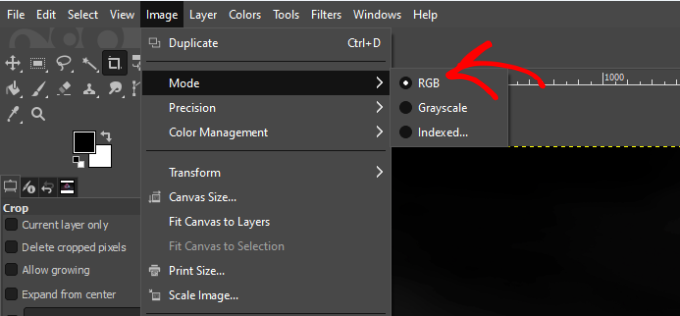
När du har downloadat ICC-profilen öppnar du helt enkelt din image med GIMP. Härifrån, head till Image ” Mode och se sedan till att den är inställd på RGB.

När du har tillämpat färgprofilen kan GIMP nu säkert konvertera den till sRGB utan att förlora färger.
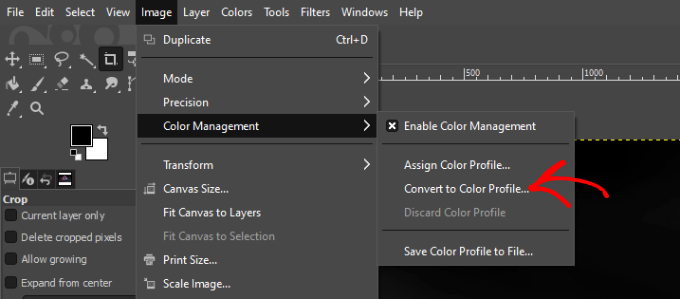
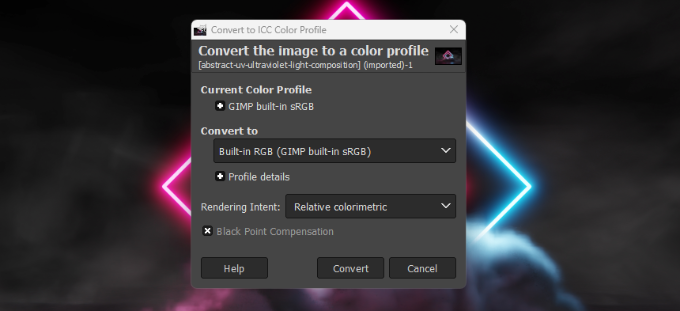
Gå helt enkelt till Image ” Color Management och välj sedan alternativet “Konvertera till färgprofil”.

En new dialog box öppnas nu.
Gå vidare och ställ in alternativet “Konvertera till” som “Inbyggd RGB” och klicka på knappen “Konvertera”.

GIMP konverterar nu färgprofilen till sRGB och du kan save your image. Upprepa bara processen för andra images som du vill uploada till WordPress.
Ytterligare resurser för optimering av Images
Här är några guider som du kan gå igenom för att se till att dina images är korrekt optimerade:
- Så här lägger du till images på rätt sätt i WordPress (Step-by-Step)
- WebP vs. PNG vs. JPEG: Det bästa formatet för images i WordPress
- Beginner’s Guide to Image SEO – Optimera images för search engines
- Hur man massredigerar featured images i WordPress
- Hur man väljer den bästa programvaran för webbdesign (jämfört)
- Beginner’s Guide to WordPress Image Sizes (+ Bästa praxis)
- Bästa tillägg för komprimering av images i WordPress jämfört
Vi hoppas att den här artikeln hjälpte dig att poprawka förlust av bildfärg och mättnad i WordPress. Du kanske också vill se vår przewodnik om hur du förhindrar bildstöld i WordPress och hur du städar upp ditt mediebibliotek i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gen
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Admin
Shanon Sinn
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support
Glad our guide could help
Admin
Joe Webmaster
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support
Glad our recommendation was able to help
Admin
Hagen
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support
You’re welcome, glad our recommendations could help
Admin
Richard Silverbeet
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support
Thank you for letting us know about that typo, we’ll be sure to fix it
Admin
Kris Byers
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support
Thanks for sharing what fixed it for you
Admin
Ash
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar
NOPE didnt work, colors still dull
Daisy
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy
Is there a similar process when using GIMP? Thanks.
WPBeginner Support
We have updated the article with section on how to do this in GIMP. Hope this helps.
Admin
Jaime
Will this work for Gimp, or only PS?
WPBeginner Support
We have updated the article with instructions on how to do this with GIMP.
Admin
Jon Brown
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.